
Mục lục:
- Quân nhu
- Bước 1: Xây dựng mạch
- Bước 2: Lập trình Wemos - Tổng quan
- Bước 3: Lập trình Wemos - Cài đặt trình điều khiển
- Bước 4: Lập trình Wemos - Cập nhật Arduino IDE
- Bước 5: Lập trình Wemos - Kiểm tra nháy mắt
- Bước 6: Lập trình Wemos - Thiết lập Blynk
- Bước 7: Lập trình Wemos - Cài đặt Thư viện Blynk
- Bước 8: Lập trình Wemos - Sketch
- Bước 9: Lập trình Wemos - Bước cuối cùng
- Bước 10: Kiểm soát Blynk bằng IFTTT và Google Home hoặc Alexa
- Bước 11: Kết luận
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

Dự án này mô tả cách tạo một công tắc chuyển tiếp IOT, điều khiển bằng giọng nói, dựa trên Arduino. Đây là một bộ chuyển tiếp mà bạn có thể bật và tắt từ xa bằng ứng dụng dành cho iOS và Android, cũng như kết nối nó với IFTTT và điều khiển nó bằng giọng nói của bạn bằng Google Home và / hoặc Alexa. Chúng tôi sẽ trình bày tất cả các bước cần thiết để tạo thiết bị, kết nối ứng dụng và kết nối trong các dịch vụ IOT khác nhau.
Quân nhu
- Wemos D1 Mini Lite ESP8285 (một vài đô la trên Amazon)
- Mô-đun chuyển tiếp 5V cho Arduino / Raspberry Pi
- Bóng bán dẫn NPN 2N2222
- Điện trở 47K ohm
- Điện trở 1K ohm
Bước 1: Xây dựng mạch



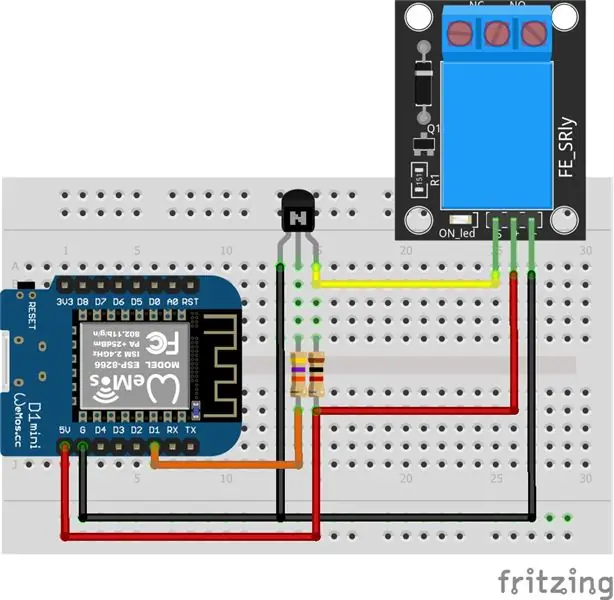
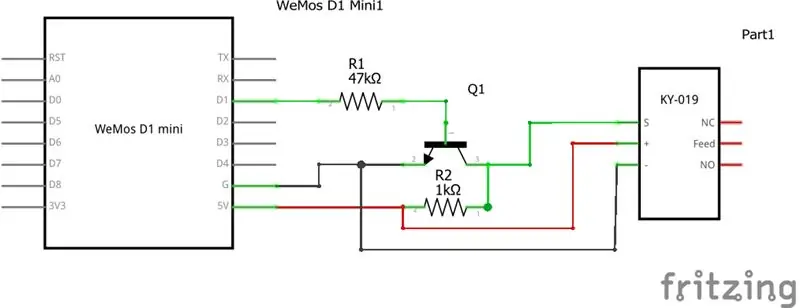
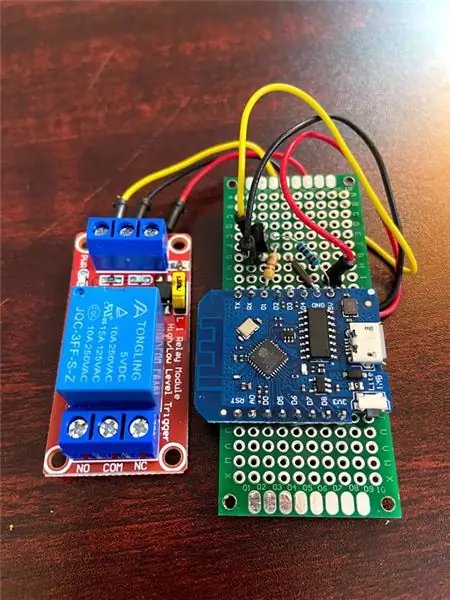
Bước đầu tiên là đấu dây cho mạch điện. Tôi đã bao gồm một sơ đồ sơ đồ và một sơ đồ dây truyền thống, tùy thuộc vào những gì bạn đã sử dụng. Tôi đã thực hiện mạch đầu tiên của mình trên một breadboard tạo mẫu và sau đó chuyển nó sang PCB để thiết lập lâu dài hơn và đặt nó trong một hộp dự án in 3D.
Rơ le là một rơ le 5V H / L cách ly quang học, có nghĩa là đầu tiên, mạch kích hoạt được cách ly quang học khỏi chính quá trình kích hoạt rơ le, giúp loại bỏ mọi vấn đề tiềm ẩn với phản hồi từ rơ le trở lại vi điều khiển Wemos. Một sự an toàn tốt đẹp để có. Thứ hai, nó có thể chuyển đổi cao / thấp, có nghĩa là nó có thể được cấu hình, bằng cách di chuyển jumper màu vàng mà bạn thấy trong hình, từ kích hoạt khi tín hiệu cao (+ 5V) hoặc kích hoạt khi tín hiệu thấp (0V). Bản thân Wemos gửi ra 3.3V từ các chân kỹ thuật số của nó và chúng tôi đang sử dụng D1 làm nguồn kích hoạt, có nghĩa là chúng tôi cần khuếch đại nó một chút, để chúng tôi đến gần tín hiệu kỹ thuật số + 5V để kích hoạt rơle. Ngoài ra, bạn có thể sử dụng rơle 3.3V và loại bỏ thành phần khuếch đại bóng bán dẫn trong mạch và đi thẳng từ D1 đến chân tín hiệu trên rơle. Tôi không có rơle 3.3V, vì vậy chúng tôi đang sử dụng rơle 5V phổ biến hơn và mạch khuếch đại.
DC + và DC- trên rơ le kết nối với các chân 5V và GND của Wemos, chân này cung cấp điện áp cần thiết để vận hành rơ le. Rơ le được đánh giá từ điện áp nhỏ đến điện áp đường dây, nhưng tôi đang sử dụng cái này để điều khiển ứng dụng đi dây điện áp thấp. Nếu bạn đang sử dụng thiết bị này để kiểm soát điện áp đường dây, hãy đảm bảo rằng bạn biết mình đang làm gì, bạn đủ điều kiện và thực hiện các biện pháp phòng ngừa thích hợp. Nếu không, thì không sử dụng điều này để kiểm soát các ứng dụng điện áp đường dây.
Chân D1 trên Wemos kết nối với điện trở 47K ohm cấp vào đế trên bóng bán dẫn NPN. Bộ phát liên kết trở lại mặt đất. Bộ thu được kết nối với đầu vào tín hiệu trên rơ le. Rơ le được thiết lập để kích hoạt ở mức thấp, vì vậy khi D1 phát tín hiệu, tín hiệu 3.3v được khuếch đại lên khoảng 5V và rơ le mở. Khi D1 xuống mức thấp, tín hiệu đến rơle ở mức thấp và rơle đóng và hoàn thành một mạch.
Tôi đã quên chụp ảnh mạch tạm thời của mình trên breadboard tạo mẫu, nhưng nó trông giống hệt như sơ đồ Fritzing ở trên, nếu nó hữu ích. Tôi đã gửi kèm một số hình ảnh về mạch cố định cuối cùng của mình để bạn có thể xem cách đấu dây của nó, trong trường hợp bạn cần một số thông tin chi tiết hoặc cần hiển thị về các thành phần cụ thể mà tôi đang sử dụng.
Bước 2: Lập trình Wemos - Tổng quan
Một trong những điều tôi thích ở Wemos là chúng có thể được lập trình giống như Arduino, sử dụng cùng một IDE. Tuy nhiên, có một số bước ở đây.
- Cài đặt trình điều khiển Wemos để máy tính có thể nói chuyện với Wemos
- Cập nhật Arduino IDE để có sẵn bảng Wemos
- Thực hiện kiểm tra nhanh "Nháy mắt" để đảm bảo mọi thứ hoạt động chính xác
- Thiết lập với Blynk (Tôi biết nó khó hiểu, nhưng nó thực sự khác với "thử nghiệm chớp mắt")
- Nhận mã ứng dụng từ Blynk
- Cập nhật mã Wemos / Arduino với thông tin Blynk
- Tải mã lên thiết lập Wemos của bạn.
Bước 3: Lập trình Wemos - Cài đặt trình điều khiển

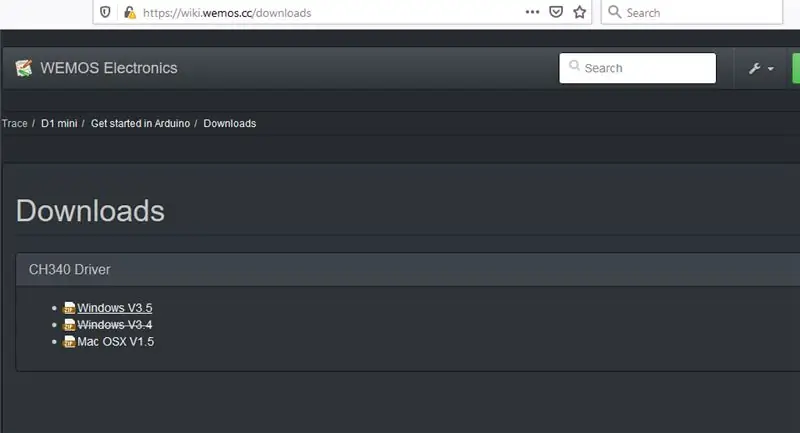
Truy cập vào đây (liên kết này dường như thay đổi định kỳ, tôi sẽ cố gắng cập nhật liên kết này):
www.wemos.cc/en/latest/ch340_driver.html
Và tải xuống gói trình điều khiển chính xác cho hệ điều hành của bạn. Sau đó giải nén zip vào một thư mục và thực thi ứng dụng "SETUP" để cài đặt nó.
Khi tôi làm điều này lần đầu tiên, tôi gặp một số lỗi kỳ lạ về việc nó không cài đặt được. Tôi đã thấy ghi chú của người khác về điều này và giải pháp của họ, điều này đã hiệu quả với tôi. Vì vậy, nếu bạn gặp lỗi, hãy thử sử dụng nút "Gỡ cài đặt" và sau đó sử dụng lại "Cài đặt". Hy vọng rằng điều đó rõ ràng vấn đề giống như nó đã làm cho tôi.
Bước 4: Lập trình Wemos - Cập nhật Arduino IDE



Nếu bạn chưa cài đặt Arduino IDE, thì đây là thời điểm tốt để làm điều đó ngay bây giờ. Bạn có thể tải xuống từ www.arduino.cc
Đây là tài liệu tham khảo cho những gì chúng ta sẽ làm trong bước này.
wiki.wemos.cc/tutorials:get_started:get_st…
-
Hãy cài đặt bo mạch mới để nó hiển thị dưới dạng một tùy chọn trong Arduino IDE. Các bước 2 - 4 được trích từ hướng dẫn cài đặt trên trang github sau đây.
github.com/esp8266/Arduino
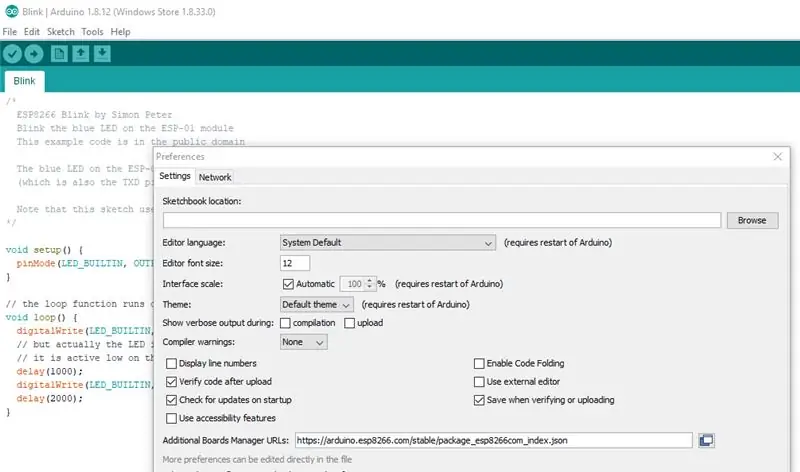
- Khởi động Arduino IDE và mở cửa sổ Tùy chọn.
- Nhập "https://arduino.esp8266.com/stable/package_esp8266com_index.json" vào trường URL Trình quản lý bảng bổ sung. Bạn có thể thêm nhiều URL, phân tách chúng bằng dấu phẩy.
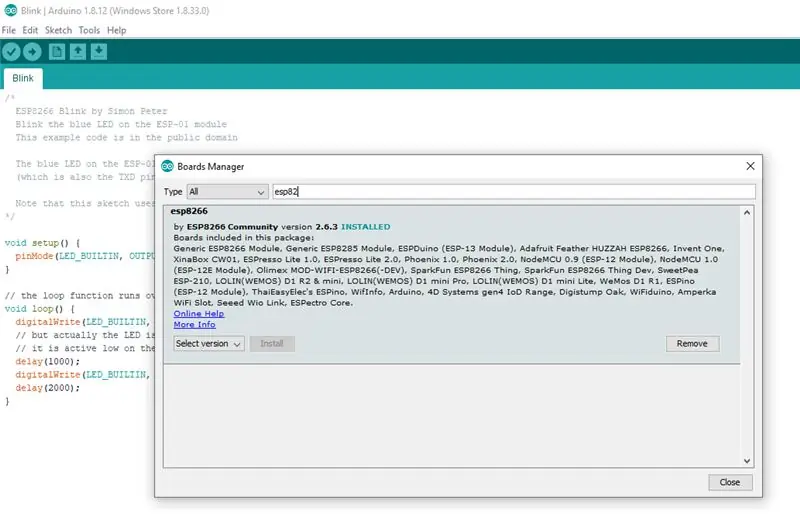
- Mở Boards Manager từ Tools> Board> Boards Manager (ở trên cùng), tìm kiếm "esp8266" và cài đặt nền tảng esp8266 được liệt kê.
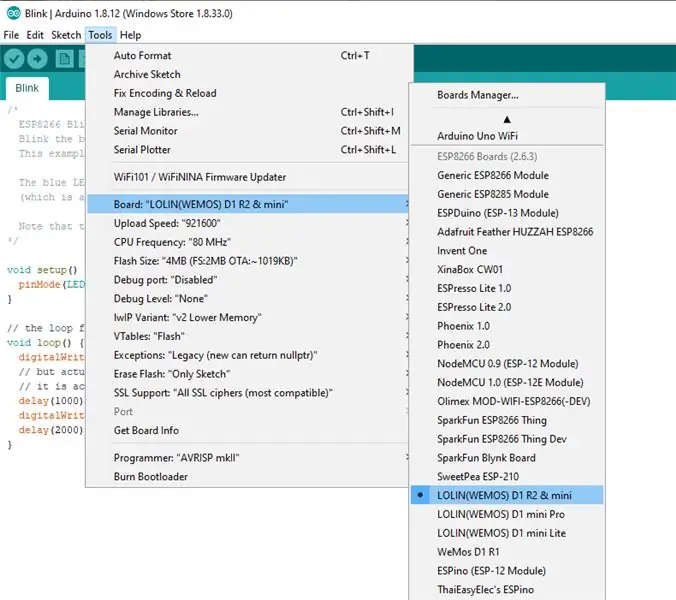
- Lúc này bạn sẽ thấy bảng Wemos trong Công cụ → Bảng: xxx Chọn Wemos D1 Mini. Trong trường hợp của tôi, như bạn có thể thấy từ hình ảnh, tên cụ thể là "LOLIN (WEMOS) D1 R2 & mini"
- Kết nối cáp USB giữa máy tính và Wemos
- Xác nhận rằng "Cổng" hiện đang hoạt động trong menu Công cụ và có vẻ chính xác.
Bước 5: Lập trình Wemos - Kiểm tra nháy mắt

Trước khi tiến xa hơn, chúng tôi cần đảm bảo rằng chúng tôi có thể giao tiếp với hội đồng quản trị Wemos và mọi thứ có vẻ ổn. Cách dễ nhất để làm điều này là cắm cáp USB và thử và đẩy một chương trình đơn giản lên Wemos. Blink là ví dụ dễ dàng nhất và đã giúp tôi không gặp nhiều rắc rối khi làm việc với các bảng mới, mà tôi luôn làm điều này đầu tiên.
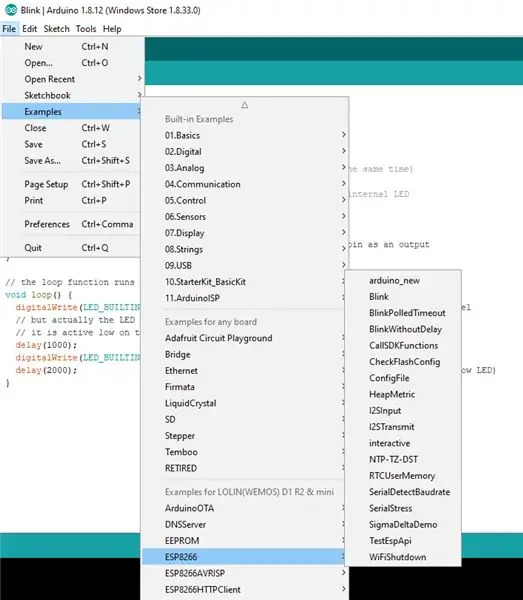
- Đi tới: Tệp> Ví dụ> ESP8266> Nhấp nháy và tải bản phác thảo nhấp nháy cho thiết bị Wemos
- Biên dịch và tải lên bản phác thảo
Nếu đèn LED màu xanh bắt đầu nhấp nháy khoảng một lần một giây, thì bạn có thể chuyển sang bước tiếp theo! Nếu không, hãy quay lại và khắc phục sự cố các bước trước đó. Xem liệu có vấn đề gì với người lái xe và người quản lý hội đồng quản trị hay không. Tôi gặp một số vấn đề với gói bo mạch cho ESP8266 và phải gỡ cài đặt hoàn toàn và cài đặt lại vì có điều gì đó kỳ lạ với các phiên bản đang xảy ra. Đừng bỏ cuộc, và các tìm kiếm trên internet có thể là bạn của bạn!
Giả sử tất cả đều tốt, hãy chuyển sang bước tiếp theo.
Bước 6: Lập trình Wemos - Thiết lập Blynk



Trong các bước tiếp theo này, chúng tôi cần thiết lập tài khoản với Blynk và nhận mã thông báo để chúng tôi sử dụng để điều khiển mạch mà chúng tôi đã tạo.
- Tải xuống ứng dụng và tạo tài khoản (miễn phí)
- Tạo một dự án mới
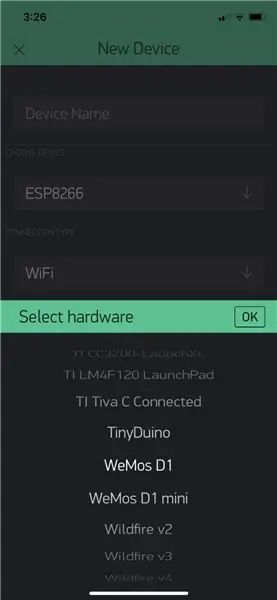
- Chọn Wemos D1 làm Phần cứng trong Chọn thiết bị
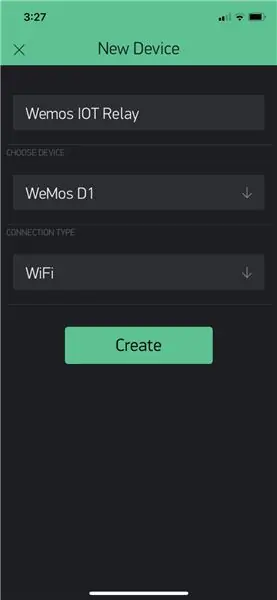
- Đặt tên cho dự án và giữ loại trình kết nối là WiFi
- Nhấp vào Tạo dự án
- Tại thời điểm này, Mã thông báo xác thực sẽ được gửi qua email đến địa chỉ email bạn đã sử dụng khi tạo tài khoản Blynk. Lưu điều đó để sau này, chúng tôi sẽ chèn các giá trị vào bản phác thảo trong bước tiếp theo.
- Khi bạn đến màn hình canvas trống, chỉ cần vuốt sang trái và bạn sẽ nhận được menu widget. Chọn "Nút" để thêm "nút" vào dự án
- Chọn nút và sau đó định cấu hình Ghim bằng cách nhấp vào nó và chọn "Kỹ thuật số" và "D1" làm pi và nhấp vào "Ok"
- Tại thời điểm này, mọi thứ đã sẵn sàng. Để kích hoạt tính năng này, bạn sẽ muốn chọn biểu tượng hình tam giác ở phía trên bên phải, nhưng nó vẫn chưa hoạt động, cho đến khi chúng tôi tải lên và cấu hình bản phác thảo, đó là bước tiếp theo!
Bước 7: Lập trình Wemos - Cài đặt Thư viện Blynk
Để có thể tải lên bản phác thảo dựa trên Blynk, chúng ta cần cài đặt thư viện của chúng. Các chi tiết có thể được tìm thấy ở đây.
github.com/blynkkk/blynk-library/releases
Ngoài ra, để biết một số thông tin cơ bản, hãy xem trang web chính của họ tại đây (https://blynk.io/en/getting-started)
Điều này khiến tôi bối rối lúc đầu, nhưng nó dễ dàng hơn nhiều so với âm thanh. Chỉ cần giải nén tệp vào thư mục Arduino của bạn. Đối với tôi, đây là trong / user / Documents / Arduino. Đã có một thư mục được gọi là "thư viện" ở đó. Tệp zip chứa thư mục "thư viện" và "công cụ". Khi bạn giải nén nó vào thư mục Arduino, nó sẽ thêm nội dung của nó vào các thư viện và tạo các công cụ nếu nó chưa tồn tại.
Bước 8: Lập trình Wemos - Sketch
Chúng tôi sắp hoàn thành vào thời điểm này. Bản phác thảo khá đơn giản, nó trực tiếp từ Blynk và về cơ bản kết nối dịch vụ Blynk và bảng. Bạn có thể sử dụng trình tạo của họ tại đây:
examples.blynk.cc/?board=WeMos%20D1&shield=ESP8266%20WiFi&example=Widgets%2FTerminal
Hoặc bạn có thể sử dụng mẫu này sẽ phù hợp với bạn. Chỉ cần đảm bảo rằng bạn thay thế các giá trị cho mã thông báo xác thực và thông tin đăng nhập của bạn cho mạng Wi-Fi của bạn.
/*************************************************************
Tải xuống thư viện Blynk mới nhất tại đây: https://github.com/blynkkk/blynk-library/releases/latest Blynk là một nền tảng với các ứng dụng iOS và Android để điều khiển Arduino, Raspberry Pi và các ứng dụng tương tự qua Internet. Bạn có thể dễ dàng xây dựng giao diện đồ họa cho tất cả các dự án của mình bằng cách kéo và thả các widget. Tải xuống, tài liệu, hướng dẫn: https://www.blynk.cc Trình tạo phác thảo: https://examples.blynk.cc Cộng đồng Blynk: https://community.blynk.cc Theo dõi chúng tôi: https://www.fb. com / blynkapp Thư viện Blynk được cấp phép theo giấy phép MIT Mã ví dụ này nằm trong miền công cộng. ************************************************** *********** Bạn có thể gửi / nhận bất kỳ dữ liệu nào bằng đối tượng WidgetTerminal. Thiết lập dự án ứng dụng: Tiện ích đầu cuối được gắn vào Pin ảo V1 *************************************** ********************** / / * Nhận xét điều này để tắt tính năng in và tiết kiệm dung lượng * / #define BLYNK_PRINT Serial #include #include // Bạn sẽ nhận được Auth Mã thông báo trong Ứng dụng Blynk. // Đi tới Cài đặt dự án (biểu tượng hạt). char auth = "YourAuthToken"; // Thông tin đăng nhập WiFi của bạn. // Đặt mật khẩu thành "" cho các mạng mở. char ssid = "YourNetworkName"; char pass = "YourPassword"; // Gắn đầu cuối nối tiếp ảo vào đầu cuối Virtual Pin V1 WidgetTerminal (V1); // Bạn có thể gửi các lệnh từ Terminal tới phần cứng của mình. Chỉ cần sử dụng // cùng một Ghim ảo với Tiện ích đầu cuối BLYNK_WRITE (V1) của bạn {// nếu bạn nhập "Marco" vào Tiện ích đầu cuối - nó sẽ phản hồi: "Polo:" if (String ("Marco") == param.asStr ()) {terminal.println ("Bạn đã nói: 'Marco'"); terminal.println ("Tôi đã nói: 'Polo'"); } else {// Gửi lại terminal.print ("Bạn đã nói:"); terminal.write (param.getBuffer (), param.getLength ()); terminal.println (); } // Đảm bảo mọi thứ được gửi terminal.flush (); } void setup () {// Bảng điều khiển gỡ lỗi Serial.begin (9600); Blynk.begin (auth, ssid, pass); // Bạn cũng có thể chỉ định máy chủ: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080); // Thao tác này sẽ in phiên bản Phần mềm Blynk vào Tiện ích đầu cuối khi // phần cứng của bạn được kết nối với Máy chủ Blynk terminal.println (F ("Blynk v" BLYNK_VERSION ": Thiết bị đã khởi động")); terminal.println (F ("-------------")); terminal.println (F ("Nhập 'Marco' và nhận trả lời, hoặc nhập")); terminal.println (F ("bất kỳ thứ gì khác và lấy lại nó in.")); terminal.flush (); } void loop () {Blynk.run (); }
Bước 9: Lập trình Wemos - Bước cuối cùng


Sau khi bản phác thảo được tải, hãy biên dịch và tải bản phác thảo lên và bạn đã sẵn sàng để kiểm tra thiết lập của mình!
Mở ứng dụng Blynk, nhấp vào hình tam giác ở góc trên bên phải cho Dự án Wemos của bạn
Sau đó bấm vào nút! Bạn sẽ nghe thấy tiếng lách cách của rơle và đèn LED trạng thái trên bảng rơle cho biết rơle đã thay đổi trạng thái.
Giờ đây, bạn có thể kết nối rơ le với bất kỳ ứng dụng điện áp thấp nào yêu cầu một công tắc đơn giản và điều khiển nó từ ứng dụng Blynk của bạn. Điều cuối cùng chúng ta cần làm là gắn IFTTT và sử dụng Google hoặc Alexa để kiểm soát hệ thống Blynk để chúng ta không phải làm điều đó từ ứng dụng Blynk của mình.
Bước 10: Kiểm soát Blynk bằng IFTTT và Google Home hoặc Alexa
Tại thời điểm này, tôi giả định rằng bạn đã quen thuộc với IFTTT. Nếu không, có một số hướng dẫn tuyệt vời sẽ giúp bạn học cách sử dụng và tận dụng IFTTT. Nó rất mạnh mẽ và là thứ mà bạn sẽ muốn học nếu bạn chưa quen thuộc.
- Tạo một applet mới trong IFTTT
- Chọn Trợ lý Google làm "Nếu Điều này" và sử dụng "Cụm từ Đơn giản" làm trình kích hoạt. Đối với tôi, vì điều này sẽ bật hoặc tắt lò sưởi của tôi, cụm từ của tôi là "bật lò sưởi"
- Đối với phần "Then That", hãy tìm kiếm và sử dụng Webhooks
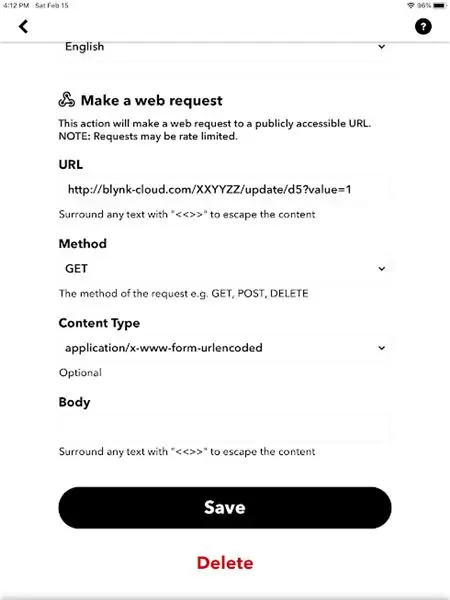
- Chọn "Thực hiện yêu cầu web"
-
Đối với URL bạn muốn sử dụng:
"https://blynk-cloud.com/XXXXYYYYZZZZZ/update/d5?value=1"
- Đặt phương thức thành GET, loại nội dung thành urlencoded và bạn có thể để trống BODY rồi lưu
Chờ một vài phút và sau đó tiếp tục và kiểm tra cụm từ của bạn bằng thiết bị gia đình google của bạn. Tôi nhận thấy rằng mất khoảng hai phút để nó sẵn sàng.
LƯU Ý: một điều khác cần chú ý ở đây. Lưu ý rằng tôi đang sử dụng "d5" trong lệnh gọi API của mình, nhưng tôi đã kết nối với chân D1 trên bảng. Tôi mất khoảng một ngày để phát hiện ra rằng cách đánh số chân GPIO và cách đánh số in trên màn hình trên bảng không giống nhau. Sau khi thay đổi các giá trị bằng các lệnh gọi URL trực tiếp và kiểm tra điện áp ở các chân khác nhau bằng đồng hồ đo vôn, tôi có thể nhận thấy rằng lệnh gọi đến d1 qua API đã làm thay đổi điện áp, nhưng không thay đổi ở D1 trên bảng. d5 / GPIO 5 thực sự tương ứng với D1 trên bảng. Sau khi tôi thực hiện điều chỉnh đó, mọi thứ đều hoạt động tuyệt vời!
Đăng ký Alexa giống với Google Home, thay vào đó chỉ sử dụng dịch vụ Alexa trên IFTTT.
Bước 11: Kết luận
Tại thời điểm này, bạn sẽ có một rơle IOT điều khiển bằng giọng nói đang hoạt động bằng cách sử dụng Wemos D1 mini lite. Hãy tận hưởng và chúc may mắn!
Một lần nữa, điện rất nguy hiểm, vì vậy hãy có các biện pháp phòng ngừa thích hợp và nếu bạn không đủ điều kiện, xin vui lòng không.
Đề xuất:
Chuyển văn bản thành giọng nói Nhấp vào UChip được hỗ trợ bởi ARM cơ bản và các SBC được hỗ trợ bởi ARM cơ bản khác: 3 bước

Chuyển văn bản thành giọng nói Nhấp vào UChip hỗ trợ bởi ARM cơ bản và các SBC được hỗ trợ bởi ARM cơ bản khác: Giới thiệu: Chúc một ngày tốt lành. Tên tôi là Tod. Tôi là một chuyên gia hàng không và quốc phòng, cũng là một chuyên gia về lĩnh vực hàng không và quốc phòng
Bộ điều khiển trò chơi tự làm dựa trên Arduino - Bộ điều khiển trò chơi Arduino PS2 - Chơi Tekken với tự làm trò chơi Arduino: 7 bước

Bộ điều khiển trò chơi tự làm dựa trên Arduino | Bộ điều khiển trò chơi Arduino PS2 | Chơi Tekken với Bàn điều khiển Arduino tự làm: Xin chào các bạn, chơi game luôn thú vị nhưng chơi với Bộ điều khiển trò chơi tùy chỉnh tự làm của riêng bạn sẽ thú vị hơn
Cách chế tạo Robot điều khiển di động - Dựa trên DTMF - Không có Vi điều khiển & Lập trình - Kiểm soát từ mọi nơi trên thế giới - RoboGeeks: 15 bước

Cách chế tạo Robot điều khiển di động | Dựa trên DTMF | Không có Vi điều khiển & Lập trình | Kiểm soát từ mọi nơi trên thế giới | RoboGeeks: Muốn tạo ra một robot có thể được điều khiển từ mọi nơi trên thế giới, Hãy làm điều đó
Đồng hồ hoạt ảnh LED SMART được kết nối web với bảng điều khiển dựa trên web, máy chủ thời gian được đồng bộ hóa: 11 bước (có hình ảnh)

Đồng hồ hoạt hình LED thông minh được kết nối web với bảng điều khiển dựa trên web, máy chủ thời gian được đồng bộ hóa: Câu chuyện về chiếc đồng hồ này đã trở lại một chặng đường dài - hơn 30 năm. Cha tôi đã đi tiên phong trong ý tưởng này khi tôi chỉ mới 10 tuổi, rất lâu trước cuộc cách mạng đèn LED - trở lại khi đèn LED có độ sáng 1/1000 so với độ chói lóa hiện tại của chúng. Một sự thật
Công tắc chuyển tiếp kích hoạt bằng giọng nói (Arduino): 6 bước (có hình ảnh)

Công tắc chuyển tiếp kích hoạt bằng giọng nói (Arduino): Xin chào mọi người! Trong dự án này, tôi sẽ chỉ cho bạn cách triển khai lệnh thoại cho các dự án Arduino của bạn. Sử dụng lệnh thoại, tôi sẽ hướng dẫn bạn cách điều khiển mô-đun công tắc rơle
