
Mục lục:
- Quân nhu
- Bước 1: Sản phẩm cuối cùng
- Bước 2: Mặt nạ thanh kiếm
- Bước 3: Màn hình LED ma trận chấm
- Bước 4: Nguồn
- Bước 5: Sơ đồ
- Bước 6: In 3d
- Bước 7: Lập trình
- Bước 8: Kiểm soát ma trận chấm
- Bước 9: Phát trực tuyến video
- Bước 10: Cấu hình
- Bước 11: Cập nhật chương trình cơ sở OTA
- Bước 12: Máy chủ MJPEG
- Bước 13: Ứng dụng Blynk
- Bước 14: Tận hưởng
- Bước 15: Thư viện và mã
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.



Thực sự có một số lý do khiến dự án này ra đời:
1. Là một tác giả của thư viện đa nhiệm hợp tác TaskScheduler, tôi luôn tò mò làm thế nào để kết hợp lợi ích của đa nhiệm hợp tác với lợi ích của tính năng ưu tiên trước. Cả hai đều có lợi ích và cả hai đều có thiếu sót. Kết hợp cả hai cho phép một cơ hội duy nhất để tận dụng lợi ích và giải quyết các vấn đề của một trong hai dựa trên một trường hợp sử dụng cụ thể. Thú vị? Đọc tiếp…
2. Thực tế là ESP32 là một vi điều khiển đa lõi thật là hấp dẫn. Tôi luôn tò mò nếu tôi có thể tận dụng tính năng đó. Vì vậy, thử nghiệm ở đây là: liệu ESP32 có thể truyền phát video mượt mà bằng cách sử dụng một lõi trong khi thực hiện một việc khác (một cái gì đó có ý nghĩa và chuyên sâu hợp lý) trên lõi kia. Còn thú vị hơn nữa ?? Đọc tiếp…!
3. Tôi cần một nền tảng thử nghiệm cho các dự án gần đây của mình về quản lý cấu hình và cung cấp chương trình cơ sở OTA…
4. Tôi đã mua hai mô-đun LED Dot Matrix cách đây một thời gian và không thể biết phải làm gì với chúng…
5. Con trai tôi là một game thủ Minecraft, và như bất kỳ cậu bé nhỏ nào cũng thích trang trí cửa của mình bằng những tấm áp phích "Đừng vào"…
Vì vậy, đây là bạn - tất cả các lý do chính đáng cho: Tương tác không vào cửa với ESP32-CAM phát trực tuyến nguồn cấp dữ liệu video "từ phía sau cánh cửa đóng" - hoặc "Ai đang đến phòng của tôi?"
Cuối cùng là sao?
Nếu bạn có đủ kiên nhẫn để đọc toàn bộ câu chuyện, bạn sẽ nhận ra rằng đây không thực sự là về một thanh kiếm Minecraft. Dự án này là bằng chứng của rất nhiều khái niệm:
- Cùng tồn tại đa nhiệm trước và hợp tác
- Sử dụng có chọn lọc các lõi ESP32
- Sử dụng thư viện Từ điển và EspBootstrap mới
- Cung cấp chương trình cơ sở OTA
- Quản lý cấu hình
- Phát trực tuyến video tới nhiều khách hàng
và nhiều hơn nữa.
Thưởng thức
Quân nhu
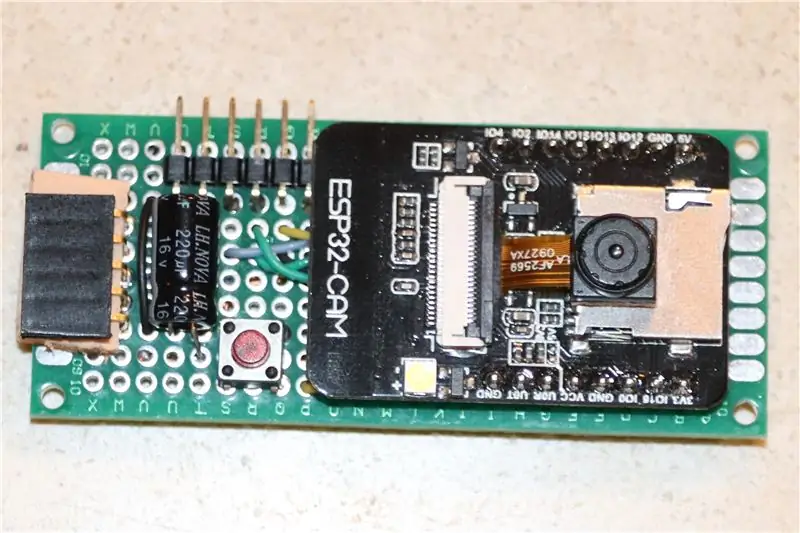
- ESP32-CAM
- Mô-đun ma trận điểm MAX7219 Mô-đun hiển thị LED 4 trong 1 Geekcreit cho Arduino
- Ngân hàng điện 2500mAh Attom Tech
Bước 1: Sản phẩm cuối cùng

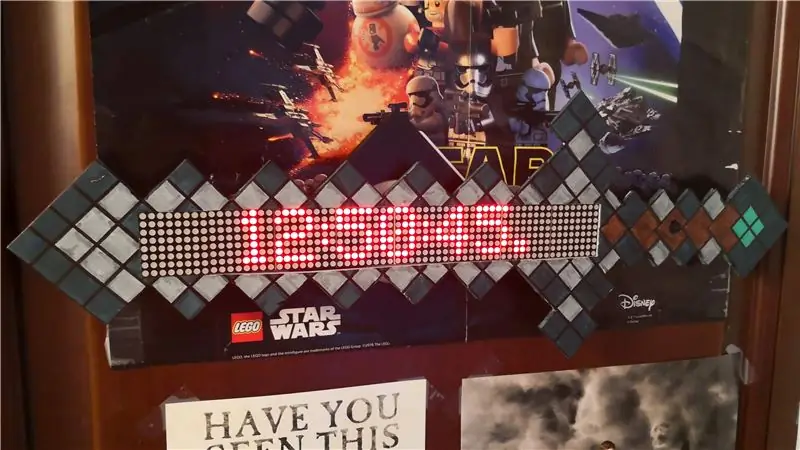
Tôi sẽ bắt đầu với sản phẩm cuối cùng trông như thế nào, sau đó giải thích cách nó được tạo ra và cách kiểm soát nó.
Nó có vẻ hấp dẫn hơn theo cách này…
Bước 2: Mặt nạ thanh kiếm


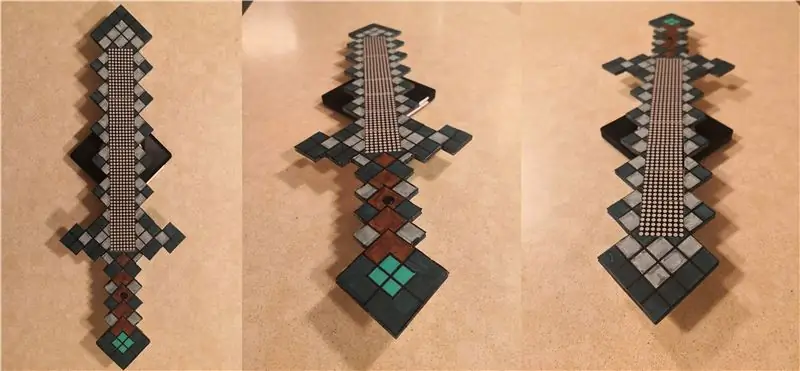
Mặt ngoài của thanh kiếm được làm từ bảng trắng, được đánh dấu bằng bút chì và được tô màu bằng bút dạ Crayola. Chỉ riêng điều này đã có thể là một dự án thú vị với con bạn:
- Đánh dấu thanh kiếm trên bảng trắng
- Cắt mặt nạ
- Đánh dấu các ô vuông (hoặc các khối)
- Tô màu chúng riêng lẻ
- Thêm các đường màu đen với một nét.
Tôi đã gửi kèm theo một tài liệu văn phòng mở với một bức ảnh mẫu về một thanh kiếm kim cương mà bạn có thể dán lên trên bảng trắng nếu bạn thích các phím tắt… Sau khi mọi thứ hoàn tất, bạn có thể dán nóng mặt dán vào phần còn lại của bộ phận lắp ráp hoặc sử dụng đôi- băng keo mặt.
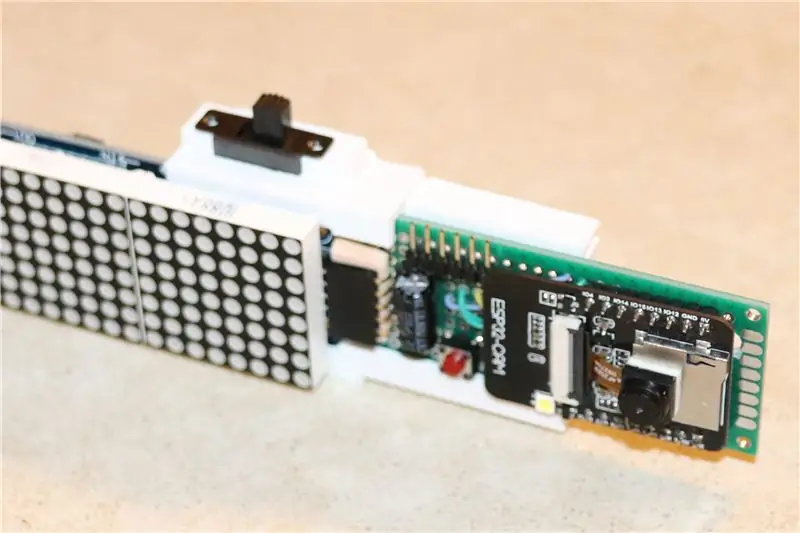
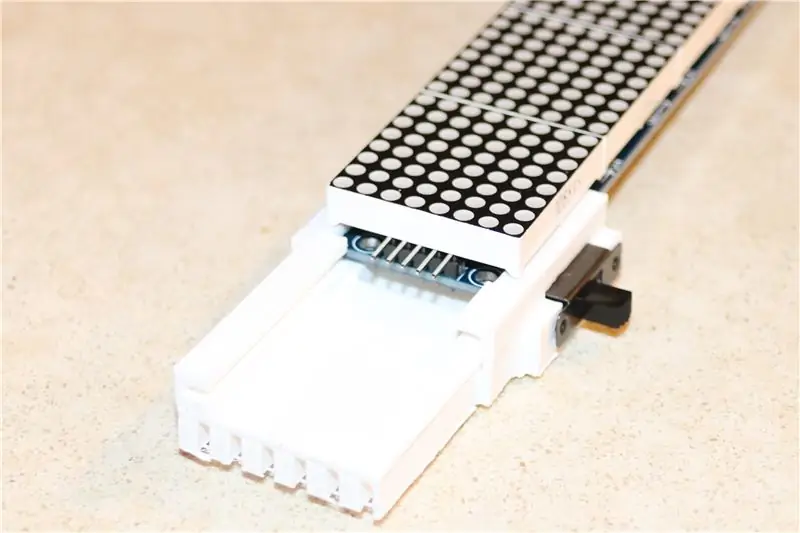
Bước 3: Màn hình LED ma trận chấm



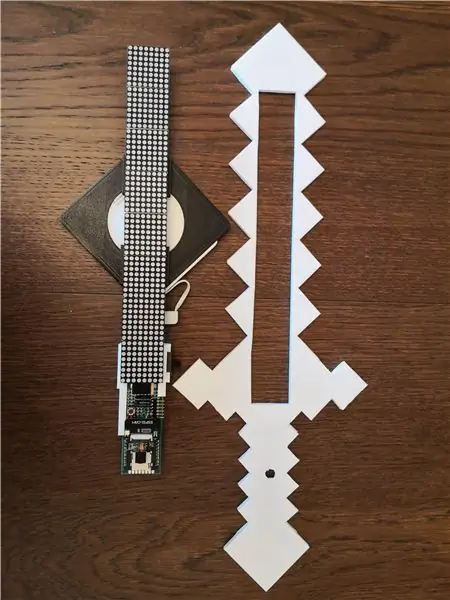
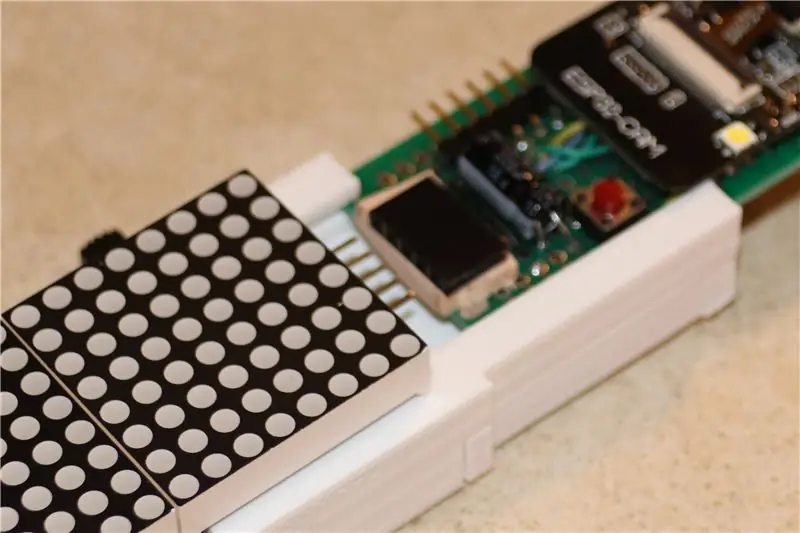
Tôi đã có 2 trong số chúng, mỗi đoạn 4 đoạn, vì vậy tôi quyết định tạo một đoạn 8 đoạn.
Thuận tiện có một tiêu đề nam 5 chân ở một bên và khớp với 5 lỗ ở phía đối diện. Uốn phần đầu nam thành hình dạng giống như một chiếc kim ghim], tôi đã có thể kết nối hai mô-đun cả bằng điện và cơ! Giết hai con chim bằng một hòn đá (hoặc hai con ruồi bằng một viên đá, chặn hai miệng bằng một miếng vải, kết bạn với hai người bạn bằng một món quà, để có hai dây với một cung, các thành ngữ khác về vấn đề đó là gì - bạn đã nghĩ chưa? Xin lỗi, tôi lạc đề).
Tiêu đề nam đối diện sẽ được sử dụng để kết nối tiêu đề nữ phù hợp từ bảng mạch với ESP32-Cam và các thành phần khác.
Hai thành phần được kết nối với một cây cầu in 3d, nó cũng chứa một công tắc để bật và tắt nguồn. 3 tệp STL cho cầu nối và các thành phần khác nằm trong thư mục tệp / 3d trên GitHub.
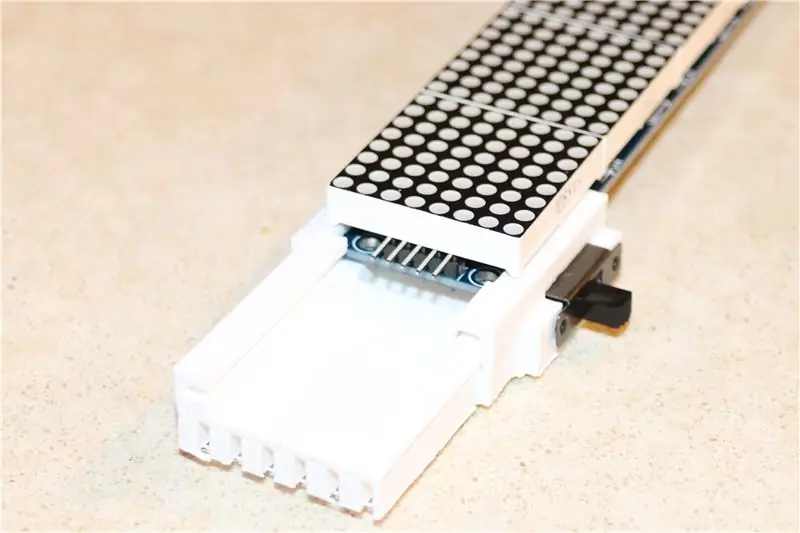
Bước 4: Nguồn

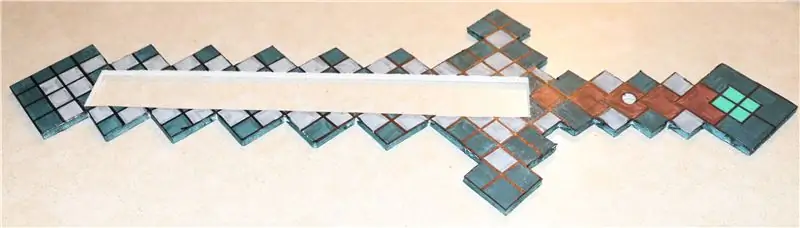
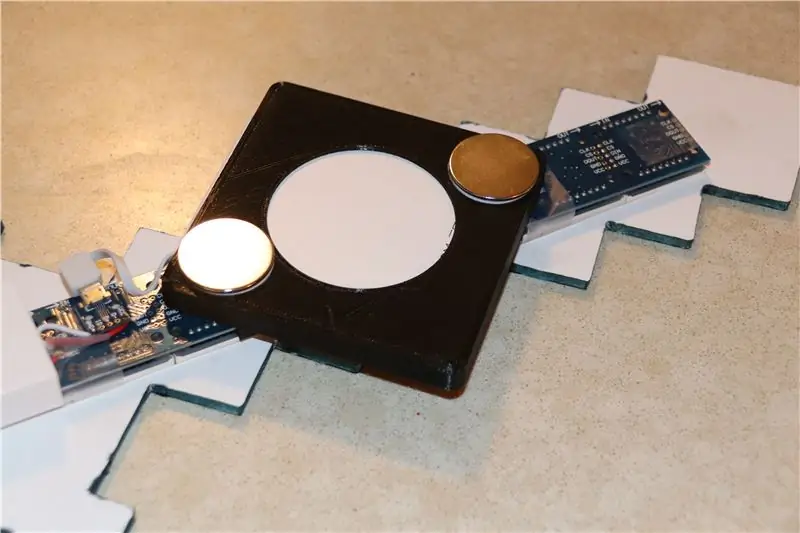
Sword được cung cấp năng lượng bởi một pin dự phòng USB 2500 mAh - nhỏ nhất và mỏng nhất mà tôi có thể tìm thấy. Powerbank trượt vào một hộp in 3d, cũng gắn vào các mô-đun ma trận điểm, do đó giữ toàn bộ mọi thứ lại với nhau.
Có hai nam châm tròn được dán vào hộp pin dự phòng và đó là cách thanh kiếm được gắn vào cửa (vì vậy nó có thể dễ dàng tháo ra để bảo trì).
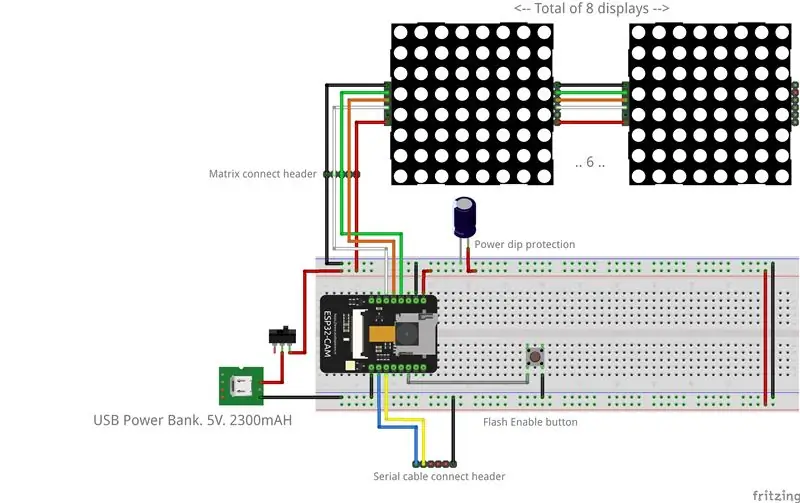
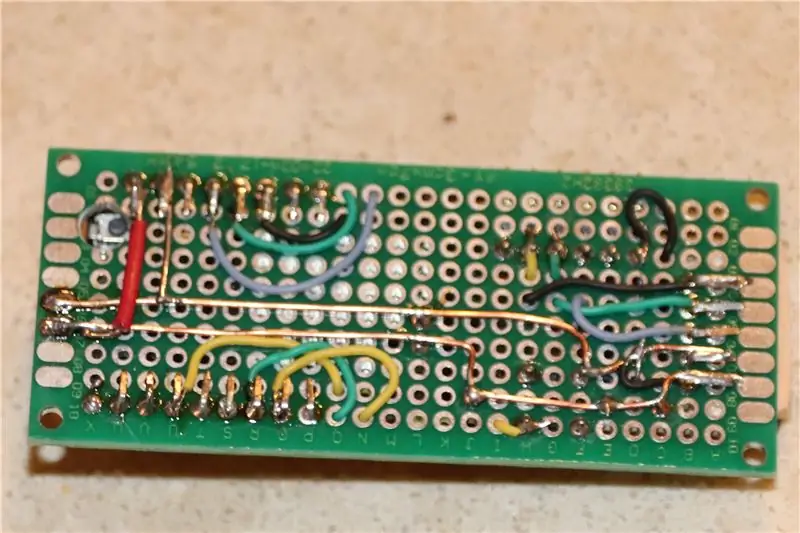
Bước 5: Sơ đồ



Sơ đồ thực sự nằm trên GitHub, nhưng một bức tranh có giá trị 1000 từ (1024 trong Công nghệ thông tin), vì vậy bạn đây:
Điều này khá đơn giản nếu bạn biết cách sử dụng súng hàn. LƯU Ý: Phần cầu 3d được thiết kế cho một kích thước tấm ván rất cụ thể: 30 x 70 mm. Nếu bạn quyết định sử dụng một cái khác, bạn cần phải thiết kế lại thành phần cầu.
Bước 6: In 3d



Vỏ pin và một cây cầu kết nối veroboard ESP32-CAM với cụm màn hình ma trận điểm được thiết kế và in 3D.
Hộp đựng pin có 2 phần, cần được dán lại với nhau sau khi in để tạo thành "túi" cho pin. Cây cầu chỉ cần được làm sạch tất cả các cấu trúc hỗ trợ (không có định hướng tốt thực sự làm giảm thiểu chúng, thật không may). Tệp STL có trên GitHub và bản gốc TinkerCad được đặt tại đây.
Thiết kế 3D trên TinkerCad cũng bao gồm sơ đồ lắp ráp mô phỏng về cách các bộ phận khớp với nhau và nên được kết nối với nhau.
Bước 7: Lập trình
Đa nhiệm
Thiết kế này sử dụng FreeRTOS cho đa nhiệm ưu tiên và thư viện TaskScheduler cho hợp tác. Hành vi và tin nhắn của Sword được kiểm soát thông qua Ứng dụng Blynk. Sau khi thiết lập (ghim, khởi tạo camera và ma trận điểm, kết nối với WiFi, v.v.), hai tác vụ RTOS chính được tạo:
- Tác vụ RTOS phát trực tuyến video, được ghim vào Lõi ứng dụng của ESP32 (lõi 1)
- Hiển thị văn bản và tác vụ RTOS điều khiển Blynk, được ghim vào Power Core của ESP32 (lõi 0), cũng chịu trách nhiệm cho tất cả các tác vụ liên quan đến WiFi. Việc thực thi liên quan đến văn bản và Blynk được quản lý thông qua các tác vụ TaskScheduler.
Tôi phát hiện ra rằng 4K của không gian ngăn xếp là đủ cho các tác vụ RTOS, nhưng có khả năng hết ngăn xếp, vì vậy nếu bạn thích, hãy đặt nó là 8K - có rất nhiều RAM trên ESP32.
Tất cả việc thu và phát video đều diễn ra trên Core 1. Mọi thứ khác - trên Core 0.
ESP32 có đủ sức mạnh để xử lý tất cả những điều đó mà không cần đổ mồ hôi một chút (bo mạch bị nóng khi phát trực tuyến video).
ĐÂY là mục tiêu chính của dự án: sự chung sống hòa bình và hiệu quả của đa nhiệm hợp tác và ưu tiên!
Bước 8: Kiểm soát ma trận chấm
Tôi đang sử dụng các thư viện MD_Parola và MD_MAX72xx rất mạnh cũng có sẵn trong trình quản lý thư viện Arduino IDE.
Tất cả các hiệu ứng đặc biệt của văn bản được thực hiện thông qua các thư viện đó. Phải mất một chút công sức để xác định đúng loại phần cứng MAX72XX (MD_MAX72XX:: ICSTATION_HW trong trường hợp của tôi, của bạn có thể khác), sau đó, việc kiểm soát văn bản thật dễ dàng.
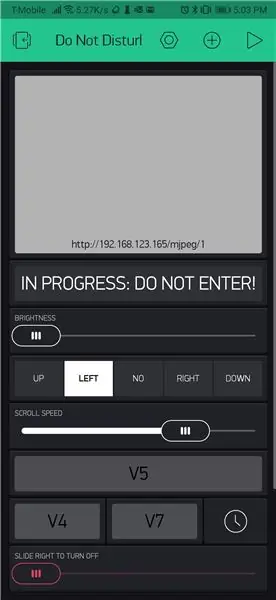
Thanh kiếm cho phép các điều khiển sau:
- độ sáng
- Nhấp nháy
- Tốc biến
- Tốc độ và hướng cuộn (lên / xuống, trái / phải, ổn định)
- Bạn cũng có thể biến nó thành Đồng hồ treo tường
Bước 9: Phát trực tuyến video
Ứng dụng Blynk có một tiện ích nhỏ để phát trực tuyến video, nhưng bạn có thể phát trực tuyến vào trình duyệt, trình phát VLC hoặc bất kỳ thứ gì hỗ trợ chuẩn MJPEG.
Hỗ trợ tối đa 10 máy khách được kết nối.
Bạn sẽ phải tìm ra địa chỉ IP của ESP32-CAM để có thể kết nối với nó. Bạn có thể tra cứu nó trên bộ định tuyến của mình hoặc biên dịch bản phác thảo này với tùy chọn _DEBUG_ được bật trước tiên và đọc địa chỉ IP của thiết bị đầu cuối khi nó kết nối với mạng của bạn.
QUAN TRỌNG: Bạn nên chỉ định một địa chỉ IP cố định cho hoặc tạo dự phòng DHCP cho mô-đun ESP32-CAM để địa chỉ của nó không thay đổi khi hợp đồng thuê hết hạn. Bạn cũng có thể sửa đổi Ứng dụng Blynk để cập nhật địa chỉ IP trong URL luồng - một bài tập về nhà thú vị nếu bạn muốn.
Bản phác thảo hiện tại sử dụng độ phân giải QVGA: 320x240 pixel, làm cho nó khá nhanh. Bạn được tự do và được khuyến khích chơi với các độ phân giải khác và quyết định điều gì phù hợp với mình.
RAM không phải là một vấn đề vì bản phác thảo tận dụng lợi thế của PSRAM.
Bước 10: Cấu hình
Bản phác thảo tận dụng các thư viện Từ điển và EspBootstrap của tôi để tải các thông số cấu hình từ máy chủ cấu hình khi khởi động.
Tôi chạy máy chủ cấu hình của riêng mình, điều này bạn cũng có thể làm được (nó là một máy chủ web Apache2 đơn giản thực sự chỉ phục vụ các tệp JSON).
Bạn cũng có thể sử dụng bất kỳ dịch vụ trực tuyến nào có sẵn cho tác vụ: (OTADrive, Microsoft Azure, AWS IoT, v.v.). Trong trường hợp này, vui lòng thay đổi phương thức String makeConfig (Đường dẫn chuỗi) để tạo một URL trỏ đến nguồn cấu hình của bạn một cách thích hợp. Ngoài ra, bạn có thể lưu tệp cấu hình vào hệ thống tệp SPIFFS trên ESP32-CAM và đọc nó từ đó hoặc chỉ cần mã hóa cứng tất cả các mục nhập. Vui lòng xem README của thư viện EspBootstrap để biết các tùy chọn của bạn.
Ví dụ về tệp cấu hình được cung cấp trên GitHub.
Nếu bạn thích các tham số mã hóa cứng, một ví dụ dưới đây:
pd ("Tiêu đề", "Thiết lập thanh kiếm DND");
pd ("ssid", "ssid wifi của bạn"); pd ("mật khẩu", "mật khẩu wifi của bạn"); pd ("msg", "Hello!"); pd ("thiết bị", "8"); pd ("blynk_auth", "UUID AUTH trên blynk của bạn"); // nếu bạn chỉ chạy máy chủ của riêng mình: pd ("blynk_host", "IP máy chủ blynk của bạn"); pd ("blynk_port", "cổng máy chủ của bạn");
Bước 11: Cập nhật chương trình cơ sở OTA
Bản phác thảo cũng được kích hoạt cập nhật firmware OTA (Over The Air) và đang kiểm tra firmware mới mỗi khi khởi động.
Một lần nữa, tôi chạy máy chủ cập nhật OTA của riêng mình, điều này bạn cũng có thể làm được (nó là một máy chủ web Apache2 đơn giản với một chút tập lệnh PHP phục vụ các tệp nhị phân).
Bạn cũng có thể sử dụng bất kỳ dịch vụ IoT trực tuyến nào có sẵn cho nhiệm vụ: (OTADrive, Microsoft Azure, AWS IoT, v.v.). Trong trường hợp này, vui lòng thay đổi phương thức void checkOTA () để tạo một cách thích hợp URL cập nhật trỏ đến nguồn tệp nhị phân của bạn.
Đây là tùy chọn - bạn có thể chọn chỉ tải lên các tệp nhị phân thông qua kết nối nối tiếp.
Bước 12: Máy chủ MJPEG
Chủ đề này được mô tả chi tiết tại đây.
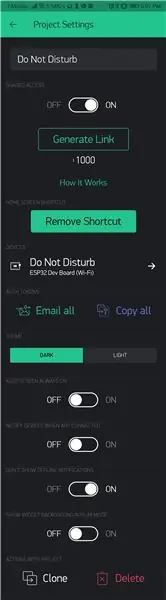
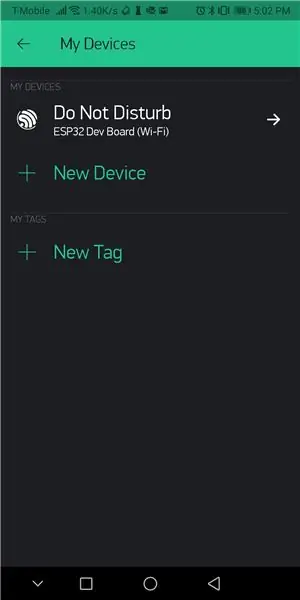
Bước 13: Ứng dụng Blynk



Blynk là một nền tảng IoT dựa trên đám mây cho phép phát triển Ứng dụng nhanh chóng. Nó miễn phí cho mục đích sử dụng cá nhân và thậm chí có tùy chọn chạy máy chủ Blynk của riêng bạn.
Tôi (như bạn có thể đã đoán) đang chạy máy chủ Blynk của riêng mình, nhưng bạn có thể sử dụng phiên bản đám mây dễ dàng hơn. Cài đặt Ứng dụng Blynk iOS hoặc Android và làm theo các hình bên dưới để tạo lại Ứng dụng trên điện thoại của bạn.
Bạn sẽ cần cung cấp UUID Blynk Auth của riêng mình để ứng dụng hoạt động với Ứng dụng của bạn. Đây là lý do tại sao tôi sử dụng tệp cấu hình. Tuy nhiên, đối với dự án một lần, giá trị được mã hóa cứng sẽ hoạt động tốt.
QUAN TRỌNG: Hãy đảm bảo Dự án Blynk của bạn được đặt thành Thông báo cho thiết bị khi ứng dụng được kết nối.
LƯU Ý trên tiện ích phát trực tuyến video: đôi khi video không bắt đầu. Có vẻ như đây không phải là vấn đề với ESP32, mà là với tiện ích video của ứng dụng Blynk. Thử đóng và mở lại Ứng dụng hoặc dừng / bắt đầu lại dự án. Cuối cùng, nó bắt đầu. Sự cố này dường như không tồn tại trong trình duyệt hoặc trình phát VLC (ví dụ).
Bước 14: Tận hưởng

Rất vui khi xây dựng điều này và chứng minh rằng một thiết bị có kích thước dấu bưu điện như ESP32 có thể làm được nhiều việc hơn là chỉ phát trực tuyến video. Rất nhiều khái niệm từ dự án này có thể được sử dụng lại trong các ứng dụng khác.
Bước 15: Thư viện và mã
Thư viện:
- Máy chủ Blynk
- Thư viện EspBootstrap
- Thư viện TaskScheduler
- Thư viện từ điển
- Thư viện ma trận LED
- Thư viện cho hiển thị văn bản ma trận LED cuộn mô-đun
Kho lưu trữ thực tế:
Minecraft Tương tác Không Nhập Kiếm / Dấu hiệu (ESP32-CAM)
Đề xuất:
Tường Ngói LED tương tác (Dễ dàng hơn Hình ảnh): 7 Bước (Có Hình ảnh)

Tường ngói LED tương tác (Dễ nhìn hơn): Trong dự án này, tôi đã xây dựng một màn hình LED tương tác trên tường bằng cách sử dụng Arduino và các bộ phận in 3D. Cảm hứng cho dự án này một phần đến từ ngói Nanoleaf. Tôi muốn tạo ra phiên bản của riêng mình không chỉ có giá cả phải chăng hơn mà còn
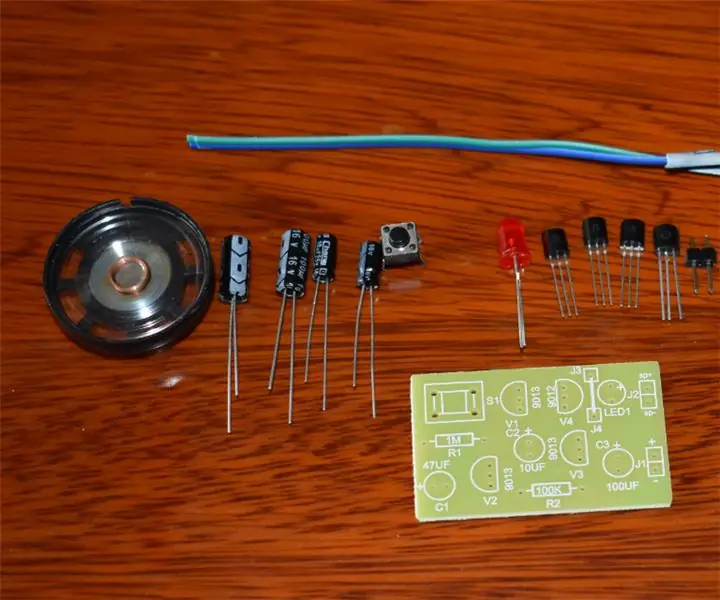
Kiến thức về mạch tương tự - Tự làm mạch hiệu ứng âm thanh cho đồng hồ Ticking mà không cần IC: 7 bước (có hình ảnh)

Kiến thức về mạch tương tự - Tự làm mạch hiệu ứng âm thanh đồng hồ tích tắc mà không cần IC: Mạch hiệu ứng âm thanh đồng hồ tích tắc này được chế tạo chỉ với các bóng bán dẫn, điện trở và tụ điện mà không có bất kỳ thành phần vi mạch nào. Đó là lý tưởng để bạn học kiến thức mạch cơ bản bằng mạch đơn giản và thực tế này
Đèn LED hoạt hình Arduino treo tường đầy bụi với hiệu ứng ánh sáng: 11 bước (có hình ảnh)

Đèn Led hoạt hình Arduino Wall Dusty có hiệu ứng ánh sáng: Tôi vừa mới sinh con xong và sau khi làm phòng ngủ cho nó, tôi cần một chiếc đèn chiếu sáng trên tường. Vì tôi rất yêu thích đèn LED nên tôi đã quyết định tạo ra một thứ gì đó. Nói chung tôi cũng thích máy bay, vậy tại sao không treo một chiếc máy bay từ phim hoạt hình lên tường, ở đây khi nó bắt đầu và tôi đã làm như thế nào
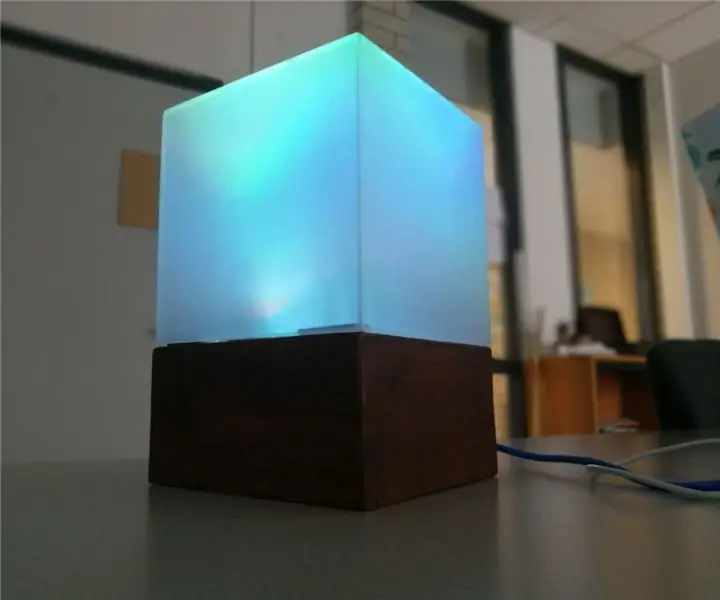
Ánh sáng không cảm ứng tương tác: 7 bước (có hình ảnh)

Interactive Touchless Light: Xin chào tất cả các bạn! Tôi muốn chia sẻ dự án mà tôi đã và đang làm ở đây. Tôi có cảm hứng để thử nghiệm cảm ứng điện dung thông qua một dự án ở trường đại học của tôi. Tôi đã tìm hiểu về công nghệ này thông qua các tài liệu hướng dẫn và sử dụng những thứ tôi học được
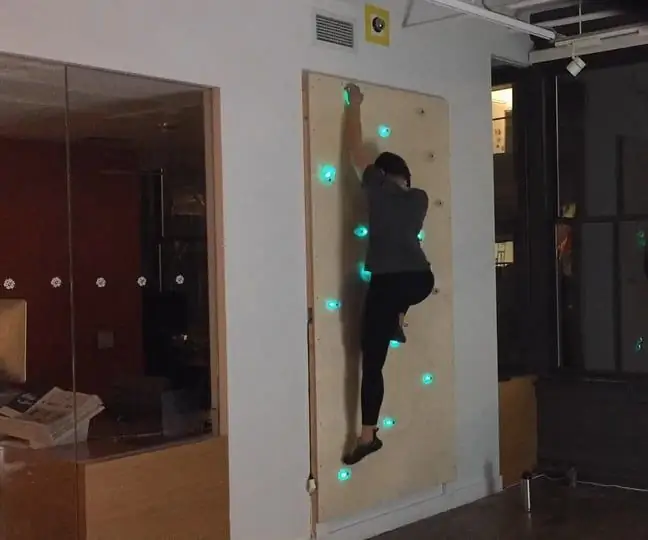
Tường leo tương tác: 4 bước (có hình ảnh)

Tường leo tương tác: Qua hướng dẫn này, bạn sẽ học cách chế tạo các bộ phận để xây tường leo núi tương tác. Bạn sẽ sử dụng nhựa đúc, mạch đèn LED cơ bản và thiết bị vi điều khiển Bluetooth để cho phép điện thoại của bạn ra lệnh mức độ khó khăn
