
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.


Vì vậy, con trai của tôi, Doon đã phát hiện ra một bữa tiệc ánh sáng rất thú vị làm từ những chai coca cũ và những phần bên trong của Gậy phát sáng, và hỏi liệu chúng tôi có thể làm một chiếc cho kỳ thi sắp tới của cậu ấy là Over Blowout PartAYYY !!! Tôi nói chắc chắn, nhưng bạn không muốn có một vài trong số những chiếc Nhẫn Neopixel quả Adafruit mà chúng tôi đã đọc về… Anh ấy nhìn tôi chằm chằm. Bởi vì thực tế là anh ấy không biết tôi đang nói về điều gì, nhưng bố đã phát hiện ra cơ hội để chơi với những chiếc nhẫn Neopixel đó mà HE đã đọc về nó, và tất cả chúng ta đều biết một trong 10 lý do hàng đầu mà các ông bố lập dị tạo ra là để có một lấy cớ để chơi với những tiện ích tuyệt vời mà họ nói rằng mọi người đều dành cho con họ.
Đây là một dự án siêu đơn giản nhưng trông thực sự tuyệt vời. Chúng tôi đã chế tạo ra 3 chai coca cũ, một tấm gỗ và một giá đỡ cột ở sân chơi - những thứ nằm xung quanh tầng hầm - kết hợp với Arduino (trong trường hợp của chúng tôi là Leonardo, nhưng bất kỳ bảng Genuino nào cũng vậy!) Và ba vòng Neopixel. Tôi đã đặt hàng một vòng 9 LED, nhưng cuối cùng lại có một vòng 12 LED với cùng một mức giá. Điều đó thật ngọt ngào, nhưng có nghĩa là một sự thay đổi trên các lỗ tốt - các vòng 12 đèn LED có chiều rộng 35mm, trái ngược với 23mm. Những gì bạn cần:
- Bảng Genuino / Arduino (Chúng tôi đã sử dụng Leonardo, nhưng gần như bất kỳ bảng nào cũng vậy)
- 3 vòng Neopixel (mỗi vòng 12 đèn LED): lấy chúng từ Adafruit, và hỗ trợ những người tốt đó
- Tụ điện 1000 µf 6.3v hoặc tốt hơn
- Điện trở 300-500 ohm
- Một tấm gỗ, hoặc một hình vuông gỗ vụn, hoặc bất cứ thứ gì bạn có thể đặt neopixel vào và đặt các chai coca lên trên
- Một số hình thức gắn kết cho tấm - giá đỡ cột ở sân chơi hoạt động hiệu quả đối với chúng tôi
- Mụn cóc trên tường 9v
- Sâu đục lỗ 40mm
- Bu lông, Đai ốc, Vòng đệm, Miếng đệm
- Dây lõi rắn
- Một mỏ hàn và thuốc hàn
- Breadboard
- Một hộp nhựa cho Arduino. Bạn có thể ra ngoài và mua một chiếc hộp nhựa vừa vặn hoàn hảo thực sự đẹp được làm từ dầu mỏ hàng triệu năm tuổi được khoan từ lòng đất trong một môi trường dễ vỡ nào đó và được sản xuất ở phía bên kia hành tinh và vận chuyển trong một thùng chứa đến một nhà kho gần bạn với tất cả các cổng được cắt ra theo sự liên kết hoàn hảo và được vận chuyển đến cửa của bạn bằng một chiếc xe van phun khí carbon dioxide vào bầu khí quyển. Hoặc bạn có thể làm những gì tôi đã làm và sử dụng một hộp nhựa cũ bỏ đi.. trong trường hợp này là một hộp băng bó Madagascar nằm xung quanh tủ thuốc … và khoan một vài lỗ trên đó. Đến đây kết thúc bài giảng. Cùng làm nào…
Bước 1: Tạo cơ sở


Bạn có thể cải tiến căn cứ của mình từ bất cứ thứ gì bạn có trong tầng hầm của riêng mình, hoặc thậm chí chỉ cần sử dụng một hộp gỗ hoặc bất cứ thứ gì có thể giấu đồ điện tử của bạn.
Đầu tiên, chúng tôi khoan ba lỗ, cách đều nhau trên tấm gỗ, đủ lớn để các vòng Neopixel có thể ngồi vào. Trong hình là các lỗ được khoan bằng máy khoan thuổng. Cuối cùng, vì kích thước lớn hơn của 12 vòng LED, chúng tôi phải khoan lỗ bằng một mũi khoan. Điều này có nghĩa là đi xuyên suốt tấm, và thay vì cắm chặt những chiếc vòng vào cái giếng sâu 2mm nhỏ được chế tác tinh xảo của chúng với một lỗ chính giữa để luồn dây gọn gàng, tôi đã kết thúc việc cố định những chiếc vòng bằng… ahem… Dải băng keo ở phía dưới của tấm. Đừng phán xét. Dù sao thì bạn cũng không thể nhìn thấy đáy của tấm trong thiết kế của tôi. Và trời tối khi nó bật. Và ngoài ra - băng keo có gì sai?
Tôi cần khoảng trống giữa tấm và giá đỡ cho một breadboard ở dưới cùng của tấm và một thành phần - tụ điện và cho các đường dây sẽ phải đi từ breadboard đến Arduino, mà tôi đã định đặt bên trong giá đỡ. Vì vậy, tôi đặt một bộ đệm lót tạm thời trên trục bu lông để cung cấp đủ khoảng trống - khoảng 3 cm, chiều cao của breadboard và một chút để bạn không làm hỏng hệ thống dây điện. Tôi sử dụng hai bu lông neo bằng gỗ ở mỗi góc vì chúng có chiều cao phù hợp và nằm xung quanh trong ngăn kéo của người đàn ông … đó là hộp ốc vít lỏng lẻo, bu lông, đinh, liên kết dây chuyền gỉ, khớp nối ống, đồng xu cũ, vật sắc nhọn bất ngờ, và tất cả các cách các bit và bob có thể giúp bạn tiết kiệm một cách kỳ diệu một chuyến đi đến cửa hàng phần cứng bằng cách cung cấp, nếu không phải thứ chính xác bạn cần, một thứ sẽ hoạt động tốt.
Tai nạn vui vẻ về bài đăng sân chơi tôi tìm thấy trong tầng hầm là nó đã có lỗ chạy qua tấm rồi. Không cần khoan sắt! Phần đế có bốn lỗ bu lông, và chúng tôi khoan bốn lỗ chìm trên tấm gỗ để khớp với nhau.
Sau đó, chúng tôi phun sơn toàn bộ thứ Gothic Black.
Bước 2: Chuẩn bị Nhẫn Neopixel

Bạn sẽ cần hàn dây vào các vòng neopixel của mình: một dây Dữ liệu vào cho tất cả chúng, một dây Đầu ra Dữ liệu cho hai trong số chúng và nguồn điện và đất cho mỗi vòng. Bất kỳ độ dài nào bạn nghĩ bạn cần, hãy thêm một số. Bạn luôn có thể cắt bỏ dây thừa, bạn không thể kéo dây quá ngắn. Và hãy lưu ý cảnh báo từ Adafruit:
Khi hàn dây vào các vòng này, bạn cần hết sức cảnh giác về các đốm màu hàn và đoản mạch. Khoảng cách giữa các thành phần rất chặt chẽ! Thường dễ dàng nhất là luồn dây từ phía trước và hàn ở phía sau.
Tôi ước tôi đọc nó trước khi tôi hàn vào mặt trước. Tôi đã cố gắng không làm cháy bất kỳ đèn LED nào của mình, nhưng tôi đã đốt cháy cạnh của một chiếc theo cách khiến tôi đổ mồ hôi cho đến khi tôi bật nó lên. Ngoài ra, nếu tôi đọc hướng dẫn sử dụng tốt, tôi cũng đã đọc cảnh báo không đặt kẹp cá sấu trên đèn LED. Hãy để những con tàu đắm của tôi gần như là ngọn hải đăng của bạn.
Neopixel kết nối chuỗi vòng, có nghĩa là bạn có thể điều khiển đồng thời tất cả các đèn LED của chúng từ Arduino bằng cách kết nối dây từ OUT của một vòng này đến IN của một vòng khác. Mỗi vòng cũng cần nguồn và dây nối đất.
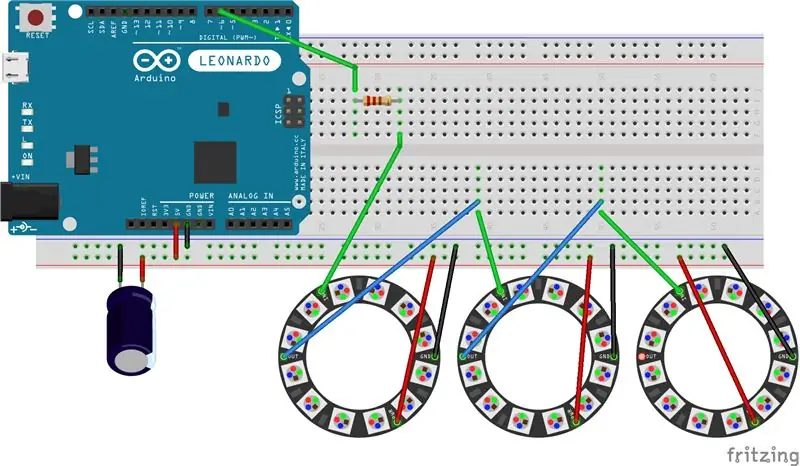
Bước 3: Hệ thống dây điện

Nối dây như trong phần anh ta Fritzing ở trên - chân 6 của Arduino đưa dữ liệu đến vòng đầu tiên, Dữ liệu ra từ vòng đó chuyển đến Dữ liệu vào của vòng tiếp theo, Dữ liệu ra từ vòng đó đi đến Dữ liệu trong vòng cuối cùng. Bạn không cần dây ra dữ liệu của vòng cuối cùng.
Công suất 1000 µf đi giữa đường ray âm và dương của breadboard. Nắp này bảo vệ các vòng khỏi gai điện và được khuyến nghị bởi phần thực hành tốt nhất của Adafruit NeoPixel Uberguide. Điện trở trên Data in tới neopixel đầu tiên cũng được Adafruit đề xuất - đó là 1K trong Fritzing nhưng điện trở được khuyến nghị là 300-500 ohms.
Trong bản dựng của mình, tôi đã chạy dây từ Neopixels qua mặt sau của tấm tới một bảng mạch cố định ở trung tâm. Bằng cách đó, bạn chỉ phải chạy ba dây dài xuống thiết bị cơ bản: nguồn, đất và dữ liệu. Tôi đã làm những sợi dây này siêu dài - có rất nhiều không gian lưu trữ trong đế và điều đó giúp thuận tiện khi có thể kéo bảng ra để lập trình lại.
Bước 4: Mã
"loading =" lazy "đã đề cập đến việc con trai tôi muốn có một phiên bản tương tác với âm nhạc của phiên bản này. Đã đến ngày sinh nhật 18 tuổi của nó, nhưng đây rồi!
Các phần bổ sung của thiết bị:
1 Cực đơn, Công tắc ném đôi 1 Mic điều khiển độ lợi tự động (Tôi đã sử dụng MAX9184 của AdaFruit) 1 tụ điện 1uF-100uF (Bất kỳ giá trị nào)
Micrô thực sự phải có Kiểm soát độ lợi tự động để điều này hoạt động bình thường. AGC sẽ liên tục lấy mẫu tiếng ồn xung quanh và nâng cao và hạ thấp ngưỡng mà nó cho là nền, do đó, ánh sáng của bạn sẽ phản ứng với mức tăng đột biến so với nền đó. Micrô của AdaFruit thật tuyệt vời: bạn có thể đi từ một căn phòng im lặng, nơi âm thanh của một giọng nói duy nhất sẽ kích hoạt nó sang chế độ tiệc tùng hoàn chỉnh với một căn phòng đầy thanh thiếu niên và âm nhạc bùng nổ và nó sẽ bắt nhịp điệu của âm nhạc. tốt. Giải pháp thay thế, một Mic tăng chỉnh có thể điều chỉnh, có một chiết áp nhỏ trên bo mạch, cực kỳ tinh tế và khó hiểu. Không cần nhiều thay đổi về âm thanh xung quanh để làm cho thiết bị trở nên vô dụng: đèn sáng liên tục hoặc tối liên tục. AGC hoạt động như một phép thuật.
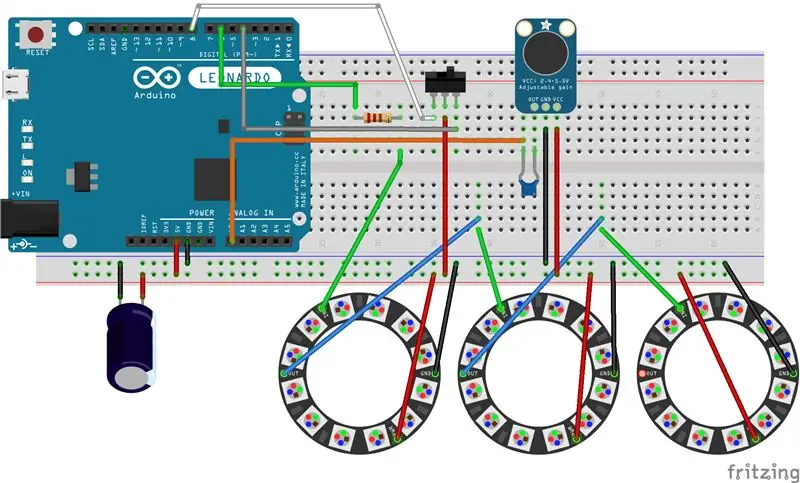
Tôi muốn có tùy chọn sử dụng mô hình kiểm tra xoáy hoặc âm nhạc, vì vậy tôi đã nối dây dẫn trung tâm của một công tắc sang VIN và một dây dẫn vào chân 4, dây còn lại vào chân 8 của Leonardo. Bằng cách kiểm tra các chân đó cho HIGH hoặc LOW, chúng ta có thể biết công tắc đang ở trạng thái nào và mã nhánh tương ứng.
Bước 7: Nối dây cho micrô

Cấp đầu vào Mic, thông qua tụ điện 1-100µF đó, vào Chân tương tự 0. Nếu tụ điện của bạn là phân cực, chân ra sẽ chuyển sang cực dương (Dây màu xanh lá cây).
Cảm ơn CodeGirlJP vì thói quen Trinket-Color-by-Sound của cô ấy, mà tôi đã điều chỉnh bên dưới:
// Đèn LED kích hoạt âm thanh với Arduino và NeoPixels
#bao gồm
#define MIC_PIN A0 // Micrô được gắn vào chân a0 trên Leonardo
#define LED_PIN 6 // Sợi LED NeoPixel gắn vào chân 6 trên Leonardo #define N_PIXELS 36 // số điểm ảnh trong sợi LED !!!!!! Điều chỉnh theo số lượng pixel trong thiết lập của bạn. Điều này đúng với 3 chiếc nhẫn Neopixel !!!!!! #define N 100 // Số lượng mẫu cần lấy mỗi lần đọc Ví dụ được gọi là #define fadeDelay 5 // thời gian trì hoãn cho mỗi lượng mờ dần #define noiseLevel 30 // mức độ dốc của tiếng ồn mic trung bình không có âm thanh
// Khởi tạo dải NeoPixel với các giá trị đã xác định ở trên:
Dải Adafruit_NeoPixel = Adafruit_NeoPixel (N_PIXELS, LED_PIN, NEO_GRB + NEO_KHZ800);
int mẫu [N]; // lưu trữ cho một bộ sưu tập mẫu
int periodFactor = 0; // theo dõi số ms để tính chu kỳ int t1 = -1; // số lần độ dốc> 100 được phát hiện. int T; // khoảng thời gian giữa các lần được chia tỷ lệ thành mili giây int dốc; // độ dốc của hai điểm mẫu dữ liệu được thu thập byte periodChanged = 0; const int SwitchPinMusic = 4; // Ghim cho vị trí chuyển đổi độ nhạy âm nhạc const int SwitchPinSwirl = 8; // Ghim cho vị trí chuyển đổi Mẫu kiểm tra (swirl) int MusicbuttonState = 0; // Bật tắt biến logic cho độ nhạy âm nhạc
// Phương pháp thiết lập Arduino
void setup () {
dải.begin ();
ledsOff (); chậm trễ (500); displayColor (Bánh xe (100)); dải.show (); chậm trễ (500); lẻWheel (Bánh xe (100)); dải.show (); chậm trễ (500); pinMode (SwitchPinMusic, INPUT); pinMode (SwitchPinSwirl, INPUT); // mountInterrupt (4, Switched, FALLING);
}
// Phương pháp vòng lặp Arduino
void loop () {SwirlbuttonState = digitalRead (SwitchPinSwirl); // CAO nếu công tắc được đặt thành Độ nhạy âm nhạc MusicbuttonState = digitalRead (SwitchPinMusic); // HIGH if switch được đặt thành Test pattern while (SwirlbuttonState == LOW) {readSamples (); // Chạy quy trình lấy mẫu nhạc SwirlbuttonState = digitalRead (SwitchPinSwirl); // Kiểm tra xem công tắc có bị thay đổi không} SwirlbuttonState = digitalRead (SwitchPinSwirl); MusicbuttonState = digitalRead (SwitchPinMusic); while (SwirlbuttonState == HIGH) {Dance (); // Chạy quy trình mẫu kiểm tra xoáy SwirlbuttonState = digitalRead (SwitchPinSwirl); // Kiểm tra xem công tắc đã được thay đổi chưa
}
}
void Dance () {
while (SwirlbuttonState == HIGH) {colorWipe (dải. Color (255, 0, 0), 50); // Red SwirlbuttonState = digitalRead (SwitchPinSwirl); colorWipe (dải. Color (0, 255, 0), 50); // Green SwirlbuttonState = digitalRead (SwitchPinSwirl); colorWipe (dải. Color (0, 0, 255), 50); // Blue SwirlbuttonState = digitalRead (SwitchPinSwirl); //colorWipe(strip. Color(0, 0, 0, 255), 50); // Màu trắng RGBW // Gửi theo đuổi pixel rạp hát trong… SwirlbuttonState = digitalRead (SwitchPinSwirl); TheaterChase (dải. Color (127, 127, 127), 50); // White SwirlbuttonState = digitalRead (SwitchPinSwirl); TheaterChase (dải. Color (127, 0, 0), 50); // Red SwirlbuttonState = digitalRead (SwitchPinSwirl); TheaterChase (dải. Color (0, 0, 127), 50); // Blue SwirlbuttonState = digitalRead (SwitchPinSwirl); cầu vồng (20); SwirlbuttonState = digitalRead (SwitchPinSwirl); cầu vồngCycle (20); SwirlbuttonState = digitalRead (SwitchPinSwirl); rạp hátChaseRainbow (50); SwirlbuttonState = digitalRead (SwitchPinSwirl); }} // Đọc và xử lý dữ liệu mẫu từ Mic void readSamples () {for (int i = 0; i0) {Slương = mẫu - mẫu [i-1]; } else {độ dốc = mẫu - mẫu [N-1]; } // Kiểm tra xem Slope có lớn hơn noiseLevel hay không - âm thanh không ở mức nhiễu được phát hiện if (abs (độ dốc)> noiseLevel) {if (Slope <0) {CalculPeriod (i); if (periodChanged == 1) {displayColor (getColor (T)); }}} else {ledsOff (); // rạp hátChaseRainbow (50); } periodFactor + = 1; trì hoãn (1); }}
void tínhPeriod (int i)
{if (t1 == -1) {// t1 chưa được đặt t1 = i; } else {// t1 được đặt nên calc period int period = periodFactor * (i - t1); periodChanged = T == khoảng thời gian? 0: 1; T = kỳ; //Serial.println(T); // đặt lại t1 thành giá trị i mới t1 = i; periodFactor = 0; }}
uint32_t getColor (int period)
{if (period == -1) return Wheel (0); else if (period> 400) return Wheel (5); else return Wheel (bản đồ (-1 * dấu chấm, -400, -1, 50, 255)); }
void fadeOut ()
{for (int i = 0; i <5; i ++) {strip.setBrightness (110 - i * 20); dải.show (); // Cập nhật độ trễ dải (fadeDelay); periodFactor + = fadeDelay; }}
void fadeIn ()
{dải.setBrightness (100); dải.show (); // Cập nhật dải // làm mờ màu trong for (int i = 0; i <5; i ++) {//strip.setBrightness(20*i + 30); //strip.show (); // Cập nhật độ trễ dải (fadeDelay); periodFactor + = fadeDelay; }}
void ledsOff ()
{fadeOut (); for (int i = 0; i
void displayColor (uint32_t color)
{for (int i = 0; i
void retailWheel (uint32_t color)
{for (int j = 0; j <256; j ++) {// xoay vòng tất cả 256 màu trong bánh xe for (int q = 0; q <3; q ++) {for (uint16_t i = 24; i <36; i = i + 3) {dải.setPixelColor (i + q, Bánh xe ((i + j)% 255)); // biến mọi pixel thứ ba trên} strip.show ();
trì hoãn (1);
for (uint16_t i = 24; i <36; i = i + 3) {strip.setPixelColor (i + q, 0); // tắt từng pixel thứ ba}}} fadeIn (); }
// Tô màu lần lượt vào các chấm
void colorWipe (uint32_t c, uint8_t wait) {for (uint16_t i = 0; i
void cầu vồng (uint8_t chờ đã) {
uint16_t tôi, j;
for (j = 0; j <256; j ++) {for (i = 0; i
// Hơi khác một chút, điều này làm cho cầu vồng được phân bổ đều khắp
void cầu vồngCycle (uint8_t chờ) {uint16_t i, j;
for (j = 0; j <256 * 5; j ++) {// 5 chu kỳ của tất cả các màu trên bánh xe for (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } dải.show (); trì hoãn (chờ đợi); }}
// Đèn bò kiểu rạp hát.
void TheaterChase (uint32_t c, uint8_t wait) {for (int j = 0; j <10; j ++) {// thực hiện 10 chu kỳ theo đuổi for (int q = 0; q <3; q ++) {for (uint16_t i = 0; i <dải.numPixels (); i = i + 3) {dải.setPixelColor (i + q, c); // biến mọi pixel thứ ba trên} strip.show ();
trì hoãn (chờ đợi);
for (uint16_t i = 0; i <strip.numPixels (); i = i + 3) {strip.setPixelColor (i + q, 0); // tắt từng pixel thứ ba}}}}
// Đèn bò kiểu rạp hát với hiệu ứng cầu vồng
void TheaterChaseRainbow (uint8_t wait) {for (int j = 0; j <256; j ++) {// xoay vòng tất cả 256 màu trong bánh xe for (int q = 0; q <3; q ++) {for (uint16_t i = 0; i <dải.numPixels (); i = i + 3) {dải.setPixelColor (i + q, Bánh xe ((i + j)% 255)); // biến mọi pixel thứ ba trên} strip.show ();
trì hoãn (chờ đợi);
for (uint16_t i = 0; i <strip.numPixels (); i = i + 3) {strip.setPixelColor (i + q, 0); // tắt từng pixel thứ ba}}}}
// Nhập giá trị 0 đến 255 để nhận giá trị màu.
// Các màu là sự chuyển đổi r - g - b - trở lại r. uint32_t Wheel (byte WheelPos) {WheelPos = 255 - WheelPos; if (WheelPos <85) {return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3); } if (WheelPos <170) {WheelPos - = 85; dải trả về. Color (0, WheelPos * 3, 255 - WheelPos * 3); } WheelPos - = 170; dải trả về. Color (WheelPos * 3, 255 - WheelPos * 3, 0); }
void Switched () {
dải.show (); readSamples (); }
Trước khi tôi bị giết trong các bình luận (hãy nhớ chính sách Be Nice !!) Tôi đã nhận ra sau khi tải lên này, một số mã của tôi cẩu thả như thế nào. Không cần phải liên tục kiểm tra cả Pin 4 và Pin 8 cho CAO. Vì công tắc là ném đôi một cực, giá trị của một cực có thể được suy ra từ cái kia: bạn chỉ cần kiểm tra một. Vì vậy, bạn có thể xem qua và xóa mọi tham chiếu đến việc đọc và ghi MusicButtonState và chỉ cần chạy toàn bộ hiệu quả hơn bằng cách thử nghiệm SwirlButtonState, nếu bạn sắp hết bộ nhớ hoặc mở rộng với các quy trình khác. Nhưng đoạn mã trên hoạt động.
Và nếu ai đó muốn điều chỉnh các quy trình âm thanh đó để cảm nhận không chỉ mức độ tiếng ồn mà còn cả tần số, và viết một số mã mượt mà để trượt lên và xuống quang phổ ánh sáng để phản ứng với di chuyển dọc theo quang phổ âm thanh, hãy thả một liên kết trong nhận xét để bạn làm nó như thế nào.
Thưởng thức!
Đề xuất:
Hộp khóa RFID Whisky và Coke: 9 bước (có hình ảnh)

Hộp Khóa RFID Whisky và Coke: Tài liệu hướng dẫn này sẽ hướng dẫn bạn cách tạo " Whisky và Coke " in 3D hoàn chỉnh " Hộp khóa RFID
Kéo đèn - Mô-đun ánh sáng bằng Neopixel & Công tắc kéo lên: 6 bước (có hình ảnh)

Kéo mô-đun ánh sáng - đèn bằng Neopixel & Công tắc kéo lên: Các tính năng của mô-đun ánh sáng Phần cứng Arduino Uno & bao vây mua từ Internet Neopixel & Nguồn điện mượn từ Trường Tin học & Thiết kế sản phẩm Mô-đun ánh sáng được điều khiển bằng nguồn điện Tất cả các chức năng được điều khiển thông qua
Neopixel Light Up Maple Syrup Bottle Lamp: 4 bước (có hình ảnh)

Neopixel Light Up Maple Syrup Bottle Lamp: Thuộc một đẳng cấp của riêng nó trong đồ dùng để bàn. Hấp dẫn bởi bảng chỉ dẫn neon của những thực khách ven đường và chiếc Đèn chạy bằng vòi nước Neopixel. Ít nhất hãy mua một chai xi-rô 100% mới của Canada trước khi NAFTA được đàm phán lại
Máy dò mức có thể Coke: 5 bước (có hình ảnh)

Máy dò mức có thể Coke Machine: Rev 2.5 - thu dọn các bộ phận được in 3D và cập nhật đầu nối phích cắm thành một đơn vị PCB thông thường. Rev 2 - nút siêu âm " " thay thế nút nhấn thủ công. Nhấn nút đã quá cũ, đặc biệt là khi tôi đang sử dụng cảm biến Siêu âm
Felt & Neopixel Rainbow Crown: 8 bước (có hình ảnh)

Vương miện cầu vồng bằng vải nỉ & Neopixel: Cuối tuần này, tôi đã làm một chiếc vương miện bằng neopixel sáng màu cho đứa em họ 3 tuổi của mình. Cô ấy luôn tỏ ra khá thích thú với những món đồ tạo ánh sáng của tôi nên tôi nghĩ rằng đã đến lúc cô ấy có một chiếc của riêng mình. Nó trông khá tuyệt, và tôi muốn truyền đạt cho anh ấy
