
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

Mục tiêu
Tôi tạo ra Đồng hồ này vì tôi có dải đèn LED định vị được đặt xung quanh và tôi muốn sử dụng nó. Sau đó, tôi thấy phòng của tôi không có Đồng hồ tốt phù hợp với các bức tường của nó. Vì vậy, tôi quyết định làm một chiếc Đồng hồ có thể thay đổi màu sắc của nó theo tâm trạng của người dùng hoặc màu tường.
Bước 1: Video trên YouTube


Xem video youtube này để biết hướng dẫn đầy đủ
Bước 2: Thủ tục
Đầu tiên tôi lấy một tấm ván ép 24 x 15 inch.
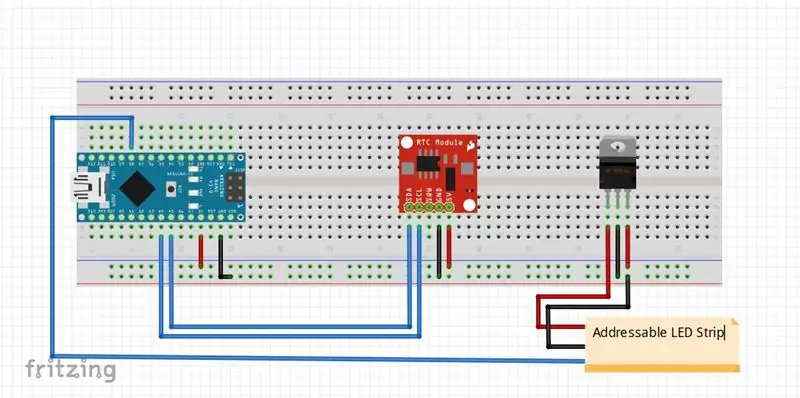
Cắt dải đèn LED thành nhiều mảnh và dán chúng lên bảng Sau đó, sau khi hàn chúng, tôi phủ toàn bộ bằng giấy biểu đồ màu đen Sau đó dán một tấm than nhiệt lên trên nó và cắt than nhiệt bằng một máy cắt sắc bén theo hình dạng của 4 màn hình bảy đoạn cùng với hai lỗ ở tâm. Sau đó, làm cho mạch của tôi sẵn sàng bằng cách sử dụng sơ đồ mạch dưới đây
và dán tất cả phía sau bảng. Tôi cũng đã đặt hàng một pcb tùy chỉnh tương tự từ https://jlcpcb.com, họ cung cấp các nguyên mẫu pcb tốt nhất với giá thấp nhất từ Trung Quốc và vận chuyển trên toàn thế giới nhanh chóng và an toàn. sau khi hàn tất cả các thành phần của tôi trên bo mạch của tôi, tôi tháo breadboard và cố định mọi thứ phía sau bo mạch và che phần mặt trước bằng cách sử dụng một loại giấy vết mờ mỏng. Đồng hồ trông tuyệt vời và tăng vẻ đẹp của bức tường. màu sắc tùy biến làm cho nó trở nên hoàn hảo cho bất kỳ bức tường nào.
Nếu bạn thích dự án này, vui lòng Đăng ký trên youtube hoặc truy cập trang web của chúng tôi https://robocircuits.com Cảm ơn bạn đã đọc!
Bước 3: Mã
/ * Mã được thiết kế bởi RoboCircuits
* Truy cập Trang web của chúng tôi https://robocircuits.com để được hỗ trợ về mã này * Mã này sử dụng Thư viện DS3231.h, hãy tải xuống từ https://robocircuits.com * Để có Hướng dẫn đầy đủ Xem video trên Kênh YouTube của chúng tôi https:// youtube. com / robocircuits * /
#include #include
int i = 0, j = 0, k = 150;
// Init DS3231 bằng giao diện phần cứng DS3231 rtc (SDA, SCL);
#ifdef _AVR_ #include #endif
// Chân nào trên Arduino được kết nối với NeoPixels? // Trên Trinket hoặc Gemma, chúng tôi khuyên bạn nên thay đổi mã này thành 1 mã PIN #define 6
// Có bao nhiêu NeoPixel được gắn vào Arduino? #define NUMPIXELS 45
// Khi chúng tôi thiết lập thư viện NeoPixel, chúng tôi sẽ cho nó biết có bao nhiêu pixel và chân nào sẽ sử dụng để gửi tín hiệu. // Lưu ý rằng đối với các dải NeoPixel cũ hơn, bạn có thể cần thay đổi tham số thứ ba - hãy xem ví dụ // strandtest để biết thêm thông tin về các giá trị có thể có. Adafruit_NeoPixel pixel = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
int delayval = 500; // trì hoãn trong nửa giây
void setup () {// Đây là đối với Trinket 5V 16MHz, bạn có thể xóa ba dòng này nếu bạn không sử dụng Trinket #if được định nghĩa (_AVR_ATtiny85_) if (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Kết thúc mã đặc biệt của trang sức
pixel.begin (); // Thao tác này khởi tạo thư viện NeoPixel. // Thiết lập kết nối nối tiếp Serial.begin (115200); // Khởi tạo đối tượng rtc rtc.begin (); // Các dòng sau có thể được bỏ ghi chú để đặt ngày và giờ //rtc.setDOW(WEDNESDAY); // Đặt Ngày trong tuần thành CHỦ NHẬT //rtc.setTime(12, 0, 0); // Đặt thời gian thành 12:00:00 (định dạng 24hr) //rtc.setDate(1, 1, 2014); // Đặt ngày thành ngày 1 tháng 1 năm 2014}
void loop () {if (digitalRead (2) == HIGH) {int a = analogRead (A0); int b = analogRead (A1); int c = analogRead (A2); i = map (a, 0, 1025, 0, 150); // Màu xanh lục j = map (b, 0, 1025, 0, 150); // Màu xanh lam k = map (c, 0, 1025, 0, 150); // Màu đỏ} else {i = 0; j = 0; k = 150; }
// Mã cho Backlight for (int x = 29; x <= 45; x ++) {pixel.setPixelColor (x, pixel. Color (i, j, k)); pixel.show (); }
// Tìm nạp Thời gian thực từ rtc String x = rtc.getTimeStr (); // Gửi thời gian Serial.println (rtc.getTimeStr ()); int giờ1 = x.charAt (0); int giờ2 = x.charAt (1); int min1 = x.charAt (3); int min2 = x.charAt (4); giờ1 = giờ1-48; giờ2 = giờ2-48; min1 = min1-48; min2 = min2-48;
// Hiển thị thời gian trên công tắc Đồng hồ (giờ1) {// case 0: zero (0); //nghỉ; case 1: một (0); nghỉ; case 2: hai (0); nghỉ; mặc định: nulll (0); nghỉ; } switch (giờ2) {case 0: zero (7); nghỉ; trường hợp 1: một (7); nghỉ; ca 2: hai (7); nghỉ; ca 3: ba (7); nghỉ; trường hợp 4: bốn (7); nghỉ; case 5: năm (7); nghỉ; trường hợp 6: sáu (7); nghỉ; case 7: bảy (7); nghỉ; case 8: tám (7); nghỉ; case 9: nine (7); nghỉ; mặc định: nulll (7); nghỉ; } switch (min1) {case 0: zero (15); nghỉ; trường hợp 1: một (15); nghỉ; ca 2: hai (15); nghỉ; ca 3: ba (15); nghỉ; trường hợp 4: bốn (15); nghỉ; case 5: năm (15); nghỉ; mặc định: nulll (15); nghỉ; } switch (min2) {case 0: zero (22); nghỉ; trường hợp 1: một (22); nghỉ; ca 2: hai (22); nghỉ; ca 3: ba (22); nghỉ; trường hợp 4: bốn (22); nghỉ; trường hợp 5: năm (22); nghỉ; trường hợp 6: sáu (22); nghỉ; trường hợp 7: bảy (22); nghỉ; trường hợp 8: tám (22); nghỉ; ca 9: chin (22); nghỉ; mặc định: nulll (22); nghỉ; } pixel.setPixelColor (14, pixel. Color (i, j, k)); pixel.show (); chậm trễ (250); pixel.setPixelColor (14, pixel. Color (0, 0, 0)); pixel.show (); chậm trễ (250); }
void zero (int a) {pixel.setPixelColor (a + 0, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 1, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 2, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 3, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 4, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 5, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 6, pixel. Color (i, j, k)); pixel.show (); } void one (int a) {pixel.setPixelColor (a + 0, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 1, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 2, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 3, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 4, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 5, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 6, pixel. Color (i, j, k)); pixel.show (); } void two (int a) {pixel.setPixelColor (a + 0, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 1, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 2, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 3, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 4, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 5, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 6, pixel. Color (0, 0, 0)); pixel.show (); } void three (int a) {pixel.setPixelColor (a + 0, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 1, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 2, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 3, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 4, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 5, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 6, pixel. Color (i, j, k)); pixel.show (); } void four (int a) {pixel.setPixelColor (a + 0, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 1, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 2, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 3, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 4, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 5, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 6, pixel. Color (i, j, k)); pixel.show (); } void five (int a) {pixel.setPixelColor (a + 0, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 1, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 2, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 3, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 4, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 5, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 6, pixel. Color (i, j, k)); pixel.show (); } void sáu (int a) {pixel.setPixelColor (a + 0, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 1, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 2, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 3, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 4, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 5, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 6, pixel. Color (i, j, k)); pixel.show (); } void bảy (int a) {pixel.setPixelColor (a + 0, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 1, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 2, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 3, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 4, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 5, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 6, pixel. Color (i, j, k)); pixel.show (); } void tám (int a) {pixel.setPixelColor (a + 0, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 1, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 2, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 3, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 4, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 5, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 6, pixel. Color (i, j, k)); pixel.show (); } void nine (int a) {pixel.setPixelColor (a + 0, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 1, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 2, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 3, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 4, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 5, pixel. Color (i, j, k)); pixel.show (); pixel.setPixelColor (a + 6, pixel. Color (i, j, k)); pixel.show (); } void nulll (int a) {pixel.setPixelColor (a + 0, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 1, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 2, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 3, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 4, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 5, pixel. Color (0, 0, 0)); pixel.show (); pixel.setPixelColor (a + 6, pixel. Color (0, 0, 0)); pixel.show (); }
Bước 4: Cảm ơn
truy cập
Đề xuất:
Đặt DS3231 RTC (Đồng hồ thời gian thực) chính xác, nhanh chóng và tự động bằng Java (+ -1s): 3 bước

Đặt DS3231 RTC (Đồng hồ thời gian thực) chính xác, nhanh chóng và tự động bằng Java (+ -1s): Có thể hướng dẫn này sẽ chỉ cho bạn cách đặt thời gian trên Đồng hồ thời gian thực DS3231 bằng Arduino và một ứng dụng Java nhỏ sử dụng kết nối nối tiếp của Arduino. Logic cơ bản của chương trình này: 1. Arduino gửi một yêu cầu nối tiếp
Đồng hồ dựa trên Arduino sử dụng mô-đun Đồng hồ thời gian thực (RTC) DS1307 & 0,96: 5 bước

Đồng hồ dựa trên Arduino sử dụng mô-đun đồng hồ thời gian thực (RTC) DS1307 & 0.96: Xin chào các bạn, trong hướng dẫn này, chúng ta sẽ xem cách tạo đồng hồ hoạt động bằng mô-đun đồng hồ thời gian thực DS1307 & Màn hình OLED nên chúng ta sẽ đọc thời gian từ mô-đun đồng hồ DS1307. Và in nó trên màn hình OLED
Tạo đồng hồ với M5stick C bằng Arduino IDE - Đồng hồ thời gian thực RTC với M5stack M5stick-C: 4 bước

Tạo đồng hồ với M5stick C bằng Arduino IDE | Đồng hồ thời gian thực RTC với M5stack M5stick-C: Xin chào các bạn trong phần hướng dẫn này, chúng ta sẽ học cách tạo đồng hồ với bảng phát triển m5stick-C của m5stack bằng Arduino IDE Vì vậy m5stick sẽ hiển thị ngày, giờ & tuần trong tháng trên màn hình
Đèn LED RGB xung quanh đơn giản với Visuino.: 7 bước (có hình ảnh)

Đèn LED RGB xung quanh đơn giản với Visuino. tổng hợp lại với nhau, đây là những gì bạn sẽ cần: Một số loại
Đồng hồ thời gian vòng quanh thế giới: 5 bước (có hình ảnh)

Đồng hồ thời gian vòng quanh thế giới: Cho dù thế giới chạy nước kiệu hay chỉ quan tâm đến việc biết mấy giờ trước khi thực hiện cuộc gọi đêm muộn, đồng hồ thế giới 5 múi sẽ phù hợp với hóa đơn. Vì tôi có thêm một số màn hình TM1637 7 chữ số trong lô hàng mới nhất của mình, nên tôi đã quyết định kết hợp một chiếc đồng hồ cho
