
Mục lục:
- Bước 1: Thiết lập nút Dash của bạn
- Bước 2: Cài đặt Node JS trên thiết bị của bạn
- Bước 3: Tìm địa chỉ của nút
- Bước 4: Kiểm tra nút của bạn
- Bước 5: Thiết lập tài khoản trạng thái ban đầu
- Bước 6: Mã cuối cùng
- Bước 7: Đặt Trình kích hoạt SMS
- Bước 8: Cá nhân hóa Trang tổng quan của bạn
- Bước 9: Bắt đầu tập lệnh từ khởi động
- Bước 10: Kết luận
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.


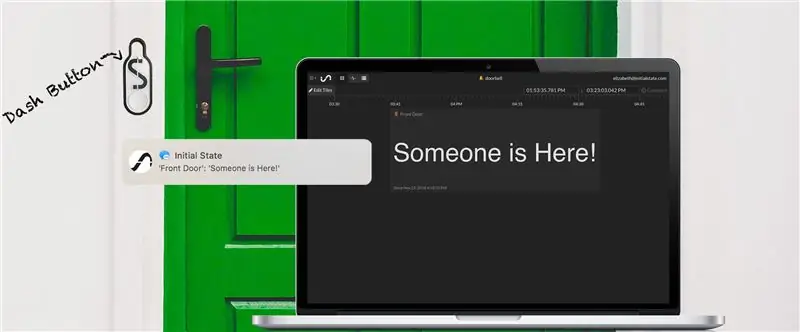
Liên tục nhìn ra ngoài cửa sổ để bạn có thể chặn khách trước khi họ bấm chuông? Mệt mỏi với những con chó và em bé phát điên bất cứ lúc nào nó đổ chuông? Bạn không muốn chi một khoản tiền lớn cho một giải pháp "thông minh"?
Tạo ra một tiếng chuông cửa im lặng dễ dàng như hack một nút Amazon Dash 5 đô la! Điều duy nhất bạn cần là một chiếc máy tính luôn ở nhà - chẳng hạn như Raspberry Pi mà bạn đã ngồi xung quanh. Nhận thông báo bằng văn bản bất cứ lúc nào ai đó nhấn chuông cửa mới của bạn và giữ cho cả nhà luôn vui vẻ. (Còn tuyệt hơn khi nhận thông báo nếu bạn có đồng hồ thông minh!)
Đối với dự án này, bạn sẽ cần:
- Nút Dash của Amazon
- Một máy tính ở nhà (như Raspberry Pi)
Bước 1: Thiết lập nút Dash của bạn


Chuẩn bị cho nút Dash của bạn sẵn sàng cho việc hack khá đơn giản - bạn chỉ cần thực hiện toàn bộ quy trình thiết lập Amazon trừ việc chọn một sản phẩm.
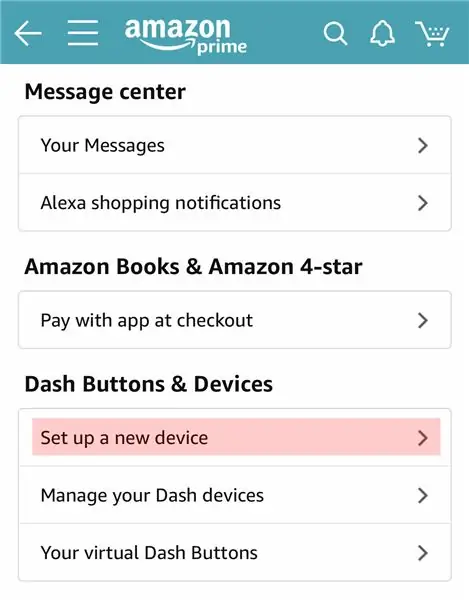
Thiết lập này yêu cầu ứng dụng Amazon, có sẵn cho iOS và Android. Sau khi đăng nhập vào Amazon bên trong ứng dụng, hãy chuyển đến Tài khoản của bạn -> Nút Dash & Thiết bị -> Thiết lập thiết bị mới. Chọn "Nút Dash" và làm theo hướng dẫn cho đến khi bạn được nhắc chọn một sản phẩm.
Đóng ứng dụng. Đừng hủy thiết lập; không nhấn x - chỉ cần đóng ứng dụng. Nếu bạn vô tình chọn một sản phẩm hoặc định vị lại nút Dash cũ, chỉ cần tháo thiết bị thông qua ứng dụng Amazon và thực hiện lại các bước sau.
Nếu bạn đang muốn thay đổi giao diện của nút, thì việc bóc nhãn dán rất dễ dàng.
Bước 2: Cài đặt Node JS trên thiết bị của bạn
Để tìm (và sau đó sử dụng) địa chỉ phần cứng của nút Dash của bạn, chúng tôi cần sử dụng Node JS. Điều này có thể được cài đặt trên bất kỳ máy tính nào - Mac, Linux (Raspberry Pi) hoặc Windows.
Dự án cuối cùng của chúng tôi xoay quanh việc có một máy tính được kết nối với cùng một mạng như nút của chúng tôi đang chạy tập lệnh Node không bị gián đoạn, vì vậy hãy ghi nhớ điều đó khi chọn thiết bị của bạn. Một máy tính để bàn tại nhà hoặc Raspberry Pi sẽ là lựa chọn hoàn hảo.
Tôi chọn sử dụng Pi 3, nhưng Pi Zero có khóa Wi-Fi cũng sẽ hoạt động!
Để cài đặt Node JS trên máy tính của bạn, hãy làm theo các hướng dẫn thích hợp:
- Raspberry Pi
- hệ điều hành Mac
- các cửa sổ
Alex Horton đã viết một mô-đun tuyệt vời chỉ cho những gì chúng tôi đang cố gắng thực hiện được gọi là nút-gạch ngang-nút. Chúng tôi cần cài đặt nó, cùng với trình quản lý gói nút (npm) và libpcap. Nhập các lệnh này vào dòng lệnh:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm install node-dash-button
Bước 3: Tìm địa chỉ của nút


Chúng tôi đã tìm thấy một cách đơn giản để tìm địa chỉ nút gạch ngang của bạn.
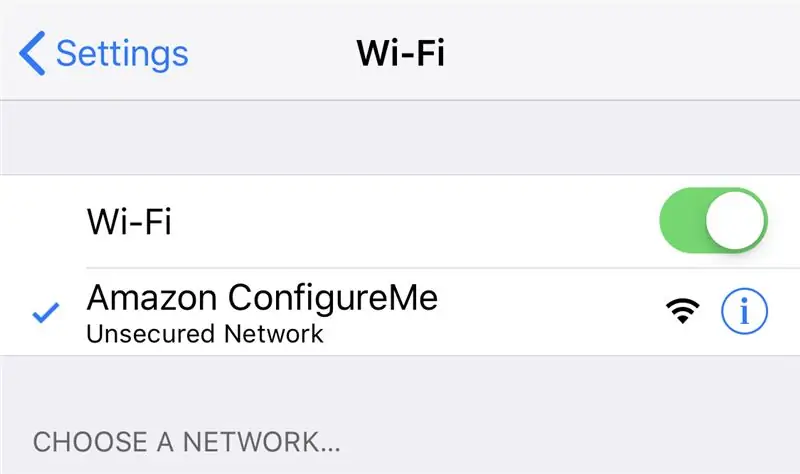
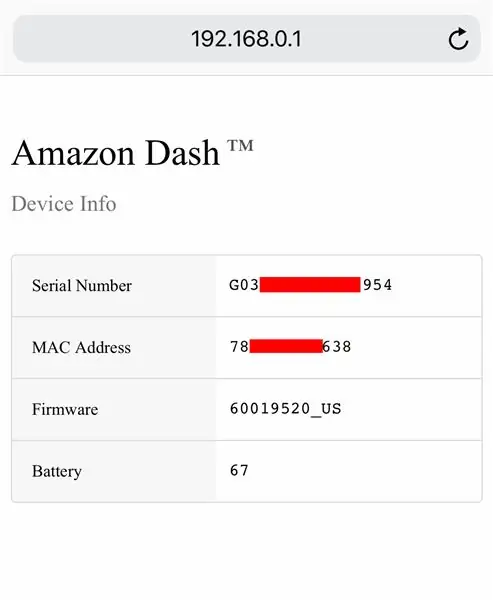
Đầu tiên, nhấn giữ nút trên nút gạch ngang của bạn trong khoảng 5 giây cho đến khi đèn LED bắt đầu chuyển dần sang màu xanh lam. Trên điện thoại, hãy mở cài đặt wifi và tìm wifi 'Amazon Configure Me'. Sau khi kết nối với điều này, hãy mở trình duyệt web của bạn và truy cập 'https://192.168.0.1'.
Địa chỉ mà chúng tôi đang tìm là địa chỉ MAC và sẽ có dạng "ab: 64: be: 8b: ce: 82".
Bước 4: Kiểm tra nút của bạn
Bạn có thể xác nhận rằng bạn đã tìm đúng địa chỉ bằng cách viết một đoạn mã đơn giản để in tin nhắn mỗi khi nhấn nút.
Tạo một tập lệnh mới bên trong thư mục nút-gạch ngang-nút.
sudo nano button_test.js
Và sao chép-dán những thứ sau vào tệp:
var dash_button = request ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // THAY THẾ BẰNG ĐỊA CHỈ CỦA BẠN. dash.on ('đã phát hiện', function () {console.log ('Đã đẩy nút!');});
Thay thế dấu x trên dòng thứ hai bằng địa chỉ nút mới tìm thấy của bạn. Lưu tệp với Ctl-x, y.
Bắt đầu tập lệnh và nhấn nút của bạn.
nút sudo button_test.js
Bạn sẽ thấy "Đã đẩy nút!" in ra. Bây giờ chúng tôi có thể phát hiện các lần nhấn nút, chúng tôi có thể kích hoạt các hành động dựa trên chúng!
Bước 5: Thiết lập tài khoản trạng thái ban đầu


Bây giờ chúng ta có thể kích hoạt một thông báo dòng lệnh khi chúng ta nhấn nút Dash, chúng ta có thể kích hoạt tất cả những thứ khác! Trong trường hợp này, tôi sẽ kích hoạt một tin nhắn văn bản - chúng tôi không muốn bất cứ ai ở cửa phải đợi cho đến khi chúng tôi kiểm tra email của mình.
Có một số cách để kích hoạt thông báo văn bản - các dịch vụ như Twilio hoặc PushBullet. Một trong những cách dễ nhất mà tôi tìm thấy là thông qua Trạng thái ban đầu. Nó yêu cầu mã hóa bổ sung tối thiểu và cung cấp cho tôi chế độ xem bảng điều khiển về thời điểm nút của tôi đã được nhấn.
Truy cập https://iot.app.initialstate.com và tạo một tài khoản mới.
Bạn cần cài đặt SDK trạng thái ban đầu cho NodeJS trên máy tính để bàn / máy tính xách tay / Raspberry Pi của mình. Tại dấu nhắc lệnh (trước tiên đừng quên SSH vào số Pi của bạn), hãy chạy lệnh sau:
cd / home / pi / node_modules / node-dash-button
sudo npm cài đặt trạng thái ban đầu
Để kiểm tra trình phát trực tiếp, hãy tạo một tệp thử nghiệm:
nano stream_test.js
Và sao chép-dán nội dung sau (cũng được tìm thấy ở đây):
var IS = request ('ban đầu-trạng thái');
var bucket = IS.bucket ('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // Đẩy sự kiện về trạng thái ban đầu bucket.push ('Demo State', 'active'); setTimeout (function () {// Đẩy một sự kiện khác bucket.push ('Demo State', 'inactive');}, 1000);
Lưu tập lệnh với Ctl-x, y.
Tuy nhiên, trước khi có thể chạy tập lệnh này, chúng ta cần thêm một Khóa truy cập duy nhất vào dòng thứ hai.
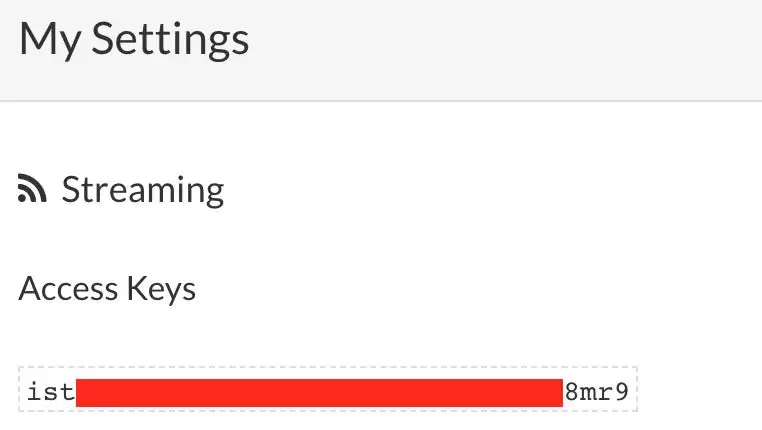
Trên dòng 2, bạn sẽ thấy một dòng bắt đầu bằng var bucket = IS.bucket (…. Dòng này tạo một thùng dữ liệu mới có tên “NodeJS_SDK_Example” và được liên kết với tài khoản của bạn. Sự liên kết này xảy ra do tham số thứ hai trên cùng dòng. Khóa truy cập tài khoản Trạng thái ban đầu của bạn là một chuỗi dài gồm các chữ cái và số. Nếu bạn truy cập tài khoản Trạng thái Ban đầu trong trình duyệt web, hãy nhấp vào tên người dùng của bạn ở trên cùng bên phải, sau đó đi tới “cài đặt của tôi”, bạn sẽ tìm thấy chìa khóa truy cập của bạn ở đó.
Chạy tập lệnh thử nghiệm để đảm bảo chúng tôi có thể tạo luồng dữ liệu vào tài khoản Trạng thái ban đầu của bạn. Chạy như sau:
node stream_test.js
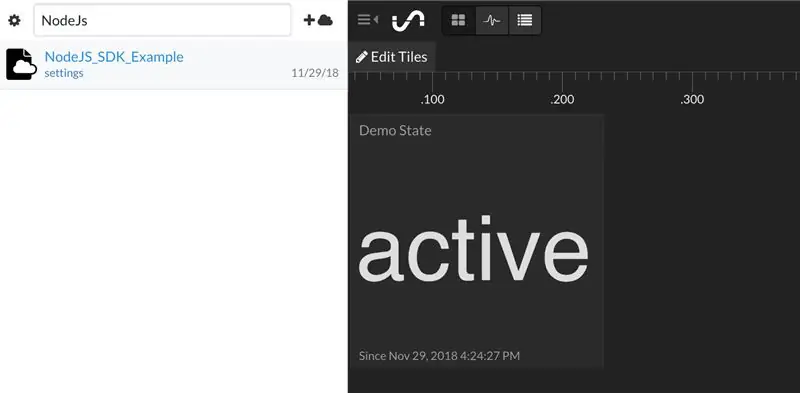
Quay lại tài khoản Trạng thái ban đầu trong trình duyệt web của bạn. Một nhóm dữ liệu mới có tên “NodeJS_SDK_Example” sẽ hiển thị ở bên trái trong giá nhật ký của bạn (bạn có thể phải làm mới trang). Nhấp vào nhóm này để xem dữ liệu thử nghiệm.
Bây giờ bạn đã sẵn sàng để gửi các lần nhấn nút của mình về Trạng thái ban đầu!
Bước 6: Mã cuối cùng

Chúng tôi đã cài đặt SDK nút trạng thái ban đầu, vì vậy tất cả những gì chúng tôi cần làm là thêm nó vào mã của chúng tôi!
Đây là phiên bản sửa đổi của tập lệnh button_test.js mà chúng tôi đã sử dụng trước đó:
var dash_button = request ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // THAY THẾ BẰNG ĐỊA CHỈ CỦA BẠN. var IS = request ('ban đầu-trạng thái'); var bucket = IS.bucket ('Chuông cửa', 'YOUR_ACCESS_KEY'); dash.on ('phát hiện', function () {console.log ('Đã đẩy nút!'); bucket.push ('Cửa trước', 'Có người ở đây!');});
Sao chép-dán tập lệnh này vào một tệp mới (vẫn nằm trong thư mục nút-gạch-ngang-nút):
sudo nano doorbell.js
Bạn sẽ nhận thấy rằng trên dòng 5 và 6, chúng tôi bao gồm mô-đun Trạng thái ban đầu và cung cấp các thông số nhóm của chúng tôi. Bạn cần đặt Khóa truy cập duy nhất của mình từ trước trên dòng 6.
Dòng 10 là nơi chúng tôi thực sự gửi dữ liệu đến Trạng thái ban đầu. Trong trường hợp này, tôi đã đặt tên cho thùng của mình là "Chuông cửa" và đang phát trực tuyến "Có người ở đây!" ở cửa trước của tôi. Nếu bạn có nhiều nút Dash, bạn có thể gửi tất cả chúng vào nhóm "Chuông cửa" nhưng đặt tên chúng theo vị trí của chúng (tức là "Cửa nhà để xe", "Phòng ngủ", v.v.).
Lưu tập lệnh với Ctl-x, y.
Để kiểm tra tập lệnh của bạn, hãy chạy:
chuông cửa nút sudo.js.
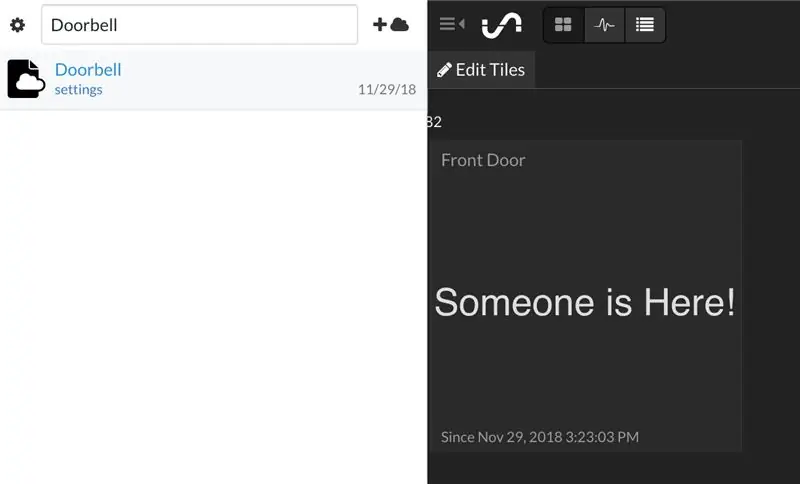
Khi bạn nhấn nút của mình, bạn sẽ có thể truy cập trang Trạng thái ban đầu và thấy một nhóm mới có tên "Chuông cửa" trong thanh bên. Bây giờ hãy thêm một Trigger!
Bước 7: Đặt Trình kích hoạt SMS

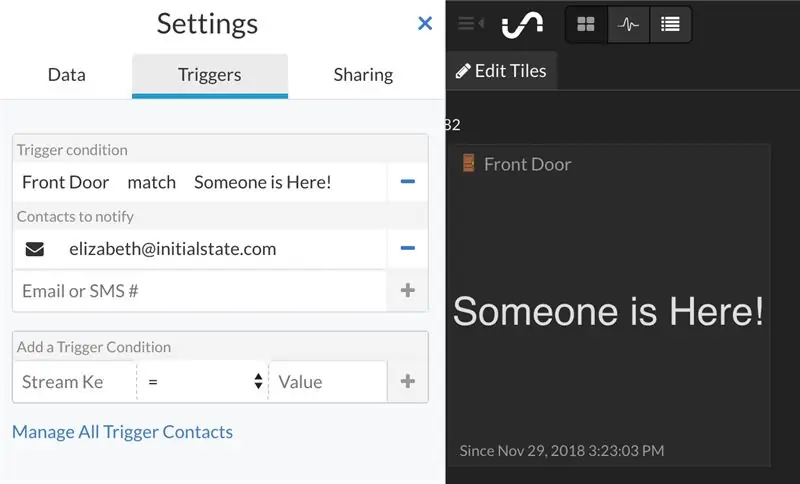
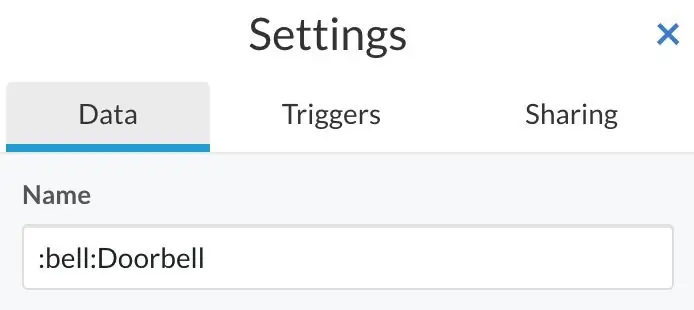
"Trình kích hoạt" là phiên bản thông báo của Trạng thái ban đầu và chúng rất dễ thêm. Chỉ cần nhấp vào "Cài đặt" bên dưới hộp Chuông cửa, sau đó nhấp vào tab "Trình kích hoạt".
Bạn có thể chọn tín hiệu bạn muốn kích hoạt từ danh sách thả xuống. Nhóm của chúng tôi chỉ có một - "Cửa trước" - vì vậy hãy chọn cái đó. Sau đó, chọn tùy chọn "khớp" và thêm thông báo bạn phát trực tuyến khi nhấn nút của bạn - trong trường hợp này là "Có người ở đây!"
Cuối cùng, thêm số điện thoại của bạn để nhận tin nhắn SMS. Bạn sẽ cần nhập mã xác minh được gửi đến điện thoại của mình vào lần đầu tiên bạn sử dụng số đó.
Đảm bảo rằng bạn nhấn vào dấu "+" bên cạnh số điện thoại của mình, nếu không trình kích hoạt sẽ không được tạo.
Nhấp vào "Hoàn tất" ở cuối tab Trình kích hoạt để lưu trình kích hoạt của bạn.
Bây giờ bạn đã sẵn sàng để nhận thông báo bằng văn bản! Nhấn nút của bạn (trong khi tập lệnh doorbell.js đang chạy). Bạn sẽ nhận được một văn bản trong 8 giây hoặc ít hơn!
Chuông cửa im lặng của bạn đã sẵn sàng hoạt động! Nếu bạn muốn đảm bảo rằng tập lệnh của mình khởi động lại khi cúp điện, hãy tiếp tục đọc. Tôi cũng sẽ xem xét thêm biểu tượng cảm xúc vào nhóm và tên tín hiệu của bạn.
Bước 8: Cá nhân hóa Trang tổng quan của bạn


Nếu bạn muốn cải thiện trang tổng quan Trạng thái ban đầu của mình, việc thêm biểu tượng cảm xúc hoặc thay đổi tên hoàn toàn cực kỳ đơn giản.
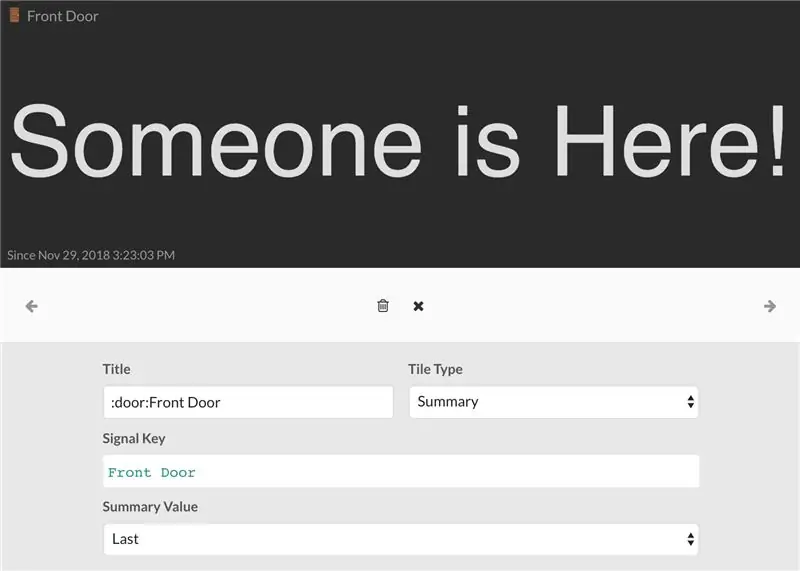
Để thay đổi tên của một ô, chỉ cần nhấp chuột phải vào ô và chọn "chỉnh sửa ô". Bên trong hộp Tiêu đề xuất hiện, bạn có thể đặt phím tắt cho bất kỳ biểu tượng cảm xúc nào. Nhấp vào "x" ở đầu cửa sổ cấu hình sẽ lưu các thay đổi của bạn.
Bạn cũng có thể thực hiện việc này đối với tên nhóm của mình bằng cách nhấp vào "Cài đặt" bên dưới tên nhóm và sau đó chỉnh sửa trường Tên.
Bạn có thể thêm hình nền vào trang tổng quan của mình để cung cấp cho dữ liệu của bạn cá tính và ngữ cảnh hơn.
Bước 9: Bắt đầu tập lệnh từ khởi động
Tập lệnh mà bạn đang chạy trên máy tính tại nhà hoặc Pi là chìa khóa cho chuông cửa im lặng của chúng tôi. Nếu có điều gì đó xảy ra như mất điện, chúng tôi muốn đảm bảo rằng tập lệnh của chúng tôi được sao lưu và chạy.
Trên máy Mac Chúng tôi sẽ sử dụng một dịch vụ có tên là crontab và trình soạn thảo văn bản nano:
env EDITOR = nano crontab -e
Bên trong tệp, hãy thêm:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
Đảm bảo thay thế "Tên người dùng" bằng tên của riêng bạn. Nếu bạn đặt tên cho tập lệnh của mình một cái gì đó khác hoặc đặt nó trong một thư mục khác, hãy thay thế /Users/UserName/node_modules/node-dash-button/doorbell.js bằng đường dẫn chính xác. Đường dẫn trong ví dụ của tôi là thư mục người dùng chính theo sau là thư mục node_modules / node-dash-button. Bạn có thể dễ dàng sao chép tên đường dẫn của tệp bằng cách làm theo các hướng dẫn sau.
Lưu tệp với Ctl-x, y. Bạn có thể kiểm tra xem nó có hoạt động hay không bằng cách khởi động lại máy tính của mình.
Trên Windows Làm theo hướng dẫn tại đây để bắt đầu tập lệnh nút của bạn khi khởi động lại. Đảm bảo chỉ định toàn bộ đường dẫn của tập lệnh.
Trên máy Raspberry Pi / Linux Chạy một tập lệnh từ khởi động trên Pi khá đơn giản. Chúng tôi sẽ sử dụng một dịch vụ có tên là crontab:
sudo crontab -e
Chọn trình soạn thảo văn bản yêu thích của bạn (tôi thích nano) và ở cuối tệp (dưới tất cả các nhận xét), thêm:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
Nếu bạn đặt tên tập lệnh của mình là một cái gì đó khác hoặc đặt nó trong một thư mục khác, hãy thay thế /home/pi/node_modules/node-dash-button/doorbell.js bằng đường dẫn chính xác. Đường dẫn trong ví dụ của tôi là thư mục Pi chính, theo sau là thư mục node_modules / node-dash-button.
Lưu các tập tin! Bạn cần khởi động lại để nó có hiệu lực, nhưng nếu bạn cũng muốn khởi động lại nếu kết nối internet gặp sự cố, chúng tôi sẽ thêm một tác vụ khác vào crontab của chúng tôi trong bước tiếp theo này.
Để xử lý sự cố rớt mạng, tôi quyết định chỉ triển khai một cách để Pi phát hiện kết nối mạng và khởi động lại nếu nó không có ở đó.
Trước tiên, chúng ta cần tạo một tập lệnh để kiểm tra WiFi và sau đó kích hoạt tắt máy:
đĩa CD
sudo nano /usr/local/bin/checkwifi.sh
Đặt phần sau vào bên trong tệp, đảm bảo thay thế địa chỉ IP bằng địa chỉ IP của bộ định tuyến của bạn:
ping -c4 IP_ADDRESS> / dev / null
nếu [$? ! = 0] sau đó sudo / sbin / shutdown -r now fi
Ping kiểm tra kết nối. Nếu nó trả về với mã thoát khác 0, tập lệnh sẽ gửi lệnh tắt. Lưu và thoát ra khỏi tập lệnh. Bây giờ hãy đảm bảo các quyền của nó theo thứ tự:
sudo chmod 775 /usr/local/bin/checkwifi.sh
Cũng giống như tập lệnh doorbell.js của chúng tôi, chúng tôi sẽ thêm tập lệnh này vào crontab:
sudo crontab -e
Địa điểm
* / 5 * * * * / usr / bin / sudo -H /usr/local/bin/checkwifi.sh >> / dev / null 2> & 1
bên dưới dòng chúng tôi đã thêm trước đó. Thao tác này sẽ chạy tập lệnh checkwifi của chúng tôi 5 phút một lần. Bây giờ thoát crontab và khởi động lại Pi:
khởi động lại sudo
Mọi thứ sẽ được thiết lập và hoạt động! Bạn cũng có thể thiết lập một cách để giám sát các quá trình đang chạy trên Pi bằng cách làm theo hướng dẫn này.
Bước 10: Kết luận

Giờ đây, bạn có một chiếc chuông cửa im lặng để ngăn những người giao hàng Amazon đó đánh thức bạn! Hãy cho tôi biết nếu bạn có bất kỳ câu hỏi nào hoặc đưa ra bất kỳ sửa đổi độc đáo nào.
Đề xuất:
Chuông cửa có hình Ring của Vương quốc Anh chuyên nghiệp làm việc với chuông cơ: 6 bước (có hình ảnh)

Chuông cửa có hình Ring của Vương quốc Anh chuyên nghiệp làm việc với chuông cơ: **************************************** *************** Xin lưu ý rằng phương pháp này chỉ hoạt động với nguồn AC ngay bây giờ Tôi sẽ cập nhật nếu / khi tôi tìm thấy giải pháp cho chuông cửa sử dụng nguồn DC, trong thời gian chờ đợi, nếu bạn có nguồn DC cung cấp, bạn sẽ cần t
Nest Hello - Chuông cửa có chuông tích hợp Biến áp Vương quốc Anh (220-240V AC - 16V AC): 7 bước (có Hình ảnh)

Nest Hello - Chuông cửa có chuông có biến áp tích hợp Vương quốc Anh (220-240V AC - 16V AC): Tôi muốn lắp đặt chuông cửa Nest Hello tại nhà, một gizmo chạy trên 16V-24V AC (LƯU Ý: bản cập nhật phần mềm vào năm 2019 đã thay đổi châu Âu phạm vi phiên bản đến 12V-24V AC). Chuông chuông cửa tiêu chuẩn với máy biến áp tích hợp có sẵn ở Vương quốc Anh tại
Chuông cửa không dây - (Raspberry PI & Amazon Dash): 4 bước (có hình ảnh)

Chuông cửa không dây - (Raspberry PI & Amazon Dash): Nó làm được gì? (xem video) Khi nhấn nút, Raspberry phát hiện ra thiết bị mới đang ghi nhật ký trên mạng không dây. Bằng cách này - nó có thể nhận ra nút đang được nhấn và chuyển thông tin về sự kiện này đến điện thoại di động của bạn (hoặc thiết bị
Biến chuông cửa có dây của bạn thành chuông cửa thông minh với IFTTT: 8 bước

Biến chuông cửa có dây của bạn thành chuông cửa thông minh với IFTTT: Chuông cửa WiFi biến chuông cửa có dây hiện tại của bạn thành chuông cửa thông minh. https://www.fireflyelectronix.com/product/wifidoor
Biến chuông cửa có dây của bạn thành chuông cửa thông minh với Home Assistant: 6 bước

Biến chuông cửa có dây của bạn thành chuông cửa thông minh với Home Assistant: Biến chuông cửa có dây hiện tại của bạn thành chuông cửa thông minh. Nhận thông báo đến điện thoại của bạn hoặc ghép nối với camera cửa trước hiện có của bạn để nhận cảnh báo bằng hình ảnh hoặc video bất cứ lúc nào ai đó bấm chuông cửa của bạn. Tìm hiểu thêm tại: fireflyelectronix.com/pro
