
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:14.


Trong dự án này, tôi tạo một Scrolling WordClock với ESP32, LED Matrix và một hộp xì gà.
WordClock là một chiếc đồng hồ đánh vần thời gian thay vì chỉ in nó trên màn hình hoặc bạn có thể đọc bằng tay. Đồng hồ này sẽ cho bạn biết 10 phút sau 3 giờ chiều hoặc giữa trưa. Tôi thậm chí đã lập trình nó để sử dụng tên Prevening (từ Big Bang Theory) cho khoảng thời gian không rõ ràng giữa buổi chiều và buổi tối. Bắt đầu từ 4:00 chiều.
ESP32 thật tuyệt vời, chúng rất thú vị và rất rẻ, Nếu bạn yêu thích lập trình Arduino, bạn sẽ thực sự ngạc nhiên về những gì một ESP32 có thể làm với giá dưới 10 đô la. Chúng sử dụng Arduino IDE và dễ dàng lập trình. Tôi sẽ trình bày cách thực hiện điều đó trong tài liệu hướng dẫn này.
Quân nhu
- ESP32 - khoảng $ 10 trên amazon
- Ma trận LED (tối đa7219) (và dây) - $ 9 amazon
- Hộp xì gà
- Cáp nguồn USB
- Máy in 3d tùy chọn cho đế esp32
Bước 1: Thiết lập Arduino IDE của bạn để hỗ trợ ESP32
Nhận IDE Arduino:
- Trong trình duyệt, hãy truy cập
- Nhấp vào Phần mềm sau đó nhấp vào Tải xuống để tải ARDUINO 1.8.12

Thêm Hỗ trợ ESP32 vào IDE Arduino của bạn:
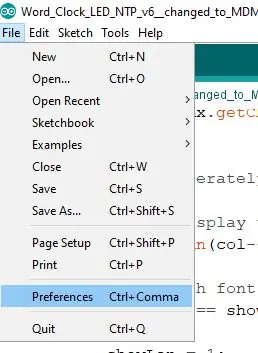
- Khởi động Arduino IDE
- Bấm vào Menu Tệp rồi chọn Tùy chọn.
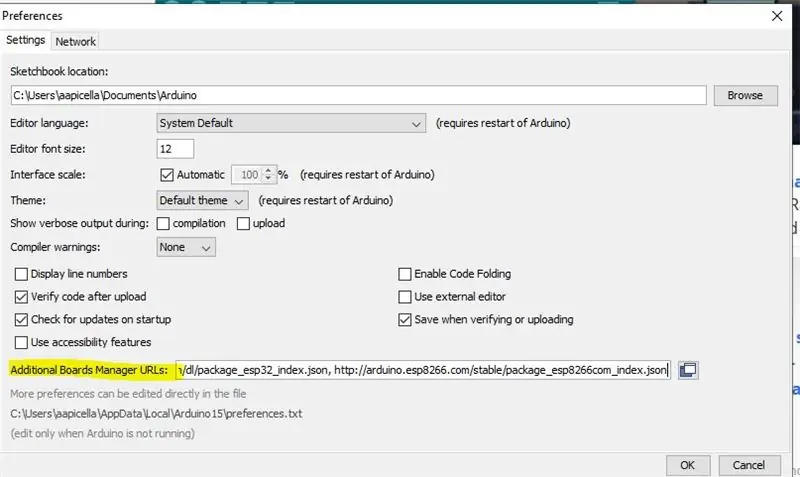
Khi ở trong "Tùy chọn", hãy thêm hỗ trợ của nhà sản xuất bằng cách thêm dòng sau vào "Trình quản lý bảng bổ sung"

dl.espressif.com/dl/package_esp32_index.js
Điều này sẽ cung cấp cho chúng tôi quyền truy cập để thêm bảng vào IDE
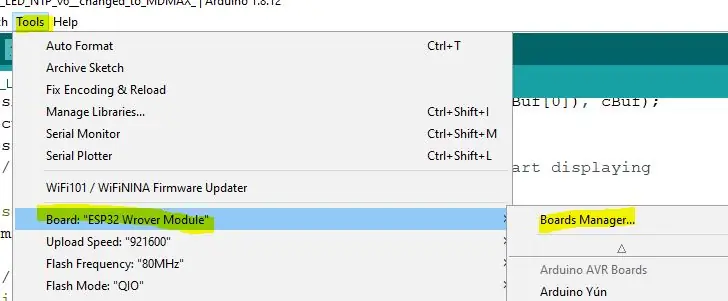
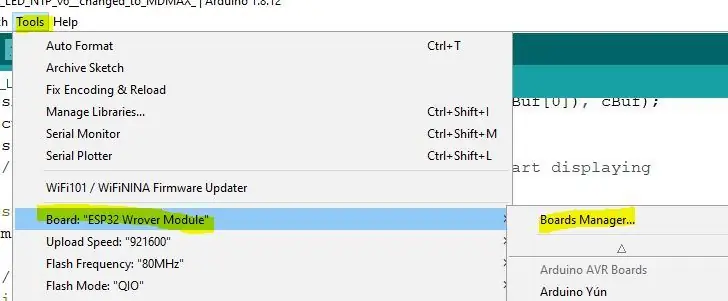
Đi tới Trình đơn Công cụ, sau đó đến Bảng và chuyển đến trình quản lý bảng

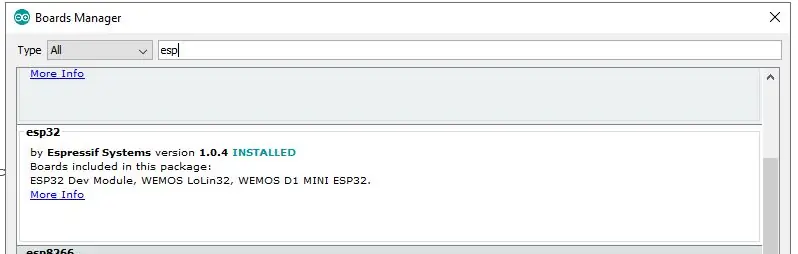
Tiếp theo tìm kiếm "ESP" và thêm gói bằng Expressif.

Cuối cùng, chúng tôi muốn quay lại Menu "Công cụ", sau đó "Lên bảng" một lần nữa và cuộn xuống để tìm thiết bị ESP32 của bạn.
Của tôi là một "Mô-đun Wrover ESP32"

Bước 2: Kết nối Ma trận LED với ESP32

Ma trận LED được tạo thành từ bốn khối 8x8 đèn LED và sử dụng chip MAX7219. Điều đó mang lại cho chúng tôi 8x32 đèn LED trong Ma trận hoặc 256 đèn LED !!!.
Esp32 đang bị tạm dừng mà tôi đã tạo trong TinkerCad. Giá đỡ của tôi giữ các chân hướng lên trên để bạn có thể gắn dây.
Ma trận LED kết nối với ESP32 bằng SPI (Giao diện ngoại vi nối tiếp).
Sử dụng Dây Nữ / Nữ và các chân Kết nối như sau:
- ESP32 - 5v đến VCC trên Ma trận
- ESP32 - GND sang GND trên Ma trận
- ESP32 - PIN5 (G5) sang CS trên Ma trận
- ESP32 - PIN23 (G23) sang Din trên Ma trận
- ESP32 - Pin 18 (G18) sang CLK trên Matrix
Có thể sử dụng các chân khác hoặc nếu ESP32 của bạn có sơ đồ chân khác.
Bước 3: Kết hợp nó lại với nhau

Tiếp theo, tôi cắt hộp xì gà để cho tôi một chỗ để đặt màn hình LED. Hộp mềm và tôi đã có thể sử dụng một con dao cạo râu. Sau đó, tôi chà nhám để làm mịn nó.
Tôi cũng cắt toàn bộ ở phía sau cho dây nguồn. Tôi vừa sử dụng nguồn USB. Tôi thậm chí có thể đã thêm pin sạc điện thoại USB bên trong hộp xì gà nếu tôi muốn nó không dây.
Bước 4: Tập tin Arduino IDE và INO

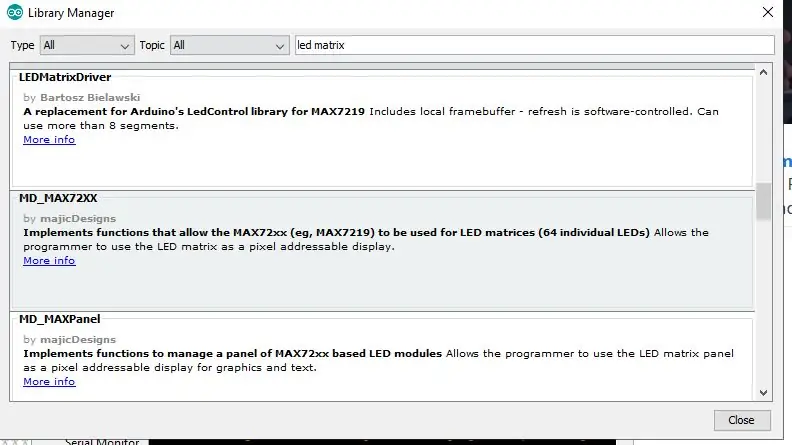
Phần tốt nhất là mã. Nhưng trước tiên chúng ta phải thêm một thư viện để cho phép chương trình sử dụng hiển thị một cách đơn giản hơn. Tôi đã thêm thư viện MD_MAX72xx.
Để thêm thư viện, hãy nhấp vào menu "Phác thảo", sau đó "Bao gồm Thư viện" và "Quản lý Thư viện", tùy chọn này sẽ tải và cho phép bạn tìm kiếm thư viện MD_MAX72xx. Chỉ cần nhấp vào cài đặt và bạn có nó.
Tiếp theo, lấy Tệp Arduino INO của tôi:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Tải tệp ino vào IDE Arduino của bạn, Kết nối USB từ ESP32 với máy tính của bạn.
Nhấp vào "Phác thảo" rồi Tải lên
Lúc này đồng hồ sẽ không hoạt động, ESP32 sẽ không hiển thị gì cả. Tại sao? chúng tôi cần thêm WIFI của bạn vào mã vì WordClock kết nối với internet để xem thời gian. Đúng vậy… bước tiếp theo ->.
Bước 5: Mã
Cuối cùng chúng tôi cũng đã đến được phần yêu thích của tôi. Chương trình. Tôi sẽ trình bày từ trên xuống dưới nếu bạn quan tâm, Để chương trình hoạt động với internet gia đình bạn chỉ cần thay đổi những dòng này.
// Thêm thông tin mạng của bạn
const char * ssid = "xxxxxx";
const char * password = "xxxxxx";
Chương trình khá phức tạp, nhưng rất thú vị.
Để tắt "Prevening", chỉ cần thay đổi giá trị thành false:
const boolean PREVENING = true; //Thuyết Vụ nổ lớn.
Để tắt hiển thị thời gian kỹ thuật số sau khi cuộn, hãy thay đổi giá trị này thành sai.
const boolean DISPLAY_DIGITAL = true; // bật hiển thị thời gian kỹ thuật số sau khi cuộn.
Cuộn thời gian:
Tôi lấy thời gian từ máy chủ thời gian trên internet bằng NTP (Network Time Protocol). Thời gian được giữ trong một biến được gọi là timeinfo và chúng tôi lấy giờ và phút từ đó
int giờ = timeinfo.tm_hour; /// 0-23
int phút = timeinfo.tm_min; // 0-59
Tiếp theo hãy kiểm tra SA hoặc CH
AM của nó nếu giờ <12
Tôi tạo một chuỗi có tên "theTime" và bắt đầu nó bằng:
theTime = "Đó là";
Để nhận số dưới dạng từ, tôi đã tạo một mảng từ cho các số lên đến 30
const char * number = {
"0", "Một", "Hai", "Ba", "Bốn", "Năm", "Sáu", "Bảy", "Tám", "Chín", "Mười", "Mười một", "Mười hai" "," Mười ba "," Mười bốn "," Quý "," Mười sáu "," Mười bảy "," Mười tám "," Mười chín "," Hai mươi "," Hai mươi mốt "," Hai mươi hai "," Hai mươi ba "," Hai mươi tư "," Hai mươi lăm "," Hai mươi sáu "," Hai mươi bảy "," Hai mươi tám "," Hai mươi chín "," Nửa quá khứ "};
Vì vậy, khi 12:05 hoặc năm phút qua mười hai, nó thực sự đến với Arduino
số [5] phút trước số [12]
Để xác định xem "Phút trước" hay "Phút tới", chúng ta chỉ cần xem số phút. Nếu số phút <31 thì đó là "Phút trước" nếu số phút lớn hơn 31, chúng tôi sử dụng "Phút đến" nhưng sử dụng số [60 phút] vì vậy 12:50 sẽ là 60-50 phút hoặc số [10] sẽ cho chúng tôi 10 phút đến 12 giờ 0 'đồng hồ.
Tất nhiên có những quy tắc khác như vào ngày 15, 30, 45, chúng tôi không sử dụng phút của nó chỉ là nửa giờ rưỡi hoặc một phần tư, và nếu phút là 0 thì thời gian chỉ là "Mười giờ" hoặc Buổi trưa.
Vì vậy, để tổng hợp lại, tôi nối tất cả các mục vào Chuỗi thời gian sau đó hiển thị nó trên Ma trận LED. Tôi sử dụng một loạt các câu lệnh If. Tôi có lẽ nên đã sử dụng trường hợp nhưng nó chỉ là dễ dàng hơn để tiếp tục thêm chúng.
Ví dụ của chúng tôi 12:05
theTime = "Đó là"
nếu phút <31 thì sử dụng "Phút trước" nếu không thì "Phút tới"
theTime + = number [5] + "Minutes Past" + number [12] + "O'Clock" // Lưu ý: Ký hiệu + = là thêm.
Tiếp theo, chúng ta nhìn vào giờ để xác định xem nó là buổi sáng, buổi chiều hay buổi tối.
theTime + = "Vào buổi tối"
Chuỗi cuối cùng đi đến ma trận là:
"Năm phút trôi qua 12 giờ tối"
Dự án này rất vui khi viết. Nếu các bạn thấy thích hãy nhấn vào Trái tim và Bình chọn cho mình nhé.
Đề xuất:
Lập mô hình dựa trên hình ảnh / Chân dung bằng phép đo ảnh: 4 bước

Mô hình dựa trên hình ảnh / Chân dung phép đo ảnh: Xin chào mọi người, Trong bài viết có thể hướng dẫn này, tôi sẽ chỉ cho các bạn quy trình tạo mô hình 3D bằng hình ảnh kỹ thuật số. Quá trình này được gọi là Photogrammetry, còn được gọi là Lập mô hình dựa trên hình ảnh (IBM). Cụ thể, loại quy trình này được sử dụng để tái
Diều hâu: Robot điều khiển bằng cử chỉ bằng tay sử dụng giao diện dựa trên xử lý hình ảnh: 13 bước (có hình ảnh)

Gesture Hawk: Robot điều khiển bằng cử chỉ bằng tay sử dụng giao diện dựa trên xử lý hình ảnh: Gesture Hawk đã được giới thiệu trong TechEvince 4.0 như một giao diện người-máy xử lý hình ảnh đơn giản. Tiện ích của nó nằm ở chỗ không cần thiết bị cảm biến hoặc thiết bị đeo bổ sung nào ngoại trừ một chiếc găng tay để điều khiển chiếc xe robot chạy trên
Arduino Uno: Hình ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Visuino: 12 bước (có Hình ảnh)

Arduino Uno: Ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Tấm chắn màn hình cảm ứng TFT dựa trên Visuino: ILI9341 là Tấm chắn hiển thị chi phí thấp rất phổ biến cho Arduino. Visuino đã hỗ trợ chúng trong một thời gian khá dài, nhưng tôi chưa bao giờ có cơ hội viết Hướng dẫn về cách sử dụng chúng. Tuy nhiên, gần đây có rất ít người hỏi
Màn hình cảm ứng Đồng bộ hóa gia đình & Bảng điều khiển gia đình gắn trên màn hình: 7 bước (có Hình ảnh)

Bảng điều khiển Home & Family Sync & Home trên màn hình cảm ứng: Chúng tôi có lịch được cập nhật hàng tháng với các sự kiện nhưng lịch được thực hiện theo cách thủ công. Chúng ta cũng có xu hướng quên những việc đã làm hết hoặc những việc vặt khác. Ở thời đại này, tôi nghĩ sẽ dễ dàng hơn nhiều nếu có một hệ thống đồng bộ lịch và sổ ghi chú mà c
Khắc phục điểm ảnh bị kẹt trên màn hình LCD: 5 bước (với Hình ảnh)

Khắc phục điểm ảnh bị kẹt trên màn hình LCD: Nếu bạn thích hướng dẫn này, thì có thể bạn sẽ thích những thứ khác trên trang web của tôi ở đây … Voiding Warranties http://www.engadget.com/2007/12/24/how-to-guide-details-fix-for-stuck-pixels/Tôi sẽ
