
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.




Bạn chắc chắn biết đến Fractal, trong đó nổi tiếng nhất là bộ Mandelbrot.
Đây là một chương trình để chơi trên ESP32. Tôi chọn ESP32 vì tôi nghĩ rằng nó sẽ thực hiện các phép tính nhanh hơn so với Arduino tiêu chuẩn (tần số xung nhịp cao hơn: 240 MHz): khoảng một giây đến một giây rưỡi để tính toán và hiển thị.
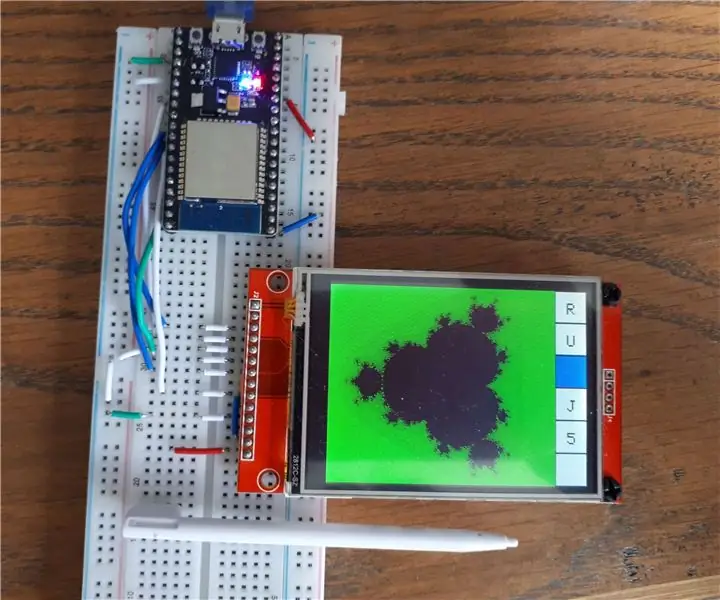
Mã hiển thị trên màn hình cảm ứng TFT 480 x 320. Nó tính toán các bộ Mandelbrot và Julia cho một số giá trị tham số và cho phép bạn phóng to các khu vực quan tâm để xem khía cạnh fractal (tức là sự hiện diện của các cấu trúc giống nhau ở mỗi lần thay đổi tỷ lệ). Mức độ thu phóng bị hạn chế do độ chính xác hạn chế của các phép tính, nhưng có thể thực hiện nửa tá lần thu phóng trước khi hình ảnh giảm chất lượng.
Hãy sẵn sàng khám phá thế giới kỳ diệu của Fractals…
Bước 1: Bộ Mandelbrot và Julia là gì?



Bộ Mandelbrot được đặt theo tên của Benoit Mandelbrot (1924-2010), một nhà toán học người Pháp và Mỹ, người đã thực hiện công việc chuyên sâu về hình học fractal, được khởi xướng vào cuối thế kỷ 19 bởi Peano, Sierpinski và Julia.
Đối tượng Fractal là gì?
Những bất thường của tự nhiên, có vẻ hỗn loạn, chẳng hạn như đường bờ biển, hình dạng của những đám mây, một cái cây, trên thực tế là biểu hiện của một hình học rất phức tạp trên quy mô thay đổi. Trong bối cảnh này, khái niệm về thứ nguyên phân số thay thế cho thứ nguyên Euclide thông thường (luôn luôn là một số nguyên)!
Một đối tượng fractal sao cho bất kỳ phần nào của nó đều giống với toàn bộ (điều này được gọi là tự tương tự): cấu trúc của nó là bất biến bởi sự thay đổi tỷ lệ.
Thuật ngữ "fractal" là một thuyết tân học do Benoît Mandelbrot tạo ra vào năm 1974 từ gốc từ fractus trong tiếng Latinh, có nghĩa là "gãy", "không đều". Nó vừa là danh từ vừa là tính từ. Nhiều hiện tượng tự nhiên - chẳng hạn như đường viền bờ biển hoặc sự xuất hiện của bắp cải Romanesco (xem hình) - có hình dạng gần đúng kiểu fractal.
Benoît Mandelbrot's đã có một sự nghiệp hơi không điển hình: sau khi giảng dạy tại Đại học Lille (Pháp), ông nhận một vị trí tại IBM, nơi ông nhanh chóng trở thành Nghiên cứu viên của IBM, điều này mang lại cho ông sự tự do tuyệt vời cho các nghiên cứu khoa học của mình. Vào đầu những năm 1980, sau khi rời IBM, ông trở thành giáo sư tại Harvard, nhưng định cư lâu dài tại Yale.
Công việc của ông trong những năm 1960 và đầu những năm 1970 đã khiến ông xuất bản một bài báo nổi tiếng có tựa đề "Fractal Object", trong đó ông chỉ ra rằng những vật thể này, được một phần lớn cộng đồng toán học coi là sự tò mò, được tìm thấy ở khắp mọi nơi trong tự nhiên. Ông đã đưa ra rất nhiều ví dụ về nhiều lĩnh vực như vật lý, thủy văn, tài chính, khí tượng, địa lý, địa chất, luyện kim….
Bộ Mandelbrot là gì?
Để bắt đầu, hãy nói rằng đó là một bản vẽ đẹp được tạo ra bởi một chương trình. Và chương trình này khá đơn giản, tồn tại nhiều bản vẽ do máy tính tạo ra và nhiều phần mềm máy tính để tạo ra chúng. Vậy cái này có gì đặc biệt? Đầu tiên, tập hợp Mandelbrot là một tập hợp con của kế hoạch, một tập hợp các điểm. Nó chứa các khu vực nhưng cũng có các đường cong mượt mà, các sợi, các điểm mà từ đó nhiều nhánh tạo ra, và những thứ khác. Thứ hai: nó thực sự hấp dẫn và có một lịch sử rất thú vị.
Vào đầu thế kỷ 20, các nhà toán học người Pháp Pierre Fatou và Gaston Julia đã phát triển một miền con của toán học gọi là động lực học holomorphic. Họ quan tâm đến các hàm cụ thể, hoạt động trên các con số, sử dụng một số công thức đơn giản nhất có sẵn. Các số được đề cập là số phức, đại lượng được biểu diễn bằng hai tọa độ (giống như các điểm của mặt phẳng) được gọi là phần thực và phần ảo. Chúng được các nhà toán học phát minh vào thế kỷ 16 để giúp tìm ra gốc của đa thức và lời giải của phương trình nhưng đã có những ứng dụng rộng rãi và sâu sắc trong toán học và khoa học vật lý. Chúng ta có thể cộng 2 số phức, nhân hoặc chia chúng và làm nhiều việc khác. (vì vậy, bạn có thể quên hình ảnh đầu tiên…). Họ đã tiết lộ sự phong phú của các hệ thống này, xác định các tập hợp bây giờ được gọi là tập hợp của Julia, và nghiên cứu sự tương tự của chúng, do đó là khía cạnh fractal… nhưng từ này không tồn tại vào thời điểm đó vì nó chỉ được phát minh ra sau đó nhiều hơn, bởi… Benoît Mandelbrot!
Sau công việc của những người sáng lập, miền này đã rơi vào quên lãng. Khi máy tính ra đời, chúng đã giúp khám phá rất nhiều hiện tượng toán học đòi hỏi tính toán chuyên sâu, bao gồm miền được mở bởi Julia và Fatou., anh ta có được một bức vẽ rất hấp dẫn và rất hấp dẫn (bức tranh đầu tiên của phần trước).
Bộ Mandelbrot đại diện cho điều gì? Về cơ bản, có một hệ thống động cơ bản được liên kết với mỗi điểm của hình ảnh. Tọa độ của điểm đóng vai trò như một tham số điều chỉnh. Các điểm khác nhau tương ứng với các bộ Julia khác nhau và tùy thuộc vào hành vi của chúng, chúng ta có thể quyết định tô màu điểm đó theo một cách cụ thể. Tập hợp Mandelbrot là tập hợp các tham số mà hệ thống có một thuộc tính nhất định.
Làm thế nào để tính toán bộ Mandelbrot và Julia?
Chúng ta cần đi vào chi tiết hơn một chút về cách tính các bộ này. Bộ Mandelbrot và Julia được tính bằng cách lặp đi lặp lại một công thức đơn giản, trong trường hợp của chúng ta là z ^ n + c. z là một số phức đại diện cho tọa độ của một điểm trên màn hình. là một số mũ nguyên, vì vậy z ^ n bằng z nhân với chính nó n lần, và c là một hằng số.
Đối với tập Mandelbrot, với tất cả các điểm trong vùng hiển thị, chúng ta khởi tạo z bằng 0. Hằng số c được lấy bằng giá trị tọa độ của điểm đang xét và công thức được lặp lại.
Đây là quy tắc: một điểm là một phần của tập hợp nếu việc áp dụng lặp lại công thức này không phân kỳ (tức là không dẫn đến các phép tính theo hướng số lớn). Có thể chỉ ra về mặt toán học rằng nếu kết quả của công thức vượt quá 2 (theo môđun vì chúng ta đang nói về số phức) thì phép lặp sẽ phân kỳ. Vì vậy, để nhanh chóng có được màu sắc đẹp, chúng tôi dừng lặp lại khi mô đun của kết quả vượt quá 2 và màu tương ứng với số lần lặp cụ thể đó. Nếu số lần lặp trở nên quá lớn (vì vậy nếu điểm là một phần của tập Mandelbrot), chúng tôi dừng lại sau một ngưỡng nhất định và liên kết màu đen với điểm này.
Bộ Julia được tính toán theo cách tương tự nhưng các phép tính không được khởi tạo ở 0 mà ở giá trị tọa độ của điểm đang xét và hằng số c do người dùng chọn và giữ nguyên cho toàn bộ ảnh.
Vậy đó, tôi hy vọng nó rõ ràng… Những giải thích này giúp hiểu rõ hơn phần còn lại của hướng dẫn sử dụng.
Bước 2: Bạn cần gì?




Hóa đơn vật liệu:
- 1 bảng ESP32
- 1 màn hình TFT với màn hình cảm ứng và bút cảm ứng
- 1 breadboard và dây
Đó là nó. Tổng chi phí dưới 10 USD.
Espressif's ESP32 là bộ vi điều khiển lõi kép chạy ở tốc độ 240 MHz, điều này làm cho nó trở thành một ứng cử viên sáng giá cho việc tính toán lặp đi lặp lại nhanh và phức tạp. Nó có khả năng WiFi và Bluetooth mà tôi không sử dụng trong dự án này.
Tập lệnh có kích thước 32 bit. Tính toán với các biến 16 và 32 bit rất nhanh, cho phép tính toán chính xác, điều này là cơ bản cho mục đích thu phóng. Trong ứng dụng này, đối với màn hình 320 x 240, một hình ảnh được tạo khoảng 75.000 pixel, mỗi pixel trong số đó được tính toán bằng quy trình lặp đi lặp lại có thể chạy tối đa 100 lần. Điều này có thể dẫn đến 7, 500, 000 phép tính đơn nhất, mỗi phép tính trong số đó là một phép tính lũy thừa, tức là một số phép nhân…
Vì vậy, tốc độ tính toán là điều cần thiết ở đây, nhưng độ chính xác là cơ bản. Bạn càng thu phóng, kích thước phần của tập hợp hiển thị càng nhỏ. Điều này có nghĩa là mỗi 320 x 240 pixel của hình ảnh đại diện cho một số rất gần với các điểm ảnh hàng xóm của nó. Khi độ phóng đại tăng lên, khoảng cách này sẽ tăng lên.
Nhưng hình ảnh fractal có đặc tính này mà chúng không thay đổi bằng cách chia tỷ lệ. Vì vậy, các chi tiết nhỏ xuất hiện ở mọi nơi và cho bất kỳ hệ số tỷ lệ nào. Hình dạng chính của bộ Mandelbrot, như được thấy trên màn hình ở hình trên, có thể được tìm thấy ở một nơi khác trong một phiên bản nhỏ hơn nhiều và sẽ được hiển thị nếu bạn thu phóng đủ gần (xem trên video). Nhưng nếu sự khác biệt về tọa độ giữa hai pixel lân cận quá nhỏ để cho phép ESP32 nắm bắt được sự khác biệt về hành vi của chúng, do thiếu độ chính xác, hiệu ứng fractal không thể được hiển thị…
Để có được độ chính xác tốt, mã sử dụng float, được mã hóa bằng 32 bit bởi ESP32. Điều này cho phép lên đến 6 hoặc 7 mức thu phóng. Sử dụng độ chính xác kép (64 bit) sẽ làm tăng độ sâu thu phóng này, với chi phí tính toán chậm hơn, do đó thời gian giữa 2 hình ảnh lâu hơn.
Để làm cho nó chính xác gấp đôi, chỉ cần thay đổi tất cả các lần xuất hiện của "float" thành "double" trong mã và chạy mã. Gần đây tôi đã tạo một phiên bản cho màn hình lớn hơn (HVGA 480 x 320 pixel): 16 bit nổi mất 3 giây để hiển thị hình ảnh và gấp đôi mất từ 10 đến 20 giây (lâu hơn 3 đến 6 lần) nhưng hỗ trợ hơn 15 mức thu phóng. Hình ảnh thứ ba trong chương này cho thấy mức thu phóng 14 ở phần ngoài cùng bên phải của bộ Mandelbrot.
Cách kết nối màn hình:
Tôi đã sử dụng màn hình SPI và các thông số được đặt trong tệp User_Setup.h (trong thư mục thư viện TFT_eSPI):
- Trình điều khiển: bỏ ghi chú trình điều khiển chính xác cho màn hình của bạn. Của tôi là #define RPI_ILI9486_DRIVER
-
Số pin: chuyển đến phần ESP32 của tệp và chọn
- #define TFT_MISO 19
- #define TFT_MOSI 23
- #define TFT_SCLK 18
- #define TFT_CS 15 // Chân điều khiển chọn chip
- #define TFT_DC 2 // Chân điều khiển Lệnh Dữ liệu
- #define TFT_RST 4 // Đặt lại chân (có thể kết nối với chân RST)
- #define TOUCH_CS 22 // Chân chọn chip (T_CS) của màn hình cảm ứng
- Phông chữ: không cần thay đổi chúng
-
Các tùy chọn khác: Tôi đã chọn các tùy chọn sau
- #define SPI_FREQUENCY 20000000
- #define SPI_READ_FREQUENCY 20000000
- #define SPI_TOUCH_FREQUENCY 2500000
Tất cả các dòng khác của tệp được nhận xét.
Hiệu chỉnh công suất cảm ứng của màn hình
Nếu việc lựa chọn một phần màn hình hoặc một nút không chính xác hoặc thậm chí sai hoàn toàn, hãy chạy bản phác thảo hiệu chỉnh cảm ứng từ thư viện TFT_eSPI và sao chép / dán vào mã mảng mà nó cung cấp (hãy đảm bảo sử dụng giá trị chính xác cho hướng hiển thị, 1 hoặc 3 cho phong cảnh).
Bước 3: Chương trình ESP32



Mã hiển thị trên màn hình cảm ứng TFT 320 x 240 và sử dụng thư viện TFT_eSPI. Nó tính toán các bộ Mandelbrot và Julia cho một số giá trị lũy thừa và cho phép bạn phóng to các khu vực quan tâm để xem khía cạnh fractal (tức là sự hiện diện của các cấu trúc giống nhau ở mỗi lần thay đổi tỷ lệ).
Mã đính kèm là phiên bản dành cho màn hình 480 x 320. Trong phiên bản này, bạn có thể thay đổi kích thước (chiều rộng và chiều cao tính bằng pixel) của màn hình. Thư viện TFT_eSPI xác định các kết nối trong tệp thiết lập (đính kèm) phải được đặt trong thư mục của thư viện.
Mã bắt đầu bằng cách hiển thị hướng dẫn vận hành (xem hình ảnh và video)
Phần lớn màn hình được dành để hiển thị hình ảnh, các nút cảm ứng có ở bên phải màn hình:
- R: thực hiện "đặt lại", i. e. hiển thị hình ảnh ở tỷ lệ tối đa,
- U: "hoàn tác" cho phép bạn quay lại bước trước đó (nếu vùng được thu phóng không thú vị, bạn có thể chọn một phần khác của hình ảnh để phóng to),
- M hoặc J: cho phép bạn chuyển từ bộ của Mandelbrot sang bộ của Julia và ngược lại.
Nhãn của một số phím thay đổi theo ngữ cảnh: chúng hiển thị chức năng sẽ được thực thi nếu được nhấn. Vì vậy, nếu bạn hiện đang hiển thị bộ Mandelbrot, phím M / J sẽ hiển thị J vì nếu bạn nhấn nó, bạn sẽ hiển thị bộ của Julia (và ngược lại).
Điều tương tự cũng áp dụng cho việc lựa chọn bảng màu. Chúng tôi bắt đầu với bảng màu xanh lá cây. Chìa khóa đề xuất bảng màu tiếp theo (màu xanh lam). Các bảng màu là: đỏ, xanh lá cây, xanh dương, xám, bảng màu 1, bảng màu 2 và trở lại màu đỏ. Hai lần cuối là các bài kiểm tra bảng màu nhiều màu cung cấp độ tương phản cao hơn, cho phép nhìn rõ hơn một số chi tiết.
Khóa với một số cho phép bạn chọn số mũ n, trong một vòng lặp từ 2 đến 7 (và quay lại 2). Theo tinh thần tương tự, nó hiển thị 3 nếu bạn hiện đang ở mức 2…
Cuối cùng, khi hiển thị tập Julia, cần phải chọn giá trị của hằng số c: Phím C cho phép bạn làm điều này, nhờ một bộ chọn (xem hình thứ hai). Giá trị của hằng số này được hiển thị cùng với tập hợp.
Nhấp vào hình ảnh phóng to xung quanh điểm đã chọn. Một vòng tròn nhỏ được hiển thị tại điểm được chạm và một hình chữ nhật làm nổi bật vùng được thu phóng của tập hợp.
Hình ảnh thứ 3 cho thấy thời gian tính toán duy trì trong khoảng 0,8 đến 1,2 giây cho 320 x 240 pixel, giúp bạn thoải mái khi phóng to và hiển thị. Nó đạt 3 giây cho 480 x 320 pixel, nhưng cung cấp nhiều chi tiết hơn.
Bước 4: Giải thích một số hình ảnh…



Bức tranh lớn nhất là bộ Mandelbrot nổi tiếng. Các số phức được sử dụng trong hình ảnh này nằm trong khoảng từ -2,1 đến +0,7 theo abscissa và -1,2 đến 1,2 theo thứ tự. Nếu bạn phóng to phần bên trái của hình ảnh đầu tiên này, rất có thể cuối cùng bạn sẽ nhận được hình ảnh thứ hai, hiển thị phiên bản nhỏ hơn của bộ ảnh gốc được tìm thấy ở đầu ngoài cùng bên trái của bộ ảnh. Đối với cả hai hình ảnh này, số mũ ('n') bằng 2: đó là giá trị thường được sử dụng để hiển thị các bộ Mandelbrot.
Nếu bạn thay đổi giá trị này thành 3 (chỉ cần nhấp vào phím nói 3), bạn sẽ có hình ảnh thứ ba. Một sự khác biệt rõ ràng là hệ số đối xứng: n = 2 cho phép đối xứng trục (tức là tập hợp đối xứng với trục hoành trung tuyến), nhưng với n = 3, hình ảnh trở nên bất biến khi quay 120 ° (một phần ba của 360 °, quay hệ số đối xứng của 3). Và nó vẫn giữ các thuộc tính fractal của nó, bạn có thể xác minh bằng cách phóng to các cạnh của hình dạng màu đen.
Hình ảnh thứ 4 là tập Julia thu được sau khi chọn một giá trị hệ số bằng 0,414 tính bằng abscissa và 0,09 theo thứ tự. Bảng màu đỏ được chọn, có thể được nhìn thấy bởi phím màu xanh lá cây ở bên phải (màu xanh lá cây, là màu tiếp theo được chọn). Hình ảnh thứ năm hiển thị cùng một loại tập hợp Julia, có phần tưởng tượng cao hơn của hằng số (0,358).
Tôi hy vọng bạn sẽ thích chơi với chương trình này và bạn sẽ có thể hiển thị hình ảnh fractal đẹp mắt. Đừng ngần ngại khám phá bộ Mandelbrot và Julia, và chơi với các bảng màu: chúng giúp xác định một số chi tiết có thể không nhìn thấy bằng các bảng đơn sắc đơn giản. Bạn thậm chí có thể khám phá một số phong cảnh fractal mà chưa ai từng thấy trước bạn…
_
Bạn muốn khám phá thêm hình ảnh fractal? Chỉ cần nhấp vào đây hoặc khám phá nghệ thuật fractal hoặc thậm chí ascii fractal. Có thể tài liệu hướng dẫn này sẽ khiến bạn muốn tạo ra những hình ảnh tuyệt vời như vậy…


Giải nhì cuộc thi Làm với Toán
Đề xuất:
Lập mô hình dựa trên hình ảnh / Chân dung bằng phép đo ảnh: 4 bước

Mô hình dựa trên hình ảnh / Chân dung phép đo ảnh: Xin chào mọi người, Trong bài viết có thể hướng dẫn này, tôi sẽ chỉ cho các bạn quy trình tạo mô hình 3D bằng hình ảnh kỹ thuật số. Quá trình này được gọi là Photogrammetry, còn được gọi là Lập mô hình dựa trên hình ảnh (IBM). Cụ thể, loại quy trình này được sử dụng để tái
Diều hâu: Robot điều khiển bằng cử chỉ bằng tay sử dụng giao diện dựa trên xử lý hình ảnh: 13 bước (có hình ảnh)

Gesture Hawk: Robot điều khiển bằng cử chỉ bằng tay sử dụng giao diện dựa trên xử lý hình ảnh: Gesture Hawk đã được giới thiệu trong TechEvince 4.0 như một giao diện người-máy xử lý hình ảnh đơn giản. Tiện ích của nó nằm ở chỗ không cần thiết bị cảm biến hoặc thiết bị đeo bổ sung nào ngoại trừ một chiếc găng tay để điều khiển chiếc xe robot chạy trên
Arduino Uno: Hình ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Visuino: 12 bước (có Hình ảnh)

Arduino Uno: Ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Tấm chắn màn hình cảm ứng TFT dựa trên Visuino: ILI9341 là Tấm chắn hiển thị chi phí thấp rất phổ biến cho Arduino. Visuino đã hỗ trợ chúng trong một thời gian khá dài, nhưng tôi chưa bao giờ có cơ hội viết Hướng dẫn về cách sử dụng chúng. Tuy nhiên, gần đây có rất ít người hỏi
Màn hình cảm ứng Đồng bộ hóa gia đình & Bảng điều khiển gia đình gắn trên màn hình: 7 bước (có Hình ảnh)

Bảng điều khiển Home & Family Sync & Home trên màn hình cảm ứng: Chúng tôi có lịch được cập nhật hàng tháng với các sự kiện nhưng lịch được thực hiện theo cách thủ công. Chúng ta cũng có xu hướng quên những việc đã làm hết hoặc những việc vặt khác. Ở thời đại này, tôi nghĩ sẽ dễ dàng hơn nhiều nếu có một hệ thống đồng bộ lịch và sổ ghi chú mà c
Khắc phục điểm ảnh bị kẹt trên màn hình LCD: 5 bước (với Hình ảnh)

Khắc phục điểm ảnh bị kẹt trên màn hình LCD: Nếu bạn thích hướng dẫn này, thì có thể bạn sẽ thích những thứ khác trên trang web của tôi ở đây … Voiding Warranties http://www.engadget.com/2007/12/24/how-to-guide-details-fix-for-stuck-pixels/Tôi sẽ
