
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.


Chụp ảnh bằng ESP32-Cam (OV2640) bằng Bộ xử lý WiFI ESP8266 WeMos D1 R1 với Uno và gửi đến email, lưu vào Google Drive và gửi tới Whatsapp bằng Twilio.
Yêu cầu:
- Bộ xử lý WiFI ESP8266 WeMos D1 R1 với Uno (https://protosupplies.com/product/esp8266-di-wifi-with-uno-footprint/)
- ESP32-Cam Ai-Thinker với camera OV2640 (https://robu.in/product/ai-thinker-esp32-cam-development-board-wifibl Bluetooth-with-ov2640-camera-module/)
- Breadboard
- Điện trở 10kom
- Nút ấn
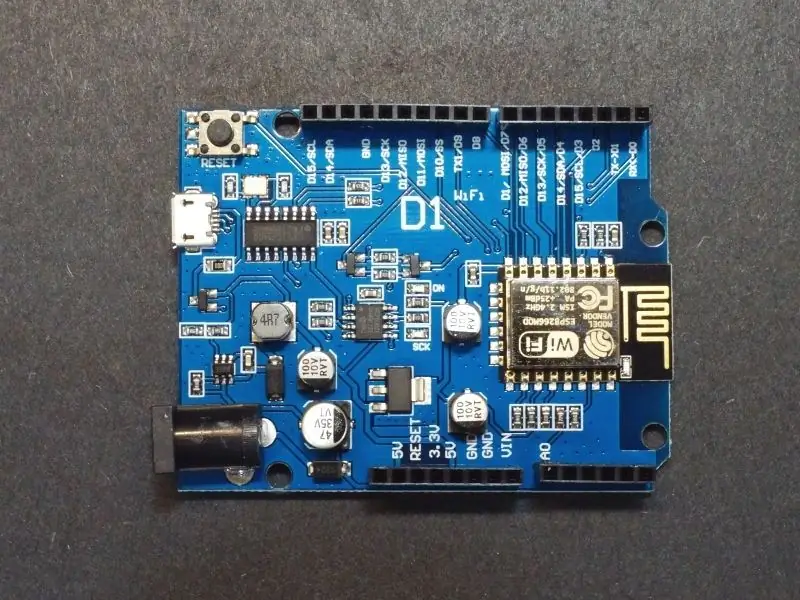
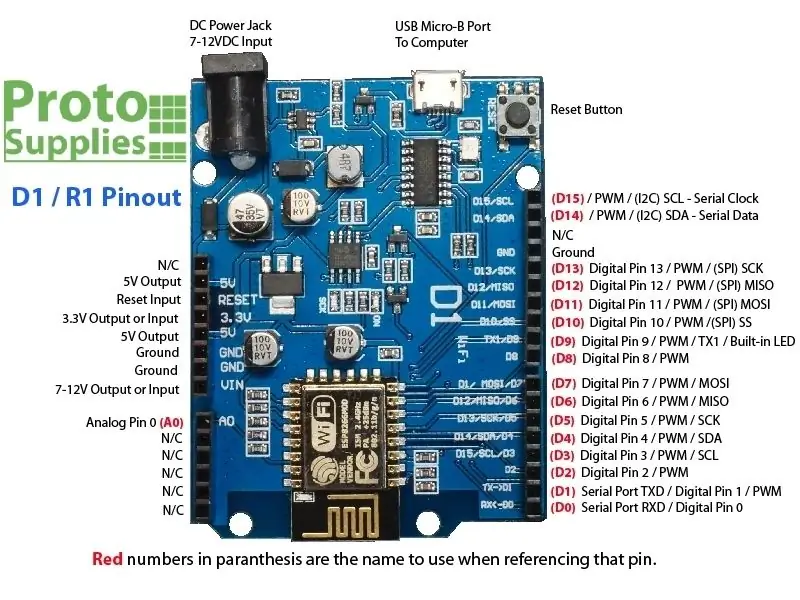
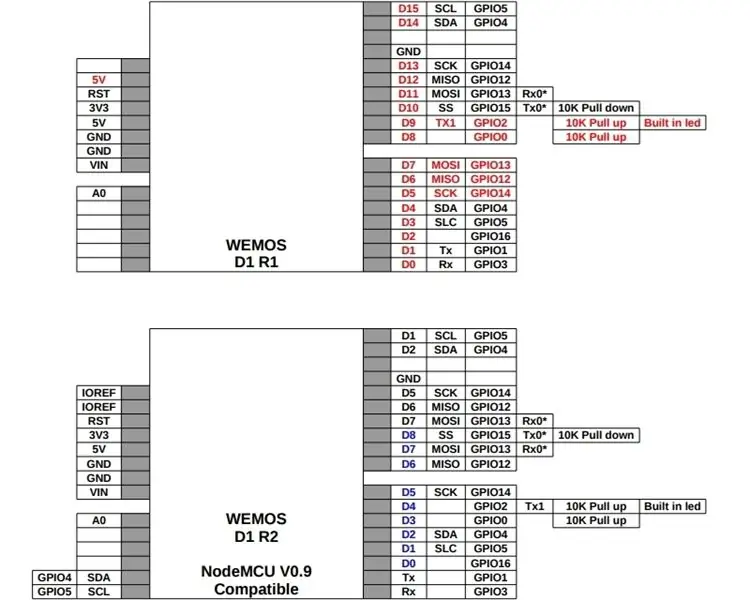
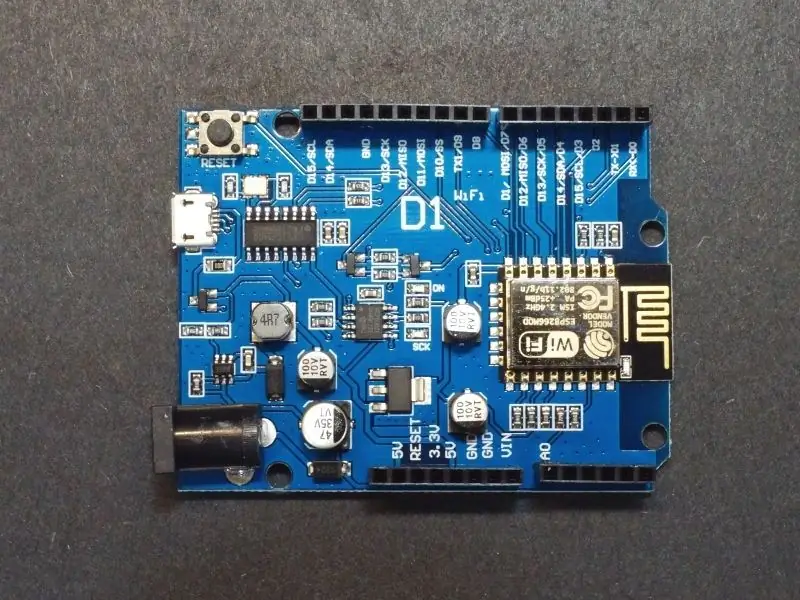
Bước 1: Bộ xử lý WiFI ESP8266 WeMos D1 R1 với Uno



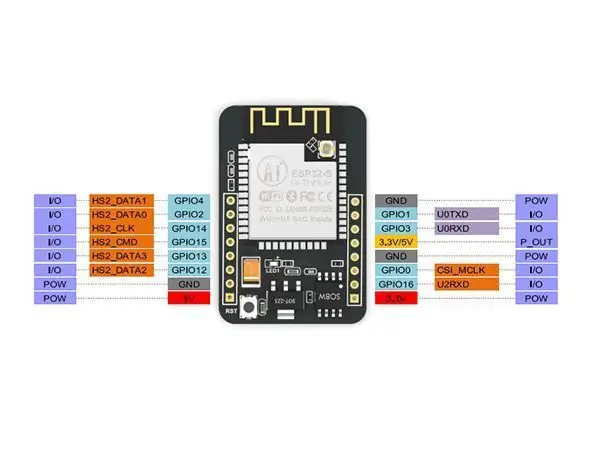
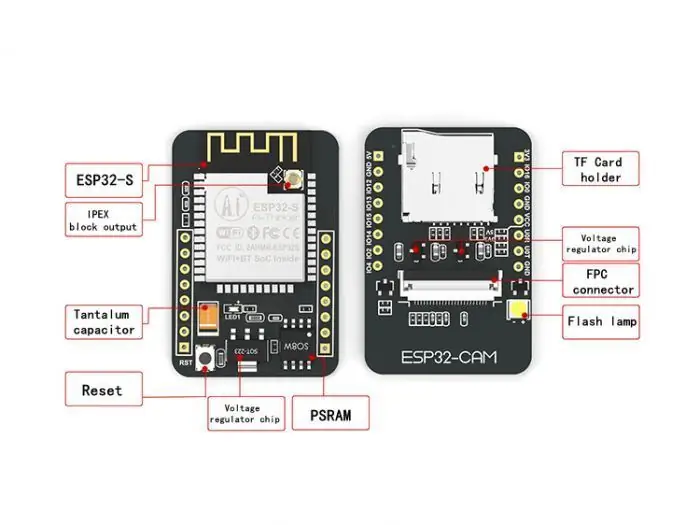
Bước 2: ESP32-Cam Ai-Thinker Với OV2640



Bước 3: Mô tả chung
Trong dự án này, chúng tôi sẽ sử dụng ESP32-cam để chụp ảnh bằng OV2640 và gửi đến email, lưu vào Google Drive và gửi tới Whatsapp bằng Twilio. Chúng tôi có thể sử dụng ESP32-cam với bộ lập trình FTDI vì nó không đi kèm với đầu nối USB nhưng trong dự án này, chúng tôi đang sử dụng Bộ xử lý WiFI ESP8266 WeMos D1 R1 với Uno để tải mã lên. Hơn nữa, chúng tôi đang sử dụng Google Apps Script (https://developers.google.com/apps-script) để gửi dữ liệu hình ảnh tới email, lưu vào Google Drive và gửi tới Whatsapp bằng Twilio API.
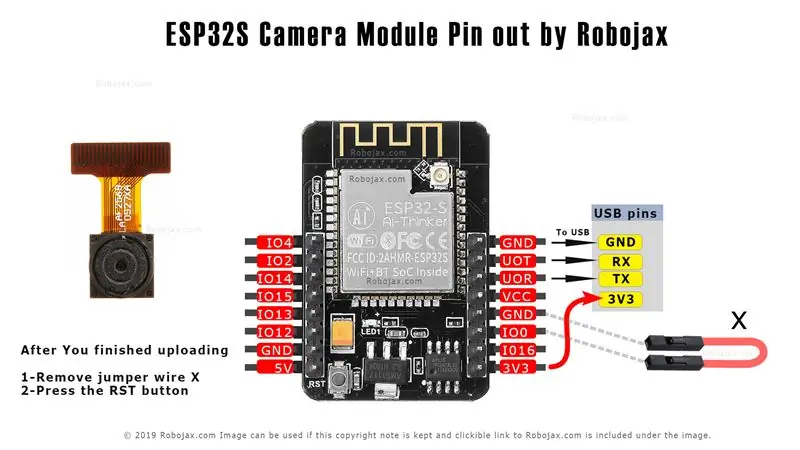
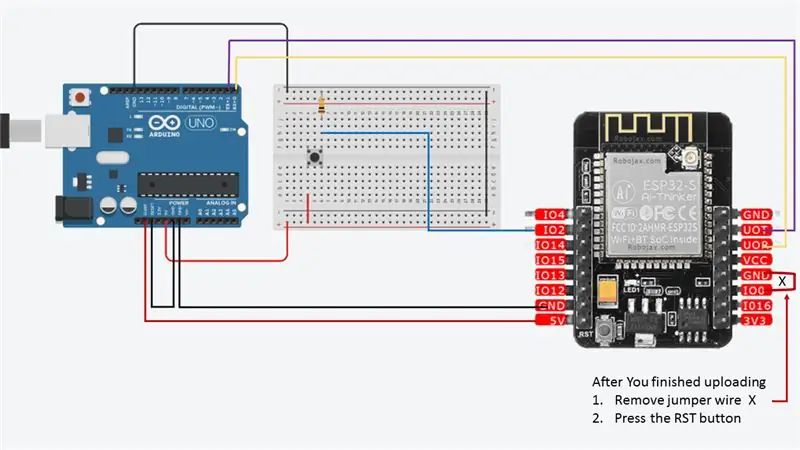
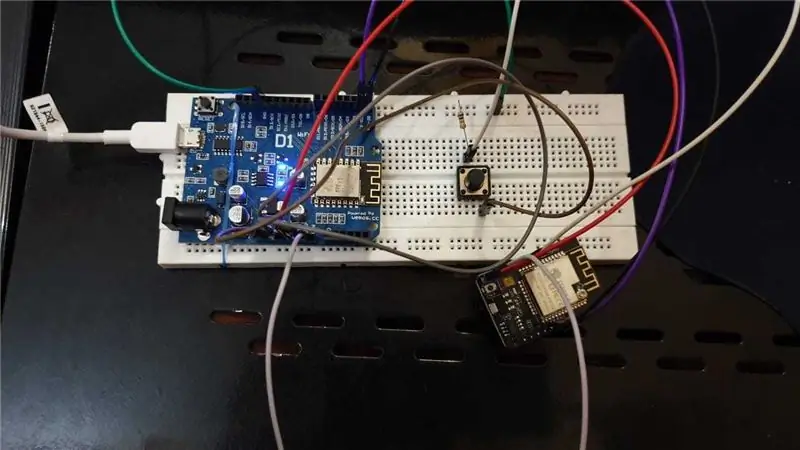
Bước 4: Sơ đồ


Có ba chân GND và hai chân cho nguồn: 3.3V hoặc 5V.
UOT và UOR là các chân nối tiếp. Bạn cần những chân này để tải mã lên bảng của bạn. Ngoài ra, GPIO 0 (Io0) cũng đóng một vai trò quan trọng, vì nó xác định xem ESP32 có ở chế độ nhấp nháy hay không. Khi GPIO 0 (Io0) được kết nối với GND, ESP32 ở chế độ nhấp nháy. Khi bạn tải lên xong
- Loại bỏ dây nhảy X
- Nhấn nút RST
Chúng tôi đã sử dụng GPIO2 cho đầu vào nút nhấn
Bước 5: Cài đặt Bảng ESP32
Trong ví dụ này, chúng tôi sử dụng Arduino IDE để lập trình bảng ESP32-CAM. Vì vậy, bạn cần cài đặt Arduino IDE cũng như bo mạch ESP32 sử dụng lõi Arduino cho ESP32. Thực hiện theo một trong các hướng dẫn tiếp theo để cài đặt bo mạch ESP32, nếu bạn chưa:
Hướng dẫn cài đặt bằng Arduino IDE Boards Manager
- Liên kết phát hành ổn định:
raw.githubusercontent.com/espressif/arduin…
Bắt đầu với 1.6.4, Arduino cho phép cài đặt các gói nền tảng của bên thứ ba bằng Trình quản lý bảng. Chúng tôi có các gói dành cho Windows, Mac OS và Linux (32, 64 bit và ARM).
- Cài đặt Arduino IDE ngược dòng hiện tại ở mức 1.8 trở lên. Phiên bản hiện tại có tại trang web Arduino.
- Khởi động Arduino và mở cửa sổ Preferences.
- Nhập một trong các liên kết phát hành ở trên vào trường * URL Trình quản lý Hội đồng Quản trị bổ sung *. Bạn có thể thêm nhiều URL, phân tách chúng bằng dấu phẩy.
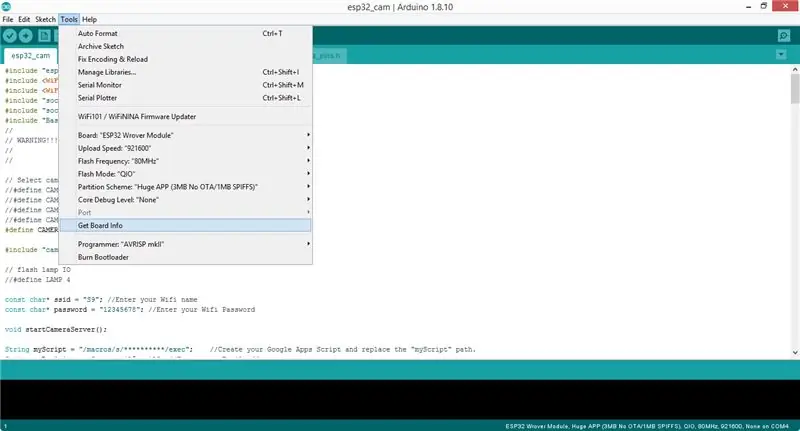
- Mở Boards Manager từ menu Tools> Board và cài đặt nền tảng * esp32 * (và đừng quên chọn board `ESP32` của bạn từ menu Tools> Board sau khi cài đặt). Trong trường hợp bảng của chúng tôi là `` Mô-đun Wrover ESP32`.
Bước 6: Phát triển


Sau khi hoàn tất cài đặt, sao chép kho lưu trữ này hoặc tải xuống trực tiếp từ Github và mở [esp32_cam.ino] (esp32_cam.ino). Trước khi tải mã lên, bạn cần chèn thông tin đăng nhập mạng của mình vào các biến sau:
const char * ssid = "REPLACE_WITH_YOUR_SSID"; const char * password = "REPLACE_WITH_YOUR_PASSWORD";
Ngoài ra, hãy bình luận về dòng mô hình máy ảnh tương ứng, trong trường hợp của chúng tôi, đó là
#define CAMERA_MODEL_AI_THINKER // Chúng tôi có mẫu Esp32-cam này
Hơn nữa, bạn cần thay thế URL Tập lệnh Google Apps "myScript" bằng URL tập lệnh của bạn, "myRecipient" bằng email và "mySubject" bằng chủ đề của bạn.
Chuỗi myScript = "/ macro / s / ********** / thi hành"; // Tạo Tập lệnh Google Apps của bạn và thay thế đường dẫn "myScript ". String myRecipient =" youremail @ gmail "; // Nhập địa chỉ Email của bạn String mySubject = "Hình ảnh được chụp từ Arduino Esp32-Cam"; // Nhập một số chủ đề
Bạn có thể tạo một dự án mới trong tập lệnh ứng dụng của Google và sao chép mã từ (Code.gs) và thay thế URL yêu cầu ĐĂNG bằng URL máy chủ của bạn. Chúng tôi đã sử dụng lưu trữ chia sẻ Siteground cho mục đích này và bất kỳ lưu trữ cơ bản nào cũng có thể được sử dụng cho mục đích này.
var url = 'https://server-url/esp32/esp32.php';
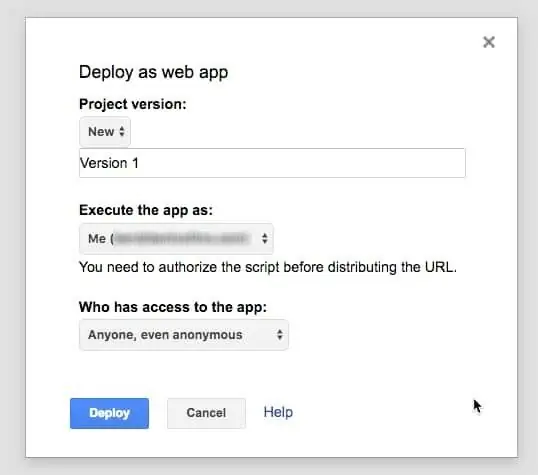
Xuất bản tập lệnh của bạn với quyền truy cập ẩn danh.
Tải (esp32.php) lên máy chủ của bạn cùng với Twilio PHP SDK mà chúng tôi đã đưa vào tệp PHP. Thay thế Tài khoản Twilio Sid và Mã xác thực. Tìm Tài khoản Sid và Mã xác thực của bạn tại twilio.com/console.
$ sid = "xxxxx";
$ token = "xxxx";
Bạn cũng cần thay đổi số Đến WhatsApp bằng số mà bạn đã liên kết trong Twilio.
-> create ("whatsapp: + xxxxxx", // tới
Trước khi tải mã lên ESP32-Cam, hãy chắc chắn rằng bạn đã kết nối GPIO 0 (Io0) với GND để ESP32-cam sẽ ở chế độ flash. Ngoài ra, hãy chọn bảng Mô-đun Wrover ESP32 trong dự án này và trước khi tải lên. Nhấn nút Reset trên ESP32-Cam và nhấn nút tải lên trong Arduino IDE. Sau khi hoàn tất, mở màn hình nối tiếp trong IDE và nhấn lại nút Đặt lại trên ESP32-cam. Nó sẽ sớm kết nối với wifi. Sau đó, nhấn nút nhấn để chụp và gửi hình ảnh đến email và số WhatsApp.
Một phần mã chúng tôi đã sử dụng được lấy từ
Bước 7: Kết thúc


Và đó là nó. Bạn có thể kiểm tra email và whatsapp cho tin nhắn gần đây.
ESP32-CAM cung cấp một cách không tốn kém để xây dựng các dự án tự động hóa gia đình tiên tiến hơn có tính năng quay video, chụp ảnh và nhận dạng khuôn mặt.
Đề xuất:
Chụp ảnh và gửi hình ảnh kích hoạt chuyển động: 6 bước

Chụp ảnh và gửi hình ảnh kích hoạt chuyển động: Chúng tôi xây dựng dựa trên các dự án ESP32-CAM trước đó và xây dựng một hệ thống chụp ảnh kích hoạt chuyển động cũng gửi email có hình ảnh dưới dạng tệp đính kèm. Bản dựng này sử dụng bo mạch ESP32-CAM cùng với mô-đun cảm biến PIR dựa trên AM312
Gậy ánh sáng LED RGB (dành cho Chụp ảnh ban đêm và ánh sáng tự do): 4 bước (có ảnh)

Gậy ánh sáng LED RGB (dành cho Chụp ảnh ban đêm và Freezelight): Gậy chụp ảnh ánh sáng LED RGB là gì? Nếu bạn thích chụp ảnh và đặc biệt là chụp ảnh vào ban đêm, thì tôi khá chắc chắn, bạn đã biết đây là gì! Nếu không, tôi có thể nói đó là một thiết bị khá tuyệt vời có thể giúp bạn tạo ra những điều tuyệt vời
Chụp bằng máy ảnh siêu nhỏ dễ dàng: 5 bước (có hình ảnh)

Dễ dàng chụp bằng camera siêu nhỏ: Dễ dàng chụp bằng camera siêu nhỏ (hoặc ít nhất là cách tôi thực hiện) Xin chào! , và nó có vẻ hơi phù hợp để làm o
Làm cho máy ảnh của bạn thành "chế độ chụp đêm quân sự", thêm hiệu ứng ban đêm hoặc tạo chế độ chụp ảnh ban đêm trên bất kỳ máy ảnh nào !!!: 3 bước

Đặt Máy ảnh của bạn thành "Chế độ chụp đêm quân sự", Thêm Hiệu ứng Ban đêm hoặc Tạo Chế độ Cảnh báo Ban đêm trên Bất kỳ Máy ảnh nào !!!: *** Điều này đã được đưa vào CUỘC THI KỸ THUẬT SỐ DAYS PHOTO , Hãy bình chọn cho tôi ** * Nếu bạn cần bất kỳ trợ giúp nào, vui lòng gửi email: [email protected] Tôi nói tiếng Anh, Pháp, Nhật, Tây Ban Nha và tôi biết các ngôn ngữ khác nếu bạn
Chụp những bức ảnh macro tuyệt vời với bất kỳ máy ảnh camera nào của điện thoại Đặc biệt là iPhone: 6 bước

Chụp những bức ảnh macro tuyệt vời với bất kỳ máy ảnh camera nào của điện thoại … Đặc biệt là iPhone: Bạn đã từng muốn có được một trong những bức ảnh cận cảnh tuyệt vời đó … bức ảnh nói rằng … WOW !? … với một chiếc máy ảnh camera điện thoại không hơn không kém !? Về cơ bản, đây là một tiện ích bổ sung cho bất kỳ máy ảnh điện thoại nào để phóng đại ống kính máy ảnh hiện có của bạn để chụp
