
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.




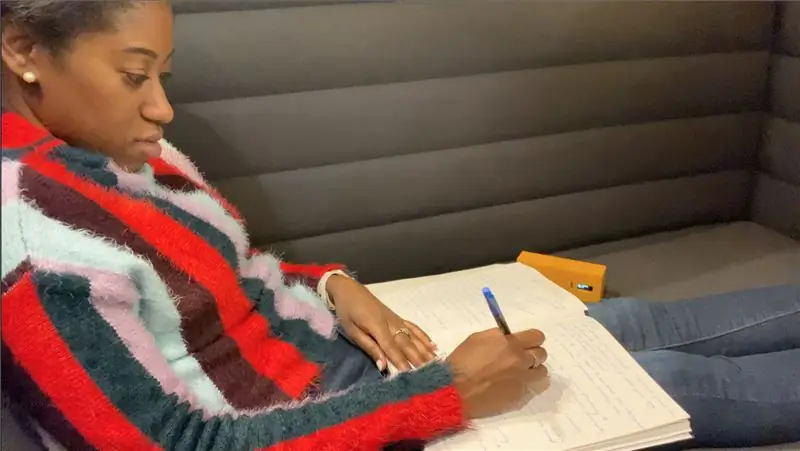
Bạn không chỉ ghét điều đó khi bạn đang lên kế hoạch làm việc hoặc tệ hơn, đang ở giữa phiên làm việc và một thông báo đến trên điện thoại của bạn - "kiểm tra nhanh" sẽ trở thành vài giờ sau đó. Ngoài ra, bạn có biết bao nhiêu thời gian bạn làm việc cho một số công việc liên quan đến thời gian bạn đã phân bổ cho công việc mỗi tuần?
Nhập TOYL Task Tracker. Nó cho phép bạn tắt điện thoại và tập trung vào công việc, đồng thời cho phép bạn thiết lập lượng thời gian bạn muốn làm việc mỗi tuần, chẳng hạn như 60 giờ - và những công việc bạn muốn hoàn thành. Khi bạn ngồi xuống trong một phiên, bạn sẽ biết được mình còn bao nhiêu thời gian cho công việc tổng thể của mình. Theo dõi có hai chế độ: Bộ hẹn giờ, nơi bạn đặt trước lượng thời gian bạn muốn dành cho mỗi công việc mỗi tuần và Đồng hồ bấm giờ, nơi bạn có thể chỉ cần bắt đầu bấm giờ sau khi chọn một công việc.
Quân nhu
Mạch điện
- Adafruit Feather Huzzah
- Adafruit FeatherWing
- Chân tiêu đề nam
- Ghim tiêu đề nữ
- Pin 500mAh
- Điện trở 100K ohm x2
- Băng dính cách điện
- Dây bện
- Dụng cụ tuốt dây
- Quạt hàn
Vỏ bọc
- Tấm acrylic trắng đục 24”x18”
- Băng keo hai mặt
- Tiếp cận máy cắt laser
- Phần mềm vectơ
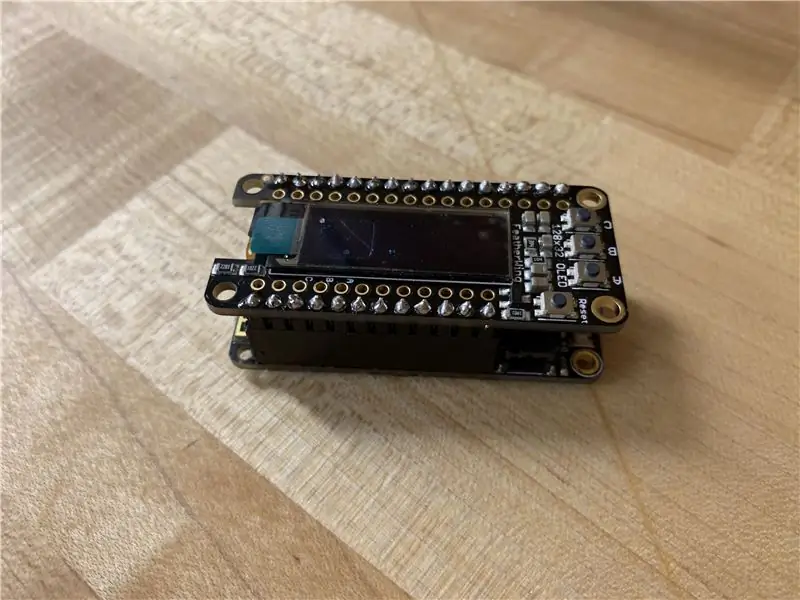
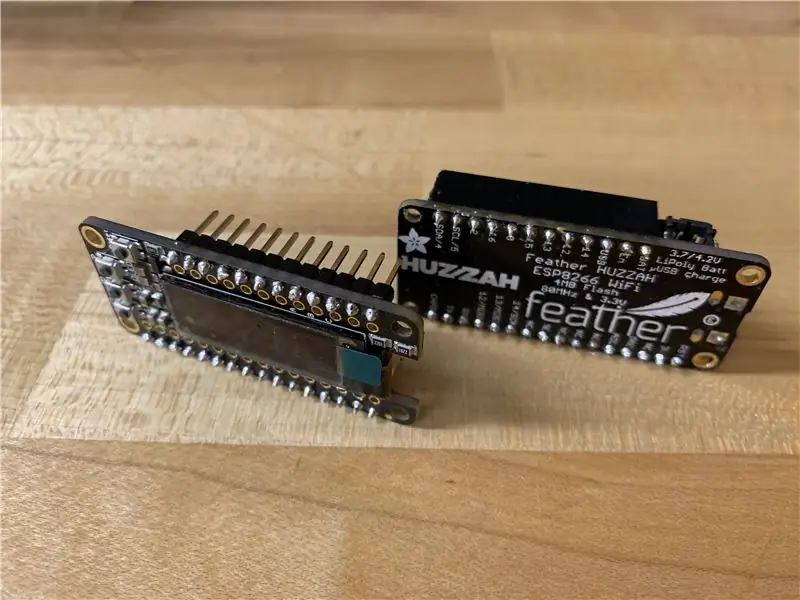
Bước 1: Hàn mạch của bạn



Hàn ghim tiêu đề của nữ vào Feather Huzzah. Hướng dẫn này hữu ích cho việc thiết lập phần cứng Feather Huzzah. Sau đó, hàn các chân cắm đầu đực vào FeatherWing. Hàn chúng theo cách này cho phép bạn tham gia và tách Cánh lông vũ khỏi Lông vũ khi được yêu cầu. Điều này đặc biệt hữu ích khi bạn cần thêm điện trở vào FeatherWing, đây là bước tiếp theo. Kết nối điện trở 100K ohm từ mỗi chân 0 và 2, kết nối với 3V.
Thiết lập phần cứng Feather Huzzah của bạn
Thiết lập phần cứng Feather Wing của bạn
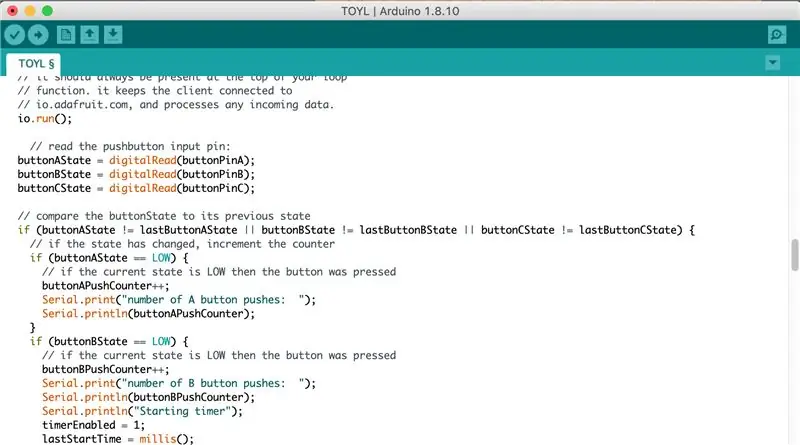
Bước 2: Thêm mã của bạn


Mã này là sự điều chỉnh của mã Internet of Things 5, Thời gian cho phép, tôi muốn thay thế dịch vụ Preceptitaton bằng một dịch vụ theo dõi các tác vụ được thêm qua applet ToDosit IFTTT. Tại thời điểm này, bạn sẽ phải nhập một tập hợp các nhiệm vụ theo cách thủ công và sử dụng Nút A để chuyển qua chúng. Ngoài ra, tôi muốn mã hóa bộ đếm thời gian để đếm theo phút và dừng lại khi chuyển sang tác vụ tiếp theo. Xin gửi lời cảm ơn sâu sắc tới Becky Stern vì đã tạo mã cơ sở cho bộ đếm thời gian và thực hiện các nhiệm vụ. Nếu bạn quan tâm đến việc kết nối dự án với internet, tôi thực sự khuyên bạn nên xem qua tập hợp các lớp học này.
// Mã mẫu lớp Internet of Things được hướng dẫn // Mạch hiển thị dữ liệu Internet // Dữ liệu thời tiết được thu thập trong nguồn cấp dữ liệu // Nhiều NeoPixels trực quan hóa tình trạng thời tiết // // Được sửa đổi bởi Becky Stern 2017 // dựa trên Ví dụ đăng ký IO của Adafruit
// Adafruit đầu tư thời gian và tài nguyên để cung cấp mã nguồn mở này.
// Vui lòng hỗ trợ Adafruit và phần cứng mã nguồn mở bằng cách mua // các sản phẩm từ Adafruit! // // Được viết bởi Todd Treece cho Adafruit Industries // Bản quyền (c) 2016 Adafruit Industries // Được cấp phép theo giấy phép MIT. // // Tất cả văn bản ở trên phải được đưa vào bất kỳ phân phối lại nào.
/ ************************ Cấu hình IO Adafruit ********************** *********
/ truy cập io.adafruit.com nếu bạn cần tạo tài khoản, // hoặc nếu bạn cần khóa IO Adafruit của mình. #define IO_USERNAME "YourUsernameHere" #define IO_KEY "YourIOKeyHere"
/ ******************************* Cấu hình WIFI **************** ********************** /
#define WIFI_SSID "WifiName"
#define WIFI_PASS "Mật khẩu Wifi"
#include "AdafruitIO_WiFi.h"
AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/ ************************ Chương trình chính bắt đầu tại đây ********************* ********** /
#include #include #include #include
#bao gồm
#include #include #include
#define OLED_RESET 3
Màn hình Adafruit_SSD1306 (128, 32 & Wire, OLED_RESET);
// hằng số này sẽ không thay đổi:
const int buttonPinA = 0; // các chân mà nút bấm được gắn vào const int buttonPinB = 16; // cái này đã có một điện trở pullup, 2 cái kia cần một điện trở const int buttonPinC = 2;
// Các biến sẽ thay đổi:
int buttonAPushCounter = 0; // bộ đếm số lần nhấn nút int buttonAState = 0; // trạng thái hiện tại của nút int lastButtonAState = 0; // trạng thái trước đó của nút
// Các biến sẽ thay đổi:
int buttonBPushCounter = 0; // bộ đếm số lần nhấn nút int buttonBState = 0; // trạng thái hiện tại của nút int lastButtonBState = 0; // trạng thái trước đó của nút
// Các biến sẽ thay đổi:
int buttonCPushCounter = 0; // bộ đếm số lần nhấn nút int buttonCState = 0; // trạng thái hiện tại của nút int lastButtonCState = 0; // trạng thái trước đó của nút
String displayForecast = "chưa biết";
int timerVal = 0;
unsigned long lastStartTime = 0; bool timerEnabled = 0;
AdafruitIO_Feed * tủa = io.feed ("lượng mưa"); // thiết lập nguồn cấp dữ liệu 'lượng mưa'
// AdafruitIO_Feed * taskmanager = io.feed ("taskmanager"); // thiết lập nguồn cấp dữ liệu 'taskmanager'
void setup () {
pinMode (buttonPinA, INPUT); pinMode (buttonPinB, INPUT_PULLUP); pinMode (buttonPinC, INPUT);
// SSD1306_SWITCHCAPVCC = tạo điện áp hiển thị từ 3.3V bên trong
display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // Địa chỉ 0x3C cho 128x32
// Hiển thị nội dung bộ đệm hiển thị ban đầu trên màn hình -
// thư viện khởi tạo điều này bằng một màn hình giật gân Adafruit. display.display (); chậm trễ (2000); // Tạm dừng trong 2 giây
// Xóa bộ đệm.
display.clearDisplay ();
// bắt đầu kết nối nối tiếp
Serial.begin (115200);
// kết nối với io.adafruit.com
Serial.print ("Đang kết nối với IO Adafruit"); io.connect (); // thiết lập trình xử lý thông báo cho nguồn cấp dữ liệu 'giáng sinh'. // hàm handleMessage (được định nghĩa bên dưới) // sẽ được gọi bất cứ khi nào // nhận được thông báo từ adafruit io. lượng mưa-> onMessage (HandMessage);
// đợi kết nối
while (io.status () <AIO_CONNECTED) {Serial.print ("."); chậm trễ (500); }
// chúng tôi được kết nối
Serial.println (); Serial.println (io.statusText ());
}
void loop () {
// io.run (); là bắt buộc đối với tất cả các bản phác thảo.
// nó phải luôn ở trên cùng của hàm // vòng lặp của bạn. nó giữ cho máy khách kết nối với // io.adafruit.com và xử lý mọi dữ liệu đến. io.run ();
// đọc chân đầu vào nút bấm:
buttonAState = digitalRead (buttonPinA); buttonBState = digitalRead (buttonPinB); buttonCState = digitalRead (buttonPinC);
// so sánh buttonState với trạng thái trước đó của nó
if (buttonAState! = lastButtonAState || buttonBState! = lastButtonBState || buttonCState! = lastButtonCState) {// nếu trạng thái đã thay đổi, hãy tăng bộ đếm if (buttonAState == LOW) {// nếu trạng thái hiện tại là LOW thì nút đã được nhấn buttonAPushCounter ++; Serial.print ("số lần nhấn nút A:"); Serial.println (buttonAPushCounter); } if (buttonBState == LOW) {// nếu trạng thái hiện tại là LOW thì nút đã được nhấn buttonBPushCounter ++; Serial.print ("số lần nhấn nút B:"); Serial.println (buttonBPushCounter); Serial.println ("Bộ hẹn giờ bắt đầu"); timerEnabled = 1; lastStartTime = millis (); } if (buttonCState == LOW) {// nếu trạng thái hiện tại là LOW thì nút đã được nhấn buttonCPushCounter ++; Serial.print ("số lần nhấn nút C:"); Serial.println (buttonCPushCounter); Serial.println ("Bộ đếm thời gian dừng"); timerEnabled = 0; }} if (timerEnabled == 1) {// chỉ tăng bộ đếm thời gian khi nó được khởi động timerVal = (millis () - lastStartTime) / 1000; }
// hiển thị vị trí 1 - dự báo
// if (buttonAPushCounter% 3 == 0) {// display.clearDisplay (); // display.setTextSize (1); // display.setTextColor (WHITE); // display.setCursor (0, 0); // display.print ("Dự báo:"); // display.println (displayForecast); // display.setCursor (0, 16); // display.println ("dòng thứ hai"); // display.println ("nội dung ví dụ"); // display.display (); // // delay (2000); //}
// hiển thị vị trí 1 - Tác vụ 1
if (buttonAPushCounter% 3 == 0) {display.setTextSize (1); display.setTextColor (TRẮNG); display.clearDisplay (); display.setCursor (0, 0); display.println ("Nghiên cứu - Phỏng vấn"); display.println (); display.print ("Timer:"); display.println (timerVal); display.display (); }
// hiển thị vị trí 2 - Tác vụ 2
if (buttonAPushCounter% 3 == 1) {display.clearDisplay (); display.setCursor (0, 0); display.println ("Tạo Studio - Mã"); display.println (); display.print ("Timer:"); display.println (timerVal); display.display (); }
// hiển thị vị trí 3 - Nhiệm vụ 3
if (buttonAPushCounter% 3 == 2) {display.clearDisplay (); display.setCursor (0, 0); display.println ("DSV - Phác thảo"); display.println (); display.print ("Timer:"); display.println (timerVal); display.display (); }
// lưu trạng thái hiện tại làm trạng thái cuối cùng, // cho lần sau thông qua vòng lặp lastButtonAState = buttonAState; lastButtonBState = buttonBState; lastButtonCState = buttonCState;
}
// hàm này được gọi bất cứ khi nào có thông báo
// được nhận từ Adafruit IO. nó đã được đính kèm với // nguồn cấp dữ liệu trong hàm setup () ở trên. void handleMessage (AdafruitIO_Data * dữ liệu) {
Dự báo chuỗi = data-> toString (); // lưu trữ dữ liệu thời tiết đến trong một chuỗi
Serial.print ("đã nhận <-"); Serial.println (dự báo); displayForecast = dự báo; // các chuỗi sau đây lưu trữ các từ báo cáo thời tiết IFTTT đa dạng mà tôi đã phát hiện cho đến nay String task1 = String ("Task 1"); String rain = String ("Mưa"); String lightrain = String ("Mưa nhẹ"); String rainhower = String ("Mưa rào"); String AMshowers = String ("AM Mưa rào"); String rainandsnow = String ("Mưa và Tuyết"); String snow = String ("Tuyết"); String snowshower = String ("Tắm tuyết"); String nhiều mây = String ("Nhiều mây"); String mostcloudy = String ("Nhiều mây"); String partcloudy = String ("Nhiều mây"); String clearsky = String ("Rõ ràng"); String fair = String ("Công bằng"); String sunny = String ("Nắng");
// Các câu lệnh if này so sánh biến thời tiết đến với các điều kiện được lưu trữ và điều khiển NeoPixels cho phù hợp.
// nếu dự báo có mưa nếu (dự báo.equalsIgnoreCase (mưa) || dự báo.equalsIgnoreCase (ánh sáng) || dự báo.equalsIgnoreCase (mưa rào) || dự báo.equalsIgnoreCase (AMshowers)) {Serial.println ("lượng mưa trong dự báo hôm nay ");
}
// nếu có tuyết trong dự báo if (dự báo.equalsIgnoreCase (tuyết) || dự báo.equalsIgnoreCase (rainandsnow) || dự báo.equalsIgnoreCase (snowshower)) {Serial.println ("lượng mưa trong dự báo hôm nay");
}
// nếu có mặt trời trong dự báo if (dự báo.equalsIgnoreCase (rõ ràng) || dự báo.equalsIgnoreCase (công bằng) || dự báo.equalsIgnoreCase (nắng)) {Serial.println ("một số loại mặt trời trong dự báo hôm nay");
}
// nếu có mây trong dự báo if (dự báo.equalsIgnoreCase (nhiều mây) || dự báo.equalsIgnoreCase (chủ yếu là đám mây) || dự báo.equalsIgnoreCase (một phần đám mây)) {Serial.println ("trời nhiều mây trong dự báo hôm nay");
}
}
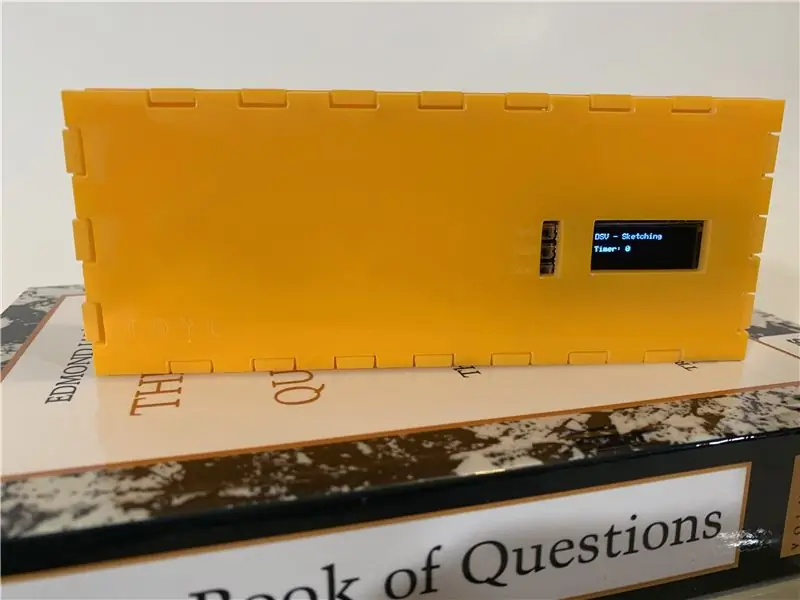
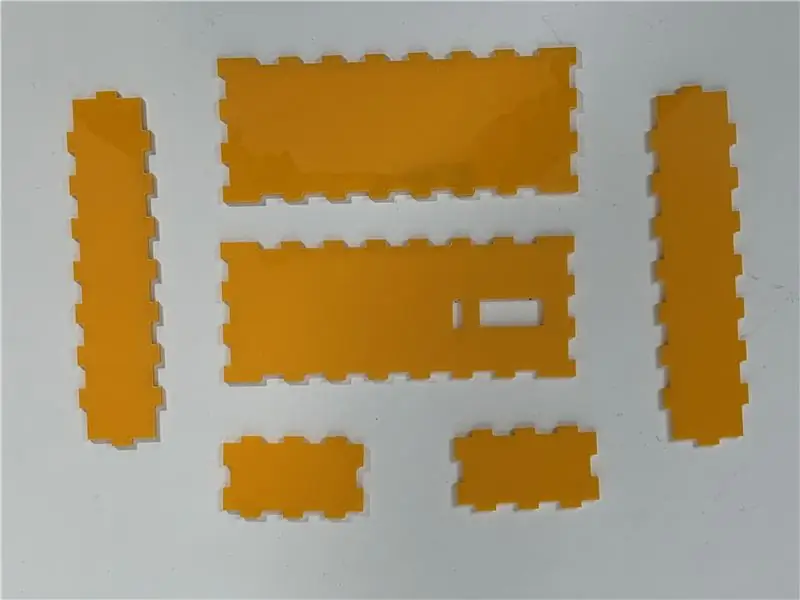
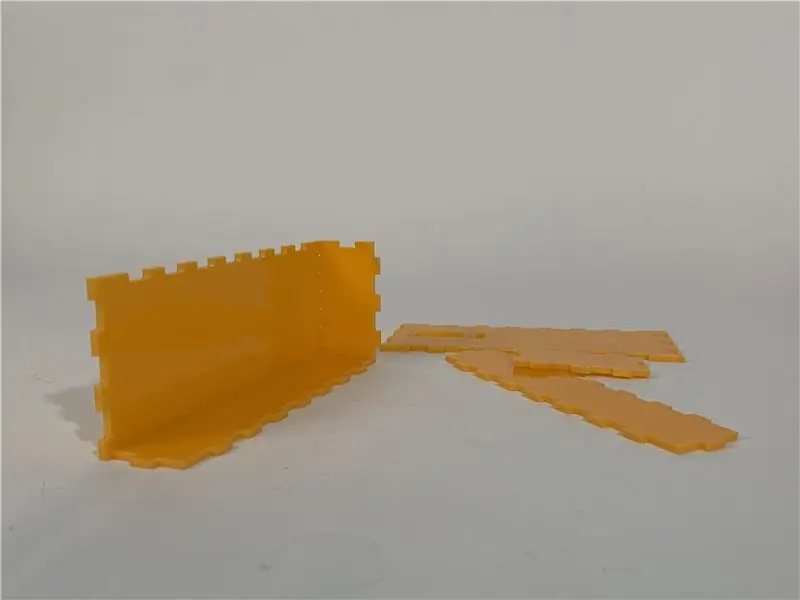
Bước 3: Tạo Vùng chứa / Vỏ




Đối với shell, hãy bắt đầu bằng cách xác định kích thước mà bạn muốn khung của mình hoặc bạn có thể tải xuống tệp của tôi. Sau khi xác định được kích thước, bạn có thể sử dụng MakerCase để tạo bố cục cho tệp vectơ.
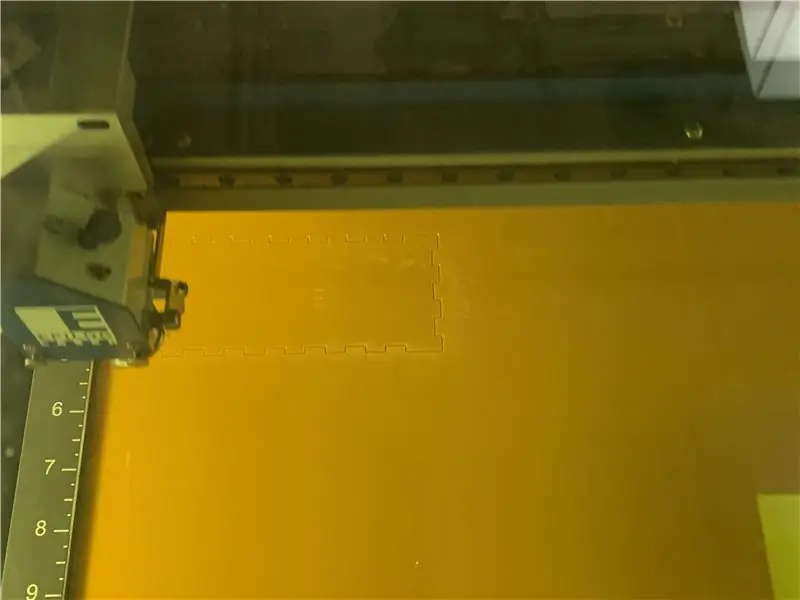
Chạy tệp qua máy cắt laser - quá trình này sẽ mất khoảng 5 phút. Sau đó đặt vỏ lại với nhau.
Tôi đã không tính đến chiều rộng của vật liệu khiến các nút của tôi khó tiếp cận. Tôi vẫn cần tìm cách gắn chúng vào. Chúng cũng rất nhỏ nên khó làm việc với chúng.
Đề xuất:
Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: 3 bước (có hình ảnh)

Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: Xin chào! Tôi luôn tìm kiếm các Dự án mới cho các bài học vật lý của mình. Hai năm trước, tôi đã xem một báo cáo về cảm biến nhiệt MLX90614 từ Melexis. Loại tốt nhất chỉ với 5 ° FOV (trường nhìn) sẽ phù hợp với máy ảnh nhiệt tự chế
Movie Tracker - Raspberry Pi Powered Theatrical Tracker: 15 bước (có hình ảnh)

Movie Tracker - Raspberry Pi Powered Theatrical Release Tracker: Movie Tracker là một trình theo dõi phát hành có hình dạng bảng kẹp, được hỗ trợ bởi Raspberry Pi. Nó sử dụng TMDb API để in áp phích, tiêu đề, ngày phát hành và tổng quan về các bộ phim sắp tới trong khu vực của bạn, trong một khoảng thời gian cụ thể (ví dụ: phim phát hành trong tuần này) trên
Task Manager - Hệ thống quản lý công việc gia đình: 5 bước (có hình ảnh)

Task Manager - Hệ thống quản lý công việc gia đình: Tôi muốn cố gắng giải quyết một vấn đề thực tế đang gặp phải trong gia đình chúng tôi (và tôi tưởng tượng là của nhiều độc giả khác), đó là cách phân bổ, động viên và khen thưởng cho con tôi vì đã giúp đỡ với những công việc gia đình. Cho đến nay, chúng tôi vẫn giữ một tờ giấy nhiều lớp
Task Zero: 7 bước (có hình ảnh)

Task Zero: Sống trong một xã hội coi trọng hiệu quả cao và coi trọng sự thành công, người ta có thể có xu hướng quên mất cuộc sống bên cạnh công việc. Nhiệm vụ Zero là về nhiệm vụ trước tiên. Nhiệm vụ 0: Trân trọng cuộc sống cá nhân của bạn. Đừng bỏ qua những nhiệm vụ đó mà
Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: 7 bước (với hình ảnh)

Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: Tôi biết bạn đang nghĩ gì. Bằng cách " thân mật, " Ý tôi là chiếu sáng cận cảnh trong các tình huống ánh sáng khó - không nhất thiết dành cho " các tình huống thân mật. &Quot; (Tuy nhiên, nó cũng có thể được sử dụng cho việc đó …) Là một nhà quay phim thành phố New York - hoặc
