
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.

Dự án này bắt đầu như một cách hiển thị văn bản 80 cột trên màn hình LCD phù hợp để chạy một trình xử lý văn bản kiểu cũ như Wordstar. Nhiều màn hình khác đã được thêm vào với kích thước từ 0,96 đến 6 inch. Các màn hình sử dụng một PCB duy nhất cũng như một chương trình / phác thảo Arduino.
Có kết nối RS232 nối tiếp để kết nối với máy tính và ổ cắm PS / 2 cho bàn phím. Các màn hình được chọn để đại diện cho những thứ thường có sẵn với giá cả hợp lý. Tùy thuộc vào bộ nhớ cần thiết, các màn hình sử dụng Arduino Nano, Uno hoặc Mega.
Bước 1: Tóm tắt các Màn hình

Có nhiều màn hình với độ phân giải 480x320. Điều này cho phép phông chữ 9x5 và văn bản 80 cột. Có nhiều bảng khác nhau với độ phân giải 320x240, với phông chữ 9x5 và cũng có một phông chữ 7x3 rất nhỏ để cho phép văn bản 80 cột. Ngoài ra còn có các bảng nhỏ hơn với 160x120 và 128x64 pixel. Ngoài ra, hiển thị văn bản 20x4 và 16x2, và cuối cùng là bảng hiển thị hình sao 12x2 mười bốn phân đoạn.
Một số màn hình sử dụng I2C, một số là SPI và đối với các màn hình lớn hơn, bus dữ liệu 16 bit để có tốc độ cập nhật nhanh hơn.
Màn hình nhỏ hơn sử dụng Arduino Uno. Bo mạch lớn hơn cần nhiều bộ nhớ hơn và vì vậy hãy sử dụng Mega. Bảng hiển thị starburst sử dụng Nano.
Tại thời điểm này, tôi có thể đề cập đến các bức ảnh không phù hợp với nhiều màn hình. Màn hình oled nhỏ màu trắng rất sắc nét và tươi sáng khiến máy ảnh khó lấy nét hơn, và màn hình led dạng sao trông sắc nét hơn rất nhiều trong cuộc sống thực.
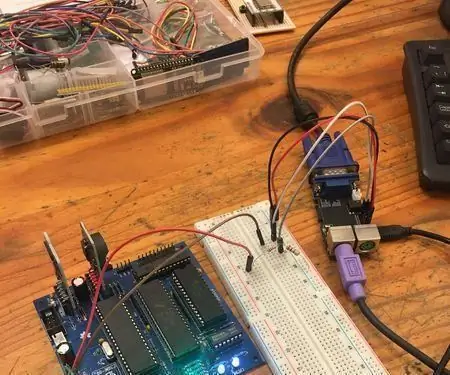
Bước 2: Phần cứng

PCB được thiết kế để hoạt động với nhiều màn hình nhất có thể. Có thể dễ dàng thay đổi giữa Mega và Uno bằng cách sử dụng bốn jumper. Có điện trở phân áp cho màn hình chạy trên 3V. Các chân I2C được đưa ra thành một nhóm để các màn hình có thể được cắm trực tiếp. Thiết bị đầu cuối chạy ở 9600 baud và trong khi điều này có thể tăng lên, nhiều màn hình lớn hơn sẽ không vẽ lại nhanh hơn nhiều so với mức này. Bàn phím PS2 cắm vào ổ cắm DIN6. Bàn phím USB cũng sẽ hoạt động với đầu cắm bộ chuyển đổi rẻ tiền. Bạn có thể thực hiện kiểm tra lặp lại đơn giản bằng cách nối chân 2 và 3 trên D9 và sau đó các ký tự được nhập trên bàn phím sẽ xuất hiện trên màn hình.
Trong một số trường hợp, không cần PCB và có thể làm cho mọi thứ hoạt động với các mô-đun được tạo sẵn trên ebay, ví dụ như bộ điều hợp PS2, bảng bộ điều hợp RS232 và màn hình cắm trực tiếp vào bảng arduino.
Ngoài ra còn có một bảng riêng cho màn hình led starburst - xem phần sau của Tài liệu hướng dẫn này.
Bước 3: Phần mềm
Dưới đây là một tệp có tên Package.txt Đây thực sự là một tệp.zip, vì vậy hãy tải xuống và đổi tên nó (Hướng dẫn không cho phép tệp zip). Bao gồm chương trình / phác thảo Arduino và đây là một chương trình duy nhất được sử dụng bởi tất cả các màn hình. Ngoài ra còn có tất cả các tệp.zip cho mỗi màn hình.
Mở đầu chương trình là một loạt câu lệnh #define. Bỏ ghi chú tương ứng với màn hình. Sử dụng Công cụ / Bảng để chọn Uno, Mega hoặc Nano. Thay đổi bảng chỉ đơn giản là thay đổi một dòng trong mã.
Một trong những thách thức khi làm việc với nhiều màn hình là dường như tất cả chúng đều cần trình điều khiển phần mềm của riêng mình. Tất cả đều được bao gồm trong gói. Thử nghiệm bao gồm lấy gói và cài đặt lại trên một máy mới hoàn toàn từ đầu. Bạn cũng có thể mã nguồn từ Github và Adafruit và LCDWiki. Có một số trường hợp các phiên bản mới hơn không hoạt động nên tất cả các phiên bản đang hoạt động đều được đưa vào zip. Đôi khi có những trường hợp một trình điều khiển dừng một trình điều khiển khác hoạt động vì chúng sử dụng cùng một tên tệp nhưng các phiên bản khác nhau. Có một mô tả trong các nhận xét ở đầu chương trình cho thấy cách cài đặt từng trình điều khiển. Hầu hết được cài đặt từ Arduino IDE với Thư viện Sketch / Bao gồm / Thêm thư viện ZIP và điều này sẽ lấy tệp zip và đặt nó trong c: / users / computername / mydocuments / arduino / thư viện.
Nếu bạn chỉ sử dụng một màn hình thì không cần cài đặt một số phần mềm trong số này. Tối thiểu bạn cần có hai tệp bàn phím và một tệp cho màn hình cụ thể. Một số hiển thị mã chia sẻ. Có nhiều hướng dẫn chi tiết hơn trong phần nhận xét ở đầu chương trình, bao gồm cả việc lấy thư viện gfx từ Adafruit.
Vì tất cả các màn hình sử dụng cùng một bản phác thảo Arduino, nên việc thay đổi màn hình chỉ là vấn đề bỏ ghi chú một trong các dòng bên dưới:
// Các màn hình khác nhau, để lại một trong những không ghi chú sau # xác định DISPLAY_480X320_LCDWIKI_ILI9486 // 3.5 ", 480x320, văn bản 80x32, mega, 16 bit, cắm vào mega 36 chân (và 2 chân nguồn). Http://www.lcdwiki.com /3.5 inch_Arduino_Display-Mega2560. Chậm hơn một số tùy chọn bên dưới nhưng phông chữ dễ đọc hơn và màn hình lớn hơn, khởi động 5sec // # xác định DISPLAY_480X320_MCUFRIEND_ILI9486 // 3.5 ", 480x320, văn bản 80x32, mega, phông chữ 5x9, chỉ dành cho mega nhưng chỉ sử dụng các chân không, nguồn, D0-D14, A0-A5, phông chữ đẹp hơn so với mô-đun 40 chân ssd1289 nhưng chậm hơn rất nhiều https://www.arduinolibraries.info/libraries/mcufriend_kbv https://github.com/adafruit/Adafruit -GFX-Library // # xác định DISPLAY_320X240_MCUFRIEND_ILI9341 // 2.4 ", 320x240, văn bản 53x24, mega // # xác định DISPLAY_320X240_SSD1289_40COL // 3.5", 320x240, văn bản 40x20, mega, thư viện UTFT (không có phông chữ nào nhỏ hơn 8x12). Nhanh // # xác định DISPLAY_320X240_SSD1289_53COL // 3.5 ", 320x240, văn bản 53x24, mega, phông chữ 9x5, có thể chỉnh sửa phông chữ. Nhanh // # xác định DISPLAY_320X240_SSD1289_80COL // 3.5", 320x240, văn bản 80x30, mega, phông chữ 7x3 nhỏ, có thể chỉnh sửa phông chữ, trình điều khiển nhanh hơn hai trình điều khiển trên, nhanh nhất trong số đó là ổ đĩa trực tiếp 16 bit đến màn hình thay vì spi / i2c // # xác định DISPLAY_160X128_ST7735 // 1.8 ", 160x128, văn bản 26x12, chưa (ILI9341) SPI 128x160 // # xác định DISPLAY_128X64_OLED_WHITE // 0,96 ", 128x64, văn bản 21x6, mega, I2C, màu trắng trên nền đen (thư viện tft cho bảng này cộng với tất cả mã cộng với bàn phím hết bộ nhớ chương trình, mặc dù nhu cầu ram rất nhỏ, vì vậy chỉ chạy trên mega) // # xác định DISPLAY_20X4 // văn bản 20x4, chưa, LCD với I2C, văn bản LCD https://www.arduino.cc/en/Reference/LiquidCrystal // # xác định DISPLAY_16X2 // văn bản 16x2, una, cắm vào una, sử dụng chân 4 đến 10 // # xác định DISPLAY_STARBURST // văn bản 12x2, nano, hiển thị starburst với bộ điều khiển nano // # xác định DISPLAY_320X240_QVGA_SPI_ILI9341 / / 2.2 ", 320x240, văn bản 11x8, không, phông chữ lớn, tín hiệu không, 3v, màn hình SPI 9 chân, xem Hướng dẫn của Bodmer - una https://www.instructables.com/id/Arduino-TFT-display-and-font- thư viện / lấy zip ở dưới cùng và đặt thủ công gfx và 9341 vào thư mục thư viện arduino
Bước 4: Tiêu chuẩn ANSI

ANSI cho phép thực hiện các lệnh đơn giản để xóa màn hình, di chuyển con trỏ xung quanh và thay đổi màu sắc. Trên một số bức ảnh có một bản trình diễn hiển thị tất cả các màu nền trước và nền sau. Đó là các màu đỏ, vàng, lục, lam, lục lam, đỏ tươi, đen, trắng, xám đậm, xám nhạt và các màu có thể sáng hoặc mờ nên có 16 màu nền trước và 16 màu nền.
Hoàn toàn có thể suy nghĩ về việc thêm vào chế độ 'đồ họa', nơi bạn có thể vẽ các bức ảnh có độ phân giải cao hơn nhiều ở cấp pixel và với 256 màu trở lên. Những hạn chế chính là bộ nhớ trong của Arduino và thời gian cần thiết để gửi ảnh xuống một liên kết nối tiếp ở 9600 baud.
Mã cần một byte để lưu ký tự và một byte để lưu màu (3 bit cho nền trước, 3 cho nền, một cho sáng / mờ và một cho đậm). Vì vậy, một màn hình 80x30 sẽ cần 2400x2 = 4800 byte, sẽ phù hợp với Mega nhưng không phù hợp với Uno.
Bước 5: Hiển thị



Trên đây là hình ảnh của từng màn hình riêng lẻ. Có những bức ảnh từ mặt trước và mặt sau của mỗi màn hình và chúng đại diện cho nhiều thương hiệu có sẵn trên ebay hoặc tương tự. Một số là I2C, một số là song song, một số có phông chữ lớn hơn, một số có thể hiển thị đầy đủ 80 cột phù hợp với Wordstar và các chương trình xử lý văn bản cũ khác. Có nhiều chi tiết hơn trong văn bản của mã arduino.
Bước 6: Sơ đồ
Dưới đây là hai tệp. Chúng được đặt tên là.txt bởi vì nội dung hướng dẫn không xử lý tệp.zip. Tải xuống và đổi tên chúng thành.zip.
Có sơ đồ và bố cục bảng dưới dạng tệp pdf. Ngoài ra còn có một gói cho Seeed PCB. Đây là những con chuột nhảy và nếu bạn truy cập Đã xem và tải nó lên, nó sẽ hiển thị những chú chuột nhảy và sau đó bạn có thể tạo ra PCB. Bảng 14 phân khúc lớn và chi phí cao hơn một chút, nhưng bảng nhỏ hơn phù hợp với định dạng 10x10cm được Seeed ưa thích nên khá hợp lý cho 5 hoặc 10 bảng - trên thực tế, chi phí vận chuyển cao hơn so với bảng.
Hoàn toàn có thể sử dụng nhiều màn hình mà không cần PCB. Có các mô-đun ổ cắm PS2, lá chắn / mô-đun RS232 tất cả đều có sẵn trên ebay hoặc tương tự. Một số màn hình như màn hình I2C chỉ có thể sử dụng một vài dây nối. Một số màn hình như SSD1289 đi kèm với bảng điều hợp và có thể cắm thẳng vào Mega.
Bước 7: Màn hình Starburst

Màn hình starburst là một bo mạch lớn hơn và sử dụng Nano và một số chip 74xx để thực hiện ghép kênh. Đã có rất nhiều thử nghiệm để xác định xem bạn có thể ghép bao nhiêu màn hình trước khi chúng trở nên quá mờ hoặc nhấp nháy trở nên quá đáng chú ý. Các màn hình đến từ Futurlec https://www.futurlec.com/LEDDisp.shtml Các màn hình 14 phân đoạn cũng có thể viết chữ thường và chúng có thể được sửa đổi trong mã nếu cần. Đổi tên các tệp này từ.txt thành.zip
Bước 8: Thêm mã cho các màn hình khác
Có thể thêm mã cho các màn hình khác. Bước đầu tiên là lấy một cái gì đó, bất cứ thứ gì, để hiển thị. Nó có thể là một pixel hoặc một chữ cái. Điều này chủ yếu liên quan đến việc tìm kiếm trình điều khiển, tải xuống, kiểm tra nó, tìm thấy nó sẽ không biên dịch, sau đó gỡ cài đặt trình điều khiển đó để không gây nhầm lẫn sau này, sau đó thử một trình điều khiển mới. Bước tiếp theo là làm cho một chữ cái hiển thị đúng màu, vì một số màn hình trông giống hệt nhau thực sự sẽ đảo ngược màu sắc. May mắn thay, thường chỉ một số trong mã khởi động sẽ khắc phục điều này. Bước tiếp theo là viết một vài dòng để xác định xem nên sử dụng una hay mega, chiều rộng hiển thị, chiều cao, kích thước phông chữ, chân bàn phím và các tệp trình điều khiển sẽ sử dụng. Chúng bắt đầu từ dòng 39 trong mã và bạn có thể sao chép định dạng của các màn hình hiện có.
Tiếp theo là xuống dòng 451 và thêm mã khởi động vào. Đây là nơi bạn đặt màu nền, xoay và bắt đầu hiển thị.
Tiếp theo là chuyển đến dòng 544 và thêm mã để hiển thị một ký tự. Trong một số trường hợp, đây chỉ là một dòng, ví dụ:
my_lcd. Draw_Char (xPixel, yPixel, c, tftForecolor, tftBackcolor, 1, 0); // x, y, char, fore, back, size, mode
Tiếp theo là đi đến dòng 664 và thêm mã để vẽ một pixel. Một lần nữa, đôi khi đây chỉ là một dòng, ví dụ:
tft.drawPixel (xPixel, yPixel, tftForecolor);
Cuối cùng đi đến dòng 727 và thêm mã để vẽ một đường thẳng đứng cho con trỏ, chẳng hạn
tft.drawFastVLine (xPixel, yPixel, fontHeight, tftForecolor);
Chương trình sắp xếp những thứ như lượng bộ nhớ cần phân bổ cho bộ đệm màn hình dựa trên chiều rộng màn hình và kích thước phông chữ.
Bước 9: Trình diễn Wordstar
Điều này được thực hiện bằng máy tính CP / M và có nhiều tùy chọn có sẵn ở đây. Tôi cần một cái gì đó nhanh chóng để thiết lập, vì vậy đã sử dụng mô phỏng trên ESP32 (Google ESP32 CP / M). Có nhiều máy tính cổ điển khác có sẵn, chẳng hạn như mô phỏng FPGA của Grant Searle và RC2014 cho những người thích sử dụng Z80 thực. Nhiều máy tính cũ có xu hướng sử dụng một chương trình đầu cuối trên PC làm màn hình hiển thị, ví dụ như Teraterm. Rất nhiều việc gỡ lỗi cho dự án ANSI này liên quan đến việc chạy chương trình đầu cuối và chương trình ANSI song song và đảm bảo rằng các màn hình trông giống hệt nhau.
Bước 10: Suy nghĩ thêm
Khi màn hình tăng kích thước, chúng ngày càng chậm hơn. Vẽ lại một ký tự liên quan đến việc vẽ lại mọi pixel trong ký tự đó vì màu nền cũng phải được vẽ, vì vậy mọi thứ sẽ giảm đến mức bạn có thể vẽ một pixel nhanh như thế nào. Có một số chỉnh sửa, chẳng hạn như nếu màn hình không thể theo kịp dữ liệu đến, chỉ cần lưu văn bản vào bộ đệm màn hình và sau đó vẽ lại toàn màn hình khi không còn văn bản nào nữa. Nhiều màn hình mà bạn thấy sale hiển thị một hình ảnh đẹp trên màn hình, nhưng những gì họ có thể không hiển thị là mất bao lâu để hiển thị hình ảnh đó và trong một số trường hợp, nó có thể là 5 giây hoặc hơn. I2C và SPI là tuyệt vời cho màn hình nhỏ hơn nhưng bất kỳ thứ gì trên khoảng 50 cột đều cần bus dữ liệu 8 hoặc 16 bit.
Wordstar hơi khó sử dụng ở 9600 baud và 19200 có thể sử dụng nhiều hơn để cuộn văn bản, nhưng màn hình thực sự không thể theo kịp.
Màn hình nhanh nhất mà tôi đã sử dụng là trên chip Propeller với hai chip ram 512k bên ngoài 8 bit, để tạo ra một bus dữ liệu song song 16 bit. Mỗi phông chữ đã được tải sẵn vào ram. Một loạt các chip bộ đếm 74xx được sử dụng để đưa dữ liệu vào màn hình. Điều này có nghĩa là không có quá trình xử lý nội bộ nào trong quá trình tìm nạp và xuất dữ liệu của CPU và tốc độ làm mới nhanh như chip Propeller có thể chuyển đổi một chân. Đáng ngạc nhiên là màn hình có thể theo kịp điều này, ngay cả ở 20Mhz và do đó, có thể thực hiện cập nhật toàn màn hình chỉ trong 30 mili giây. Tốc độ đó đủ nhanh để cuộn mượt mà, như bạn thấy trên điện thoại di động.
Chip Propeller đã vượt trội hơn mười năm trước và hiện có nhiều tùy chọn hơn bao gồm ESP8266 và ESP32 có dung lượng ram bên trong lớn. Tuy nhiên, những con chip đó vẫn không có số lượng chân cắm khổng lồ, vì vậy vẫn có thể có lợi cho việc sử dụng cách cũ của chip ram bên ngoài được đưa ra màn hình.
Đối với màn hình lớn hơn, có thể rẻ hơn nếu sử dụng màn hình TV LCD hoặc màn hình VGA và xem xét một số trình giả lập ANSI đã được mã hóa, ví dụ như ESP32, ổ đĩa VGA trực tiếp.
Tôi hy vọng bạn thấy dự án này hữu ích.
James Moxham
Adelaide, Úc
Đề xuất:
Sử dụng thiết bị đầu cuối ESP32 / VGA32 cho Z80-MBC2: 7 bước

Sử dụng Thiết bị đầu cuối ESP32 / VGA32 cho Z80-MBC2: Cách xây dựng và cài đặt phần mềm Thiết bị đầu cuối ANSI trên bo mạch ESP32 / VGA32. Sau đó kết nối nó với bo mạch Z80-MBC2
Thiết lập RPi Zero không đầu cuối cùng cho người mới bắt đầu: 8 bước

Thiết lập RPi Zero không đầu cuối cùng cho người mới bắt đầu: Trong phần Có thể hướng dẫn này, chúng tôi sẽ xem xét thiết lập cơ sở của tôi cho tất cả các dự án Raspberry Pi Zero. Chúng tôi sẽ làm tất cả từ một máy Windows, không cần thêm bàn phím hoặc màn hình! Khi chúng tôi hoàn tất, nó sẽ có trên internet, chia sẻ tệp qua mạng, wo
Thiết kế một chiếc cốc các tông với các phương pháp tư duy thiết kế: 7 bước

Thiết kế một chiếc cốc bằng bìa cứng với phương pháp tư duy thiết kế: Xin chào, Chiếc cốc bằng bìa cứng được thiết kế theo phương pháp tư duy thiết kế, tại đây. Hãy nhìn vào điều này và đưa ra nhận xét. Tôi sẽ cải thiện dự án của mình với những ý kiến đóng góp của bạn :) Cảm ơn rất nhiều ---------------------------- Merhaba, Design think me
Cách khắc phục các thiết bị đầu cuối pin bị ăn mòn: 12 bước (có hình ảnh)

Cách khắc phục các thiết bị đầu cuối của pin bị ăn mòn: Nhiều lần tôi cố gắng đưa tay vào một số gizmo điện tử chỉ để thấy rằng ngăn chứa pin đã bị ăn mòn hoàn toàn. Đó thường là một trong những lý do chính mà tôi nghĩ rằng mọi người ném đồ chơi và bất cứ thứ gì khác làm mất pin
Thắp sáng băng đô hoa cài đầu cho lễ hội âm nhạc mùa hè, đám cưới, các dịp đặc biệt: 8 bước (có hình ảnh)

Thắp sáng băng đô Vương miện hoa cho lễ hội âm nhạc mùa hè, đám cưới, các dịp đặc biệt: Thắp sáng đêm với một chiếc băng đô LED hình hoa tuyệt đẹp! Hoàn hảo cho mọi đám cưới, lễ hội âm nhạc, đạo cụ, trang phục và các dịp đặc biệt! Bộ dụng cụ với mọi thứ bạn cần để tự làm băng đô phát sáng hiện đã có sẵn trong nhà máy Wearables Workshop
