
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

MATLAB App Designer là một công cụ mạnh mẽ cho phép bạn thiết kế Giao diện người dùng đồ họa (GUI) với tất cả các chức năng của MATLAB.
Trong hướng dẫn này, chúng ta sẽ tạo GUI để điều khiển độ sáng của đèn LED thông qua các bước dễ làm theo.
Lưu ý: Hướng dẫn này sử dụng gói hỗ trợ phần cứng Arduino trên MATLAB, để biết thêm thông tin, vui lòng truy cập
Bước 1: Mở Trình thiết kế ứng dụng

Bắt đầu bằng cách mở MATLAB và tạo tệp App Designer mới.
Bước 2: Thiết kế ứng dụng



Nhấn lưu ở góc trên cùng bên trái của màn hình và đặt tên là DimmingLED.
Kéo một Nhãn từ thư viện thành phần vào vùng thiết kế trung tâm.
Kéo một núm trong khi giữ phím điều khiển để ngăn App Designer thêm nhãn cùng phía với núm.
Nhấn vào Nhãn, sau đó thay đổi văn bản thành Chu kỳ nhiệm vụ và kích thước thành 36.
Bước 3: Kết nối Arduino

Kết nối Arduino qua cổng USB (trong trường hợp của tôi, tôi đang sử dụng Arduino nano).
đấu dây một đèn LED và một điện trở như trong sơ đồ sau.
Bước 4:



Quay lại Trình thiết kế ứng dụng và nhấp vào CodeView phía trên khu vực thiết kế.
chèn thuộc tính riêng tư từ góc trên cùng bên trái của màn hình.
xóa tên thuộc tính và đặt tên là “a”.
Từ trình duyệt thành phần, nhấp chuột phải vào app. UIfigure và chọn Add StartUpFcn callback.
Viết: app.a = Arduino ();
Từ Trình duyệt Thành phần, nhấp chuột phải vào app.knop và chọn lệnh gọi lại Thêm ValueChangedFcn.
Viết phần sau vào nó, sau đó nhấn Run.
changeValue = event. Value;
app. DutyCycleLabel. Text = char (string (changeValue) + '%');
writePWMDutyCycle (app.a, 'D3', changeValue / 100.0);
Bước 5: Xin chúc mừng



Giờ đây, bạn có thể kiểm soát Độ sáng đèn LED từ ứng dụng mới tạo của mình
Đề xuất:
Xây dựng Trình theo dõi chuyển động có thể đeo (BLE Từ Arduino đến Ứng dụng Android Studio tùy chỉnh): 4 bước

Xây dựng Trình theo dõi chuyển động có thể đeo (BLE Từ Arduino đến Ứng dụng Android Studio tùy chỉnh): Bluetooth Low Energy (BLE) là một hình thức giao tiếp Bluetooth công suất thấp. Các thiết bị đeo được, chẳng hạn như quần áo thông minh mà tôi giúp thiết kế tại Prediction Wear, phải hạn chế mức tiêu thụ điện năng ở mọi nơi có thể để kéo dài tuổi thọ pin và thường xuyên sử dụng BLE.
Thiết lập chữ ký trên ứng dụng Outlook dành cho thiết bị di động: 5 bước

Thiết lập chữ ký trên ứng dụng Outlook dành cho thiết bị di động: Nếu bạn làm việc trong giới kinh doanh, nhiều khả năng bạn đã rất quen thuộc với phiên bản Microsoft Outlook dành cho máy tính để bàn. Outlook là một công cụ tuyệt vời cho phép bạn gửi email, lưu trữ tệp, lên lịch cuộc họp và tùy chỉnh theo bất kỳ cách nào bạn khôn ngoan
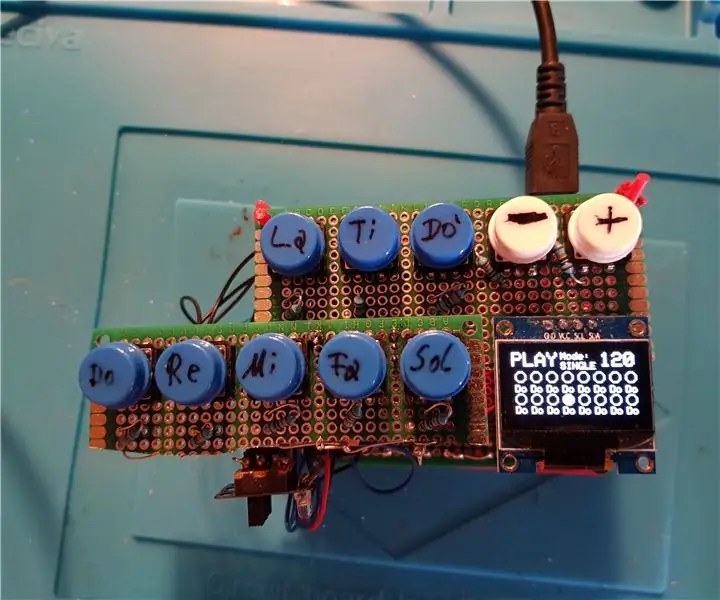
DoReMiQuencer - Trình tự theo trình tự MIDI có thể lập trình với bàn phím: 7 bước

DoReMiQuencer - Bộ điều khiển MIDI có thể lập trình với bàn phím: Thiết bị này được tạo ra để sử dụng với VCVRack, một bộ tổng hợp mô-đun ảo do VCV tạo ra, nhưng có thể hoạt động như một bộ điều khiển MIDI mục đích chung. Nó hoạt động như một bộ tuần tự MIDI hoặc bàn phím, tùy thuộc vào chế độ đã chọn. Các nốt MIDI được ánh xạ tới ke
Điều khiển thiết bị gia dụng từ Smarthphone của bạn với ứng dụng Blynk và Raspberry Pi: 5 bước (có hình ảnh)

Điều khiển Thiết bị Gia dụng Từ Smarthphone của Bạn Bằng Ứng dụng Blynk và Raspberry Pi: Trong dự án này, chúng ta sẽ tìm hiểu cách sử dụng ứng dụng Blynk và Raspberry Pi 3 để điều khiển thiết bị gia đình (Máy pha cà phê, Đèn, Rèm cửa sổ và hơn thế nữa … ). Thành phần phần mềm: Raspberry Pi 3 Relay Lamp Breadboard Wires Ứng dụng phần mềm: Blynk A
Hướng dẫn lập trình thú vị cho nhà thiết kế - Kiểm soát quy trình chương trình- Tuyên bố vòng lặp: 8 bước

Hướng dẫn lập trình thú vị cho nhà thiết kế - Điều khiển quy trình chương trình- Tuyên bố vòng lặp: Điều khiển quy trình chương trình- Tuyên bố vòng lặp Từ chương này, bạn sẽ tiếp xúc với một điểm kiến thức quan trọng và mạnh mẽ - Câu lệnh vòng lặp. Trước khi đọc chương này, nếu bạn muốn vẽ 10.000 vòng tròn trong chương trình, bạn chỉ có thể thực hiện với một
