
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.



Dự án này liên quan đến các bước ban đầu trong thế giới IoT, ở đây chúng tôi sẽ giao diện cảm biến DHT11 / DHT22 với NodeMCU hoặc bo mạch dựa trên ESP8266 khác và nhận dữ liệu trên internet, chúng tôi sẽ sử dụng ứng dụng Blynk, sử dụng liên kết hướng dẫn sau nếu bạn chưa quen ứng dụng blynk.
Đối với Blynk (chỉ cần vài phút):
Sau đó, bạn bắt buộc phải thêm bo mạch esp8266 vào phần mềm Arduino IDE của mình, hãy sử dụng liên kết sau
Để thêm bo mạch esp8266 trong phần mềm Arduino IDE:
hoặc bạn có thể dễ dàng tìm thấy các hướng dẫn khác cho hai bước này.
Bước 1: Thành phần phần cứng và kết nối


Có những kết nối phần cứng đơn giản, bạn sẽ không phải đối mặt với bất kỳ kết nối lộn xộn nào,
Các thành phần:
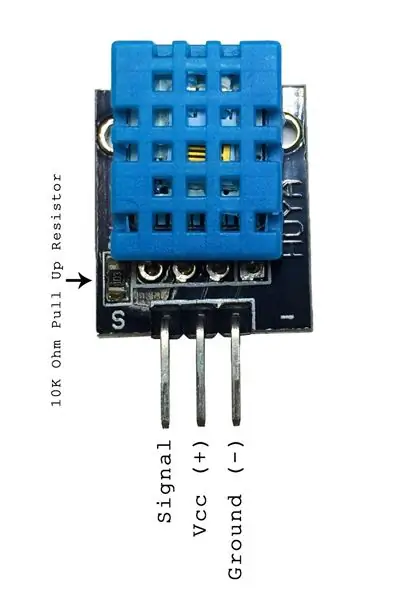
1. DHT11 hoặc DHT22
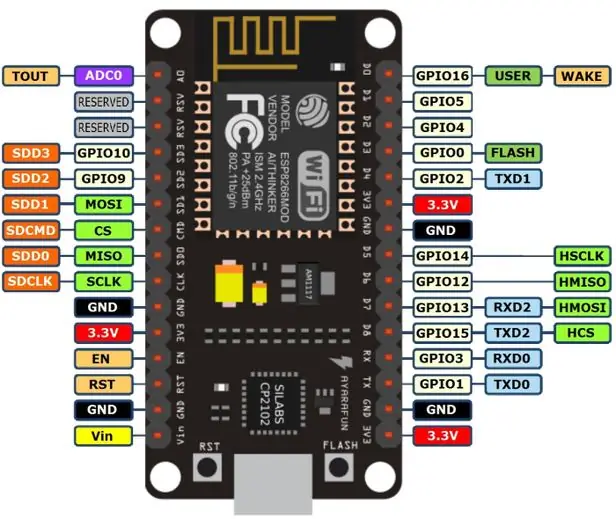
2. NodeMCU
3. Nguồn cung cấp 5V (cáp micro USB hoặc bạn có thể sử dụng chân Vin của nút bấm để cung cấp đầu vào)
4. Một số cáp jumper
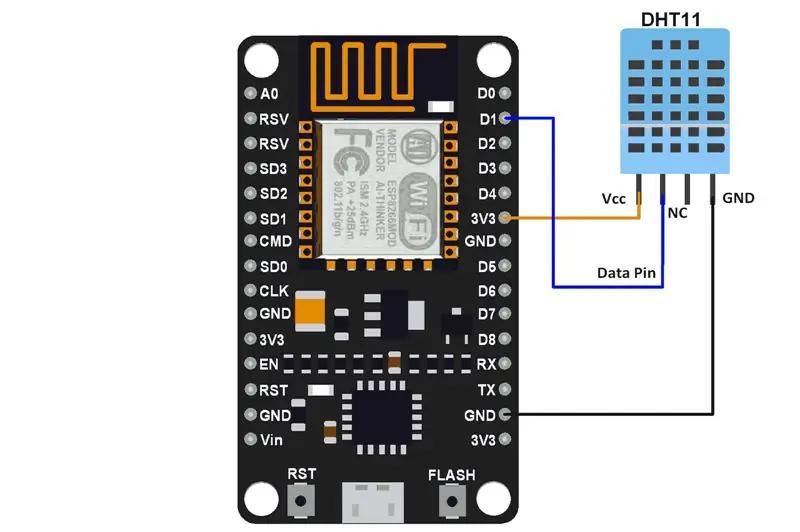
Kết nối:
Sử dụng các sơ đồ sau để hiểu đầy đủ về kết nối.
Kết nối chân dữ liệu / tín hiệu của cảm biến DHT với bất kỳ GPIO nào của nodeMCU, cùng một số chân mà bạn sẽ phải đề cập trong mã của mình.
Bước 2: Dự án Blynk
Xem video đính kèm và làm theo các bước
1. Tạo một dự án Blynk mới, sao chép mã thông báo ủy quyền của nó mà bạn đã nhận được và thêm hai “Gauge” từ hộp widget.
2. Nhấp vào một trong các widget mới được thêm vào, chọn pin ảo V5 và gắn nhãn nó là “Nhiệt độ”, tương tự chọn pin ảo V6 cho widget thứ hai và gắn nhãn nó là “Độ ẩm”. Đặt phạm vi hiển thị giá trị cho hai tiện ích con này từ 0 đến 100.
Các chi tiết khác có thể được quan sát trong video.
Bước 3: Lập trình bảng của bạn
Trước tiên, bạn cần bao gồm Blynk (tải xuống thư viện mới nhất từ trang web chính thức của blynk) và thư viện DHT trong phần mềm Arduino IDE của bạn, tải xuống các tệp đính kèm và thêm chúng vào thư mục thư viện Arduino IDE của bạn hoặc bất kỳ quy trình nào bạn sử dụng để thêm thư viện.
Sau khi thêm thư viện, hãy sao chép mã sau và lập trình NodeMCU của bạn (tôi biết bạn là chuyên gia về nó)
Đợi đã!!!!!!!! Vui lòng đợi, trước khi lập trình nodeMCU của bạn, phải thêm mã thông báo dự án blynk và thông tin đăng nhập bộ định tuyến Wi-Fi cục bộ vào mã của bạn, may mắn nhất.
Bước 4: Kiểm tra dữ liệu cảm biến tại ứng dụng Blynk
Đảm bảo rằng NODEmcu của bạn đã được lập trình, cửa sổ dự án Blynk của bạn đã hoàn tất (bạn đã xác định các chân virual cho cả hai widget) và phần cứng của bạn đã sẵn sàng. Bây giờ kết nối WiFi di động của bạn và phát trực tiếp với ứng dụng blynk của bạn (kiểm tra video), tại đây bạn có thể thấy giá trị nhiệt độ và độ ẩm được hiển thị bởi các vật dụng của bạn.
Bước 5: Yêu cầu chú ý của bạn
Hy vọng dự án này sẽ mang lại cho bạn một động lực lớn trong thế giới IoT, đừng quên chia sẻ nhận xét của bạn và đăng ký kênh youtube của chúng tôi để được khuyến khích.
Cảm ơn:)
Đề xuất:
Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã thực hiện đúng cách: 8 bước (có hình ảnh)

Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã hoàn thành đúng cách: Sau 1 năm hoạt động thành công trên 2 địa điểm khác nhau, tôi đang chia sẻ kế hoạch dự án trạm thời tiết sử dụng năng lượng mặt trời của mình và giải thích cách nó phát triển thành một hệ thống thực sự có thể tồn tại trong thời gian dài thời kỳ từ năng lượng mặt trời. Nếu bạn theo dõi
Trạm thời tiết DIY & Trạm cảm biến WiFi: 7 bước (có hình ảnh)

DIY Weather Station & WiFi Sensor Station: Trong dự án này, tôi sẽ hướng dẫn bạn cách tạo một trạm thời tiết cùng với một trạm cảm biến WiFi. Trạm cảm biến đo dữ liệu nhiệt độ và độ ẩm cục bộ và gửi dữ liệu đó qua WiFi đến trạm thời tiết. Sau đó, trạm thời tiết hiển thị t
ESP8266 NodeMCU + LM35 + Blynk (Trạm thời tiết IOT / Cảm biến nhiệt độ kỹ thuật số): 4 bước

ESP8266 NodeMCU + LM35 + Blynk (Trạm thời tiết IOT / Cảm biến nhiệt độ kỹ thuật số): Xin chào các bạn! Trong phần Có thể hướng dẫn này, chúng tôi sẽ tìm hiểu cách giao diện cảm biến LM35 với NodeMCU và Hiển thị thông tin nhiệt độ đó qua internet trên điện thoại thông minh có ứng dụng Blynk. (Cũng trong dự án này, chúng tôi sẽ sử dụng tiện ích SuperChart trong Bl
Nến thời tiết - Xem nhanh thời tiết và nhiệt độ: 8 bước

Nến thời tiết - Xem nhanh thời tiết và nhiệt độ: Sử dụng ngọn nến kỳ diệu này, bạn có thể cho biết nhiệt độ hiện tại và điều kiện bên ngoài ngay lập tức
Acurite 5 trong 1 Trạm thời tiết sử dụng Raspberry Pi và Weewx (các trạm thời tiết khác tương thích): 5 bước (có Hình ảnh)

Trạm thời tiết Acurite 5 trong 1 Sử dụng Raspberry Pi và Weewx (các Trạm thời tiết khác Tương thích): Khi tôi mua trạm thời tiết Acurite 5 trong 1, tôi muốn có thể kiểm tra thời tiết tại nhà của mình khi tôi đi vắng. Khi tôi về nhà và thiết lập nó, tôi nhận ra rằng tôi phải có màn hình kết nối với máy tính hoặc mua trung tâm thông minh của họ,
