
Mục lục:
- Quân nhu
- Bước 1: Erstellen Eines tạo tài khoản nhà phát triển Amazon
- Bước 2: Kỹ năng Erstelle Einen Neuen
- Bước 3: Begrüße Den Benutzer
- Bước 4: Begrüßung Testen
- Bước 5: Ý định Hinzufügen
- Bước 6: Chứng kiến Hinzufügen
- Bước 7: Xử lý ý định Hinzufügen
- Bước 8: Đăng ký xử lý ý định
- Bước 9: Kiểm tra kỹ năng
- Bước 10: Kỹ năng Vorschau Festlegen Und Zertifizieren Lassen
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Có phải là Kỹ năng Alexa không?
Alexa ist ein Cloud-basierter Sprachservice, der auf Geräten wie Amazon Echo, Echo Dot, Echo Show oder Echo Spot verfügbar ist. Entwickler können Alexa Fähigkeiten hinzufügen, so genannte Skills, mit denen die Nutzer ihr Gerät auf ihre Bedürfnisse anpassen können. Es gibt zehntausende Kỹ năng im Alexa Cửa hàng Kỹ năng zu entdecken, u. Một. von Unternehmen wie Deutsche Bahn, Chefkoch oder dem ZDF und vielen weiteren đổi mới Designern und Entwicklern. ~ Quelle: developer.amazon.com
Trong bài viết HƯỚNG DẪN HƯỚNG DẪN HƯỚNG DẪN, wie man einen solchen Alexa Kỹ năng erstellt und programmiert.
Ziel:
Ziel ist es, einen Witze Skill, namens lustige Witze zu programmieren. Kỹ năng chết người soll dem Benutzer Witze zufällig ausgewählte Witze erzählen.
Bản giới thiệu:
Um zu sehen, wie der Skill nachher Funktionieren soll, gibt es hier bereits eine Demo:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Kỹ năng Dieser kann gerne getestet werden.
Quân nhu
- Programmierkenntnisse
- Kenntnisse trong Node.js
Bước 1: Erstellen Eines tạo tài khoản nhà phát triển Amazon

Sofern Du noch keinen Tài khoản nhà phát triển Amazon besitzt, kannst Du hier einen erstellen, oder dich hier anmelden.
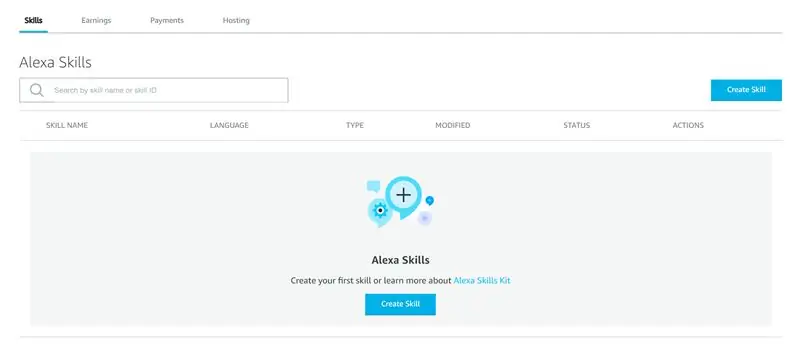
Bước 2: Kỹ năng Erstelle Einen Neuen


- Liên kết Folge dieem:
- Klicke auf den Tạo Nút Kỹ năng auf der rechten Seite. Eine neue Seite öffnet sich anschließend.
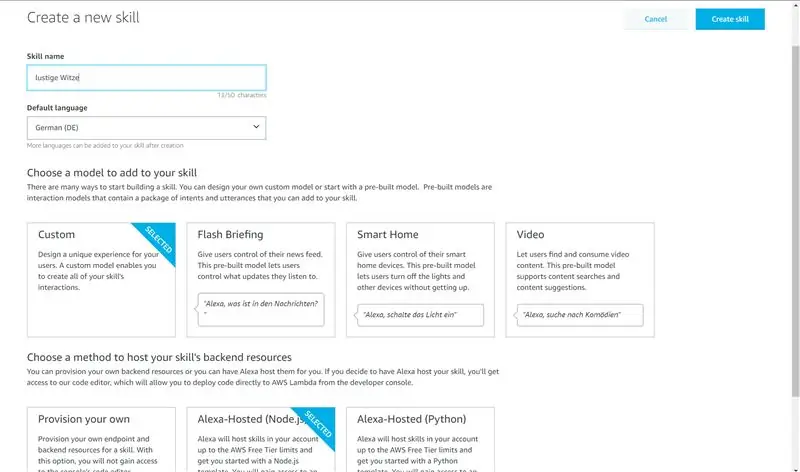
- Gib den Namen xác định Kỹ năng (trong Fall unserem: Lustige Witze) im Tên kỹ năng Feld ein.
- Stelle die Sprache bei Ngôn ngữ mặc định auf German (DE).
- Wir wollen einen Custom-Skill erstellen, cũng wählen wir beim Model Custom aus.
- Wähle bei Chọn một phương pháp để lưu trữ tài nguyên phụ trợ kỹ năng của bạn das zweite, cũng là Alexa-Hosted (Node.js) aus.
- Nachdem Du alles ausgewählt hast, klicke oben rechts auf Tạo kỹ năng.
- Ein neues Fenster öffnet sich
Bước 3: Begrüße Den Benutzer

Das erste, là ein Benutzer mit einem Skill macht, ist ihn zu öffnen. Der Intent der den Skill öffnet ist bereits im Skill eingebaut, somit muss dieer Intent nicht extra hinzugefügt werden.
-
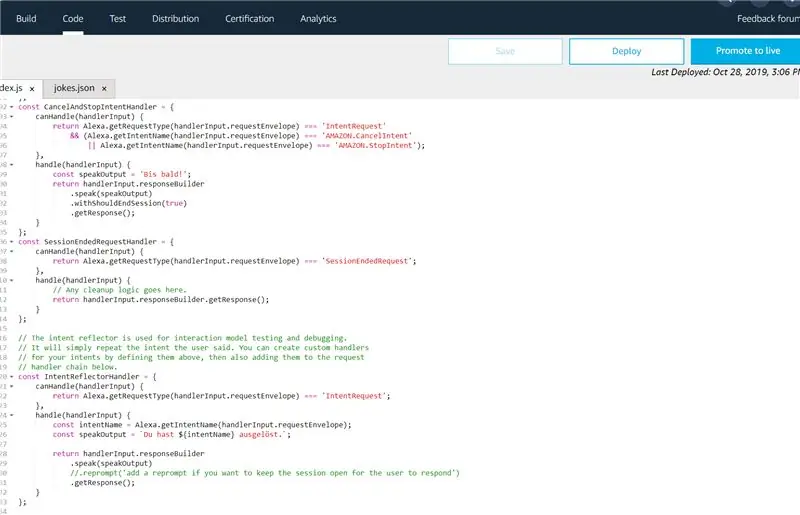
Öffne den Tab Code → Das Code Fenster mit der index.js Datei öffnet sich.
Jeder Intent Handlet hat zwei Funktionen:
- canHandle ()
- xử lý()
Die canHandle () Funktion beinhaltet den Request, cũng die Anfrage, auf die der Handler antwortet.
Die xử lý () Funktion gibt dem Benutzer dann einen Antwort.
Wenn dein Skill eine Anfrage empfängt, so wird in der canHandle () Funktion nachgesehen, ob der Handler dieer Anfrage antworten kann.
-
In der handle () Funktion des LaunchRequestHandlers lösche den gesamten Code heraus und füge anschließend zu Beginn folgendes ein:
const speakOutput = 'Willkommen bei "Lustige Witze"! Frage einfach nach einem Witz. ';
const repromtText = 'Möchtest du einen Witz hören?';
-
Nun müssen wir die Antwort noch an den Benutzer senden.
trả về handlerInput.responseBuilder
.speak (speakOutput).reprompt (repromtText).getResponse ();
Klicke auf Lưu dưới anschließend auf Triển khai
Der bereits generierte Code gibt Antworten in englischer Sprache. Damit der Alexa Kỹ năng später auch genehmigt wird, muss jede englische Antwort auf Deutsch umgeschrieben werden.
Bei folgenden Handlern muss der Wert der speakOutput Variable auf deutsch umgeschrieben werden:
-
HelpIntentHandler
const speakOutput = 'Kỹ năng chết người erzählt dir die lustigsten Witze. Frage einfach nach einem Witz. ';
const repromtText = 'Möchtest du einen Witz hören?'; return handlerInput.responseBuilder.speak (speakOutput).reprompt (repromtText).getResponse ();
-
CancelAndStopIntentHandler
const speakOutput = 'Bis hói!';
-
IntentReflectorHandler
const speakOutput = `Du hast $ {Ý địnhName} ausgelöst.`;
-
ErrorHandler
const speakOutput = `Es tut mir leid, aber ich kann deine Frage zurzeit nicht verarbeiten.`;
Zum Schluss immer auf Lưu und anschließend auf Triển khai klicken.
Bước 4: Begrüßung Testen


Immer nachdem Du eine Funktion zu deinem Skill hinzugefügt hast, solltest Du diese unbedingt testen, damit Du, ngã ein Fehler auftritt ungefähr weißt, wo der Fehler liegen könnte.
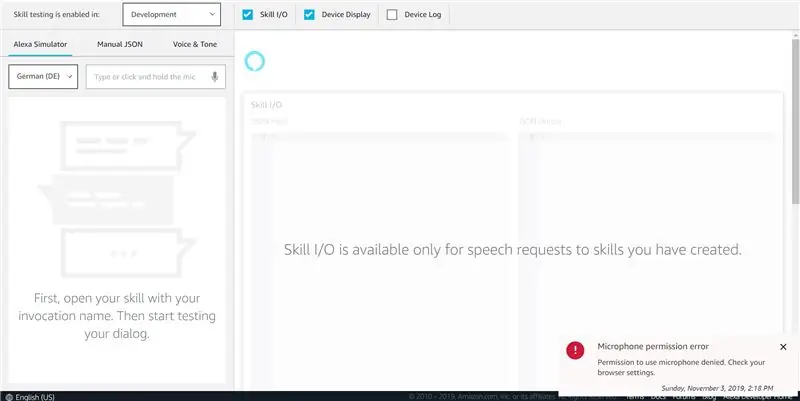
- Klicke auf den Tab Test → ein neues Fenster öffnet sich.
- Aktiviere das Testen, indem du in der Select-Box Development auswählst.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
Bước 5: Ý định Hinzufügen



Nun fügen wir Möglichkeiten hinzu, wie der Benutzer mit dem Skill interagieren kann. Ý định ermöglichen es auf verschiedene Phrasen zu reagieren und anschließend einen bestimmten auszulösen, der die Anfrage dann verarbeitet.
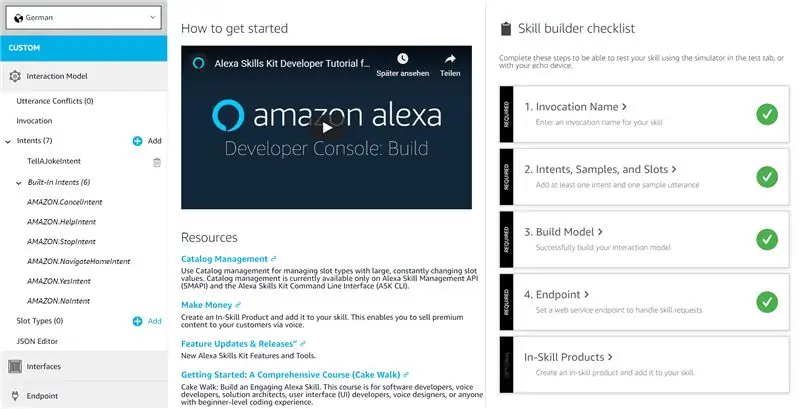
- Klicke auf den Tab Build → das Build Fenster öffnet sich.
- Rechts in der Navigationsleiste steht bei Intents der HelloWorldIntent. Diesen löschen wir zu Beginn.
- Anschließend klicken wir auf den Thêm Nút neben der Intents-Leiste.
Zuerst fügen wir bereits von Amazon vordefinierte Intents hinzu.
- Klicke dazu auf Sử dụng một ý định hiện có từ thư viện tích hợp sẵn của Alexa
- Suche nach CóIntent und NoIntent und klicke bei beiden auf thêm
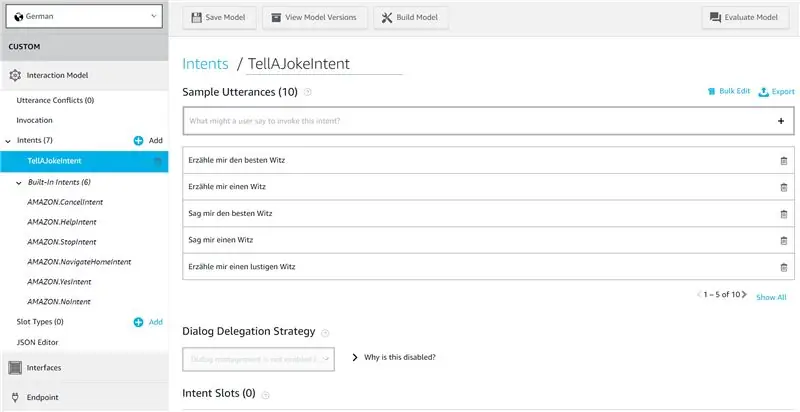
Nun fügen wir unseren eigenen Ý định hinzu.
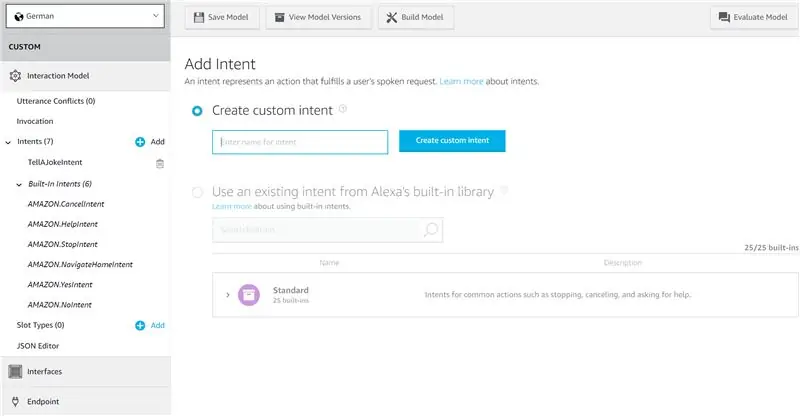
- Klicke dazu auf Tạo mục đích tùy chỉnh
- Gib dem Intent den Namen TellAJokeIntent
- Klicke auf Tạo mục đích tùy chỉnh
Jetzt fügen wir ein paar Beispielphrasen zu unserem Ý định hinzu, cũng là Phrasen, die der Benutzer sagen könnte. Gib dazu einfach die Phrasen ohne Punkt am Ende ein:
- Erzähle mir einen Witz
- Sag mir einen Witz
- Erzähle mir einen lustigen Witz
- Einen Witz bitte
- nach einem Witz
- mir einen Witz zu erzählen
Natürlich gibt es noch viele weitere Möglichkeiten, Dieen Intent zu aktivieren, aber wir beschränken uns hier auf ein paar essentielle.
Nachdem Du alle Phrasen hinzugefügt hast klicke oben auf Lưu Mô hình und anschließend auf Xây dựng Mô hình. Nachdem der Build abgeschlossen ist, Navigiere zurück zum Code Tab.
Bước 6: Chứng kiến Hinzufügen
Kỹ năng Damit unser Witze erzählen kann, benötigen wir ein paar Witze.
Erstelle dazu im lambda Ordner eine neue Datei mit dem Namenokes.json
Füge folgendes trong trò đùa chết chóc.json Datei ein:
["Was ist weiß und guckt durchs Schlüsselloch? Ein Spannbettlaken.", "Welches Getränk trinken Firmenchefs? Leitungswasser.", "Was essen Autos am liebsten? Parkplätzchen.", "Was passiert wenn man Cola und Bier.", "Wie heißt ein Spanier ohne Auto? Carlos", "Was sitzt auf einem Baum und winkt? Ein Huhu!", "Was sagt ein Gen, wenn es ein anderes trifft? Halogen.", "Ist ein studierter Bauer? Ein Akademiker. "," Ich bin so unentschlossen. Als japanischer Krieger wäre ich ein Nunja. "]
Natürlich kannst Du selbst noch mehr Witze hinzufügen, zum Testen jedoch sollte es schon funktionieren.
Klicke wieder auf Save und Deploy.
Bước 7: Xử lý ý định Hinzufügen
Die zuvor erstellen Ý định benötigen nun einen Handler, der darauf reagiert, wann die Ý định ausgelöst werden sollen. Der NoIntentHanlder beendet den Skill. Der YesIntentHandler, náiie der TellAJokeIntentHandler Antwortet mit einem Witz.
Lösche den gesamten HelloWorldIntentHandler aus der index.js Datei heraus und füge an der Stelle die neuen drei IntentHandler ein:
const TellAJokeIntentHandler = {
canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'TellAJokeIntent'; }, handle (handlerInput) {constokes = JSON.parse (fs.readFileSync ('./okes.json')); const speakOutput = truyện cười [Math.floor (Math.random () * truyện cười.length)]; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const YesIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. YesIntent'; }, handle (handlerInput) {const funny = JSON.parse (fs.readFileSync ('./okes.json')); const speakOutput = truyện cười [Math.floor (Math.random () * truyện cười.length)]; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const NoIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. NoIntent'; }, handle (handlerInput) {const speakOutput = 'Được rồi, vielleicht später einmal.'; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }};
Bước 8: Đăng ký xử lý ý định
Nun müssen nur noch die Intent Handler đăng ký werden. Scrolle dazu bis ans Ende der index.js Datei.
Ersetze chết:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, HelloWorldIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // đảm bảo rằng IntentReflectorHandler là người cuối cùng để nó không ghi đè lên nó (tùy chỉnh) của bạn.
durch das:
export.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, TellAJokeIntentHandler, YesIntentHandler, NoIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // đảm bảo rằng nó không phải là IntandentRandler so với ý định của bạn. Lỗi tùy chỉnh đó không phải là IntandentRandler.
Anschließend klicke wieder auf Save und Deploy. Nachdem das Deployment abgeschlossen wurde, kannst Du deinen Skill wieder testen.
Bước 9: Kiểm tra kỹ năng
- Klicke auf den Tab Test → ein neues Fenster öffnet sich.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
- Schreibe oder spreche: "Erzähle mir einen Witz." → der Skill sollte nun einen der Witze erzählen.
Wenn alles funktioniert, kannst du deinen Kỹ năng auch schon zertifizieren lassen.
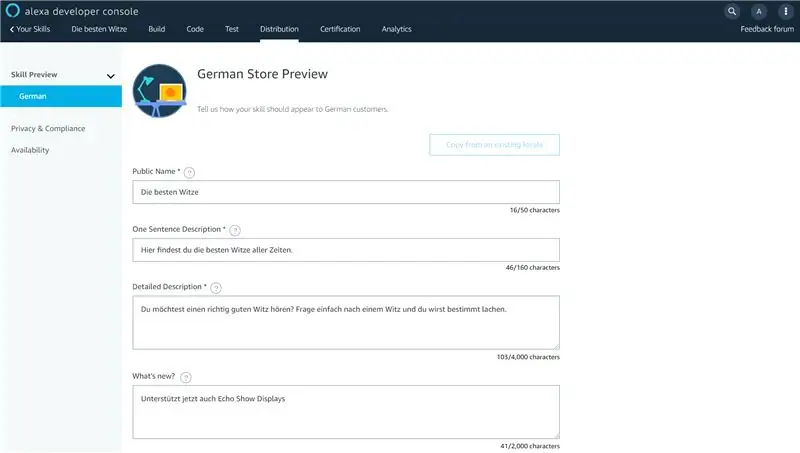
Bước 10: Kỹ năng Vorschau Festlegen Und Zertifizieren Lassen

Fülle alle Textboxen mit deiner persönlichen Beschreibung des Skills aus.
Các Cụm từ Ví dụ Bei schreibe:
- Alexa, öffne lustige Witze.
- Erzähle mir einen Witz.
- Alexa, frage lustige Witze nach einem Witz.
Sobald du alle verpflichtenden Felder ausgefüllt hast und die Các biểu tượng hochgeladen hast klicke auf Lưu và tiếp tục.
Wähle bei Quyền riêng tư & Tuân thủ, Sẵn sàng có sẵn die zutreffenden Antworten aus.
Siehe dir vor der Zertifizierung die Đệ trình Danh sách kiểm tra an
Nun musst du ein paar Thử nghiệm durchlaufen. Chết kann eine Weile dauern.
Anschließend kannst du deinen Kỹ năng zur Zertifizierung absenden. Es wird ca. 1-2 Tage dauern, bis zu ein Phản hồi zu deinem Kỹ năng bekommst. Wenn du alles richtig gemacht hast, sollte dein Skill sofort veröffentlicht werden.
Wenn du den Skill jetzt schon ausprobieren möchtest, aber dein Skill noch nicht zertifiziert wurde, kannst du jederzeit dieen Skill verwenden:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Đề xuất:
Đồng hồ từ (Bố cục tiếng Đức): 8 bước

Đồng hồ từ (Bố cục tiếng Đức): Này, ich möchte Euch hier mal mein letztes Projekt vorstellen. Ich habe eine Uhr gebaut. Allerdings keine " Normale " Uhr, sondern eine Word Clock. Zu solchen Bastelprojekten gibt es hier zwar schon ein paar Artikel, aber trotzdem möchte ich
Đồng hồ từ ‘tròn’ (bằng tiếng Hà Lan và tiếng Anh!): 8 bước (có hình ảnh)

Đồng hồ chữ ‘Round’ (bằng tiếng Hà Lan & tiếng Anh!): Cách đây vài năm, lần đầu tiên tôi nhìn thấy Đồng hồ chữ trên internet. Kể từ đó, tôi luôn muốn tự tay làm một chiếc. Có rất nhiều Sách hướng dẫn có sẵn, nhưng tôi muốn làm một thứ gì đó nguyên bản. Tôi không biết nhiều về điện tử, vì vậy tôi đã sử dụng
Làm thế nào để sử dụng đồng hồ vạn năng trong tiếng Tamil. Hướng dẫn cho người mới bắt đầu - Đồng hồ vạn năng cho người mới bắt đầu: 8 bước

Làm thế nào để sử dụng đồng hồ vạn năng trong tiếng Tamil. Hướng dẫn cho người mới bắt đầu | Đồng hồ vạn năng dành cho người mới bắt đầu: Xin chào các bạn, Trong hướng dẫn này, tôi đã giải thích cách sử dụng đồng hồ vạn năng trong tất cả các loại mạch điện tử theo 7 bước khác nhau, chẳng hạn như 1) kiểm tra tính liên tục khi phần cứng gặp sự cố 2) Đo dòng điện một chiều 3) kiểm tra Diode và đèn LED 4) Đo Resi
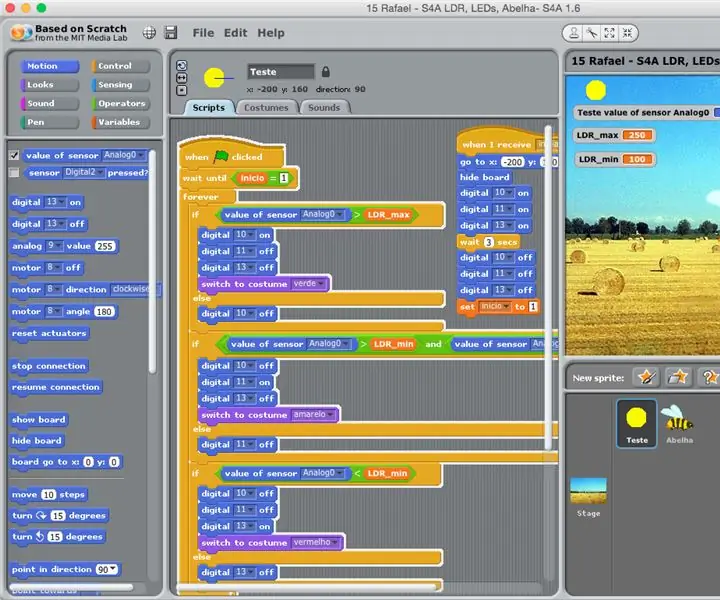
Tiếng Anh / tiếng Bồ Đào Nha: S4A Como Instalar E Usar / S4A Cách cài đặt và sử dụng: 7 bước

Tiếng Anh / Bồ Đào Nha: S4A Como Instalar E Usar / S4A Cách cài đặt và sử dụng: O S4A (ou Scratch cho Arduino) é um Sistema que baseado no Scratch que permite interagir diretamente com um Arduino. é uma forma muito đã á tica de ensinar programma ç ã o e Verificar em tempo real a intera ç & atild
Đặt Alexa tắt tiếng điện thoại của bạn khi bạn đi ngủ: 6 bước

Đặt Alexa tắt tiếng điện thoại khi bạn đi ngủ: Đặt Alexa tắt tiếng điện thoại khi bạn đi ngủ bằng IFTTT và thiết bị echo
