
Mục lục:
- Bước 1: Mẹo
- Bước 2: Tìm trình biên dịch trực tuyến
- Bước 3: Đảm bảo bạn có ngôn ngữ lập trình phù hợp
- Bước 4: Cú pháp
- Bước 5: Tải Thư viện
- Bước 6: Bắt đầu viết mã máy tính
- Bước 7: Thiết lập chức năng
- Bước 8: Câu lệnh If-Else
- Bước 9: Thao tác bên trong If-Else
- Bước 10: Xây dựng giao diện
- Bước 11:
- Bước 12: In kết quả
- Bước 13: Chạy và biên dịch chương trình
- Bước 14: Kiểm tra kết quả
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.



Chào mừng bạn đến với những gì có lẽ sẽ là mã đầu tiên của bạn, bạn sẽ viết một chương trình dễ dàng tạo ra một máy tính đơn giản bằng ngôn ngữ lập trình "C".
Lưu ý: Nếu hình ảnh ở xa hoặc gần, vui lòng nhấp vào chúng để xem hình ảnh đầy đủ.
Bước 1: Mẹo
-Xin hãy nhớ rằng bắt đầu viết mã có thể giống như sao chép và dán đối với bạn nhưng đó thực sự là cách hầu hết các lập trình viên bắt đầu! Chỉ cần quay đi quay lại nếu bạn cần để hiểu những gì bạn đang nhập.
-Ngoài ra, hãy cẩn thận đặt sai hàm, dấu ngoặc, từ, v.v.! Vì trình biên dịch sẽ đưa ra lỗi nếu một thứ không đúng vị trí.
-Xin vui lòng đọc kỹ các bước! Vì bạn sẽ nhận được nhiều thông tin hơn khi bạn tiến bộ.
-Nhấp vào hình ảnh để xem toàn bộ mã vì có thể bạn sẽ không thể xem toàn bộ hình ảnh.
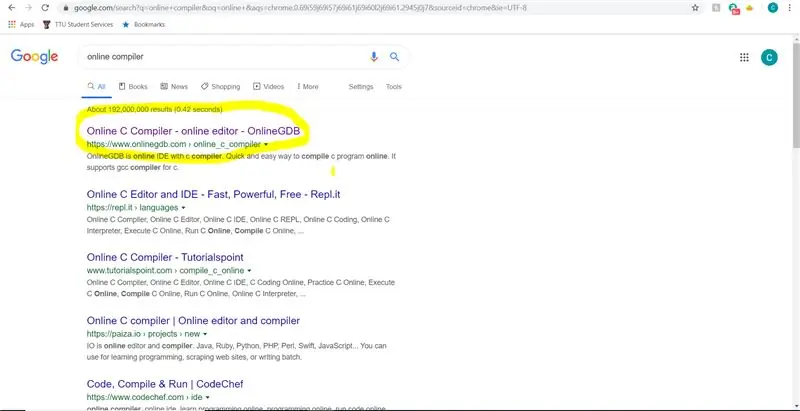
Bước 2: Tìm trình biên dịch trực tuyến


Có rất nhiều trình biên dịch trực tuyến trên mạng hoặc thậm chí bạn có thể tải xuống của riêng mình, nhưng đối với những người mới học viết mã, trình biên dịch trực tuyến là lựa chọn tốt nhất. Chúng tôi chọn:
www.onlinegdb.com/online_c_compiler
Hoặc bạn có thể tìm kiếm google cho trình biên dịch trực tuyến.
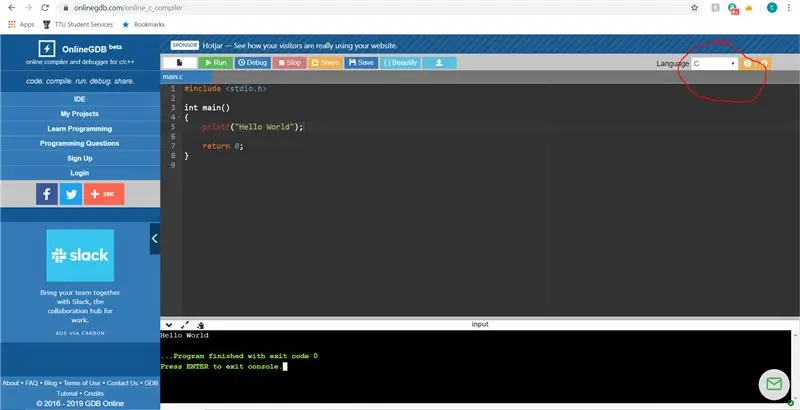
Bước 3: Đảm bảo bạn có ngôn ngữ lập trình phù hợp

Chúng tôi sẽ sử dụng "C" làm ngôn ngữ của chúng tôi. Ở trên cùng bên phải của trang web, bạn có thể chọn từ các ngôn ngữ lập trình khác nhau. Giá trị mặc định được đặt thành "C" nhưng nếu nó ở ngôn ngữ khác, hãy thay đổi nó, vì mã từ C sẽ không hoạt động trên các ngôn ngữ khác.
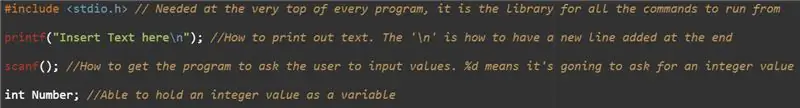
Bước 4: Cú pháp

Nó có thể được so sánh với cách bạn cấu trúc câu trong bất kỳ ngôn ngữ nói nào, chẳng hạn như tiếng Anh. Để trình biên dịch (chương trình đọc mã) xử lý những gì bạn đã viết, bạn cần nhập mã đó theo cách có thể đọc được. Vui lòng nhìn vào bảng trên để biết được mỗi loại là gì.
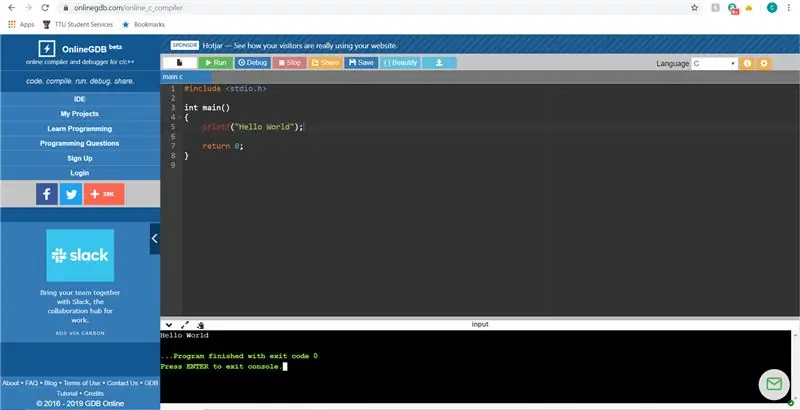
Bước 5: Tải Thư viện

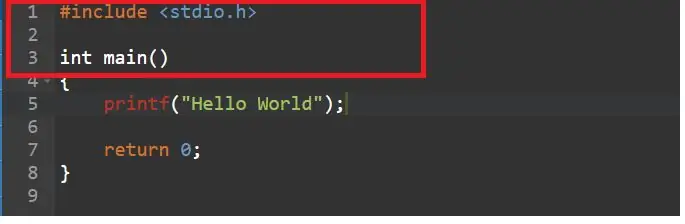
Đảm bảo giao diện cơ bản của bạn bao gồm thư viện #include VÀ một chức năng chính. Nếu không có một trong hai điều này, mã của bạn sẽ không được biên dịch hoặc chạy đúng cách.
Bước 6: Bắt đầu viết mã máy tính


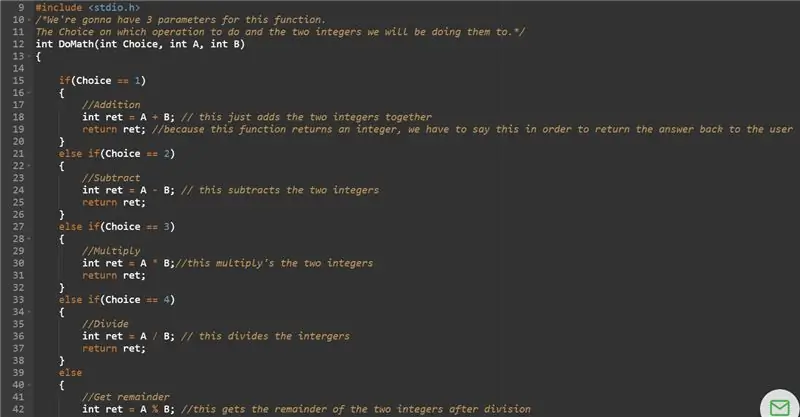
Hãy xem toàn bộ chương trình, bạn có thể vào đây và kiểm tra thông tin chi tiết nếu thiếu điều gì đó.
Bước 7: Thiết lập chức năng


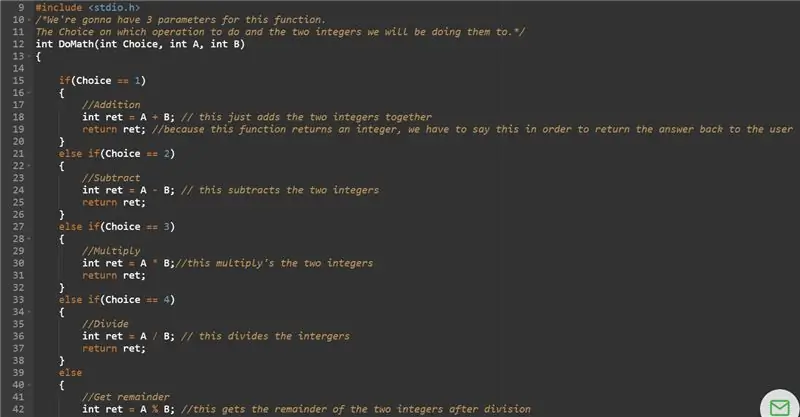
Tương tự như chức năng chính mà chúng ta đã thấy trước đây, hãy thiết lập một chức năng gọi là DoMath với 5 Tham số bằng cách sử dụng câu lệnh IF-ELSE. Mỗi tham số sẽ là một giá trị int (số nguyên) và sẽ dành cho lựa chọn hoạt động và hai số đang được vận hành.
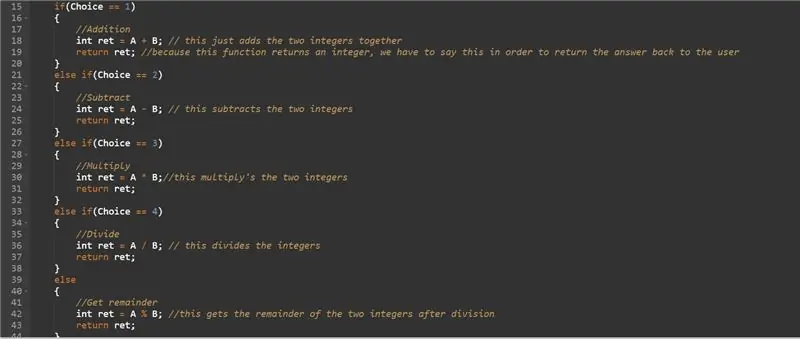
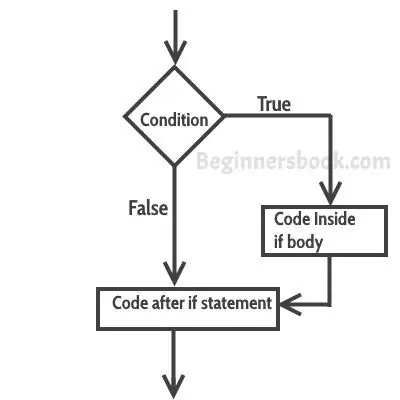
Bước 8: Câu lệnh If-Else


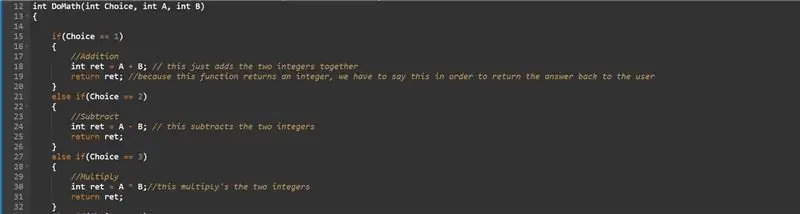
Tạo một khối câu lệnh if else cho mỗi Thao tác. Mỗi câu lệnh if-else cho phép chúng tôi cung cấp các tùy chọn cho người dùng tùy thuộc vào những gì họ muốn, khi họ chọn một thao tác, chương trình sẽ chỉ chạy phần đó. Đối với hướng dẫn này, chúng tôi sẽ thực hiện 5 thao tác. Cộng, Trừ, Nhân, Chia và tìm phần dư của hai số khi chúng bị chia.
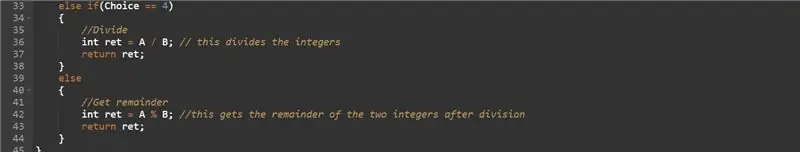
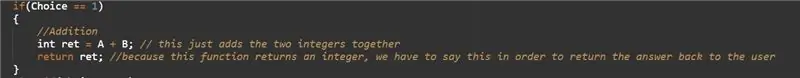
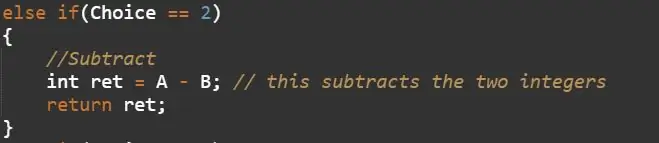
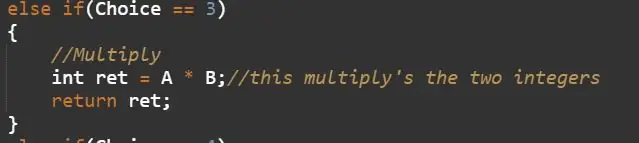
Bước 9: Thao tác bên trong If-Else



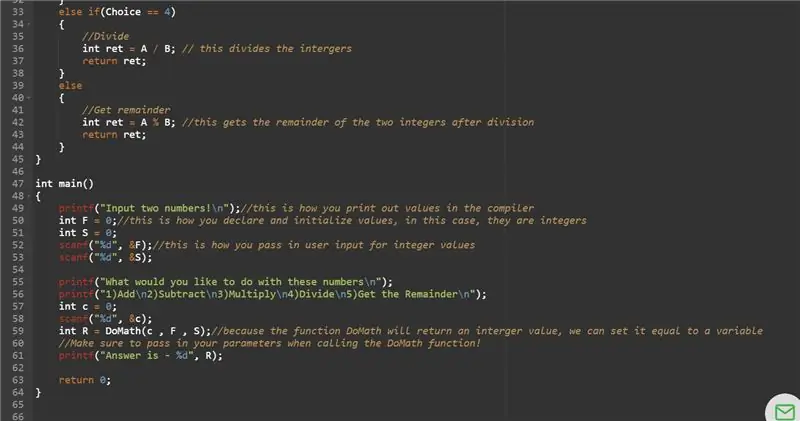
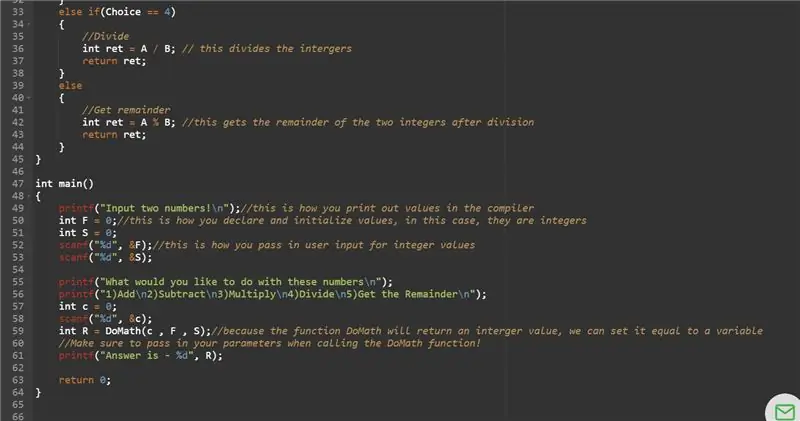
Trong mỗi if-block, hãy hoàn thành thao tác dựa trên thao tác được người dùng chọn. Đảm bảo trả về câu trả lời ở cuối (điều này sẽ gửi kết quả đến hàm chính).
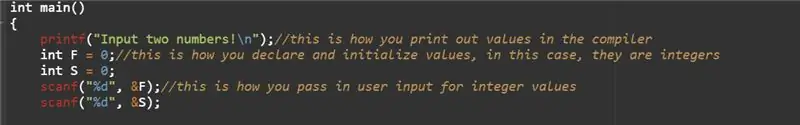
Bước 10: Xây dựng giao diện

Bây giờ chúng ta phải tạo giao diện người dùng cho người dùng. Trong hàm main, chúng tôi sẽ yêu cầu người dùng nhập hai giá trị số nguyên ở đầu danh sách và yêu cầu họ nhập lựa chọn của họ cho hoạt động mà họ muốn hoàn thành.
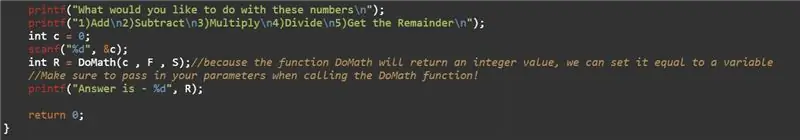
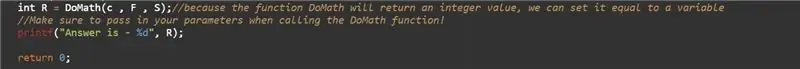
Bước 11:

Sau khi người dùng đã nhập hai số nguyên và chọn thao tác, bạn sẽ cần chuyển 3 giá trị int đó vào hàm DoMath mà chúng ta đã tạo trước đó. Đảm bảo rằng bạn khai báo và khởi tạo một giá trị int trong hàm main vì hàm DoMath sẽ trả về giá trị int.
Bước 12: In kết quả

Cuối cùng, chúng tôi sẽ in ra giá trị được trả về từ hàm DoMath
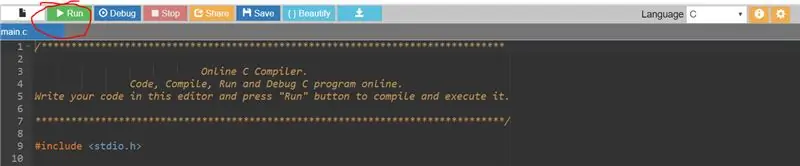
Bước 13: Chạy và biên dịch chương trình

Để chạy và biên dịch mã mà bạn đã viết gần đây trong OnlineGDB, chỉ cần nhấn vào nút màu xanh lục ở trên cùng bên trái của trang. Nếu bạn không sử dụng cùng một trình biên dịch, bước này có thể khác nhau.
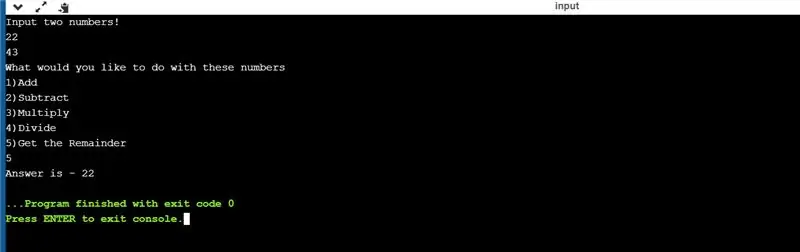
Bước 14: Kiểm tra kết quả

Khi chương trình yêu cầu người dùng nhập giá trị, hãy đảm bảo bạn nhấn enter sau mỗi lần gửi. Nếu bạn đang sử dụng OnlineGDB, đầu ra của bạn từ chương trình sẽ nằm dưới tab đầu ra trong trình biên dịch. Một lần nữa, nếu bạn không sử dụng OnlineGDB, điều này có thể thay đổi.
Đề xuất:
Tạo Bảng điều khiển trò chơi cổ điển di động của riêng bạn! Đây cũng là một máy tính bảng Win10!: 6 bước (có hình ảnh)

Tự tạo máy chơi game cổ điển di động của riêng bạn! …… cũng là máy tính bảng Win10 !: Trong dự án này, tôi sẽ hướng dẫn bạn cách tạo bảng điều khiển trò chơi cổ điển di động cũng có thể được sử dụng như máy tính bảng Windows 10. Nó sẽ bao gồm 7 " HDMI LCD với màn hình cảm ứng, LattePanda SBC, PCB nguồn PD USB Loại C và một vài thiết bị bổ sung khác
Cách tạo hoạt ảnh dễ dàng bằng máy tính bảng kỹ thuật số: 6 bước

Cách tạo hoạt ảnh dễ dàng bằng máy tính bảng kỹ thuật số: Mùa hè này, với sự giúp đỡ của bố mẹ, tôi đã có thể nhận được Wacom Intous Pro nhỏ. Tôi đã học chỉnh sửa ảnh, vẽ và phác thảo phim hoạt hình, v.v. Sau đó, tôi quyết định làm một cuốn sách Có thể dạy được. Cuối cùng, tôi đã quyết định tạo một hoạt ảnh ngắn và vui nhộn
Cách tạo máy tính bằng Xcode bằng Swift: 9 bước

Cách tạo Máy tính bằng Xcode bằng Swift: Trong hướng dẫn nhanh này, tôi sẽ chỉ cho bạn cách tạo một máy tính đơn giản bằng Swift trong Xcode. Ứng dụng này được xây dựng để trông gần giống với ứng dụng máy tính gốc dành cho iOS. Bạn có thể làm theo hướng dẫn từng bước và xây dựng tính toán
Giá đỡ máy tính xách tay không đắt tiền / Máy tính xách tay sang Bộ chuyển đổi máy tính để bàn: 3 bước

Giá đỡ máy tính xách tay / Máy tính xách tay sang Bộ chuyển đổi máy tính để bàn không đắt tiền: Tôi thấy mình đã sử dụng máy tính xách tay của mình trong thời gian dài. Nó sẽ khó chịu sau một thời gian. Bàn phím và màn hình lý tưởng nên tách biệt để giảm mỏi cổ khi sử dụng lâu. Nếu bạn là người dùng máy tính xách tay toàn thời gian, tôi khuyên bạn nên xây dựng
Máy tính bảng MacBook hoặc Máy tính bảng DIY Cintiq hoặc Homebrew Mac: 7 bước

Máy tính bảng MacBook hoặc Máy tính bảng Mac Cintiq hoặc Homebrew: Được truyền cảm hứng mạnh mẽ bởi tính năng hướng dẫn nổi bật của c4l3b, người được truyền cảm hứng từ bongofish, tôi quyết định thử điều tương tự trên MacBook Core 2 Duo của mình. Các bước chỉ khác nhau đủ để tôi nghĩ rằng một hướng dẫn riêng biệt được đảm bảo. Cũng
