
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Xin chào, tên tôi là Jaron Strypsteen và tôi theo học ngành Công nghệ Truyền thông và Truyền thông Mới tại Howest ở Kortrijk, Bỉ. Đối với một nhiệm vụ cho trường học, chúng tôi cần phải thực hiện một dự án. Tôi chọn một khóa thông minh có thể mở bằng RFID và / hoặc mã vạch. Dưới đây, bạn có thể đọc tất cả các bước cần thiết để tạo ra công cụ này. Nếu bạn muốn biết thêm về tôi và các dự án khác mà tôi đã thực hiện, hãy kiểm tra danh mục đầu tư của tôi.
Bước 1: Nguồn cung cấp / Vật liệu / Công cụ /



Trước khi bắt đầu thiết kế trang web và tạo công cụ của mình, tôi cần đảm bảo rằng tôi có tất cả các bộ phận cần thiết cho thiết bị của mình. Tôi bắt đầu tìm kiếm trong hộp công cụ của mình và viết ra những thứ tôi cần để đặt hàng. Ở đây bạn có thể tìm thấy toàn bộ hóa đơn vật liệu. Đây là những phần chính:
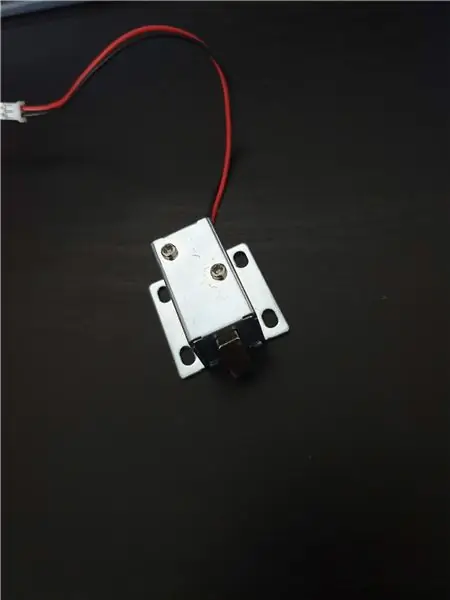
1. Máy quét RFID 2. Màn hình LCD 3. LED4. Điện trở 5. Khóa điện từ6. Máy quét mã vạch 7. Cảm biến từ 8. Transistor9. Điốt10. Chiết áp 11. Raspberry pi12. Dây điện
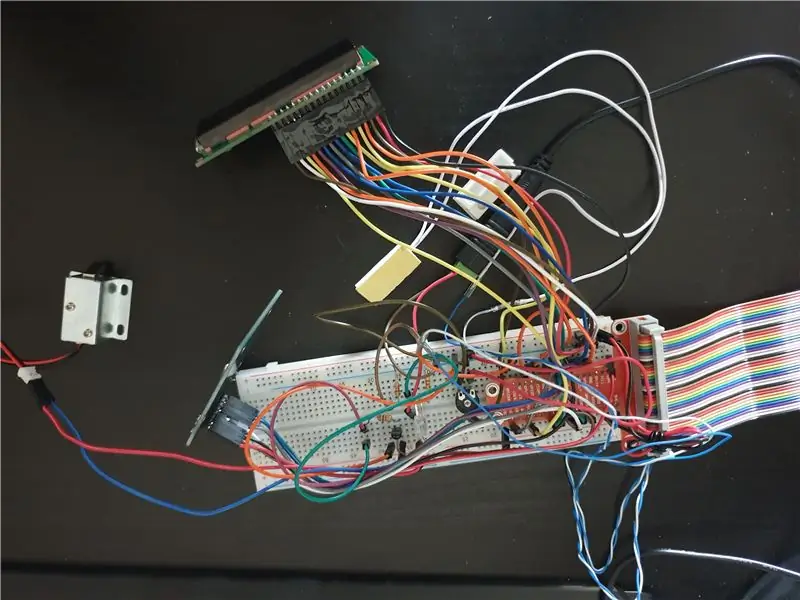
Bước 2: Đấu dây



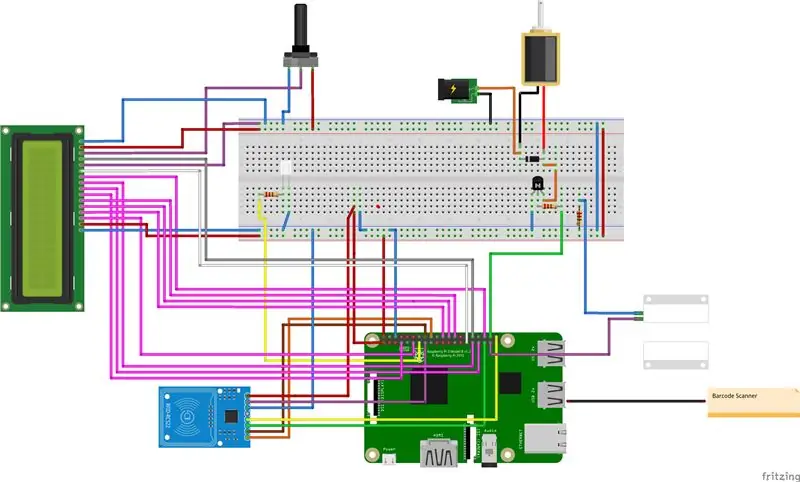
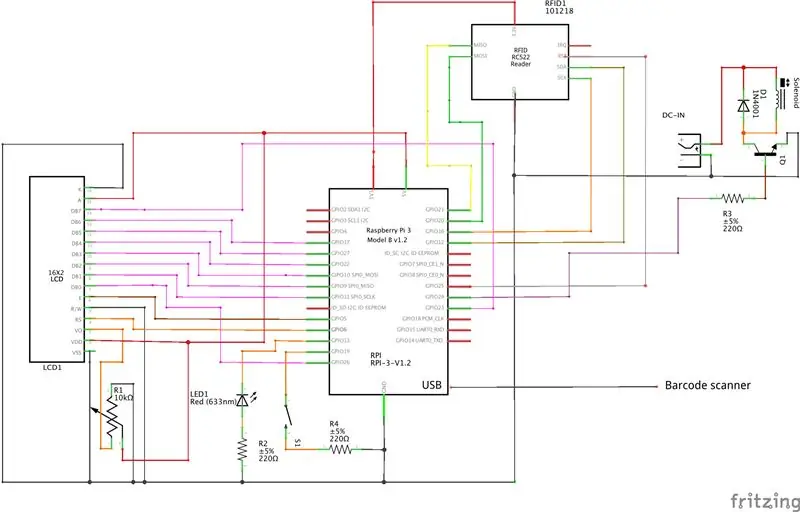
Sau khi đặt hàng các thành phần, họ đã đến một vài tuần sau đó. Vì vậy, tôi có thể bắt đầu tạo một giản đồ và thử nghiệm tất cả các thành phần để đảm bảo chúng hoạt động.
Tôi đã kết nối màn hình LCD của mình như một thiết bị 8bit, tôi cũng có thể làm việc như một thiết bị 4bit nhưng vì tôi có một vài chân GPIO không được sử dụng nên tôi quyết định sử dụng 8bit. Tôi cũng sử dụng một chiết áp với nó để có thể điều chỉnh độ tương phản của màn hình LCD.
Máy quét RFID được kết nối qua bus SPI và cần 5 dây với Pi
Tôi muốn sử dụng giao tiếp nối tiếp với bộ chuyển đổi mức cho máy quét mã vạch của mình nhưng mô-đun tôi đặt hàng đã chết khi đến nơi nên tôi đã chạm tay vào máy quét mã vạch USB.
Khóa điện từ của tôi cần được kết nối với bóng bán dẫn vì khóa sẽ không hoạt động với 5v mà cần 6-12v và tôi có bộ chuyển đổi điện 9v mà tôi có thể sử dụng.
Sau đó, tôi có đèn LED và cảm biến từ tính, cả hai đều có điện trở mắc nối tiếp
Bước 3: Cơ sở dữ liệu

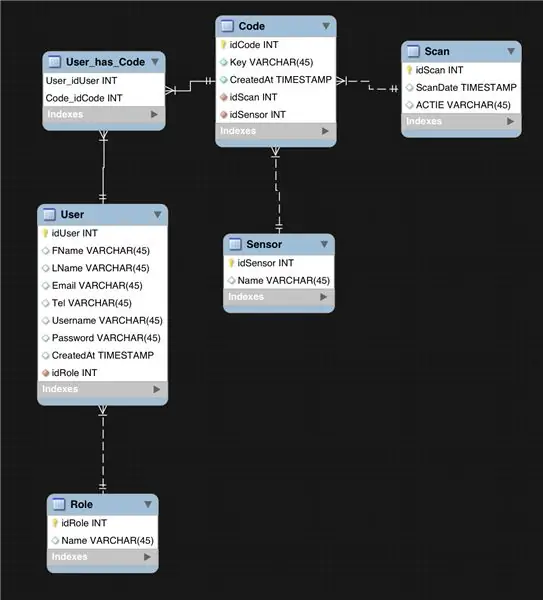
Để lưu giữ nhật ký các cảm biến của tôi, tôi cần một cơ sở dữ liệu tốt.
Tôi bắt đầu tạo một sơ đồ nhưng tôi quyết định nó phức tạp, vì vậy tôi đã tạo một sơ đồ đơn giản hơn nhưng tốt hơn và được một giáo viên của tôi chấp thuận.
Để tạo sơ đồ và cơ sở dữ liệu, tôi đã sử dụng MySQL Workbench vì nó giúp dễ dàng chuyển đổi sơ đồ thành cơ sở dữ liệu
Tôi đã bao gồm một kết xuất của cơ sở dữ liệu để bạn có thể xem qua.
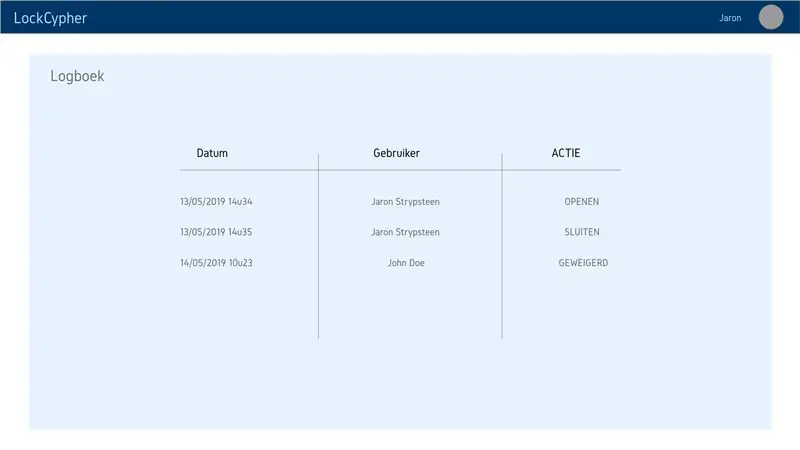
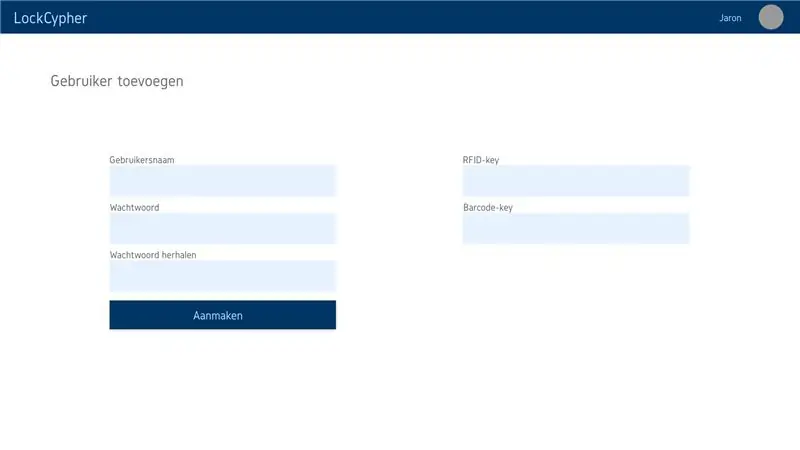
Bước 4: Thiết kế trang web




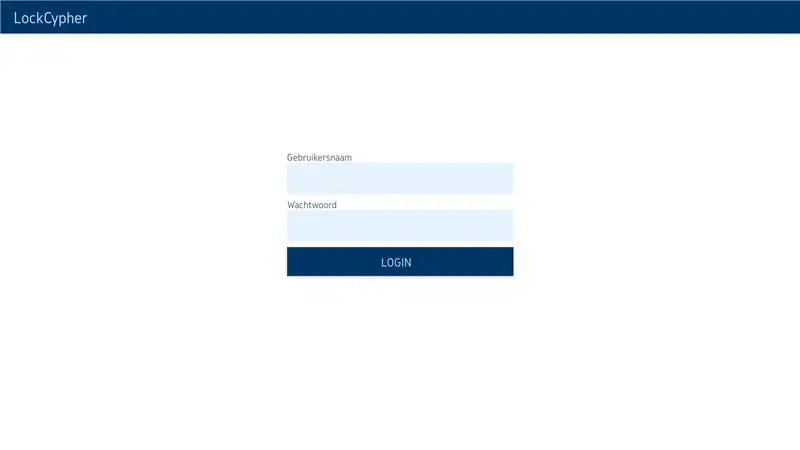
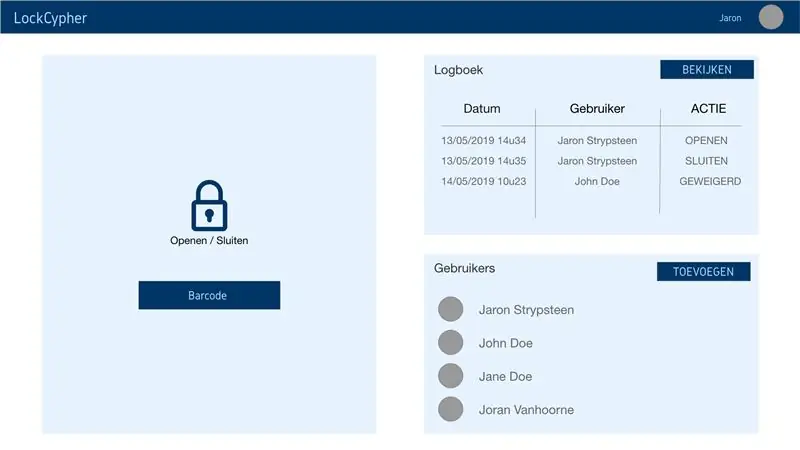
Trước khi bắt đầu thiết kế, tôi đã xem trực tuyến một số trang web, sau khi xem trực tuyến, tôi đã có ý tưởng về trang web của mình trông như thế nào.
Tôi đã thực hiện thiết kế của mình trong Adobe XD, một chương trình dễ sử dụng để tạo khung dây.
Đối với màu sắc, tôi đã sử dụng công cụ tạo màu trực tuyến và thay đổi các giá trị một chút, tất cả chúng đều trải qua một bài kiểm tra độ tương phản và tất cả đều thành công.
Đối với phông chữ tôi đã sử dụng Gidole, tôi nghĩ nó có một cái nhìn hiện đại nhưng không quá rối mắt.
Sau khi thiết kế, tôi bắt đầu viết mã nó bằng HTML, CSS và JS.
Tôi đã bao gồm tệp xd của mình để bạn có thể xem qua và xem chi tiết về nó.
Bước 5: Mã

Dự án của tôi không thể hoạt động nếu không có phần phụ trợ. Để làm cho các cảm biến của tôi hoạt động, tôi đã sử dụng Python.
Tôi đã sử dụng một số thư viện mà tôi tìm thấy trên mạng và tự làm ở trường. Để đưa nó lên web, tôi đã sử dụng Flask với SocketIO để kết nối với giao diện người dùng sẽ được liền mạch.
Có một số vấn đề nhưng tất cả đều có thể khắc phục được.
Bạn có thể tìm thấy mã của tôi trên liên kết github này. Nó hiện ở chế độ riêng tư nhưng bạn có thể thấy nó sau khi giáo viên của tôi công khai nó.
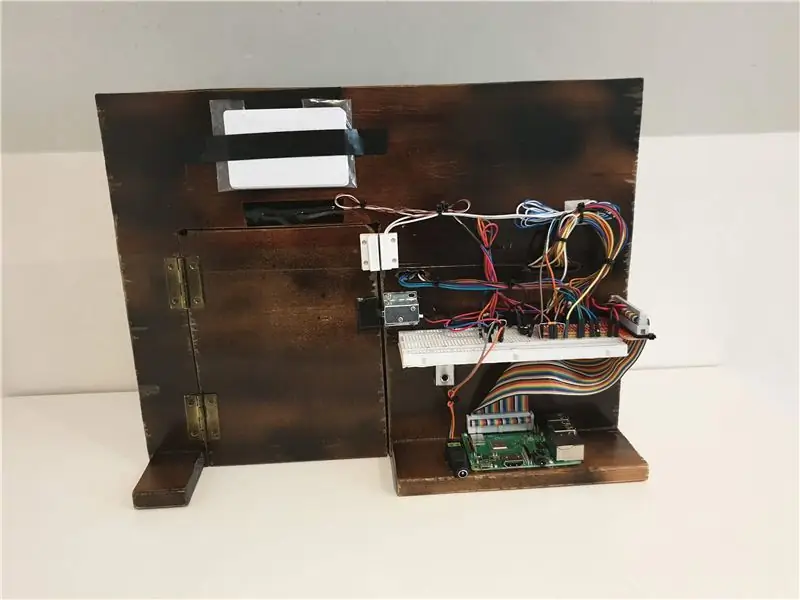
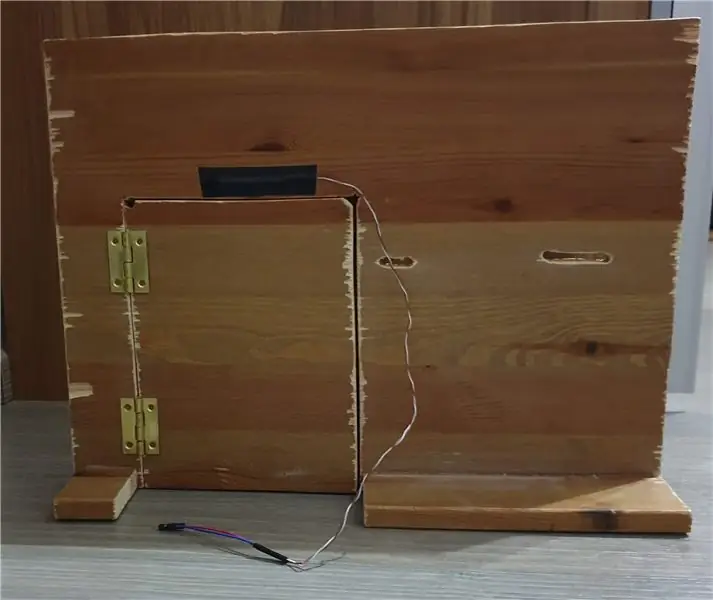
Bước 6: Nhà ở



Đối với nhà ở của dự án của tôi, tôi quyết định sử dụng gỗ. Tôi vẫn còn một ít gỗ ở nhà từ một chiếc bàn cũ vẫn cần được chuyển vào thùng rác nên tôi đã sử dụng nó. Tôi quên chụp ảnh tôi đang xây dựng nó nhưng tôi đã sử dụng một mảnh 40x30cm để khoét một cánh cửa, sau đó tôi khoan một số lỗ bên cạnh nhau để có thể đi dây cáp cho các cảm biến qua.
Sau đó, tôi đặt một khung xung quanh cửa để làm cho nó trông sạch sẽ hơn một chút. Nhưng nếu tôi phải làm điều đó, tôi sẽ chỉ đi đến một cửa hàng và lấy một số gỗ.
Sau khi hoàn thành việc xây dựng bằng gỗ, tôi phun sơn màu đen để tất cả có cùng màu và trông đẹp hơn là màu đen và nâu.
Khi nó khô, tôi bắt đầu lắp các thành phần vào, tôi nghĩ mình đã làm tốt công việc quản lý và sắp xếp cáp.
Đề xuất:
Động cơ bước Điều khiển động cơ bước Không cần vi điều khiển !: 6 bước

Động cơ bước Điều khiển động cơ bước Không cần vi điều khiển !: Trong phần Hướng dẫn nhanh này, chúng tôi sẽ tạo một bộ điều khiển động cơ bước đơn giản bằng cách sử dụng động cơ bước. Dự án này không yêu cầu mạch phức tạp hoặc vi điều khiển. Vì vậy, không cần thêm ado, chúng ta hãy bắt đầu
Động cơ bước được điều khiển Động cơ bước không có vi điều khiển (V2): 9 bước (có hình ảnh)

Động cơ bước được điều khiển bằng động cơ bước Không cần vi điều khiển (V2): Trong một trong những Hướng dẫn trước đây của tôi, tôi đã chỉ cho bạn cách điều khiển động cơ bước bằng cách sử dụng động cơ bước mà không cần vi điều khiển. Đó là một dự án nhanh chóng và thú vị nhưng nó đi kèm với hai vấn đề sẽ được giải quyết trong Có thể hướng dẫn này. Vì vậy, hóm hỉnh
Đầu máy mô hình điều khiển động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Đầu máy mô hình điều khiển động cơ bước | Động cơ bước làm bộ mã hóa quay: Trong một trong những phần Hướng dẫn trước, chúng ta đã học cách sử dụng động cơ bước làm bộ mã hóa quay. Trong dự án này, bây giờ chúng ta sẽ sử dụng bộ mã hóa quay động cơ bước đó để điều khiển đầu máy mô hình bằng vi điều khiển Arduino. Vì vậy, không có fu
Âm thanh bay bổng với Arduino Uno Từng bước (8 bước): 8 bước

Acoustic Levitation With Arduino Uno Step-by-by-by (8 bước): bộ chuyển đổi âm thanh siêu âm L298N Dc cấp nguồn cho bộ chuyển đổi âm thanh nữ với chân cắm một chiều nam Arduino UNOBreadboard Cách hoạt động: Đầu tiên, bạn tải mã lên Arduino Uno (nó là một vi điều khiển được trang bị kỹ thuật số và các cổng tương tự để chuyển đổi mã (C ++)
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
