
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Dự án này được lấy cảm hứng từ trận cháy rừng thần bí trong Game of Thrones, một chất lỏng màu xanh lục, khi được thắp sáng sẽ bùng nổ trong ngọn lửa màu xanh lục. Dự án tập trung vào việc sử dụng dải LED RGB SMD5050 cho các hiệu ứng màu tùy chỉnh. Ba vật thể bằng thủy tinh được trang bị một dải sáu đèn LED RGB mỗi vật. Arduino Uno tạo ra ngọn lửa giống như mô hình nhấp nháy cho đèn. Các đèn LED RGB là cần thiết để tạo ra một mẫu màu chuyển sắc từ xanh lá cây đậm đến xanh lục sáng cho đến màu trắng sáng nhất. Một đèn LED xanh lá cây đơn giản là không đủ, nó cần các thành phần màu đỏ và xanh lam để tạo ra màu trắng sáng. Như một phần thưởng, phần cứng này có thể tạo ra bất kỳ màu nào khác. Các vật kính cần thiết để khúc xạ ánh sáng và che giấu nguồn sáng thực tế, tức là các dải LED RGB SMD5050 nhỏ, trông rất kỹ thuật.
Ý tưởng có thể được mở rộng cho bao nhiêu đối tượng bạn muốn và bất kỳ phối màu động nào bạn muốn. Tài liệu hướng dẫn này mô tả cách tôi triển khai thiết lập với ba vật thể thủy tinh với các cách phối màu sau. Sơ đồ cháy rừng được xem trong video giới thiệu. Phần còn lại của các sơ đồ được xem trong video ở trang Bước 6 của hướng dẫn này.
- Cháy rừng. Một cảnh tượng giống như lửa lấy cảm hứng từ Game of Thrones.
- Đầu hút Unicorn. Một cảnh tượng mờ dần qua bảy sắc cầu vồng.
- Chớp mắt. Sự thay đổi màu sắc ngẫu nhiên với hai tốc độ khác nhau.
- Phai màu. Thay đổi mượt mà các màu ngẫu nhiên ở hai tốc độ khác nhau.
- Màu sắc sống động. Tô màu các đối tượng của bạn bằng ánh sáng dao động nhẹ nhàng xung quanh một màu nhỏ.
- Nến. Để đèn LED của bạn bắt chước ngọn lửa nến tự nhiên.
Việc thiết lập
Trong thiết lập cơ bản, bạn tiến qua sáu bảng màu chỉ bằng một lần nhấp vào nút. Một cú nhấp đúp sẽ di chuyển trong một bảng màu từ cài đặt này sang cài đặt khác, nếu có. Các thiết lập màu có thể được thêm vào bằng cách chỉnh sửa chương trình Arduino.
Trong phiên bản mở rộng trong tương lai, nút này được thay thế bằng bảng ESP8266, sẽ giao diện với một trang web, sẽ điều khiển các sơ đồ màu. Đến lượt mình, có thể điều khiển trang web bằng trình duyệt trên thiết bị di động. Điều này mang lại nhiều sự đa dạng hơn trong việc điều chỉnh mọi thứ:
- thiết lập tốc độ và hướng thay đổi
- thiết lập màu sắc cho những ngọn nến lung linh
- đặt độ sáng và độ bão hòa của màu sắc
Tài liệu hướng dẫn này tập trung vào thiết lập cơ bản, chỉ bao gồm một nút nhấn làm giao diện người dùng.
Bước 1: Những gì bạn cần


- Một dải LED RGB giá rẻ, bạn có thể cắt thành các dải ngắn hơn
- Một bộ nguồn, tốt nhất là loại 12 V 1.5 A đi kèm với dải LED RGB
- Arduino UNO hoặc tương tự
- Hai IC ULN2803AP: s
- Một nút bấm đơn giản
- Một breadboard Perma-Proto
- Dây điện
- Một hộp cho các thiết bị điện tử
- Một số vật kính được chiếu sáng bằng dải LED RGB
- Dụng cụ (tuốt dây, mỏ hàn, thuốc hàn…)
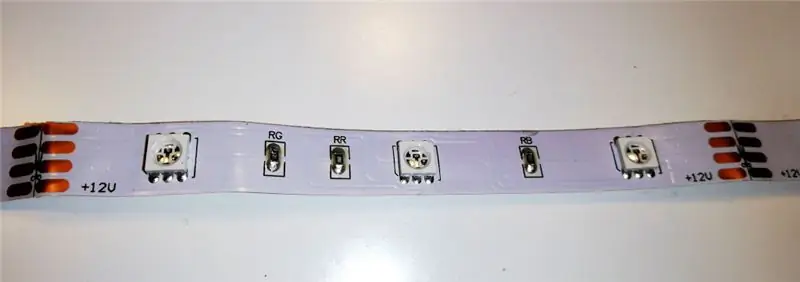
Dải dẫn
Tôi đã mua một dải đèn LED giá rẻ, bao gồm một số đèn LED SMD 90 RGB. Một bộ phận nhỏ điều khiển đèn led, thay đổi màu sắc của chúng. Thiết bị được điều khiển từ xa và dải có thể thay đổi màu sắc theo nhiều cách khác nhau. Nhưng toàn bộ dải có cùng một màu. Điều thú vị là bạn có thể cắt dải thành các dải nhỏ chỉ chứa ba đèn led rgb trong mỗi dải. Mỗi dải, bất kể dài bao nhiêu, phải được cấp điện bằng 12 V. Mỗi phần của ba led rgb có một bộ điện trở riêng để đảm bảo điện áp rơi cho led. Bạn chỉ phải cung cấp 12 V và đủ ampe, tốt, miliampe. Đối với dự án này, tôi sử dụng ba dải đèn LED, mỗi dải có 6 đơn vị và bộ nguồn 12 V 1.0 A. Bộ điều khiển và bộ điều khiển từ xa không cần thiết.
ULN2803AP
Một đèn led duy nhất chỉ cần dòng điện nhỏ. Thông thường, bạn có thể thắp sáng đèn led trực tiếp từ chân dữ liệu Arduino, miễn là bạn có điện trở giảm chân dữ liệu 5 V xuống còn 3 V cho đèn led. Nhưng một đèn LED RGB SMD5050 đơn bao gồm ba đèn LED, một màu đỏ, một đèn gren và một đèn LED màu xanh lam. Và đối với dự án này, tôi đang sử dụng dải 6 đèn LED RGB SMD5050. Một chân dữ liệu của Arduino Uno điều khiển 6 đèn LED. Chỉ điều đó sẽ nâng cốc cho chân dữ liệu, nếu nguồn điện để thắp sáng đèn led sẽ đến từ chân dữ liệu. Nhưng sẽ có tất cả chín chân dữ liệu như vậy và chắc chắn rằng sẽ có quá nhiều dòng điện cho Arduino. Đó là lý do tại sao ULN2803AP phát huy tác dụng. ULN2803AP là một chip tích hợp với 8 bóng bán dẫn darlington. Tôi cần 9, vì vậy tôi chỉ sử dụng hai chip ULN2803AP. Điều đó để lại cho tôi 7 bóng bán dẫn dự phòng, nếu tôi muốn mở rộng dự án để nói năm đối tượng.
Một đèn LED đơn bên trong LED RGB SMD5050 thu hút 20 mA. Sáu trong số đó có nghĩa là 120 mA. Một chân (một bóng bán dẫn darlington) trong ULN2803 có thể chìm 500 mA. Nhưng toàn bộ chip có thể xử lý tối đa 1,44 W nhiệt do dòng điện tạo ra. 120 mA tạo ra 0,144 W. Tôi đang đặt năm dòng trên một trong các chip ULN2803 và bốn dòng trên chip kia. Đó sẽ là 0,72 W trên một chip và 0,58 W trên chip còn lại. Vì vậy, tôi sẽ không sao. Sử dụng tất cả 8 dòng của ULN2803 với 120 mA trên mỗi dòng sẽ làm ấm chip với 1,2 W. Nó sẽ nóng lên, nhưng nó vẫn chịu đựng được.
Giải thích một cách đơn giản, dải LED RGB SMD nhận được 12 V từ nguồn điện. Từ dải LED, dòng điện từ mỗi LEDS ba màu đi đến chân của chính nó trong ULN2803AP và xa hơn đến GND. Mạch được đóng lại và đèn LED sáng lên. Nhưng ULN2803AP được bật / tắt bởi tín hiệu dữ liệu 5 V từ Arduino. Các tín hiệu này sẽ chỉ lấy một vài miliampe từ Arduino.
Các vật kính và dải đèn LED
Tôi đã có những vật thể thủy tinh kỳ lạ này, được dùng để làm đèn uống trà. Tôi cắt các tấm từ các khúc gỗ bạch dương để chúng đứng và có thứ gì đó để dán các dải đèn LED vào. Tôi đã tạo một số nếp gấp trong các dải để biến chúng thành vòng, nơi các đơn vị LED riêng lẻ hướng lên trên. Cẩn thận với các nếp gấp, vì vậy bạn không bị cắt các đường.
Bước 2: Hướng dẫn sử dụng
Thiết bị sẽ có giao diện người dùng đơn giản. Nó bật lên bằng cách cắm nguồn điện vào ổ điện và bắt đầu với tông màu đầu tiên, đó là Wildfire. Nó tắt bằng cách rút phích cắm. Một cú nhấp vào nút sẽ chuyển sang phối màu tiếp theo. Một cú nhấp đúp chuột sẽ đi qua các sơ đồ phụ của mỗi bảng màu. Tôi sẽ triển khai các cách phối màu sau:
- Cháy rừng. Game of Thrones lấy cảm hứng từ cảnh tượng giống như ngọn lửa, nơi ngọn lửa xanh truyền từ vật thể thủy tinh này sang vật thể thủy tinh khác. Hiệu ứng này sẽ trông ngoạn mục nhất, khi các vật kính được đặt thẳng đứng với nhau. Ba tiểu tổ hợp khác nhau được thực hiện với tốc độ khác nhau của ngọn lửa.
- Đầu hút Unicorn. Một cảnh tượng mờ dần qua bảy sắc cầu vồng. Sự mờ dần xảy ra theo cách luân phiên, giống như mỗi màu di chuyển từ vật thể thủy tinh này sang vật thể tiếp theo. Các tiểu ngành sẽ có tốc độ mờ dần khác nhau.
- Chớp mắt. Sự thay đổi màu sắc ngẫu nhiên với hai tốc độ khác nhau. Các danh mục con sẽ có các bảng màu khác nhau (chỉ các màu bão hòa hoàn toàn, một nửa màu bão hòa, các màu chỉ từ một nửa vòng tròn màu)
- Phai màu. Thay đổi mượt mà các màu ngẫu nhiên ở hai tốc độ khác nhau. Các subceme tương tự như trong # 3.
- Màu sắc sống động. Tô màu các đối tượng của bạn bằng ánh sáng dao động nhẹ nhàng xung quanh một màu nhỏ. Các subchemes sẽ đặt màu thành đỏ, cam, vàng, lục, lam, chàm hoặc tím. Dao động xảy ra bên trong một khu vực 10 độ xung quanh màu đã chọn. Ba vật bằng thủy tinh có cùng màu được chọn, nhưng mỗi vật có tần số dao động thay đổi ngẫu nhiên của riêng mình, để tạo cho toàn bộ một màu sống động.
-
Nến. Để đèn LED của bạn bắt chước ngọn lửa nến tự nhiên. Ba tiểu tổ hợp:
- "càng bình tĩnh càng tốt"
- "một cửa sổ đang mở ở đâu đó"
- "Đó là một đêm tối và bão tố"
Bước 3: Vài lời về màu RGB
Trong phần này, tôi thảo luận về quan điểm của tôi về không gian màu RGB. Bạn hoàn toàn có thể bỏ qua phần này. Tôi chỉ đưa ra một số thông tin cơ bản về lý do tại sao tôi xử lý màu sắc của đèn LED RGB như cách tôi làm.
Vì vậy, đèn LED RGB chỉ có ánh sáng đỏ, lục và lam. Trộn những thứ này sẽ tạo ra tất cả các màu mà mắt người có thể nhận ra (gần như). Số lượng của mỗi phần - đỏ, lục hoặc lam - trong thế giới kỹ thuật số thường được xác định bằng một số từ 0 đến 255. Màu hoàn toàn bão hòa cần một trong các thành phần màu là 0 và một thành phần màu là 255. Trong đó cảm giác chúng ta chỉ có 1530 màu bão hòa hoàn toàn khác nhau trong thế giới kỹ thuật số của chúng ta.
Một cách để mô hình hóa không gian RGB là một khối lập phương. Một đỉnh của hình lập phương có màu đen. Từ đỉnh đó, chúng ta có thể đi dọc theo cạnh đỏ, xanh dương hoặc xanh lục. Bất kỳ điểm nào trong khối là một màu được xác định bởi các tọa độ đỏ, lục và lam của nó. Đi đến đỉnh xa nhất từ đỉnh đen, chúng ta đến đỉnh trắng. Tập trung vào sáu đỉnh không bao gồm đỉnh đen và đỉnh trắng, chúng ta có thể tạo một đường đi ngang qua tất cả sáu đỉnh bằng cách đi theo các cạnh. Mỗi cạnh có 256 điểm hoặc màu. Mỗi đỉnh được chia sẻ bởi hai cạnh, do đó tổng số điểm là 6 * 255 = 1530. Theo đường này là đi qua tất cả 1530 màu hoàn toàn bão hòa trong phổ màu. Hoặc cầu vồng. Các đỉnh đại diện cho các màu đỏ, vàng, lục, lục lam, lam và đỏ tươi.
Bất kỳ điểm nào khác trong khối đại diện cho một màu, mà màu này chưa bão hòa hoàn toàn.
- Một trong hai điểm nằm bên trong khối lập phương, nghĩa là các tọa độ đỏ, lục và lam đều khác 0. Hãy coi đường chéo từ đỉnh đen đến đỉnh trắng là đường của tất cả các sắc thái xám. Và tất cả "màu không bão hòa hoàn toàn" bên trong khối lập phương đang mờ dần từ độ bão hòa đầy đủ ở cạnh về phía đường chéo này của "độ bão hòa không".
- Hoặc điểm nằm trên một trong ba mặt phẳng của hình lập phương chạm đỉnh màu đen. Màu như vậy có thể được coi là bão hòa hoàn toàn, nhưng bị tối đi. Bạn càng làm tối nó, nó càng mất độ bão hòa màu sắc theo cảm nhận.
Thay vì có đường dẫn sáu cạnh xung quanh khối lập phương mô tả tất cả các màu đã bão hòa hoàn toàn, chúng ta có thể đặt 1530 màu này trong một vòng tròn, nơi chúng ta có 255 màu khác nhau trong một khu vực 60 độ - giống như khi mờ dần từ đỏ sang vàng bằng cách thêm màu xanh lá cây vào nó. Chạy qua tất cả các màu trong vòng tròn màu giống như trượt ba bộ điều khiển màu lần lượt, trong khi hai bộ điều khiển còn lại ở các vị trí xa nhau nhất. Vì tôi sẽ sử dụng vòng tròn màu, hoặc quang phổ cầu vồng, trong một số sơ đồ màu, tôi sẽ xác định một màu (sắc độ) như một điểm trong vòng tròn, sử dụng thang điểm 1530 của riêng tôi:
Quy mô 1530 tiêu chuẩn quy mô 360
================================== đỏ 0 0 cam 128 30 vàng 256 60 xanh lục 512 120 xanh ngọc 768 180 xanh lam 1024 240 chàm 1152 270 tím 1280 300 màu hồng 1408 330
Thang điểm 1530 này đơn giản hóa việc chuyển đổi màu cầu vồng thành các giá trị cho đèn LED RGB.
Tại sao 255 màu trong mỗi phần? Tại sao không phải 256? Chà, màu thứ 256 của một khu vực là màu đầu tiên của khu vực tiếp theo. Bạn không thể đếm màu đó hai lần.
Tuy nhiên, một vài từ về PWM
Một đèn LED điển hình được thiết kế để tỏa sáng ở một điện áp nhất định. Giảm điện áp đó có thể làm giảm độ sáng, nhưng bản thân đèn LED không được thiết kế để có thể điều chỉnh độ sáng chỉ bằng cách giảm điện áp. Ở một nửa điện áp, nó thậm chí có thể không bật lên. Thay vào đó, độ mờ đạt được bằng cách chuyển đổi giữa điện áp đầy đủ và điện áp không. Việc chuyển đổi càng nhanh, mắt người có thể nhận ra càng ít nhấp nháy. Nếu đèn LED bật sáng một nửa và tắt một nửa thời gian, mắt người sẽ cảm nhận ánh sáng như thể nó tỏa sáng bằng một nửa hiệu ứng của đèn LED sáng hoàn toàn. Điều chỉnh tỷ lệ giữa thời gian có hiệu ứng đầy đủ và thời gian không có hiệu ứng là tất cả những gì đèn LED làm mờ. Đây là PWM, hoặc điều chế độ rộng xung.
Dải LED RGB SMD giá rẻ mà tôi đã mua cho dự án này bao gồm một thiết bị xử lý PWM. Trong dự án này, tôi tạo PWM với Arduino UNO để thay thế. Không gian màu RGB, thường được triển khai trong màn hình máy tính, là một cấu trúc lý thuyết, trong đó người ta tưởng tượng mỗi kênh màu giữ một giá trị từ 0 đến 255 và độ sáng của kênh sẽ tuân theo một cách tuyến tính giá trị đó. Cạc đồ họa của máy tính có thể bù cho bất kỳ chữ viết tắt nào từ kỳ vọng tuyến tính này mà các đèn LED thực tế có thể có. Các đèn LED SMD được sử dụng trong dự án này có tuân theo tuyến tính hay không thì các giá trị PWM được sử dụng không nằm trong phạm vi của dự án này. Giá trị PWM là 255 tạo ra đèn sáng nhất. Nhưng giá trị 128 có thể không phải là độ sáng được chấp nhận bằng một nửa độ sáng của 255. Và 192 có thể không được coi là độ sáng chính xác ở giữa 255 và 128.
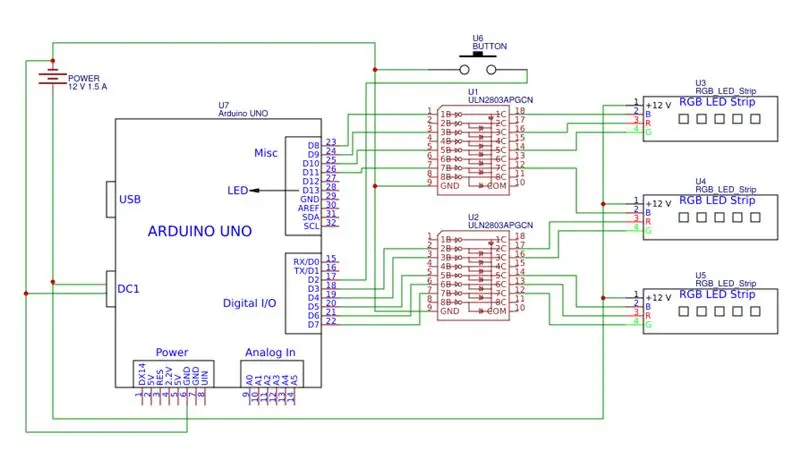
Bước 4: Sơ đồ

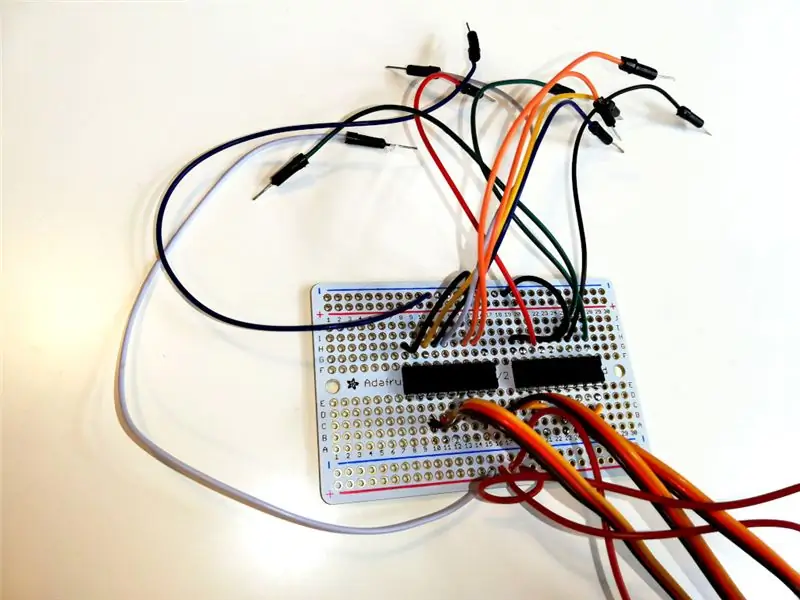
Ở đây tôi trình bày các sơ đồ của điện tử. Bức ảnh cho thấy kết nối của tôi trông như thế nào. Tôi đã hàn các con chip, dây điện và nút vào một bảng proto perma. Từ trước đến nay các linh kiện chỉ được kết nối bằng dây, còn lại mình để các bạn thiết kế làm sao để lắp vào hộp đẹp và cách luồn dây vào các dải LED. Nếu bạn tìm thấy cáp dẹt 4 dây, hãy sử dụng nó, vì một dải LED cần 4 dây. Tôi chỉ có cáp dẹt 3 dây, vì vậy tôi cần thêm một dây dẫn, khiến nó trông hơi xấu xí.
Bước 5: Mã
Mã được viết cho Arduino Uno. Uno chỉ có 6 chân có khả năng PWM, nhưng tôi cần 9 chân trong số đó. Vì vậy, tôi sử dụng một thư viện PWM đặc biệt do Brett Hagman viết. Điều này phải được cài đặt trong IDE Arduino của bạn.
wildfire.ino là tệp dự án chính, nó bao gồm các hàm setup () và loop (), cũng như một số hàm phổ biến khác cho tất cả các lược đồ.
wildfire.h là tệp tiêu đề chung.
Các tệp lược đồ khác nhau có thể được dán dưới dạng các tab riêng biệt trong dự án.
Bước 6: Thực hiện


Bước 7: Phát triển thêm
- Thay thế giao diện nút đơn bằng ESP8266 để cho phép kết nối không dây với điện thoại Android, trong đó giao diện người dùng là một trang web để kiểm soát các sơ đồ.
- Vẫn còn một số đèn LED SMD 70 RGB trong dải sẽ được sử dụng. Đó là 24 dải với 3 trong mỗi dải. 24 kênh nữa cần một cách tiếp cận mới. Nó sẽ cần một Arduino Mega 2560 và một số chip ULN2803AP khác, hoặc hai bảng servo 16 kênh, thường được sử dụng cho đèn LED.
- Không được sử dụng cũng là bộ điều khiển từ xa cho dải đèn LED gốc, cũng như bộ thu của nó. Tôi vẫn chưa mở ống nghe, nhưng có lẽ nó có thể được sử dụng lại bằng cách nào đó. Người ta có thể để Arduino chiếm đoạt lôgic của nó và yêu cầu nó cung cấp dữ liệu số cho Arduino để điều khiển màn trình diễn ánh sáng.
Đề xuất:
Bắt đầu với cảm biến nhiệt độ và rung không dây phạm vi dài: 7 bước

Bắt đầu với cảm biến nhiệt độ và rung động không dây phạm vi dài: Đôi khi rung động là nguyên nhân gây ra các vấn đề nghiêm trọng trong nhiều ứng dụng. Từ trục máy và ổ trục đến hiệu suất của đĩa cứng, rung động gây ra hư hỏng máy, thay thế sớm, hiệu suất thấp và gây ảnh hưởng lớn đến độ chính xác. Giám sát
Máy dò rung hiện tại: 3 bước

Bộ phát hiện lắc hiện tại: Trong dự án này, chúng tôi sẽ tạo ra một thiết bị sẽ phát ra âm thanh báo động nếu ai đó lắc một món quà / hộp. Tôi có ý tưởng này khi chúng tôi nhận được một gói hàng nhân dịp Giáng sinh qua đường bưu điện. Để thử và đoán xem có gì trong đó, tất nhiên chúng tôi lắc nó giống như mọi người vẫn làm
Hệ thống phát hiện cháy rừng dựa trên IOT: 8 bước

Hệ thống phát hiện cháy rừng dựa trên IOT: ● Cháy rừng đã là một vấn đề cấp bách trong nhiều thập kỷ ở Ấn Độ và chỉ được chú ý đến khi những sự cố lớn như vậy xảy ra ở Uttarakhand. ● Theo sở lâm nghiệp của Uttarakhand, 3399 ha rừng đã bị chặt phá vào năm 1451 vì
Chuyển đổi thiết bị điện tử chạy bằng pin sang chạy trên AC: 4 bước (có hình ảnh)

Chuyển đổi thiết bị điện tử chạy bằng pin sang chạy bằng điện xoay chiều: Chúng tôi sử dụng pin để cung cấp năng lượng cho rất nhiều thiết bị điện tử của mình. Nhưng có một số thiết bị chạy bằng pin không nhất thiết lúc nào cũng cần phải di động. Một ví dụ là chiếc xích đu chạy bằng pin của con trai tôi. Nó có thể được di chuyển xung quanh nhưng nó thường ở trong
Hệ thống cảnh báo cháy rừng Gps với Sim808 và Arduino Uno: 23 bước (có hình ảnh)

Hệ thống cảnh báo cháy rừng Gps Với Sim808 và Arduino Uno: Xin chào bạn, trong bài đăng này, chúng ta sẽ xem cách tạo một hệ thống báo cháy rừng, với thông báo bằng tin nhắn văn bản, về vị trí xảy ra tai nạn, nhờ vào mô-đun gps sim808 tích hợp, được cấp bởi những người của DFRobot, chúng ta sẽ thấy nguồn
