
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:14.

Tôi đã xây dựng một màn hình led được tạo ra từ 144 màn hình 7 phân đoạn được điều khiển bởi một arduino nano. Các phân đoạn được điều khiển bởi 18 ic MAX7219 có thể điều khiển tới 64 led riêng lẻ hoặc 8 màn hình 7 đoạn. Mảng có 144 màn hình, mỗi màn hình gồm 8 đèn led riêng lẻ nên mảng có tổng cộng 1152 đèn led bạn có thể kiểm soát.
Bước 1: Nhận các thành phần của bạn
1 x Arduino Nano
1 x PCB
144 x Cathode chung 7 đoạn 1 hiển thị chữ số
18 x MAX7219
Tụ điện 18 x 10uf (0603)
Tụ điện 18 x 100nf (0603)
Điện trở 19 x 12k (0603)
1 x Micro usb cái
42 x Tiêu đề nữ
1 x RTC nhỏ (tùy chọn)
1 x 2A Powersupply
Bước 2: Đặt hàng PCB của bạn
Tại đây bạn có thể tải xuống các tệp Gerber cho PCB của màn hình. Tải chúng lên thông qua https://jlcpcb.com/quote#/ hoặc một nhà sản xuất khác để đặt hàng.
Bước 3: Hàn các thành phần

Hàn tất cả các thành phần trên PCB như được hiển thị trong sơ đồ. Nếu bạn có ít hoặc không có kinh nghiệm về hàn SMD, tôi khuyên bạn nên xem hướng dẫn này về hàn SMD trước.
Nếu bạn định sử dụng màn hình làm đồng hồ, hãy hàn các tiêu đề của RTC tí hon vào mặt bên của pin.
Bước 4: Hiển thị dưới dạng đồng hồ

Khi bạn hàn xong tất cả các thành phần, hãy tải mã và tải nó lên arduino trước khi đưa nó vào màn hình. Nếu bạn muốn hiển thị một cái gì đó tùy chỉnh, hãy xem Bước 5.
Bước 5: Tạo mã tùy chỉnh


Nếu bạn muốn hiển thị một cái gì đó tùy chỉnh, bạn cần phải viết mã bằng tay. Trong mã ví dụ, các segements khác nhau hay còn gọi là pixel được hiển thị theo byte với mỗi bit một phân đoạn: 0bDP-A-B-C-D-E-F-G, ví dụ: 0b01011011 sẽ hiển thị 5.
Mã ví dụ có 3 cách khác nhau để hiển thị pixel. Cách đầu tiên là sử dụng putPixel (x, y, byte); chức năng thay thế một pixel của màn hình tại vị trí x, y (0, 0 ở trên cùng bên trái 5, 23 ở dưới cùng bên phải).
Cách thứ hai là sử dụng addPixel (x, y, byte); hàm nó hoạt động gần giống như hàm putPixel () nhưng thay vì thay thế pixel, nó thêm pixel vào cái ban đầu.
Cách cuối cùng là sử dụng fillPixel (x1, y1, x2, y2, byte); funtion để lấp đầy một hình chữ nhật từ x1, y1 đến x2, y2 với các pixel giống nhau.
Bước 6: Bạn đã hoàn tất
Xin chúc mừng, bạn đã hoàn thành! Bây giờ bạn có thể lập trình màn hình theo cách bạn muốn. Và nếu bạn làm màn hình, đừng quên chia sẻ nó:)
Đề xuất:
Cảm biến độ ẩm đất dễ dàng hiển thị 7 phân đoạn Arduino: 4 bước (có hình ảnh)

Cảm biến độ ẩm đất dễ dàng Hiển thị phân đoạn Arduino 7: Xin chào! Kiểm dịch có thể khó khăn. Tôi thật may mắn khi có một khoảng sân nhỏ và nhiều cây trong nhà và điều này khiến tôi nghĩ rằng tôi có thể tạo ra một công cụ nhỏ để giúp tôi chăm sóc chúng tốt trong khi tôi đang gặp khó khăn ở nhà
Màn hình hiển thị bảy phân đoạn PVC tái chế: 5 bước (có hình ảnh)

Màn hình hiển thị bảy phân đoạn PVC tái chế: Tôi đã dự định làm một chiếc đồng hồ kỹ thuật số, tôi có thể treo trên tường một thời gian nhưng tôi tiếp tục đặt nó vì tôi không muốn mua acrylic nên tôi đã sử dụng một số ống dẫn cáp PVC còn sót lại và tôi phải nói kết quả ar không phải giường đó vì vậy hãy
Giao diện bàn phím với 8051 và hiển thị số bàn phím trong 7 phân đoạn: 4 bước (có hình ảnh)

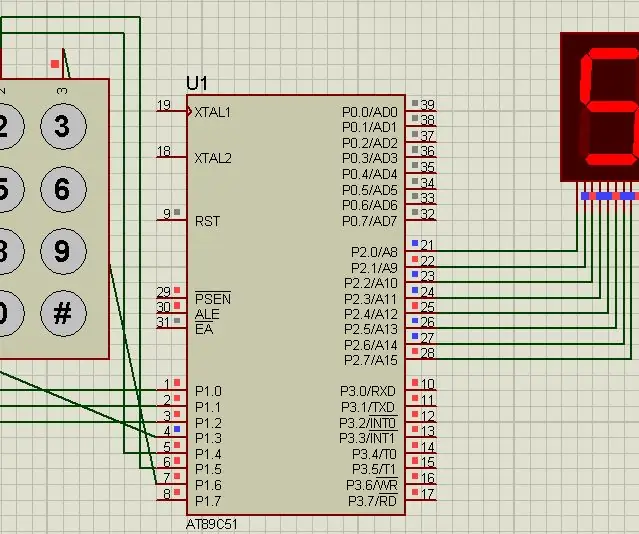
Giao diện bàn phím với 8051 và hiển thị số bàn phím trong 7 phân đoạn: Trong hướng dẫn này, tôi sẽ cho bạn biết về cách chúng ta có thể giao diện bàn phím với 8051 và hiển thị số bàn phím trong màn hình 7 đoạn
Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: 3 bước (có hình ảnh)

Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: Trong hướng dẫn trước đã được hướng dẫn cách hiển thị văn bản trên Mô-đun hiển thị LED ma trận P10 bằng cách sử dụng Arduino và Đầu nối DMD, bạn có thể kiểm tra tại đây. Trong hướng dẫn này, chúng tôi sẽ đưa ra một hướng dẫn dự án đơn giản bằng cách sử dụng mô-đun P10 làm màn hình hiển thị
Khóa kết hợp không dây Arduino với NRF24L01 và hiển thị phân đoạn 4 chữ số 7: 6 bước (có hình ảnh)

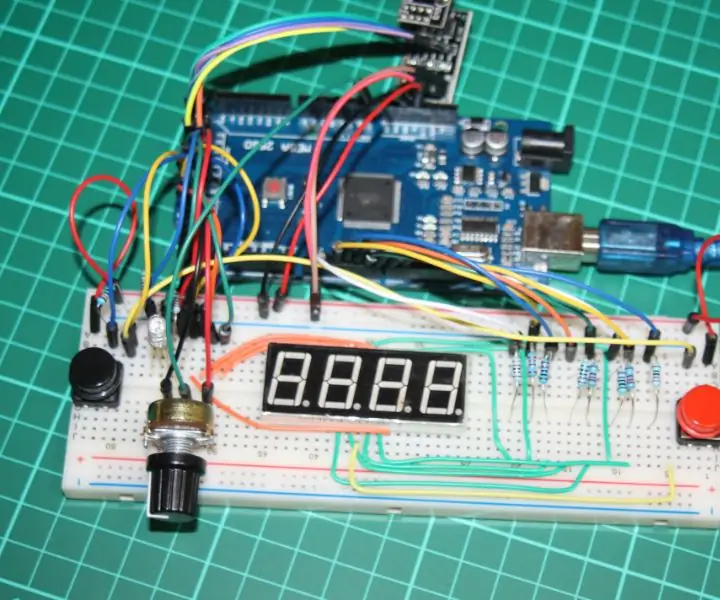
Khóa kết hợp không dây Arduino với màn hình phân đoạn NRF24L01 và 4 chữ số 7: Dự án này bắt đầu cuộc đời của nó như một bài tập để làm điều gì đó với màn hình 4 chữ số 7. Điều tôi nghĩ ra là khả năng nhập 4 chữ số vào một số kết hợp, nhưng một lần nó đã được hoàn thành, nó là khá nhàm chán. Tôi đã xây dựng nó bằng cách sử dụng Arduino UNO.
