
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Tại trường đại học của tôi, chúng tôi phải tạo ra một dự án ban đầu mà tất cả các sinh viên đều có thể tự lựa chọn. Đối với dự án của tôi, vì tôi luôn nghe nhạc và tôi luôn cảm thấy bật loa quá phức tạp, tôi muốn xem cách tôi có thể đơn giản hóa quy trình đó, vì vậy tôi quyết định tạo trình phát nhạc kích hoạt chuyển động này.
Quân nhu
Phần cứng:
- Ván gỗ MDF (từ 0, 5 đến 2cm)
- 6 Vít 3, 5x13mm
- 10 Đinh
Thiết bị điện tử:
- Raspberry Pi 3 model B + với Nguồn cấp 2,5A
- Man hinh LCD
- ADC MCP3008
- Raspberry PI T-cobbler
- Điện trở phụ thuộc ánh sáng
- Cảm biến nhiệt độ LM35
- Cảm biến tia hồng ngoại
- Loa
- Bảng bánh mì
Công cụ:
- Cây búa
- Cái vặn vít
- Ducttape
Do những hạn chế trong trình soạn thảo Consultuctables, tôi đã thêm một bản xây dựng tài liệu, toàn bộ gói sẽ có giá khoảng € 95 - € 100
Không bắt buộc:
- Dây 22 gauge - Màu vàng
- Dây 22 gauge - Đỏ
- Dây 22 gauge - Đen
Bước 1: Bắt đầu sử dụng thiết bị điện tử của bạn


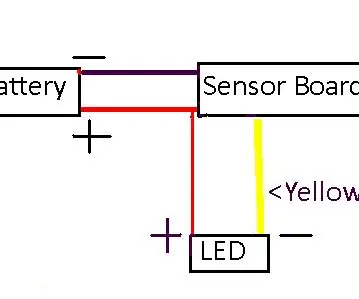
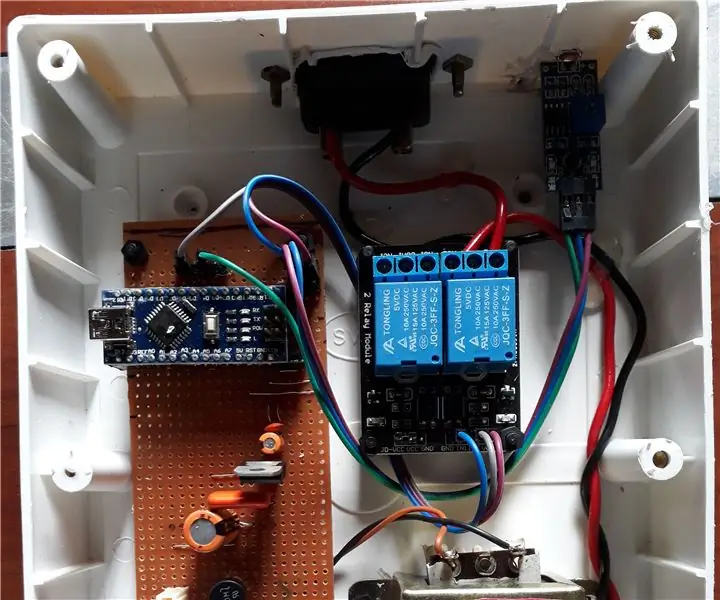
Vì vậy, chúng tôi sẽ cắm mcp3008, LDR, break-beam và cảm biến nhiệt độ vào breadboard của chúng tôi. Nếu có thể, hãy làm theo sơ đồ của tôi ở trên để có ý tưởng về nơi cắm những gì vào hoặc tự tìm một nơi tuyệt vời cho các thành phần của bạn!
Tóm lại: hãy cố gắng đảm bảo LDR của bạn không có cáp và có thể thu nhận nhiều ánh sáng nhất có thể và tất cả các thành phần đều nằm trên bo mạch của bạn!
Bước 2: Cơ sở dữ liệu chuẩn hóa

Đối với cơ sở dữ liệu chuẩn hóa của chúng tôi, tôi đã thêm một hình ảnh để cho bạn biết nó trông như thế nào, hãy đọc để tìm hiểu chức năng của mỗi bảng!
Cảm biến:
bảng này chứa ba cảm biến của chúng tôi: LDR, Nhiệt độ và tia ngắt
Lịch sử cảm biến:
Điều này sẽ cho phép chúng tôi kiểm tra thời điểm cảm biến hoạt động và cảm biến có giá trị như thế nào khi một bài hát được phát
Bài hát đã phát:
Trong bảng này, chúng ta sẽ thấy tất cả các bài hát đã được phát, lịch sử cảm biến được liên kết với nó và bài hát nào đã được phát.
Bài hát:
Trong bảng này, chúng ta sẽ kết hợp vị trí bài hát, thể loại bài hát và tên bài hát
Âm nhạc:
Bảng này có Tên bài hát và Nghệ sĩ của chúng tôi trong đó!
Vị trí bài hát:
Chứa vị trí bài hát của chúng tôi trên pi / var / www / html /…
Thể loại âm nhạc:
Chứa thể loại âm nhạc của chúng tôi, ánh sáng tối thiểu cho nó, ánh sáng tối đa cho nó và tương tự cho nhiệt độ
Bước 3: Viết mã cho nó

Tôi sẽ để lại một liên kết đến repo Github của tôi ở bên dưới nhưng hãy thoải mái kiểm tra các thiết kế của tôi và đọc phần này trước tiên!
Thiết lập Raspberry:
bật spi với sudo rasp-config => tùy chọn giao diện => SPI => bật
Cài đặt:
Mysql
Bình giữ nhiệt
Flask_cors
Flask_socketio
Địa điểm:
Thêm cơ sở dữ liệu vào MySQL trên mâm xôi sau đó, Mã python của tôi là nơi tôi thêm mọi thứ vào cơ sở dữ liệu và làm cho các cảm biến của tôi hoạt động. Không có nhiều thứ mà bạn có thể thay đổi để làm cho nó hoạt động dễ dàng hơn. Tôi đã cố gắng tạo một tập lệnh python rõ ràng và bất kỳ ai cũng có thể sử dụng nó vì vậy hãy thoải mái dùng thử!
Trang web của tôi chỉ là những gì tôi cảm thấy làm việc tốt nhất cho dự án của mình, vui lòng thay đổi nó một chút và tạo một trang web ban đầu. thậm chí tốt hơn nếu bạn có thể cải thiện thiết kế của tôi và làm cho nó thân thiện hơn với người dùng!
Tôi cũng sẽ thêm một liên kết để xem wireframe của tôi dưới dạng hình ảnh. và một tệp zip có tất cả các tệp của tôi
Wireframes:
Github:
Đề xuất:
Nhắc nhở sử dụng thời gian sử dụng thiết bị (chỉ hoạt động trên Windows, Ios sẽ không hoạt động): 5 bước

Nhắc nhở sử dụng thời gian sử dụng thiết bị (chỉ hoạt động trên Windows, Ios sẽ không hoạt động): Giới thiệu Đây là một cỗ máy hữu ích được tạo ra từ Arduino, nó nhắc bạn nghỉ ngơi bằng cách " biiii! &Quot; âm thanh và khiến máy tính của bạn quay lại màn hình khóa sau 30 phút sử dụng màn hình. Sau khi nghỉ 10 phút, nó sẽ " b
Đèn LED kích hoạt chuyển động hoạt động bằng pin: 4 bước

Đèn LED kích hoạt chuyển động hoạt động bằng pin: Nếu bạn muốn đặt đèn ở một nơi nào đó không có dây, đây có thể là thứ bạn cần
Trình tạo nhạc dựa trên thời tiết (Trình tạo âm trung dựa trên ESP8266): 4 bước (có hình ảnh)

Trình tạo nhạc dựa trên thời tiết (Trình tạo âm trung dựa trên ESP8266): Xin chào, hôm nay tôi sẽ giải thích cách tạo trình tạo nhạc dựa trên thời tiết nhỏ của riêng bạn. Nó dựa trên ESP8266, giống như Arduino và nó phản ứng với nhiệt độ, mưa và cường độ ánh sáng. Đừng mong đợi nó có thể tạo ra toàn bộ bài hát hoặc hợp âm
Công tắc ánh sáng kích hoạt chuyển động với cảm biến ánh sáng: 5 bước

Công tắc đèn kích hoạt chuyển động với cảm biến ánh sáng: Công tắc đèn kích hoạt chuyển động có nhiều ứng dụng cả trong gia đình và văn phòng. Tuy nhiên, điều này đã bổ sung lợi thế của việc kết hợp cảm biến ánh sáng, do đó, đèn này chỉ có thể kích hoạt vào Ban đêm
Dải đèn LED kích hoạt cảm biến chuyển động với bộ hẹn giờ: 6 bước (có hình ảnh)

Cảm biến chuyển động Dải đèn LED kích hoạt có hẹn giờ: Xin chào tất cả các bạn! Tôi thực sự rất vui khi được viết một bài hướng dẫn khác ngay bây giờ. Dự án này xuất hiện khi tôi được một người bạn có thể hướng dẫn (?!) (David @dducic) liên hệ vài tháng trước để yêu cầu một số trợ giúp về thiết kế
