
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

Theo dmtinkdev Theo dõi Thêm của tác giả:


Các dự án Fusion 360 »
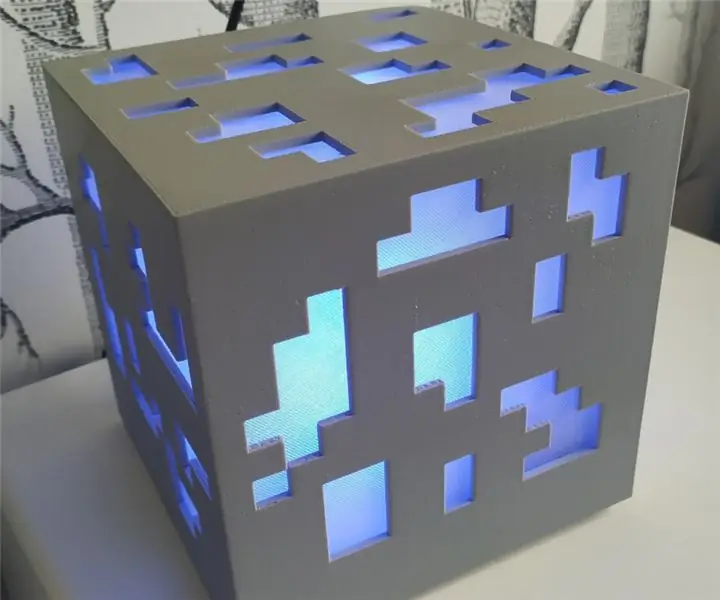
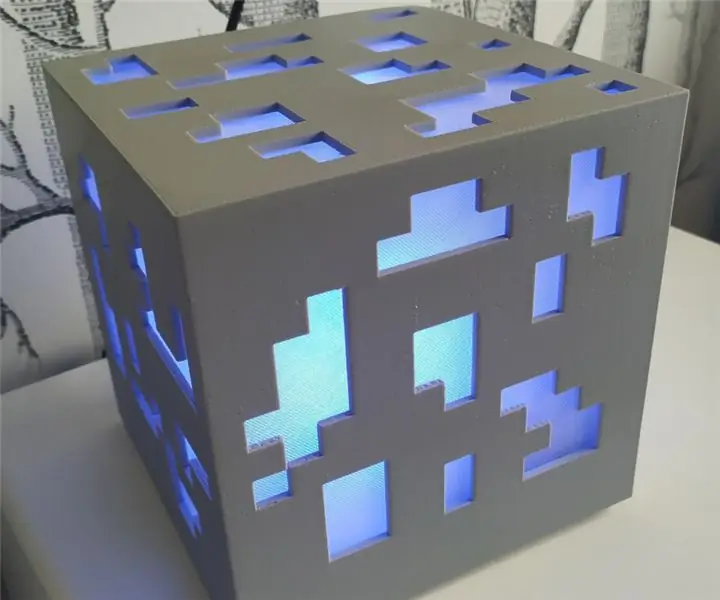
Sau khi chế tạo một chiếc đèn Minecraft cho đứa trẻ 7 tuổi của tôi, em trai của nó muốn một thứ gì đó tương tự. Anh ấy thích SuperMario hơn là Minecraft, vì vậy đèn ngủ của anh ấy sẽ hiển thị các mô hình trò chơi điện tử.
Dự án này dựa trên dự án The Neoboard, nhưng các bộ phận có thể được in 3D và arduino không cần thẻ SD để đọc hình ảnh (chúng có thể được lưu trữ bên trong bộ nhớ flash).
Quân nhu
- 1x bảng arduino (Uno hoặc Nano đều được)
- 2x dây tóc (màu đen cho thân chính và trong suốt cho bộ khuếch tán). Ngay cả khi bạn muốn có một màu khác cho chân đế của mình, bạn vẫn cần dây tóc đen cho phần dải phân cách đèn led. Tôi đã sử dụng PLA.
- 1 nút nhấn
- 1 điện trở 300-500 ohms (đối với chân đầu vào dữ liệu của dải)
- Tụ điện 1x 1000 µF (để bảo vệ dải khỏi những thay đổi đột ngột trong hiệu chỉnh)
- 1 bảng ma trận led 16x16
- Vật liệu sản xuất điển hình (keo, dây dupont, đầu nối tự hàn, vít M4, v.v.)
Bước 1: Tải xuống mã và xử lý hình ảnh của bạn




Bạn có thể lấy mã từ kho lưu trữ GitHub.
Đã có cấu hình Platformio cho bảng Arduino Uno và Nano bên trong.
Để xử lý hình ảnh, chúng tôi sẽ sử dụng Xử lý (GUI hoặc công cụ cli sẽ hoạt động). Mã xử lý sẽ đọc một hình ảnh 16x16 và chuyển đổi tất cả các màu pixel thành một mảng uint8 được sắp xếp theo cách thông thường mà ma trận dẫn được kết nối.
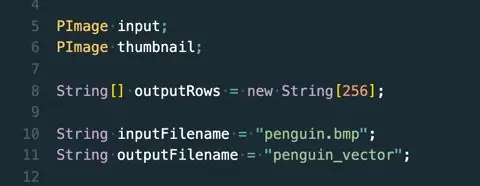
Trong 99% trường hợp để xử lý chính xác hình ảnh của bạn, bạn chỉ cần:
- Thay đổi giá trị thành biến inputFilename và outputFilename
- Sao chép nội dung của tệp outputFilename và dán vào bên trong /src/sprites.h
Bên trong mã arduino, bạn cũng cần thay đổi
- Các giá trị cho LEDS_PIN, BUTTON_PIN và TOTAL_SPRITES
- Có lẽ loại dẫn trong bộ tạo dải… nhưng không nên phổ biến
- Và 'công tắc' bên trong hàm changeSprite () để hiển thị tất cả hình ảnh của bạn
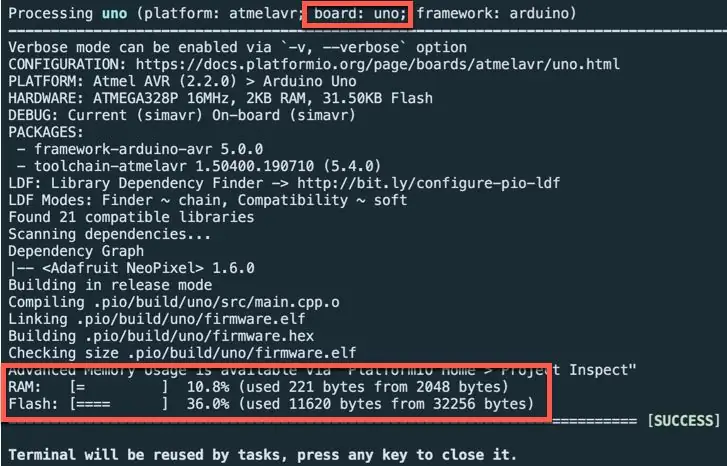
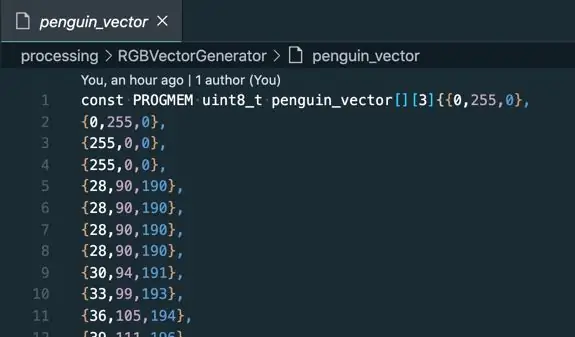
Như bạn thấy trong phần khai báo mảng, chúng tôi đang sử dụng từ khóa PROGMEM để lưu trữ dữ liệu dưới dạng flash thay vì SDRAM. Bằng cách này, chúng tôi không cần thẻ SDCard để lưu trữ thông tin màu sắc của hình ảnh.
Như bạn có thể thấy trong hình ảnh ở trên, việc lưu trữ mã và 10 hình ảnh SuperMario chỉ cần khoảng 11kbyte, vì vậy có rất nhiều chỗ cho nhiều hình ảnh hơn (và thậm chí nhiều hơn nếu bạn sử dụng bảng MEGA2650).
Bước 2: In tất cả các bộ phận




Tôi đã thiết kế các bộ phận bằng Fusion360. Bạn có thể tải chúng xuống từ:
Hoặc nếu bạn chỉ muốn các tệp STL, chúng có sẵn trong Thingiverse:
Nắp sau không thể in được và giá đỡ chỉ cần giá đỡ (nhưng tùy thuộc vào cách bạn đặt nó, bạn sẽ cần thêm giá đỡ hoặc kết hợp máy in / dây tóc có thể in cầu lớn).
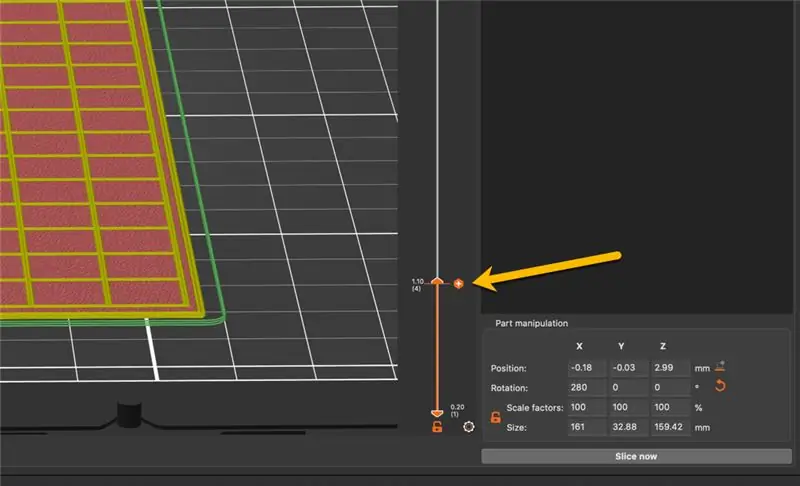
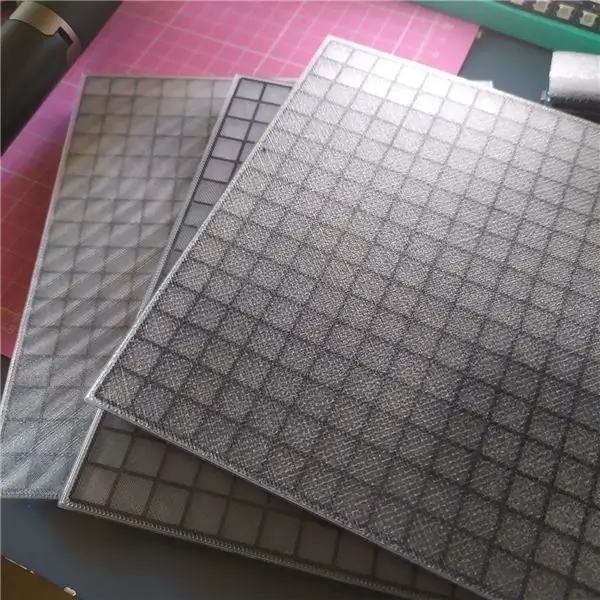
Đối với bộ khuếch tán ban đầu tôi nghĩ rằng sử dụng một tấm phủ mịn và mô hình đường cong Hilbert sẽ cho kết quả tốt nhất, nhưng tôi đã thử nghiệm các kết hợp khác nhau của các lớp, độ phân giải, các tấm và mẫu và tôi đã có kết quả tốt nhất bằng cách sử dụng PLA trong suốt filament từ BQ với các cài đặt sau:
- tấm: tấm sơn tĩnh điện
- lớp: 3
- độ phân giải: 0,2
- mô hình: rectilinear
Tuy nhiên, tùy thuộc vào dây tóc của bạn, nhà sản xuất đèn led trong ma trận của bạn, khoảng cách từ bộ khuếch tán đến đèn led và nếu có sự tách biệt hoàn toàn giữa các đèn led của bạn, kết quả của bạn có thể khác nhau. Đừng hỏi tôi tại sao tôi lại trở thành một chuyên gia trong lĩnh vực vi mô này:)
Tôi đã sử dụng tùy chọn PrusaSlicer để thay đổi màu theo cách thủ công trong quá trình in để chuyển đổi giữa các sợi trong suốt và đen, vì vậy tôi có bộ khuếch tán và bộ phân tách dẫn trong một phần (không cần dán chúng).
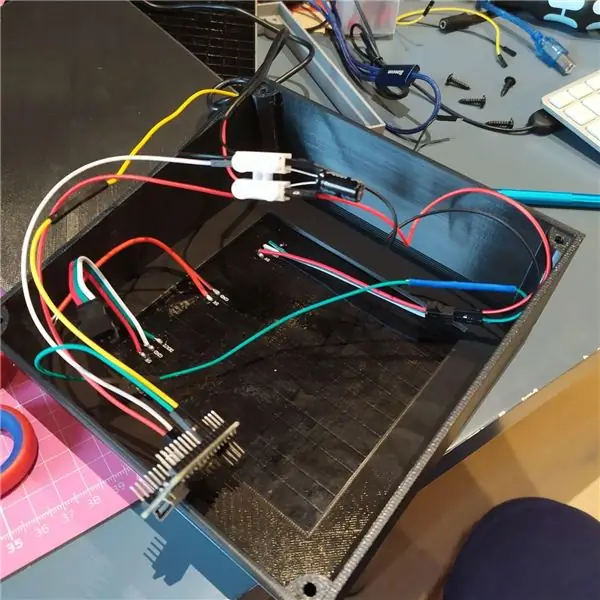
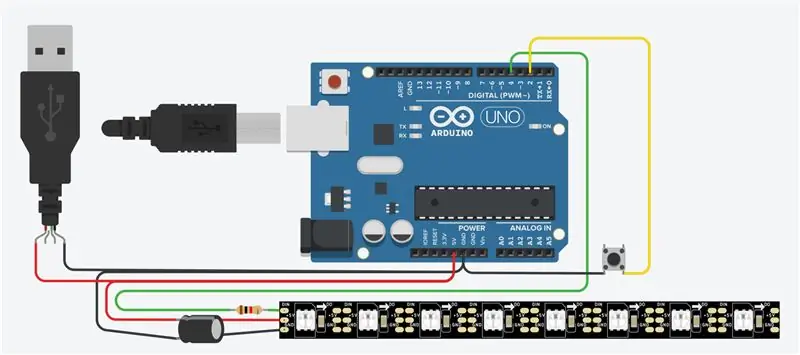
Bước 3: Kết nối mọi thứ



Kết nối tất cả các bộ phận không thể dễ dàng hơn: cấp nguồn cho bảng mạch và ma trận đèn led bằng cáp USB 5V, đồng thời kết nối nút nhấn và đầu vào dải với các cổng bảng được chỉ định.
Hãy nhớ rằng để tránh làm hỏng ma trận, bạn nên thêm tụ điện và điện trở vào kết nối của nó.
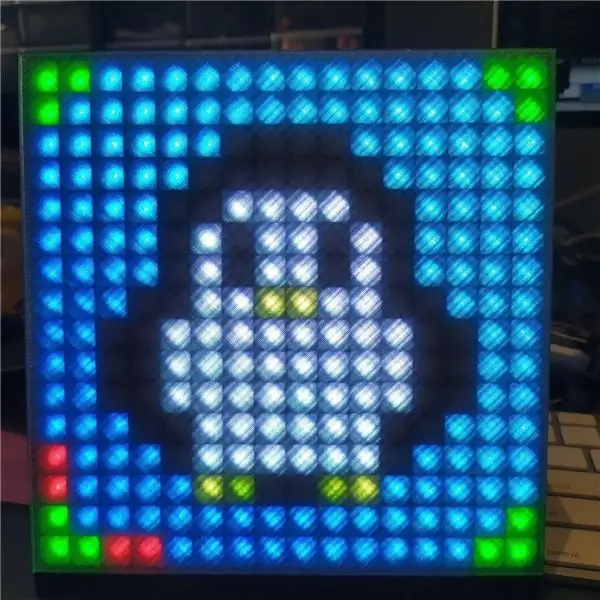
Nếu mọi thứ được thực hiện đúng, bạn sẽ thấy một chú chim cánh cụt vui vẻ trong ma trận của mình:)
Để kiểm tra xem mọi thứ có hoạt động tốt không:
- Hình ảnh phải có nền đen gradient màu xanh lam
- Các góc có mũi tên màu xanh lá cây
- Mũi tên ở góc dưới bên trái được mở rộng với 2 pixel màu đỏ
Đề xuất:
TỰ LÀM ĐÈN FLOODLIGHT W / Đèn LED AC (+ Đèn LED HIỆU QUẢ VS DC): 21 bước (có Hình ảnh)

DIY FLOODLIGHT W / AC LED (+ EFFICIENCY VS DC LED): Trong video / hướng dẫn này, tôi sẽ chế tạo một đèn pha bằng chip LED AC không cần điều khiển cực kỳ rẻ. Chúng có tốt không? Hay chúng hoàn toàn là thùng rác? Để trả lời điều đó, tôi sẽ so sánh đầy đủ với tất cả các đèn tự làm của tôi. Như thường lệ, với giá rẻ
HeadBot - Robot tự cân bằng để học tập và tiếp cận STEM: 7 bước (có hình ảnh)

HeadBot - Robot tự cân bằng dành cho việc học tập và tiếp cận STEM: Headbot - một robot tự cân bằng, cao hơn 2 mét - là sản phẩm trí tuệ của South Eugene Robotics Team (SERT, FRC 2521), một đội robot trung học cạnh tranh ở FIRST Cuộc thi Người máy, từ Eugene, Oregon. Robot tiếp cận phổ biến này làm cho
Đèn flash máy ảnh thành đèn pin: 8 bước (có hình ảnh)

Camera Flash to Flashlight: Cuối tuần rồi tôi cảm thấy buồn chán nên quyết định lục tung các thùng linh kiện của mình để tìm cảm hứng và nghĩ ra cái ‘ible này. Chiếc đèn flash mà tôi đã sử dụng, tôi đã nhặt được vài tháng trước với giá vài đô la và phần còn lại của những bộ phận tôi còn sót lại
UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): 5 bước (có hình ảnh)

UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): Cách kết hợp một đèn báo tia cực tím tân cổ điển phát sáng kỳ lạ. . Ý tưởng của tôi là sử dụng những thứ này khi tôi
Chuyển đổi cân phòng tắm điện tử thành cân vận chuyển với <$ 1: 8 bước (có hình ảnh)

Chuyển đổi Cân Phòng tắm Điện tử thành Cân Vận chuyển với giá <$ 1 :, Trong công việc kinh doanh nhỏ của mình, tôi cần cân các vật phẩm và hộp từ trung bình đến lớn trên một cân sàn để vận chuyển. Thay vì trả quá nhiều tiền cho một mô hình công nghiệp, tôi đã sử dụng quy mô phòng tắm kỹ thuật số. Tôi thấy nó đủ gần với độ chính xác thô mà tôi đang
