
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.



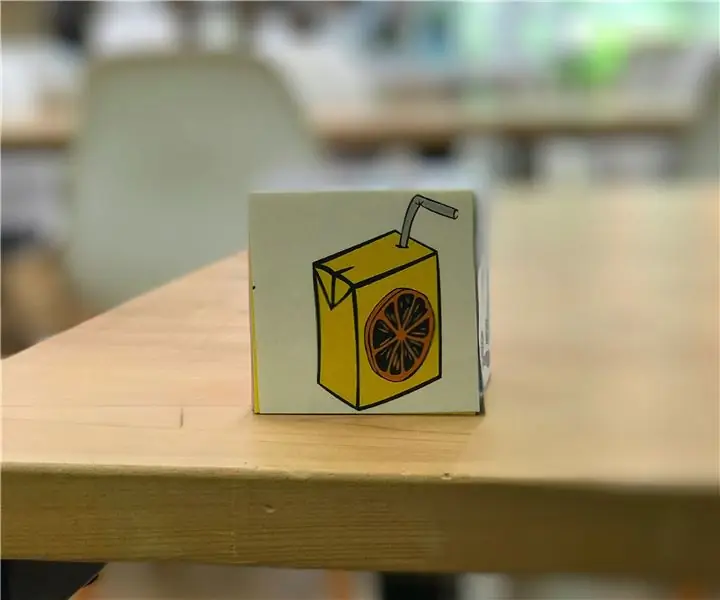
Xây dựng khối tạp hóa của riêng bạn bằng cách sử dụng các khối MESH IoT
Tạo và quản lý danh sách mua sắm tự động với khối tạp hóa DIY. Mỗi mặt của khối đại diện cho mặt hàng tạp hóa yêu thích của bạn và bạn có thể theo dõi và gửi cảnh báo mua sắm chỉ bằng một cái lật hoặc lắc khối lập phương. Tất cả đều có thể (và dễ dàng) nhờ cảm biến gia tốc MESH Move phát hiện hướng của khối lập phương để kích hoạt các hành động như ghi dữ liệu vào bảng tính Google hoặc gửi cảnh báo qua email / tin nhắn văn bản.
Ví dụ: giả sử bạn đang sử dụng một quả cà chua trong một công thức và bạn lật khối hàng tạp hóa sang phía mà bạn đã chỉ định là quả cà chua, khối hàng tạp hóa sẽ ghi lại sự kiện dưới dạng một dòng trên bảng tính Google. Trong trường hợp đó là quả cà chua cuối cùng, bạn cũng có thể lắc khối thực phẩm để gửi cảnh báo mua sắm qua email hoặc tin nhắn văn bản.
Vật liệu
- (x1) Di chuyển MESH
- (x1) Vật thể hình lập phương (Nên sử dụng hình lập phương có tâm nửa rỗng.)
- Giấy, kéo, băng dính
- Máy tính bảng / điện thoại thông minh và Wi-Fi (Để thiết lập và chạy khối Di chuyển MESH)
- Ứng dụng MESH (iOS và Android; miễn phí)
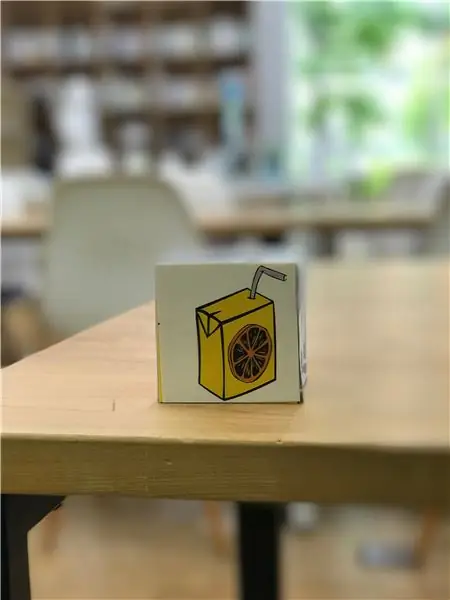
Bước 1: Tạo một đối tượng hình khối


Tạo đối tượng hình lập phương. - Khối tạp hóa là một vật thể hình lập phương chứa một khối Chuyển động MESH. Bạn có thể tạo vật thể hình khối của riêng mình bằng cách sử dụng các vật liệu như giấy hoặc bìa cứng, LEGO, in 3 chiều hoặc thậm chí cắt bằng laser
- Dán nhãn cho mỗi mặt của khối lập phương. (Gợi ý: hình ảnh, mã hóa màu hoặc văn bản)
- Đặt hoặc gắn một khối MESH Move vào vật thể hình khối.
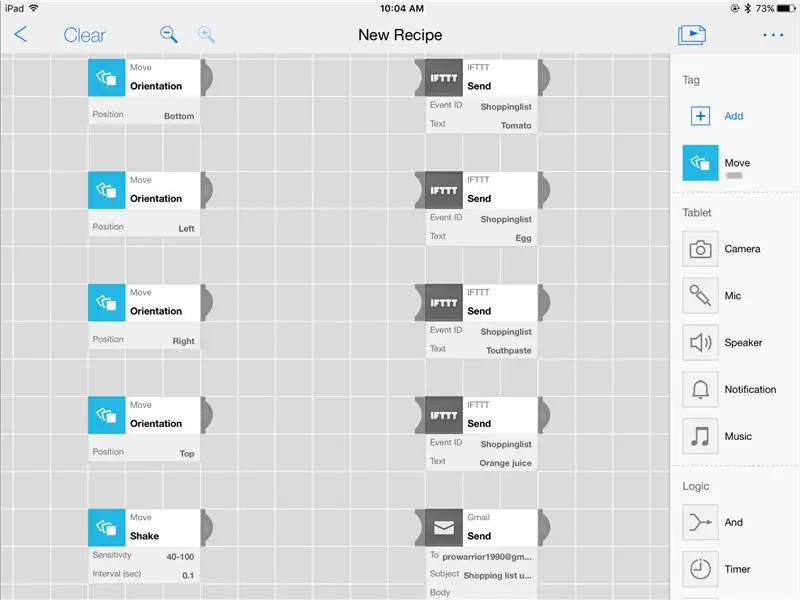
Bước 2: Lập trình MESH Di chuyển trong ứng dụng MESH

Trong canvas ứng dụng MESH:
- Kết nối một (1) MESH Di chuyển khối đến ứng dụng MESH qua Bluetooth.
- Kéo sáu (6) MESH Di chuyển các khối ứng dụng lên canvas ứng dụng và đặt các khối ứng dụng để phát hiện hướng.
- Đặt hướng mong muốn cho mỗi khối ứng dụng MESH Move (tương ứng với một mặt của khối tạp hóa vật lý).
- Kéo một (1) MESH bổ sung Di chuyển khối ứng dụng lên canvas ứng dụng và đặt khối ứng dụng để phát hiện rung.
Bước 3: Lập trình Khối ứng dụng IFTTT trong Ứng dụng MESH



Sử dụng khối ứng dụng IFTTT để lập trình theo dõi và cảnh báo dữ liệu.
- Kết nối MESH với tài khoản IFTTT của bạn từ ứng dụng MESH.
- Kéo sáu (6) khối ứng dụng IFTTT vào canvas ứng dụng.
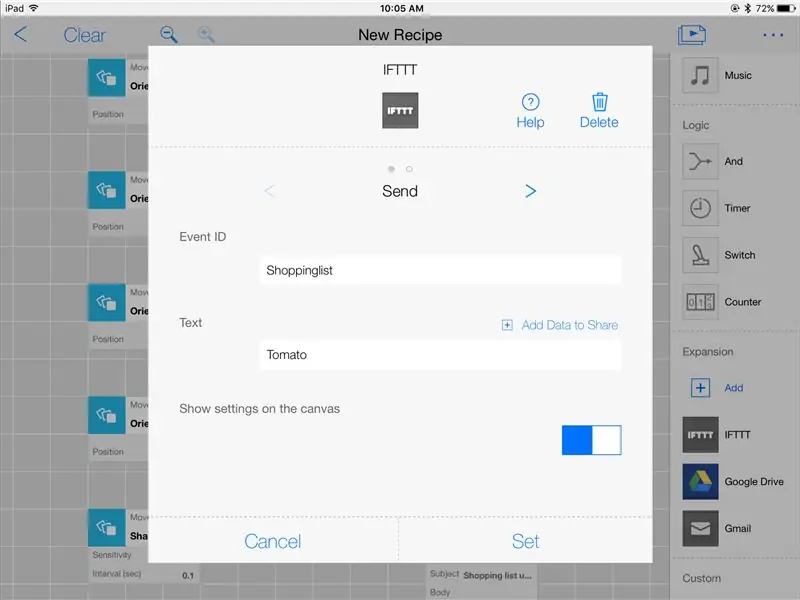
- Nhấn vào từng biểu tượng IFTTT để tạo "ID sự kiện" cho khối tạp hóa (sử dụng cùng một "EventID" cho tất cả sáu khối ứng dụng IFTTT).
- Tạo "văn bản" tùy chỉnh cho mỗi khối ứng dụng IFTTT tương ứng với mặt hàng tạp hóa mà nó đại diện.
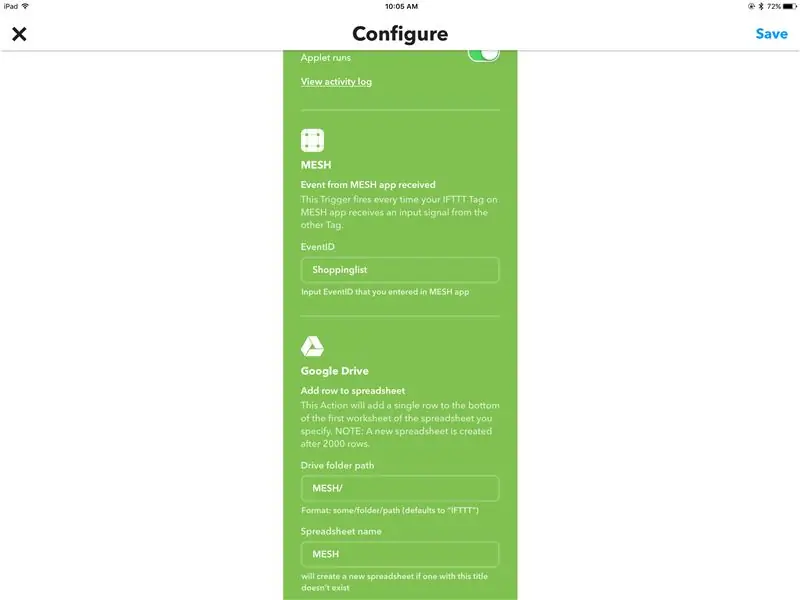
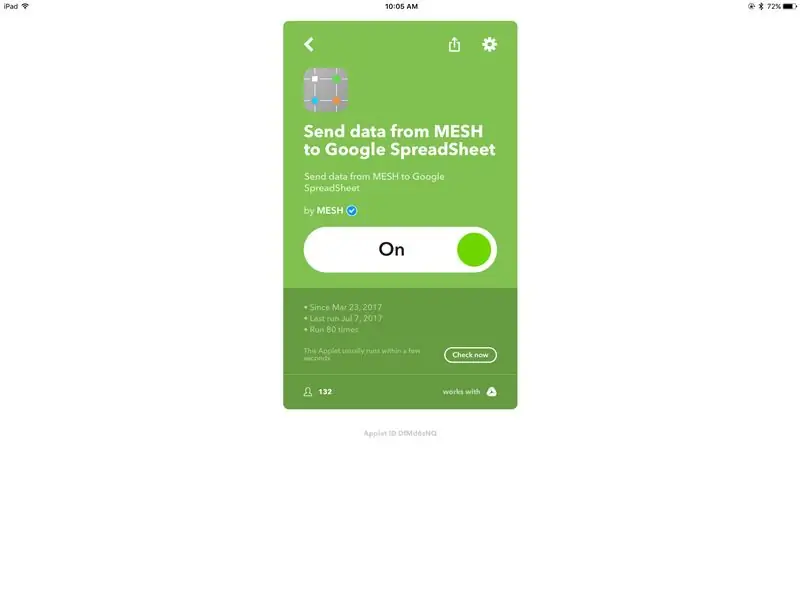
- Tạo công thức MESH mới trên ứng dụng IFTTT hoặc trang web (Chọn kênh MESH, sử dụng "ID sự kiện" bạn đã tạo và kết nối bảng tính Google trong công thức).
- Thêm một khối ứng dụng Gmail vào canvas và nhấn để định cấu hình cài đặt.
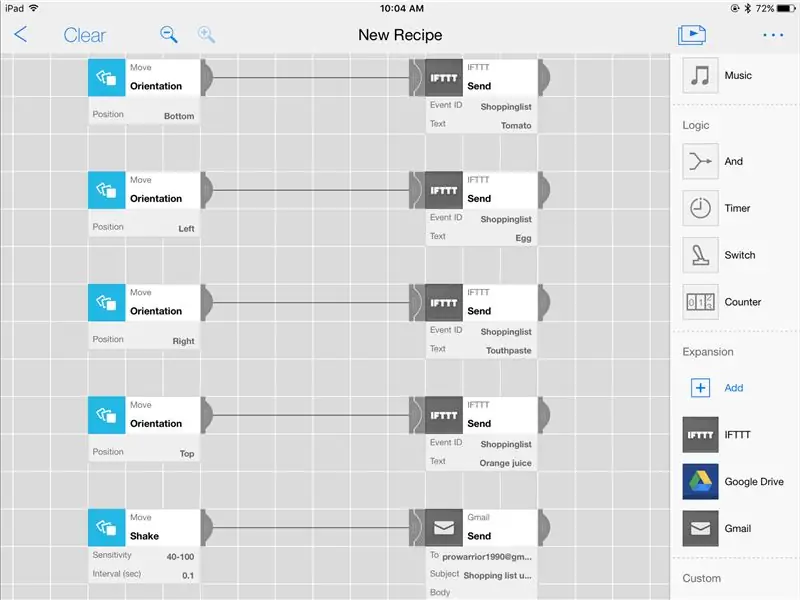
Bước 4: Kết nối MESH Di chuyển khối ứng dụng với khối ứng dụng IFTTT


Kết nối từng khối ứng dụng MESH Move với khối ứng dụng IFTTT tương ứng của nó. Lập trình đã hoàn tất và sẵn sàng để thử nghiệm!
Đề xuất:
Tự động hóa Nói chuyện -- Âm thanh từ Arduino -- Tự động hóa điều khiển bằng giọng nói -- HC - 05 Mô-đun Bluetooth: 9 bước (có Hình ảnh)

Tự động hóa Nói chuyện || Âm thanh từ Arduino || Tự động hóa điều khiển bằng giọng nói || HC - 05 Mô-đun Bluetooth: …………………………. Please SUBSCRIBE To my YouTube channel for more videos … …. Trong video này, chúng tôi đã xây dựng Tự động hóa nói chuyện .. Khi bạn gửi lệnh thoại qua thiết bị di động thì lệnh đó sẽ bật các thiết bị gia đình và gửi phản hồi tôi
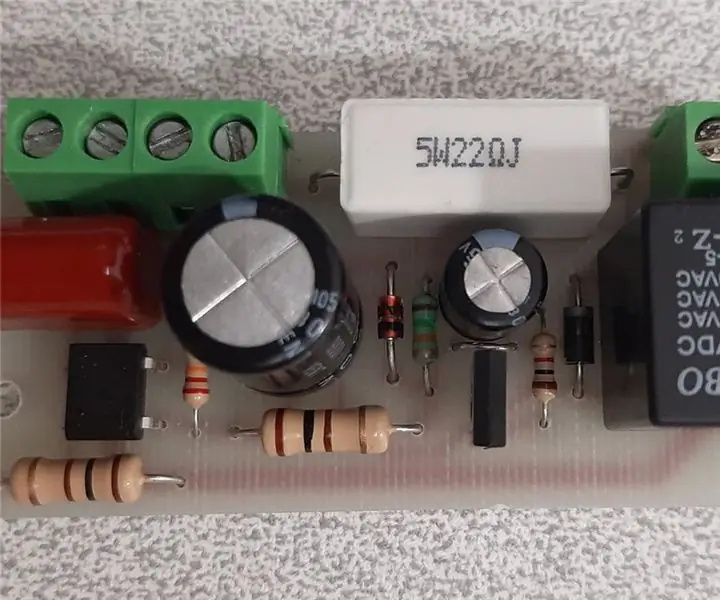
Bộ khởi động mềm (Bộ giới hạn dòng điện khởi động) cho tải AC và DC: 10 bước

Bộ khởi động mềm (Bộ giới hạn dòng điện khởi động) cho tải AC và DC: Dòng điện khởi động / Công tắc-BẬT là dòng điện đầu vào tức thời tối đa được thiết bị điện rút ra khi bật lần đầu tiên. Dòng khởi động cao hơn nhiều so với dòng ở trạng thái ổn định của tải và đó là nguồn gốc của nhiều vấn đề như cầu chì bl
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Máy dò khói IOT: Cập nhật máy dò khói hiện có với IOT: 6 bước (có hình ảnh)

IOT Smoke Detector: Cập nhật thiết bị phát hiện khói hiện có với IOT: Danh sách những người đóng góp, Nhà phát minh: Tan Siew Chin, Tan Yit Peng, Tan Wee Heng Người giám sát: Tiến sĩ Chia Kim Seng Khoa Cơ điện tử và Kỹ thuật Robot, Khoa Điện và Điện tử, Đại học Tun Hussein Onn Malaysia. Phân phối
Tự động hóa ánh sáng bằng cảm biến chuyển động MESH: 3 bước (có hình ảnh)

Tự động hóa ánh sáng bằng cảm biến chuyển động MESH: Bạn có thường quên tắt đèn không? Luôn có thể quên tắt đèn khi rời khỏi nhà hoặc phòng của bạn, nhưng với Cảm biến chuyển động MESH, chúng tôi đã giải quyết vấn đề này bằng cách sử dụng các chức năng phát hiện và không phát hiện để giúp bạn giảm bớt
