
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.

Cũng băn khoăn không biết hôm nay là ngày gì? Đồng hồ ngày thú vị thú vị này thu hẹp nó xuống khoảng tám khả năng khác nhau!
Quân nhu
Quân nhu:
- BBC Micro: bit với bộ pin
- 360 Servo
- Dây điện
Công cụ:
- máy in 3D
- Súng bắn keo nóng
Bước 1: Dự án Video


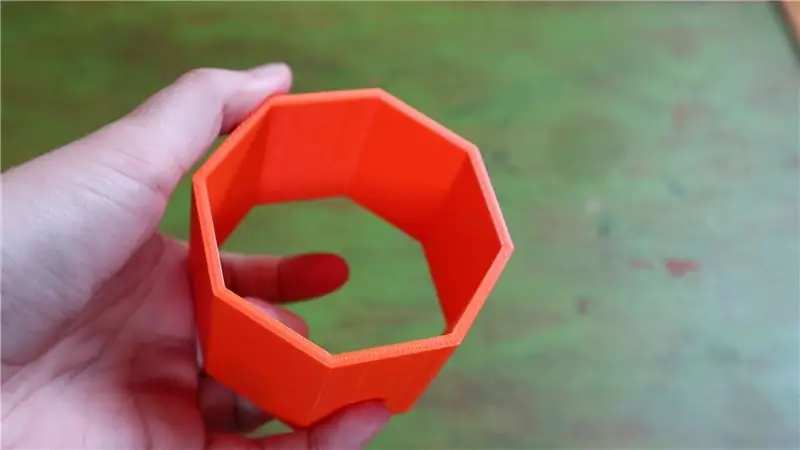
Bước 2: Thiết kế đồng hồ

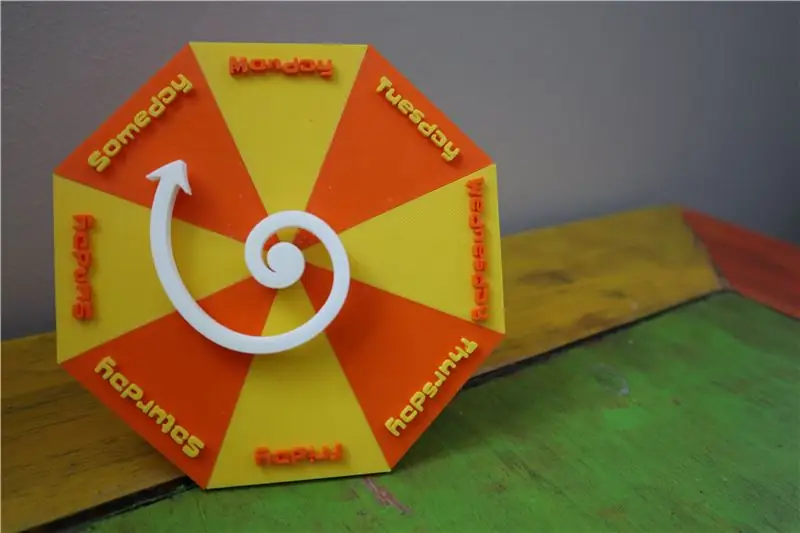
Điều đầu tiên, chúng tôi cần một thiết kế cho đồng hồ của mình. Chúng tôi bắt đầu với một ý tưởng sơ bộ và chúng tôi đã nghĩ ra chiếc đồng hồ hình bát giác này với tám ngày khác nhau trên đó. Tại sao lại là tám ngày mà không phải là bảy ngày? Chà, chúng tôi thực sự thích màu vàng và cam xen kẽ, nhưng đáng buồn là điều đó không hoạt động với số lượng không đồng đều, vì vậy chúng tôi chỉ thêm "một ngày nào đó" vào đó.
Phông chữ chúng tôi sử dụng trên đồng hồ là Phông chữ Google này có tên là Slackey.
Bước 3: Mặt đồng hồ



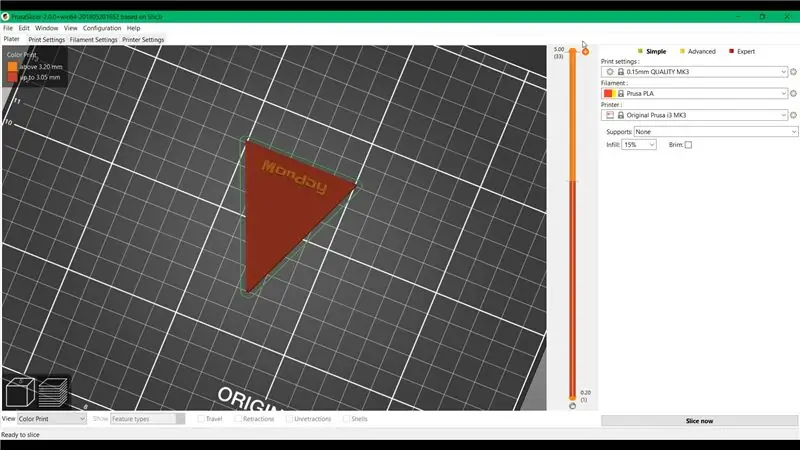
Để tạo ra mặt đồng hồ, chúng tôi đã chuyển bản vẽ kỹ thuật số thành tám mô hình 3D có thể in được. Chúng tôi đã xuất bản vẽ dưới dạng tệp SVG, sau đó chúng tôi đã nhập tệp này vào phần mềm tạo mô hình 3D, trong trường hợp của chúng tôi là Fusion360.
Cách tạo mô hình 3D từ hình ảnh có thể hướng dẫn này giải thích quá trình này khá tốt bằng cách sử dụng nhiều công cụ miễn phí.
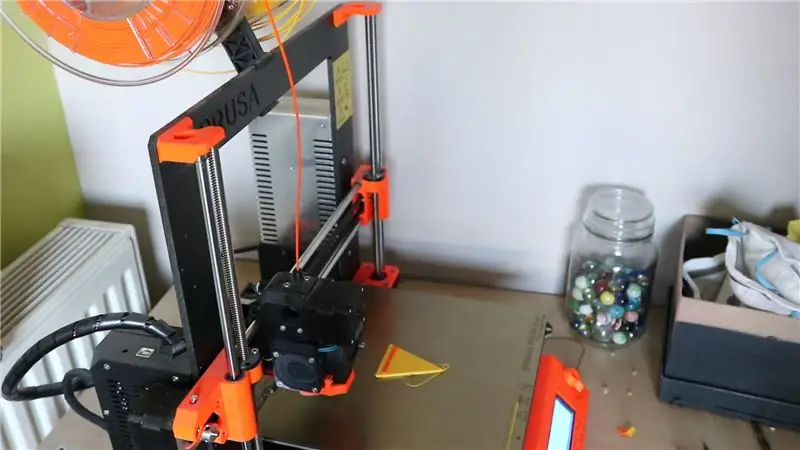
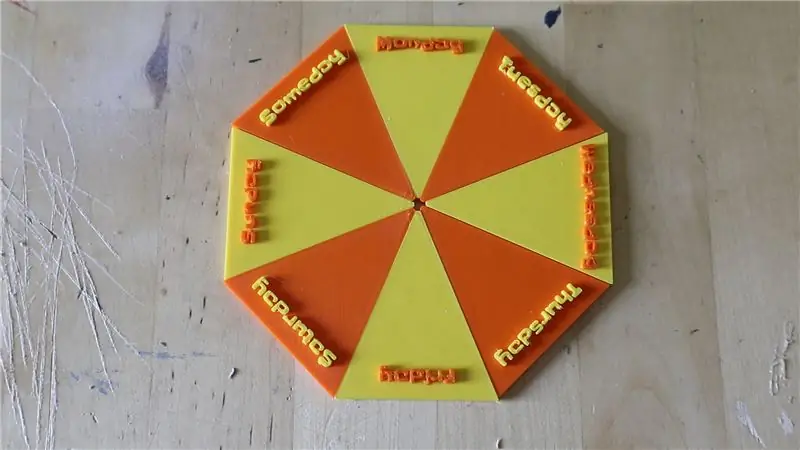
Các tệp mô hình 3D cho mặt đồng hồ được thêm vào bước này. Để có thể in chúng bằng cách sử dụng các màu xen kẽ, chúng tôi đã tạo một tệp riêng cho mỗi ngày. Chúng tôi đã thêm một sự thay đổi màu sắc cho bản in 3D để làm cho văn bản nổi bật hơn so với nền. Sau khi in 3D tất cả chúng, chúng tôi dán các mảnh riêng lẻ lại với nhau.
Bước 4: Kim đồng hồ


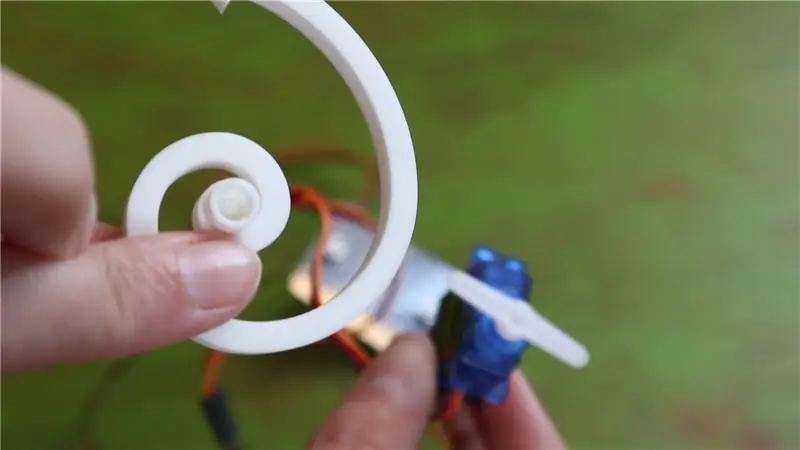
Đồng hồ của chúng ta cũng cần một kim để chỉ ngày! Để làm cho bàn tay xoay, chúng tôi làm theo các bước tương tự như trước, bằng cách xuất mũi tên trong hình minh họa sang một tệp SVG riêng biệt và biến nó thành mô hình 3D.
Để có thể gắn kim đồng hồ vào servo, chúng tôi đã tạo mô hình một trung tâm gắn kết nhỏ xung quanh đầu của servo, sử dụng mô hình 3D này của MG90S Tower Pro Servo.
Phiên bản cuối cùng có thể in 3D của mũi tên được thêm vào bước này.
Bước 5: Điện tử



Về một chút thông minh của dự án: thiết bị điện tử!
Ý tưởng ban đầu của dự án này là sử dụng Micro: bit để điều khiển một thứ gì đó quay, ví dụ như một servo, để cho biết đó là ngày nào. Tuy nhiên, chúng tôi đã gặp phải một vấn đề.
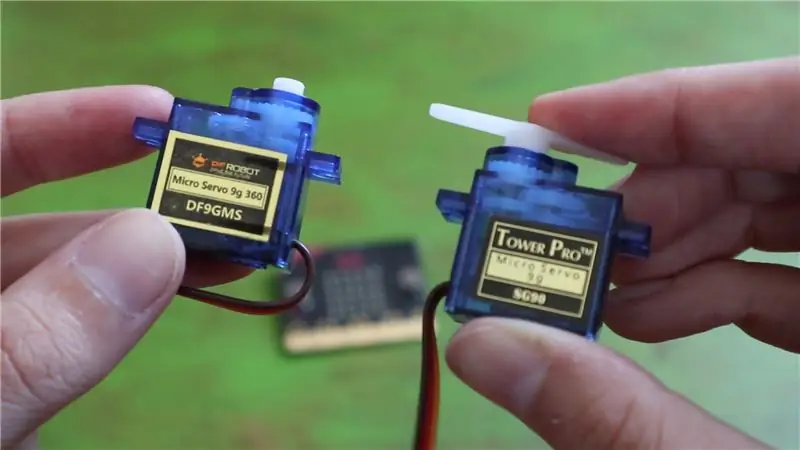
Servos tiêu chuẩn thực sự là những thứ nhỏ xinh có thể chuyển sang bất kỳ góc độ cụ thể nào mà bạn yêu cầu họ sử dụng một số mã, điều này thực sự tốt cho đồng hồ. Ví dụ: nếu thứ sáu trên đồng hồ ở một góc 90 độ, bạn có thể đặt servo quay theo góc chính xác đó. Nhưng những servo tiêu chuẩn này chỉ có thể quay tối đa 180 độ…
Vì vậy, chúng tôi nghĩ rằng chúng tôi sẽ sử dụng một servo 360 độ. Vấn đề được giải quyết đúng không? Hóa ra là các Servos 360 này hoạt động hơi khác so với các Servos tiêu chuẩn, vì chúng thực sự là các Servos quay liên tục. Chúng có nghĩa là liên tục quay xung quanh và trong khi bạn có thể kiểm soát tốc độ và hướng chúng quay, bạn không thể đặt chúng ở một góc cụ thể như bạn có thể làm với các servo tiêu chuẩn, khiến việc chỉ ra ngày chính xác là rất khó khăn. Chà, bạn có thể làm điều đó nếu bạn muốn, tính toán mọi thứ bằng cách sử dụng tốc độ quay và mọi thứ nhưng euhm, đó sẽ là một nhiệm vụ khó khăn và nó sẽ lấy đi phần hài lòng nhất của dự án: nhìn thấy mũi tên vui nhộn quay xung quanh. Vì vậy, chúng tôi quyết định thay đổi mã một chút và biến nó thành Đồng hồ ngày thú vị mà chúng tôi biết và yêu thích.
Để sử dụng servo với BBC Micro: bit, chúng tôi đã làm theo hướng dẫn tuyệt vời này được cung cấp trên trang web hỗ trợ Micro: bit.
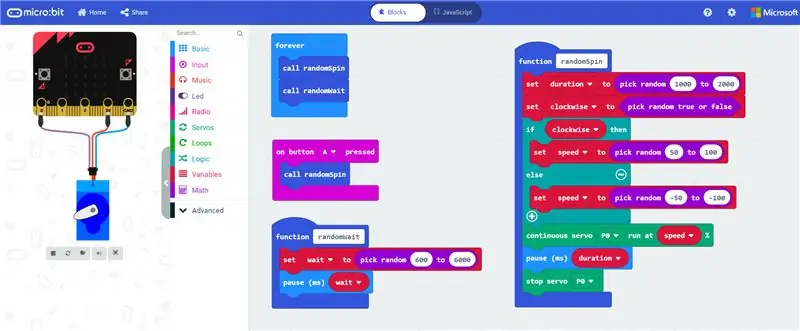
Chúng tôi đã sử dụng trình chỉnh sửa kéo và thả Microsoft MakeCode để lập trình Micro: bit của chúng tôi
Mã được thêm vào bước này có hai chức năng:
- Chức năng randomSpin quay kim đồng hồ theo một hướng ngẫu nhiên (theo chiều kim đồng hồ hoặc ngược chiều kim đồng hồ), với tốc độ ngẫu nhiên (từ 50% đến 100%) trong một khoảng thời gian ngẫu nhiên (từ 10 đến 20 giây).
- Chức năng randomWait đặt thời gian chờ ngẫu nhiên (thay đổi trong khoảng từ 0,6 đến 6 giây) giữa khi quay servo.
Hai hàm này được lặp lại mãi mãi trong mã. Trong trường hợp không muốn đợi, bạn cũng có thể nhấn nút A trên Micro: bit để kích hoạt quay servo.
Bước 6: Tạo đồng hồ



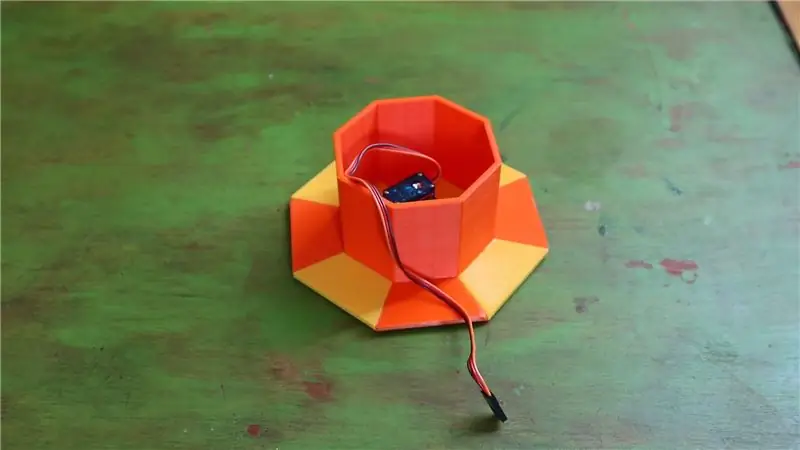
Để tạo đồng hồ, bạn chỉ cần dán bánh răng servo qua lỗ ở giữa mặt đồng hồ và dán vào vị trí bằng một ít keo nóng. Nhấn bàn tay mũi tên với nắp xoay vào servo và đồng hồ của bạn sẽ sẵn sàng quay!
Khi ghép mọi thứ lại với nhau, chúng tôi nhận ra lỗ ở giữa mặt đồng hồ không đủ lớn để lắp servo xuyên qua, vì vậy chúng tôi đã làm cho lỗ lớn hơn bằng cách khoan nhẹ qua nó. Chúng tôi không khuyên bạn nên làm điều này, vì nó có thể dễ dàng làm vỡ mặt đồng hồ, vì vậy đừng giống chúng tôi và kiểm tra kích thước của lỗ bạn sẽ cần và điều chỉnh nó trong tệp 3D trước khi in!
Bước 7: Đế đồng hồ


Đồng hồ gần như đã sẵn sàng, nó chỉ cần có thể đứng lên! Chúng tôi 3D thiết kế hình bát giác bằng Tinkercad, in 3D và dán nó vào mặt sau của đồng hồ.
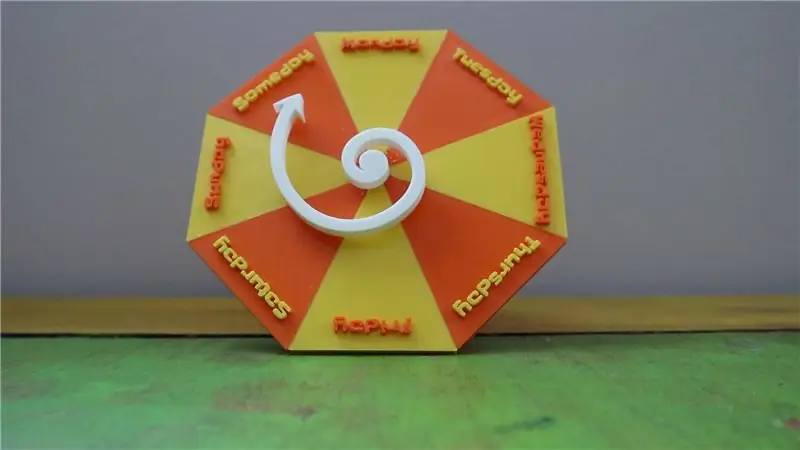
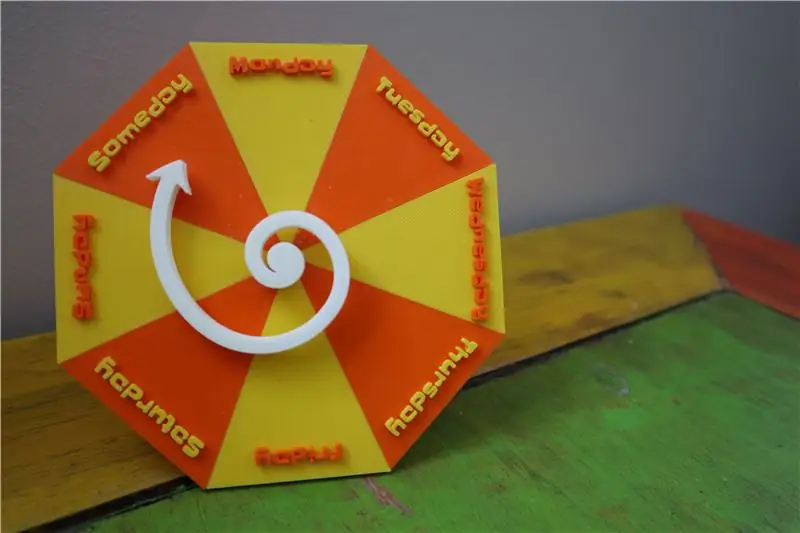
Bước 8: Đồng hồ ngày một cách thú vị


Tadaaa! Ở đó chúng tôi có nó, một chiếc đồng hồ thú vị có khả năng cho bạn biết hôm nay là ngày nào!
Đề xuất:
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Loa Bluetooth di động DIY 30W, BT4.0, Bộ tản nhiệt thụ động: 12 bước (có hình ảnh)

Loa Bluetooth di động DIY 30W, BT4.0, Bộ tản nhiệt thụ động: Xin chào mọi người! Vì vậy, trong hướng dẫn này, tôi sẽ chỉ cho bạn chính xác cách tôi đã chế tạo loa bluetooth di động 30W RMS (đúng) này! Các bộ phận của loa này có thể được lấy khá dễ dàng và rẻ, và sẽ có các liên kết được cung cấp cho mọi thứ cần thiết. Đêm
Bộ khuếch đại để bàn với hình ảnh âm thanh, đồng hồ nhị phân & bộ thu FM: 8 bước (có hình ảnh)

Bộ khuếch đại để bàn có hình ảnh hóa âm thanh, đồng hồ nhị phân & bộ thu FM: Tôi thích bộ khuếch đại và hôm nay, tôi sẽ chia sẻ bộ khuếch đại để bàn công suất thấp mà tôi đã sản xuất gần đây. Bộ khuếch đại tôi thiết kế có một số tính năng thú vị. Nó có một đồng hồ nhị phân tích hợp và có thể cung cấp thời gian và ngày tháng và nó có thể trực quan hóa âm thanh thường được gọi là âm thanh
Thẻ ảnh ngày lễ thủ công là một món quà tự thân!: 8 bước

Thẻ ảnh kỳ nghỉ thủ công tự làm quà tặng !: Tài liệu hướng dẫn này sẽ hướng dẫn bạn cách tạo một bộ thẻ độc đáo, mỗi thẻ có thể được người nhận đóng khung sau khi kỳ nghỉ lễ kết thúc và thậm chí còn dễ dàng hơn nếu bạn tặng họ một khung ảnh kẹp IKEA cùng với thẻ. Những thẻ này có thể là g
Báo động qua điện thoại di động cho xe máy, ô tô hoặc bất cứ thứ gì bạn muốn: 7 bước (có hình ảnh)

Báo động qua điện thoại di động cho xe máy, ô tô hoặc bất cứ thứ gì bạn muốn: Tôi đã chán ngấy cảnh báo thông thường tạo ra nhiều tiếng ồn và không ai để ý đến chúng nữa. Tôi cũng không biết liệu có ai đã làm hỏng chiếc xe đạp của tôi vì tôi đang ở rất xa để nghe thấy tiếng chuông báo động hay không
