
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.



Các tính năng của mô-đun Ánh sáng
- Arduino Uno
- Phần cứng & vỏ được mua từ internet
- Neopixel & Nguồn điện mượn từ Trường Tin học & Thiết kế Sản phẩm
- Mô-đun ánh sáng được điều khiển bằng nguồn điện
- Tất cả các chức năng được điều khiển thông qua sự tương tác của người dùng
- Các loại hoạt ảnh của dải Neopixel: Loại mưa, Loại vòi hoa sen, Loại tia lửa, Loại bật, Loại không đều
- Công tắc kéo lên được kết nối với dải Neopixel và hoạt ảnh thay đổi khi kéo dải Neopixel
Bước 1: Trước khi bắt đầu

Xin chào Người hướng dẫn và Người tạo.
Chúng tôi bắt đầu và dự án thiết kế tương tác về điều gì sẽ xảy ra nếu chúng tôi có thể cảm nhận được cảm xúc của mưa thông qua hoạt ảnh của ánh sáng. Tôi nghĩ rằng khả năng cảm nhận của người dùng sẽ được phát huy tối đa thông qua một giao diện thu ánh sáng trực tiếp.
Kẻo phải đi làm
Bước 2: Các bộ phận cần thiết



Dựa trên một mô-đun ánh sáng
*** Neopixels và nguồn điện đã được sử dụng với sự hỗ trợ của bộ phận chúng tôi. ***
Thiết bị điện tử:
- Arduino Uno
- 3 màu dây (Đen, Đỏ, bất kỳ Màu nào)
- Đầu nối 3pin (Liên kết mua)
- Kéo công tắc 1 lên (Liên kết mua)
- ống co lại
- Dải đèn LED có thể thay thế WS2812b với 74 LED (dải Neopixel) * 2
- Nguồn cung cấp (5V 350A) 1
*** Cần 50 bộ cho Arduino, Công tắc kéo và NeoPixels. ***
Phần cứng:
- Thanh acrylic 2t (10mm * 1000mm) 1
- Bảng acrylic 5t (60mm * 60mm) 1
- Foemax 10t (1200mm * 1800mm) 1
- Phun màu đen
- Dây buộc
- Dây
- Bìa cứng
- Bảng lưới
Bước 3: Kết nối và xây dựng phần cứng



Đầu tiên, chúng ta cần Cắt Acrylic để tạo một mô-đun chiếu sáng.
- Như một phương tiện để trải nghiệm hoạt ảnh của ánh sáng, hãy phác thảo mô-đun chiếu sáng được cố định bằng cách gắn 74 đèn LED ở dạng dải neopixel lên thanh acrylic dày 2mm với diện tích 1M. Chúng tôi đã sản xuất hai loại mô-đun chiếu sáng: tuyến tính điển hình và xoắn ốc.
- Đối với các loại tuyến tính, các dải neopixel hiện có có thể được giữ và bảo đảm, nhưng các loại xoắn ốc yêu cầu thao tác thủ công. Mỗi đèn LED trong số 74 đèn LED được chia thành nhiều mảnh, gắn với acrylic xoắn ốc và được liên kết với nhau bằng chì.
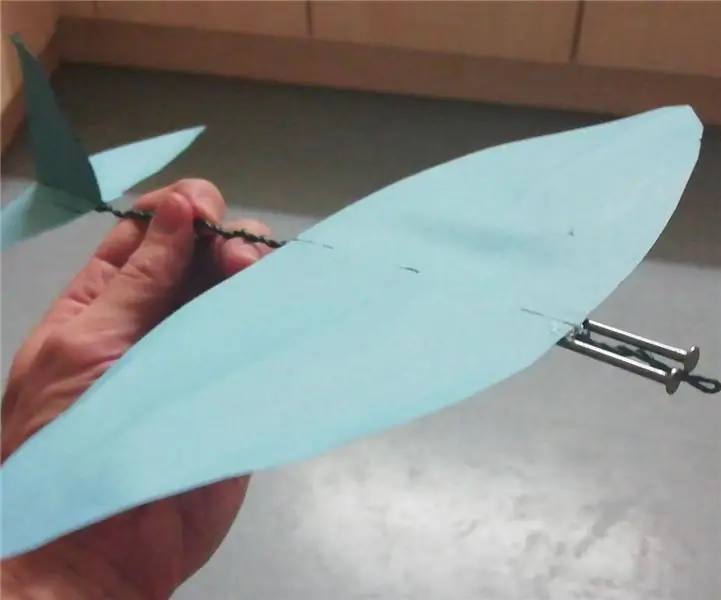
Gắn dải Neopixel vào acrylic và cố định từng dải để ngăn nhiệt lan tỏa hoặc buộc bằng dây câu mỏng. Trong trường hợp loại tuyến tính, quả cầu cần được kéo vào cuối mô-đun đã được lắp đặt để thiết kế vẻ thẩm mỹ và chúng tôi đã hoàn thành quả bóng bàn bằng vòi xịt màu đen. Sau đó, họ khoan một lỗ nhỏ trên quả bóng bàn và kết nối nó bằng một sợi dây. Phần quan trọng nhất tiếp theo, công tắc và neopixel, được kết nối như hình. Công tắc sau đó được gắn chặt vào kệ trần.
Trong trường hợp loại xoắn ốc, có nguy cơ kéo trực tiếp mô-đun xoắn ốc có thể làm vỡ acrylic dưới áp lực, do đó phần kéo (Đầu vào) và mô-đun (Đầu ra) được tách ra. Để tối đa hóa ánh sáng chiếu xuống, các mô-đun được lắp đặt theo chiều dọc trên trần nhà, các mô-đun tuyến tính được cố định vào không khí, các mô-đun xoắn ốc được cố định trực tiếp lên trần nhà. Và chúng tôi đã kết nối quả bóng bàn và công tắc vào dây câu để nó có thể hoạt động.
Cắt acrylic như thể hiện trong bản vẽ ở trên là bắt buộc để cố định công tắc vào kệ. Một công tắc hình vuông 6cm dày khoảng 5mm, với công tắc ở giữa và một dây buộc cáp được luồn qua các lỗ ở cả hai bên để cố định công tắc một cách chắc chắn. Một lỗ tròn ở dưới cùng của tâm cho thấy lực kéo của công tắc, bên dưới có ba dây cáp được kéo ra và kết nối với đầu cáp của mô-đun. Và tương tự, thông qua một lỗ ở bốn góc, kệ và acrylic được cố định bằng dây cáp. Như mô tả ở trên, mô-đun tuyến tính được kết nối trực tiếp với cần kéo, nhưng mô-đun xoắn ốc kết nối chân và công tắc riêng biệt.
Bước 4: Tạo bằng 50 mô-đun ánh sáng



Chúng tôi đã thiết kế trải nghiệm người dùng để có ánh sáng phong phú hơn bằng cách triển khai tổng cộng 50 mô-đun
Chúng tôi đã có một kệ rộng 1, 800mm và dài 1, 200mm và chúng tôi kết nối từng công tắc và mô-đun để bạn có thể trải nghiệm môi trường mưa và mưa mà chúng tôi đã lên kế hoạch ban đầu và chúng tôi có mỗi mô-đun độc lập để cho phép đa tác vụ.
Tùy thuộc vào bản vẽ thiết kế, một lỗ tròn đã được khoan vào foemax để ẩn cài đặt và để đảm bảo rằng khu vực kết nối của mô-đun LED không bị nhìn thấy. Vì khoảng cách từ bảng acrylic đến kết nối mô-đun LED nơi công tắc được gắn vào khoảng 1cm, nên một tấm foemax dày 1cm đã được sử dụng.
Khung hình vuông bằng kim loại được sử dụng để giữ việc lắp đặt cùng với các vít và dây buộc cáp trong khi vẫn duy trì trọng lượng và sự cân bằng tổng thể. Nếu chiều dài của các kết nối lộ ra nhiều hơn khi nhà sản xuất cố gắng, thì bảng mạch dày hơn sẽ không hiệu quả và nên sử dụng các cấu trúc khác.
Để tạo điều kiện thuận lợi cho trải nghiệm của người dùng trong tầm mắt, quá trình lắp đặt hoàn chỉnh được đặt trên một giá đỡ cao khoảng 2m, nhưng lưu ý là việc lắp đặt mô-đun LED nhúng với công tắc rất cồng kềnh, vì vậy tất cả các kết nối phải được gỡ bỏ. Chúng tôi leo lên thang và kết nối mô-đun với việc lắp đặt cố định vào giá đỡ.
Phần quan trọng nhất của toàn bộ quá trình này là đảm bảo rằng công việc được thực hiện một cách an toàn và đầy đủ để đảm bảo rằng trải nghiệm được thực hiện trong một môi trường an toàn
Tổng cộng 10 arduino và 50 mô-đun LED đã được sử dụng và năm mô-đun LED được kết nối trên mỗi arduino để đa tác vụ hiệu quả và liền mạch hơn. Xem bản thiết kế đính kèm để biết thêm chi tiết. Mã hóa đa tác vụ Neopixel sử dụng toàn bộ switch theo sơ đồ thiết kế sẽ được thảo luận chi tiết trong bước tiếp theo.
Bước 5: Mã hóa và đấu dây Arduino


Đấu dây
- 50 mô-đun đã được kết nối theo cách bố trí của bước 4.
- Mỗi mô-đun được chia thành 10 bộ gồm 50 mô-đun để cho phép đa tác vụ và cung cấp một kết nối rõ ràng.
- Như thể hiện trong hình ảnh bộ 1 ở trên, năm mô-đun được kết nối với một arduino duy nhất và các chân 5v của neopixel được gắn với nhau cùng một lúc để kết nối nguồn điện.
- GND của neopixel và công tắc cũng được gắn với nhau và để dễ nhận biết, công tắc được cắm vào các chân 2, 3, 4, 5, 6 và neopixel được cắm vào các chân 9, 10, 11, 12, 13.
- Các công tắc và neopixel được kết nối theo cách tương ứng 2-9, 3-10, 4-11, 5-12, 6-13.
- Cần lưu ý rằng vì các kết nối của đường dây phức tạp và có nguy cơ cháy do ngắn mạch, ống co ngót đã được nung nóng để đảm bảo rằng các bộ phận yếu không bị đứt.
Mã hóa đa tác vụ Neopixel với công tắc kéo lên
5 hoạt ảnh nhẹ (Loại mưa, Loại vòi hoa sen, Loại tia lửa, Loại bật, Loại không đều)
#bao gồm
/ * 사용 하고자 하는 패턴 을 추가 함 * /
mẫu enum {NONE, RAINBOW_CYCLE, THEATER_CHASE, COLOR_WIPE, SCANNER, FADE, TWINKLE, STAR, RAINBOWSPARKLE, METEOR, LIGHT, BLOSSOM}; / * 네오 픽셀 을 방향 을 설정 함 * / hướng enum {FORWARD, REVERSE};
/ * 패턴 의 클래스 를 입력 함 * /
class NeoPatterns: public Adafruit_NeoPixel {/ * 패턴 을 추가 하고 업데이트 하기 위한 함수 * / public: pattern ActivePattern; / * 클레스 함수 에 패턴 의 방향 을 입력 * / hướng Phương hướng;
/ * 변수 Khoảng thời gian 을 추가 * / dài không dấu Khoảng thời gian; / * 변수 lastUpdate 를 추가 * / unsigned long lastUpdate; / * 변수 Color1, Color2 를 추가 * / uint32_t Color1, Color2; / * 변수 TotalSteps 를 추가 * / uint16_t TotalSteps; / * 변수 Chỉ mục 를 추가 * / uint16_t Chỉ mục;
/ * 패턴 을 완료 했을 시 다시 불러오는 함수 * / void (* OnComplete) (); / * 네오 패턴 에서 네오 픽샐 의 갯수, 핀 번호, 타입, 콜백 을 불러오는 함수 * / NeoPatterns (uint16_t pixel, uint8_t pin, uint8_t type, void (* callback) ()): Adafruit_NeoPixel (pixel, pin, type) { OnComplete = gọi lại; }
/ * 패턴 을 업데이트 하기 위한 케이스 구문 * /
void Cập nhật () {/ * 패턴 의 시간 설정. 멀티 태스킹 을 구현 하는 구문 * / if ((millis () - lastUpdate)> Interval) {lastUpdate = millis (); / * ActivePattern 의 스위치 구문 * / switch (ActivePattern) {/ * case RAINBOW_CYCLE 에서는 RainbowCycleUpdate 를 실행 하라 * / case RAINBOW_CYCLE: RainbowCycleUpdate (); / * case RAINBOW_CYCLE 에서 나와라 * / break;
/ * case THEATER_CHASE 에서는 TheaterChaseUpdate 를 실행 하라 * /
case THEATER_CHASE: TheaterChaseUpdate (); / * case THEATER_CHASE 에서 나와라 * / break;
/ * trường hợp COLOR_WIPE 에서는 ColorWipeUpdate 를 실행 하라 * /
trường hợp COLOR_WIPE: ColorWipeUpdate (); / * case COLOR_WIPE 에서 나와라 * / break; / * case SCANNER 에서는 ScannerUpdate 를 실행 하라 * / case SCANNER: ScannerUpdate (); / * case SCANNER 에서 나와라 * / phá vỡ;
/ * trường hợp FADE 에서는 FadeUpdate 를 실행 하라 * /
case FADE: FadeUpdate (); / * trường hợp FADE 에서 나와라 * / phá vỡ;
/ * trường hợp TWINKLE 에서는 TwinkleUpdate 를 실행 하라 * /
case TWINKLE: TwinkleUpdate (); / * trường hợp TWINKLE 에서 나와라 * / phá vỡ;
/ * case STAR 에서는 StarUpdate 를 실행 하라 * /
case STAR: StarUpdate (); / * trường hợp SAO 에서 나와라 * / phá vỡ;
/ * case RAINBOWSPARKLE 에서는 RainbowsparkleUpdate 를 실행 하라 * /
case RAINBOWSPARKLE: RainbowsparkleUpdate (); / * trường hợp RAINBOWSPARKLE 에서 나와라 * / phá vỡ; / * case METEOR 에서는 MeteorUpdate 를 실행 하라 * / case METEOR: MeteorUpdate (); / * case METEOR 에서 나와라 * / break;
/ * case LIGHT 에서는 LightUpdate 를 실행 하라 * /
case LIGHT: LightUpdate (); / * case LIGHT 에서 나와라 * / phá vỡ;
/ * case BLOSSOM 에서는 BlossomUpdate 를 실행 하라 * /
case BLOSSOM: BlossomUpdate (); / * trường hợp BLOSSOM 에서 나와라 * / phá vỡ; }}}
/ * 패턴 의 방향 을 설정 하는 구문 * /
/ * Chỉ mục 를 증가 시키고 초기화 하는 함수 * /
void Increment () {/ * 만약 정방향 이면 인덱스 를 증가 시켜라 * / if (Direction == FORWARD) {Index ++; / * 만약 인덱스 가 전체 네오 픽셀 구동 갯수 와 같 거나 많다 면 0 으로 초기화 시켜라 * / if (Index> = TotalSteps) {Index = 0; / * 패턴 을 완료 시키는 함수 * / if (OnComplete! = NULL) {OnComplete (); }}}
/ * 만약 정방향 이 아니면 인덱스 를 감소 시켜라 * / else {--Index; / * 만약 인덱스 가 전체 네오 픽셀 구동 갯수 와 같 거나 적 다면 전체 구동 갯수 에서 1 을 빼라 * / if (Index <= 0) {Index = TotalSteps - 1; / * 패턴 을 완료 시키는 함수 * / if (OnComplete! = NULL) {OnComplete (); }}}}
/ * 반대 방향 으로 움직이게 하는 함수 * /
void Reverse () {/ * 애니메이션 함수 에 Reverse 를 썼을 시, 만약 방향 이 정방향 이면 * / if (Direction == FORWARD) {/ * 방향 은 그 와 반대 이며 전체 구동 갯수 에서 1 일 빼라 * / Direction = REVERSE; Chỉ số = TotalSteps - 1; } / * 그 외의 방향 이 정방향 이면 인덱스 를 0 으로 설정 해라 * / else {Direction = FORWARD; Chỉ số = 0; }}
/ * 애니메이션 을 설정 하는 함수 들 *
* RainbowCycle 의 시간 과 방향 을 입력 * /
void RainbowCycle (khoảng thời gian uint8_t, hướng dir = FORWARD) {/ * 실행 되는 패턴 은 RainbowCycle 임 * / ActivePattern = RAINBOW_CYCLE; / * 시간 은 void RainbowCycle () 안에 입력 되는 khoảng thời gian 과 같음 * / Khoảng thời gian = khoảng thời gian; / * 총 구동 갯수 는 255 임 * / TotalSteps = 255; / * 인덱스 는 0 으로 설정 함 * / Chỉ số = 0; / * 방향 은 void RainbowCycle () 안에 입력 되는 dir = FORWARD 과 같음 * / Direction = dir; }
/ * RainbowCycle 를 업데이트 했을 경우 * /
void RainbowCycleUpdate () {/ * 변수 i 가 네오 픽셀 개수 보다 작 으면 i 를 증가 시켜라 * / for (int i = 0; i <numPixels (); i ++) {/ * 변수 i 가 증가 함 과 동시에 RGB 의 무지개 컬러 로 변화 하면서 작동 해라 * / setPixelColor (i, Wheel (((i * 256 / numPixels ()) + Index) & 255)); } / * 애니메이션 을 보여주는 함수 * / show (); Tăng(); }
/ * TheaterChase 의 컬러 와 시간 방향 을 입력 * /
void TheaterChase (uint32_t color1, uint32_t color2, uint8_t khoảng, hướng dir = FORWARD) {/ * 실행 되는 패턴 은 RTHEATER_CHASE * / ActivePattern = THEATER_CHASE; / * 시간 은 void TheaterChase () 안에 입력 되는 khoảng thời gian 과 같음 * / Khoảng thời gian = khoảng thời gian; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); / * 컬러 1, 2 를 설정 * / Color1 = color1; Color2 = màu2; / * 인덱스 는 0 으로 설정 함 * / Chỉ số = 0; / * 방향 은 void TheaterChase () 안에 입력 되는 dir = FORWARD 과 같음 * / Direction = dir; }
/ * TheaterChase 를 업데이트 했을 경우 * /
void TheaterChaseUpdate () {/ * 변수 i 가 네오 픽셀 개수 보다 작 으면 i 를 증가 시켜라 * / for (int i = 0; i <numPixels (); i ++) {/ * 만약 변수 i 에 인덱스 를 더해서 3 으로 나눈 것이 0 과 같다 면 i 를 Màu 로 변환 시켜라 * / if ((i + Index)% 3 == 0) {setPixelColor (i, Color1); } / * 그렇지 않다면 i 를 Màu 로 변환 시켜라 * / else {setPixelColor (i, Color2); }} / * 애니메이션 을 보여주는 함수 * / show (); Tăng(); }
/ * ColorWipe 의 컬러 와 시간 방향 을 입력 * /
void ColorWipe (màu uint32_t, khoảng thời gian uint8_t, hướng dir = FORWARD) {/ * 실행 되는 패턴 은 COLOR_WIPE * / ActivePattern = COLOR_WIPE; / * 시간 은 void ColorWipe () 안에 입력 되는 khoảng thời gian 과 같음 * / Khoảng thời gian = khoảng thời gian; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); / * 컬러 1 을 설정 * / Color1 = màu; / * 인덱스 는 0 으로 설정 함 * / Chỉ số = 0; / * 방향 은 void ColorWipe () 안에 입력 되는 dir = FORWARD 과 같음 * / Direction = dir; }
/ * ColorWipeUpdate 를 업데이트 했을 경우 * /
void ColorWipeUpdate () {/ * index 를 컬러 1 로 변환 시켜라 * / setPixelColor (Index, Color1); / * 애니메이션 을 보여주는 함수 * / show (); Tăng(); }
/ * Máy quét 의 컬러 와 시간 을 입력 * /
void Scanner (uint32_t color1, uint8_t khoảng) {/ * 실행 되는 패턴 은 SCANNER * / ActivePattern = SCANNER; / * 시간 은 void Scanner () 안에 입력 되는 khoảng thời gian 과 같음 * / Khoảng thời gian = khoảng thời gian; / * 구동 갯수 는 총 갯수 에서 1 을 빼고 2 를 곱 해라 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Color1 = color1; / * 인덱스 는 0 으로 설정 함 * / Chỉ số = 0; }
/ * Máy quét Cập nhật 를 업데이트 했을 경우 * /
void ScannerUpdate () {/ * 변수 i 는 영 이고 총 갯수 보다 작을 경우 i 를 증가 시켜라 * / for (int i = 0; i <numPixels (); i ++) {/ * 만약 변수 i 가 인덱스 와 같다 면 i 를 color1 로 변환 시켜라 * / if (i == Index) {setPixelColor (i, Color1); } / * 그렇지 않다면 변수 i 를 전체 구동 갯수 에서 인덱스 를 뺀값 과 같다 * / else if (i == TotalSteps - Index) {setPixelColor (i, Color1); } / * 그 밖에는 i 를 디밍 시켜라 i 의 값 만큼 * / else {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / show (); Tăng(); }
/ * Máy quét 의 컬러 1, 2 와 스텝, 시간, 방향 을 입력 * /
void Fade (uint32_t color1, uint32_t color2, uint16_t bước, uint8_t khoảng, hướng dir = FORWARD) {/ * 실행 되는 패턴 은 FADE * / ActivePattern = FADE; / * 시간 은 void Fade () 안에 입력 되는 khoảng 과 같음 * / Interval = khoảng thời gian; / * 구동 갯수 는 스텝 값임 * / TotalSteps = bước; / * 컬러 1, 2 를 설정 * / Color1 = color1; Color2 = màu2; / * 인덱스 는 0 으로 설정 함 * / Chỉ số = 0; / * 방향 은 void Fade () 안에 입력 되는 dir = FORWARD 과 같음 * / Direction = dir; } / * FadeUpdate 를 업데이트 했을 경우 * / void FadeUpdate () {/ * 변수 red 값 은 다음 과 같음 * / uint8_t red = ((Red (Color1) * (TotalSteps - Index)) + (Red (Color2) * Index)) / TotalSteps; / * 변수 green 값 은 다음 과 같음 * / uint8_t green = ((Green (Color1) * (TotalSteps - Index)) + (Green (Color2) * Index)) / TotalSteps; / * 변수 blue 값 은 다음 과 같음 * / uint8_t blue = ((Blue (Color1) * (TotalSteps - Index)) + (Blue (Color2) * Index)) / TotalSteps; / * 위 의 đỏ, lục, lam 값 으로 컬러 를 셋팅 함 * / ColorSet (Màu (đỏ, lục, lam)); / * 애니메이션 을 보여주는 함수 * / show (); Tăng(); }
/ * 모든 네오 픽셀 을 끄는 구문 * /
void alloff () {/ * 총 네오 픽셀 갯수 는 74 개 이며 * / int NPIXEL = 74; / * 변수 i 가 증가 하며 모든 네오 픽셀 의 컬러 값 을 0 으로 변환 함 * / for (int i = 0; i <NPIXEL; i ++) {setPixelColor (i, 0, 0, 0); }}
/ * Lấp lánh 의 컬러 1 와 시간 을 입력 * /
void Twinkle (uint32_t color1, uint8_t khoảng) {/ * 실행 되는 패턴 은 TWINKLE * / ActivePattern = TWINKLE; / * 시간 은 void Twinkle () 안에 입력 되는 khoảng 과 같음 * / Interval = khoảng thời gian; / * 컬러 1 를 설정 * / Color1 = color1; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); Chỉ số = 0; }
/ * TwinkleUpdate 를 업데이트 했을 경우 * /
void TwinkleUpdate () {/ * 모든 네오 픽셀 의 컬러 를 0 으로 셋팅 * / setAll (0, 0, 0); / * 변수 Pixel 은 random 74 * / int Pixel = random (74); / * ngẫu nhiên 74 개 에서 2 로나 눈 수 를 랜덤 하게 켜라 * / setPixelColor (Pixel / 2, 50, 100, 255); setPixelColor (Pixel, 250, 255, 250); setPixelColor (Pixel / 2, 200, 250, 255); setPixelColor (Pixel, 255, 255, 255); setPixelColor (Pixel, 250, 230, 250); setPixelColor (Pixel / 2, 150, 200, 255); / * 애니메이션 을 보여주는 함수 * / show (); / * 랜덤 하게 끄는 함수 * / setPixelColor (Pixel, 0, 0, 0); / * 애니메이션 을 보여주는 함수 * / show (); Tăng(); }
/ * Dấu sao 의 컬러 1 값 을 입력 * /
void Star (uint32_t color1) {/ * 실행 되는 패턴 은 STAR * / ActivePattern = STAR; / * 시간 은 void Star () 안에 입력 되는 khoảng thời gian 과 같음 * / Khoảng thời gian = Khoảng thời gian; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); / * 컬러 1 을 설정 * / Color1 = color1; Chỉ số = 0; }
/ * StarUpdate 를 업데이트 했을 경우 * /
void StarUpdate () {/ * 인덱스 와 컬러 를 셋팅 * / setPixelColor (Index, Color1); chỉ(); / * 변수 i 가 0 이고 구동 갯수 보다 작 으면 i 를 감소 시킴 = 한칸 씩 이동 하는 애니메이션 * / for (int i = 0; i <numPixels (); i--) {setPixelColor (i, Color (0, 0, 0)); } / * 애니메이션 을 보여주는 함수 * / Increment (); }
/ * Rainbowsparkle 의 시간 과 방향 을 입력 * /
void Rainbowsparkle (khoảng thời gian uint8_t, hướng dir = FORWARD) {/ * 실행 되는 패턴 은 RAINBOWSPARKLE * / ActivePattern = RAINBOWSPARKLE; / * 시간 은 void Rainbowsparkle () 안에 입력 되는 khoảng 과 같음 * / Interval = khoảng thời gian; / * 총 구동 갯수 는 numPixels 갯수 임 * / TotalSteps = numPixels (); Chỉ số = 0; / * 방향 은 void Rainbowsparkle () 안에 입력 되는 hướng 과 같음 * / Hướng = dir; }
/ * RainbowsparkleUpdate 를 업데이트 했을 경우 * /
void RainbowsparkleUpdate () {/ * 변수 i 가 0 이고 구동 갯수 보다 작 으면 i 값 을 증가 하는데 * / for (int i = 0; i <numPixels (); i ++) {/ * 변수 i 가 0 이고 구동 갯수 보다 작 으면 i 값 을 증가 하는데 * / if ((i + Index)% 2 == 0) {uint32_t c = random (255); setPixelColor (i, c); } else {setPixelColor (i, random (255)); }} / * 애니메이션 을 보여주는 함수 * / show (); Tăng(); } / * Meteor 의 시간 과 방향 을 입력 * / void Meteor (uint32_t color1) {/ * 실행 되는 패턴 은 METEOR * / ActivePattern = METEOR; / * 시간 설정 * / Interval = Khoảng thời gian; / * 총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, * 2 를 한 것과 같음 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Color1 = color1; Chỉ số = 0; }
/ * MeteorUpdate 를 업데이트 했을 경우 * /
void MeteorUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == Index) {setPixelColor (i, 100, random (255), 255); } else {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / show (); Tăng(); }
/ * Nhẹ 의 시간 과 방향 을 입력 * /
void Light (uint32_t color1) {/ * 실행 되는 패턴 은 LIGHT * / ActivePattern = LIGHT; / * 시간 설정 * / Interval = Khoảng thời gian; / * 총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, * 2 를 한 것과 같음 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Color1 = color1; Chỉ số = 0; }
/ * LightUpdate 를 업데이트 했을 경우 * /
void LightUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == TotalSteps - Index) {setPixelColor (i, 150, random (200), 40); } else {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / show (); Tăng(); }
/ * Hoa nở 의 시간 과 방향 을 입력 * /
void Blossom (uint32_t color1) {/ * 실행 되는 패턴 은 BLOSSOM * / ActivePattern = BLOSSOM; / * 시간 설정 * / Interval = Khoảng thời gian; / * 총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, * 2 를 한 것과 같음 * / TotalSteps = (numPixels () - 1) * 2; / * 컬러 1 을 설정 * / Color1 = color1; Chỉ số = 0; }
/ * BlossomUpdate 를 업데이트 했을 경우 * /
void BlossomUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == TotalSteps - Index) {setPixelColor (i, 255, random (255), 100); } else {setPixelColor (i, DimColor (getPixelColor (i))); }} / * 애니메이션 을 보여주는 함수 * / show (); Tăng(); }
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
/ * 네오 픽셀 의 켜지 는 위치 와 색 을 지정 해주는 함수 * / void setAll (byte red, byte green, byte blue) {for (int i = 0; i <numPixels (); i ++) {setPixelColor (i, red, màu xanh xanh); } chỉ(); }
/ * 네오 픽셀 의 디밍, 즉 밝기 를 조절 하는 함수 * /
uint32_t DimColor (uint32_t color) {// Dịch chuyển các thành phần R, G và B sang phải một chút về phía bên phải uint32_t dimColor = Color (Red (color) >> 1, Green (color) >> 1, Blue (color) >> 1); trả về dimColor; }
/ * 모든 네오 픽셀 의 칼라 를 조절 * /
void ColorSet (uint32_t color) {for (int i = 0; i <numPixels (); i ++) {setPixelColor (i, color); } chỉ(); }
/ * 레드 값 을 불러 옴 * /
uint8_t Red (uint32_t color) {return (color >> 16) & 0xFF; } / * 그린 값 을 불러 옴 * / uint8_t Green (uint32_t color) {return (color >> 8) & 0xFF; } / * 블루 값 을 불러 옴 * / uint8_t Blue (uint32_t color) {trả về màu & 0xFF; }
/ * Cầu vồng 컬러 를 불러 옴 * /
uint32_t Wheel (byte WheelPos) {WheelPos = 255 - WheelPos; if (WheelPos <85) {return Color (255 - WheelPos * 3, 0, WheelPos * 3); } else if (WheelPos <170) {WheelPos - = 85; trả về Màu (0, WheelPos * 3, 255 - WheelPos * 3); } else {WheelPos - = 170; trả về Màu (WheelPos * 3, 255 - WheelPos * 3, 0); }}};
/ * dải 을 불러 오기 위한 함수 / * 사용 하는 스트립 별로 모두 지정 해주어야 함 * /
void strip1Complete (); void strip2Complete (); void strip3Complete (); void strip4Complete (); void strip5Complete ();
/ * 네오 픽셀 의 갯수 설정 * /
#define NUMPIXELS 74 / * 사용 하는 버튼 의 갯수 설정 * / #define B_NUM 5 / * Nhập dải1 ~ 5 까지, 갯수 는 74 개 스트립 연결 핀 은 dải1 은 8 ~ dải5 까지 12 * / dải NeoPatterns1 (74, 8, NEO_GRB + NEO_KHZ800, & dải1Complete); NeoPatterns dải2 (74, 9, NEO_GRB + NEO_KHZ800, & dải2Complete); NeoPatterns strip3 (74, 10, NEO_GRB + NEO_KHZ800, & strip3Complete); NeoPatterns dải4 (74, 11, NEO_GRB + NEO_KHZ800, & dải4Complete); NeoPatterns dải5 (74, 12, NEO_GRB + NEO_KHZ800, & dải5Complete); / * 배열 을 사용한 연결 버튼 핀 설정 * / const int buttonPin [B_NUM] = {2, 3, 4, 5, 6}; / * 배열 을 사용 하여 버튼 상태 를 지정 해줌 * / int buttonState [B_NUM]; / * 2 번핀 부터 6 번핀 까지 상태 는 순서 대로 LOW 임 * / int lastButtonState [B_NUM] = {LOW, LOW, LOW, LOW, LOW}; / * 2 번핀 부터 6 번핀 까지 버튼 카운터 를 초기화 시킴 * / int buttonCounter [B_NUM] = {0, 0, 0, 0, 0}; / * 2 번핀 부터 6 번핀 까지 최대 버튼 카운터 는 5 임 * / int buttonCounterMax = 5; / * 모든 버튼 핀 을 읽 일수 있도록 변수 추가 * / int read [B_NUM]; unsigned long lastDebounceTime [B_NUM] = {0, 0, 0, 0, 0}; / * 모든 버튼 핀 을 읽는 시간 간격 은 delay50 과 같음 * / unsigned long debounceDelay = 50;
void setup () {
/ * 복잡 하게 저항 연결 이 필요 없도록 인풋 풀업 방식 의 버튼 설정: GND - 5V (Kết nối với số Pin) * / for (int i = 0; i <B_NUM; i ++) {pinMode (buttonPin , INPUT_PULLUP); } Serial.begin (9600); / * 스트립 1 ~ 5 를 셋팅 * / dải1.begin (); dải2.begin (); Strip3.begin (); dải4.begin (); dải5.begin ();
//strip1. TheaterChase(strip1. Color(255, 0, 255), dải1. Color (255, 50, 0), 20, FORWARD);
}
/ * 버튼 카운터 변수 값 은 5 임 * /
int truy cập = 5; void loop () {/ * 버튼 수 보다 i 가 작 으면 i 를 증가 시키고 * / for (int i = 0; i debounceDelay) {if (reading ! = buttonState ) {buttonState = đọc ; buttonCounter ++; / * 버튼 카운팅 이 위에서 설정 한 Max 값 5 를 넘으면 0 으로 초기화 시켜라. * / If (buttonCounter > buttonCounterMax) buttonCounter = 0; }} lastButtonState = read ; } / * 모든 스트립 을 업데이트 함. * / Strip1. Update (); dải2. Update (); Strip3. Update (); dải4. Update (); dải5. Update ();
///// SWITCH_2 //////////////////////////////////////////////// //////////////////////////////////////////////////////// /////////////////////////////////////////////
/ * 버튼 배열 의 0 번째 즉. 2 번핀 에 연결된 버튼 을 활용 하여 애니메이션 이 구동 되도록 하는 스위치 케이스 구문 * / switch (buttonCounter [0]) {
/ * 첫번째 버튼 을 활동 시키면 구동 되는 애니메이션 * /
trường hợp 0: strip1. ActivePattern = BLOSSOM; / * 해당 애니메이션 의 시간 을 설정 * / dải1. Interval = 20; / * 구동 되는 네오 픽셀 의 갯수 를 설정 * / strip1. TotalSteps = strip1.numPixels (); nghỉ; / * 두번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / trường hợp 1: strip1. ActivePattern = RAINBOWSPARKLE; dải1. Interval = 50; strip1. TotalSteps = strip1.numPixels (); nghỉ; / * 세번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / trường hợp 2: strip1. ActivePattern = SCANNER; dải1. Interval = 10; strip1. TotalSteps = (strip1.numPixels () - 1) * 2; nghỉ; / * 네번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / trường hợp 3: strip1. ActivePattern = TWINKLE; dải1. Interval = 1; strip1. TotalSteps = strip1.numPixels (); nghỉ; / * 다섯 번째 버튼 을 활동 시키면 구동 되는 애니메이션 * / trường hợp 4: strip1. ActivePattern = METEOR; dải1. Interval = 10; strip1. TotalSteps = strip1.numPixels (); nghỉ; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_3 //////////////////////////////////////////////// //////////////////////////////////////////////////////// /////////////////////////////////////////////
switch (buttonCounter [1]) {case 0: strip2. ActivePattern = STAR; dải2. Interval = 50; strip2. TotalSteps = strip2.numPixels (); nghỉ; trường hợp 1: strip2. ActivePattern = RAINBOWSPARKLE; dải2. Interval = 100; strip2. TotalSteps = strip2.numPixels (); nghỉ; trường hợp 2: strip2. ActivePattern = SCANNER; dải2. Interval = 20; dải2. TotalSteps = (dải2.numPixels () - 1) * 2; nghỉ; trường hợp 3: strip2. ActivePattern = TWINKLE; dải2. Interval = 5; strip2. TotalSteps = strip2.numPixels (); nghỉ; trường hợp 4: dải2. ActivePattern = METEOR; dải2. Interval = 40; strip2. TotalSteps = strip2.numPixels (); nghỉ; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_4 //////////////////////////////////////////////// //////////////////////////////////////////////////////// /////////////////////////////////////////////
switch (buttonCounter [2]) {case 0: strip3. ActivePattern = STAR; strip3. Interval = 50; strip3. TotalSteps = strip3.numPixels (); nghỉ; trường hợp 1: strip3. ActivePattern = RAINBOWSPARKLE; strip3. Interval = 100; Strip3. TotalSteps = strip3.numPixels (); nghỉ; trường hợp 2: strip3. ActivePattern = SCANNER; Strip3. Interval = 20; strip3. TotalSteps = (strip3.numPixels () - 1) * 2; nghỉ; trường hợp 3: strip3. ActivePattern = TWINKLE; Strip3. Interval = 5; Strip3. TotalSteps = strip3.numPixels (); nghỉ; trường hợp 4: strip3. ActivePattern = METEOR; strip3. Interval = 25; strip3. TotalSteps = strip3.numPixels (); nghỉ; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_5 ////////////////////////////////////////////////// //////////////////////////////////////////////////////// /////////////////////////////////////////////
switch (buttonCounter [3]) {case 0: strip4. ActivePattern = STAR; dải4. Interval = 50; dải4. TotalSteps = dải4.numPixels (); nghỉ; trường hợp 1: strip4. ActivePattern = RAINBOWSPARKLE; dải4. Interval = 100; dải4. TotalSteps = dải4.numPixels (); nghỉ; trường hợp 2: strip4. ActivePattern = SCANNER; dải4. Interval = 20; dải4. TotalSteps = (dải4.numPixels () - 1) * 2; nghỉ; trường hợp 3: dải4. ActivePattern = TWINKLE; dải4. Interval = 5; dải4. TotalSteps = dải4.numPixels (); nghỉ; trường hợp 4: dải4. ActivePattern = METEOR; dải4. Interval = 25; dải4. TotalSteps = dải4.numPixels (); nghỉ; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_6 //////////////////////////////////////////////// //////////////////////////////////////////////////////// /////////////////////////////////////////////
switch (buttonCounter [4]) {case 0: strip5. ActivePattern = STAR; dải5. Interval = 50; dải5. TotalSteps = dải5.numPixels (); nghỉ; trường hợp 1: dải5. ActivePattern = RAINBOWSPARKLE; dải5. Interval = 100; dải5. TotalSteps = dải5.numPixels (); nghỉ; trường hợp 2: dải5. ActivePattern = SCANNER; dải5. Interval = 20; dải5. TotalSteps = (dải5.numPixels () - 1) * 2; nghỉ; trường hợp 3: dải5. ActivePattern = TWINKLE; dải5. Interval = 5; dải5. TotalSteps = dải5.numPixels (); nghỉ; trường hợp 4: dải5. ActivePattern = METEOR; dải5. Interval = 25; dải5. TotalSteps = dải5.numPixels (); nghỉ; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]); }
// Gọi lại hoàn thành dải1
void dải1Complete () {dải1. Color1 = dải1. Wheel (ngẫu nhiên (255)); dải1. Color2 = dải1. Wheel (ngẫu nhiên (255)); dải1. Index = 0; }
// Gọi lại hoàn thành dải2
void dải2Complete () {dải2. Color1 = dải2. Wheel (ngẫu nhiên (255)); dải2. Color2 = dải2. Wheel (ngẫu nhiên (255)); dải2. Index = 0; }
// Lệnh gọi lại hoàn thành Strip3
void strip3Complete () {strip3. Color1 = strip3. Wheel (ngẫu nhiên (255)); strip3. Color2 = strip3. Wheel (ngẫu nhiên (255)); Strip3. Index = 0; }
// Gọi lại hoàn thành dải4
void dải4Complete () {dải4. Color1 = dải4. Wheel (ngẫu nhiên (255)); dải4. Color2 = dải4. Wheel (ngẫu nhiên (255)); dải4. Index = 0; }
// Gọi lại hoàn thành dải5
void dải5Complete () {dải5. Color1 = dải5. Wheel (ngẫu nhiên (255)); dải5. Color2 = dải5. Wheel (ngẫu nhiên (255)); dải5. Index = 0; }
Bước 6: Kết quả và tạo phim



Cảm ơn bạn đã quan tâm đến dự án của chúng tôi mặc dù nó vẫn chưa đủ.
Đề xuất:
Đèn quán rượu tiếng Anh bằng sợi quang uốn cong, thắp sáng bằng đèn LED: 4 bước

Đèn quán rượu tiếng Anh bằng sợi quang uốn cong, thắp sáng bằng đèn LED: Giả sử bạn muốn tạo một sợi quang phù hợp với hình dạng của một ngôi nhà để thắp sáng đèn Giáng sinh trên đó. Hoặc có thể bạn muốn tạo ra một bức tường bên ngoài và uốn cong một góc vuông với sợi. Bạn có thể làm điều này rất dễ dàng
Công tắc ánh sáng điều khiển bằng nháy mắt bằng kính đeo đầu tẩy của Shota Aizawa (Học viện anh hùng của tôi): 8 bước (có hình ảnh)

Công tắc ánh sáng được điều khiển bằng mắt-nháy bằng Kính bảo hộ đầu tẩy của Shota Aizawa (Học viện anh hùng của tôi): Nếu bạn đọc truyện tranh về học viện anh hùng của tôi hoặc xem anime về học viện anh hùng của tôi, bạn phải biết một người vẽ bùa tên là shota aizawa. Shota Aizawa còn được gọi là Thủ lĩnh tẩy, là một Anh hùng chuyên nghiệp và là giáo viên chủ nhiệm của Lớp 1-A của U.A. Shota's Quirk cho anh ta
Công tắc ánh sáng + Bộ điều chỉnh độ sáng quạt trong một bảng với ESP8266: 7 bước (có hình ảnh)

Công tắc đèn + Bộ điều chỉnh độ sáng quạt trong một bảng với ESP8266: Trong hướng dẫn này, bạn sẽ học cách xây dựng công tắc đèn và bộ điều chỉnh độ sáng quạt của riêng mình chỉ trong một bảng với bộ vi điều khiển và mô-đun WiFi ESP8266. Đây là một dự án tuyệt vời cho IoT. : Mạch này xử lý điện áp chính AC, vì vậy hãy cẩn thận
Công tắc đèn điều khiển từ xa bằng Bluetooth - Trang bị thêm. Công tắc đèn vẫn hoạt động, không cần ghi thêm.: 9 bước (có hình ảnh)

Công tắc đèn điều khiển từ xa bằng Bluetooth - Trang bị thêm. Công tắc đèn vẫn hoạt động, không cần ghi thêm.: Cập nhật ngày 25 tháng 11 năm 2017 - Đối với phiên bản Công suất cao của dự án này có thể kiểm soát hàng kilowatt tải, hãy xem Trang bị thêm Điều khiển BLE cho tải công suất cao - Không cần thêm dây Ngày 15 tháng 11 năm 2017 - Một số bo mạch / ngăn xếp phần mềm BLE
CÔNG TẮC CẢM ỨNG - Cách tạo công tắc cảm ứng bằng bóng bán dẫn và bảng mạch: 4 bước

CÔNG TẮC CẢM ỨNG | Cách tạo công tắc cảm ứng bằng bóng bán dẫn và bảng mạch: Công tắc cảm ứng là một dự án rất đơn giản dựa trên ứng dụng của bóng bán dẫn. Bóng bán dẫn BC547 được sử dụng trong dự án này hoạt động như một công tắc cảm ứng
