
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

HỎI: Bạn có quan tâm đến phiên bản mới sử dụng Wemos D1 mini và cả cảm biến DS18 (cho nhiệt độ) và DHT22 (cho độ ẩm) không? Hãy cho tôi biết ở phần bình luận. Cảm ơn!
Nếu bạn thích dự án này, hãy VOTE cho nó trong cuộc thi Không dây… Cảm ơn tất cả các bạn rất nhiều
Này các cậu, sau vài tháng chơi với ESP8266, cuối cùng tôi đã có phiên bản TerraControl mới mà tôi hài lòng và sẵn sàng chia sẻ với bạn. Một số bạn có thể nhận thấy rằng tôi đang bỏ qua phiên bản 2.0… đó là bởi vì phiên bản đó chủ yếu sử dụng mã cũ với một số bổ sung nhưng nó vẫn còn lộn xộn. Nhờ có Blynk, tôi đã có thể cắt hơn 600 hàng mã thành 100 hàng mã rất đơn giản!
Có gì thay đổi?
- Điều chỉnh nhỏ là các kết nối vật lý. Chủ yếu là do cảm biến DHT không thể kết nối khi khởi động ở phiên bản cũ. Tất cả hiện đã được khắc phục và không có sự cố mất điện nào sẽ ảnh hưởng đến cài đặt của bạn.
- Không có Máy chủ Web ESP8266. Đó là một điều tốt, tin tưởng tôi về điều này.
- Kiểm soát toàn bộ thông qua ứng dụng Blynk. Từ mọi nơi trên thế giới, bạn có thể kiểm soát bất cứ thứ gì bạn muốn. Tôi biết đây có thể là một quảng cáo, nhưng tôi thực sự thích Blynk.
- Nhiều khả năng hơn - toàn bộ gia đình được kết nối và có thể điều khiển / giám sát thông qua một ứng dụng.
Bước 1: Những gì bạn cần…


- Bo mạch NodeMCU 1.0 12E - $ 3,32
- Bảng chuyển tiếp - ví dụ - $ 5,90
- Cảm biến nhiệt độ và độ ẩm DHT22 (11) - $ 2,87
- Với bản chất của bảng NodeMCU (đầu ra của nó chỉ là 3,3v), bạn sẽ phải mua bảng chuyển tiếp 3,3V (trong liên kết ở trên) hoặc sửa đổi bảng 5v hoặc mua mô-đun chuyển đổi logic I2C - ví dụ - $ 0,9
- Nguồn 5V (tôi đang sử dụng bộ sạc usb cũ hơn)
- Dây điện
- chất hàn
- hộp đựng
- Arduino IDE
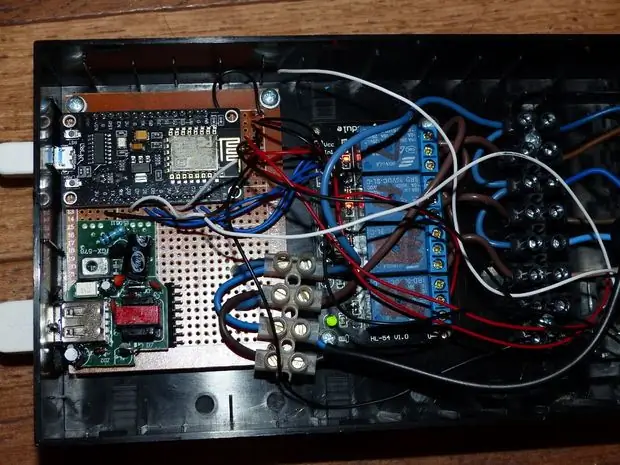
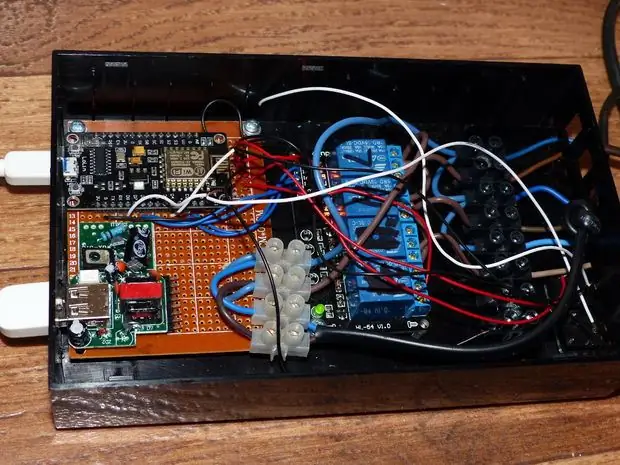
Kết nối NodeMCU
DHT22 / 11 chân dữ liệu D6
relayLight D1relayHeat D2relayHeat2 D5relayFan D9 (chân RX trên NodeMCU)
Bạn cần cấp nguồn cho các mô-đun theo thông số kỹ thuật của chúng. Nếu bạn đang sử dụng bảng tiếp điện 3.3v, bạn có thể cấp nguồn trực tiếp từ NodeMCU, nếu không bạn cần sử dụng 5V bên ngoài.
Tôi đang sử dụng các bộ phận và vỏ máy cũ của mình, chỉ cần chuyển đổi hai dây…
Bước 2: Thiết lập Blynk




Đối với những người không biết Blynk là gì, nó là một Nền tảng với các ứng dụng iOS và Android để điều khiển Arduino, Raspberry Pi và những thứ tương tự qua Internet. Đó là một bảng điều khiển kỹ thuật số, nơi bạn có thể xây dựng giao diện đồ họa cho dự án của mình bằng cách kéo và thả các widget. Bạn có thể cần mua một số năng lượng trong ứng dụng Blynk nhưng tôi nghĩ 4-5 đô la là một mức giá tốt cho dự án như thế này.
Hãy bắt đầu trên thiết bị Andorid (phiên bản iOS chưa cho phép thêm tiện ích hoặc chỉnh sửa sự kiện Eventor):
- Tải xuống ứng dụng Blynk
- Đăng ký hoặc đăng nhập (nếu bạn đã có tài khoản)
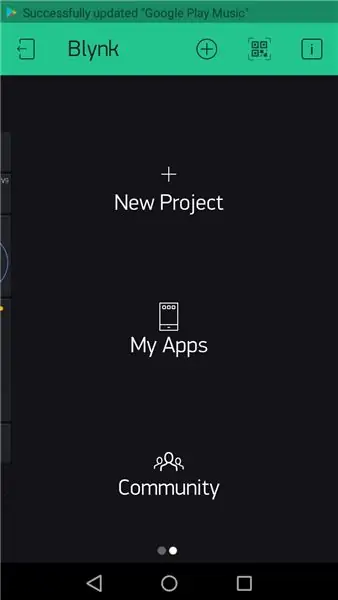
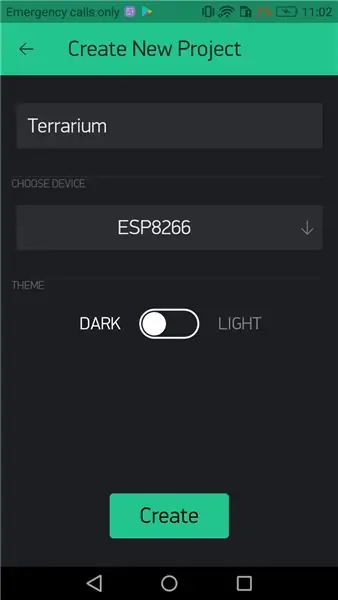
- Nhấn vào "+" để tạo Dự án mới Đặt tên cho dự án và chọn thiết bị bạn đang sử dụng (trong trường hợp của chúng tôi là ESP8266) và nhấn "Tạo" Bạn sẽ nhận được mã xác thực trong hộp thư của mình, chúng tôi sẽ cần nó sau
-
Trên trang Dự án Blynk, hãy nhấn vào "+" và thêm:
- 4 nút
- 4 đèn LED
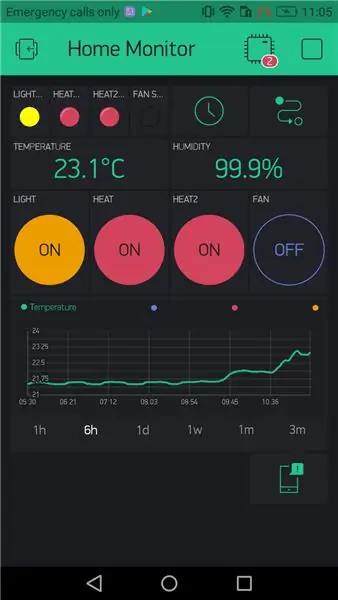
- 2 màn hình (có nhãn)
- Đồng hồ thời gian thực
- Thông báo
- Người tổ chức sự kiện
- Biểu đồ lịch sử (tùy chọn)
- Sử dụng cài đặt tiện ích như đã thấy trên hình cuối cùng (nếu bạn thiết lập nó theo cách khác, bạn sẽ cần sửa đổi mã)
- Trong cài đặt dự án (biểu tượng hạt ở trên cùng), "Gửi lệnh đã kết nối ứng dụng" thành BẬT.
- Đóng cài đặt và mở Eventor
Bước 3: Tổ chức sự kiện

Hãy tiếp tục tạo các sự kiện Eventor…
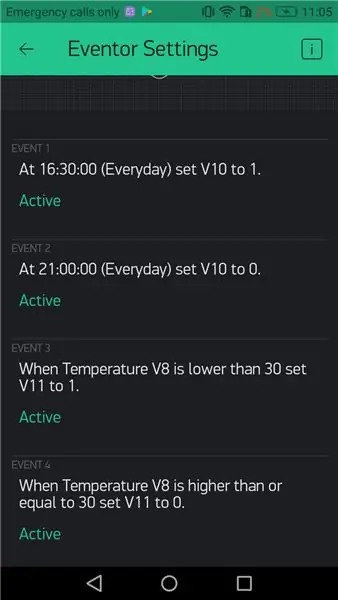
Đầu tiên thiết lập điều khiển Ánh sáng:
-
Thêm sự kiện mới
Khi… TIME (chọn thời gian khi bạn muốn đèn BẬT), hãy đặt chân… (V10) thành 1
-
Thêm sự kiện mới
Khi… TIME (chọn thời gian khi bạn muốn đèn TẮT), đặt chân… (V10) thành 0
Bây giờ là kiểm soát nhiệt
-
Thêm sự kiện mới
Khi Nhiệt độ V8 thấp hơn 30, chân đặt… (V11) thành 1
-
Thêm sự kiện mới
Khi Nhiệt độ V8 cao hơn hoặc bằng 30 chân đặt… (V11) thành 0
Khi bạn hoàn tất, đóng Eventor và nhấn nút phát trên dự án của bạn.
Tôi hy vọng bạn có được ý tưởng. Nếu bạn bắt đầu chơi với Eventor, bạn sẽ khám phá ra nhiều khả năng và tùy chọn hơn. Trong thiết lập hiện tại, Đèn và Nhiệt được tự động hóa còn Heat2 và Fan được điều khiển thủ công, nhưng tất cả bốn tính năng này có thể được điều khiển đơn giản bằng cách nhấn nút và nó sẽ ghi đè cài đặt hiện tại của bạn cho đến khi điều kiện tiếp theo được đáp ứng.
Bước 4: Mã

Kết nối bo mạch của bạn với máy tính, kích hoạt Arduino IDE, mở mã nguồn và chúng ta hãy xem nhanh nó…
Thư viện
Bạn cần tải xuống ba thư viện để mã hoạt động:
ESP8266WiFi.hDHT.hBlynkSimpleEsp8266.h (từ thư viện Blynk)
Cài đặt (thay đổi theo nhu cầu của riêng bạn)
const char ssid = "WIFI SSID CỦA BẠN"; const char pass = "MẬT KHẨU WIFI CỦA BẠN"; char auth = "TOKEN DỰ ÁN BLYNK CỦA BẠN"; (bạn sẽ nhận được thông báo này trong e-mail sau khi tạo một dự án trong ứng dụng Blynk)
Đó là nó! Bạn có thể tải mã lên và kiểm tra trên điện thoại của mình xem nó đã được kết nối chưa.
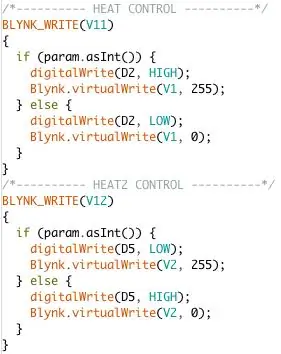
Để tiết lộ đầy đủ, tôi vẫn đang sử dụng các trạng thái ngược lại cho rơle 3 & 4 (Heat2 & Fan) từ phiên bản đầu tiên. Xem hình ảnh. Nhiệt có trạng thái CAO khi nút Blynk BẬT, THẤP khi TẮT. Heat2 có các trạng thái ngược lại.
Bước 5: Làm việc…? Tuyệt vời


Bạn có thể nghĩ ra giải pháp tốt hơn nữa là sử dụng Eventor. Để làm rõ việc sử dụng các vật dụng LED: Khi bạn nhấn một nút hoặc Eventor gửi một sự kiện chuyển đổi, mã lúc đầu sẽ chuyển rơle sang trạng thái mong muốn và sau đó kích hoạt một VirtualWrite để BẬT / TẮT đèn LED tương ứng. Bằng cách này, bạn luôn biết liệu hành động của mình có thành công hay không (có thể là do sự cố kết nối nhưng nó đã không xảy ra khi tôi sử dụng ứng dụng này trong hai tháng qua).
Biểu đồ lịch sử là không cần thiết nhưng một tính năng hay cần có, đó là sử dụng cùng một dữ liệu mà chúng tôi đang gửi đến các giá trị được gắn nhãn và lưu trữ chúng trên máy chủ Blynk. Bạn có thể có nhiều dữ liệu hơn với tùy chọn xuất, điều này không thể thực hiện được với phiên bản trước.
Thiết lập này là phổ biến. Tôi tin rằng tôi đã quản lý để xóa mã nhiều nhất có thể với các chức năng tương tự và hơn thế nữa. Bạn có thể sử dụng nó để điều khiển hồ cạn, hồ cá, sân vườn, hệ thống aqua-phonic, lồng ấp, … Chúc các bạn vui vẻ và nếu bạn thích dự án này, hãy để lại bình luận. Tôi xin lỗi nếu tôi đã bỏ qua một số thiết lập hoặc điều gì đó không đủ rõ ràng. Trong trường hợp đó, hãy gửi cho tôi một PM và tôi sẽ sửa nó càng sớm càng tốt. Cảm ơn bạn đã đọc!
Đề xuất:
Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: 3 bước (có hình ảnh)

Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: Xin chào! Tôi luôn tìm kiếm các Dự án mới cho các bài học vật lý của mình. Hai năm trước, tôi đã xem một báo cáo về cảm biến nhiệt MLX90614 từ Melexis. Loại tốt nhất chỉ với 5 ° FOV (trường nhìn) sẽ phù hợp với máy ảnh nhiệt tự chế
Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: 14 bước (có hình ảnh)

Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: Có rất nhiều hướng dẫn trực tuyến về cách xây dựng máy ảnh phim của riêng bạn, nhưng tôi không nghĩ rằng có bất kỳ hướng dẫn nào về việc xây dựng cảm biến hình ảnh của riêng bạn! Cảm biến hình ảnh có sẵn từ rất nhiều công ty trực tuyến và việc sử dụng chúng sẽ giúp thiết kế
Hình ảnh - Máy ảnh Raspberry Pi in 3D.: 14 bước (có Hình ảnh)

Hình ảnh - Máy ảnh Raspberry Pi 3D được in: Cách đây trở lại vào đầu năm 2014, tôi đã xuất bản một máy ảnh có thể hướng dẫn được gọi là SnapPiCam. Máy ảnh được thiết kế để đáp ứng với Adafruit PiTFT mới được phát hành. Đã hơn một năm trôi qua và với bước đột phá gần đây của tôi vào in 3D, tôi nghĩ rằng n
MÁY ẢNH UNICORN - Raspberry Pi Zero W NoIR Cấu hình máy ảnh 8MP: 7 bước (có hình ảnh)

UNICORN CAMERA - Raspberry Pi Zero W NoIR Camera 8MP Build: Pi Zero W NoIR Camera 8MP BuildThis hướng dẫn được tạo ra để giúp bất kỳ ai muốn có Camera hồng ngoại hoặc Camera di động thực sự tuyệt vời hoặc Camera Raspberry Pi di động hoặc chỉ muốn giải trí, heheh . Đây là cấu hình và giá cả phải chăng nhất
Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: 7 bước (với hình ảnh)

Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: Tôi biết bạn đang nghĩ gì. Bằng cách " thân mật, " Ý tôi là chiếu sáng cận cảnh trong các tình huống ánh sáng khó - không nhất thiết dành cho " các tình huống thân mật. &Quot; (Tuy nhiên, nó cũng có thể được sử dụng cho việc đó …) Là một nhà quay phim thành phố New York - hoặc
