
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Có một số thứ đã kết hợp với nhau để tạo nên công trình này, nhưng điều lớn nhất (và điều đã truyền cảm hứng cho tôi làm nó) là "Dự án Arduino Radar" được tìm thấy trên howtomechatronics.com bởi Dejan Nedelkovski (không rõ ngày tháng).
Tôi đã thực hiện dự án này vài tháng trước (10-18-2018), với suy nghĩ sẽ công bố kết quả của mình và không bao giờ có lỗi - hôm nay có vẻ là một ngày tốt để bắt kịp một số dự án mà tôi muốn ghi lại.
Một số thay đổi đã được thực hiện ở phía Arduino để làm cho điều này hoạt động, Siêu âm đã được thay thế bằng thiết bị TF Mini Lidar https://www.sparkfun.com/products/14588 (Thiết bị này là thiết bị nối tiếp, giúp dễ sử dụng)
bo mạch PCA9685 PWM / Servo đã được sử dụng vì thư viện servo gây ra sự cố khi sử dụng thư viện phần mềm.
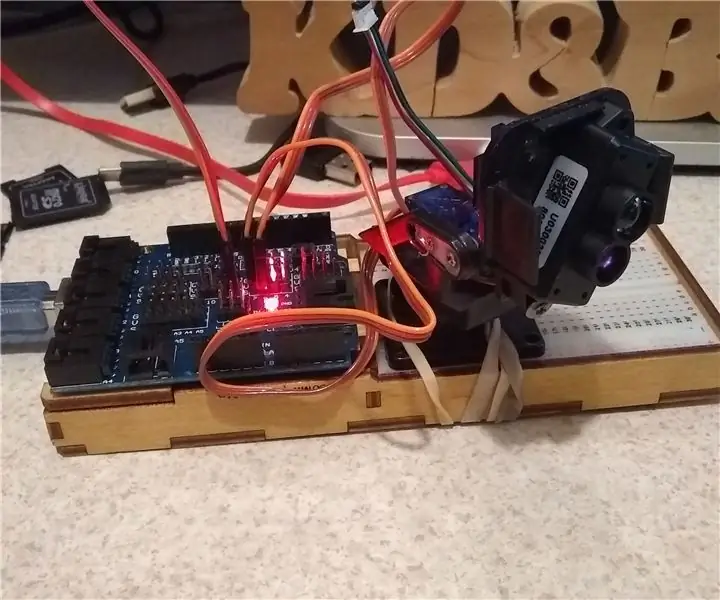
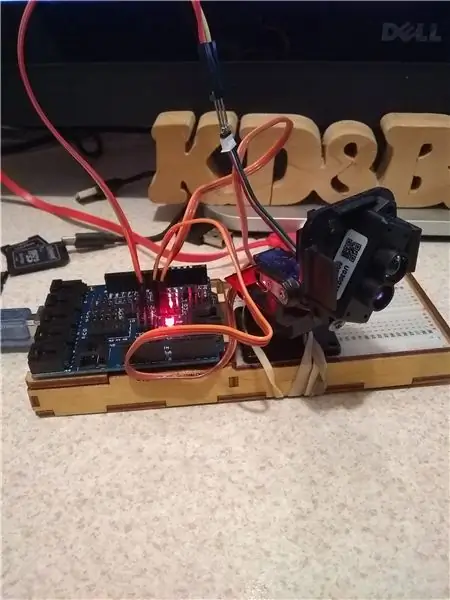
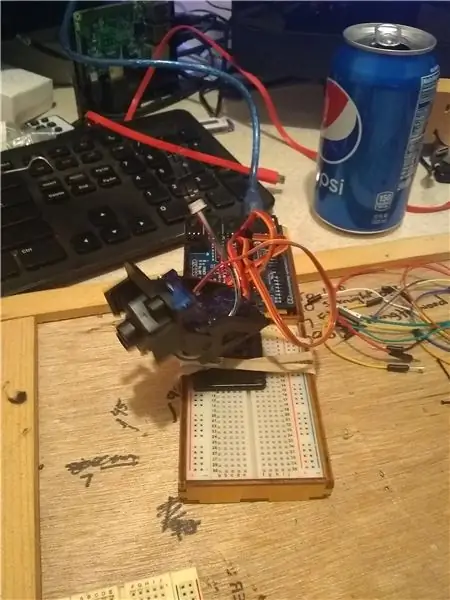
Một thay đổi nhỏ khác là ngàm tôi đã sử dụng, đây thực sự là một điều nhỏ - Tôi đã sử dụng ngàm PAN / Tilt rẻ tiền và một vài servo - Ý tưởng ban đầu là mở rộng điều này hơn nữa và có tùy chọn chiều cao (cho thêm về giao diện 3D) Tôi đã chạm vào một vài con đường với ý tưởng và không bao giờ quay lại với nó. Vì vậy, thực tế là bạn chỉ thực sự cần một servo (tôi có hai).
Các phần của mã Arduino dựa trên Juan Jose Luna Espinosa TFMini và mã ESP32
Thư viện duy nhất cần thiết là Adafruit PWM Servo Driver Library
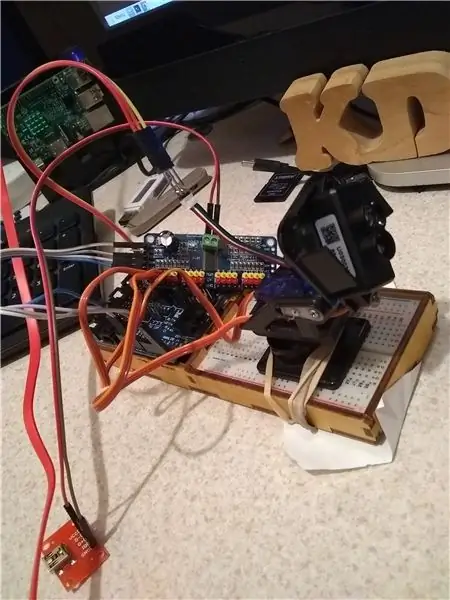
Bước 1: Chúng ta cần gì để xây dựng cái này…



Tôi đã gợi ý cho hầu hết nó…..
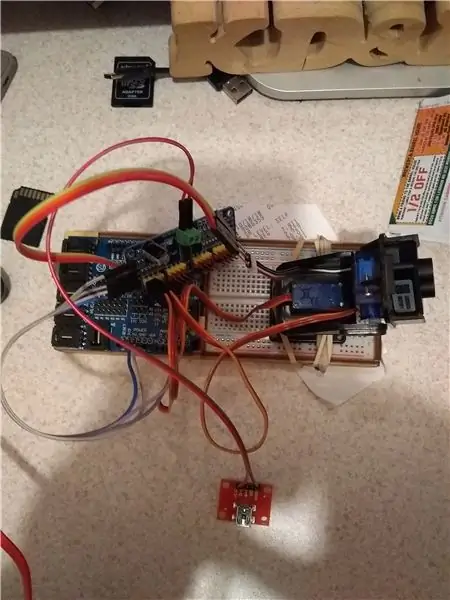
Chúng tôi cần TFMini Lidar, 2 servos, một giá đỡ xoay / nghiêng, một bo mạch PCA9685 và Arduino UNO / hoặc bản sao.
Chúng tôi cũng cần thêm một nguồn 5v cho bo mạch servo. (Hướng dẫn tốt cho bo mạch PCA9685 có thể được tìm thấy ở đây
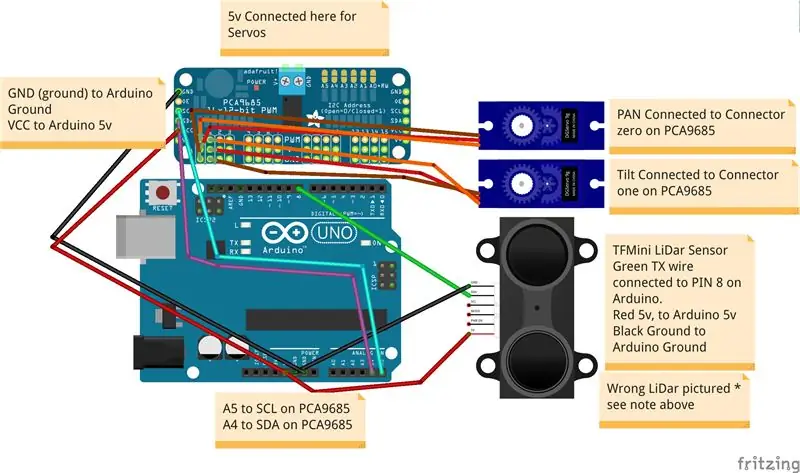
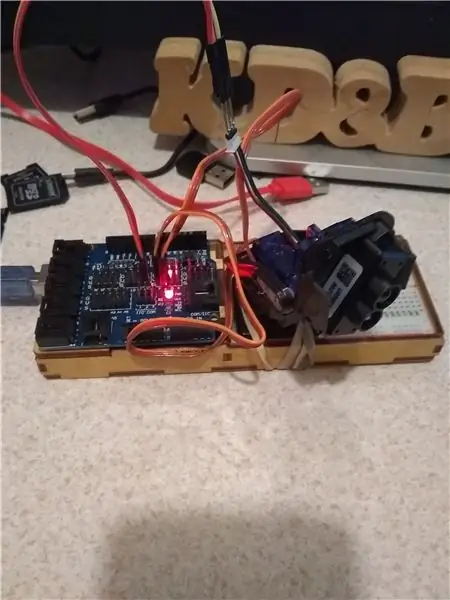
Việc đấu dây khá đơn giản cho việc này, Từ Arduino, bạn sẽ muốn kết nối 5v với cả VCC trên bo mạch PCA9685 và bộ điều khiển TFMINI, cũng như nối đất cho cả hai. PCA9685 là thiết bị I2C, vì vậy SCL kết nối với A5 và SDA với chân A4.
Từ TFMini, bạn sẽ kết nối chân TX với PIN 8 trên Arduino.
Trên PCA9685, bạn sẽ kết nối một servo với tiêu đề 0 và một servo với tiêu đề 1 (Để kết nối chúng một cách chính xác, dây nối đất (màu nâu) phải ở dưới cùng hoặc cạnh ngoài) Tiêu đề 0 sẽ được sử dụng cho PAN servo (hoặc cái mà chúng tôi sẽ sử dụng) - servo nghiêng được kết nối với tiêu đề 1 (Mã di chuyển phần này một chút chỉ để đưa nó đến vị trí thẳng hàng).
Đó là đối với phần cứng, về mặt phần mềm, chúng tôi sẽ cần cài đặt Arduino IDE (tại thời điểm viết bài này, tôi đang sử dụng 1.8.5, nhưng phiên bản mới nhất cũng sẽ hoạt động) và tôi thì không. đã thử nghiệm hoặc sử dụng trình chỉnh sửa trực tuyến (vì vậy tôi không biết liệu nó có hoạt động với điều này hay không).
Bạn sẽ muốn làm theo hướng dẫn cài đặt cho hệ điều hành của mình, có tại đây:
Bạn cũng sẽ muốn cập nhật các bảng và thư viện khi cần thiết (sử dụng các thư viện ổn định, không sử dụng bất kỳ bản beta nào, chúng có lỗi)
Chúng tôi cũng cần cài đặt Xử lý - đối với những người không biết xử lý là gì - nó là một cuốn sách phác thảo phần mềm linh hoạt và ngôn ngữ để học cách viết mã trong ngữ cảnh của nghệ thuật thị giác.
Nói cách khác, nó làm cho việc hiển thị và hiển thị thông tin thực sự dễ dàng.
processing.org/download/
Cuối cùng, bạn sẽ muốn lấy mã từ kho lưu trữ github của tôi.
github.com/kd8bxp/Lidar-Display
Bước 2: Phần mềm…




Từ kho lưu trữ, bạn sẽ tìm thấy một số mã thử nghiệm cho Arduino, tải mã này trên UNO và mở bảng điều khiển nối tiếp, và nếu tất cả đều hoạt động chính xác, bạn sẽ bắt đầu thấy một số khoảng cách từ TF MINI của mình - Mã này dựa trên tác phẩm của Juan Jose Luna Espinosa (2018) TFMini và ESP32
github.com/yomboprime/TFMiniArduinoTest
Khi bạn xác minh rằng lidar đang hoạt động, bạn đã sẵn sàng tải mã lidar_radar_with_processing2 trên UNO.
Bây giờ chúng ta cần tải mã xử lý, Chúng ta cần thay đổi cổng nối tiếp - đây là ở dòng 42.
Bản phác thảo có cổng nối tiếp mà UNO của tôi đang sử dụng, cổng này trong Linux và nếu bạn đang sử dụng linux, nó phải là một cái gì đó tương tự (nó cũng có thể là một cái gì đó giống như / dev / ttyUSB0) đối với máy Windows, nó sẽ là COM #
một trong hai cách, đây phải là cùng một cổng nối tiếp Arduino IDE của bạn đang sử dụng. - Bạn sẽ muốn đóng bảng điều khiển Nối tiếp Arduino và chạy bản phác thảo xử lý.
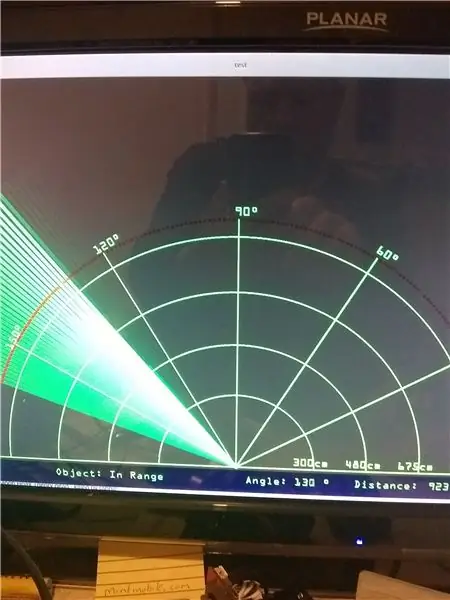
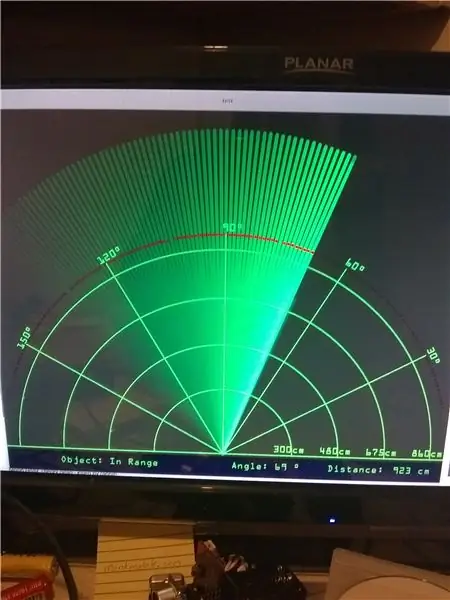
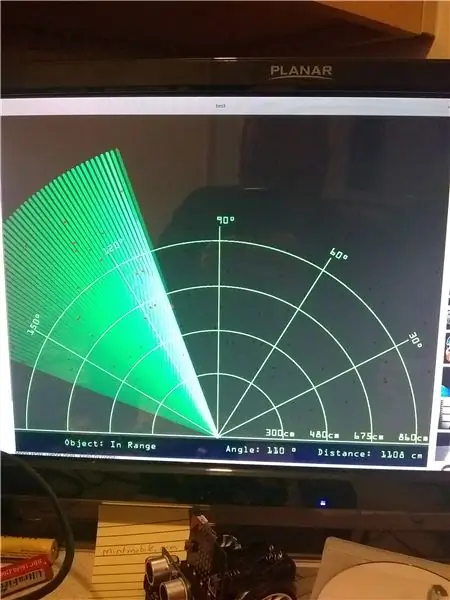
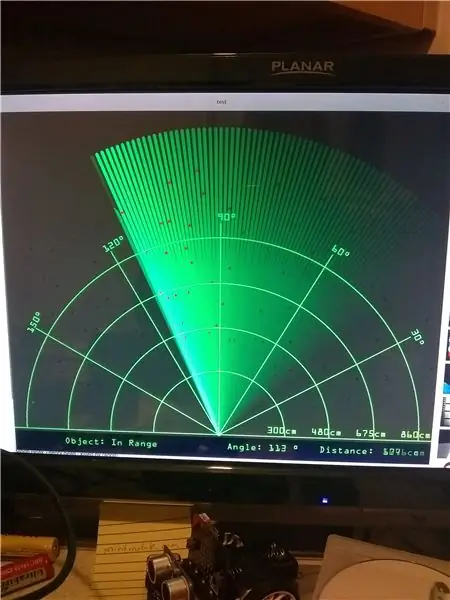
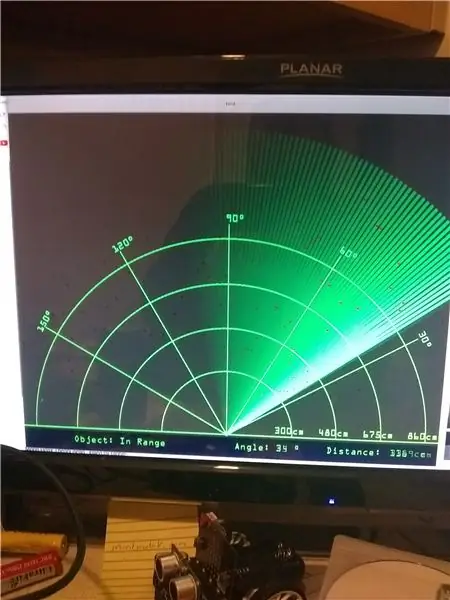
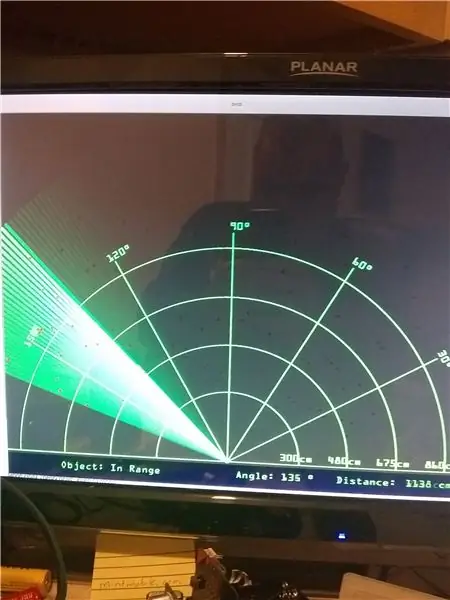
NẾU mọi việc suôn sẻ, bạn sẽ bắt đầu thấy màn hình "Radar".
Bạn có thể nhận thấy rằng màn hình của tôi trông không giống với dự án đã truyền cảm hứng cho nó -
Tôi đã thực hiện một vài thay đổi đối với bản phác thảo xử lý - bởi vì TFMini Lidar có thể hiển thị từ 12 inch đến 36 feet - tôi đã thay đổi phạm vi - tôi cũng không thích cách bản phác thảo ban đầu tạo ra một đường ĐỎ, vì vậy tôi đã thay đổi nó thành chỉ điểm ĐỎ (BTW thay đổi đó nằm trong bản phác thảo xử lý tại dòng 115 và dòng 116 nếu bạn muốn thay đổi lại). Phạm vi thực sự được ánh xạ thành giá trị từ 1 đến 39 trong bản phác thảo Arduino.
* Lưu ý: dòng 39 cho phép bạn thay đổi độ phân giải, Bạn có thể cần hoặc không cần điều chỉnh điều này - nếu bạn không nhìn thấy thứ gì đó giống như hình trên, bạn có thể sẽ phải điều chỉnh dòng 39.
** Lưu ý 2: - Bạn có thể gặp lỗi về cổng nối tiếp, tôi đã quên thứ tự thiết bị - Tôi nghĩ bạn khởi động Arduino trước, sau đó bắt đầu phác thảo xử lý - Nhưng tôi có thể có lỗi đó - vì vậy bạn có thể bắt đầu phác thảo xử lý, sau đó cắm Arduino…. Một cách đưa ra lỗi trong quá trình và cách kia hoạt động.
Bước 3: Thêm Hình ảnh và Cảm ơn vì đã Đọc….



Tôi hy vọng tôi đã thực hiện đúng dự án ban đầu và tôi hy vọng bạn sẽ thích những gì tôi đã làm với nó.
* Tôi cảm thấy có vẻ như tôi đã không thực sự giải thích điều này tốt lắm….. Có lẽ tôi nên ghi lại các dự án của mình sớm hơn rất nhiều sau đó 3 tháng ra mắt *
