
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.

Trước khi tôi tiếp tục loạt hướng dẫn cảm biến tầm nhìn MU cho Micro: bit, tôi cần làm cho hướng dẫn này trở nên dễ hiểu cho Kitronik Zip Tile, vì tôi sẽ sử dụng nó.
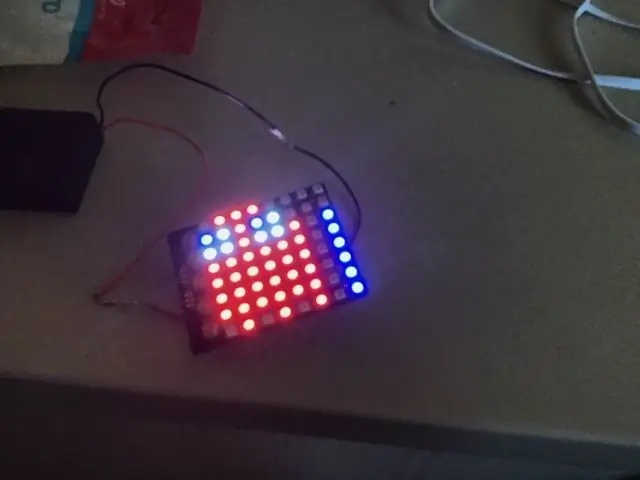
Kitronik Zip Tile, tôi sẽ chỉ gọi nó là Zip từ bây giờ, là một ma trận neopixel 8x8, có thể chạy khá dễ dàng bằng micro: bit. Bạn có thể thêm một số Zips với nhau một cách thực tế, vì vậy bạn có thể nhận được ma trận neopixel 16x16. Chúng không rẻ, nhưng ma trận neopixel không bao giờ rẻ và vì vậy tôi thấy giá khá tốt.
Đối với hướng dẫn này, tôi sẽ đi qua cách thiết lập và lập trình nó. Tôi sẽ đi từ những chương trình đơn giản đến những chương trình rất phức tạp.
Quân nhu
1 x BBC Micro: bit
1 x Ngói Zip Kitronik
Nguồn điện 3,5 - 5,3 V. Tôi chỉ đang sử dụng giá đỡ 3 x AA có nút bật / tắt
Bước 1: Kết nối Micro: bit và Zip



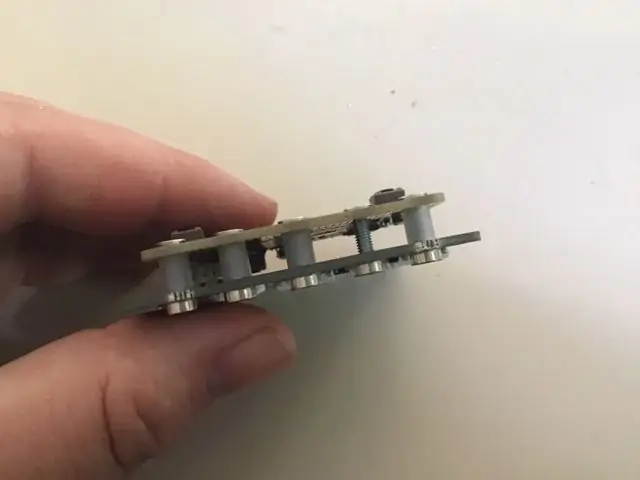
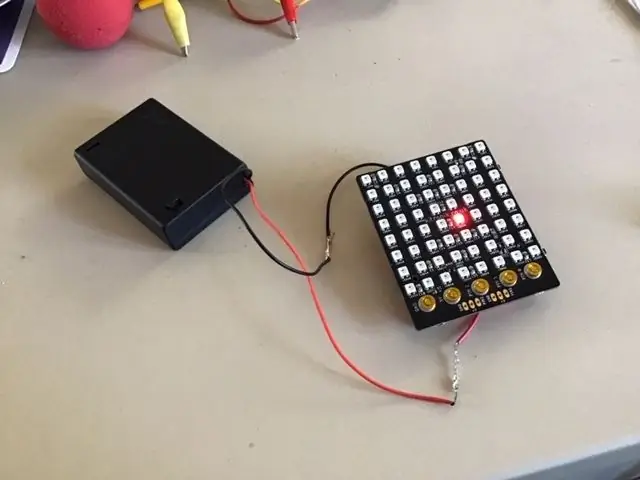
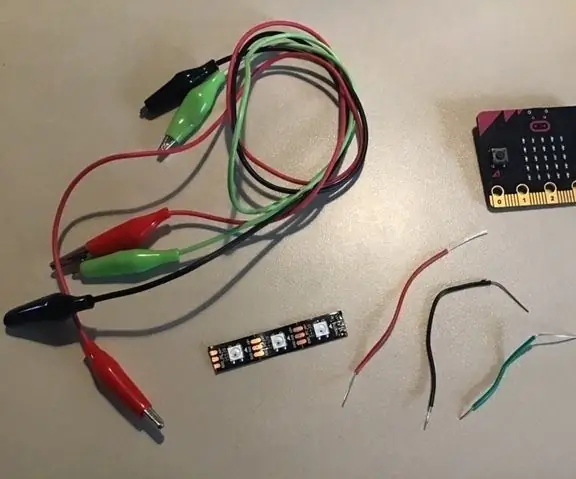
Khi bạn mua zip, nó đi kèm với năm ốc vít và năm ống nhựa nhỏ. Để kết nối micro: bit và zip, bạn chỉ cần đặt các vít vào năm lỗ ghim lớn trên micro: bit, đặt một ống nhựa nhỏ trên mỗi lỗ và sau đó vặn chúng vào 5 đầu nối khóa kéo.
Trên thực tế, bạn chỉ cần kết nối 3 vít, vì zip chỉ cần dữ liệu từ chân 0. Vì vậy, bạn chỉ cần kết nối 3V, GND và chân 0.
Bạn cũng có thể chọn không đặt ống nhựa trên tất cả các vít. Điều đó sẽ cho phép bạn truy cập các ghim, bằng cách đặt một chiếc kẹp cá sấu lên đó. Bạn nên luôn đặt ống trên ít nhất hai trong số các vít.
Kết nối nguồn với zip chứ không phải micro: bit. Zip cần nhiều năng lượng hơn micro: bit có thể cung cấp, nhưng nó có thể cung cấp năng lượng cho micro: bit khá dễ dàng. Xây dựng trong các biện pháp an toàn ngăn không cho zip cấp nguồn từ micro: bit.
Nếu bạn cấp nguồn cho micro: bit và zip từ hai nguồn khác nhau, thì các biện pháp bảo mật an toàn này đôi khi sẽ tham gia và zip sẽ ngừng hoạt động. Đừng lo lắng. Chỉ cần loại bỏ tất cả nguồn điện và chờ đợi. Sau một vài phút, nó sẽ hoạt động trở lại. Điều này thường xảy ra nhất khi bạn kết nối micro: bit với máy tính của mình mà không tháo nguồn cho zip.
Bước 2: Lấy tiện ích mở rộng



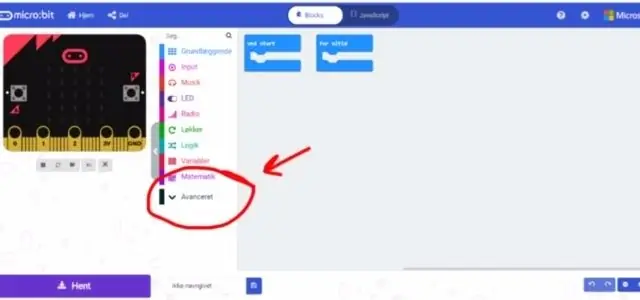
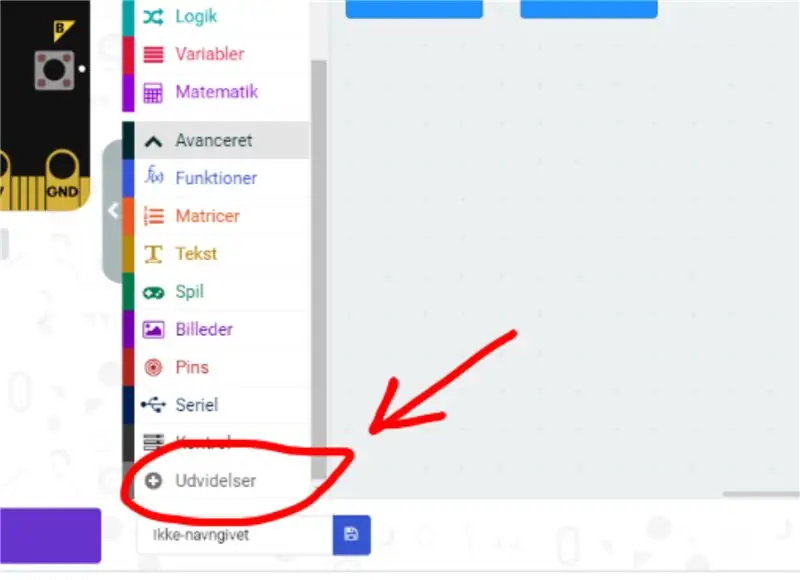
Đầu tiên, bạn vào trình chỉnh sửa Makecode và bắt đầu một dự án mới. Sau đó bạn vào "Nâng cao" và chọn "Tiện ích mở rộng". Cần biết rằng vì tôi là người Đan Mạch nên các nút này có tên hơi khác trong hình. Trong các tiện ích mở rộng, bạn tìm kiếm "ô zip" và chọn kết quả duy nhất mà bạn nhận được.
Bước 3: Chương trình đầu tiên


Tôi vẫn là người Đan Mạch, vì vậy Makecode của tôi bằng tiếng Tây Ban Nha, nhưng bạn vẫn có thể thấy các khối so sánh với phiên bản tiếng Anh một cách chính xác
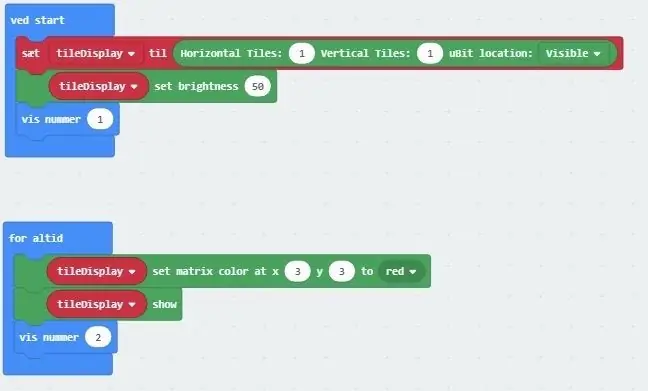
Khối đầu tiên trong "Khi bắt đầu" (Ved start) khởi tạo kết nối giữa micro: bit và zip. Ở đây bạn cần xác định số lượng khóa bạn đang sử dụng và cách chúng được kết hợp với nhau. Vì chúng tôi chỉ sử dụng một zip duy nhất, chúng tôi chỉ có ma trận 1x1, vì vậy chúng tôi đặt nó thành 1 dọc và 1 ngang.
Khối tiếp theo đặt độ sáng từ 0 đến 255. Chúng tôi đặt nó thành 50. Vùng zip rất sáng. Bạn hiếm khi muốn sử dụng độ sáng trên 50.
Sau đó, tôi đặt một lệnh "Hiển thị số" để xử lý sự cố. Số đó sẽ được hiển thị trên micro: bit chứ không phải zip.
Trong vòng lặp vĩnh viễn, lệnh đầu tiên đặt đèn LED 3; 3 chuyển sang màu đỏ. Nó sẽ không hiển thị màu một cách thực tế, trước khi chúng ta gọi lệnh thứ hai là "Show". Đó là điều cần nhớ. Lệnh set không thay đổi màu sắc trước khi chạy lệnh show.
Mã có thể được tìm thấy ở đây.
Bước 4: Chương trình thứ hai



Đối với chương trình thứ hai, chúng tôi giữ nguyên trong "Khi bắt đầu", nhưng thay đổi vòng lặp "mãi mãi".
Thực tế nó chỉ là một lệnh duy nhất, cuộn văn bản qua zip. Bạn có thể thay đổi tốc độ và màu sắc của văn bản và cũng có thể thêm các dòng bên dưới và / hoặc bên trên văn bản. Đó là một lệnh rất hữu ích và dễ dàng
Bạn có thể tìm thấy chương trình tại đây.
Bước 5: Chương trình 3


Một lần nữa, chúng tôi giữ nguyên như vậy trong "Khi bắt đầu", nhưng thay đổi vòng lặp "mãi mãi".
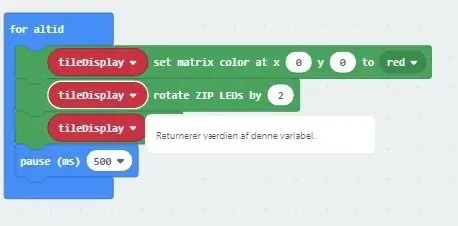
Lệnh đầu tiên đặt đèn LED ở 0; 0 thành màu đỏ. Hãy nhớ rằng bạn chưa thể nhìn thấy nó, vì chúng tôi chưa sử dụng lệnh hiển thị.
Hãy tưởng tượng rằng tất cả các đèn LED trên zip có một số trùng với 1 và 64. Bắt đầu bằng 1 trong 0; 0, 2 trong 0; 1, v.v. Khối thứ hai di chuyển tất cả các đèn LED trên zip 2 bước. Vì vậy, 1 trở thành 3 và 2 trở thành 4. Nó lặp lại, do đó 63 trở thành 1.
Khối thứ ba là lệnh hiển thị để hiển thị các đèn LED có màu.
Khối thứ tư chỉ làm cho micro: bit đợi nửa giây trước khi nó lặp lại. Bằng cách đó, chúng ta sẽ nhanh chóng có mọi đèn LED thứ hai có màu đỏ.
Chương trình có thể được tìm thấy tại đây.
Bước 6: Chương trình thứ tư


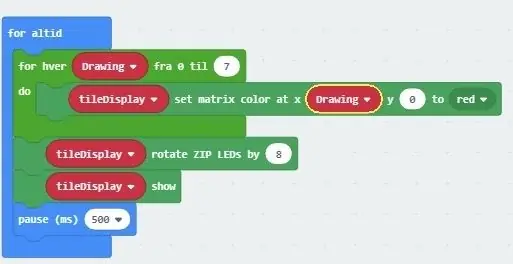
Trong chương trình này, chúng tôi sử dụng một vòng lặp lặp lại và biến "Drawing" để sơn toàn bộ một hàng màu đỏ. Sau đó, chúng tôi sử dụng lệnh xoay đến toàn bộ hàng một bước và sau đó hiển thị nó.
Chương trình có thể được tìm thấy tại đây.
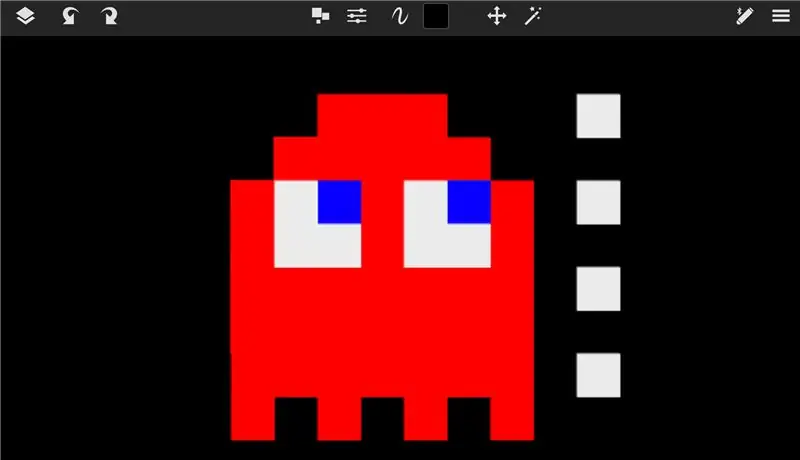
Bước 7: Lập kế hoạch cho một bức tranh nghệ thuật bit
Trước khi bước tiếp theo, tôi đã lên kế hoạch cho bức tranh của mình như thế nào trong một chương trình vẽ. Tôi đã vẽ pacman này như một bóng ma.
Bước 8: Bóng ma



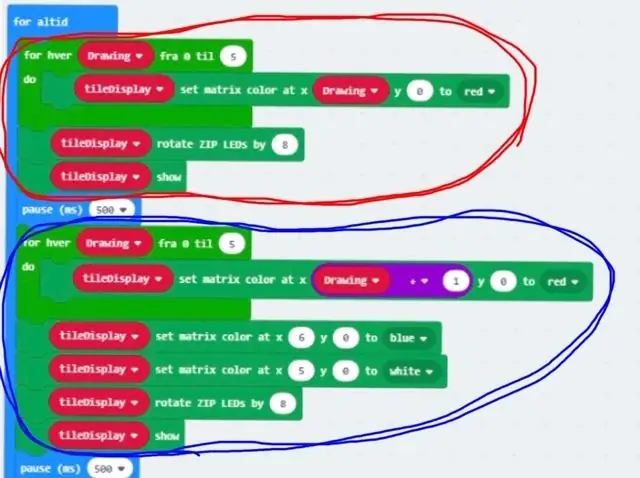
Phần đầu tiên của chương trình, được đánh dấu bằng một vòng tròn màu đỏ, làm cho đèn LED của nút 6 ở hàng đầu tiên có màu đỏ.
Sau đó, toàn bộ hàng được di chuyển và phần chương trình thứ hai của chương trình, được đánh dấu bằng một vòng tròn màu xanh lam, sẽ sơn lại hàng đầu tiên. Đầu tiên, nó đặt 5 đèn LED thành màu đỏ và sau đó nó đặt một trong số chúng thành màu trắng và một đèn LED khác thành màu xanh lam.
Một lần nữa, toàn bộ hàng được di chuyển và một phần mới của chương trình sẽ vẽ hàng thứ ba. Chương trình cứ tiếp tục như vậy cho đến khi sơn xong toàn bộ con ma.
Đây là một chương trình dài, vì vậy tôi sẽ không tải lên hình ảnh của tất cả. Thay vào đó, bạn có thể tìm thấy chương trình tại đây.
Bước 9: Các hồn ma khác nhau



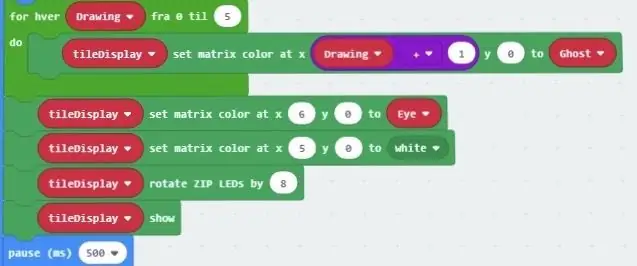
Vì vậy, bây giờ chúng tôi cải thiện chương trình cuối cùng của mình bằng cách thêm ba biến mới. Mắt, giữ màu của mắt ma. Ghost, giữ màu sắc của bóng ma. AnUnit, thứ quyết định màu sắc.
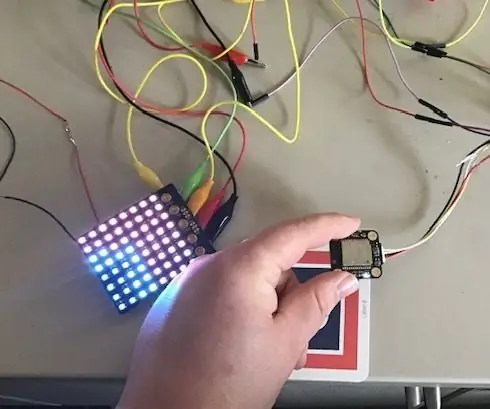
Một trong những hình ảnh đầu tiên bạn có thể thấy màu đỏ được thở ra như thế nào với biến bóng ma và màu xanh lam với biến mắt.
Phần chương trình trong hình thứ hai thay đổi các biến tùy thuộc vào AnUnit. Vì vậy, nếu AnUnit = 0, thì mắt trở thành màu xanh lam và bóng ma trở thành màu đỏ, nếu nó là AnUnit = 1, thì mắt trở thành màu đỏ và bóng ma trở thành màu xanh lam.
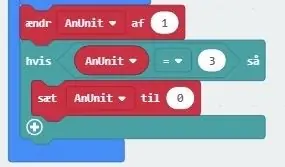
Hình thứ ba là phần cuối của chương trình mà AnUnit của chúng tôi được tăng lên 1 và sau đó nếu là 3 thì nó được đặt thành 0.
Vì vậy, AnUnit bây giờ sẽ thay đổi betwen 0, 1, 2 mỗi khi toàn bộ chương trình chạy một lần và tùy thuộc vào AnUnit là gì mà màu sắc của các bóng ma sẽ thay đổi.
Bạn có thể tìm thấy chương trình tại đây.
Đề xuất:
Mũ bảo hiểm an toàn Covid Phần 1: Giới thiệu về mạch Tinkercad !: 20 bước (kèm hình ảnh)

Mũ bảo hiểm an toàn Covid Phần 1: Giới thiệu về mạch Tinkercad !: Xin chào bạn! Trong loạt bài gồm hai phần này, chúng ta sẽ tìm hiểu cách sử dụng Mạch của Tinkercad - một công cụ thú vị, mạnh mẽ và mang tính giáo dục để tìm hiểu về cách hoạt động của mạch! Một trong những cách tốt nhất để học, là làm. Vì vậy, đầu tiên chúng tôi sẽ thiết kế dự án của riêng mình: th
Micro: bit Neopixel Giới thiệu: 6 bước

Micro: bit Neopixel Giới thiệu: Tài liệu hướng dẫn này sẽ dạy một số cơ bản về Neopixel và hướng dẫn cách sử dụng thư viện Neopixel. Neopixel là một cách tuyệt vời để mang lại ánh sáng cho các dự án của bạn, vì chúng rẻ, dễ sử dụng và micro: bit có thể kiểm soát nhiều người trong số chúng cùng một lúc
Micro: bit MU Vision Sensor và Zip Tile Kết hợp: 9 bước (có Hình ảnh)

Kết hợp Micro: bit MU Vision Sensor và Zip Tile: Vì vậy, trong dự án này, chúng tôi sẽ kết hợp cảm biến tầm nhìn MU với một Kitronik Zip Tile. Chúng tôi sẽ sử dụng cảm biến tầm nhìn MU để nhận dạng màu sắc và lấy Zip Tile hiển thị cho chúng tôi. Chúng tôi sẽ sử dụng một số kỹ thuật mà chúng tôi đã sử dụng để
Làm thế nào để tổ chức một buổi giới thiệu và giới thiệu các tài liệu hướng dẫn: 8 bước

Làm thế nào để tổ chức một buổi trình diễn và kể về những người có thể hướng dẫn: Đây là một hướng dẫn để chạy một Buổi trình diễn và Kể về những người có thể hướng dẫn. Nó chủ yếu dựa trên một sự kiện được tổ chức tại Guiductables vào thứ Sáu, ngày 9 tháng 3 năm 2007, nhưng cũng dựa trên hiện thân trước đó của sự kiện này, Squid Labs Light Salons
Chuyển đổi (chỉ Giới thiệu) Bất kỳ Tập tin Phương tiện nào sang (Chỉ Giới thiệu) Bất kỳ Tập tin Phương tiện nào Khác miễn phí !: 4 bước

Chuyển đổi (chỉ Giới thiệu) Bất kỳ tệp phương tiện nào thành (chỉ Giới thiệu) Bất kỳ tệp phương tiện nào khác miễn phí !: Lời hướng dẫn đầu tiên của tôi, xin chúc mừng! Dù sao, tôi đã lên Google để tìm kiếm một chương trình miễn phí có thể chuyển đổi tệp Youtube.flv của tôi sang định dạng phổ biến hơn, như.wmv hoặc.mov. Tôi đã tìm kiếm vô số diễn đàn và trang web và sau đó tìm thấy một chương trình có tên
