
Mục lục:
- Bước 1: Quy trình:
- Bước 2: Thiết kế giao diện người dùng:
- Bước 3: Dự án mới với màn hình ĐÁ :
- Bước 4: Thêm hình ảnh giao diện người dùng trong CÔNG CỤ ĐÁ:
- Bước 5: Thêm Word Stock vào STONE TOOLS
- Bước 6: Thêm nút :
- Bước 7: Thêm hiển thị văn bản :
- Bước 8: Một nút có giá trị trả lại:
- Bước 9: Giao tiếp cổng nối tiếp
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

Giới thiệu dự án Hướng dẫn sau đây chỉ cho bạn cách sử dụng mô-đun màn hình cảm ứng STONE STVC050WT-01 để tạo một hệ thống điều khiển thiết bị gia dụng đơn giản. STONE STVC050WT - 01 mô-đun hiển thị cảm ứng hỗ trợ là 5 inch, độ phân giải 480 * 272 trên mô-đun đã được tích hợp chip hiển thị và trình điều khiển màn hình cảm ứng cần thiết, các nhà phát triển chỉ cần trên STONE, phần mềm thiết kế VGUS chính thức liên quan đến thiết kế giao diện UI và tạo ra một tệp lập trình được tải xuống mô-đun hiển thị STONE và sau đó thông qua cổng nối tiếp (RS232 / RS485 / TTL) tương ứng với nó, bạn có thể thực hiện các khía cạnh thiết kế giao diện người dùng phức tạp.
Bước 1: Quy trình:

Hình ảnh hiển thị một số thông số của module màn hình STONE STVC050WT-01:
www.stoneitech.com/product/by-application/…
Mô-đun hiển thị này chỉ là một trong nhiều mô-đun trong dòng sản phẩm này. Có nhiều mô-đun hiển thị khác có sẵn trong các cấu hình khác nhau. www.stoneitech.com
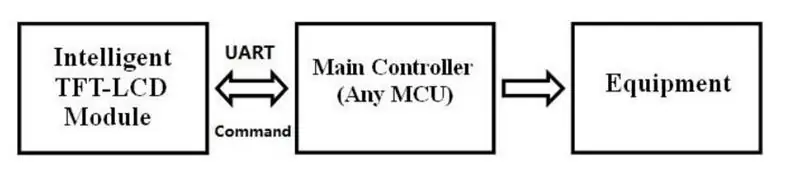
Ba bước phát triển mô-đun hiển thị STONE: 1. Thiết kế giao diện người dùng bằng phần mềm STONE TOOL và tải tệp thiết kế xuống mô-đun hiển thị. 2. MCU giao tiếp với mô-đun hiển thị STONE thông qua cổng nối tiếp. 3. MCU thực hiện các hành động khác dựa trên dữ liệu thu được ở bước 2.
Bước 2: Thiết kế giao diện người dùng:

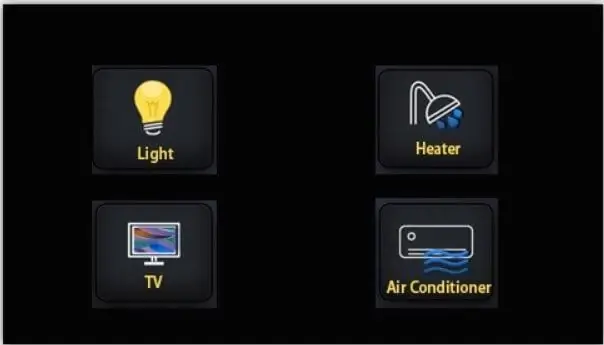
Hôm nay chúng ta đã thực hiện một điều khiển thiết bị gia dụng đơn giản. Thông qua Photoshop, tôi đã thiết kế giao diện đơn giản sau:
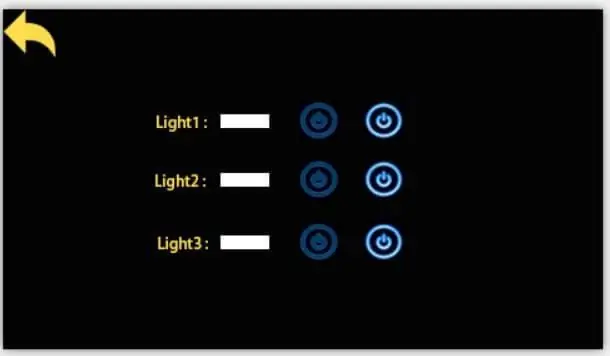
Chức năng: khi nhấn nút đèn, trang sẽ nhảy đến 2, hiển thị trạng thái chuyển đổi của ba đèn. Khi nhấn nút bật / tắt đèn, cổng nối tiếp của mô-đun màn hình sẽ đưa ra giao thức tín hiệu chuyển đổi. MCU bên ngoài có thể gửi dữ liệu trực tiếp đến mô-đun màn hình thông qua một cổng nối tiếp. Để màn hình hiển thị trực tiếp trạng thái công tắc đèn.
Bước 3: Dự án mới với màn hình ĐÁ :

Trên trang web của STONE, chúng tôi có thể tải xuống phiên bản mới nhất của phần mềm TOOLS 2019, qua đó chúng tôi có thể thiết kế giao diện người dùng:
www.stoneitech.com/support/download/softwa… STONE TOOL là phần mềm thiết kế GUI không cần cài đặt. Sau khi tải xuống, nó có thể được mở trực tiếp và chạy bằng cách giải nén. Cần lưu ý rằng phần mềm này cần được chạy một cách tương thích trên hệ thống Windows8 và Windows10.
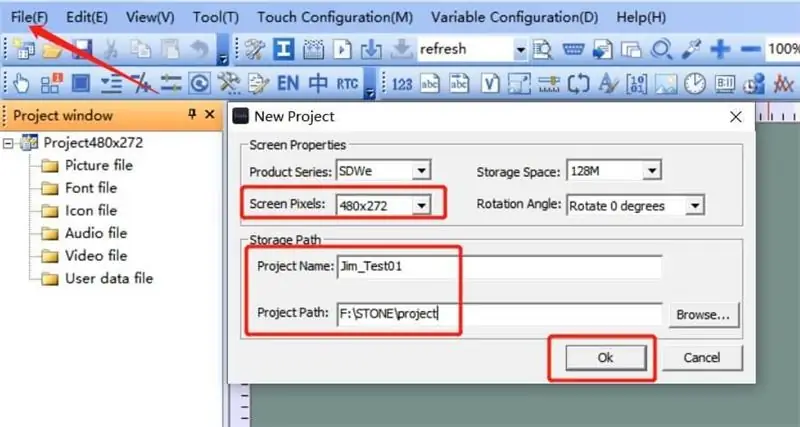
Vì tôi đang sử dụng STVC050WT-01 với độ phân giải 480 * 272 và kích thước không gian Flash mặc định là 128Mbyte (có thể mở rộng thành 1024MByte), tôi đã chọn 128Mbyte. Đặt tên dự án và đường dẫn lưu trữ rồi nhấp vào "OK" để hoàn thành. Nhấp chuột phải vào thư mục "Hình ảnh" và xóa 0.jpg
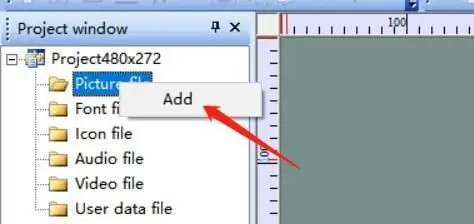
Bước 4: Thêm hình ảnh giao diện người dùng trong CÔNG CỤ ĐÁ:

Nhấp chuột phải vào thư mục "ảnh" và thêm hai ICONS UI mà chúng tôi đã chuẩn bị cho dự án:
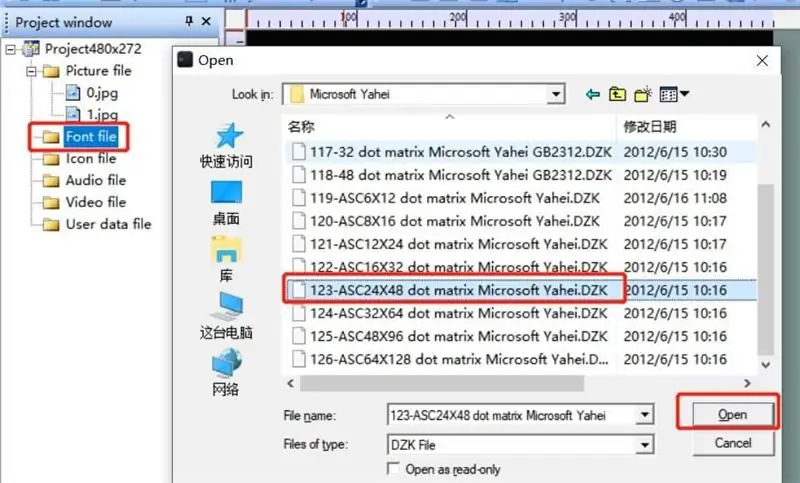
Bước 5: Thêm Word Stock vào STONE TOOLS

Nhấp chuột phải vào "Tập tin phông chữ", chọn Phông chữ thích hợp để thêm vào dự án. Ở đây tôi chọn ASCII 24 x 48.
Bước 6: Thêm nút :




Chúng ta cần thiết lập một chức năng trên nút "Light" trong giao diện người dùng đầu tiên trên phần mềm STONE TOOL:
khi chúng ta nhấp vào nút "Light", chúng ta sẽ chuyển sang trang thứ hai. Làm thế nào để làm nó?
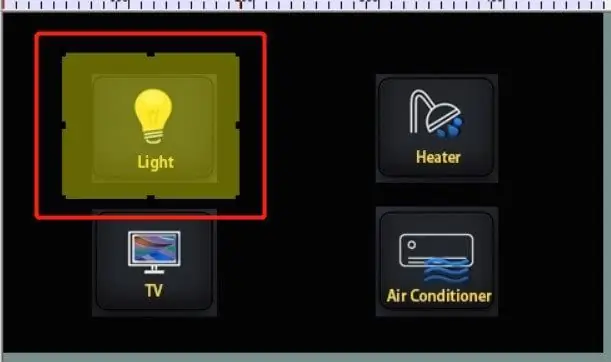
Nhấp vào biểu tượng "Nút" để vẽ vùng của Nút:
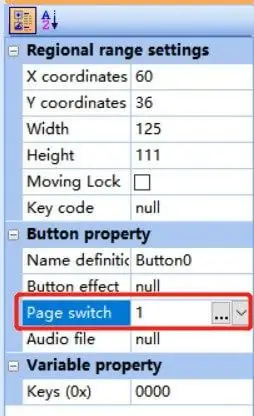
Vùng màu vàng thể hiện vùng nút mà người dùng đã vẽ. Các thuộc tính của nút được liệt kê trong thanh thuộc tính bên phải của phần mềm STONE TOOL: Chỉ cần đặt tùy chọn "pages witch" thành 1 để chuyển sang trang thứ hai khi nhấn nút.
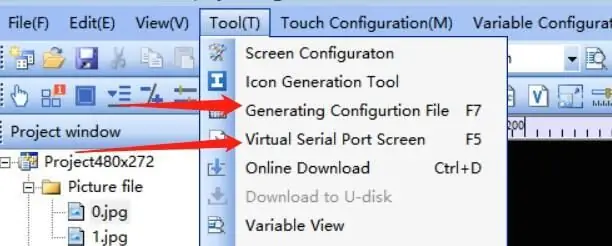
"Tạo tệp cấu hình" trong "Công cụ" và sau đó "Màn hình cổng nối tiếp ảo".
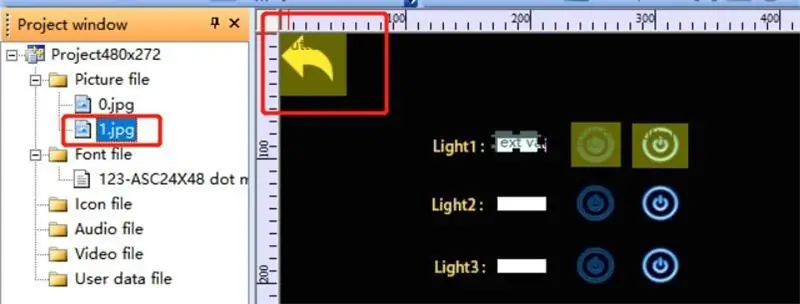
Sau đó, chúng tôi tiếp tục và thay đổi mũi tên ở góc trên cùng bên trái của trang 2 thành một nút:
Khi người dùng nhấn nút này, nó sẽ trở lại trang đầu tiên.
Bước 7: Thêm hiển thị văn bản :


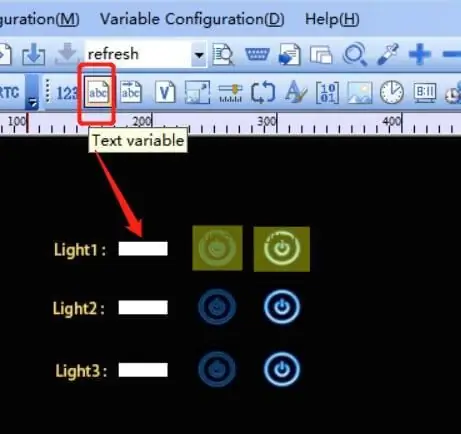
Sử dụng điều khiển biến Văn bản, khoanh tròn khoảng trắng sau "light1":
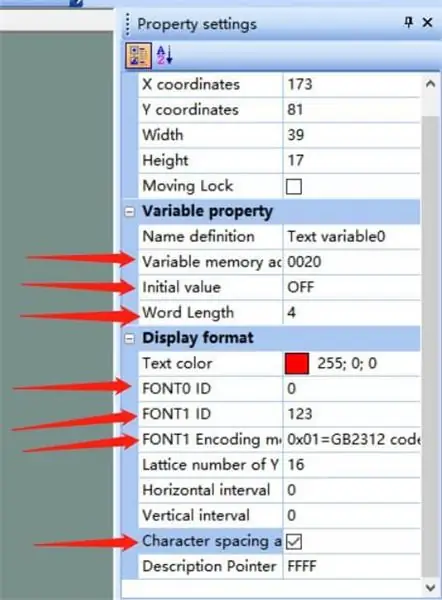
Sau đó nhấn vào Biến văn bản vừa thêm vào, giao diện thuộc tính sẽ xuất hiện bên phải phần mềm STONE TOOL, chủ yếu thay đổi các thông số sau:
Trong số đó, "Địa chỉ bộ nhớ thay đổi" đề cập đến địa chỉ bộ nhớ nơi lưu trữ nội dung hiển thị. Một địa chỉ có thể lưu trữ hai byte. Nội dung hiển thị mặc định của chúng tôi là "TẮT", yêu cầu ba byte dung lượng bộ nhớ. Điều này có nghĩa là chúng tôi lưu trữ "TẮT" ở địa chỉ 0020 và 0021.
Bước 8: Một nút có giá trị trả lại:



Điều khiển chúng tôi đã sử dụng ở trên là "Nút". Điều khiển "Nút" này không trả về giá trị, có nghĩa là khi người dùng nhấn vào Nút, cổng nối tiếp của mô-đun hiển thị không gửi dữ liệu đến MCU.
Nếu người dùng nhấn nút và muốn mô-đun màn hình trả lại dữ liệu cho MCU, chúng tôi có thể sử dụng điều khiển "phím-giá trị đã nhấn trả lại":
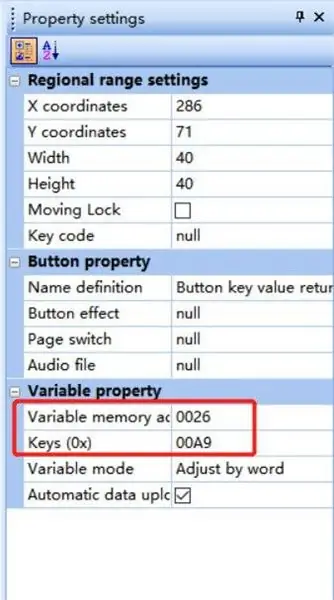
Thanh thuộc tính được thiết lập như sau:
Tải tệp thiết kế giao diện người dùng xuống mô-đun hiển thị : 1. Cắm ổ đĩa flash USB vào máy tính
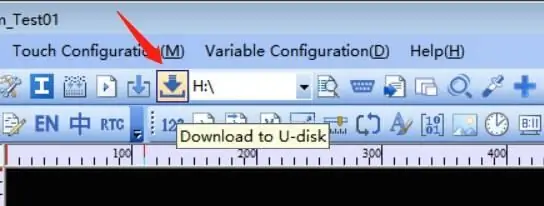
2. Nhấp vào nút Tải xuống đĩa u trên CÔNG CỤ ĐÁ
3. Kéo đĩa flash USB ra 4. Cắm đĩa USB vào giao diện USB của mô-đun hiển thị và đợi quá trình nâng cấp hoàn tất. Khi nâng cấp hoàn tất, sẽ có âm thanh nhắc nhở 5. kiểm tra
Bước 9: Giao tiếp cổng nối tiếp

Khóa-giá trị trả về
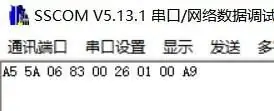
Sau khi tải chương trình xuống mô-đun hiển thị, bật nó lên, kết nối máy tính thông qua cổng nối tiếp qua USB-TTL, nhấn nút sáng của Light1 và trả về dữ liệu cổng nối tiếp: a55a 06 83 00 26 01 00 A8
Nhấn nút để tắt đèn Trả về dữ liệu trên không: A5 5A 06 83 00 26 01 00 A9
A5 5A: tiêu đề khung06: độ dài byte lệnh, 83 00 26 01 00 A9 tổng 6 byte (không bao gồm tiêu đề khung dữ liệu) 83: đọc lệnh bộ nhớ biến 00 26: địa chỉ lưu trữ biến 01: độ dài từ dữ liệu, 00 A9, độ dài 1 từ (2 Byte) 00 A9: nội dung dữ liệu người dùng, tùy thuộc vào bộ khóa.
Ghi dữ liệu thanh ghi Hướng dẫn này ghi 55 aa tới địa chỉ 0x0020 trong vùng lưu trữ dữ liệu: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x55 0xaa Vì chúng tôi đã đặt địa chỉ lưu trữ hiển thị văn bản của Light1 thành 0x0020, việc ghi dữ liệu vào địa chỉ này bằng cổng nối tiếp tương đương với thay đổi nội dung của hộp hiển thị văn bản của Light1. Đọc dữ liệu thanh ghi Cổng nối tiếp gửi lệnh sau đến mô-đun hiển thị: 0xA5 0x5A 0x03 0x83 0x00 0x20 Đại diện cho giá trị đọc 0x0020 và trong dự án thay đổi, đại diện cho trạng thái chuyển đổi của đèn đọc.
Muốn biết thêm về dự án vui lòng truy cập:
Đề xuất:
Tạo hệ thống điều khiển nhà thông minh trên STONE HMI Disp: 23 bước

Tạo hệ thống điều khiển nhà thông minh trên STONE HMI Disp: Giới thiệu dự án Hướng dẫn sau đây chỉ cho bạn cách sử dụng mô-đun màn hình cảm ứng STONE STVC050WT-01 để tạo một hệ thống điều khiển thiết bị gia dụng đơn giản
Treo tường cho IPad làm bảng điều khiển tự động hóa tại nhà, sử dụng nam châm điều khiển Servo để kích hoạt màn hình: 4 bước (có hình ảnh)

Giá treo tường cho iPad làm Bảng điều khiển tự động hóa tại nhà, Sử dụng Nam châm điều khiển Servo để Kích hoạt màn hình: Gần đây, tôi đã dành khá nhiều thời gian để tự động hóa mọi thứ trong và xung quanh nhà mình. Tôi đang sử dụng Domoticz làm ứng dụng Tự động hóa tại nhà của mình, hãy xem www.domoticz.com để biết thêm chi tiết. Trong tìm kiếm của tôi cho một ứng dụng bảng điều khiển hiển thị tất cả thông tin Domoticz
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Dự án ứng dụng tại nhà được điều khiển từ xa Ir với bộ điều chỉnh quạt: 5 bước

Dự án ứng dụng tại nhà được điều khiển từ xa Ir với bộ điều chỉnh quạt: Dự án này dành cho những người có văn hóa với arduino và các dự án, không phải cho noob'si đã thực hiện đây như một dự án nhưng tôi cũng đang sử dụng nó cho mục đích sản xuất … vì lý do này, tôi có thể ' t chia sẻ tất cả bản phác thảo hoàn chỉnh
Bộ điều khiển kỹ thuật số cho hệ thống treo khí bằng Arduino và Điều khiển từ xa trên điện thoại thông minh: 7 bước (có hình ảnh)

Bộ điều khiển kỹ thuật số cho hệ thống treo khí bằng Arduino và Điều khiển từ xa trên điện thoại thông minh: Xin chào tất cả mọi người. đây cũng là lần hướng dẫn đầu tiên của tôi nên gấu w
