
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

Chúng tôi sẽ sử dụng AppInventor để tạo ứng dụng này. Nhấp vào liên kết này để tạo một tài khoản của riêng bạn: https://appinventor.mit.edu/explore/ Đây là một ứng dụng cho phép những người không biết nói vẫn giao tiếp được các cụm từ cơ bản. Có ba thư mục, một được gọi là tôi muốn, cho phép người dùng xác định những gì họ muốn, bên trong tôi muốn là một thư mục thực phẩm liệt kê nhiều loại thực phẩm phổ biến mà người dùng có thể muốn, và thư mục cuối cùng là tôi, cho phép người dùng xác định cảm giác của họ.
Đính kèm là tệp cho ứng dụng gốc.
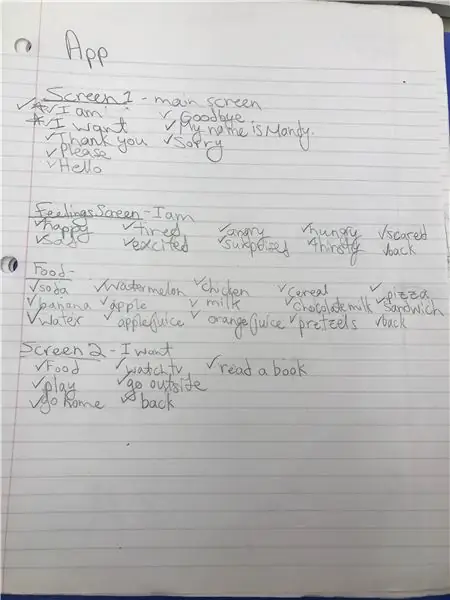
Bước 1: Chọn Từ và Cụm từ

Điều quan trọng là phải có ý tưởng về những từ và cụm từ bạn muốn sử dụng trước khi bắt đầu. Để luôn ngăn nắp, bạn có thể viết ra danh sách mọi thứ bạn đang sử dụng và bạn có thể kiểm tra nó khi đi để không quên bất cứ thứ gì.
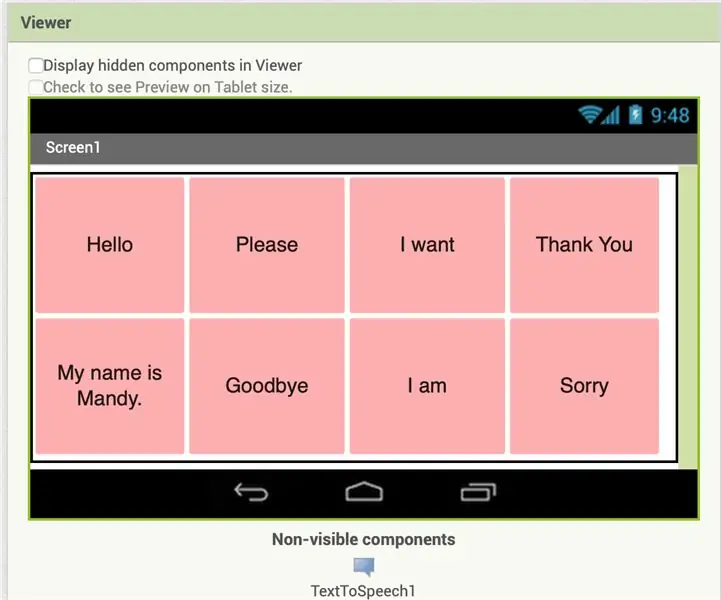
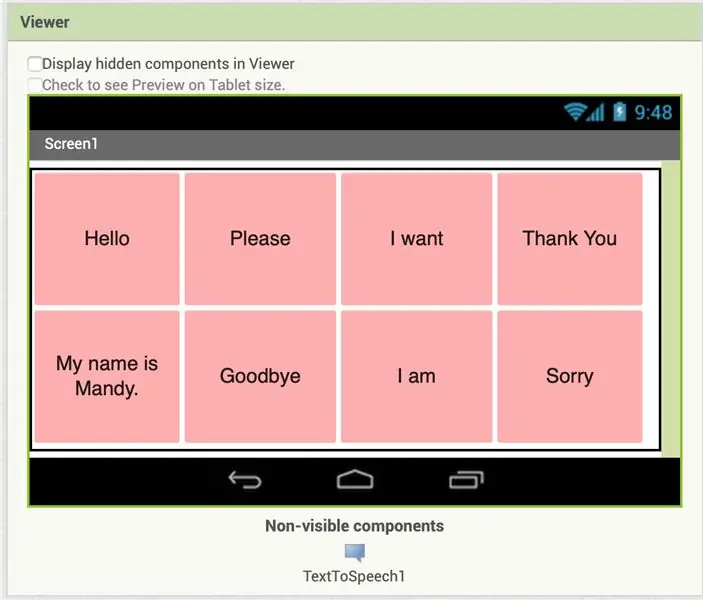
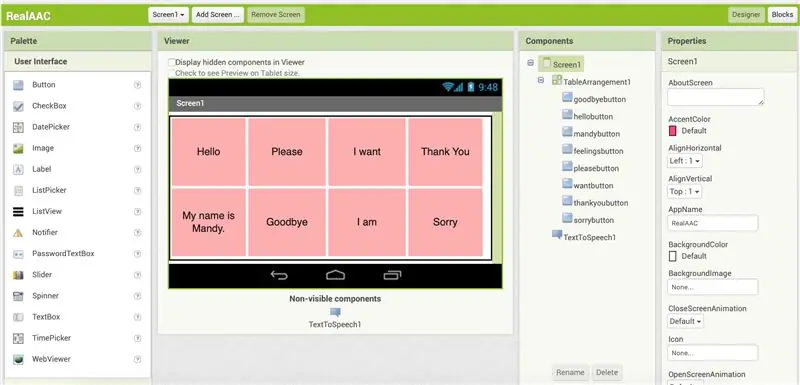
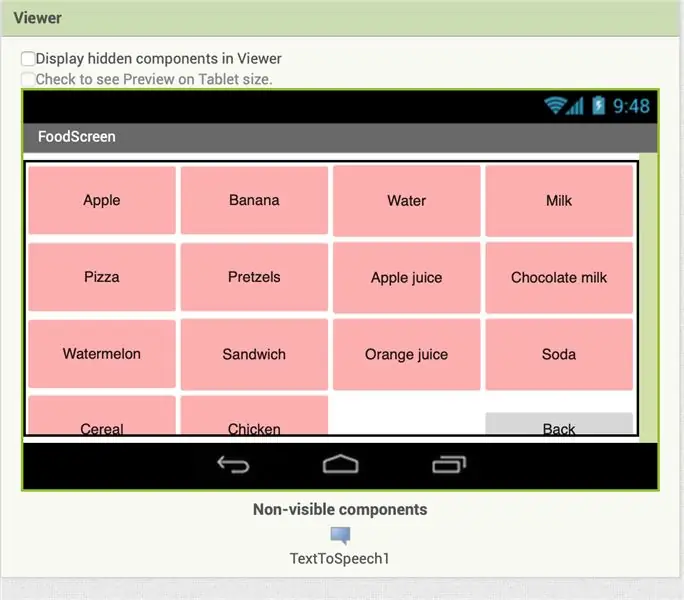
Bước 2: Tạo màn hình mở của bạn

Màn hình đầu tiên của bạn nên có các nút được gắn nhãn với các cụm từ và câu cơ bản như "Tôi là" và "Tôi muốn" sẽ dẫn đến các thư mục khác. Để làm cho màn hình trở nên hấp dẫn về mặt trực quan, sẽ rất hữu ích nếu bạn sắp xếp các nút trong một bảng. Phần quan trọng cuối cùng của màn hình là thêm thành phần "Văn bản thành giọng nói" sẽ được sử dụng trong bước tiếp theo.
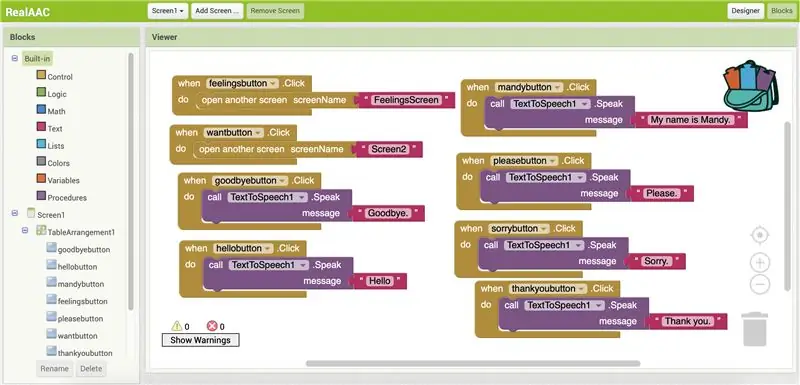
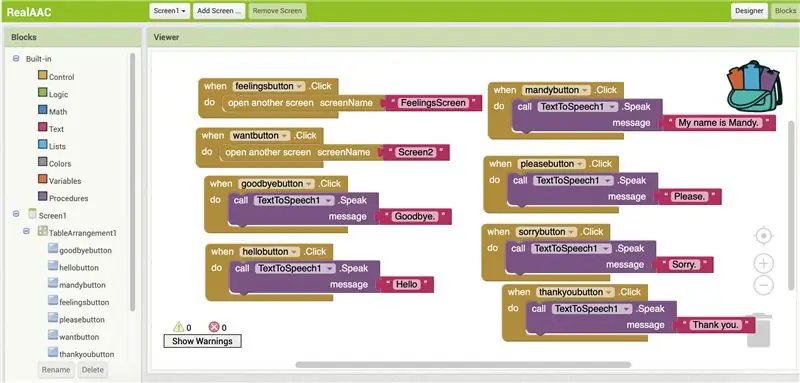
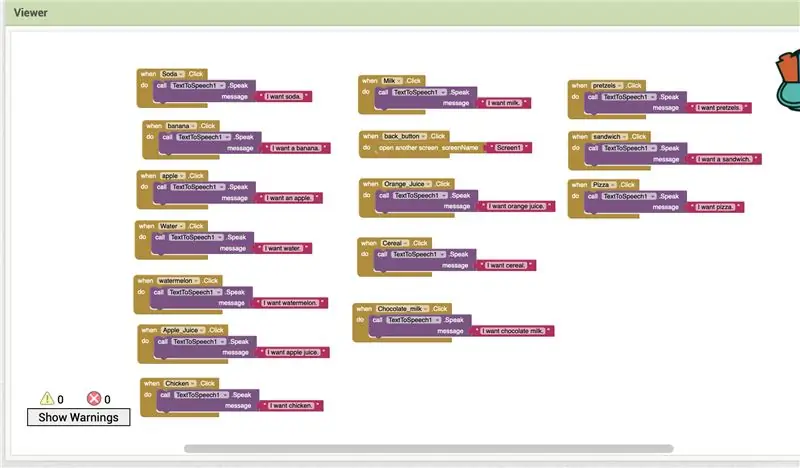
Bước 3: Tạo khối

Ứng dụng sẽ chỉ thực hiện mọi việc nếu bạn sắp xếp các khối để yêu cầu nó. Để bắt đầu, hãy nhấp vào một trong các nút từ thanh bên trái. Khi các tùy chọn xuất hiện, hãy kéo tùy chọn đầu tiên có nội dung "Khi nào [bạn chọn nút nào]. Nhấp vào làm" lên màn hình. Thành phần tiếp theo được sử dụng là thành phần chuyển văn bản thành giọng nói "call texttospeech1. Speak message". Thao tác này sẽ đi vào bên trong nút "when.click do". Bước tiếp theo là sử dụng khối đầu tiên trong danh mục "văn bản" và đính kèm nó vào nút chuyển văn bản thành giọng nói. Đây là nơi bạn nhập các từ mà bạn muốn ứng dụng nói khi nhấn nút. Lặp lại bước này cho tất cả các nút sẽ nói một cụm từ khi được nhấp vào.
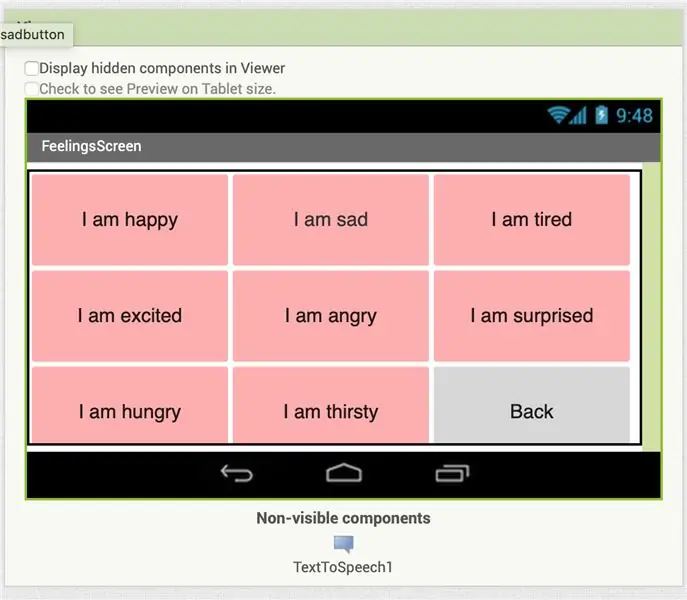
Bước 4: Tạo thư mục / màn hình mới

Nếu bạn muốn tạo một nút sẽ dẫn đến danh sách các nút mới, giống như hình khi bạn nhấn "Tôi", nó dẫn đến màn hình cảm xúc nơi bạn có thể nhấp vào cảm xúc mà bạn đang cảm thấy, thì hãy làm theo bước này. Đầu tiên, bạn cần thêm màn hình mới bằng cách nhấn nút "Thêm màn hình" trên thanh ngang trên cùng. Điều quan trọng là phải dán nhãn cho màn hình mới một cái gì đó liên quan đến những gì sẽ diễn ra trên màn hình để bạn dễ dàng hơn sau này. Khi điều này được thiết lập, hãy nhấp vào nút từ phía bên trái mà bạn muốn sử dụng để chuyển đến màn hình tiếp theo và kéo nút "khi.click do" vào màn hình trình xem. Tiếp theo, bạn nhấp vào điều khiển từ phía bên tay trái và kéo ra nút "mở tên màn hình khác" và kết nối nó với nút "khi.click do". Sau đó, bạn sẽ mở phần văn bản và lấy nút văn bản trống đầu tiên và kết nối nó với nút màn hình đang mở. Cuối cùng, bạn sẽ phải viết tên của màn hình mà bạn muốn mở. Lặp lại điều này cho tất cả các màn hình bổ sung mà bạn muốn có.
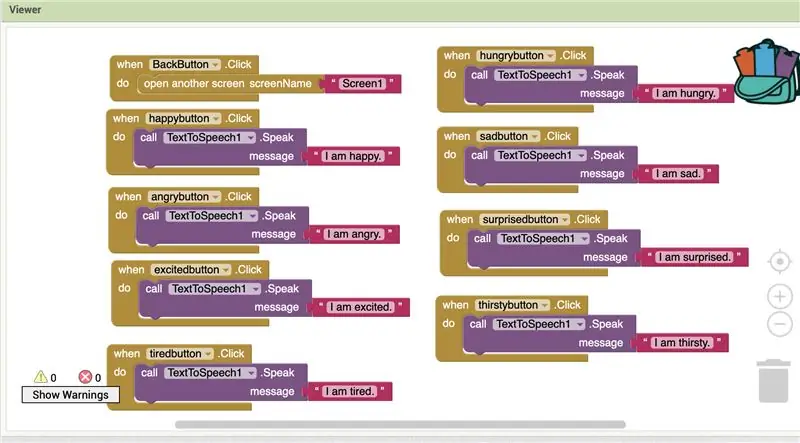
Bước 5: Đi giữa các màn hình


Bởi vì bạn không muốn người dùng của mình bị mắc kẹt trên màn hình, điều quan trọng là phải thêm nút "quay lại" ngoài các nút bạn đang sử dụng để giao tiếp. Nút "quay lại" sẽ được lắp ráp theo các bước tương tự từ bước cuối cùng, nhưng bạn phải yêu cầu nó quay lại "Screen1".
Bước 6: Hoàn tất việc thêm tất cả các nút


Thêm bất kỳ nút nào bạn cảm thấy phù hợp với ứng dụng của mình, làm theo tất cả các bước trước đó. Cảm ơn vì đã theo dõi!
Đề xuất:
Ứng dụng của MCP-23008 Sử dụng Giao diện Tiếp sóng (I2C) :: 6 bước

Ứng dụng của MCP-23008 Sử dụng Giao diện Rơle (I2C) :: HelloGood Greetings .. !! Tôi (Somanshu Choudhary) thay mặt cho các liên doanh công nghệ Dcube sẽ điều khiển Rơle thông qua giao thức I2C sử dụng Arduino nano và MCP23008
Vest giao tiếp thay thế (CoCoA): 8 bước (có hình ảnh)

Áo giao tiếp thay thế (CoCoA): Dự án CoCoA là một chiếc áo khoác có thể đeo được kết nối với internet cung cấp các biểu tượng xúc giác về giao tiếp thay thế để hỗ trợ những người bị khuyết tật nói hoặc không nói được. Từ viết tắt CoCoa xuất phát từ tên viết tắt của tên tiếng Bồ Đào Nha:
Xin chào Blynk! Giao tiếp SPEEEduino với ứng dụng Blynk: 5 bước

Xin chào Blynk! Giao tiếp SPEEEduino với ứng dụng Blynk: SPEEEduino là gì? SPEEEduino là một bo mạch vi điều khiển hỗ trợ Wi-Fi dựa trên hệ sinh thái Arduino, được xây dựng cho các nhà giáo dục. SPEEEduino kết hợp hệ số hình thức và bộ vi điều khiển của Arduino với SoC Wi-Fi ESP8266, tạo ra
SmartMirror dựa trên web sử dụng giao tiếp nối tiếp: 6 bước

SmartMirror dựa trên web sử dụng giao tiếp nối tiếp: Hướng dẫn này được cung cấp với tất cả mã đã sẵn sàng để sử dụng. Quá trình phát triển rất phức tạp nhưng một khi nó được thiết lập, nó thực sự dễ dàng tùy chỉnh. Hãy xem và tận hưởng;)
Chuyển đổi máy nghe nhạc Mp3 của tôi sang cổng USB trực tiếp và pin có thể thay thế: 3 bước

Chuyển đổi máy nghe nhạc Mp3 của tôi sang cổng USB trực tiếp và pin có thể thay thế: trong phần hướng dẫn này, tôi sẽ chỉ cho bạn cách tôi chuyển đổi i-pod shuffle của mình thành có cổng usb trực tiếp (sử dụng máy nghe nhạc mp3 vào máy tính mà không cần sử dụng bộ điều hợp) và thay thế pin tích hợp bằng pin điện thoại di động và điện thoại di động b
