
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

Dự án của tôi có Nodemcu ESP8266 đang điều khiển màn hình 7 phân đoạn thông qua máy chủ http sử dụng biểu mẫu html.
Bước 1: GIỚI THIỆU VỀ DỰ ÁN NÀY
Nó là một dự án IOT được phát triển bằng cách sử dụng mô-đun wifi ESP8266 (NodeMCU). Động cơ của dự án là tạo ra một máy chủ web trên mô-đun có thể lưu trữ nhiều máy khách qua mạng. Ở đây, kiến thức cơ bản về html và javaScript là cần thiết để hiểu dự án của tôi. Một số chủ đề trước mà tôi sẽ thảo luận ở đây liên quan đến ESP8266 và javaScript là:
1. Tải lên tệp trên SPIFFS của ESP8266 để sử dụng tệp đó hiệu quả hơn trong mã arduino của chúng tôi.
2. Lưu trữ web bằng javaScript
SPIFFS
Cho đến nay, chúng tôi luôn đưa HTML cho các trang web của mình dưới dạng các ký tự chuỗi trong bản phác thảo của chúng tôi. Điều này làm cho mã của chúng tôi rất khó đọc và bạn sẽ nhanh hết bộ nhớ.
SPIFFS một hệ thống tệp nhẹ dành cho bộ vi điều khiển có chip flash SPI. Chip flash trên bo mạch của ESP8266 có nhiều dung lượng cho các trang web của bạn, đặc biệt nếu bạn có phiên bản 1MB, 2MB hoặc 4MB. Bạn có thể hiểu cách thêm các công cụ trong phần mềm arduino để tải tệp lên SPIFFS theo liên kết sau:
Trong dự án này, tôi có 2 tệp html và một tệp javascript. Tất cả các tệp này được tải lên SPIFFS tách biệt với bản phác thảo để sự thay đổi trong các tệp này độc lập với bản phác thảo chính.
Cả hai tệp html đều được truy xuất bởi readyFile () như được hiển thị bên dưới:
void chuẩn bị () {
bool ok = SPIFFS.begin (); if (ok) {File f = SPIFFS.open ("/ index.html", "r"); Tập tin f1 = SPIFFS.open ("/ index1.html", "r"); data = f.readString (); data1 = f1.readString (); f.close (); f1.close (); } else Serial.println ("Không tìm thấy tệp nào như vậy."); }
trong khi tệp javascript được đọc bằng loadScript () như được hiển thị bên dưới:
void loadScript (Đường dẫn chuỗi, Kiểu chuỗi) {
if (SPIFFS.exists (path)) {File file = SPIFFS.open (path, "r"); server.streamFile (tệp, loại); }}
LƯU TRỮ ĐỊA PHƯƠNG CHO ỨNG DỤNG WEB
Bạn có thể hiểu cách sử dụng các đối tượng và phương pháp lưu trữ cục bộ khác nhau trong HTML5 bằng javascript từ bài viết sau: https://diveintohtml5.info/storage.html. Tôi sẽ thảo luận về việc sử dụng lưu trữ cục bộ trong dự án của mình trong phần làm việc.
Bước 2: Yêu cầu phần cứng
Mô-đun Wifi NodeMCU ESP8266 12E
Breadboard không hàn
Dây nhảy
7 Màn hình Segent (Cathode chung)
Điện trở 1K ohm
Cáp Micro-USB (để kết nối NodeMCU với máy tính của bạn)
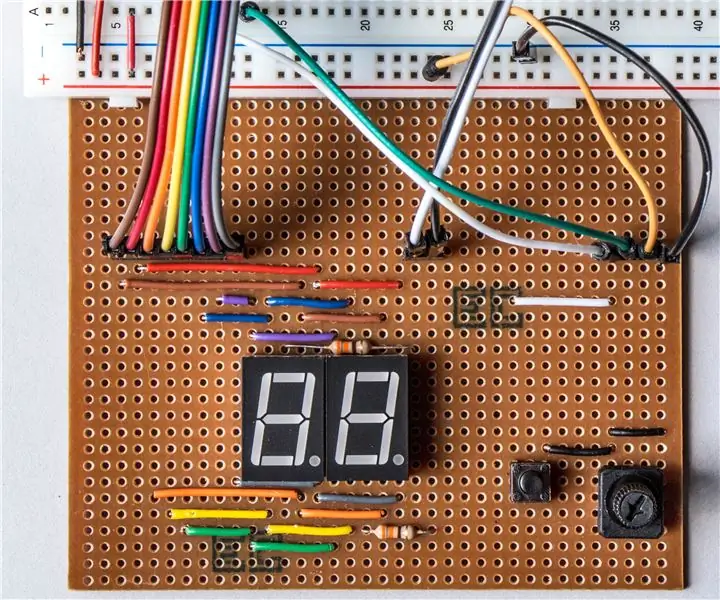
Bước 3: Mạch & Kết nối

Các kết nối thực sự dễ dàng. Trong sơ đồ mạch trên, các chân của nút bấm được kết nối theo kiểu sau:
A D1
B D2
C D3
D D4
E D6
F D7
G D8
trong đó A, B, C, D, E & F là các phân đoạn của Hiển thị 7 phân đoạn
. Bỏ qua DP của Màn hình 7 đoạn. Không kết nối nó với chân D5 của ESP
Bước 4: LÀM VIỆC

Như đã thảo luận trước đó, chúng ta có hai tệp html. Một trong số đó là trang html gốc được gọi khi máy chủ ESP8266 nhận được "/" tức là Nếu URI '/' được yêu cầu, máy chủ sẽ trả lời bằng mã trạng thái HTTP 200 (Ok) và sau đó gửi phản hồi với chỉ mục ". html ".
Tệp html thứ hai sẽ được gửi khi khách hàng yêu cầu từ trang gốc bằng cách gửi đầu vào trên biểu mẫu. Ngay sau khi, máy chủ nhận được đầu vào POSTED từ biểu mẫu, nó sẽ so sánh nó với giá trị chuỗi cố định và gửi trang html thứ hai để phản hồi.
if (server.arg ("nam") == "0") {server.send (200, "text / html", data1); bảySeg (0); }
Vì html cho trang thứ 2 không được xác định trong bản phác thảo, vì vậy ở đây chúng tôi đang tham chiếu đến "data1" đã được đọc các mã html bằng cách sử dụng SPIFFS.readString ()
Tập tin f1 = SPIFFS.open ("/ index1.html", "r"); data1 = f1.readString ();
Ở đây SevenSeg () cũng được gọi với một đối số là "0" để nó có thể được sử dụng để hiển thị "0" bằng cách chuyển các đoạn khác nhau BẬT và TẮT. Ở đây, tôi đã đặt tên cho fuction tự giải thích, tức là onA () sẽ bật hiển thị phân đoạn A của 7 seg trên breadboard, tương tự offA sẽ tắt nó.
Vì vậy, trong trường hợp này để hiển thị "0", chúng ta phải chuyển tất cả các phân đoạn ngoại trừ G (DP bị bỏ qua vì nó không được kết nối với bất kỳ chân nào của ESP8266). Vì vậy, hàm của tôi trông giống như:
if (num == 0) {onA (); onB (); onC (); onD (); một(); onF (); tắtG (); }
Bước 5: Mã HTML & JAVASCRIPT

Index.html có một canvas có 7 đoạn hiển thị ở chế độ tắt và ở dưới nó. Đây là những gì bạn thấy sau khi mở nó:
Nếu chúng tôi muốn sử dụng trang web của mình mà không có ESP8266, thì có thể thực hiện được bằng cách thay đổi liên kết trong thuộc tính action của biểu mẫu của bạn. Hiện tại, đây là liên kết đang hoạt động:
Ở đây bạn có thể thấy rằng liên kết đang hoạt động là cùng một địa chỉ ip được phân bổ cho nodeMCU của bạn sau khi kết nối với bất kỳ wifi (hoặc điểm phát sóng) nào. Thẻ biểu mẫu sau khi điều chỉnh trông giống như sau:
Ở đây, tôi đang sử dụng web stroge của trình duyệt để lưu trữ giá trị đầu vào của người dùng sao cho giá trị được nhập vào index.html được lưu trữ cục bộ trong trình duyệt (như cookie). Giá trị đó được tìm nạp bởi index1.html và số được hiển thị trên màn hình 7 phân đoạn trên canvas html. Bạn có thể hiểu quy trình này bằng video sau:
video_attach
Bước 6: LƯU Ý CHÍNH
Dự án này sẽ hoạt động với gật đầu của bạn nếu bạn chú ý đến các điểm sau:
1. Liên kết trong thuộc tính action của tệp html gốc phải là "https:// (IP trên Serial monitor hoặc IP được phân bổ cho ESP của bạn) / submit".
2. Sử dụng phiên bản mới nhất của trình duyệt hỗ trợ html5 và các thẻ và chức năng mới.
3. SPIFFS sẽ chỉ hoạt động nếu index.html, index1.html và main.js của bạn được đặt cùng nhau trong thư mục dữ liệu. Bạn có thể sao chép tệp mã từ github của tôi
Bước 7: MÃ

Đây là liên kết kho chứa mã của dự án của tôi. Nếu bạn đang làm việc với SPIFFS trong ESP8266, bạn có thể hiểu tại sao tôi đặt các tệp html và javascript trong thư mục dữ liệu.
Liên kết kho lưu trữ GitHub
Bước 8: Hướng dẫn bằng video

Nếu nó hữu ích, hãy đăng ký
Đề xuất:
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
ESP 8266 Nodemcu RGB LED Strip được điều khiển bằng điều khiển từ xa của máy chủ web: 4 bước

ESP 8266 Nodemcu RGB LED Strip được điều khiển bằng điều khiển từ xa của máy chủ web: Trong phần hướng dẫn này, chúng ta sẽ tìm hiểu cách chuyển đổi nút thành một điều khiển từ xa hồng ngoại của dải LED RGB và điều khiển từ xa nút đó phải được điều khiển bởi một trang web được lưu trữ trên thiết bị di động hoặc máy tính bằng gật gù
Màn hình 7 đoạn kép được điều khiển bằng chiết áp trong CircuitPython - Thể hiện sự bền bỉ của tầm nhìn: 9 bước (có hình ảnh)

Màn hình 7 đoạn kép được điều khiển bằng chiết áp trong CircuitPython - Thể hiện sự bền bỉ của tầm nhìn: Dự án này sử dụng chiết áp để điều khiển màn hình hiển thị trên một vài màn hình LED 7 đoạn (F5161AH). Khi xoay núm chiết áp, số hiển thị thay đổi trong phạm vi từ 0 đến 99. Chỉ một đèn LED sáng bất kỳ lúc nào, rất nhanh, nhưng
Đồng hồ hoạt ảnh LED SMART được kết nối web với bảng điều khiển dựa trên web, máy chủ thời gian được đồng bộ hóa: 11 bước (có hình ảnh)

Đồng hồ hoạt hình LED thông minh được kết nối web với bảng điều khiển dựa trên web, máy chủ thời gian được đồng bộ hóa: Câu chuyện về chiếc đồng hồ này đã trở lại một chặng đường dài - hơn 30 năm. Cha tôi đã đi tiên phong trong ý tưởng này khi tôi chỉ mới 10 tuổi, rất lâu trước cuộc cách mạng đèn LED - trở lại khi đèn LED có độ sáng 1/1000 so với độ chói lóa hiện tại của chúng. Một sự thật
Điều khiển các thiết bị điện của bạn bằng Điều khiển từ xa Tv (Điều khiển từ xa) với Màn hình nhiệt độ và độ ẩm: 9 bước

Điều khiển thiết bị điện của bạn bằng Điều khiển từ xa Tv (Điều khiển từ xa) Có Hiển thị nhiệt độ và độ ẩm: xin chào, tôi là Abhay và đây là blog đầu tiên của tôi về Các thiết bị điện và hôm nay tôi sẽ hướng dẫn bạn cách điều khiển các thiết bị điện bằng điều khiển từ xa bằng cách xây dựng cái này dự án đơn giản. cảm ơn atl lab đã hỗ trợ và cung cấp tài liệu
