
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:14.

Tại sao phải đếm dây tóc? Một vài lý do:
Các bản in thành công yêu cầu một máy đùn được hiệu chỉnh đúng cách: khi gcode yêu cầu máy đùn di chuyển dây tóc 2mm, nó cần di chuyển chính xác 2mm. Những điều tồi tệ sẽ xảy ra nếu nó ép đùn quá mức hoặc ép đùn quá mức. Một bộ đếm được hiệu chuẩn tốt có thể giữ cho máy đùn luôn trung thực
Slicer ước tính tổng số sợi tóc mà một bản in nhất định sẽ mất (cả chiều dài và trọng lượng) và tôi muốn kiểm tra các giá trị đó
Việc đo chuyển động của dây tóc cũng cho tôi biết khi nào thì quá trình in bắt đầu và khi nào thì dừng
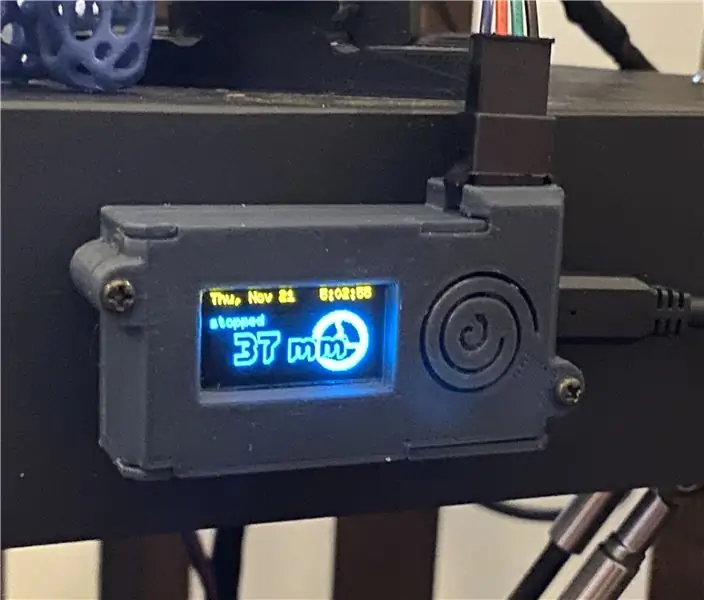
Tôi cần một thứ gì đó để che đi khoảng trống còn lại bằng cách loại bỏ logo khổng lồ xấu xí ở mặt trước máy in của mình
Nó tuyệt thật
Tôi đã lấy cảm hứng từ tài liệu hướng dẫn này, nó đã sử dụng lại một con chuột PS / 2 cũ làm bộ đếm dây tóc cho Máy in 3D. Nó không chỉ bổ sung một tính năng hữu ích cho máy in 3D, nó còn tái sử dụng một thiết bị cũ mà lẽ ra sẽ bị chôn vùi trong một bãi rác. Nhưng dự án đó được xây dựng dựa trên giao diện PS / 2 của chuột, có vẻ như không cần thiết phải cồng kềnh. Vì vậy, tôi coi đây là cơ hội để tìm hiểu về thành phần thiết yếu duy nhất: bộ mã hóa quay.
Quân nhu
Bộ mã hóa quay
Bảng nhà phát triển dựa trên ESP32
Màn hình I2C OLED (đơn vị hai màu trông đặc biệt bắt mắt)
Nút bấm thoáng qua nhỏ xíu
Vòng bi 608ZZ khử mỡ
Hai vòng chữ o từ cửa hàng phần cứng (đường kính hồ sơ ID ~ 33mm x ~ 1,5mm - xem nhận xét)
Hai vít tự khai thác 2,5mm cho vỏ máy
Hai vít, đai ốc và vòng đệm 4mm để gắn ngàm vào máy in của bạn
Bó dây
Máy in 3D và một số dây tóc
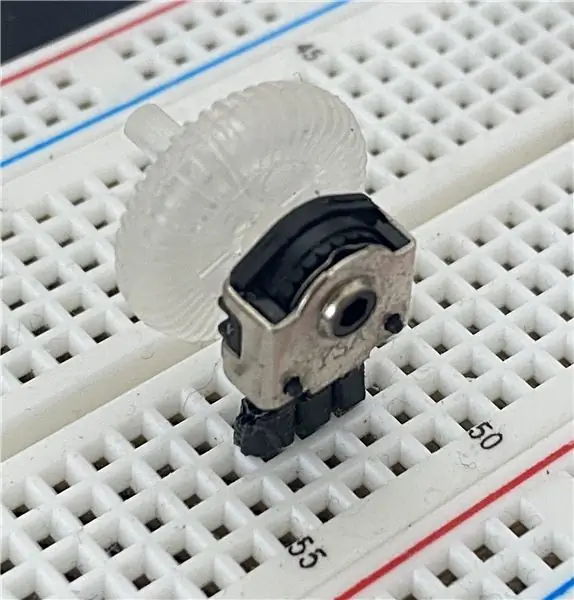
Bước 1: Chọn một bộ mã hóa quay


Bộ mã hóa quay chuyển chuyển động quay thành xung điện. Tất cả những con chuột cũ đều sử dụng chúng để đo chuyển động của quả bóng lăn, và những con chuột quang (ha ha) hiện đại hơn vẫn sử dụng chúng cho con lăn, đó là những gì tôi đã đặt xung quanh và sử dụng cho thử nghiệm ban đầu. Thật không may, của tôi không cung cấp điểm gắn kết rõ ràng và độ phân giải của nó kém.
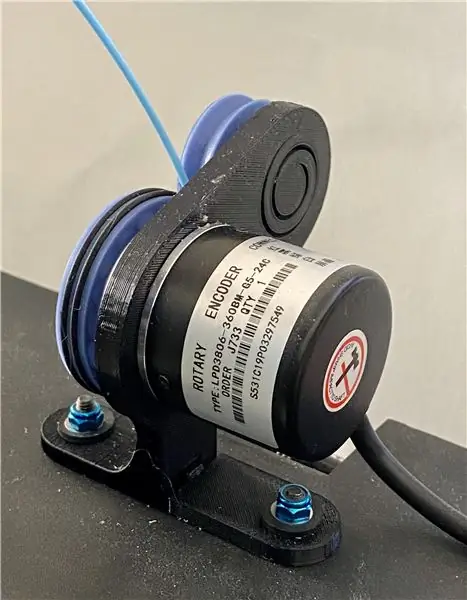
Nếu nó đáng làm, nó đáng làm quá. Vì vậy, tôi đã mua một bộ mã hóa lớn, thân thiện, 360 xung cho mỗi vòng quay và xây dựng dự án của mình xung quanh nó. Cái tôi chọn là Bộ mã hóa quay quang học tăng dần Signswise, loại LPD3806-360BM-G5-24C. Nhưng bất kỳ bộ mã hóa tốt nào sẽ làm được.
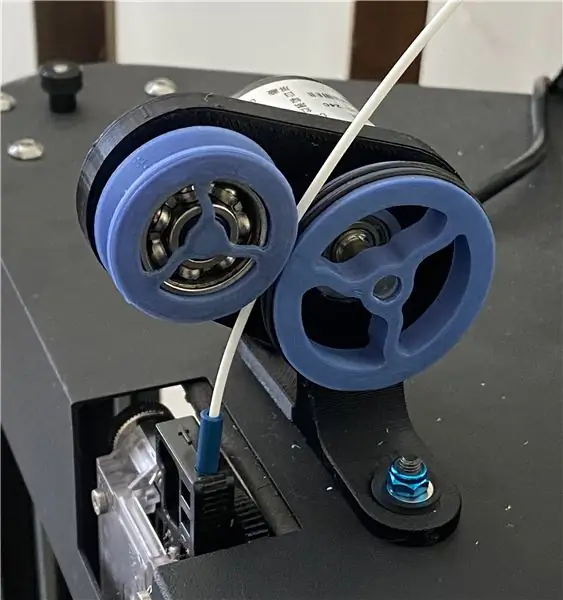
Bước 2: Thêm Ròng rọc và Người làm việc

Chuyển động tuyến tính của dây tóc được chuyển thành chuyển động quay của bộ mã hóa bởi một ròng rọc. Và dây tóc được giữ dựa vào ròng rọc bởi một người chạy không tải.
Ròng rọc có hai rãnh, mỗi rãnh giữ một vòng chữ o được kéo căng để không bị trượt, Bộ chạy không tải có một rãnh chữ v duy nhất để giữ cho dây tóc tập trung vào ròng rọc bộ mã hóa. Nó nằm trên một ổ trục 608ZZ mà tôi đã đặt xung quanh, và được gắn trên một lò xo xoắn ốc được in ngay trong phần chính của dự án của tôi. (Các tệp STL đính kèm bên dưới.)
Điều này cần một số thử nghiệm và sai sót để trở nên đúng đắn, nhưng thiết kế của tôi phải phù hợp với nhiều góc độ và bán kính ống chỉ, cho phép dây tóc cuộn lại từ bất kỳ phần nào của ống, tất cả các cách từ đầu đến cuối bản in. Và lò xo in giúp dễ dàng bật hoặc ra dây tóc khi thay đổi ống cuốn.
Bước 3: Mã hóa


Để chỉ đếm dây tóc, bất kỳ bảng nhà phát triển nào có hai đầu vào kỹ thuật số sẽ làm được. Bộ mã hóa tôi đã chọn có bốn chân: Vcc, nối đất và hai chân bộ mã hóa. Đây là một bài viết thực sự thú vị giải thích cách hoạt động của các bộ mã hóa quay và cách giao diện chúng với Arduino. (Ngoài ra: bài viết này về bộ mã hóa 3 chân.)
Việc đếm cơ bản rất đơn giản: hai đầu vào - được thiết lập để kéo lên bên trong để các điện trở bên ngoài không cần phải được hàn vào Vcc - và một ngắt. Tôi cũng đã thêm nút zero / reset, yêu cầu thêm một đầu vào và ngắt:
void setUpPins () {
pinMode (ENCODER_PIN_1, INPUT_PULLUP); pinMode (ENCODER_PIN_2, INPUT_PULLUP); mã pin (ZERO_BTN_PIN, INPUT_PULLUP); mountInterrupt (ENCODER_PIN_1, encoderPinDidChange, CHANGE); AttachInterrupt (ZERO_BTN_PIN, zeroButtonPressed, CHANGE); } void IRAM_ATTR encoderPinDidChange () {if (digitalRead (ENCODER_PIN_1) == digitalRead (ENCODER_PIN_2)) {position + = 1; } else {vị trí - = 1; }} void IRAM_ATTR zeroButtonPressed () {// xử lý zero & reset}
Nhưng tôi muốn nhiều hơn chỉ là một cái quầy ngu ngốc. Với ESP32 (hoặc ESP8266) và WiFi tích hợp của nó, tôi thực sự có thể làm điều gì đó với dữ liệu tôi đang thu thập. Sử dụng một số mã thời gian chờ đơn giản (được giải thích bên dưới), tôi có thể xác định thời điểm bắt đầu và kết thúc quá trình in và gửi những sự kiện đó dưới dạng thông báo đến điện thoại của mình. Trong tương lai, tôi có thể thêm một cảm biến hết máy và tự thông báo (và tạm dừng máy in) khi tôi cần chú ý.
Mã đầy đủ có trên Github.
Một số lưu ý về mã:
Để tùy chỉnh điều này cho bản dựng của bạn, tất cả những gì bạn cần là độ phân giải (encoderPPR) - tính theo xung trên mỗi vòng quay, thường cao gấp đôi so với thông số đã nêu - và bán kính của ròng rọc (wheelRadius). Các giá trị này, cộng với ssid và mật khẩu của wifi của bạn và các chân cụ thể được kết nối với nút, bộ mã hóa và màn hình OLED, tất cả đều có trong config.h
Nút số không cũng đóng vai trò như một lần đặt lại - giữ nút này để khởi động lại bảng, rất hữu ích cho việc gỡ lỗi
Ngắt rất mạnh - đôi khi quá mạnh. Một lần nhấn vào nút số không có thể khiến hàm zeroButtonPressed () được gọi 10-20 lần, vì vậy tôi đã thêm một số logic gỡ lỗi. Bộ mã hóa quang học của tôi không cần nó, nhưng YMMV
Trong khi các ngắt xử lý các đầu vào một cách không đồng bộ, thì quy trình loop () xử lý việc ghi sổ kế toán. EncoderState - một enum có thể nạp, rút hoặc dừng - được cập nhật với sự thay đổi vị trí của bộ mã hóa. Thời gian chờ sau đó xác định thời điểm máy in đã bắt đầu và kết thúc in. Nhưng phần khó khăn là máy in 3D thường xuyên khởi động và dừng chuyển động, vì vậy điều hoạt động tốt nhất là xác định sự kiện "in hoàn tất" liên tục dừng trong ít nhất 5 giây. Bất kỳ chuyển động nào cũng kích hoạt bộ đếm thời gian thứ hai chỉ xác định sự kiện "bắt đầu in" nếu không có sự kiện "in hoàn tất" nào xảy ra trong khung thời gian 15 giây. Trong thực tế, điều này hoạt động một cách bơi lội
Vì vậy, mã vòng lặp chính () có thể chạy không bị cản trở, mã gỡ lỗi chạy trong vòng lặp tác vụ RTOS. Tương tự như vậy, các yêu cầu http để gửi thông báo là đồng bộ và do đó được làm nền. Do đó các hoạt ảnh chạy trơn tru và việc đếm không bao giờ dừng lại
Có một loạt mã bổ sung trong ví dụ của tôi để (A) thiết lập và duy trì kết nối mạng với WiFi và mDNS, (B) tìm nạp thời gian từ máy chủ NTC để tôi có thể đánh dấu thời gian thông báo bắt đầu và kết thúc của mình và hiển thị đồng hồ vui nhộn trên màn hình OLED của tôi và (C) xử lý các bản cập nhật OTA, vì vậy tôi không phải kết nối vật lý bảng của mình với máy Mac để cập nhật mã. Hiện tại, tất cả đều nằm trong một tệp C ++ nguyên khối, chỉ vì tôi chưa dành thời gian để tổ chức nó tốt hơn
Tôi đã sử dụng ứng dụng Prowl iOS tuyệt vời (và miễn phí) để gửi thông báo đẩy đến điện thoại của mình bằng các phương thức HTTP Get
Để phát triển mã và cài đặt bảng, tôi đã sử dụng PlatformIO ngoạn mục chạy trên Visual Studio Code, cả hai đều miễn phí
Đối với dự án của mình, tôi đã sử dụng các thư viện này: u8g2 của Oliver, elapsedMillis của Paul Stoffregen và HTTPClient của Markus Sattler, đi kèm với nền tảng Espressif ESP32. Mọi thứ khác đều đi kèm với thư viện Arduino hoặc nền tảng ESP32 trong PlatformIO
Cuối cùng, tôi đã tạo sáu bitmap đơn giản của ròng rọc chính của mình ở các góc khác nhau, vì vậy tôi có thể hiển thị hình ảnh động bánh xe quay nhỏ gọn gàng trên OLED phía sau quầy. Nó di chuyển theo hướng thích hợp với bộ mã hóa, mặc dù nhanh hơn nhiều để có hiệu ứng ấn tượng hơn
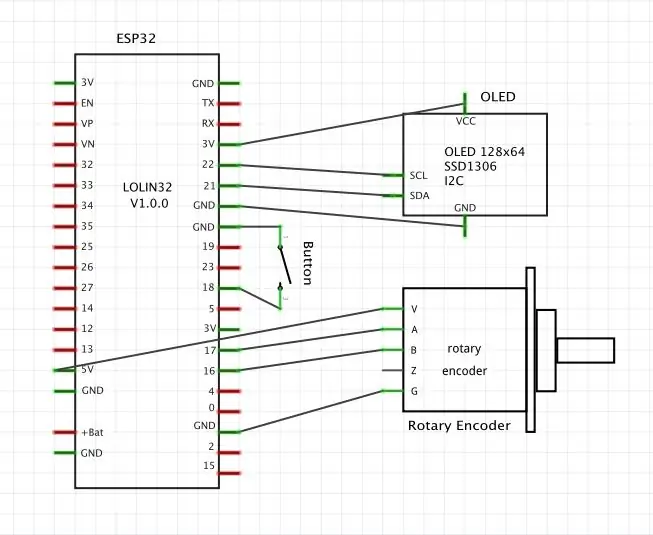
Bước 4: Đấu dây

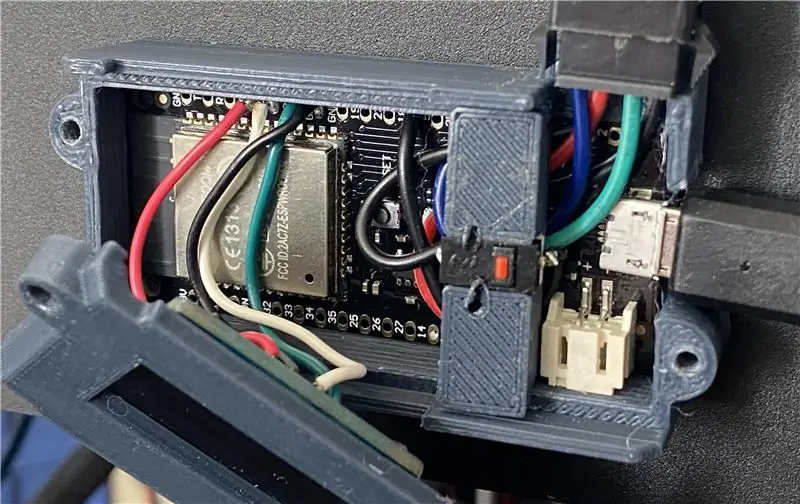
Tôi thiết kế cái này nên việc đi dây sẽ rất đơn giản, chủ yếu là vì vậy vỏ bọc của tôi có thể nhỏ, nhưng cũng vì vậy việc gỡ lỗi sẽ diễn ra nhanh chóng. Lưu ý điều kiện chật chội trong chiếc hộp nhỏ của tôi.:)
Yêu cầu đầu tiên là điện áp cung cấp 5V của bộ mã hóa quay của tôi. Trong số các bảng nhà phát triển ESP32 khác nhau mà tôi có trong kho lưu trữ của mình, chỉ một số ít được cung cấp 5V thực ở chân Vcc khi được cấp nguồn bằng USB. (Những người khác đo được 4,5-4,8V, trong trường hợp toán học của bạn kém, thấp hơn 5V.) Bo mạch mà tôi sử dụng là Wemos Lolin32.
Tiếp theo, đến hai chân tín hiệu của bộ mã hóa quay. Vì tôi đang sử dụng ngắt, mối quan tâm chính là các chân tôi sử dụng không can thiệp vào bất cứ điều gì. Tài liệu ESP32 cho biết rằng ADC2 không thể được sử dụng cùng lúc với WiFi, điều đó rất tiếc có nghĩa là tôi không thể sử dụng bất kỳ chân GPIO nào của ADC2: 0, 2, 4, 12, 13, 14, 15, 25, 26, hoặc 27. Tôi đã chọn 16 và 17.
Mẹo chuyên nghiệp: nếu sau khi đặt tất cả những điều này lại với nhau, bộ mã hóa của bạn dường như đang đếm ngược, bạn chỉ có thể hoán đổi hai lần gán pin trong config.h.
Cuối cùng, kết nối dây nối đất của bộ mã hóa quay với… cuộn trống… chân nối đất.
Tiếp theo, nút nhấn zero / reset được kết nối giữa mặt đất và một chốt miễn phí khác (tôi đã chọn GPIO 18).
Nút tôi sử dụng là một công tắc tạm thời nhỏ mà tôi đã giải cứu khỏi con chuột máy tính nói trên, nhưng bất kỳ nút nào bạn đặt xung quanh đều sẽ làm được. Bạn có thể thấy nó nằm yên trong một giá đỡ nhỏ mà tôi đã làm cho nó ngay trên bảng.
Cuối cùng, OLED, nếu nó chưa được kết nối với bo mạch của bạn, chỉ cần bốn chân: 3V3, nối đất, xung nhịp i2c và dữ liệu i2c. Trên bảng nhà phát triển của tôi, đồng hồ và dữ liệu lần lượt là 22 và 21.
Bước 5: In các bộ phận

Tôi đã thiết kế bảy phần cho bản dựng này:
Ròng rọc, gắn trực tiếp trên trục của bộ mã hóa quay
Máy chạy không tải, phù hợp với vòng bi 608ZZ (loại bỏ các lớp vỏ và tẩy dầu mỡ bằng WD40 để nó quay tự do)
Giá đỡ, trên đó gắn hai con lăn và bộ mã hóa - lưu ý lò xo xoắn ốc cho bộ làm biếng
Một giá đỡ để ổn định giá đỡ. Ảnh trong bước này cho thấy cách giá đỡ gắn vào giá đỡ
Vỏ bọc (dưới cùng) để giữ bảng nhà phát triển ESP32 của tôi, với một khoảng trống cho cáp USB ở bên cạnh và một ngăn khác ở trên cùng cho đầu nối mà tôi đã thêm vào dây bộ mã hóa của mình. Cái này được thiết kế để phù hợp với Wemos Lolin32, vì vậy bạn có thể phải sửa đổi thiết kế này một chút để phù hợp với bảng khác
Vỏ bọc (trên cùng) để giữ màn hình OLED, một hình xoắn ốc khác cho nút zero / reset
Một giá đỡ nút được tùy chỉnh cho công tắc nhỏ mà tôi có, được thiết kế để nằm giữa hai giá bên trong vỏ dưới cùng. Tôi đã dùng mỏ hàn để "dán" công tắc vào giá đỡ; xem bước trước cho một bức ảnh
Mọi thứ được thiết kế để in mà không cần hỗ trợ. PLA bình thường với màu sắc bạn chọn là tất cả những gì bạn cần.
Tập hợp tất cả lại với nhau, gắn vào máy in của bạn (có thể cần một số sáng tạo ở đây) và bạn đã sẵn sàng.
Đề xuất:
Đèn LED để bàn thông minh - Chiếu sáng thông minh W / Arduino - Neopixels Workspace: 10 bước (có hình ảnh)

Đèn LED để bàn thông minh | Chiếu sáng thông minh W / Arduino | Neopixels Workspace: Ngày nay chúng ta dành nhiều thời gian ở nhà, học tập và làm việc ảo, vậy tại sao không biến không gian làm việc của chúng ta trở nên tuyệt vời hơn với hệ thống chiếu sáng tùy chỉnh và thông minh dựa trên Arduino và Ws2812b LED. Sau đây tôi chỉ cho bạn cách xây dựng Smart của bạn Đèn LED để bàn
Biến điện thoại thông minh không sử dụng thành màn hình thông minh: 6 bước (có hình ảnh)

Biến điện thoại thông minh không sử dụng thành màn hình thông minh: Hướng dẫn Deze có trong het Engels, voor de Nederlandse versie klik hier Bạn có điện thoại thông minh (cũ) chưa sử dụng? Biến nó thành một màn hình thông minh bằng Google Trang tính và một số bút và giấy, bằng cách làm theo hướng dẫn từng bước dễ dàng này. Khi bạn hoàn thành
Đồng hồ báo thức thông minh: Đồng hồ báo thức thông minh được làm bằng Raspberry Pi: 10 bước (có hình ảnh)

Đồng hồ báo thức thông minh: Đồng hồ báo thức thông minh được làm bằng Raspberry Pi: Bạn đã bao giờ muốn có một chiếc đồng hồ thông minh chưa? Nếu vậy, đây là giải pháp cho bạn! Tôi đã làm Đồng hồ báo thức thông minh, đây là đồng hồ mà bạn có thể thay đổi thời gian báo thức theo trang web. Khi chuông báo thức kêu, sẽ có một âm thanh (còi) và 2 đèn sẽ
Cách điều khiển Công tắc thông minh cơ bản dựa trên Sonoff ESP8266 với điện thoại thông minh: 4 bước (có hình ảnh)

Cách điều khiển Công tắc thông minh cơ bản dựa trên Sonoff ESP8266 bằng điện thoại thông minh: Sonoff là dòng thiết bị dành cho Nhà thông minh do ITEAD phát triển. Một trong những thiết bị linh hoạt và rẻ tiền nhất từ dòng đó là Sonoff Basic. Đây là một công tắc hỗ trợ Wi-Fi dựa trên một con chip tuyệt vời, ESP8266. Bài viết này mô tả cách thiết lập Cl
Làm cho máy ảnh của bạn thành "chế độ chụp đêm quân sự", thêm hiệu ứng ban đêm hoặc tạo chế độ chụp ảnh ban đêm trên bất kỳ máy ảnh nào !!!: 3 bước

Đặt Máy ảnh của bạn thành "Chế độ chụp đêm quân sự", Thêm Hiệu ứng Ban đêm hoặc Tạo Chế độ Cảnh báo Ban đêm trên Bất kỳ Máy ảnh nào !!!: *** Điều này đã được đưa vào CUỘC THI KỸ THUẬT SỐ DAYS PHOTO , Hãy bình chọn cho tôi ** * Nếu bạn cần bất kỳ trợ giúp nào, vui lòng gửi email: [email protected] Tôi nói tiếng Anh, Pháp, Nhật, Tây Ban Nha và tôi biết các ngôn ngữ khác nếu bạn
