
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.



Xin chào các bạn, trong tài liệu hướng dẫn này, tôi đã chỉ cho các bạn cách tạo bộ điều khiển dải LED RGB với gật gù có thể điều khiển DÂY LED RGB trên toàn thế giới qua Internet bằng BLYNK APP. Vì vậy, hãy tận hưởng dự án này và làm cho ngôi nhà của bạn đầy màu sắc với những chiếc đèn này và vui vẻ với iot
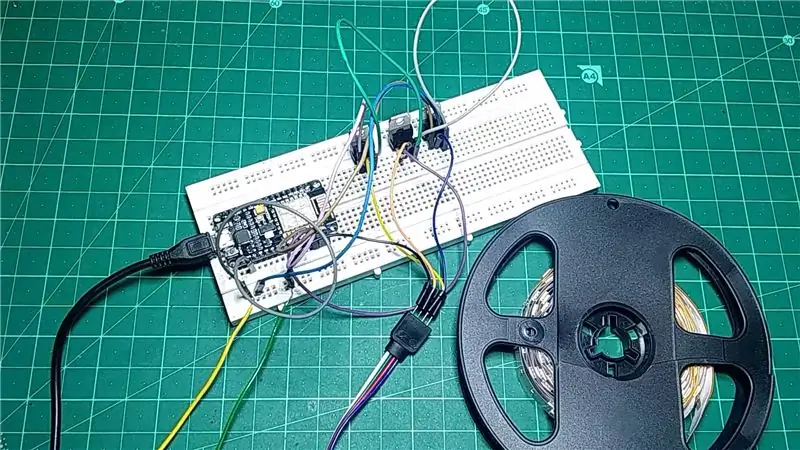
Bước 1: Thu thập các thành phần của bạn



MUA PHỤ TÙNG: MUA MẸO120:
www.utsource.net/itm/p/384328.html
MUA BỘ chuyển đổi 12V:
www.utsource.net/itm/p/8013134.html
MUA Nodemcu ESP8266:
////////////////////////////////////////////////////////////////////////////
Các thành phần chính cơ bản của dự án là: -
Bóng bán dẫn 3x TIP 120
Esp 8266 Nodemcu
DÂY CHUYỀN LED RGB 5050
Bộ chuyển đổi 12v
và một số công cụ cơ bản như dây jumper breadboard, bộ hàn, cáp usb, v.v.
Liên kết mua liên kết: -
Nodemcu (esp8266) -
www.banggood.com/NodeMcu-Lua-WIFI-Internet…
www.banggood.com/3Pcs-NodeMcu-Lua-WIFI-Int…
www.banggood.com/Wemos-NodeMCU-V3-CP2102-L…
Dải đèn LED RGB: -
www.banggood.com/Whorors-24-Key-IR-Contr…
www.banggood.com/5M-RGB-Non-Waterproof-300…
www.banggood.com/5M-SMD5050-Waterproof-RGB…
Bóng bán dẫn Darlington TIP 120: -
www.banggood.com/10pcs-TIP120-NPN-TO-220-D…
www.banggood.com/30pcs-TIP120-NPN-TO-220-D…
www.banggood.com/50pcs-TIP120-NPN-TO-220-D…
Bộ chuyển đổi 12V: -
www.banggood.com/DC-12V-2A-Power-Supply-Ad…
www.banggood.com/AC100-240V-to-DC12V-2A-Po…
www.banggood.com/AC220-240V-to-DC12V-2A-24..
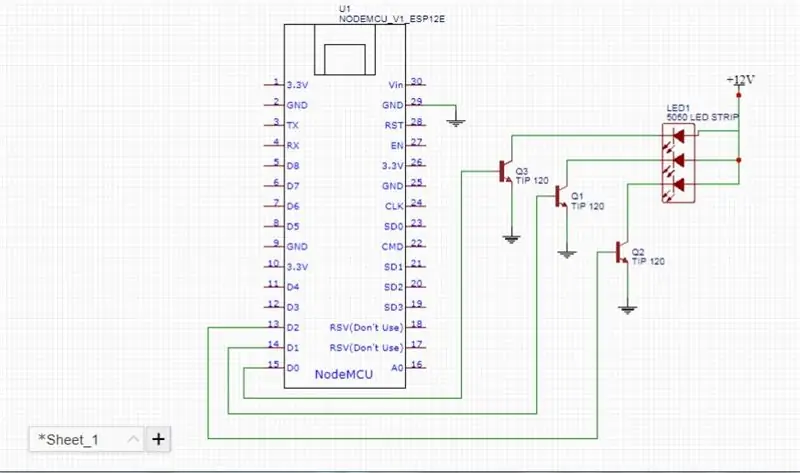
Bước 2: Thiết kế mạch


Thiết kế mạch rất đơn giản, chúng tôi đang sử dụng bóng bán dẫn như một bộ khuếch đại, hãy làm theo sơ đồ mạch đã cho và đặt nó trên breadboard để kiểm tra nó, vì chúng tôi đang sử dụng nguồn 12v cho dải led rgb & 5v qua cáp usb cho esp8266 nên bạn cần kết nối gnd của gật đầu với gnd của bộ chuyển đổi.
Bước 3: Thiết lập ứng dụng BLYNK



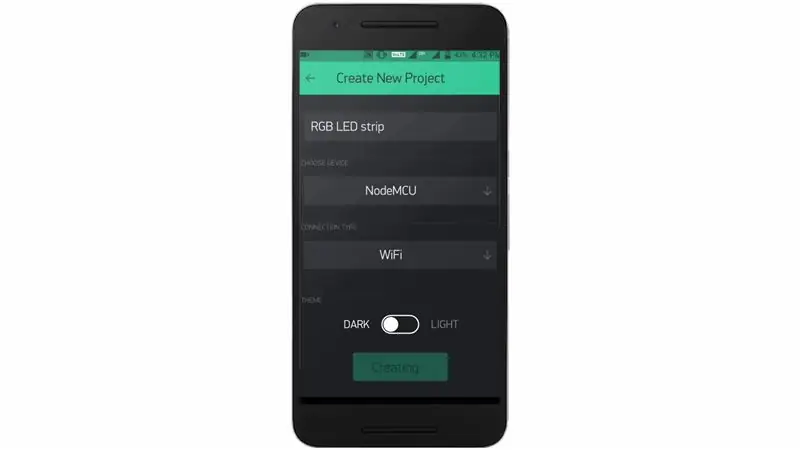
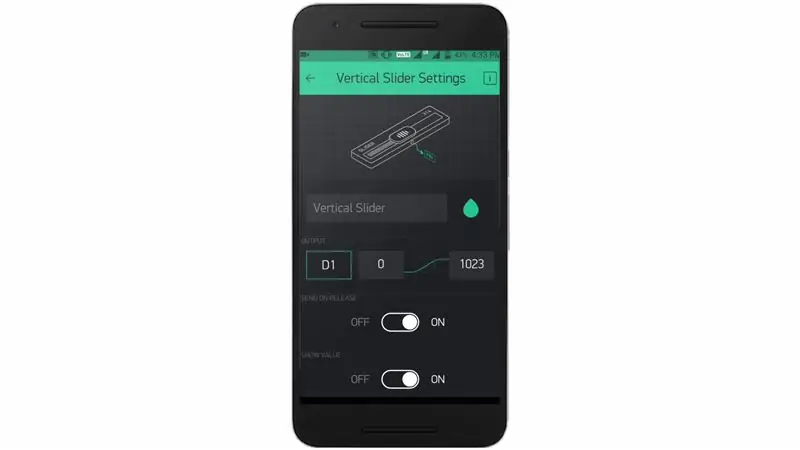
tạo một dự án mới trong ứng dụng blynk và chọn bảng dưới dạng gật đầu, sau đó lấy ba thanh trượt dọc và đặt các chân của chúng là D0, D1 & D2.
Bước 4: Phần mã hóa


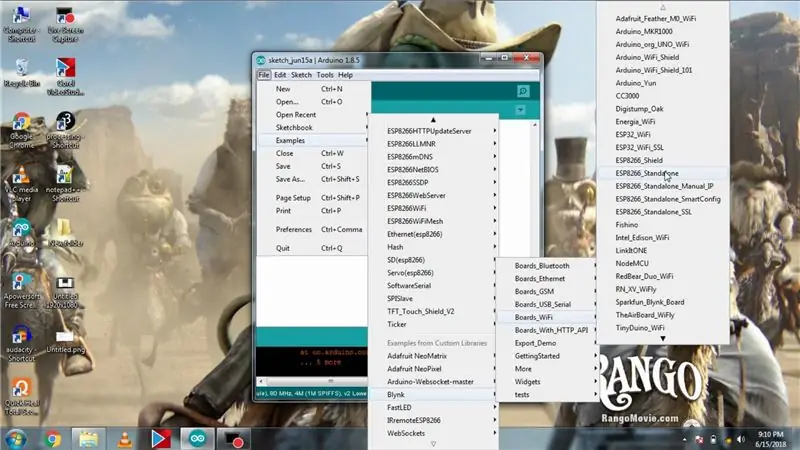
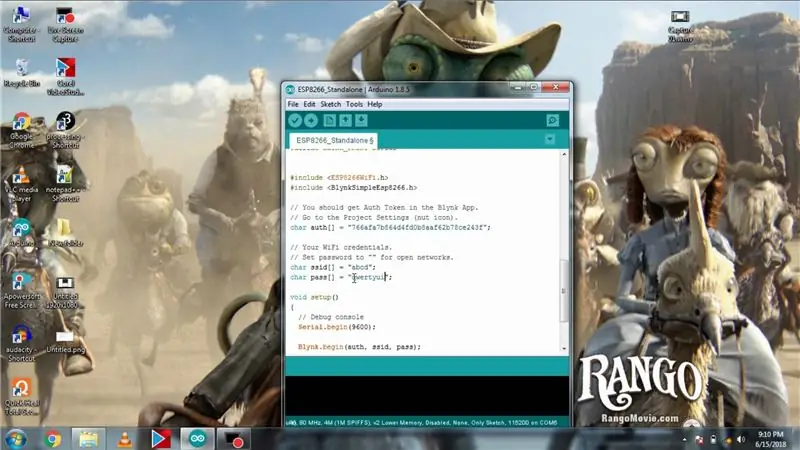
Phần mã hóa rất dễ dàng, hãy đảm bảo bạn đã cài đặt thư viện BLYNK trong Arduino Ide nếu chưa cài đặt nó, sau đó mở id email của bạn và sao chép mã xác thực được gửi bởi BLYNK, sau đó mở mã độc lập ESP8266 trong các ví dụ BLYNK và dán mã xác thực của bạn và nhập ssid của bạn và mật khẩu của mạng và nhấn tải lên.
Bước 5: Thử nghiệm đầu tiên




vì vậy hãy nhấp vào nút phát trên ứng dụng và sau đó khi bạn thay đổi bất kỳ trong ba thanh trượt nào, mỗi thanh trượt trong số chúng sẽ chịu trách nhiệm cho từng màu đỏ, xanh lá cây và xanh lam.
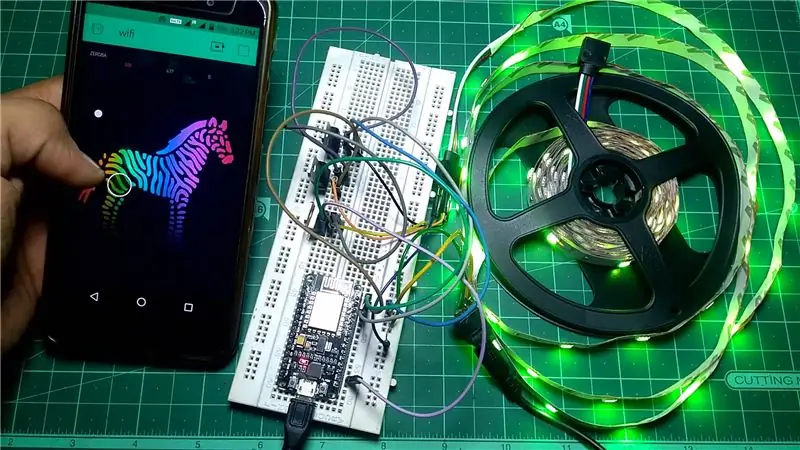
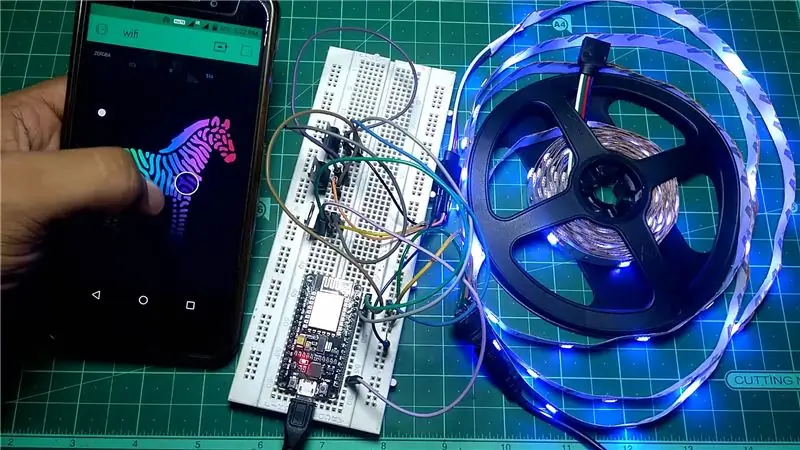
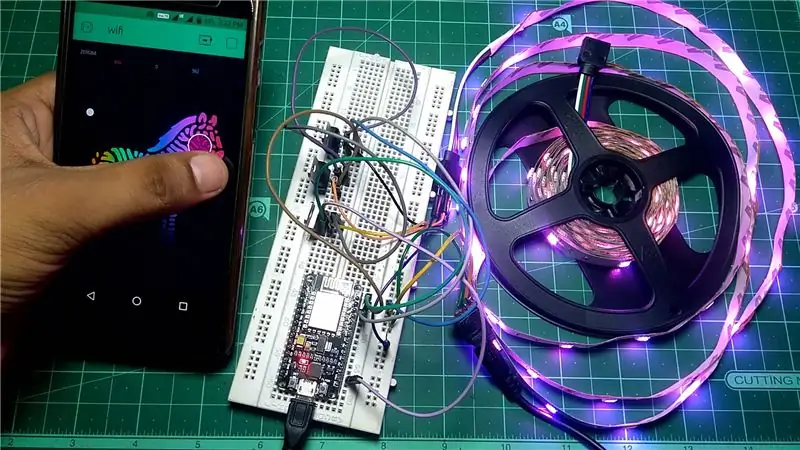
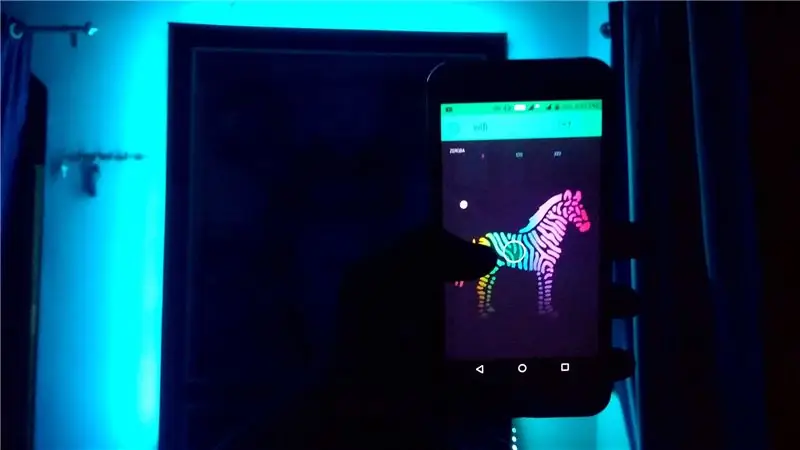
Bước 6: Thiết lập ZEBRA


Bây giờ xóa ba thanh trượt khỏi ứng dụng, sau đó chọn ngựa vằn từ danh sách và nhấp vào nó và đặt các chân là D0, D1 & D2 và giá trị tối đa là 1023 thay vì 255.
Bước 7: Thử nghiệm thứ hai




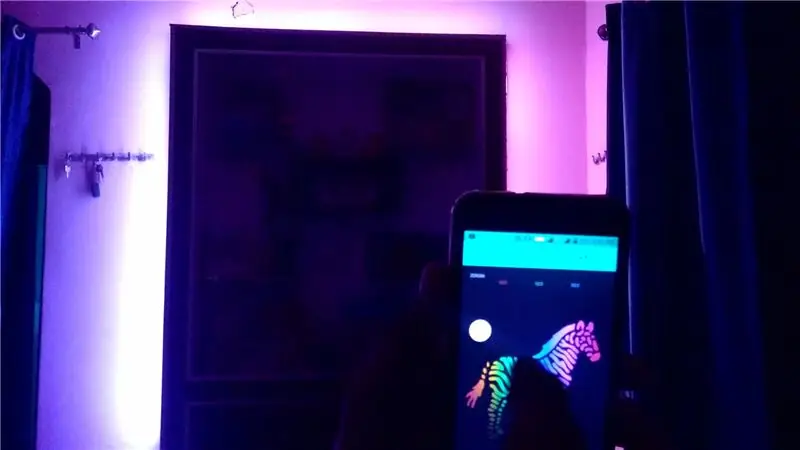
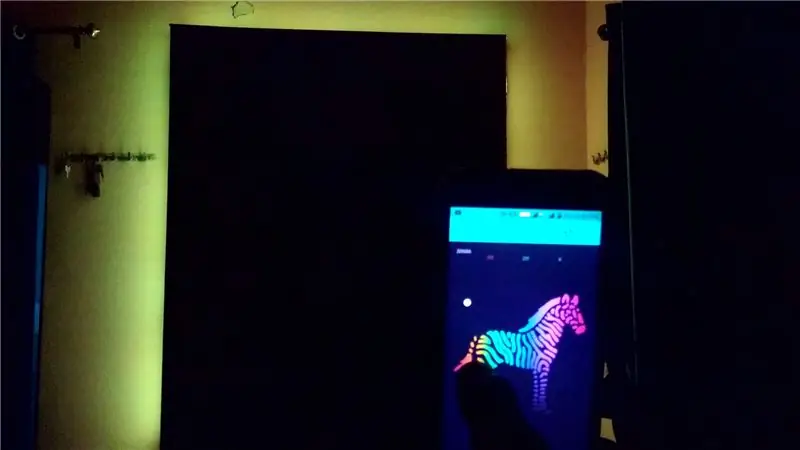
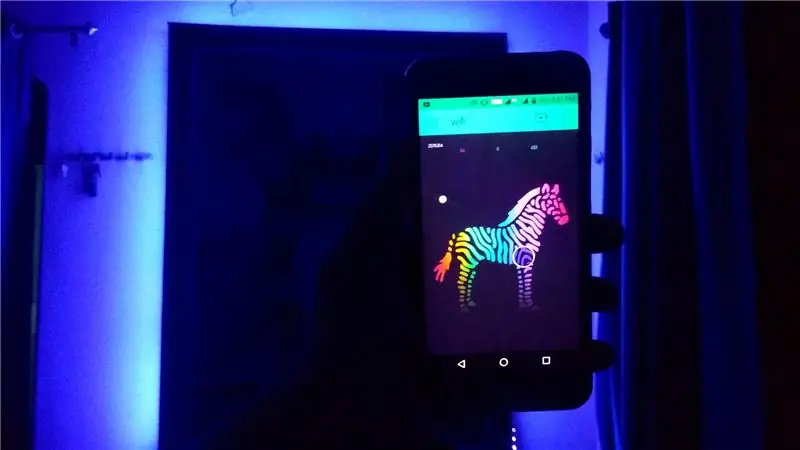
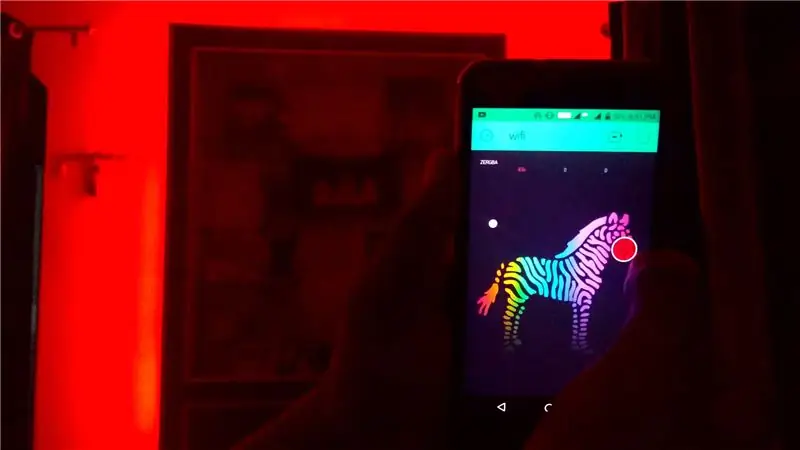
vì vậy hãy chạy lại ứng dụng và bất cứ khi nào bạn nhấp vào bất kỳ đâu trên ngựa vằn, màu sắc của dải đèn led sẽ thay đổi tùy theo cảm ứng trên ngựa vằn.
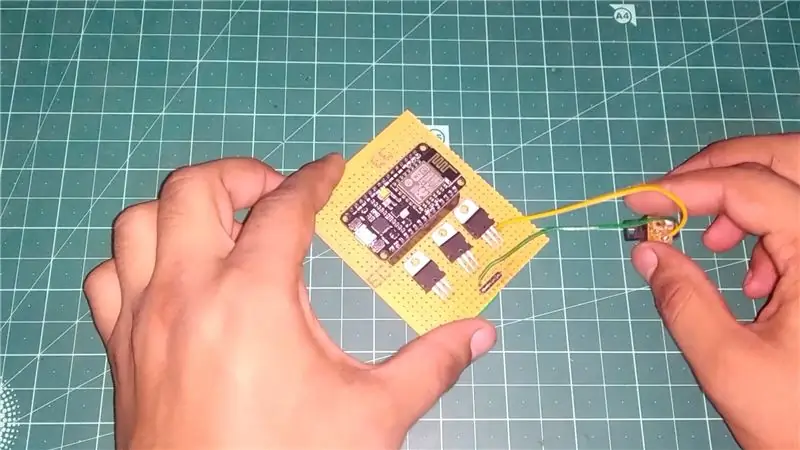
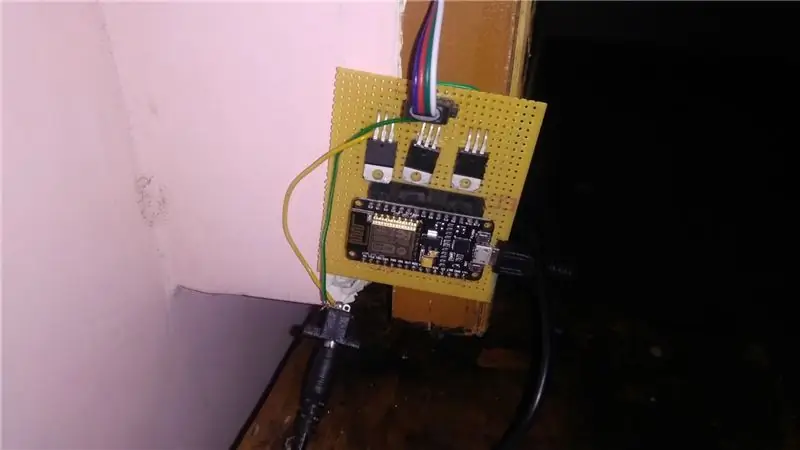
Bước 8: PCB: Làm cho nó vĩnh viễn


Tôi đã chuyển đổi mạch đó thành một PCB nguyên mẫu để làm cho nó tồn tại vĩnh viễn và sau đó tôi đặt nó lên tường trong phòng của tôi và kết nối dải đèn led với nó và tôi dán dải đèn led lên tường của mình với sự trợ giúp của băng keo hai mặt và kết nối nguồn điện.
Bước 9: Kiểm tra cuối cùng





Vì vậy, hãy chạy lại Ứng dụng và như bạn có thể thấy rằng bất cứ khi nào tôi nhấp vào ngựa vằn, màu sắc của dải đèn led sẽ thay đổi theo điểm tiếp xúc trên chú ngựa vằn và bức tường của tôi trông thật tuyệt. Vì vậy, tôi hy vọng bạn thích điều này thích trang trí phòng của mình với internet đầy màu sắc như vậy điều khiển đèn và vui chơi & nếu gặp bất kỳ vấn đề nào trong quá trình dự án, hãy tham khảo video đã cho và cho tôi biết trong phần bình luận.
Đề xuất:
Điều khiển Led thông qua ứng dụng Blynk bằng Nodemcu qua Internet: 5 bước

Điều khiển đèn LED thông qua ứng dụng Blynk bằng Nodemcu qua Internet: Xin chào mọi người Hôm nay chúng tôi sẽ chỉ cho bạn cách bạn có thể điều khiển đèn LED bằng điện thoại thông minh qua Internet
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Neopixels được điều khiển bằng điện thoại thông minh (dải LED) với ứng dụng Blynk qua WiFi: 6 bước

Neopixels được điều khiển bằng điện thoại thông minh (Dải đèn LED) Với ứng dụng Blynk qua WiFi: Tôi tạo ra dự án này sau khi tôi lấy cảm hứng từ các neopixel điều khiển bằng điện thoại thông minh trong một ngôi nhà bạn bè nhưng của anh ấy đã được mua ở cửa hàng. Tôi đã nghĩ " khó làm sao để tự làm được, nó cũng rẻ hơn nhiều! &Quot; Đây là cách thực hiện. Lưu ý: Tôi cho rằng bạn là
ESP 8266 Nodemcu RGB LED Strip được điều khiển bằng điều khiển từ xa của máy chủ web: 4 bước

ESP 8266 Nodemcu RGB LED Strip được điều khiển bằng điều khiển từ xa của máy chủ web: Trong phần hướng dẫn này, chúng ta sẽ tìm hiểu cách chuyển đổi nút thành một điều khiển từ xa hồng ngoại của dải LED RGB và điều khiển từ xa nút đó phải được điều khiển bởi một trang web được lưu trữ trên thiết bị di động hoặc máy tính bằng gật gù
IOT: ESP 8266 Nodemcu Điều khiển dải LED Neopixel Ws2812 qua Internet bằng ứng dụng BLYNK: 5 bước

IOT: ESP 8266 Nodemcu Điều khiển dải đèn LED Neopixel Ws2812 qua Internet bằng ứng dụng BLYNK: Xin chào các bạn, trong tài liệu hướng dẫn này, tôi đã tạo một ánh sáng bằng dải đèn LED neopixel có thể được điều khiển qua internet từ khắp nơi trên thế giới bằng ứng dụng BLYNK và gật đầu là hoạt động như bộ não của dự án này, vì vậy hãy tạo ra ánh sáng xung quanh cho bạn
