
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.


Hôm nay chúng ta sẽ học cách sử dụng nền tảng Ubidots để trực quan hóa dữ liệu qua internet một cách thân thiện.
Bước 1: Vật liệu và lắp ráp:

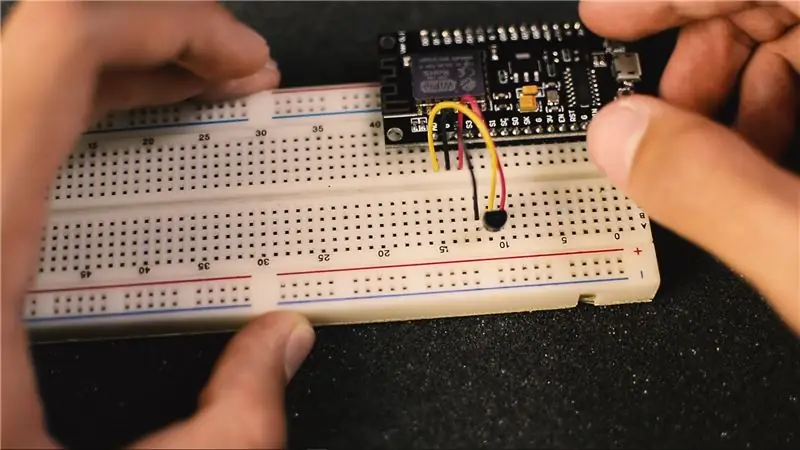
1-Protoboard.
2-NodeMCU (ESP8266)
Cảm biến nhiệt độ 3-LM35.
4-Một số dây
Bước 2: Thiết lập Arduino IDE lên NodeMCU:



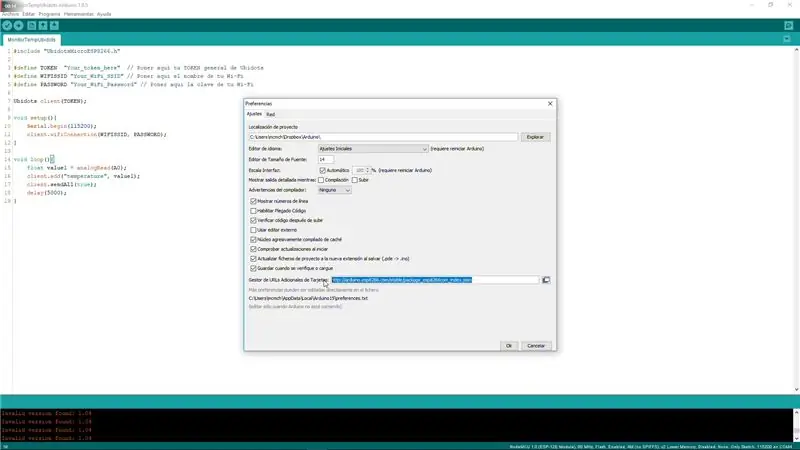
Liên kết được dán trong URL bảng tùy chọn:
arduino.esp8266.com/stable/package_esp8266c…
-Tải xuống gói khiên ESP8266 trong trình quản lý hội đồng.
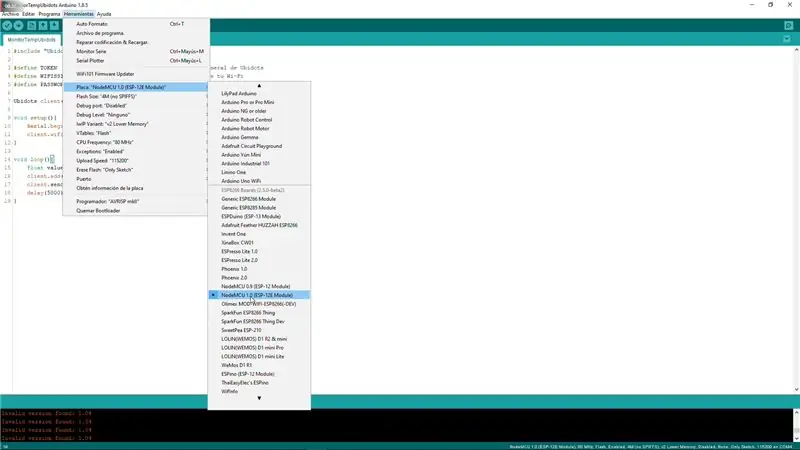
-Chọn bảng của bạn (NodeMCU).
-Và đó là nó.
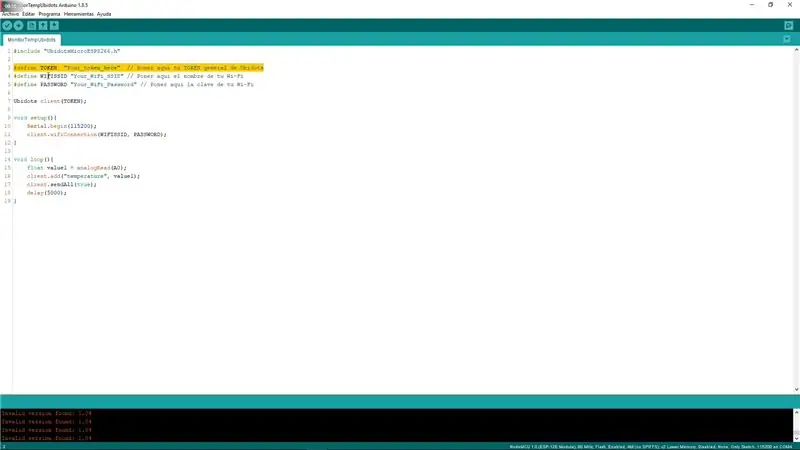
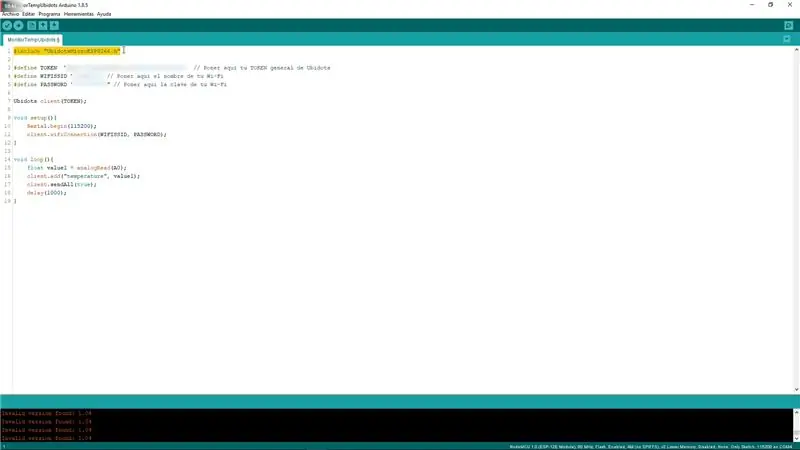
Bước 3: Điền thông tin đăng nhập mã và hủy tài khoản:



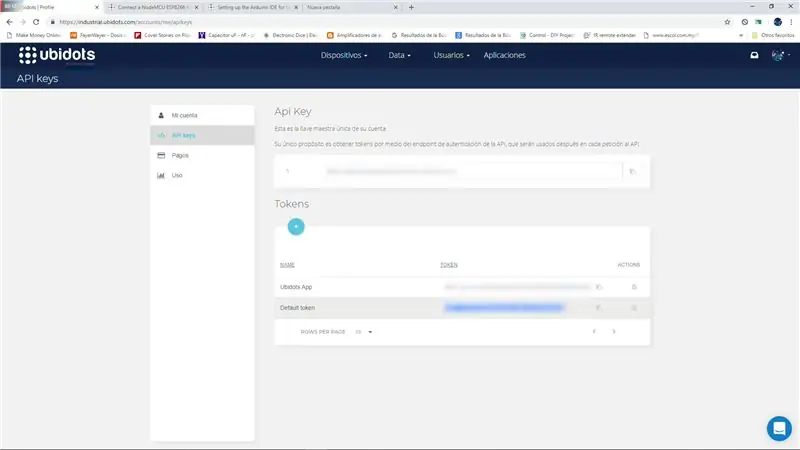
Truy cập https://ubidots.com/, đăng ký và tìm kiếm "mã thông báo mặc định" của bạn và dán mã đó vào mã, bên cạnh thông tin đăng nhập Wi-Fi của bạn.
Thư viện và mã ở đây:
gum.co/ARskL
-Tải mã lên NodeMCU và xác minh rằng nó đã được kết nối và nói OK.
Bước 4: Cấu hình và trực quan hóa Ubidots:



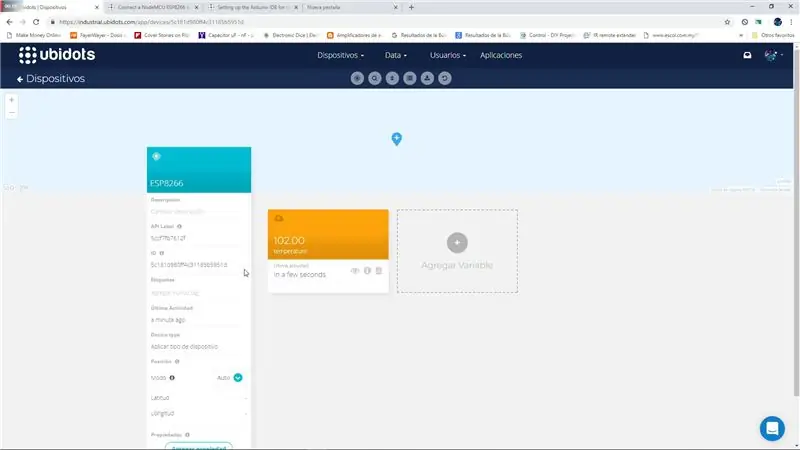
1-Tự động một thiết bị có tên là ESP8266 sẽ xuất hiện trên các thiết bị Ubidots của bạn sau khi tải lên mã.
2-Nó sẽ có một biến hiển thị bài giảng của cảm biến trong phạm vi 0-255.
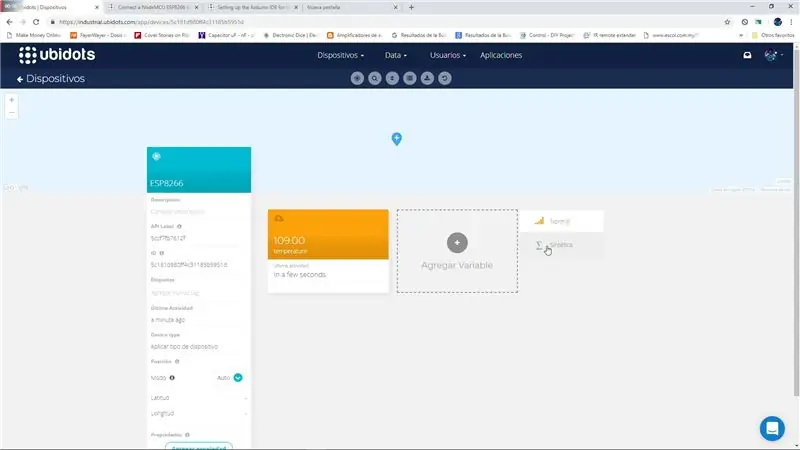
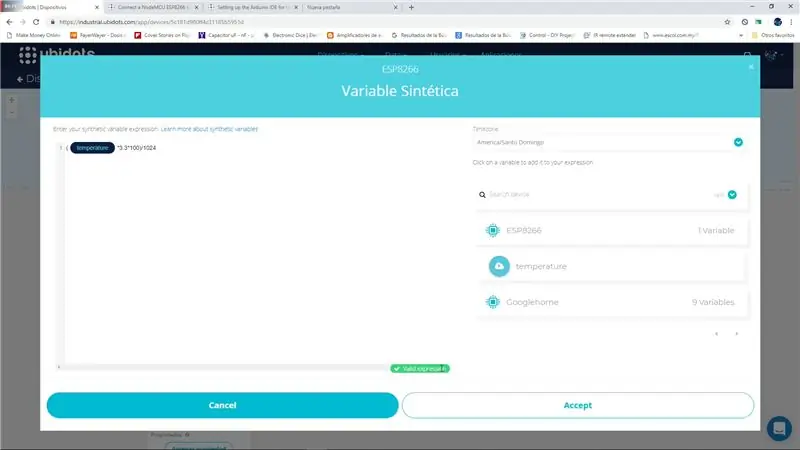
3-Chúng ta cần tạo một biến tổng hợp theo chức năng của biến đầu tiên. Để chuyển đổi giá trị 0-255 thành giá trị Nhiệt độ (C), hầu hết chúng ta sử dụng một hàm. ((giá trị) * (3.3) * (100)) / 1024 = độ bách phân.
4-Chúng tôi tạo một bảng trong trường dữ liệu, với một tiện ích nhiệt kế, gõ tên của biến (API LABEL), trong trường hợp này được gọi là "tạm thời" và nhấp vào ok.
5-Và cuối cùng, chúng tôi có thể hình dung nhiệt độ của cảm biến qua web, dù chúng tôi ở đâu, có thể bằng ứng dụng điện thoại thông minh và trên ứng dụng điện thoại thông minh.
Đề xuất:
Áo choàng có thể lập trình Stranger Things: 9 bước (có hình ảnh)

Stranger Things Programmable Hoodie: Bạn có thể không bao giờ phải dành thời gian trong một thế giới đầy ác mộng của quái vật, nhưng đôi khi bạn chỉ muốn mặc một chiếc áo nói rằng bạn hoàn toàn CÓ THỂ sống ở đó nếu bạn muốn. Vì một chiếc áo sơ mi như vậy không tồn tại trên thị trường mở, chúng tôi quyết định sản xuất
ESP8266 NodeMCU + LM35 + Blynk (Trạm thời tiết IOT / Cảm biến nhiệt độ kỹ thuật số): 4 bước

ESP8266 NodeMCU + LM35 + Blynk (Trạm thời tiết IOT / Cảm biến nhiệt độ kỹ thuật số): Xin chào các bạn! Trong phần Có thể hướng dẫn này, chúng tôi sẽ tìm hiểu cách giao diện cảm biến LM35 với NodeMCU và Hiển thị thông tin nhiệt độ đó qua internet trên điện thoại thông minh có ứng dụng Blynk. (Cũng trong dự án này, chúng tôi sẽ sử dụng tiện ích SuperChart trong Bl
Stranger Things Wall in a Frame (Viết thông điệp của riêng bạn!): 8 bước (có hình ảnh)

Stranger Things Wall in a Frame (Viết tin nhắn của riêng bạn!): Tôi đã có ý định làm điều này trong nhiều tháng sau khi xem một hướng dẫn sử dụng đèn Giáng sinh (nó trông rất tuyệt nhưng điểm không hiển thị bất kỳ thông điệp nào, phải không?). Vì vậy, tôi đã làm Bức tường Stranger Things này cách đây một thời gian và tôi đã mất khá nhiều thời gian
Tự làm nút Dash cho Internet of Things: 6 bước (có hình ảnh)

Nút điều khiển DIY cho Internet of Things: Xin chào các nhà sản xuất, đó là nhà sản xuất moekoe! Trong Tài liệu hướng dẫn này, tôi muốn chỉ cho bạn cách mang lại sự tiện nghi và sang trọng hơn cho ngôi nhà của bạn. Khi đọc tiêu đề, bạn có thể đoán được những gì chúng tôi sẽ xây dựng ở đây. Tất cả những ai ghé thăm cửa hàng trực tuyến amazon ít nhất một lần, sẽ
Áo phông LED Stranger Things: 8 bước (có hình ảnh)

Áo thun LED Stranger Things: Vật liệu bạn sẽ cần: 1x Áo thun trắng trơn Sơn vải đen mờ (Amazon) 26x Đèn LED RGB có địa chỉ (Polulu) Hàn và Ống co nhiệt dây điện (Maplin) 1x Arduino Uno 1x Bộ pin USB 1x Cáp USB-A 1x Kim & White Threa
