
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.


Tôi sẽ chỉ cho bạn cách lập trình Bàn di chuột MSP430G2 với Máy trạng thái hữu hạn (FSM) bằng Công cụ Statechart YAKINDU trực tiếp trong Texas Instruments Code Composer Studio.
Hướng dẫn này bao gồm sáu bước:
- Cài đặt YAKINDU Statechart Tools làm plugin cho Code Composer Studio
- Bắt đầu với State Machines trong Code Composer Studio
- Tạo máy trạng thái Blinky
- Tạo mã State Machine C
- Gọi Máy trạng thái từ mã của bạn
- Chạy dự án!
Dự án này có thể được sử dụng làm bản thiết kế cho bất kỳ MPS430 hoặc MSP432 nào!
Quân nhu
Phần mềm:
- Công cụ Statechart YAKINDU
- Code Composer Studio (CCS) Môi trường phát triển tích hợp (IDE)
Phần cứng:
Bộ phát triển MSP430G2 LaunchPad
Bước 1: Cài đặt YAKINDU Statechart Tools làm plugin cho Code Composer Studio



Trước tiên, bạn cần cài đặt Code Composer Studio của TI. Tôi đã thử nghiệm thành công thiết lập với CCS phiên bản 9.2 trở lên một lần. Bạn có thể tìm thấy một liên kết tải xuống tại đây:
Tải xuống CCS
Nhấp để tải xuống và đảm bảo rằng bạn đã chọn ít nhất MCU công suất cực thấp MSP430 trong khi cài đặt. Trong khi đó, bạn có thể lấy trang web cập nhật cho YAKINDU Statechart Tools. Đi đến:
Tải xuống YAKINDU Statechart Tools
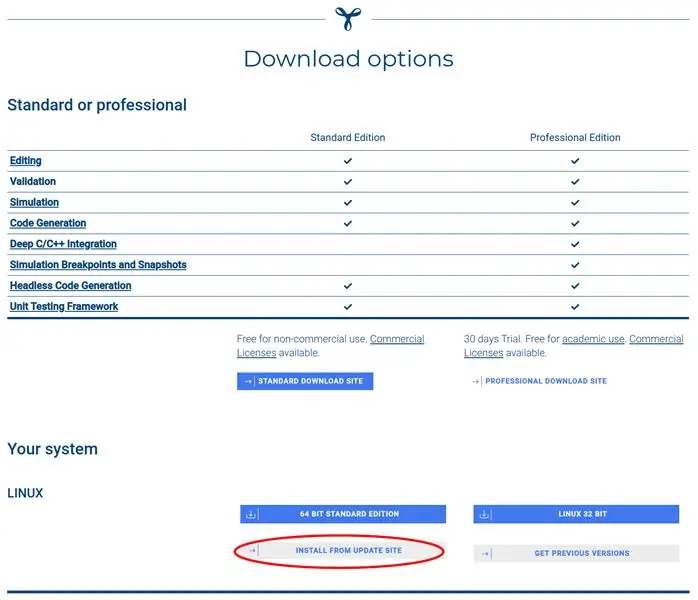
Trên trang web này, nhấp vào Tải xuống ngay và làm theo hướng dẫn. Như bạn có thể thấy trong ảnh: Nó miễn phí cho mục đích sử dụng phi thương mại. Sau khi đăng ký, bạn sẽ có một cái nhìn tổng quan về các tùy chọn tải xuống. Nhấp vào TRANG WEB TẢI XUỐNG CHUẨN và nhấp vào CÀI ĐẶT TỪ TRANG WEB CẬP NHẬT. Ở đó, bạn sẽ nhận được một liên kết trong Bản phát hành ổn định. Lấy liên kết này và lưu nó hoặc đặt nó vào khay nhớ tạm của bạn.
Cài đặt YAKINDU Statechart Tools vào Code Composer Studio có thể hơi phức tạp, tùy thuộc vào phiên bản Code Composer Studio bạn đang sử dụng. Có thể các bước này đã lỗi thời - tuy nhiên: đừng ngần ngại hỏi tôi trong phần nhận xét nếu bạn cần bất kỳ trợ giúp nào.
Đây là các bước của tôi:
Sau khi cài đặt thành công CCS vào hệ thống của bạn, hãy mở tab Trợ giúp và nhấp vào Cài đặt Phần mềm Mới… Trong trình hướng dẫn này, hãy thêm trang web cập nhật sau qua nút Thêm…:
download.eclipse.org/releases/2018-09/
Đừng thêm bất cứ điều gì, nó chỉ cần được giải quyết. Bạn có thể thấy nó trong hình.
Sau đó, lặp lại các bước và nhấp vào nút Thêm…. Chèn trang web cập nhật Công cụ Statechart YAKINDU mà bạn hy vọng đã lưu. Sau đó, chọn hộp kiểm Quản lý Giấy phép YAKINDU và nhấp vào tiếp theo. Làm theo chỉ dẫn. IDE của bạn có thể khởi động lại một lần.
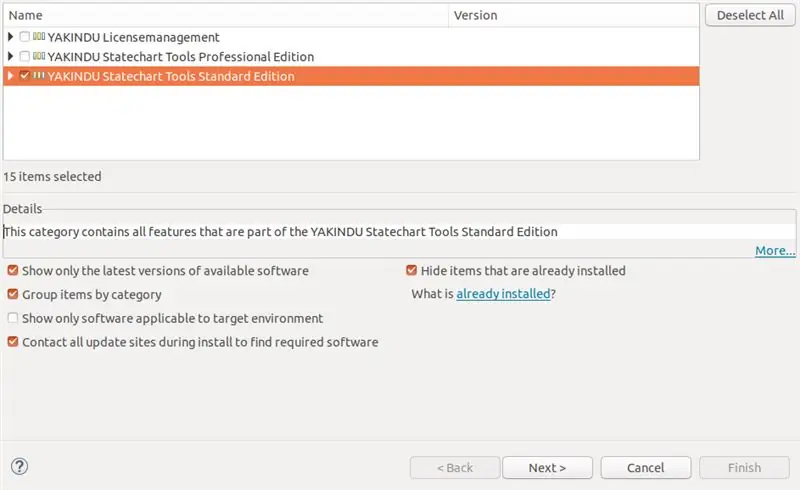
Cuối cùng, bạn có thể cài đặt các công cụ Statechart của YAKINDU. Lặp lại các bước cuối cùng, nhưng lần này chọn YAKINDU Statechart Tools Standard Edition. Một lần nữa, hãy làm theo hướng dẫn. Sau khi khởi động lại bạn đã cài đặt thành công Công cụ Statechart YAKINDU.
Bước 2: Bắt đầu với Máy trạng thái trong Code Composer Studio


Để sử dụng các máy trạng thái, hãy tiến hành như bình thường và tạo một Dự án CCS mới. Mở tab Tệp, mở Mới và nhấp vào Dự án CCS. Xác định tên dự án, chọn bộ vi điều khiển của bạn và tạo một dự án trống, chứa tệp main.c trống. Tôi đã sử dụng MSP430G2553.
Bây giờ bạn có thể bắt đầu làm việc với các máy trạng thái!
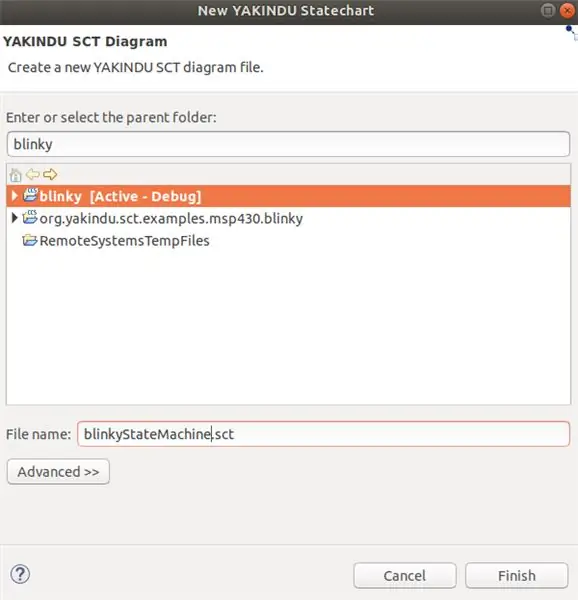
Nhấp chuột phải vào dự án, mở Mới và chọn Mô hình Statechart. Một Wizard sẽ được mở trong đó bạn có thể chọn dự án của mình và đặt tên cho biểu đồ trạng thái của bạn. Ví dụ: gọi nó là flashyStateMachine.sct.
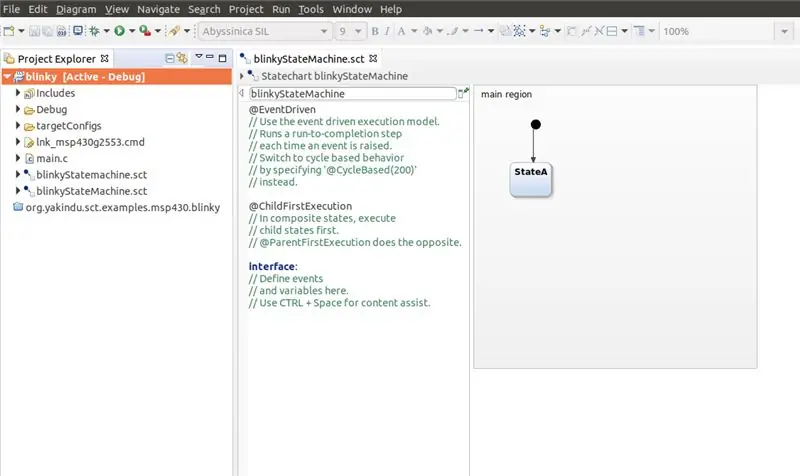
Mô hình Statechart sẽ xuất hiện trong thư mục dự án sau khi nhấp vào Kết thúc. Nhấp vào Có nếu bạn được yêu cầu thay đổi góc nhìn.
Bước 3: Tạo Máy trạng thái Blinky

Bây giờ bạn có thể bắt đầu tạo statechart!
Ở phía bên trái, bạn sẽ tìm thấy cái gọi là Phần Định nghĩa. Ở đó, bạn có thể thêm các phần tử văn bản vào mô hình, ví dụ, các hoạt động, có thể được gọi trong máy trạng thái.
Xóa mọi thứ khỏi nó và chỉ cần thêm ba định nghĩa hoạt động sau:
Nội bộ:
hoạt động init () hoạt động redOn () hoạt động redOff ()
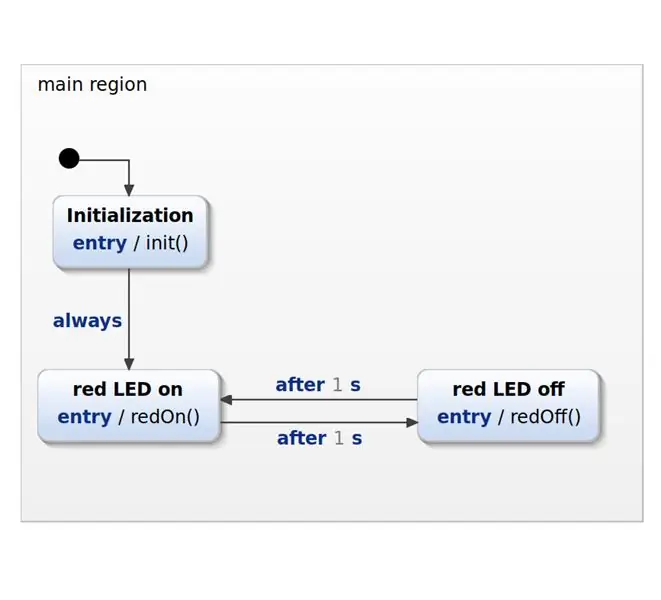
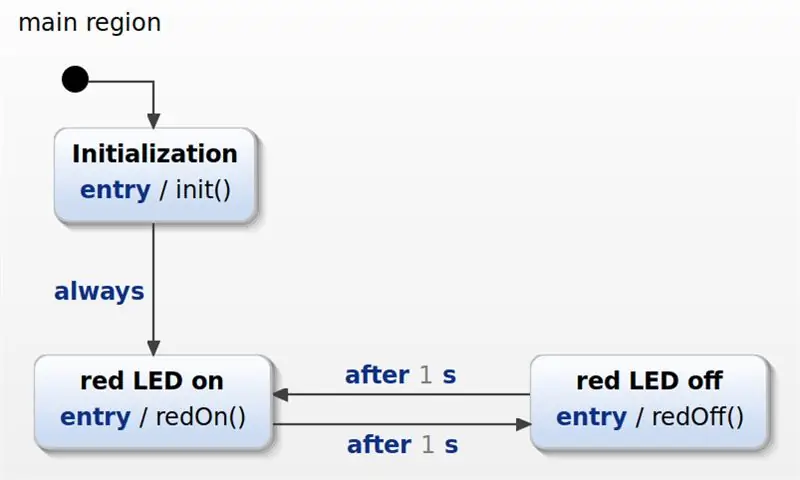
Sau đó, chuyển sang mô hình trạng thái và thêm ba trạng thái:
- Khởi tạo
- đèn LED đỏ bật
- đèn LED đỏ tắt
Kết nối các trạng thái như thể hiện trên hình và thêm các chuyển đổi và hành động nhập. Bạn có thể tìm thấy chúng trên hình ảnh kèm theo một lần nữa.
Bước 4: Tạo mã trạng thái C của máy

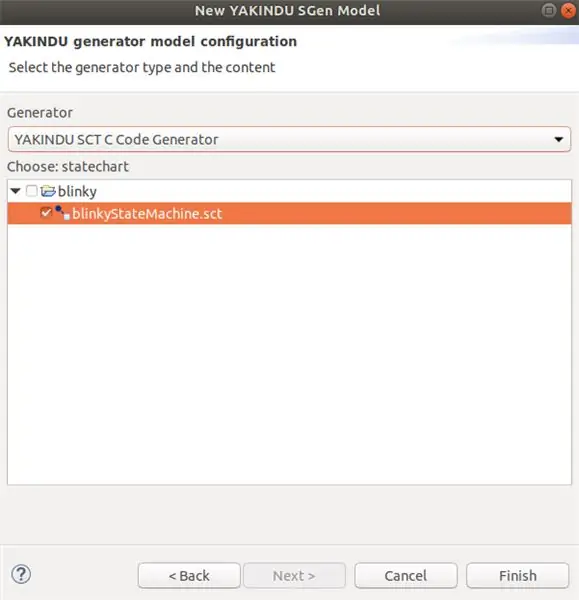
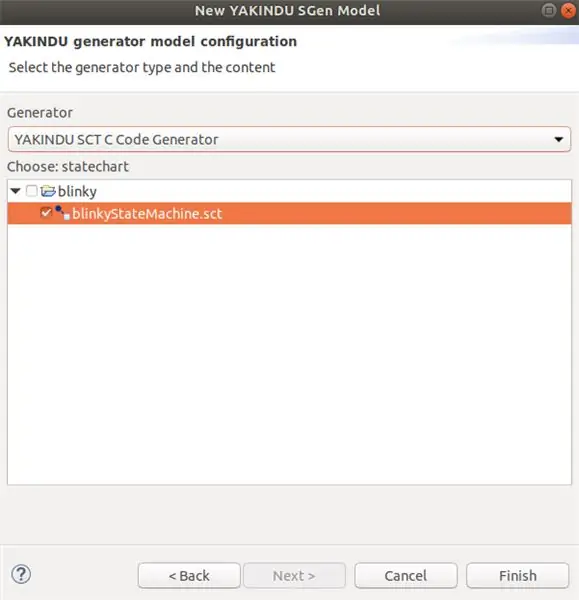
Bây giờ là lúc tạo C-Code. Để làm điều này, một mô hình máy phát điện phải được thêm vào. Nhấp chuột phải vào dự án một lần nữa và mở Mới và nhấp vào Mô hình trình tạo mã. Chọn tên cho tệp sgen-. Đó là một thực tiễn tốt để ở lại với tên máy trạng thái. Gọi nó là flashyStateMachine.sgen và nhấp vào Tiếp theo. Chọn Máy trạng thái mong muốn bằng cách nhấp vào hộp kiểm. Đảm bảo rằng bạn đã chọn Trình tạo mã YAKINDU SCT C (vì chúng tôi muốn tạo Mã C) và nhấp vào Hoàn tất.
Thông thường, C-Code sẽ được tạo tự động, nhưng nếu không, bạn có thể nhấp chuột phải vào sgen -file và nhấp vào Generate Code Artifacts để thực hiện. Các thư mục src và src-gen sẽ xuất hiện trong dự án của bạn. Chúng bao gồm C-Code đã tạo, mã này sẽ tự động được cập nhật khi bạn chỉnh sửa và lưu biểu đồ trạng thái.
Bởi vì statechart này sử dụng các sự kiện dựa trên thời gian, một dịch vụ hẹn giờ cần được triển khai. Để chuẩn bị, bạn cần hai tệp sau: sc_timer_service.c và sc_timer_service.h Bạn có thể lấy chúng từ GitHub hoặc tải xuống tại đây. Bạn phải thêm chúng vào thư mục src.
Bước 5: Gọi máy trạng thái từ mã của bạn
Cuối cùng, máy trạng thái có thể được sử dụng trong chức năng chính của bạn!
Đầu tiên, bạn phải bao gồm máy trạng thái và dịch vụ hẹn giờ. Sau đó, máy trạng thái, dịch vụ hẹn giờ và các chức năng cần thiết cho dịch vụ hẹn giờ phải được khai báo và xác định. Ngoài ra, các hoạt động đã xác định đang bật và tắt lại đèn LED đỏ phải được thực hiện.
#bao gồm
#include "src-gen / BlinkyStateMachine.h" #include "src / sc_timer_service.h" BlinkyStateMachine nháy mắt; # xác định MAX_TIMERS 4 bộ định giờ sc_timer_t tĩnh [MAX_TIMERS]; static sc_timer_service_t timer_service; //! triển khai gọi lại cho các sự kiện thiết lập thời gian bên ngoài void chớpyStateMachine_setTimer (BlinkyStateMachine * xử lý, const sc_eventid evid, const sc_integer time_ms, const sc_boolean period) {sc_timer_start (& timer_service, handle, evid, time_ms, period); } //! thực hiện gọi lại để hủy các sự kiện thời gian. extern void flashyStateMachine_unsetTimer (BlinkyStateMachine * xử lý, const sc_eventid evid) {sc_timer_cancel (& timer_service, evid); } //! định nghĩa hoạt động extern void flashyStateMachineInternal_init (const BlinkyStateMachine * xử lý) {WDTCTL = WDT_MDLY_32; IE1 | = WDTIE; P1DIR | = BIT0; } extern void flashyStateMachineInternal_redOn (const BlinkyStateMachine * xử lý) {P1OUT | = BIT0; } extern void flashyStateMachineInternal_redOff (const BlinkyStateMachine * xử lý) {P1OUT & = ~ BIT0; }
Hàm chính bao gồm hai phần:
Chức năng khởi tạo và nhập của máy trạng thái và khởi tạo bộ định thời.
Phần thứ hai là một vòng lặp vô tận - vòng lặp while (1). Trong vòng lặp này, hàm chu trình chạy của máy trạng thái được gọi. Sau đó, MSP430 sẽ được đặt ở Chế độ nguồn điện thấp 0 và bit Kích hoạt ngắt chung được đặt. Bây giờ bộ vi điều khiển đang ngủ và chờ ngắt. Sau khi WDT ngắt, bộ định thời sẽ tiếp tục. Điều này có nghĩa là mọi bộ đếm thời gian đều được cập nhật và thời gian trôi qua được tăng thêm 32 - thời gian tính bằng mili giây, được tiếp tục sau mỗi lần ngắt của WDT.
void main (void) {WDTCTL = WDTPW | WDTHOLD; // Dừng bộ đếm thời gian của cơ quan giám sát
// Init timer và state machine sc_timer_service_init (& timer_service, timer, MAX_TIMERS, (sc_raise_time_event_fp) & flashyStateMachine_raiseTimeEvent); flashyStateMachine_init (& nháy mắt); flashyStateMachine_enter (& nháy mắt);
trong khi (1)
{// gọi máy trạng thái mỗi 32 mili giây flashyStateMachine_runCycle (& nháy mắt); _bis_SR_register (LPM0_bits + GIE); sc_timer_service_proceed (& timer_service, 32); }}
// WDT ISR
#pragma vector = WDT_VECTOR _interrupt void watchdog_timer (void) {_bic_SR_register_on_exit (LPM0_bits + GIE); }
Bước 6: Chạy dự án
Vậy là xong - Bây giờ bạn có thể xây dựng và tải chương trình lên MSP430 của mình!
Hy vọng rằng, hướng dẫn này đã giúp bạn tạo thành công một dự án cho MSP430 của mình. Bây giờ là lúc để thực hiện ý tưởng của riêng bạn!
Để tạo mã, YAKINDU Statechart Tools được yêu cầu như một Plugin trong Code Composer Studio của bạn.
Bạn có thể lấy trang cập nhật ở đây! <
Nó bắt đầu với phiên bản dùng thử 30 ngày. Sau đó, bạn có thể nhận được giấy phép miễn phí để sử dụng phi thương mại!
Đề xuất:
Truyền dữ liệu NBIoT Cách sử dụng tấm chắn dựa trên mô-đun BC95G - Kiểm tra UDP và báo hiệu trạng thái mạng: 4 bước

Truyền dữ liệu NBIoT Cách sử dụng khiên dựa trên mô-đun BC95G - Kiểm tra UDP và báo hiệu trạng thái mạng: Về dự án này: Kiểm tra khả năng mạng NB IoT và truyền dữ liệu UDP thô bằng lá chắn xyz-mIoT bởi itbrainpower.net được trang bị modem Quectel BC95G. Thời gian cần thiết: 10-15 phút Độ khó: trung gian.Remarque: kỹ năng hàn là yêu cầu
Đồng hồ kỹ thuật số trên Arduino bằng máy trạng thái hữu hạn: 6 bước

Đồng hồ kỹ thuật số trên Arduino Sử dụng Máy trạng thái hữu hạn: Xin chào, tôi sẽ chỉ cho bạn cách tạo ra một chiếc đồng hồ kỹ thuật số bằng Công cụ Statechart YAKINDU và chạy trên Arduino, sử dụng Tấm chắn bàn phím LCD. đồng hồ được lấy từ David Harel. Anh ấy đã xuất bản một bài báo
Luôn BẬT Máy chủ DLNA Raspberry Pi và Máy khách Torrent với đèn LED Trạng thái: 6 bước

Luôn BẬT Máy chủ DLNA Raspberry Pi và Máy khách Torrent có đèn LED Trạng thái: Đã cố gắng tạo một cái cho riêng tôi và nó hoạt động hoàn hảo. Nó có thể phát trực tuyến video HD mà không có bất kỳ độ trễ nào và đèn LED trạng thái cho tôi biết trạng thái nhanh của nó. Tôi đã thêm các bước tôi đã thực hiện để tổng hợp nó lại với nhau bên dưới. Vui lòng xem qua, nếu bạn quan tâm
Máy trạng thái và đa nhiệm trên Arduino với SPI mở rộng: 3 bước

State Machine và Multitasking trên Arduino Với SPI Expanders: Tuần trước, tôi đã yêu cầu tạo một hệ thống để bắn pháo hoa bằng arduino. Nó cần khoảng 64 đầu ra để kiểm soát đám cháy. Một cách để làm điều đó là sử dụng bộ mở rộng IC. Vì vậy, 2 giải pháp có sẵn: - một bộ mở rộng I2C nhưng nó cần biến tần khi bạn
Tự động BẬT / TẮT từ xa bằng Jack cắm MIC trên Máy quay phim / Rơ le trạng thái rắn điện áp thấp: 4 bước (có Hình ảnh)

Tự động BẬT / TẮT Từ xa Sử dụng Giắc cắm MIC trên Máy quay / Rơle Trạng thái Rắn Điện áp thấp: Tổng quan: Chúng tôi đã sử dụng giắc cắm MIC của máy quay để phát hiện khi nào máy quay đang bật. Chúng tôi đã chế tạo một rơle trạng thái rắn điện áp thấp để phát hiện giắc cắm MIC và tự động bật và tắt thiết bị từ xa cùng lúc với máy quay. Trạng thái rắn
