
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.


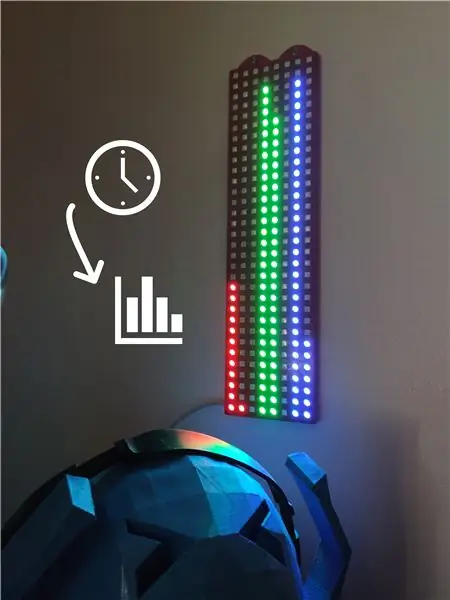
Chào, Trong Tài liệu hướng dẫn này, tôi sẽ giải thích cho bạn cách tạo Đồng hồ đồ thị thanh LED IOT 256.
Đồng hồ này không khó làm, không đắt lắm nhưng bạn sẽ cần phải kiên nhẫn để biết thời gian ^^ nhưng nó rất thú vị để làm và đầy đủ các giảng dạy.
Để tạo ra chiếc đồng hồ này, các bước chính sẽ là:
- Tạo một hộp kẹp
- Tìm thời gian chính xác với WiFi và NTP protocole
- Lập trình một phù thủy ma trận LED 8x32 đại diện cho 256 LED
Quân nhu
-
Ma trận Led WS2812B 8x32 11 € trên Aliexpress
Ma trận LED 8x32 WS2812B còn được công ty Adafruit gọi là NeoMatrix
- Bảng mạch Nodemcu ESP8266 3 đến 4 € trên Aliexpress (Nodemcu tốt hơn Wemos)
- Một số sợi máy in 3D (≈ 120g)
- 2 vít hoặc đinh
- Cáp USB (USB Loại A đến Micro USB Loại B)
- Bộ chuyển đổi USB gắn tường
Công cụ bắt buộc
- Một máy in 3D, của tôi là Creality CR-10
- Một cái kìm
- Sắt hàn
Các công cụ tùy chọn
- Một số keo nóng
- Một máy kiểm tra điện áp DC USB (khá hữu ích trong nhiều dự án)
Bước 1: Làm thế nào để báo thời gian?


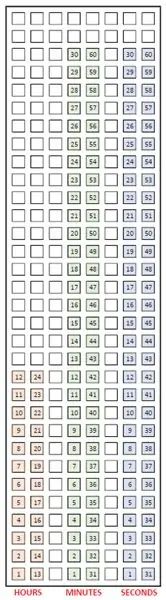
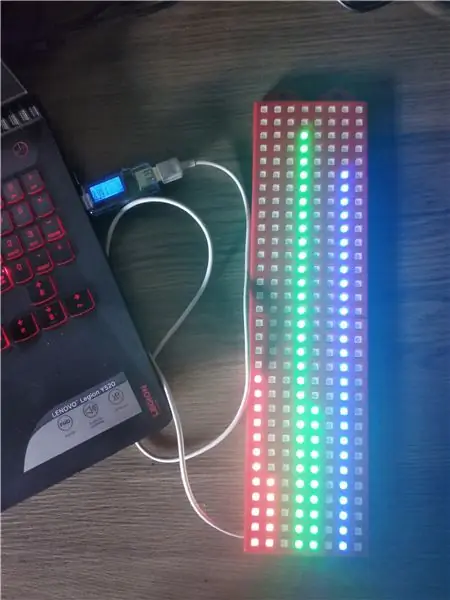
Hình 1 và tệp "Explanation_Clock.pdf" sẽ giải thích cho bạn cách đọc đồng hồ này. Về cơ bản, bạn cần đếm số chấm trong mỗi cột RGB (đỏ = giờ / xanh lá cây = phút / xanh lam = giây).
Ví dụ đồng hồ hiển thị 17h50ph44s trên hình 2.
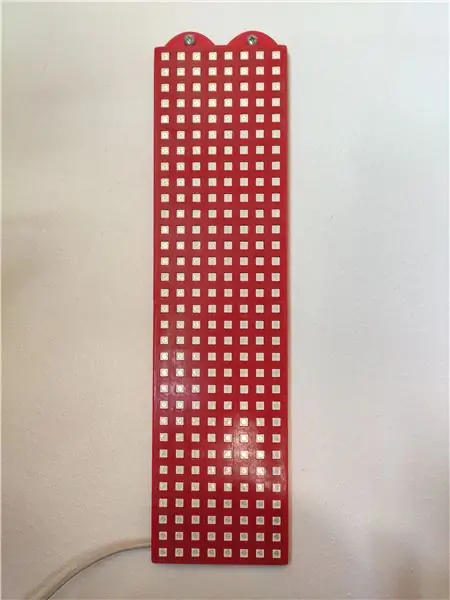
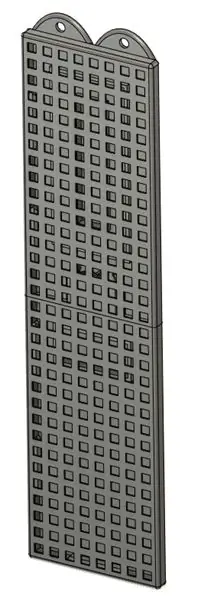
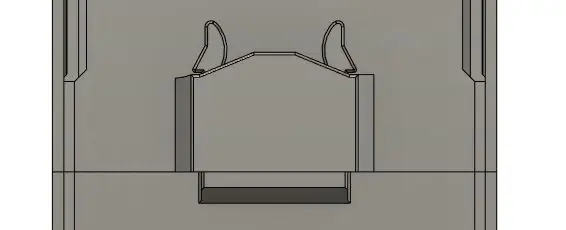
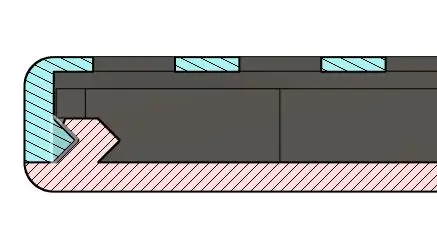
Bước 2: Thiết kế Bao vây có thể kẹp được in 3D bằng Fusion 360



Tôi muốn chiếc hộp này trở thành một chiếc hộp hoàn toàn có thể kẹp được nên tôi đã thiết kế nó theo cách mà tôi không cần sử dụng keo.
Clip-on được lấy cảm hứng từ hai hướng dẫn này (clip bên) (clip giữa)
Kích thước ma trận:
Chiều cao 300mm x chiều dài 80mm x chiều rộng 2mm
Kích thước hộp:
Chiều cao 323mm x chiều dài 85mm x chiều rộng 9,2mm
In các số liệu chính:
- 180g dây tóc
- 16h30 (giờ in)
Dưới đây, có 4 tệp:
- Box_Bottom_ws (có hỗ trợ)
- Box_Top_ws (có hỗ trợ)
- Cover_Bottom_Matrix
- Bìa Top_Matrix
Bạn sẽ cần 4 mảnh này để tạo thành một chiếc ốp lưng hoàn chỉnh.
Các tệp cũng có sẵn trên Thingiverse, đây là liên kết:
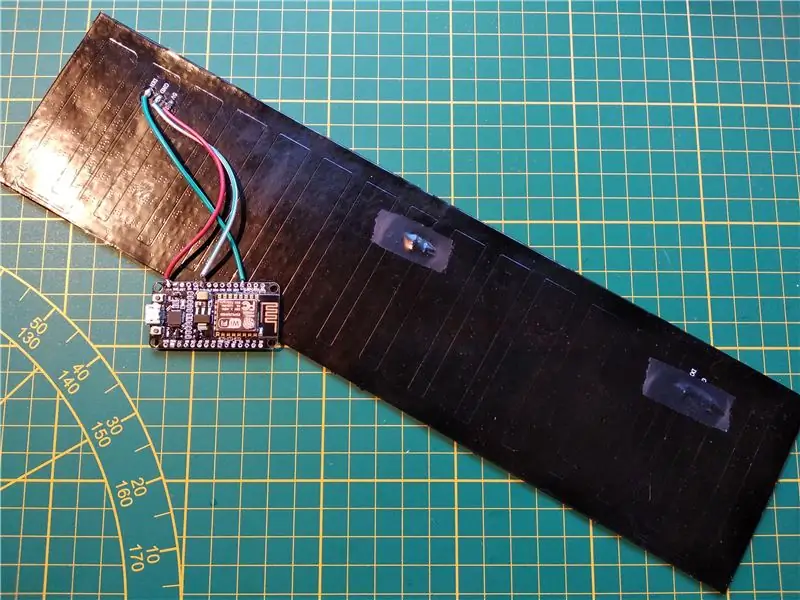
Bước 3: Lắp ráp vỏ máy in 3D + ESP8266




Sau khi in 4 miếng, hãy làm theo các bước sau:
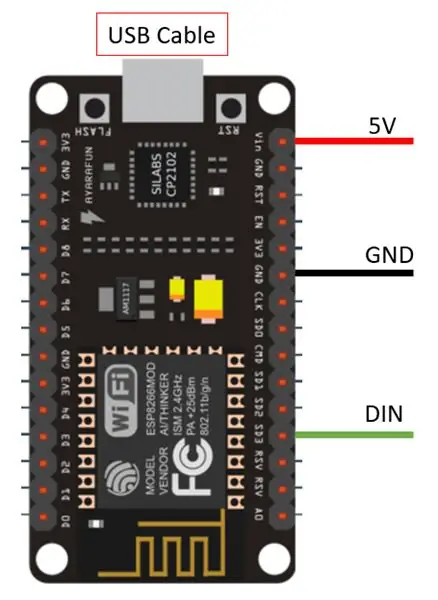
- Hủy bỏ tất cả các dây từ Ma trận ngoại trừ 5V, GND và DIN
- Hàn 3 dây còn lại vào bo mạch ESP8266 (Xem sơ đồ)
- Tập hợp "Box_Bottom_ws" và "Box_Top_ws"
- Cắm cáp USB qua "Box_Bottom_ws"
- Cố định ESP8266 bằng băng dính hai mặt hoặc keo nóng
- Cắm cáp USB vào ESP8266
- Trượt ma trận LED qua "Cover_Bottom_Matrix"
- Clip "Cover_Bottom_Matrix" trên "Box_Bottom_ws"
- Làm lại bước 7 và 8 với "Cover_Top_Matrix"
- Bắt đầu lập trình
Bước 4: Lập trình bằng Arduino IDE

Chương trình này có ba chức năng chính:
- Wifi
- NTP (Giao thức thời gian mạng) (wikipedia)
- Ma trận được tạo bằng LED 256 WS2812B (xem cách hoạt động của nó)
Điều kiện tiên quyết:
Đối với Giám đốc Hội đồng quản trị:
Thêm bảng ESP8266 trên Arduino IDE (phương pháp mới)
Đối với Thư viện:
Để điều khiển ma trận, hãy sử dụng:
- "Thư viện GFX Adafruit" do Adafuit thực hiện
- "Adafuit NeoMatrix" do Adafruit thực hiện
- "Adafuit NeoPixel" do Adafruit thực hiện
Để kết nối với Wifi, hãy sử dụng:
- Tích hợp "WiFi" do Arduino tạo ra
- Tích hợp sẵn "ESP8266WiFi" bằng cách thêm bảng
Tải xuống mã, thay đổi ssid và mật khẩu WiFi (dòng 54 và 55) và tải nó lên bảng ESP8266 của bạn.
Không bắt buộc:
- Thay đổi màu sắc (dòng 52) (Bạn có thể sử dụng công cụ này: Màu thành mã RGB)
- Thay đổi múi giờ (dòng 59)
- Thay đổi độ sáng cho mọi đèn LED (dòng 92)
- Thay đổi cách hiển thị thứ hai (dòng 101 thành 104) (Tôi để bạn thử)
- Code theo cách riêng của bạn để hiển thị ^^.
/! / Ma trận được cấp nguồn bởi bảng giao tiếp USB, vì vậy mức tiêu thụ điện năng phải được giới hạn ở mức 500mA (nguồn). Để duy trì ở mức dưới 500mA, hãy giữ biến độ sáng trong khoảng từ 0 đến 10 (Kiểm tra bằng thiết bị kiểm tra USB của bạn nếu bạn có).
Nếu bạn muốn biết thêm chi tiết về:
- cách thức hoạt động của NTP trông video này do Andreas Spiess thực hiện.
- cách hoạt động của NeoMatrix hãy xem lại video này do Andreas Spiess thực hiện.
- cách hoạt động của Thư viện Adafuit, hãy xem hướng dẫn này
Bước 5: Treo nó, nhìn nó và bắt đầu đếm - Hãy kiên nhẫn


Tôi hài lòng với kết quả, hộp kẹp rất mát và dễ lắp ráp và đồng hồ hoạt động như một sự quyến rũ.
Tôi thừa nhận rằng đó không phải là cách nhanh nhất để nói thời gian nhưng đó là một cách khá buồn cười.
Chúc một ngày tốt lành !
Đề xuất:
Biểu đồ thanh màu kép với vi mạch Thời gian chạy: 5 bước (có hình ảnh)

Biểu đồ thanh màu kép với CircuitPython: Tôi đã nhìn thấy biểu đồ thanh LED này trên trang web Pimoroni và nghĩ rằng nó có thể là một dự án không tốn kém và thú vị trong khi thực hiện khóa covid-19. Nó chứa 24 LEDS, một màu đỏ và một màu xanh lá cây, trong mỗi 12 phân đoạn, vì vậy về lý thuyết, bạn sẽ có thể hiển thị r
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Cách tạo đồng hồ đo nhiệt độ tự làm tùy chỉnh bằng biểu đồ thanh & Atmega328p: 3 bước (có hình ảnh)

Cách tạo đồng hồ đo nhiệt độ tự làm tùy chỉnh bằng biểu đồ thanh & Atmega328p: Trong bài đăng này, tôi sẽ hướng dẫn bạn cách tạo đồng hồ đo nhiệt độ bằng biểu đồ thanh & Atmega328p. Bài đăng sẽ bao gồm tất cả các chi tiết như sơ đồ mạch, chế tạo PCB, Mã hóa, Lắp ráp & Thử nghiệm. Tôi cũng đã gửi kèm một video chứa tất cả
Tổng hợp Bài phát biểu Retro. Phần: 12 IoT, Tự động hóa gia đình: 12 bước (có hình ảnh)

Tổng hợp Bài phát biểu Retro. Phần: 12 IoT, Tự động hóa gia đình: Bài viết này là bài thứ 12 trong loạt bài về tự động hóa gia đình Các tài liệu hướng dẫn ghi lại cách tạo và tích hợp Thiết bị tổng hợp giọng nói Retro IoT vào một hệ thống tự động hóa gia đình hiện có bao gồm tất cả các chức năng phần mềm cần thiết để cho phép t
Chuyển một hình ảnh thành một tác phẩm điêu khắc thanh Dowel: 7 bước (với hình ảnh)

Chuyển đổi hình ảnh thành tác phẩm điêu khắc thanh chốt: Trong dự án này, tôi đã chuyển đổi hình ảnh của một khinh khí cầu thành một tác phẩm điêu khắc thanh chốt. Cấu trúc cuối cùng là sự chuyển đổi thông tin kỹ thuật số được lưu trữ trong một bức ảnh thành một vật thể 3D. Tôi đã xây dựng tác phẩm điêu khắc để giúp hình dung cách tưởng tượng
