
Mục lục:
- Quân nhu
- Bước 1: Bố cục và khái niệm kỹ thuật
- Bước 2: Tạo hình ảnh đen trắng
- Bước 3: Điện tử và lắp ráp
- Bước 4: Tập lệnh
- Bước 5: Phiên bản mặt nạ vải và các khái niệm ứng dụng khác
- Bước 6: Thu thập hình ảnh - Miệng & Khuôn mặt
- Bước 7: Bộ sưu tập - Mẫu
- Bước 8: Thu thập hình ảnh - Dấu hiệu, biểu tượng và văn bản
- Bước 9: Bố cục thay thế: Adafruit Feather và màn hình giấy điện tử
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.




Sự bùng phát của virus corona đã mang đến một món đồ thời trang mới cho thế giới phương Tây: khẩu trang. Vào thời điểm viết bài, chúng đã trở thành bắt buộc ở Đức và các khu vực khác của Châu Âu để sử dụng hàng ngày trên phương tiện giao thông công cộng, mua sắm và nhiều dịp khác. Con gái tôi, một nữ hộ sinh đang được đào tạo, đã làm rất nhiều mặt nạ cho gia đình và đồng nghiệp, và đã cho tôi ý tưởng về dự án này, chỉ cho tôi những điều sau:
Mặc dù khẩu trang có thể hữu ích để hạn chế sự lây lan của vi-rút và khẩu trang cộng đồng tự chế hiện nay có nhiều kích cỡ và kiểu dáng hình dạng và thậm chí có khả năng chiếu sáng, chúng có một vấn đề chung: chúng khiến người đeo không có khuôn mặt. Ít nhất là ở một mức độ nhất định, vì miệng và mũi phải được che lại. Điều này khiến cho việc giao tiếp không lời trở nên khó khăn, và tất cả những khuôn mặt vô hồn này không chỉ khiến trẻ nhỏ sợ hãi.
Sau đây, tôi muốn mô tả một giải pháp mới cho vấn đề này: mặt nạ có màn hình tích hợp. Nằm ở vị trí của miệng, nó có thể cho phép bạn thể hiện trạng thái chung của tâm trạng - vui vẻ cười, bình thường, căng thẳng, tức giận, khó chịu, … - bằng cách hiển thị hình ảnh của một cái miệng thích hợp hoặc một bản phác thảo của miệng, một số tin nhắn văn bản, biểu tượng hoặc thậm chí là một hình ảnh động.
Tôi sẽ không loại trừ rằng khái niệm này có thể có một số ứng dụng trong thực tế, nhưng ít nhất nó có thể rất thú vị khi mặc trong các bữa tiệc. Và có thể mang đến cho bạn cơ hội được mặc nụ cười của người nổi tiếng, ma cà rồng, orc, cá mập, mèo, chó,… mà bạn yêu thích.
Mô tả sau đây về nguyên mẫu nhằm cho phép bạn xây dựng phiên bản thiết bị của riêng mình, hy vọng sẽ được cải thiện và phù hợp với nhu cầu và mong muốn đặc biệt của bạn. Vì bố trí đơn giản và thiết bị chủ yếu bao gồm các bộ phận có sẵn trên thị trường, chỉ những kỹ năng kỹ thuật và thiết bị hạn chế được yêu cầu để lắp ráp.
Vui lòng cho chúng tôi xem các phiên bản, bố cục, ý tưởng cải tiến và hình ảnh của bạn để hiển thị trên thiết bị.
Quân nhu
- Màn hình giấy điện tử 2,9 '' linh hoạt WaveShare với trình điều khiển HAT (€ 33 qua Amazon.de)
-
Tôi đã mua riêng các thành phần: Màn hình điện tử 2,9 inch linh hoạt WaveShare (thông qua Eckstein, € 19), 296x128 pixel b / w.
Wiki
Trình điều khiển hiển thị WaveShare eInk HAT (thông qua Amazon.de, € 9)
- Raspberry Pi Zero, tôi đã sử dụng kiểu phiên bản 1.3, bạn cũng có thể sử dụng Raspberry Pi Zero W (Pimoroni.com, € 10,51)
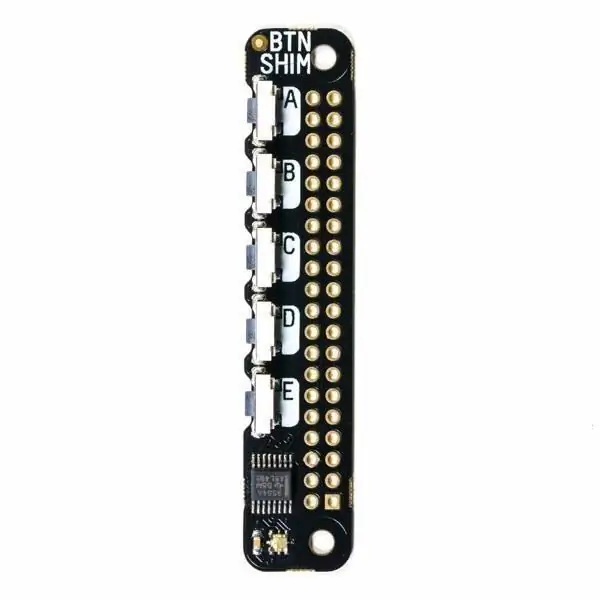
- Pimoroni Nút chêm (8,55 € tại Pimoroni.co.uk)
- Một tấm nhựa mỏng, cứng nhưng dẻo làm tấm nền cho màn hình (Tôi đã sử dụng tấm bảo vệ màn hình chưa sử dụng cho iPhone 5)
- Bộ sạc dự phòng USB và cáp micro USB dài hoặc kết hợp với RPi Zero, Pimoroni Zero LiPo shim, LiPo và bộ sạc LiPo
- Khẩu trang thương mại hoặc tùy chỉnh (loại phẳng)
-
Tùy chọn: cáp ruy-băng dài hơn (FFC 24 chân, bước 0,5 mm) sẽ hữu ích, ví dụ: 60 cm - SAMTEC FJH-20-D-24.00-4 qua Digi-Key (cáp nối dài nhất mà tôi có thể tìm thấy) hoặc chỉ các miếng FFC 20 cm dạng chuỗi sử dụng bộ điều hợp (như thực hiện tại đây)
Tính đến cuối tháng 5 năm 2020 Adafruit đang cung cấp cáp mở rộng 25 cm 24 chân và đầu nối mở rộng: (cáp: https://www.adafruit.com/product/4230, 1,5 đô la Mỹ), đầu nối: (https:// www.adafruit.com / product / 4524)
- Tùy chọn: dây buộc bằng sáng chế hoặc dải khóa dán có thể may để cố định màn hình vào khẩu trang hoặc phong bì vải, dây cao su (một số được sử dụng từ bộ dụng cụ sửa áo ngực)
- Băng dính hai mặt để cố định vị trí của màn hình trong phong bì (hoặc bạn có thể may để cố định nó)
- Dải dây buộc cho RPi Zero
Bước 1: Bố cục và khái niệm kỹ thuật


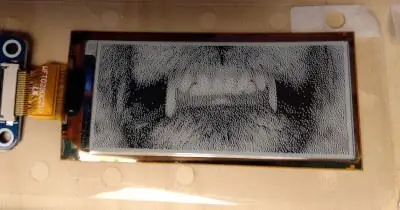
WaveShare đang cung cấp màn hình e-paper 2,9 inch linh hoạt với kích thước 6,6 x 2,9 cm và độ phân giải 296 x 128 pixel, cùng với Raspberry Pi HAT để đơn giản hóa việc điều khiển màn hình e-ink của họ. Kích thước và độ phân giải của màn hình 2,9 '' cho phép hiển thị miệng ở kích thước gần như đầy đủ và linh hoạt, nó có thể được đặt trên các bề mặt cong. Một đầu nối nhỏ phải được gắn vào màn hình, sau đó phải được kết nối với RPi HAT bằng cáp dải phẳng 24 chân.
Sử dụng Raspberry Pi Zero làm vi điều khiển mang lại nhiều cơ hội để điều khiển màn hình. Đối với nguyên mẫu, tôi đã chọn miếng đệm nút từ Pimoroni, vì đây là một giải pháp bán sẵn đơn giản và rẻ tiền có thể được sử dụng kết hợp với các HAT / pHAT khác và có thể cung cấp đủ các tùy chọn kiểm soát cho hầu hết các mục đích. Lập trình được tối ưu hóa (mọi sự giúp đỡ đều được hoan nghênh!) Có thể cho phép giảm mức tiêu thụ điện năng của hệ thống xuống mức tối thiểu.
Một cách đơn giản để tạo ra các hình ảnh đen trắng cần thiết sẽ được mô tả trong bước sau. Về nguyên tắc, bạn có thể hiển thị phim giống như GIF
Hạn chế của bố cục hiện tại là do cáp tương đối ngắn kết nối RPi và màn hình. Cáp đi kèm với HAT dài 20 cm, cáp tương tự dài nhất mà tôi có thể tìm thấy dài 60 cm (nhưng không có sẵn vào tháng 5 năm 2020). Để có Raspberry trong tầm tay của bạn, ví dụ: trong một dây đeo cổ tay, người ta có thể nối một số loại cáp này với các đầu nối ở giữa. vào thời điểm này, tôi đã sử dụng tùy chọn đeo RPI Zero làm dây buộc (xem hình ảnh).
Bạn có thể đeo mặt nạ hiển thị mà không cần RPi, vì màn hình e-Paper yêu cầu nguồn điện bên ngoài chỉ để thay đổi chứ không phải để hiển thị hình ảnh. Vì vậy, bạn có thể chỉ cần chọn "mô phỏng trong ngày" của mình, gắn RPi với màn hình, tải hình ảnh theo màn hình và sau đó ngắt kết nối RPi.
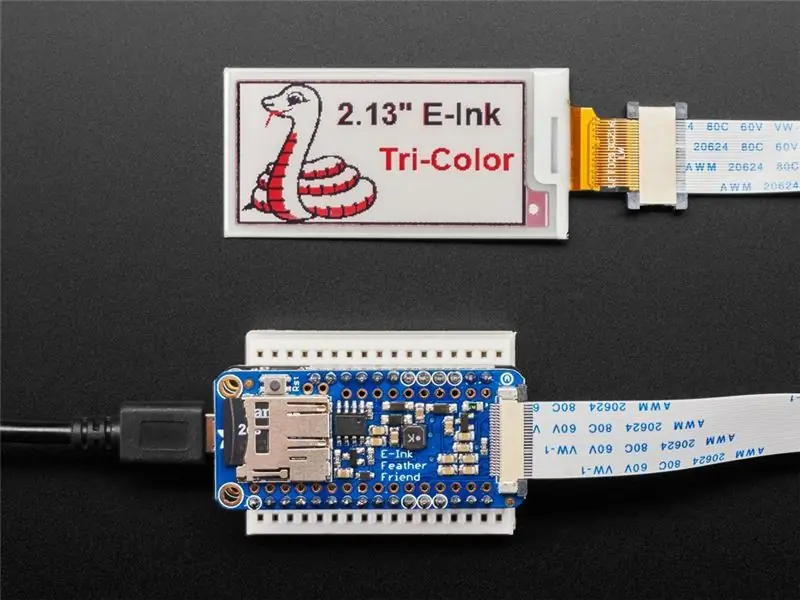
Đối với phiên bản dành cho trẻ em, bạn có thể sử dụng màn hình 2,13 '' linh hoạt do WaveShare cung cấp. Vì nó có độ phân giải 212x104 pixel, bạn phải tạo tệp bmp ở kích thước này. Điều chỉnh tập lệnh cho màn hình này rất đơn giản.
Adafruit đang cung cấp màn hình linh hoạt tương tự và bảng điều khiển phù hợp với gia đình bảng Feather của họ. Điều này sẽ cho phép áp dụng khái niệm này để sử dụng với một bộ vi điều khiển. Để biết thêm chi tiết, hãy xem Bước 9.
Bước 2: Tạo hình ảnh đen trắng



Bạn có thể tạo hình ảnh để hiển thị bằng cách sử dụng các chương trình đồ họa vectơ (ví dụ: InkScape) hoặc đồ họa pixel (ví dụ: GIMP), nhưng đầu ra cuối cùng phải là tệp bmp-đen trắng 296 x 128 pixel.
Vì vậy, để một hình ảnh màu được hiển thị trên màn hình e-paper, nó phải được chuyển đổi thành hình ảnh đen trắng.
Bạn có thể sử dụng hình ảnh bmp từ bộ sưu tập (bước cuối cùng) hoặc bạn tạo một số hình ảnh của riêng bạn. như được mô tả trong phần sau. Có thể có nhiều cách khác nhau để đạt được mục tiêu, nhưng tôi đã sử dụng một quy trình rất đơn giản và dễ hiểu bằng cách sử dụng GIMP:
- Chỉ cần lấy một tệp hình ảnh có phần miệng có kích thước tối thiểu là 296 pixel, rộng 128 pixel, cao. Điều này có thể yêu cầu ảnh chân dung chính diện có độ phân giải cao.
- Chọn một khu vực có tỷ lệ chiều rộng và chiều cao khoảng 2,32 đến 1 và sử dụng Hình ảnh - Thu nhỏ để lựa chọn *
- Sau đó, sử dụng Image - Scale image * để thu nhỏ chiều rộng 296 pixel (hoặc cao 128 pixel).
- Tiếp theo, chọn một khu vực lớn 296 x 128 pixel và cắt bớt hình ảnh để lựa chọn như trên.
- Vì kích thước phải chính xác là 296x128 pixel, hãy sử dụng Kích thước canvas điều chỉnh hình ảnh * để sửa nếu cần
- Bây giờ chuyển đổi hình ảnh sang thang độ xám bằng Image - Mode - Grayscale. Bước này không hoàn toàn cần thiết, nhưng có thể khá hữu ích cho việc điều chỉnh và tối ưu hóa (xem bước 9).
- Sau đó, chuyển đổi thành bitmap b & w bằng Hình ảnh - Chế độ - Đã lập chỉ mục * với các tùy chọn phối màu "1 bit" và "Floyd-Steinberg"
- Cuối cùng, xuất bitmap dưới dạng BMP vào một thư mục thích hợp
- Bạn có thể cố gắng tối ưu hóa kết quả bằng cách sửa đổi các thông số như độ tương phản hoặc độ sáng của hình ảnh thang xám. Màu sắc- Thành phần - Trích xuất các thành phần-Kênh màu xanh lá cây RGB là một tùy chọn đơn giản để cải thiện hình ảnh và tăng cường các thành phần màu đỏ làm miệng. Quay lại bước 7.
- Đối với một bộ phim giống như GIF
- Đặt các tệp trong thư mục con pic ngoài thư mục ví dụ e-paper, nếu cần, hãy đổi tên chúng (ví dụ: image_1.bmp,…)
- Thay thế tên tệp bmp được cung cấp trong tập lệnh ví dụ bằng tên tệp của bạn.
Nhận xét:
- Tôi không chắc liệu mình có hiểu đúng tên tiếng Anh của tất cả các lệnh GIMP hay không vì tôi đang sử dụng phiên bản tiếng Đức.
- Đối với một số hình ảnh ví dụ, các lựa chọn hình ảnh lấy từ internet đã được sử dụng, vì vậy chúng có thể không được sử dụng trong các ấn phẩm hoặc cho bất kỳ mục đích thương mại nào.
Bước 3: Điện tử và lắp ráp



Lắp ráp các bộ phận điện tử là tương đối đơn giản. Miếng đệm nút, nếu được sử dụng trực tiếp gắn vào RPi, phải được hàn vào GPIO của RPi như được chỉ ra trong hướng dẫn của nhà sản xuất. Vì miếng chêm rất mỏng, một HAT có thể được đặt trên GPIO có gắn miếng chêm. Sử dụng càng ít vật hàn càng tốt và cố gắng không làm nhiễm bẩn các chân GPIO phía trên khu vực miếng chêm, làm nguội nếu cần. Kết hợp với WaveShare e-Paper HAT, bạn thậm chí có thể thêm miếng đệm Pimoroni ZeroLiPo vào GPIO ngoài miếng đệm nút, có thể cho phép sử dụng LiPo nhỏ làm nguồn điện. Sau đó, đặt HAT e-Paper vào GPIO bằng cách sử dụng các giá đỡ đi kèm với HAT.
Kết nối màn hình e-paper và cáp kết nối phẳng với bộ chuyển đổi e-paper và sau đó với e-paper HAT như được nhà sản xuất mô tả (các nhà sản xuất màu xanh lam ở cuối cáp FFC phía dưới). Đặt hai công tắc trên HAT phù hợp với yêu cầu của màn hình được sử dụng, đối với màn hình 2,9 '' linh hoạt thành "A" và "0".
Đảm bảo rằng bạn đã cài đặt tất cả các phần mềm và thư viện bắt buộc.
Trước tiên, bạn có thể sử dụng các tập lệnh mẫu do Pimoroni và WaveShare cung cấp để kiểm tra chức năng của các thành phần, sau đó kiểm tra mã dành riêng cho dự án (được hiển thị trong bước sau).
Do phần cứng và phần mềm đang hoạt động, bây giờ bạn có thể gắn màn hình và bộ điều hợp e-Paper vào phong bì màn hình hoặc mặt nạ. Tôi sẽ đề nghị sửa màn hình và bộ điều hợp trên một số mặt sau mềm dẻo nhưng đủ cứng, tôi đã sử dụng một tấm nhựa mỏng và băng dính hai mặt. Giờ đây, tấm nền có thể được sử dụng để cố định màn hình vào mặt nạ của bạn hoặc vào một phong bì bảo vệ lớn hơn, ví dụ: bằng cách may hoặc sử dụng băng dính hai mặt, dây buộc bằng sáng chế hoặc nam châm nhỏ.
Vì cáp FFC kết nối RPI và màn hình chỉ dài 20 cm, tôi đã sử dụng dây buộc quấn quanh chân đế HAT để làm cho Raspberry Pi có thể đeo được gần với mặt. Như đã thảo luận, cáp dài hơn hoặc cáp kéo dài sẽ tiện dụng.
Đối với nguyên mẫu, tôi đã sử dụng một miếng mô nhựa giống như bỏ túi (20x9,5 cm), thực ra là một số vật liệu đóng gói đã có trên tay. Sau đó, tôi khoét một lỗ cho màn hình và cố định tấm nền / tấm nền vào đó. Sau đó tôi gắn bốn chốt nhựa ở các góc, xem hình ảnh. Để giữ nguyên vị trí trên mặt, tôi đã sử dụng hai dây chun trong mờ có móc từ một bộ dụng cụ sửa áo ngực. Vì vậy, chúng đi khắp đầu của bạn và việc điều chỉnh độ dài rất đơn giản.
Bước 4: Tập lệnh
Tập lệnh ví dụ là sự hợp nhất của các tập lệnh demo do WaveShare cung cấp cho HAT hiển thị (xem Github tại đây) và bởi Pimoroni cho Nút Shim (xem tại đây). Bất kỳ lời khen ngợi nào dành cho họ, tôi sẽ nhận bất kỳ lời trách móc nào. Mọi nhận xét và đề xuất để tối ưu hóa đều được hoan nghênh.
Tập lệnh WaveShare yêu cầu cài đặt một số thư viện, như được chỉ ra trong tài liệu trên GitHub. Tập lệnh Pimoroni cũng vậy, nhưng ở đây có một công cụ để thực hiện công việc cho bạn.
Tốt nhất hãy sử dụng thẻ SD mới được flash với Raspian, sau đó thêm công cụ Pimoroni bằng cách sử dụng
sudo apt-get install pimoroni
và sử dụng nó để cài đặt các mã miếng đệm nút (được tìm thấy trong "những người khác") và các phần phụ thuộc.
Đối với phần WaveShare, hãy sao chép trình điều khiển và gói ví dụ của họ từ trang GitHub và cài đặt nó và bất kỳ phụ thuộc nào như được mô tả ở đó (!). Hầu hết các phụ thuộc có thể đã được thực hiện.
Đặt tập lệnh vào thư mục ví dụ python của phần mềm hiển thị WaveShare và sao chép tệp bmp vào thư mục con pic.
Sử dụng script tương đối đơn giản. Trong trường hợp, hãy thay đổi tên của các tệp bmp trong danh sách BMP thành những tệp bạn muốn hiển thị. Bạn có thể chuẩn bị danh sách sao lưu và chỉ cần thay thế danh sách mong muốn trong danh sách hiện hoạt bằng cách sao chép vào.
Chạy tập lệnh. Kiểm tra xem mọi thứ có chạy tốt không. Sau đó, bạn có thể tháo bộ điều hợp HDMI và USB (với một số bộ chia USB, việc tháo có thể dừng RPi) và đặt mặt nạ màn hình lên mặt và dây buộc quanh cổ. Hãy nhìn vào gương và chơi để kiểm tra xem mọi thứ có hoạt động tốt hay không.
Tập lệnh đã được cắt sọc đến mức tối thiểu cần thiết để đọc các nút và hiển thị các dấu ngoặc kép. Vì vậy, nếu bạn muốn hiển thị văn bản, đường kẻ hoặc hình hình học, vui lòng thêm các yếu tố bắt buộc từ tập lệnh ví dụ 2in9d.
Các hình ảnh, phải nằm trong thư mục "pic", được liệt kê trong danh sách "BMP", bao gồm 5 danh sách con với tên của 5 hình ảnh, hoặc tổng cộng 25 hình ảnh. Hình ảnh đầu tiên trong mỗi danh sách phụ được liên kết với nút A, hình ảnh thứ hai với nút B, v.v. Danh sách con có thể được chọn bằng cách nhấn và giữ các nút A đến E, tức là bảng 1 được chọn bằng nút A, bảng 2 bằng nút B, v.v. Tập lệnh xác định một số chủ đề chạy trong nền, xem từng nút được nhấn hay không. trong thời gian ngắn hoặc giữ lâu hơn 2 giây, dẫn đến thay đổi các biến cờ. Vòng lặp của chương trình chính chỉ phát hiện nếu một nút được nhấn / giữ đọc các cờ button_was_held và button_was_pressed, và cờ nào (panel_flag, button_flag) đã được nâng lên. Sau đó, nó đặt các biến tương ứng (bảng điều khiển hoặc hình ảnh) tương ứng. Cuối cùng, hình ảnh tương ứng với “BMPs [panel] [image]” được chọn từ danh sách và ghi vào màn hình. Sau đó, các cờ được đặt lại về trạng thái cơ bản của chúng "null" hoặc "False".
Phần còn lại của tập lệnh chủ yếu là về thiết lập các biến, bắt đầu hiển thị và xử lý một số lỗi. Bạn có thể chạy tập lệnh từ IDE hoặc từ bảng điều khiển bằng cách sử dụng “python3 Button_shim_2in9_1.py”. Ngoài ra, bạn có thể có tập lệnh chạy trực tiếp sau khi khởi động.
Tập lệnh vẫn đang trong quá trình tối ưu hóa, vì vậy hãy kiểm tra các bản cập nhật.
Phiên bản mới nhất (2020-May-10) có một chức năng để hiển thị hình ảnh trong danh sách BMP, display_gallery () và một chức năng để hiển thị những hình ảnh đó trong danh sách collection_x, display_collections (). Không có trong danh sách dưới đây, xem tệp đính kèm.
Xin lưu ý rằng, để tránh "bóng mờ", hãy xóa bất kỳ hình ảnh nào nếu màn hình không được sử dụng trong vài ngày.
#! / usr / bin / env python
# from Pimoroni button shim script nhập thời gian nhập tín hiệu nhập buttonhim # nhập và bắt đầu hiển thị # từ WaveShare-paper script # - * - coding: utf-8 - * - import sys import os picdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_ file_))), 'pic') libdir = os.path.join (os.path.dirname (os.path.dirname (os.path.realpath (_file_))), 'lib') if os.path.exists (libdir): sys.path.append (libdir) nhập nhật ký từ wavehare_epd import epd2in9d thời gian nhập từ PIL import Image, ImageDraw, ImageFont import traceback # Đặt mức nhật ký đầu ra logging.basicConfig (level = logging. DEBUG) '' # không bắt buộc ở đây font15 = ImageFont.truetype (os.path.join (picdir, 'Font.ttc'), 15) font24 = ImageFont.truetype (os.path. join (picdir, 'Font.ttc'), 24) '' '#set BMP list BMPs =
Bước 5: Phiên bản mặt nạ vải và các khái niệm ứng dụng khác

Trong phiên bản nguyên mẫu hiện tại, màn hình có thể được đeo trên khuôn mặt thông thường hoặc được gắn vào mặt nạ hiện có bằng dải khóa dán hoặc nam châm. Nhưng bạn thực sự muốn tích hợp màn hình vào một mặt nạ, với một số tùy chọn để đặt và loại bỏ nhanh chóng.
Những gì tôi đã làm cho đến nay là sử dụng một chiếc mặt nạ tôi đã mua ở một tiệm may địa phương ("Schneiderei Schmargendorf") làm bằng một loại vải khá dày, xác định đúng khu vực cần đặt màn hình và sau đó khoét một lỗ ở lớp ngoài của mặt nạ. Đối với cáp màn hình, một khe đã được cắt ở mặt trong tại một vị trí thích hợp. Tấm nền được cắt theo kích thước yêu cầu tối thiểu và một số lỗ nhỏ được đẩy vào để cho phép may. Sau đó, màn hình được cố định trên tấm nền bằng cách sử dụng băng dính hai mặt, cũng được dán vào các cạnh để cố định tấm và hiển thị vào lớp vải. Sau đó, màn hình được đặt vào mặt nạ, cáp di chuyển đến khe và vải được lắp vào tấm nền. Có thể hữu ích để tăng cường các mép đã cắt đi vào vải trước khi thực hiện điều này, ví dụ: với một lượng nhỏ keo siêu dính. Trong trường hợp, hãy cố định tấm nền bằng cách may sau khi bạn đã kiểm tra xem mọi thứ đã khớp với nhau chưa. Kết nối cáp với HAT và khởi động Pi.
Hạn chế của phương pháp này là bạn không thể rửa mặt nạ với màn hình tích hợp cố định. Nhưng sẽ có một số cách khác để gắn màn hình vào mặt nạ. Một tùy chọn có thể là thêm một lớp khăn giấy khác, có thể tháo rời vào mặt nạ và giữ màn hình tại chỗ bằng dải khóa dán hoặc dây buộc bằng sáng chế. Bằng cách đó, nó có thể dễ dàng tháo ra để rửa mặt nạ hoặc chuyển sang mặt nạ khác.
Sau đó, các phiên bản cải tiến có thể tích hợp giá đỡ màn hình chuyên dụng để đạt được giao diện chuyên nghiệp hơn.
---------------------------- Mặc dù ý tưởng ban đầu là một chiếc mặt nạ có màn hình, nhưng một bố cục tương tự cũng có thể được sử dụng cho thẻ tên, hoặc một màn hình được tích hợp vào quần áo hoặc dây đeo cổ tay.
Hoặc suy nghĩ về phiên bản "Tôi là ai" với băng đô có màn hình tích hợp, hiển thị hình ảnh hoặc thuật ngữ được chọn ngẫu nhiên từ bộ sưu tập lớn hơn.
Một ý tưởng mà tôi thấy khá nực cười, nhưng không muốn bỏ qua, đó là một chiếc Niqab với màn hình như vậy.
Bạn có ý tưởng bổ sung? Làm ơn cho tôi biết!
Vì toàn bộ dự án vẫn đang tiếp tục, hãy xem các bản cập nhật theo thời gian.
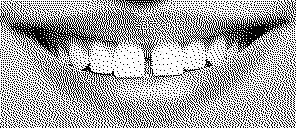
Bước 6: Thu thập hình ảnh - Miệng & Khuôn mặt




Tại đây, bạn sẽ tìm thấy một bộ sưu tập hình ảnh có thể được sử dụng trên màn hình 2,9 inch, lấy nét vào khuôn mặt, thường chỉ giới hạn ở phần miệng. Trong số những người khác, nó có HM Nữ hoàng (2 lần), Tổng thống Obama, Ghandi, Đức Đạt Lai Lạt Ma, Stalin, Paul Newman, Pavarotti và con mèo của tôi.
Xin lưu ý rằng, vì tôi đã sử dụng hình ảnh từ internet làm nguồn cho một số hình ảnh trong số đó, nên việc bảo vệ bản quyền vẫn có thể được áp dụng và chúng có thể không được sử dụng cho mục đích thương mại.
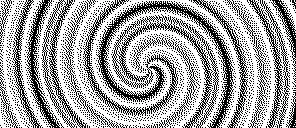
Bước 7: Bộ sưu tập - Mẫu



Dưới đây là một số mẫu có thể được hiển thị, được tạo nhiều nhất bằng GIMP.
Bước 8: Thu thập hình ảnh - Dấu hiệu, biểu tượng và văn bản



Các hình ảnh ví dụ khác cho màn hình 293x128:
Dấu hiệu và ký hiệu, văn bản.
Một lần nữa: một số hình ảnh hoặc biểu tượng (ví dụ: Raspberry, Apple, Guiductables) có thể được bảo vệ bản quyền và sẽ không được sử dụng cho mục đích thương mại.
Bước 9: Bố cục thay thế: Adafruit Feather và màn hình giấy điện tử


Tôi nhận ra hôm nay (21 tháng 5 năm 2020) rằng Adafruit cũng đang cung cấp màn hình giấy điện tử linh hoạt có cùng kích thước và kích thước (https://www.adafruit.com/product/4262,27 US $) cũng như 25 cm Cáp mở rộng cao độ 24 chân 0,5mm (https://www.adafruit.com/product/4230, 1,5 đô la Mỹ) và đầu nối bộ mở rộng (https://www.adafruit.com/product/4524).
Họ có một trình điều khiển giấy điện tử cho gia đình bảng Feather của họ (Adafruit eInk Feather Friend với 32KB SRAM, https://www.adafruit.com/product/4446, 9 đô la Mỹ) đi kèm với một ngăn chứa thẻ SD để chứa tất cả những thứ này hình ảnh.
Tôi cho rằng điều này có thể cho phép bố cục nhỏ gọn và tiết kiệm năng lượng hơn so với phiên bản Raspberry Zero được mô tả ở đây và sẽ là một giải pháp hoàn hảo nếu bạn muốn sử dụng nền tảng STM32F405, 32u4 hoặc nRF52840. Thật không may, có vẻ không phải là tầm thường khi kết hợp màn hình eInk Feather Friends và WaveShare của Adafruit.
Tôi thực sự thích xem một phiên bản có BLE và một ứng dụng để kiểm soát hình ảnh nào được hiển thị.
WaveShare đang cung cấp lá chắn trình điều khiển màn hình Arduino và trình điều khiển hiển thị dựa trên ESP3266, nếu bạn thích chúng.
Đề xuất:
Màn hình cảm ứng Macintosh - Máy Mac cổ điển với IPad Mini cho màn hình: 5 bước (có hình ảnh)

Màn hình cảm ứng Macintosh | Máy Mac cổ điển với IPad Mini cho màn hình: Đây là bản cập nhật và thiết kế sửa đổi của tôi về cách thay thế màn hình của máy Macintosh cổ điển bằng iPad mini. Đây là cái thứ 6 trong số những cái này tôi đã làm trong nhiều năm và tôi khá hài lòng với sự phát triển và thiết kế của cái này! Trở lại năm 2013 khi tôi làm
Bảo quản giấy: Tiết kiệm giấy vệ sinh với liệu pháp sốc: 4 bước

Người bảo quản giấy: Tiết kiệm giấy vệ sinh với liệu pháp sốc: Tất cả chúng ta đã nhìn thấy những kệ trống ở cửa hàng tạp hóa và có vẻ như sẽ thiếu giấy vệ sinh trong một thời gian. Nếu bạn không mua hàng sớm thì có lẽ bạn đang ở trong tình huống như tôi. Tôi có một ngôi nhà 6 người và chỉ còn vài cuộn nữa thôi
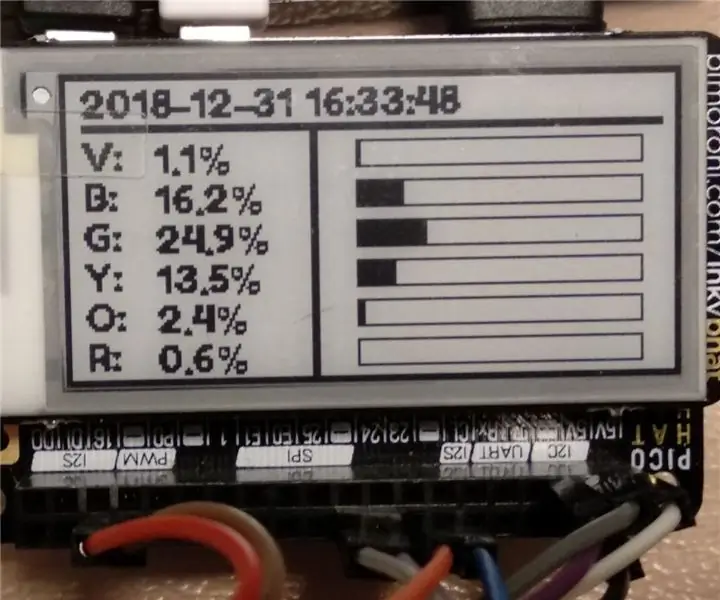
Máy đo màu Raspberry Pi có màn hình giấy điện tử: 8 bước (có hình ảnh)

Máy đo màu Raspberry Pi có màn hình điện tử: Tôi đã bắt đầu thực hiện ý tưởng này vào năm 2018, là một phần mở rộng của dự án trước đó, máy đo màu. Mục đích của tôi là sử dụng màn hình e-paper, vì vậy máy đo màu có thể được sử dụng như một giải pháp độc lập mà không cần yêu cầu đối với externa
Giày năng lượng sinh thái: -Sạc điện thoại di động, Máy mát xa chân tức thì, Cảm biến ướt: 6 bước (có hình ảnh)

Giày Eco Energy: -Sạc điện thoại di động, Máy mát xa bàn chân tức thì, Cảm biến ướt: Giày Eco Energy là lựa chọn tốt nhất cho tình huống hiện tại. sử dụng nguồn năng lượng miễn phí, do đó thích hợp để sử dụng.
Cách làm bánh xe ô tô RC từ giấy bìa cứng và giấy Kraft: 9 bước (có hình ảnh)

Cách làm bánh xe RC từ giấy bìa cứng và giấy Kraft: Bánh xe RC là bộ phận thiết yếu đối với tất cả các loại xe RC. Có nhiều chủng loại và loại bánh xe RC khác nhau và việc lựa chọn đúng loại bánh xe là một trong những yếu tố quan trọng nhất khi xử lý những chiếc xe này. Khi tôi bắt đầu tự chế tạo ô tô RC, một trong những
