
Mục lục:
- Bước 1: Các thành phần
- Bước 2: Kết nối DHT11 với Mô-đun NodeMCU ESP8266
- Bước 3: Khởi động Visuino và chọn loại bo mạch ESP8266
- Bước 4: Trong Visuino: Đặt tên máy chủ và điểm truy cập
- Bước 5: Trong Visuino: Thêm ổ cắm máy chủ TCP / IP cho giao tiếp
- Bước 6: Trong Visuino: Thêm DTH11 và thành phần văn bản được định dạng với 2 kênh tương tự
- Bước 7: Trong Visuino: Đặt Văn bản được Định dạng cho Phản hồi của Máy chủ
- Bước 8: Trong Visuino: Kết nối Thành phần DHT11
- Bước 9: Trong Visuino: Thêm và kết nối thành phần phát hiện cạnh
- Bước 10: Trong Visuino: Kết nối thành phần văn bản được định dạng và thêm và kết nối thành phần độ trễ
- Bước 11: Tạo, biên dịch và tải lên mã Arduino
- Bước 12: Và chơi…
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:14.


Mô-đun ESP8266 là bộ điều khiển độc lập giá rẻ tuyệt vời với Wi-Fi tích hợp sẵn và tôi đã thực hiện một số Tài liệu hướng dẫn về chúng.
DTH11 / DTH21 / DTH22 và AM2301 là cảm biến Arduino kết hợp rất phổ biến về nhiệt độ và độ ẩm, đồng thời tôi cũng đã tạo ra một số Tài liệu hướng dẫn với chúng, bao gồm cả Cảm biến độ ẩm và nhiệt kế có thể hướng dẫn với 2 ESP8266 được kết nối với nhau trên mạng Wi-Fi riêng của chúng.
Trong Tài liệu hướng dẫn này, tôi sẽ chỉ cho bạn cách bạn có thể tạo Máy chủ web về nhiệt độ và độ ẩm với ESP8266 và DHT11 và kết nối với nó trên mạng Wi-Fi hiện có của bạn từ nhiều thiết bị bằng trình duyệt web.
Bước 1: Các thành phần

- Bo mạch OneNodeMCU ESP8266 (Tôi đã sử dụng phiên bản NodeMCU 0.9, nhưng bất kỳ phiên bản nào khác, hoặc thậm chí độc lập ESP-12 hoặc ESP-01 sẽ hoạt động)
- Một mô-đun cảm biến DHT11 mà tôi nhận được từ bộ 37 cảm biến giá rẻ này
- 3 dây jumper Nữ-Nữ
Bước 2: Kết nối DHT11 với Mô-đun NodeMCU ESP8266



- Kết nối Nguồn (dây Đỏ), Nối đất (Dây đen) và Dữ liệu (Dây xám) với Mô-đun DHT11 (Hình 1 cho thấy 2 loại mô-đun cảm biến DHT11 khác nhau. Như bạn có thể thấy, các chân cắm có thể khác nhau, vì vậy hãy kết nối cẩn thận!)
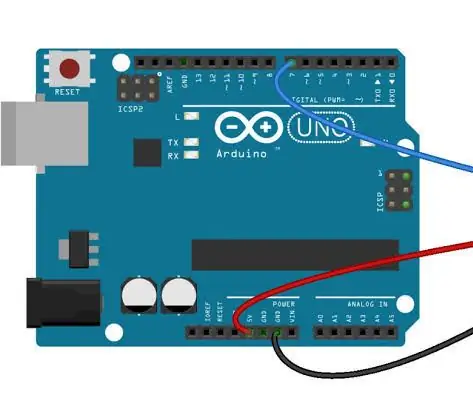
- Kết nối đầu kia của dây Nối đất (Dây đen) với chân Nối đất của mô-đun ESP8266 (Hình 2)
- Kết nối đầu kia của dây Nguồn (dây Đỏ) với chân Nguồn 3,3V của mô-đun ESP8266 (Hình 2)
- Kết nối đầu kia của dây Dữ liệu (dây Xám) với chân Kỹ thuật số 2 của mô-đun ESP8266 (Hình 3)
- Hình 4 cho thấy đâu là chân nối đất, nguồn 3,3V và 2 chân kỹ thuật số của NodeMCU 0.9
Bước 3: Khởi động Visuino và chọn loại bo mạch ESP8266


Để bắt đầu lập trình Arduino, bạn cần phải cài đặt Arduino IDE từ đây:
Xin lưu ý rằng có một số lỗi nghiêm trọng trong Arduino IDE 1.6.6
Đảm bảo rằng bạn cài đặt phiên bản 1.6.7 trở lên, nếu không, bản có thể hướng dẫn này sẽ không hoạt động!
Nếu bạn chưa thực hiện, hãy làm theo các bước trong Tài liệu hướng dẫn này để thiết lập Arduino IDE để lập trình ESP 8266
Visuino: https://www.visuino.com cũng cần được cài đặt.
- Khởi động Visuinoas được hiển thị trong hình đầu tiên
- Nhấp vào nút "Công cụ" trên thành phần Arduino (Hình 1) trong Visuino
- Khi hộp thoại xuất hiện, chọn "NodeMCU ESP-12" như hình 2
Bước 4: Trong Visuino: Đặt tên máy chủ và điểm truy cập




Trước tiên, chúng ta cần cấu hình mô-đun để kết nối với Access Point hiện có và gán HostName cho nó để chúng tôi có thể khám phá nó trên mạng.
- Trong Trình kiểm tra đối tượng, hãy mở rộng thuộc tính “Mô-đun”, sau đó mở rộng thuộc tính phụ “WiFi”
- Trong Trình kiểm tra đối tượng, đặt giá trị của thuộc tính "HostName" thành "dht11server" (Hình 1)
- Trong Trình kiểm tra đối tượng, hãy mở rộng thuộc tính phụ “AccessPoints” của “WiFi” và nhấp vào nút “…” bên cạnh giá trị của nó (Hình 2)
- Trong trình chỉnh sửa "AccessPoins", hãy chọn "Điểm truy cập WiFi" ở chế độ xem bên phải, sau đó nhấp vào nút "+" ở bên trái để thêm điểm truy cập (Hình 2)
- Trong Trình kiểm tra đối tượng, hãy đặt giá trị của thuộc tính "SSID" thành SSID của Điểm truy cập Wi-Fi (Điểm truy cập) của bạn (Hình 4)
- Nếu Điểm truy cập Wi-Fi (Điểm truy cập) của bạn yêu cầu mật khẩu, Trong Trình kiểm tra đối tượng, hãy đặt mật khẩu theo giá trị của thuộc tính "Mật khẩu" (Hình 4)
- Đóng hộp thoại "AccessPoints"
Bước 5: Trong Visuino: Thêm ổ cắm máy chủ TCP / IP cho giao tiếp



Tiếp theo, chúng ta cần thêm một ổ cắm Máy chủ TCP / IP cho giao tiếp.
- Trong Trình kiểm tra đối tượng, nhấp vào nút "…" bên cạnh giá trị của thuộc tính phụ "Ổ cắm" của WiFi (Hình 1)
- Trong trình soạn thảo Sockets, hãy chọn “TCP / IP Server”, sau đó nhấp vào nút "+" (Hình 2) để thêm một (Hình 3)
- Đóng hộp thoại "Sockets"
Bước 6: Trong Visuino: Thêm DTH11 và thành phần văn bản được định dạng với 2 kênh tương tự



Để kiểm soát và đọc Nhiệt độ và Độ ẩm từ DHT11, chúng ta cần thêm thành phần cho nó trong Visuino.
Chúng tôi cũng cần tạo trang web từ dữ liệu. Trang chỉ là một tài liệu văn bản HTML, vì vậy chúng tôi có thể sử dụng thành phần Văn bản được Định dạng để tạo ra nó.
- Nhập "dht" vào hộp Bộ lọc của Hộp công cụ Thành phần, sau đó chọn thành phần "Độ ẩm và Nhiệt kế DHT11 / 21/22 / AM2301" (Hình 1) và thả nó vào vùng thiết kế
- Nhập "biểu mẫu" vào hộp Bộ lọc của Hộp công cụ Thành phần, sau đó chọn thành phần "Văn bản được Định dạng" (Hình 2) và thả nó vào vùng thiết kế
- Nhấp vào nút "Công cụ" của thành phần FormattedText1 (Hình 3)
- Trong trình chỉnh sửa Phần tử, chọn Phần tử tương tự ở bên phải và nhấp 2 lần vào nút "+" ở bên trái (Hình 4), để thêm 2 trong số chúng (Hình 5)
- Đóng trình chỉnh sửa "Phần tử"
Bước 7: Trong Visuino: Đặt Văn bản được Định dạng cho Phản hồi của Máy chủ


Chúng ta cần chỉ định văn bản HTML sẽ được tạo khi máy khách web kết nối với máy chủ.
Chúng tôi sẽ chỉ định kết nối để đóng sau khi dữ liệu tôi đã gửi và cũng sẽ hướng dẫn trình duyệt kết nối lại (Làm mới) sau 5 giây bằng cách thêm "Làm mới: 5" vào tài liệu. Bằng cách này, trang web sẽ làm mới sau mỗi 5 giây.
- Trong Vùng thiết kế, chọn thành phần FormattedText1 (Hình 1)
- Trong Trình kiểm tra đối tượng, chọn thuộc tính "Văn bản" và nhấp vào nút "…" bên cạnh giá trị của nó (Hình 1)
- Trong trình chỉnh sửa "Văn bản", loại: "HTTP / 1.1 200 OK" "Loại-Nội dung: văn bản / html" "Kết nối: đóng" "Làm mới: 5" "" """"""" Nhiệt độ:% 0 "" Độ ẩm:% 1 "" "" "(Hình 2)% 0 sẽ được thay thế bằng giá trị từ AnalogElement1 và% 1 sẽ được thay thế bằng giá trị từ AnalogElement2
- Nhấp vào nút OK để đóng hộp thoại
Bước 8: Trong Visuino: Kết nối Thành phần DHT11



- Kết nối chân đầu ra "Nhiệt độ" của thành phần HumidityThermometer1 với chân "Trong" của AnalogElement1 của thành phần FormattedText1 (Hình 1)
- Kết nối chân đầu ra "Độ ẩm" của thành phần HumidityThermometer1 với chân "Trong" của AnalogElement2 của thành phần FormattedText1 (Hình 2)
- Kết nối chân "Cảm biến" của thành phần HumidityThermometer1 với chân đầu vào "Kỹ thuật số" của kênh "Kỹ thuật số [2]" của thành phần Arduino (Hình 3)
Bước 9: Trong Visuino: Thêm và kết nối thành phần phát hiện cạnh




Chúng tôi cần gửi văn bản HTML mỗi khi có kết nối mới. Trước khi gửi, chúng tôi cần đợi một chút vì trình duyệt web phải gửi yêu cầu trước khi họ mong đợi thấy kết quả. Để làm điều đó, chúng tôi sẽ sử dụng thành phần Delay được kết nối với chân "Connected" của TCP / IP Server Socket.
- Nhập "delay" vào hộp Filter của Component Toolbox, sau đó chọn thành phần "Delay" (Hình 1) và thả nó vào vùng thiết kế
- Trong Thuộc tính, đặt giá trị của thuộc tính "Khoảng thời gian (uS)" thành 200000 (Hình 2)
- Kết nối chân “Connected” của “Modules. WiFi. Sockets. TCPServer1” của thành phần “NodeMCU ESP-12”, với chân “Trong” của thành phần Delay1 (Hình 3)
- Kết nối chân "Ra" của thành phần Delay1 với chân đầu vào "Đồng hồ" của thành phần FormattedText1 (Hình 4)
Bước 10: Trong Visuino: Kết nối thành phần văn bản được định dạng và thêm và kết nối thành phần độ trễ




- Kết nối chân “Ra” của thành phần FormattedText1 với chân “Vào” của “Modules. WiFi. Sockets. TCPServer1” của thành phần “NodeMCU ESP-12” (Hình 1)
- Gõ "delay" vào hộp Filter của Component Toolbox, sau đó chọn thành phần "Delay" (Hình 2) và thả nó vào vùng thiết kế
- Kết nối chân “Ra” của thành phần FormattedText1 với chân “Vào” của thành phần Delay2 (Hình 3)
- Kết nối chân “Out” của thành phần Delay2 với chân đầu vào “Ngắt kết nối” của “Modules. WiFi. Sockets. TCPServer1” của thành phần “NodeMCU ESP-12” (Hình 4)
Thành phần Delay sẽ ngắt kết nối ổ cắm ngay sau khi văn bản được gửi đi.
Bước 11: Tạo, biên dịch và tải lên mã Arduino


- Trong Visuino, nhấn F9 hoặc nhấp vào nút hiển thị trên Hình 1 để tạo mã Arduino và mở Arduino IDE
- Kết nối mô-đunNodeMCU bằng cáp USB với máy tính
- Chọn loại bo mạch và cổng nối tiếp như tôi đã chỉ cho bạn trong Tài liệu hướng dẫn này
- Trong Arduino IDE, nhấp vào nút Tải lên, để biên dịch và tải lên mã (Hình 2)
Bước 12: Và chơi…



Xin chúc mừng! Bạn đã tạo một Máy chủ Web Độ ẩm và Nhiệt độ Wi-Fi.
Trên Hình 1 và trong Video, bạn có thể thấy dự án được kết nối và khởi động. Tôi đã sử dụng một Ngân hàng điện USB nhỏ để cấp nguồn cho mô-đun.
Đảm bảo rằng trong dự án ở Bước 4, bạn đã nhập đúng SSID và Mật khẩu cho điểm phát sóng Wi-Fi của mình
Nếu bạn mở trình duyệt web trên máy tính hoặc thiết bị di động của mình và nhập:
dht11 máy chủ. /
Và nhấn Enter, bạn sẽ thấy nhiệt độ và độ ẩm được đo bởi mô-đun. Việc đọc sẽ làm mới sau mỗi 5 giây như được chỉ định trong Bước 7.
Đảm bảo thêm Dấu chấm ở cuối tên, nếu không Windows sẽ không thể phân giải tên miền
Trên Hình 2, bạn có thể thấy sơ đồ Visuino hoàn chỉnh.
Cũng đính kèm là dự án Visuino, mà tôi đã tạo cho Có thể hướng dẫn này. Bạn có thể tải xuống và mở nó trong Visuino:
Đề xuất:
ESP8266 Theo dõi nhiệt độ Nodemcu bằng DHT11 trên máy chủ web cục bộ - Nhận nhiệt độ và độ ẩm phòng trên trình duyệt của bạn: 6 bước

ESP8266 Theo dõi nhiệt độ Nodemcu bằng DHT11 trên máy chủ web cục bộ | Nhận Nhiệt độ & Độ ẩm trong phòng trên Trình duyệt của bạn: Xin chào các bạn hôm nay chúng ta sẽ tạo độ ẩm & hệ thống giám sát nhiệt độ sử dụng ESP 8266 NODEMCU & Cảm biến nhiệt độ DHT11. Nhiệt độ và độ ẩm sẽ nhận được từ Cảm biến DHT11 & nó có thể được nhìn thấy trên trình duyệt mà trang web sẽ được quản lý
Điểm truy cập NodeMCU ESP8266 (AP) cho Máy chủ Web Với Cảm biến Nhiệt độ DT11 và Nhiệt độ & Độ ẩm in trong Trình duyệt: 5 bước

Điểm truy cập NodeMCU ESP8266 (AP) cho Máy chủ Web Với Cảm biến Nhiệt độ DT11 và Nhiệt độ & Độ ẩm in trong Trình duyệt: Xin chào các bạn trong hầu hết các dự án chúng tôi sử dụng ESP8266 và trong hầu hết các dự án, chúng tôi sử dụng ESP8266 làm máy chủ web để dữ liệu có thể được truy cập trên bất kỳ thiết bị nào qua Wi-Fi bằng cách truy cập Máy chủ web được lưu trữ bởi ESP8266 nhưng vấn đề duy nhất là chúng tôi cần một bộ định tuyến hoạt động cho
Theo dõi thời tiết M5Stack M5stick C dựa trên ESP32 với DHT11 - Theo dõi nhiệt độ độ ẩm & chỉ số nhiệt trên M5stick-C với DHT11: 6 bước

Theo dõi thời tiết M5Stack M5stick C dựa trên ESP32 với DHT11 | Theo dõi nhiệt độ độ ẩm và chỉ số nhiệt trên M5stick-C Với DHT11: Xin chào các bạn, trong phần hướng dẫn này, chúng ta sẽ học cách giao tiếp cảm biến nhiệt độ DHT11 với m5stick-C (một bảng phát triển của m5stack) và hiển thị nó trên màn hình của m5stick-C. Vì vậy, trong hướng dẫn này, chúng ta sẽ đọc nhiệt độ, độ ẩm & nhiệt tôi
Cách sử dụng cảm biến nhiệt độ DHT11 với Arduino và nhiệt độ in Nhiệt độ và độ ẩm: 5 bước

Cách sử dụng cảm biến nhiệt độ DHT11 với Arduino và nhiệt độ in Nhiệt độ và độ ẩm: Cảm biến DHT11 được sử dụng để đo nhiệt độ và độ ẩm. Họ là những người rất ưa thích đồ điện tử. Cảm biến nhiệt độ và độ ẩm DHT11 giúp bạn thực sự dễ dàng thêm dữ liệu độ ẩm và nhiệt độ vào các dự án điện tử tự làm của mình. Đó là mỗi
Cài đặt máy chủ ảo mới trong máy chủ web Apache: 3 bước

Cài đặt Máy chủ ảo mới trong Máy chủ Web Apache: Mục đích của hướng dẫn này là hướng dẫn quy trình định cấu hình và khởi tạo máy chủ ảo máy chủ web Apache mới. Máy chủ ảo là một " hồ sơ " phát hiện máy chủ DNS nào (ví dụ: www.MyOtherhostname.com) đang được gọi cho một
