
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Arduino của bạn có thể dễ dàng giao tiếp với thế giới bên ngoài thông qua kết nối Ethernet có dây. Tuy nhiên, trước khi bắt đầu, chúng ta sẽ giả định rằng bạn đã có hiểu biết cơ bản về mạng máy tính, chẳng hạn như kiến thức về cách kết nối máy tính với trung tâm / bộ định tuyến bằng cáp RJ45, địa chỉ IP và MAC là gì, v.v. Hơn nữa, đây là một tóm tắt nhanh về Ethernet.
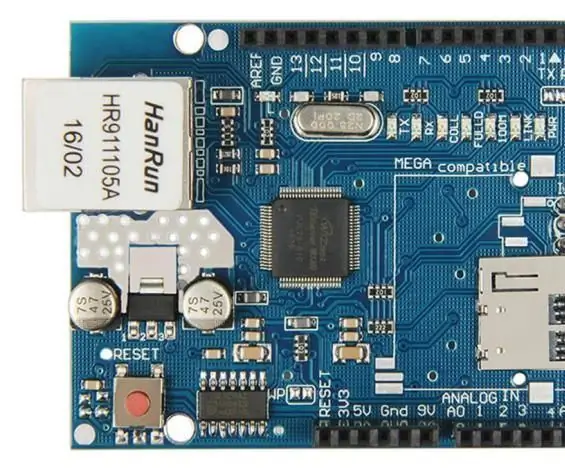
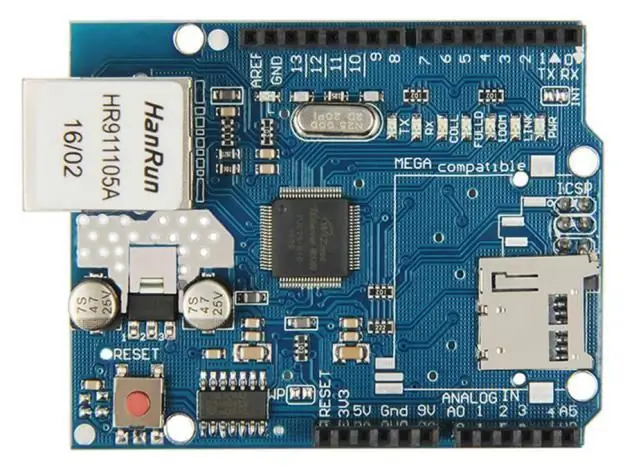
Bạn sẽ cần một Arduino Uno hoặc bo mạch tương thích với tấm chắn Ethernet sử dụng IC điều khiển Ethernet W5100 (gần như tất cả chúng) theo hình ảnh.
Hơn nữa, bạn sẽ cần cấp nguồn cho bo mạch thông qua ổ cắm DC bên ngoài - IC W5100 sử dụng dòng điện nhiều hơn nguồn điện USB có thể cung cấp. Một gói phích cắm 9V 1.5A / miếng dán tường là đủ.
Bước 1:

Cuối cùng - các tấm chắn bị nóng - vì vậy hãy cẩn thận không chạm vào W5100 sau thời gian sử dụng lâu dài. Trong trường hợp bạn không chắc chắn - đây là IC W5100.
Bước 2:
Sau khi bạn có Arduino hỗ trợ Ethernet và đã kết nối nguồn điện bên ngoài - bạn nên kiểm tra xem tất cả hoạt động của nó. Mở Arduino IDE và chọn Tệp> Ví dụ> Ethernet> Máy chủ trang web. Thao tác này tải một bản phác thảo đơn giản sẽ hiển thị dữ liệu được thu thập từ các đầu vào tương tự trên trình duyệt web. Tuy nhiên, đừng tải nó lên, nó cần một chút sửa đổi.
Bạn cần chỉ định địa chỉ IP của lá chắn Ethernet - được thực hiện bên trong bản phác thảo. Điều này rất đơn giản, hãy truy cập vào dòng:
IPAddress ip (10, 1, 1, 77);
Và thay đổi nó để phù hợp với thiết lập của riêng bạn. Ví dụ: trong nhà của chúng tôi, địa chỉ IP của bộ định tuyến là 10.1.1.1, máy in là 10.1.1.50 và tất cả các PC đều dưới… 50. Vì vậy, tôi sẽ đặt IP lá chắn của mình thành 10.1.1.77 bằng cách thay đổi dòng thành:
byte mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED};
Tuy nhiên, nếu bạn chỉ có một lá chắn, hãy để nguyên. Có thể có một cơ hội rất hiếm về mặt thống kê để có một địa chỉ MAC giống với phần cứng hiện có của bạn, vì vậy sẽ là lúc khác để thay đổi nó.
Bước 3:

Tuy nhiên, nếu bạn chỉ có một lá chắn, hãy để nguyên. Có thể có một cơ hội thống kê rất hiếm có địa chỉ MAC giống với phần cứng hiện có của bạn, vì vậy sẽ là lúc khác để thay đổi nó.
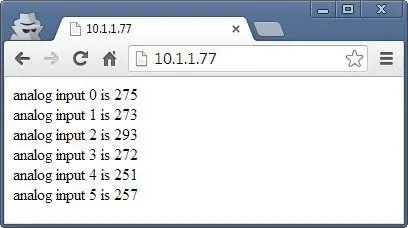
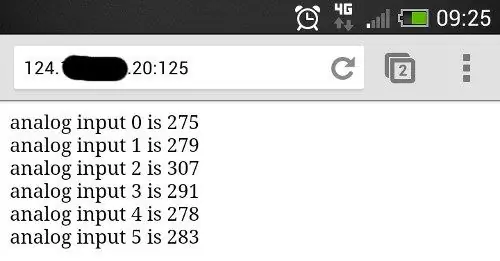
Khi bạn đã thực hiện các thay đổi của mình, hãy lưu và tải lên bản phác thảo. Bây giờ, hãy mở trình duyệt web và điều hướng đến địa chỉ IP bạn đã nhập trong bản phác thảo, và bạn sẽ được hiển thị với một cái gì đó tương tự như hình ảnh.
Điều gì đang xảy ra?
Arduino đã được lập trình để cung cấp một trang web đơn giản với các giá trị được đo bằng các đầu vào tương tự. Tại thời điểm này, bạn có thể làm mới trình duyệt để nhận các giá trị cập nhật. Một số tấm chắn Arduino Ethernet cũng có thể có một ổ cắm thẻ nhớ microSD, cũng sử dụng một chân cắm kỹ thuật số khác - vì vậy hãy kiểm tra tài liệu để biết cái nào.
Bước 4:
Tuy nhiên, bây giờ chúng ta có thể thấy lá chắn Ethernet đang hoạt động, chúng ta có thể chuyển sang một thứ hữu ích hơn. Hãy cùng phân tích ví dụ trước theo cách đơn giản và xem cách chúng tôi có thể phân phối và hiển thị nhiều dữ liệu thú vị hơn qua mạng. Để tham khảo, tất cả các chức năng liên quan đến Ethernet đều do thư viện Ethernet Arduino xử lý. Nếu bạn kiểm tra bản phác thảo trước mà chúng tôi vừa sử dụng, phần sẽ được quan tâm là:
for (int analogChannel = 0; analogChannel <6; analogChannel ++) {int sensorReading = analogRead (analogChannel); client.print ("đầu vào tương tự"); client.print (analogChannel); client.print ("là"); client.print (sensorReading); client.println (""); } client.println ("");
Hy vọng rằng phần này của bản phác thảo sẽ quen thuộc - hãy nhớ cách chúng ta đã sử dụng serial.print (); trong quá khứ khi gửi dữ liệu đến hộp màn hình nối tiếp? Bây giờ chúng ta có thể làm điều tương tự, nhưng gửi dữ liệu từ lá chắn Ethernet của chúng ta trở lại trình duyệt web - nói cách khác, một loại trang web rất cơ bản. đầu ra ở định dạng có thể đọc được - mã HTML. Tôi không phải là nhà phát triển trang web (!) Nên sẽ không đi sâu vào HTML quá nhiều.
Tuy nhiên, nếu bạn muốn cung cấp các trang web được định dạng độc đáo với Arduino của mình, v.v., đây sẽ là một khởi đầu tốt. Vì lợi ích của sự đơn giản, hai chức năng sau sẽ hữu ích nhất:
client.print ("là");
Client.print (); cho phép chúng tôi gửi văn bản hoặc dữ liệu trở lại trang web. Nó hoạt động theo cách tương tự như serial.print (), vì vậy không có gì mới ở đó. Bạn cũng có thể chỉ định kiểu dữ liệu theo cách tương tự như với serial.print (). Đương nhiên, bạn cũng có thể sử dụng nó để gửi dữ liệu trở lại. Dòng hữu ích khác là:
client.println ("");
gửi mã HTML trở lại trình duyệt web yêu cầu nó bắt đầu một dòng mới. Phần thực sự gây ra ký tự xuống dòng / dòng mới là
là mã HTML (hoặc “thẻ”) cho một dòng mới.
Vì vậy, nếu bạn đang tạo các hiển thị trang web phức tạp hơn, bạn chỉ có thể chèn các thẻ HTML khác trong client.print (); tuyên bố. Nếu bạn muốn tìm hiểu thêm về các lệnh HTML, đây là một trang web hướng dẫn tốt.
Cuối cùng - lưu ý rằng bản phác thảo sẽ chỉ gửi dữ liệu khi nó đã được yêu cầu, đó là khi nó đã nhận được yêu cầu từ trình duyệt web.
Bước 5: Truy cập Arduino của bạn qua Internet

Càng xa càng tốt. Nhưng nếu bạn muốn truy cập Arduino của mình từ bên ngoài mạng cục bộ thì sao?
Bạn sẽ cần một địa chỉ IP tĩnh - nghĩa là địa chỉ IP mà nhà cung cấp dịch vụ internet chỉ định cho kết nối của bạn cần giữ nguyên. Nếu bạn không có IP tĩnh, miễn là bạn để modem / bộ định tuyến thay đổi vĩnh viễn trên IP của bạn sẽ không thay đổi. Tuy nhiên, đó không phải là một giải pháp tối ưu.
Nếu ISP của bạn không thể cung cấp cho bạn một IP tĩnh, bạn vẫn có thể tiếp tục với dự án bằng cách sử dụng một tổ chức cung cấp DNS động. Các tổ chức này cung cấp cho bạn tên máy chủ IP tĩnh của riêng bạn (ví dụ: mojo.monkeynuts.com) thay vì một số, theo dõi địa chỉ IP thay đổi của bạn và liên kết nó với tên máy chủ mới. Từ những gì tôi có thể thu thập, modem của bạn cần hỗ trợ (có một ứng dụng khách tích hợp cho…) các dịch vụ DDNS này.
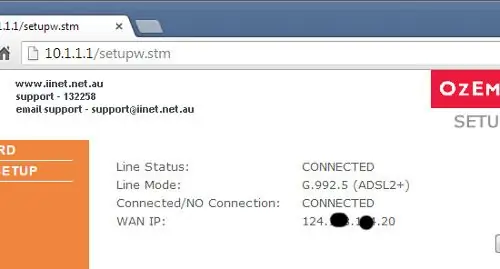
Ví dụ, hai công ty là No-IP vàDynDNS.com. Xin lưu ý rằng tôi chưa sử dụng hai cái đó, chúng chỉ được cung cấp làm ví dụ. Bây giờ, để tìm địa chỉ IP của bạn… thông thường bạn có thể tìm thấy địa chỉ này bằng cách đăng nhập vào trang quản trị của bộ định tuyến - địa chỉ này thường là 192.168.0.1 nhưng có thể khác. Kiểm tra với nhà cung cấp hoặc ISP của bạn nếu họ cung cấp phần cứng. Đối với ví dụ này, nếu tôi nhập 10.1.1.1 trong trình duyệt web và sau khi nhập mật khẩu quản trị modem của mình, màn hình sau sẽ hiển thị như hình ảnh.
Bước 6:

Những gì bạn đang tìm kiếm là địa chỉ IP WAN của bạn, như bạn có thể thấy trong hình trên. Để tránh xa những kẻ chơi khăm, tôi đã bôi đen một số địa chỉ của mình.
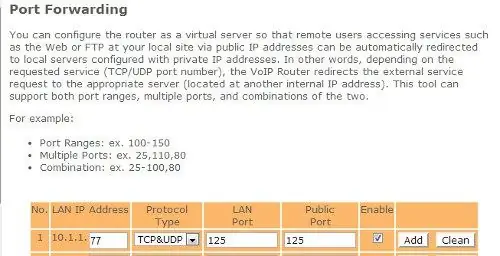
Điều tiếp theo cần làm là bật chuyển tiếp cổng. Điều này cho bộ định tuyến biết nơi chuyển hướng các yêu cầu đến từ thế giới bên ngoài. Khi modem nhận được yêu cầu như vậy, chúng tôi muốn gửi yêu cầu đó đến số cổng của lá chắn Ethernet của chúng tôi. Sử dụng:
Máy chủ EthernetServer (125);
trong bản phác thảo của chúng tôi đã đặt số cổng thành 125. Mỗi màn hình cấu hình của modem sẽ trông khác nhau, nhưng ví dụ ở đây là một trong hình ảnh.
Bước 7:

Vì vậy, bạn có thể thấy từ dòng số một trong hình trên, số cổng vào đã được đặt thành 125 và địa chỉ IP của lá chắn Ethernet đã được đặt thành 10.1.1.77 - giống như trong bản phác thảo.
Sau khi lưu cài đặt, chúng tôi đã hoàn tất. Địa chỉ bên ngoài của lá chắn Ethernet của tôi sẽ là WAN: 125, vì vậy để truy cập Arduino, tôi sẽ nhập địa chỉ WAN của mình với: 125 ở cuối vào trình duyệt của thiết bị web từ xa, địa chỉ này sẽ liên hệ với phần cứng Ethernet ở nhà.
Hơn nữa, bạn có thể cần phải thay đổi cài đặt tường lửa của modem để cho phép cổng 125 "mở" với các yêu cầu đến. Vui lòng kiểm tra tài liệu modem của bạn để biết thêm thông tin về cách thực hiện việc này. Bây giờ về cơ bản từ bất kỳ thiết bị kết nối Internet nào trong thế giới tự do, tôi có thể nhập mạng WAN và số cổng của mình vào trường URL và nhận kết quả. Ví dụ: từ điện thoại khi nó được kết nối với Internet qua dữ liệu di động LTE.
Vì vậy, ở giai đoạn này, bây giờ bạn có thể hiển thị dữ liệu trên một trang web đơn giản được tạo bởi Arduino của bạn và truy cập nó từ bất kỳ đâu với quyền truy cập Internet không hạn chế. Với kiến thức Arduino trước đây của bạn, giờ đây bạn có thể sử dụng dữ liệu từ các cảm biến hoặc các phần khác của bản phác thảo và hiển thị nó để truy xuất.
Bước 8: Hiển thị dữ liệu cảm biến trên trang web

Để làm ví dụ về hiển thị dữ liệu cảm biến trên trang web, hãy sử dụng cảm biến nhiệt độ và độ ẩm rẻ tiền và phổ biến - DHT22. Bạn sẽ cần cài đặt thư viện Arduino DHT22 có thể tìm thấy trên trang này. Nếu đây là lần đầu tiên bạn sử dụng DHT22, hãy thử nghiệm với bản phác thảo mẫu đi kèm với thư viện để bạn hiểu cách hoạt động của nó.
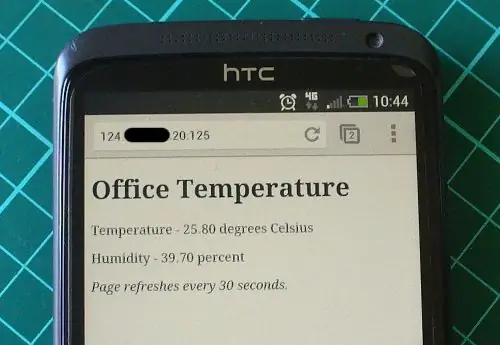
Kết nối DHT22 với chân dữ liệu vào Arduino D2, Vin với chân 5V và GND với… GND. Bây giờ cho bản phác thảo của chúng tôi - để hiển thị nhiệt độ và độ ẩm trên trang web. Nếu không sử dụng HTML, bạn có thể sử dụng các dịch vụ trực tuyến như dịch vụ này để tạo mã, sau đó bạn có thể sửa đổi để sử dụng trong bản phác thảo. Trong ví dụ dưới đây, dữ liệu nhiệt độ và độ ẩm từ DHT22 được cung cấp trong một trang web đơn giản:
#include "SPI.h" #include "Ethernet.h"
// cho cảm biến DHT22
#include "DHT.h" #define DHTPIN 2 #define DHTTYPE DHT22
// Nhập địa chỉ MAC và địa chỉ IP cho bộ điều khiển của bạn bên dưới.
// Địa chỉ IP sẽ phụ thuộc vào mạng cục bộ của bạn: byte mac = {0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED}; IPAddress ip (10, 1, 1, 77);
// Khởi tạo thư viện máy chủ Ethernet
// với địa chỉ IP và cổng bạn muốn sử dụng // (cổng 80 là mặc định cho HTTP): Máy chủ EthernetServer (125); DHT dht (DHTPIN, DHTTYPE);
void setup ()
{dht.begin (); // Mở giao tiếp nối tiếp và đợi cổng mở: Serial.begin (9600); while (! nối tiếp) {; // đợi cổng nối tiếp kết nối. Chỉ cần cho Leonardo} // khởi động kết nối Ethernet và máy chủ: Ethernet.begin (mac, ip); server.begin (); Serial.print ("server is at"); Serial.println (Ethernet.localIP ()); }
void loop ()
{// lắng nghe các máy khách đến EthernetClient client = server.available (); if (máy khách) {Serial.println ("máy khách mới"); // một yêu cầu http kết thúc bằng một dòng trống boolean currentLineIsBlank = true; while (client.connected ()) {if (client.available ()) {char c = client.read (); Serial.write (c); // nếu bạn đã đến cuối dòng (nhận được ký tự // dòng mới) và dòng trống, yêu cầu http đã kết thúc, // vì vậy bạn có thể gửi trả lời nếu (c == 'n' && currentLineIsBlank) {// gửi tiêu đề phản hồi http tiêu chuẩn client.println ("HTTP / 1.1 200 OK"); client.println ("Loại-Nội dung: text / html"); client.println ("Kết nối: đóng"); // kết nối sẽ bị đóng sau khi hoàn thành phản hồi client.println ("Refresh: 30"); // tự động làm mới trang sau mỗi 30 giây client.println (); client.println ("");
client.println ("");
// lấy dữ liệu từ cảm biến DHT22
float h = dht.readHumidity (); float t = dht.readTempe Heat (); Serial.println (t); Serial.println (h);
// từ đây chúng ta có thể nhập mã HTML của riêng mình để tạo trang web
client.print ( Thời tiết văn phòng
Nhiệt độ văn phòng - );
client.print (t);
client.print ( độ C
);
client.print ("
Độ ẩm - );
client.print (h);
client.print ( phần trăm
);
client.print ("
Trang làm mới sau mỗi 30 giây <
. );
nghỉ;
} if (c == 'n') {// bạn đang bắt đầu một dòng mới currentLineIsBlank = true; } else if (c! = 'r') {// bạn đã có một ký tự trên dòng hiện tại currentLineIsBlank = false; }}} // cho trình duyệt web thời gian nhận dữ liệu trễ (1); // đóng kết nối: client.stop (); Serial.println ("máy khách không kết nối"); }}
Đây là một sửa đổi của bản phác thảo ví dụ máy chủ web của IDE mà chúng tôi đã sử dụng trước đây - với một vài sửa đổi. Đầu tiên, trang web sẽ tự động làm mới sau mỗi 30 giây - thông số này được đặt trong dòng:
client.println ("Làm mới: 30"); // tự động làm mới trang sau mỗi 30 giây
… Và HTML tùy chỉnh cho trang web của chúng tôi bắt đầu bên dưới dòng:
// từ đây chúng ta có thể nhập mã HTML của riêng mình để tạo trang web
Sau đó, bạn có thể chỉ cần chèn HTML cần thiết bên trong các hàm client.print () để tạo bố cục bạn cần. Cuối cùng - đây là ảnh chụp màn hình ví dụ về bản phác thảo mẫu tại nơi làm việc.
Vậy là bạn đã có nó, một cách hữu ích khác để Arduino của bạn tương tác với thế giới bên ngoài.
Đề xuất:
Làm thế nào để sử dụng đồng hồ vạn năng trong tiếng Tamil. Hướng dẫn cho người mới bắt đầu - Đồng hồ vạn năng cho người mới bắt đầu: 8 bước

Làm thế nào để sử dụng đồng hồ vạn năng trong tiếng Tamil. Hướng dẫn cho người mới bắt đầu | Đồng hồ vạn năng dành cho người mới bắt đầu: Xin chào các bạn, Trong hướng dẫn này, tôi đã giải thích cách sử dụng đồng hồ vạn năng trong tất cả các loại mạch điện tử theo 7 bước khác nhau, chẳng hạn như 1) kiểm tra tính liên tục khi phần cứng gặp sự cố 2) Đo dòng điện một chiều 3) kiểm tra Diode và đèn LED 4) Đo Resi
Cách cài đặt Linux (Người mới bắt đầu bắt đầu tại đây!): 6 bước

Cách cài đặt Linux (Người mới bắt đầu Bắt đầu tại đây!): Chính xác thì Linux là gì? Chà, bạn đọc thân mến, Linux là một cánh cổng dẫn đến một thế giới của những khả năng hoàn toàn mới. Đã qua rồi thời OSX tận dụng niềm vui khi sở hữu một chiếc máy tính. Đã qua đi những ký hiệu ngu ngốc về bảo mật thông qua Windows 10. Bây giờ, đến lượt bạn t
Bắt đầu với Esp 8266 Esp-01 Với Arduino IDE - Cài đặt Bo mạch Esp trong Arduino Ide và Lập trình Esp: 4 bước

Bắt đầu với Esp 8266 Esp-01 Với Arduino IDE | Cài đặt bo mạch Esp-01 trong Arduino Ide và Lập trình Esp: Trong phần hướng dẫn này, chúng ta sẽ tìm hiểu cách cài đặt bo mạch esp8266 trong Arduino IDE và cách lập trình esp-01 và tải lên mã trong đó. điều này và hầu hết mọi người đều phải đối mặt với vấn đề
Đầu vào tương tự IoT - Bắt đầu với IoT: 8 bước

Đầu vào tương tự IoT - Bắt đầu với IoT: Tìm hiểu Đầu vào tương tự là một phần quan trọng để hiểu cách mọi thứ xung quanh chúng ta hoạt động, hầu hết nếu không phải tất cả các cảm biến đều là cảm biến tương tự (đôi khi những cảm biến này được chuyển đổi sang kỹ thuật số). Không giống như đầu vào kỹ thuật số chỉ có thể bật hoặc tắt, đầu vào tương tự
Bắt đầu dự án đầu tiên của bạn với Raspberry: Đèn LED nhấp nháy: 4 bước

Bắt đầu dự án đầu tiên của bạn với Raspberry: Đèn LED nhấp nháy: Trong dự án này, tôi sẽ chỉ cho bạn cách lập trình Raspberry Pi để tạo đèn LED nhấp nháy, Nếu bạn đã gần mua một chiếc Raspberry pi và bạn không biết bắt đầu từ đâu, điều này hướng dẫn nó phù hợp. Ngoài Raspberry Pi của bạn chạy Raspbian, y
