
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

Màn hình OLED mát mẻ hiển thị ngày, giờ và nhiệt độ theo độ C và độ F bằng Xinabox xChips dựa trên ESP8266.
Bước 1: Những thứ được sử dụng trong dự án này
Các thành phần phần cứng
- XinaBox IP01 x 1 xChip USB Programmer dựa trên FT232R From FTDI Limited
- XinaBox CW01 x 1 xChip Wi-Fi Core dựa trên Mô-đun Wi-Fi ESP8266
- XinaBox SW01 x 1 xChip Cảm biến nhiệt độ, độ ẩm và áp suất khí quyển dựa trên BME280 của Bosch.
- Màn hình OLED XinaBox OD01 x 1 xChip 128x64 Pixel
- Bộ cấp nguồn XinaBox PU01 x 1 xChip USB (Loại A)
- Đầu nối Bus XinaBox XC10 x 1 xChip
- Nguồn điện 5V USB x 1
Ứng dụng phần mềm và dịch vụ trực tuyến
Arduino IDE
Bước 2: Câu chuyện
Giới thiệu
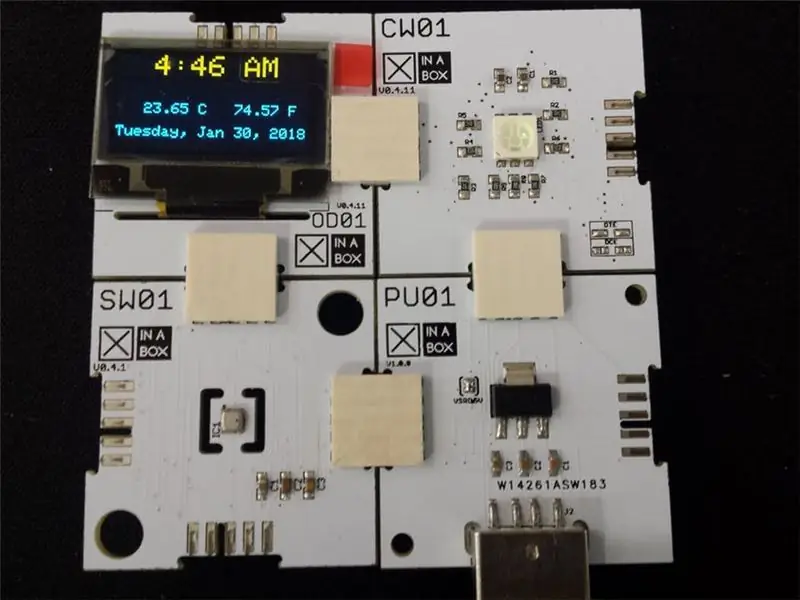
Tôi đã xây dựng dự án này để hiển thị ngày, giờ UCT và nhiệt độ bằng cách sử dụng XinaBox xChips sử dụng giao thức bus I2C. Thời gian được truy xuất từ máy chủ Google NTP. Nhiệt độ môi trường được đo bằng SW01 xChip và được hiển thị trên màn hình OD01 xChip OLED ở độ C và độ F. Hình ảnh dưới đây cho thấy màn hình OLED.

OLED hiển thị ngày, giờ và nhiệt độ
Bước 3: Tải xuống các tệp cần thiết
Bạn sẽ yêu cầu các thư viện và phần mềm sau cho dự án này.
- Arduino IDE - Phần mềm phát triển mà bạn sẽ viết mã
- xSW01 - Thư viện cảm biến nhiệt độ
- xCore - Thư viện cốt lõi cho XinaBox xChips
- xOD01 - Thư viện màn hình OLED.
- Múi giờ - Thư viện để chọn múi giờ của bạn
- Thời gian - Để sử dụng các chức năng thời gian
- NTPClient - Cho phép bạn lấy thời gian từ máy chủ
- Bạn cũng sẽ cần tải xuống bảng ESP8266 và làm theo hướng dẫn kèm theo để cài đặt bảng
Sau khi tải xuống, bạn sẽ cài đặt IDE và các thư viện. Nó khá thẳng về phía trước nếu bạn làm theo hướng dẫn.
Bước 4: Lắp ráp
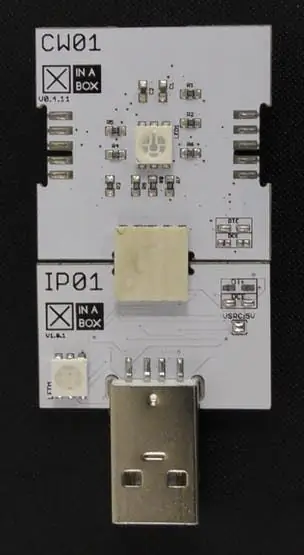
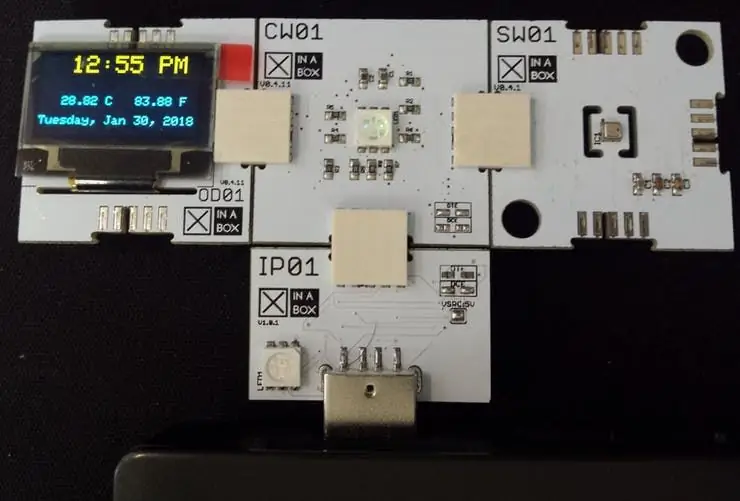
XChip chính của bạn sẽ thực thi và xử lý chương trình là CW01. Nó dựa trên Mô-đun WiFi ESP8266 và sử dụng giao thức bus I2C. Để lập trình CW01, bạn sẽ cần một xChip lập trình. IP01 cho phép chúng tôi lập trình CW01 thông qua cổng USB trên máy tính của mình chỉ bằng cách nhấp vào hai xChips bằng cách sử dụng đầu nối bus XC10 và cắm nó vào cổng USB. Không cần nối dây và không cần hàn. Một điều cần lưu ý là định hướng của các tên nhận dạng xChip. Tất cả chúng nên được định hướng theo cùng một hướng. Bây giờ bạn sẽ có thiết lập sau.

Nhấp cùng nhau CW01 và IP01 và cắm nó vào cổng USB trên máy tính của bạn
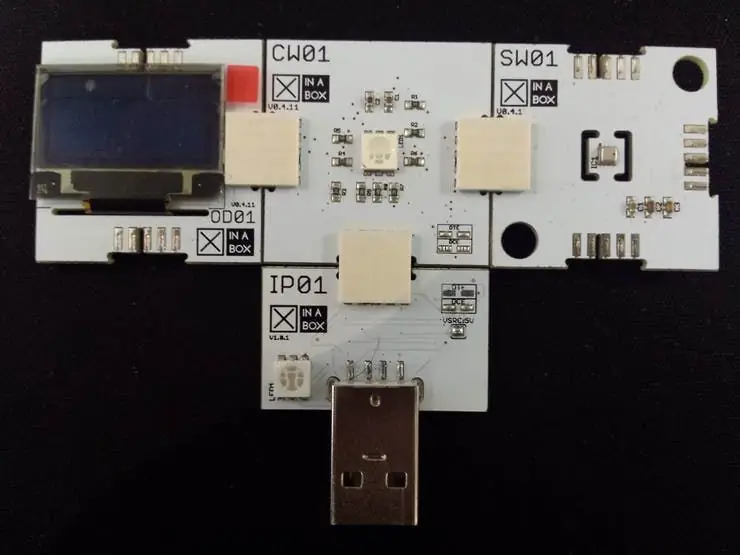
Nếu bạn đã quen thuộc với xChip, bạn có thể kết nối mọi xChip với nhau bằng cách sử dụng đầu nối bus XC10 mà bạn muốn sử dụng cho dự án của mình và sau đó cắm nó vào cổng USB. Chúng tôi sẽ sử dụng cảm biến nhiệt độ SW01 và màn hình OLED OD01.

Bạn có thể kết nối tất cả các chip của mình với nhau và sau đó cắm nó vào cổng USB
Bước 5: Chương trình
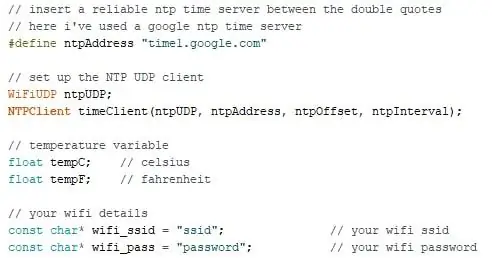
Tải xuống hoặc sao chép và dán mã bên dưới vào IDE Arduino của bạn. Nếu bạn không thực hiện bất kỳ thay đổi nào đối với mã, chỉ cần nhập chi tiết WiFi của bạn vào các trường tương ứng như được hiển thị bên dưới. Cũng nhập một máy chủ thời gian NTP đáng tin cậy. Tôi đã sử dụng máy chủ thời gian của Google cho dự án này.

Chi tiết WiFi và máy chủ thời gian NTP
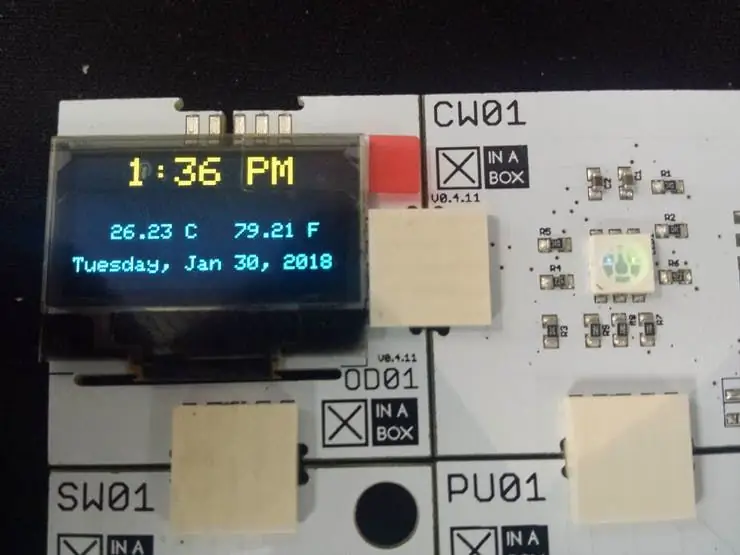
Bây giờ biên dịch và tải lên. Đảm bảo bạn đã chọn đúng cổng COM và bo mạch trong menu công cụ trong Arduino IDE. Sau khi tải lên, thời gian, ngày tháng và nhiệt độ sẽ hiển thị như bên dưới.

Sau khi tải lên, bạn sẽ thấy như sau
Bước 6: Làm cho nó di động
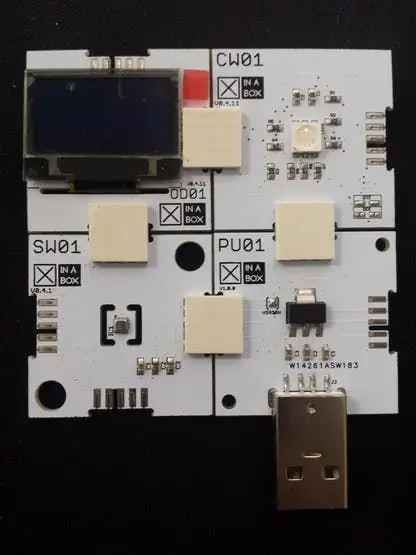
Bây giờ bạn có thể tháo thiết bị khỏi cổng USB của mình và tách từng xChip bằng cách chỉ cần kéo nó ra. Vì quá trình lập trình hoàn tất, IP01 không còn được yêu cầu nữa. Bây giờ bạn có thể kết nối dự án của mình theo bất kỳ cách nào bạn muốn miễn là tất cả các tên nhận dạng đều được định hướng theo cùng một hướng. Để cung cấp năng lượng cho đơn vị của chúng tôi, chúng tôi sẽ sử dụng PU01. Điều này cho phép chúng tôi cấp nguồn cho nó từ nguồn điện bình thường hoặc bất kỳ nguồn điện 5V USB nào. Tôi đã kết nối của tôi như hình dưới đây.

Lắp ráp cuối cùng. xChips có thể được kết nối theo bất kỳ cách nào bạn muốn.
Bước 7: Kết luận
Dự án này sẽ mất 20 phút để hoàn thành. Nếu bạn muốn thời gian ở vị trí của mình, hãy xem xét mã mẫu trong thư viện Múi giờ hoặc thực hiện một số phép tính với thời gian UTC. Không có dây được sử dụng và không cần hàn.
Bước 8: Mã
Date_Time_Temp.ino Arduino Đơn giản chỉ cần nhập chi tiết WiFi của bạn vào các trường tương ứng và tải lên bảng của bạn.
#include // bao gồm thư viện lõi cho XinaBox xCHIPS
#include // bao gồm thư viện màn hình OLED #include // bao gồm thư viện cảm biến nhiệt độ #include // bao gồm chức năng ESP8266WiFi #include // bao gồm các thư viện thời gian #include #include #include #include #include xSW01 SW01; // xác định thuộc tính NTP #define ntpOffset 60 * 60 // trong vài giây #define ntpInterval 60 * 1000 // trong mili giây // chèn một máy chủ thời gian ntp đáng tin cậy giữa dấu ngoặc kép // ở đây tôi đã sử dụng máy chủ thời gian google ntp # định nghĩa ntpAddress "time1.google.com" // thiết lập ứng dụng khách NTP UDP WiFiUDP ntpUDP; NTPClient timeClient (ntpUDP, ntpAddress, ntpOffset, ntpInterval); // biến nhiệt độ float tempC; // độ nổi float tempF; // fahrenheit // chi tiết wifi của bạn const char * wifi_ssid = "XinaBox"; // wifi của bạn ssid const char * wifi_pass = "RapidIoT"; // mật khẩu wifi của bạn // biến ngày giờ String date; Chuỗi clktime; // biến chứa ngày và tháng const char * days = {"Sunday", "Monday", "Third", "4th", "5th", "Friday", "Saturday"}; const char * months = {"Tháng 1", "Tháng 2", "Tháng 3", "Tháng 4", "Tháng 5", "Tháng 6", "Tháng 7", "Tháng 8", "Tháng 9", "Tháng 10", "Tháng 11 ", "Tháng mười hai"}; const char * ampm = {"AM", "PM"}; void setup () {tempC = tempF = 0; // khởi tạo nhiệt độ thành 0 timeClient.begin (); // khởi động máy khách NTP UDP // bắt đầu giao tiếp nối tiếp Serial.begin (115200); // khởi động giao tiếp i2c và thiết lập các chân Wire.begin (2, 14); // khởi động cảm biến nhiệt độ SW01.begin (); // khởi động màn hình OLED OLED.begin (); // xóa màn hình OLED OD01.clear (); // thiết lập kết nối wifi wifi_connect (); chậm trễ (1000); } void loop () {// chạy nếu kết nối wifi được thiết lập if (WiFi.status () == WL_CONNECTED) {SW01.poll (); // đọc nhiệt độ tempC = SW01.getTempC (); // lưu trữ tạm thời trong celcius tempF = SW01.getTempF (); // lưu trữ tạm thời trong fahrenheit date = ""; // xóa biến ngày clktime = ""; // xóa biến thời gian // cập nhật ứng dụng khách ntp và lấy dấu thời gian unix utc timeClient.update (); unsigned long epochTime = timeClient.getEpochTime (); // chuyển đổi tem thời gian đã nhận thành đối tượng time_t time_t utc; utc = epochTime; // thời gian utc TimeChangeRule utcRule = {"UTC", Last, CN, Mar, 1, 0}; Múi giờ UTC (utcRule, utcRule); // định dạng biến thời gian date + = days [ngày trong tuần (utc) - 1]; ngày + = ","; ngày + = tháng [tháng (utc) - 1]; ngày + = ""; ngày + = ngày (utc); ngày + = ","; ngày + = năm (utc); // định dạng thời gian thành định dạng 12 giờ với AM / PM và không có giây clktime + = hourFormat12 (utc); clktime + = ":"; if (phút (utc)
Đề xuất:
M5STACK Cách hiển thị nhiệt độ, độ ẩm và áp suất trên M5StickC ESP32 bằng Visuino - Dễ thực hiện: 6 bước

M5STACK Cách hiển thị nhiệt độ, độ ẩm và áp suất trên M5StickC ESP32 bằng Visuino - Dễ thực hiện: Trong hướng dẫn này, chúng ta sẽ học cách lập trình ESP32 M5Stack StickC với Arduino IDE và Visuino để hiển thị nhiệt độ, độ ẩm và áp suất bằng cảm biến ENV (DHT12, BMP280, BMM150)
Hiển thị nhiệt độ & độ ẩm nhiệt nhiệt - Phiên bản PCB: 6 bước (có hình ảnh)

Hiển thị Nhiệt độ & Độ ẩm Thermochromic - Phiên bản PCB: Cách đây không lâu, một dự án có tên Nhiệt độ Nhiệt & Màn hình độ ẩm nơi tôi đã chế tạo màn hình 7 phân đoạn từ các tấm đồng được làm nóng / làm mát bằng các phần tử peltier. Các tấm đồng được bao phủ bởi một lá mỏng nhiệt sắc
Đồng hồ Internet: Hiển thị Ngày và Giờ bằng OLED Sử dụng ESP8266 NodeMCU Với Giao thức NTP: 6 bước

Đồng hồ Internet: Hiển thị Ngày và Giờ bằng OLED Sử dụng ESP8266 NodeMCU Với Giao thức NTP: Xin chào các bạn trong phần hướng dẫn này, chúng tôi sẽ xây dựng một đồng hồ internet lấy thời gian từ internet nên dự án này sẽ không cần bất kỳ RTC nào để chạy, nó sẽ chỉ cần một kết nối internet hoạt động Và đối với dự án này, bạn cần một esp8266 sẽ có
Đơn vị hiển thị ngày, giờ và nhiệt độ dễ thương: 3 bước

Đơn vị hiển thị ngày, giờ và nhiệt độ dễ thương: Xin chào các bạn, Trong phần hướng dẫn này, tôi sẽ giải thích quy trình tạo đơn vị hiển thị ngày, giờ và nhiệt độ hiện tại bằng cách sử dụng, Arduino pro mini, RTC và màn hình tám chữ số bảy trong một đơn vị rất nhỏ gọn, đó là một sai lệch hữu ích
Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: 3 bước (có hình ảnh)

Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: Trong hướng dẫn trước đã được hướng dẫn cách hiển thị văn bản trên Mô-đun hiển thị LED ma trận P10 bằng cách sử dụng Arduino và Đầu nối DMD, bạn có thể kiểm tra tại đây. Trong hướng dẫn này, chúng tôi sẽ đưa ra một hướng dẫn dự án đơn giản bằng cách sử dụng mô-đun P10 làm màn hình hiển thị
