
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.




Bởi beckslelandsimpson


[CẢNH BÁO: ĐÈN CHÁY TRONG VIDEO]
Ma trận LED RGB là một dự án phổ biến cho những người có sở thích muốn thử nghiệm với màn hình ánh sáng, nhưng thường đắt tiền hoặc hạn chế về kích thước và cấu hình của chúng. Mục đích của dự án này là tạo ra một màn hình có thể cấu hình lại có thể hoạt động như một phần độc lập của riêng nó hoặc như một màn hình tương tác được điều khiển bởi một bảng điều khiển bằng cách sử dụng các loại Cần điều khiển và Nút. Màn hình có thể được sắp xếp theo nhiều bố cục khác nhau từ hình dạng ma trận đến dải tuyến tính trang trí tĩnh hơn.
Bằng cách gắn nhiều loại Cảm biến âm thanh, Nút và Cần điều khiển, màn hình có thể được chuyển đổi giữa các chế độ tương tác và tự động, với màu sắc, hiệu ứng, chế độ, tốc độ, độ sáng và các mẫu có thể định cấu hình.
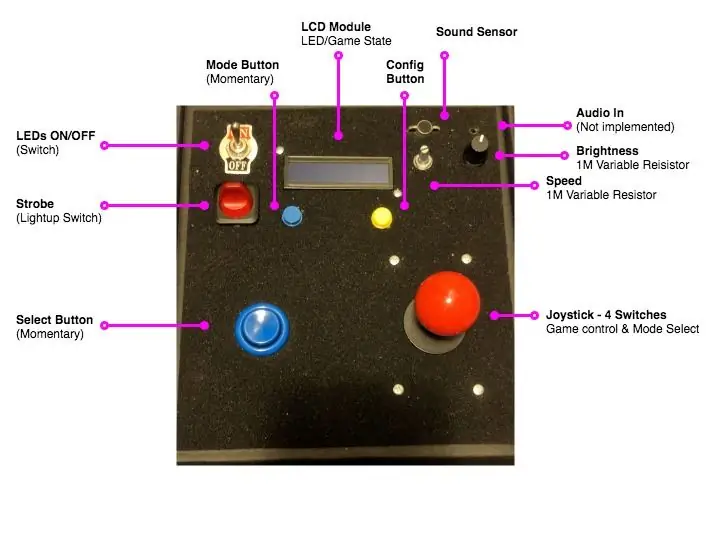
Người dùng có thể chuyển đổi giữa các chế độ và cấu hình bằng nút MODE và CONFIG, sử dụng nút Joystick và nút CHỌN để đưa ra lựa chọn của họ. Lựa chọn hiện tại của người dùng được hiển thị trên màn hình LCD 16x2 ở trung tâm của bảng điều khiển.
Dự án này liên quan đến dải đèn LED bao gồm 250 đèn LED nhưng mã có thể dễ dàng thay đổi để cho phép dải có kích thước bất kỳ.
Các chế độ
- Trò chơi: Có thể chơi trò chơi bằng cách sử dụng ma trận dẫn làm màn hình
- Tiếng ồn: Đèn LED sáng lên theo âm lượng và tần số tiếng ồn của môi trường.
- Màu sắc: Đèn LED được sử dụng như một ánh sáng hiển thị bảng màu được xác định trước.
- Mưa: Hiệu ứng ánh sáng mưa rơi
Cấu hình chế độ
-
Màu - Đặt bảng màu của dải
- Cờ kiêu hãnh - Cầu vồng
- Cờ Trans - Xanh, Hồng, Trắng
- Lửa - Đỏ, Cam, Vàng
- Ánh sáng - Trắng
-
Phong cách - Đặt hiệu ứng hiển thị dải
- Khối - Nếu ở chế độ màu, màu sắc của đèn LED không đổi, trong chế độ nhiễu, nó khiến tất cả đèn LED được đặt giá trị màu nhiễu gần đây nhất, tạo ra hiệu ứng nhấp nháy.
- Shimmer - Đèn LED thay thế dao động, mờ dần giữa bật và tắt.
- Theo dõi - Nếu ở chế độ màu, bảng màu cho các đèn LED sẽ di chuyển trên dải. Trong tiếng ồn chế độ, nó làm cho màu sắc nhiễu di chuyển trên dải như một làn sóng chuyển động.
- Hiệu ứng mưa - Cách tạo ra các kiểu mưa
- Ngẫu nhiên - Các sọc mưa mới được định vị ngẫu nhiên và mẫu khác nhau.
- Không đổi - Mô hình mưa lặp lại.
-
Trò chơi - Bạn có thể chơi trò chơi nào trên ma trận
Snake - Viva la Nokia, chỉ chơi được khi dải này ở cấu hình ma trận
-
Màu hiệu ứng - Hiệu ứng sử dụng nguồn màu nào?
- Bộ màu - Hiệu ứng (ví dụ: mưa) lấy một màu ngẫu nhiên từ bảng màu đã đặt.
- Tần số nhiễu - Các hiệu ứng khi được tạo ra có màu sắc tương ứng với tần số nhiễu hiện tại.
- Noise Vol - Hiệu ứng khi tạo ra có màu sắc tương ứng với âm lượng nhiễu hiện tại.
-
Kích thước - Màn hình được sắp xếp như thế nào?
- Dải 250x1
- Ma trận 50x5
- Ma trận 25x10
Tốc độ và độ sáng
Được điều khiển thông qua chiết áp tương tự có thể xoay, để thay đổi độ sáng của đèn LED và tốc độ cập nhật màn hình. Điều này phần lớn ảnh hưởng đến cường độ của hiệu ứng ánh sáng và độ khó của trò chơi.
Trạng thái nhấp nháy & đèn LED
Công tắc phía trên bên trái của bảng điều khiển cho phép tắt đèn LED, như một tùy chọn khi màn hình đang được định cấu hình. Công tắc phía dưới bên trái bật Hiệu ứng nhấp nháy, nhấp nháy màn hình ở tốc độ đã đặt.
Bước 1: Yêu cầu
Các thành phần:
- BreadBoard ~ £ 5
- StripBoard ~ £ 10 cho bộ 5
- Arduino Mega (bất kỳ bản sao nào cũng được) ~ £ 20
- Điện trở chiết áp 2x 1M
- 300 RGB Dải địa chỉ riêng lẻ ~ £ 30
- Tiêu đề ghim ~ £ 5
- Điện trở 10x 10K, 1x 300
- Mô-đun LCD I2C ~ £ 5
- Cần điều khiển 4 công tắc ~ £ 10
- Cảm biến âm thanh ~ £ 5
- Tụ điện 1x 1μF, 1x 10μF, 1x 100nF
- Các nút 3x (Tạm thời). Đề xuất: Arcade, Mini ~ £ 3
- 2x Công tắc. Đề xuất: Chuyển đổi ~ £ 5
- Jack nguồn
- Hộp ~ 20x20x15cm - Các tông là dễ dàng nhất, nhưng nếu bạn có quyền sử dụng máy cắt laser, bạn sẽ làm được.
Các đề xuất Cần điều khiển / Nút của tôi hoàn toàn là những lựa chọn theo phong cách, sau một chủ đề arcade; chuyển mạch tạm thời của bất kỳ bản chất sẽ làm. Có thể lấy cần điều khiển rẻ hơn báo cáo vị trí của chúng thông qua tín hiệu tương tự được tạo ra bằng cách sử dụng 2 chiết áp (một cho mỗi trục). Nếu bạn chuẩn bị thay đổi mã, bạn có thể sử dụng các Cần điều khiển ngón tay cái như vậy.
Mặc dù tôi đã sử dụng một tỷ lệ tối thiểu các chân I / O của Arduino Megas, nhưng nó đã được chọn cho kích thước bộ nhớ động và chương trình lớn hơn, mà Arduino Uno tỏ ra không đủ.
Lựa chọn LEDStrip
Dải LED mà tôi đã sử dụng là dải linh hoạt LED WS2813 300 RGB có thể định địa chỉ riêng. phiên bản nâng cấp của WS2812, Định dạng này mặc dù đắt hơn một chút nhưng được cải thiện trên WS2812 với khả năng truyền tín hiệu kép, có nghĩa là nếu một đèn LED ngừng hoạt động, phần còn lại của dải sau nó vẫn hoạt động. Như vậy nó có 4 chân: 5V, GND, DI (đầu vào dữ liệu) và BI (đầu vào dự phòng).
Tổng chi phí: ~ £ 100
Trang thiết bị:
- Hàn sắt + hàn
- Đồng hồ vạn năng (tùy chọn, nhưng được khuyến nghị)
- Máy cắt dây và máy thoát y
- Dây: tốt nhất là lõi đơn, linh hoạt (RẤT NHIỀU)
- Scalpel
- Thước kẻ / Bút chì
- Nguồn điện 1x 5V
- Tua vít bằng tay
- Máy in A đến B Cáp USB
Phần mềm:
Arduino IDE
Kỹ năng:
- Hàn
- Một số Trải nghiệm Arduino tất cả nhưng thực sự cần thiết
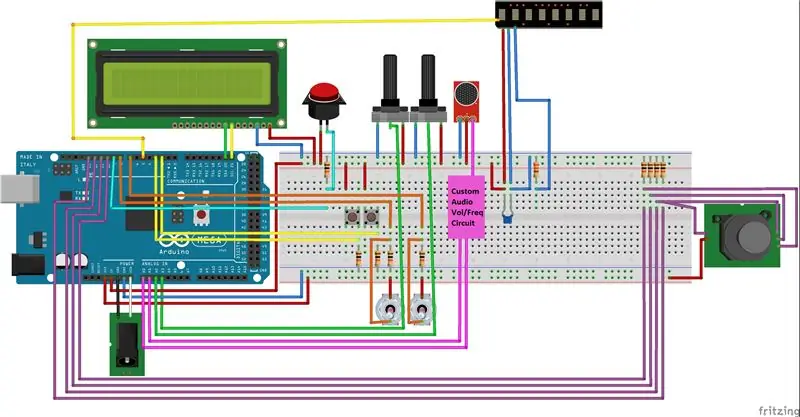
Bước 2: Sơ đồ & Mã



Dự án này bao gồm 2 chiết áp, 1 cảm biến âm thanh, 1 dải LED, 3 nút tạm thời, 1 cần điều khiển (4 nút tạm thời), 1 mô-đun LCD và 2 công tắc.
Tôi khuyên bạn nên đảm bảo rằng bạn hiểu cách đi dây và thiết lập mạch điện cơ bản trên bảng mạch, trước khi hàn thiết bị điện tử vào bảng mạch dải trong bước tiếp theo để có độ bền lâu dài. Ít nhất bạn phải có thể kết nối các chân Arduino khác nhau với các giá trị CAO (5V) / THẤP (GND) mặc định và thử nghiệm với việc khác nhau cài đặt ban đầu của LEDStrip trong mã (điều này được đánh dấu - xem bước mã) để xem một số hiệu ứng ánh sáng sơ bộ.
Mạch âm thanh
Mạch âm thanh sẽ được thảo luận ở bước tiếp theo và chỉ cần thiết nếu bạn muốn có hiệu ứng âm thanh, nếu không bạn có thể chỉ cần kết nối các chân đầu vào tương tự AUDIO A0, A1 với GND thông qua một điện trở kéo xuống (~ 300 Ohm). Mạch này tìm cách trích xuất Tần số và Âm lượng của âm thanh đo được, đưa ra hai giá trị đầu vào khác nhau để kiểm soát hình ảnh âm thanh, ví dụ: chiều cao (biên độ vol) và màu sắc (tần số).
Dải đèn LED
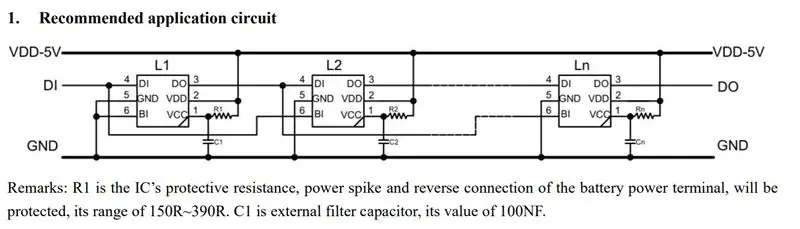
Tôi đã đính kèm biểu dữ liệu cho dải WS2813, đây là đặc điểm của hệ thống dây lý tưởng. Chân BI có thể được kéo xuống thông qua một điện trở nối đất và một tụ điện nên được kết nối giữa GND và + 5V và được đặt gần dải. Điều này làm dịu những thay đổi đột ngột về nhu cầu hiện tại của dải, chẳng hạn nếu có sự gia tăng đột ngột lớn khi tất cả các đèn LED bật lên, tụ điện sử dụng điện tích được lưu trữ của nó có thể cung cấp nhanh hơn Arduino, giảm sự căng thẳng trên các thành phần của bảng.
Dải được điều khiển bằng thư viện FASTLED (xem bước mã để biết thêm chi tiết) và được kết nối với chân 5.
Mô-đun LCD
Mô-đun LCD mà tôi đã đề xuất sử dụng mạch bên trong để nó chỉ yêu cầu 2 chân đầu vào, điều này làm giảm đáng kể sự phức tạp của việc hàn nó vào mạch. Nó được kết nối với các chân SCL, SDA.
Chiết áp
Chiết áp là điện trở có thể thay đổi, cho phép bạn kiểm soát điện áp đo được ở chân bên trong, Arduino có thể đọc giá trị này dưới dạng giá trị tương tự. Tôi đã sử dụng chúng như một cách tương tác để điều khiển thủ công tốc độ và độ sáng của màn hình và chúng được kết nối với các chân đầu vào tương tự: A3, A2.
Nguồn lực bên ngoài
Đối với các dự án nhỏ hơn (<20 đèn LED), Arduino có thể được cấp nguồn qua USB, nhưng đối với trường hợp sử dụng lớn hơn này (250 đèn LED), do nhu cầu dòng điện lớn, cần có nguồn điện + 5V bên ngoài. Tôi đã cấp nguồn cho Arduino thông qua một giắc cắm bên ngoài được kết nối với GND và VIN của Arduino. Khi chỉ cấp nguồn qua cổng USB, màu sắc của đèn LED sẽ bị cong vênh và màn hình LCD sẽ không sáng hoàn toàn.
Các nút / Công tắc / Cần điều khiển
Ở vị trí trung tính, chân INPUT của các nút được kéo xuống GND và Arduino đọc kỹ thuật số LOW, nhưng khi nhấn, các chân được kết nối với + 5V đọc kỹ thuật số CAO. Xem tại đây để biết ví dụ về nút Arduino điển hình. Các giá trị đọc này có thể được sử dụng làm giá trị boolean có điều kiện cho chương trình, gây ra việc thực thi các đoạn mã khác nhau. Các Nút / Công tắc được kết nối với các chân đầu vào kỹ thuật số sau: Chế độ / Cấu hình: 3/2. Cần điều khiển L / R / U / D: 10/11/13/12. Chọn: 9.
Bước 3: Hiệu ứng âm thanh



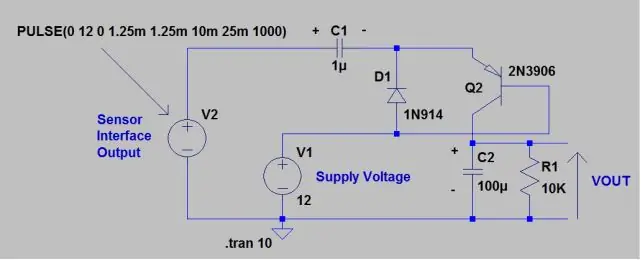
Phần phức tạp nhất của mạch là Bộ chuyển đổi tần số - điện áp âm thanh. Tôi đã làm theo sơ đồ hiển thị ở trên (Xem ở đây để biết thêm thông tin). Có thể yêu cầu một số thay đổi của tụ điện, giá trị điện trở tùy thuộc vào cường độ tín hiệu âm thanh của bạn. Ví dụ được đưa ra, sử dụng tín hiệu 12V xoay chiều, tôi đã tìm thấy kết quả tốt bằng cách sử dụng 3,3V làm điện áp nguồn và cấp 5V vào cảm biến âm thanh.
Hai tín hiệu tôi trích xuất từ mạch này là tần số (VOUT) và âm lượng (V2 +).
Ghi chú hữu ích
Tụ điện lớn hơn (ngưỡng khoảng trên 1µF, không phải gốm) được phân cực, chúng bao gồm Tụ điện, dòng điện chạy trong chúng từ + sang - bên. Trên sơ đồ, tôi đã lưu ý hướng sắp xếp chúng.
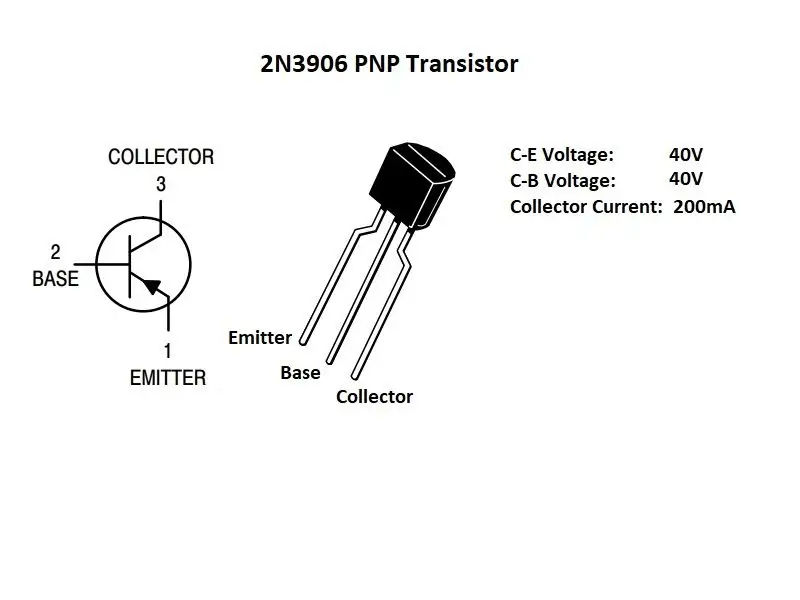
Bóng bán dẫn được sử dụng trong mạch này là PNP, những bóng bán dẫn này cho phép dòng điện chạy từ bộ phát đến bộ thu khi một cực âm được áp dụng cho cơ sở của chúng so với bộ phát.
Nỗi buồn # 1
Ban đầu, tôi đã cố gắng đưa âm thanh vào mạch bằng giắc cắm âm thanh, ước mơ là kết nối âm thanh trực tiếp từ điện thoại của tôi. Thật không may, tín hiệu được tạo ra này quá yếu và sau một tuần vật lộn để làm cho nó hoạt động, tôi đã sử dụng một mô-đun cảm biến âm thanh. Tôi chắc chắn rằng có những kỹ thuật khuếch đại mà tôi có thể đã sử dụng và đây chắc chắn là vấn đề chính với dự án của tôi mà tôi sẽ tìm cách sửa chữa trong tương lai.
Bước 4: Thiết kế và tạo bảng điều khiển




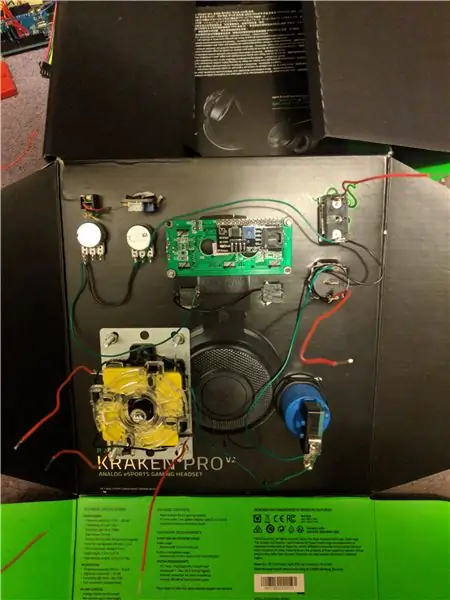
Thiết kế bảng điều khiển của tôi được lấy cảm hứng từ những mái vòm trường học cũ, với Cần điều khiển cổ điển, các nút và công tắc bật tắt. Tôi đã xây dựng nó bằng cách sử dụng một hộp tai nghe bằng bìa cứng cũ, (tích trữ có những công dụng của nó); điều này có hiệu quả cao vì hộp có lớp lót bên trong bằng xốp, vì vậy khi quay từ trong ra ngoài, nó sẽ tạo ra một hiệu ứng bóng đẹp.
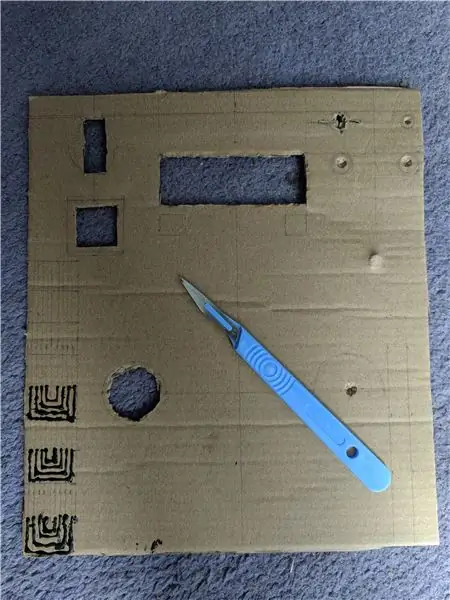
- Phác thảo bố cục chung của bảng điều khiển mà bạn muốn.
- Đo ra và đánh dấu vị trí của các thành phần khác nhau trên đầu hộp. Đảm bảo bạn thực hiện các phép đo bên trong của các nút / công tắc / cần điều khiển khi bạn muốn khoảng trống vừa đủ lớn để nhấn các thành phần qua nhưng vẫn có các cạnh bên ngoài của chúng bắt vào bìa cứng. Tôi khuyên bạn nên sử dụng dao mổ để cắt những lỗ này, nhưng kéo sắc kết hợp với tua vít cho các lỗ tròn sẽ làm được điều này. Cắt từ từ, cố gắng vừa vặn với thành phần và tăng dần kích thước của phần giữ, làm từng thành phần một.
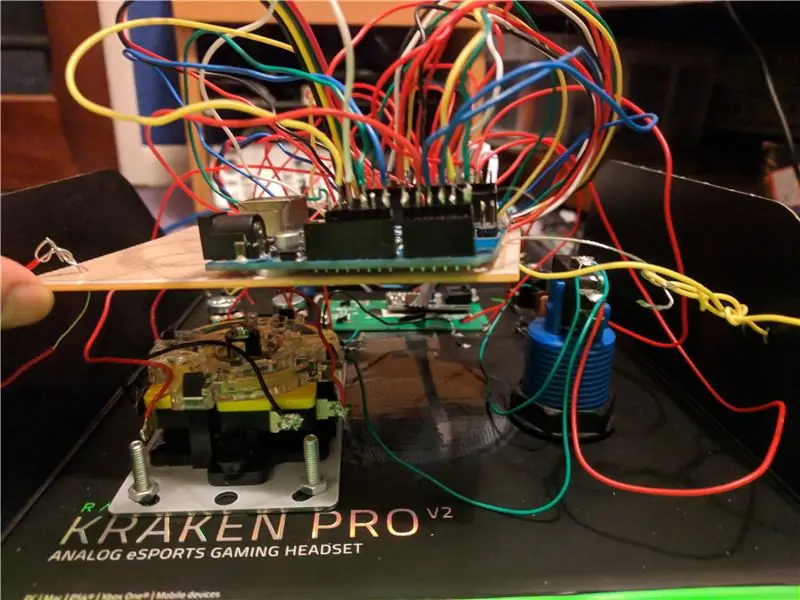
- Đối với các thành phần lớn hơn như cần điều khiển và màn hình LCD, tôi khuyên bạn nên vặn một số đai ốc / bu lông qua đầu bảng điều khiển để giữ chúng ở vị trí an toàn.
- Cắt ba lỗ ở dưới cùng của mặt sau của bảng điều khiển, những lỗ này sẽ dành cho đầu vào nguồn, đầu vào USB để lập trình tùy chọn đầu nối đầu ra Arduino và LEDStrip.
Lời khuyên hàng đầu
Tôi khuyên bạn nên hàn trước từng đầu nối kim loại thành phần trước khi đặt chúng vào bảng điều khiển để dễ tiếp cận và giảm nguy cơ cháy bìa cứng.
Bước 5: Sơ đồ hàn




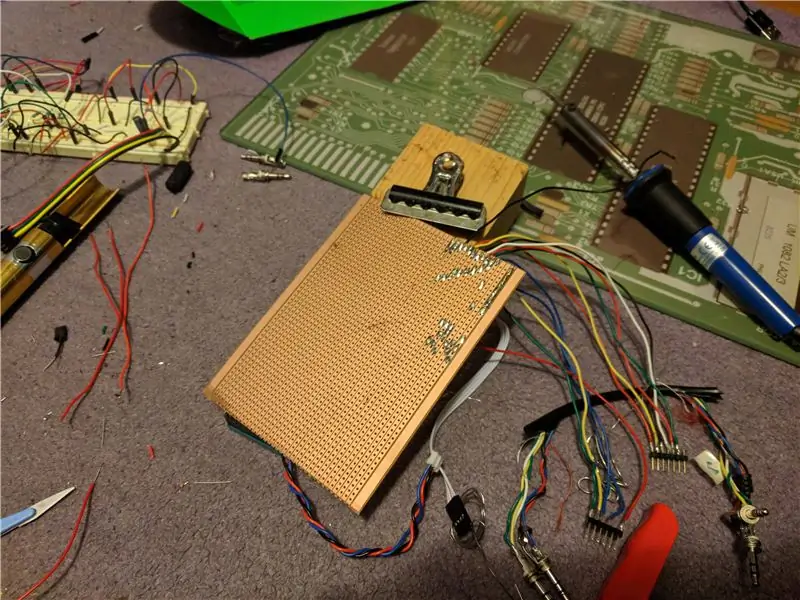
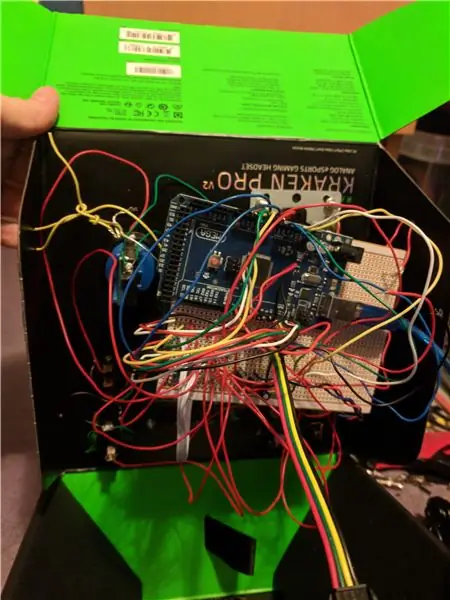
Bạn sẽ cần một mảnh bảng dải có kích thước ít nhất 25 hàng x 20 cols. Tuy nhiên, bằng cách chọn một cái lớn hơn, bạn sẽ có thể gắn Bộ điều khiển vi mô của mình lên Stripboard bên cạnh dây dẫn, điều này có nghĩa là các kết nối không ổn định duy nhất sẽ là các kết nối giữa Stripboard và các thành phần được gắn vào bề mặt bảng điều khiển. Điều cần thiết ở mỗi bước của quá trình này là giảm căng thẳng mà bất kỳ hệ thống dây điện nào có thể mắc phải để đảm bảo sản phẩm cuối cùng bền lâu.
Tôi đã sử dụng các đầu ghim để sắp xếp gọn gàng các dây thành các nhóm và kết nối chúng với Arduino theo cách có thể dễ dàng tháo rời để gỡ lỗi.
Tôi đã hỗ trợ một phần cho Stripboard giữ mạch điện nặng nhất bằng cách sử dụng một số dây / dây để kết nối nó với thành bên trong của hộp các tông.
Các dây nguồn chính và LEDStrip thoát ra khỏi bảng điều khiển có các đầu nối dây giữa có thể được tháo rời, điều này có nghĩa là dây có thể được luồn qua các lỗ ở dưới cùng của bảng điều khiển và vẫn cho phép hộp mở.
Mẹo hàn
Một chiếc kẹp để giữ Dây / Ván trong khi hàn sẽ giúp quá trình dễ dàng hơn nhiều. Luôn hàn trước từng dây trước khi cố gắng kết nối chúng.
Mẹo về bố cục
Tất cả các outwires (đi về phía các chân Arduinos) đều nằm ở rìa của bảng.
Nếu có thể, hãy sử dụng dây có màu khác nhau ở các hàng gần nhau để tránh nhầm lẫn dây.
GND, + 3.3V, + 5.5V nên luôn được đặt ở các hàng cạnh, để dễ dàng nhận biết, việc đặt GND và + 3.3 / 5V ở các cạnh đối diện giúp ngăn chặn khả năng đoản mạch nhưng cá nhân tôi không bận tâm và xếp chúng vào top 3 hàng. Bố cục của bảng điều khiển có thể xác định một phần thứ tự của các hàng dây, các thành phần lân cận ánh xạ đến các hàng gần đó, số PIN trong Arduino IDE luôn có thể được viết lại.
Bằng cách hàn tất cả các chân + 5V của các nút / điện trở với nhau ở mặt sau của bảng điều khiển với nhau theo chuỗi liên kết, chỉ cần một dây + 5V giữa Stripboard và mặt trên bảng điều khiển, giúp giảm đáng kể số lượng dây kết nối dễ bị tổn thương. Ví dụ đối với 4 công tắc của cần điều khiển, tôi đã kết nối tất cả các đầu cuối 5V của chúng với nhau.
Hãy hào phóng chiều dài của dây nối giữa Stripboard và bảng điều khiển, sau này dễ giảm hơn nhiều so với cố gắng tăng lên.
Nếu có thể, hãy sử dụng dây mềm giữa Stripboard và các thành phần bảng điều khiển, điều này giúp bạn mở và gỡ lỗi bảng điều khiển sau này dễ dàng hơn.
Bước 6: Phần mở rộng 1: Ma trận LED



Bằng cách kết nối LED Strip với bảng điều khiển, phần lớn các hiệu ứng mưa, màu sắc, nhấp nháy và nhiễu có thể được hiển thị, nhưng hình thức hiển thị bị hạn chế. Mã cho phép màn hình được định cấu hình thêm thành các sắp xếp 250x1, 50x5 và 25x10, điều này cho phép hiển thị ma trận. Tiếng ồn có thể được hiển thị như sóng chuyển động, có thể chơi game trên ma trận như màn hình độ phân giải thấp. Việc lựa chọn độ dài dải riêng lẻ 25 pixel là một lựa chọn cá nhân và bạn có thể tự mình chọn và đặt nó trong mã. Điều tôi muốn trên tất cả là sự linh hoạt, để bất kỳ hiệu ứng đồ họa nào mà tôi quyết định viết mã vào một ngày sau đó, tôi có thể lắp ráp HW vào sự sắp xếp cần thiết.
Nỗi buồn # 2
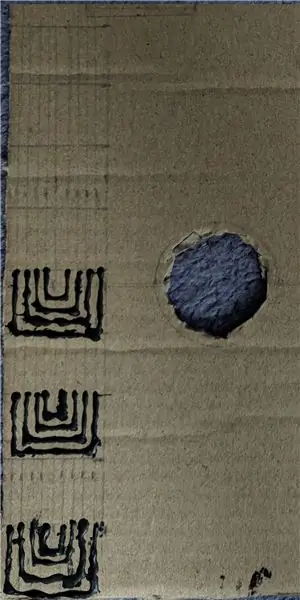
Tôi đã có một ước mơ, đó là sử dụng một loại mực dẫn điện để vẽ các kết nối mạch điện lên bìa cứng, chúng có thể được ép vào các đầu liền kề của các dải đèn LED.
Những lợi ích:
- Trông cực kỳ bắt mắt và tôi có thể sử dụng các tông màu khác nhau
- Tôi có thể vẽ mạch
- Tùy chỉnh cuối cùng, nghĩ ra một cách sắp xếp mới, chỉ cần vẽ nó.
Hạn chế:
- Nó không hoạt động.
- Một chút cũng không.
- Tại sao bạn có thể vẽ bằng tay một hệ thống dây điện đủ chính xác và sau đó áp dụng một áp lực đủ chính xác và nhất quán lên một vật liệu có thể nén được chẳng hạn như bìa cứng?
Tôi duy trì nếu nó hoạt động, nó sẽ thực sự tuyệt vời và tôi chỉ tiếc một phần 2 giờ được phân bổ cho nỗ lực này.
Giải pháp thực tế
Tôi quyết định sử dụng một hệ thống các tiêu đề nam / nữ có thể cắm được, tương tự như hệ thống được sử dụng để kết nối dây Stripboard với Arduino. Bằng cách đặt M / F xen kẽ ở mỗi đầu, các dải riêng lẻ có thể được tùy chọn cắm vào nhau để tạo lại dải ban đầu chưa cắt. Hoặc các đầu nối dây mềm trung gian có thể được sử dụng để các dải có thể tự gấp lại để tạo thành ma trận hoặc bất kỳ cấu hình không gian nào khác.
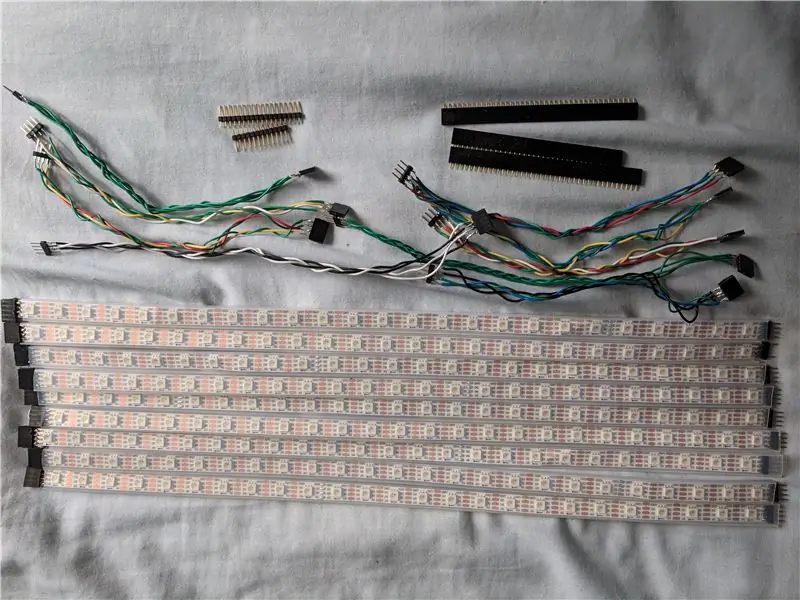
- Cắt dải Led thành các đoạn, tôi chọn 10 dải có chiều dài 25, để lại 50 đèn LED dự phòng cho một dự án khác
- Hàn từng kết nối đồng ở mỗi đầu của dải. Hãy cẩn thận để không làm chảy nhựa, nếu bạn mua một cái có lớp phủ chống thấm, bạn sẽ phải cắt một phần nhỏ trên cùng ở mỗi đầu.
- LEDStrip của tôi có 4 đầu nối ở mỗi đầu và 10 dải, vì vậy tôi cắt 10 đoạn tiêu đề nam, 10 đoạn đầu cái có độ dài 4. Đối với mỗi dải, tôi hàn đầu nam vào một đầu và đầu nữ với đầu kia. Đảm bảo rằng các đầu giống nhau là nam / nữ cho mỗi dải, điều này sẽ cho phép bạn kết nối chúng thành một chuỗi cúc giống như thời trang.
- Kiểm tra các kết nối bằng cách cắm 10 dải lại với nhau, sửa lại bằng cách hàn thêm nếu cần.
- Bây giờ chúng ta cần các đầu nối dây, những đầu nối này sẽ được sử dụng để kết nối các dải riêng lẻ với nhau thành các sắp xếp linh hoạt, cho dù mục tiêu đạt được khoảng cách từ xa hay lắp ráp một ma trận. Chiều dài của chúng sẽ xác định khoảng cách bạn có thể đặt mỗi phần liên tục của LEDStrip; cắt dây dài hơn một chút so với bạn muốn vì một số chiều dài sẽ bị mất khi kết nối các dây. Cắt thêm 10 đoạn đầu đực, 10 đoạn đầu cái có chiều dài 4. Cắt 40 đoạn dây (lý tưởng nhất là nhiều màu, mềm dẻo), dải mỗi đầu và hàn sẵn.
- Để tạo kết nối có dây, trước tiên hãy lấy 4 dây (lý tưởng là các màu khác nhau để cho phép xác định dây nào kết nối với chân nào) và hàn chúng vào đầu nối nam. Sau đó, bạn muốn bện 4 dây này, điều này giữ cho dây gọn gàng. Sau khi bện (đủ là chất lượng mà chúng tôi đang tìm kiếm ở đây), bạn có thể hàn các đầu còn lại vào đầu nối cái. Đảm bảo rằng các dây giống nhau được hàn vào các chân giống nhau. Nếu tất cả dây của bạn có cùng màu, hãy đánh dấu hoặc sử dụng đồng hồ đo để xác định dây nào, vì sau khi bện, nó sẽ không rõ ràng. Lặp lại quá trình này cho mỗi kết nối có dây bạn cần.
- Kiểm tra lại các kết nối, bằng cách kết nối tất cả các dải bằng các kết nối có dây, chơi xung quanh với cài đặt kích thước bảng điều khiển và sắp xếp các LEDStrips theo các dạng ma trận khác nhau. Tốt hơn là ngắt và xác định các kết nối yếu sớm hơn là muộn hơn.
Bây giờ bạn có 10 dải riêng lẻ, có thể được cắm trực tiếp vào nhau để tạo lại một dải dài duy nhất hoặc sắp xếp lại thành các hình dạng ma trận.
Bước 7: Cấu hình và thiết lập


Phiên bản mới nhất luôn có thể được tìm thấy trên github của tôi: rs6713 / leddisplay /, vui lòng chia nhỏ nó / tải xuống và chơi xung quanh.
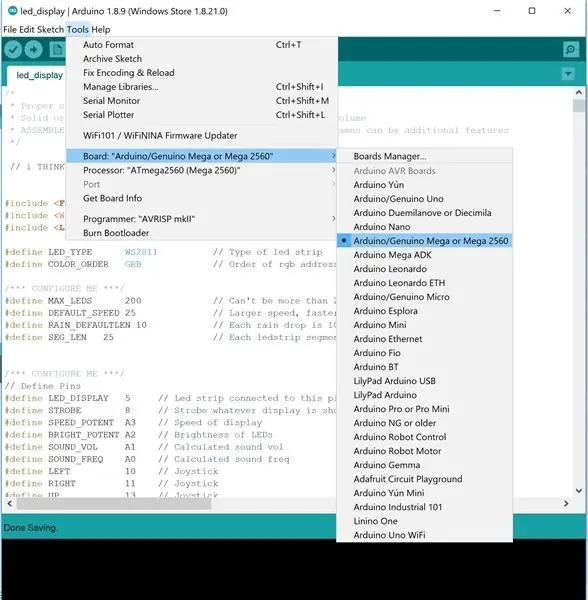
Cài đặt Arduino IDE
Trong trường hợp kỳ diệu bằng cách nào đó bạn đã hoàn thành hướng dẫn này mà không có Trải nghiệm Arduino trước đó, bạn có thể tải xuống Arduino IDE tại đây. Chỉ cần cài đặt và mở mã trong IDE, cắm bo mạch qua cáp máy in vào máy tính. (Bạn có thể phải cài đặt trình điều khiển để máy tính nhận ra Bảng Arduino, nhưng điều này sẽ tự động xảy ra lần đầu tiên bạn cắm Arduino vào máy tính của mình). Chọn loại bo mạch và chọn Cổng COMM đang hoạt động mà Arduino được cắm vào.
Cấu hình
Để thay đổi các cài đặt khác nhau của màn hình không yêu cầu kiến thức lập trình phức tạp.
Các khu vực trong chương trình dễ bị cấu hình được đánh dấu bằng / *** CONFIGURE ME *** /
Bạn có thể dễ dàng thay đổi / cấu hình các khu vực sau của chương trình:
- Các chân mà các thành phần được kết nối với
- Kích thước của từng LED
- Tổng số đèn LED trong các dải tổng thể
- Các chế độ bạn muốn cho phép chương trình
- Chiều dài của hạt mưa cho hiệu ứng mưa.
Các chân và tổng số đèn LED là điều cần thiết để làm cho mã hoạt động với phiên bản mạch điện tử của bạn đã được thảo luận trong các bước trước. Nó cũng hữu ích để bạn có thể kiểm tra các chế độ hiển thị khác nhau bằng cách đặt chúng trong quá trình khởi tạo mã thay vì phải xây dựng và kết nối tất cả các phím điều khiển, chế độ và nút cấu hình.
Tải lên
Khi bạn đã đặt số PIN chính xác cho các thành phần, kích thước dải và số lượng đèn LED, bạn có thể tải chương trình lên Arduino bằng cách nhấn tải lên. Hy vọng rằng bạn đã làm điều này vào thời điểm này như một điều tất nhiên trong quá trình thử nghiệm. Cắm nguồn điện 5V bên ngoài và bạn có thể sử dụng.
Gỡ lỗi
Nếu LEDStrip / Console không hoạt động như mong đợi, có một số nguyên nhân tiềm ẩn.
LEDStrip tắt hoàn toàn / một phần:
- Kiểm tra Công tắc LEDStrip được đặt thành bật,
- Nếu bạn đã mở rộng dải và một số đoạn cuối cuối cùng của LEDStrip không sáng, điều này có thể do kết nối bị lỗi. Kiểm tra các kết nối của bạn xem có khớp khô và bộ phân giải không, thử chuyển đổi thứ tự của các dải và nếu đó là kết nối có dây, hãy thử chuyển một kết nối có dây này sang kết nối khác.
Độ sáng màn hình LCD thấp / Màu sắc của dải LED bị sai:
- Kiểm tra kết nối nguồn bên ngoài được bật / kết nối đúng cách. Khi nguồn điện yếu, không phải tất cả các màu của đèn LED RGB đều sáng lên và màn hình LCD phải vật lộn để tự phát sáng.
- Màu sắc cũng có thể sai nếu cấu hình kích thước, ví dụ: 250x1 của chương trình không phản ánh sự sắp xếp đèn LED trong cuộc sống thực.
- Trường hợp xấu nhất, bạn có thể thay đổi chương trình để giảm số dải được chiếu sáng.
Độ khủng khiếp ngẫu nhiên
Phương án cuối cùng, nhận xét các dấu Serial.print đã được để lại trong suốt mã, việc bỏ ghi chú chúng sẽ cung cấp cho bạn phản hồi về các trạng thái thành phần và chương trình bên trong khác nhau.
Một tình huống có thể xảy ra là một đầu vào nên được nối đất, đã bị ngắt kết nối và được thả nổi, điều này sẽ tạo ra các trình kích hoạt sự kiện sai (đọc chân dao động ngẫu nhiên giữa FALSE và TRUE) và hành vi chương trình không thể đoán trước được.
Thay đổi chương trình
Các khu vực có thể thay đổi khác được đánh dấu bằng / ** CHANGE ME ** /
Các khu vực này là những ví dụ điển hình nơi bạn có thể thêm các tùy chỉnh của riêng mình:
- Thêm các tùy chọn bảng màu mới
- Thêm các hiệu ứng mới, ví dụ: lung linh
- Thêm trò chơi mới
Đây chỉ là những gợi ý, vui lòng thay đổi mã theo cách bạn muốn.
Bước 8: Phần mở rộng 2: OpenProcessing

** Tại thời điểm viết bài, tính năng này vẫn chưa được hoàn thiện, vì vậy bước này nhằm làm nổi bật các kế hoạch / biểu hiện trong tương lai của dự án này và làm nổi bật ý nghĩa của việc mở rộng LEDStrip để cho phép hiển thị ma trận. **
Một trong những lý do khiến tôi rất hào hứng khi mở rộng LEDStrip cho phép nó được sắp xếp như một ma trận, đó là việc có màn hình hiển thị sẽ mở ra nhiều cơ hội để ánh xạ hình ảnh 2D từ phần mềm khác sang Arduino HW.
OpenProcessing là một cộng đồng đồ họa tương tác 2D dựa trên ngôn ngữ Xử lý. Bằng cách sử dụng chức năng In nối tiếp đơn giản, sự xuất hiện của mỗi khung có thể được truyền từng pixel tới Arduino. Do đó có thể có một chế độ tương lai cho bảng điều khiển, nơi Arduino chỉ lắng nghe kết nối Serial và chỉ cập nhật khung LED Matrix theo từng khung hình theo hoạt ảnh được chỉ định bởi chương trình Xử lý. Điều này có nhiều lợi thế vì Xử lý là một ngôn ngữ chuyên dụng cho nghệ thuật thị giác và rất dễ học, giúp tạo ra các hình ảnh nghệ thuật phức tạp rất nhanh chóng. Nó cũng di chuyển bộ nhớ và độ phức tạp xử lý sang máy tính của bạn với bộ nhớ tương đối / công suất xử lý hạn chế Arduino chỉ phải xử lý thông tin được chuyển qua Serial.
Bằng cách thuê ngoài các hình ảnh hiển thị Màn hình LED của bạn cho một thư viện Hiệu ứng đồ họa 2D có sẵn, khả năng là vô tận. Hãy xem danh mục openprocessing.org để tìm cảm hứng.
Đề xuất:
Biến hình ảnh 2D thành mô hình 3D: 7 bước (có hình ảnh)

Biến hình ảnh 2D thành mô hình 3D: Bạn đã bao giờ muốn chụp một hình ảnh 2D và biến nó thành mô hình 3D? Tài liệu hướng dẫn này sẽ chỉ cho bạn cách thực hiện với một tập lệnh miễn phí và Fusion 360. Bạn sẽ cần gìFusion 360 (Mac / Windows) Bạn sẽ làm gì Tải xuống và cài đặt Fusion 360. Nhấp vào đây để đăng ký miễn phí
Chuyển một hình ảnh thành một tác phẩm điêu khắc thanh Dowel: 7 bước (với hình ảnh)

Chuyển đổi hình ảnh thành tác phẩm điêu khắc thanh chốt: Trong dự án này, tôi đã chuyển đổi hình ảnh của một khinh khí cầu thành một tác phẩm điêu khắc thanh chốt. Cấu trúc cuối cùng là sự chuyển đổi thông tin kỹ thuật số được lưu trữ trong một bức ảnh thành một vật thể 3D. Tôi đã xây dựng tác phẩm điêu khắc để giúp hình dung cách tưởng tượng
Biến một thanh USB thông thường thành một thanh USB an toàn: 6 bước

Biến thanh USB thông thường thành thanh USB an toàn: Trong tài liệu hướng dẫn này, chúng ta sẽ tìm hiểu cách biến một thanh USB thông thường thành một thanh USB an toàn. Tất cả đều có các tính năng tiêu chuẩn của Windows 10, không có gì đặc biệt và không có gì thêm để mua. Những gì bạn cần: Một ổ USB Thumb hoặc thẻ nhớ. Tôi thực sự khuyên bạn nên getti
Chuyển đổi Bộ chia màn hình VGA thành Bộ chuyển màn hình do máy tính điều khiển: 4 bước

Chuyển đổi Bộ chia màn hình VGA thành Bộ chuyển màn hình do máy tính điều khiển: Hướng dẫn này giải thích cách bộ chia màn hình VGA (20 EURO) giá rẻ được sử dụng để kết nối một PC với hai màn hình có thể được chuyển đổi thành một bộ chuyển đổi màn hình được điều khiển bằng máy tính. Thiết bị cuối cùng được điều khiển thông qua cổng song song và cho phép chuyển
Màn hình hiển thị âm thanh ánh sáng có thể đeo được, không cần bộ vi xử lý - Musicator Junior.: 5 bước (có hình ảnh)

Màn hình hiển thị âm thanh ánh sáng có thể đeo được, không có bộ vi xử lý - Musicator Junior: Nhỏ hơn pin 9 volt cung cấp năng lượng cho nó, Musicator Jr. hiển thị âm thanh mà nó 'nghe thấy' (thông qua Electret Micrô) dưới dạng các thanh ánh sáng dao động . Đủ nhỏ để vừa trong túi áo sơ mi của bạn, nó cũng có thể được đặt trên một bề mặt phẳng t
