
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.
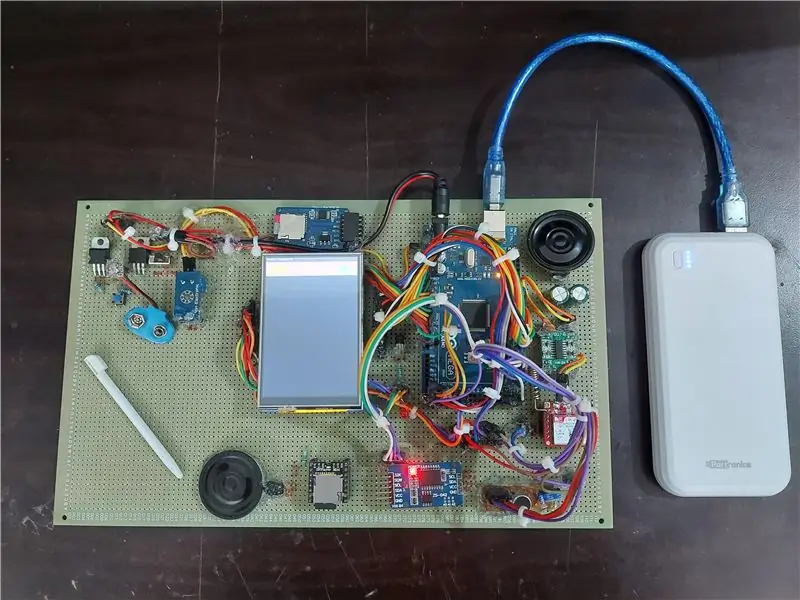
Chào mọi người, Hôm nay trong hướng dẫn này, chúng ta sẽ xem xét về điện thoại dựa trên arduino. Đây là điện thoại là một nguyên mẫu nó vẫn đang được phát triển. Mã nguồn là nguồn mở, bất kỳ ai cũng có thể sửa đổi mã.
Các tính năng trong điện thoại: 1. Âm nhạc
2. Video
3. Ghi chú
4. Khóa
5. Hình ảnh
6. Bản đồ
7. Cuộc gọi điện thoại
8. Đài phát thanh
9. Cài đặt
10. Máy tính
Chương trình của dự án chiếm ít bộ nhớ hơn. Thậm chí bạn có thể mở rộng các tính năng của điện thoại như thêm: cảm biến vân tay, Tin nhắn, GPS ……..vv.
Cốt lõi của điện thoại này là arduino mega 2560. Hình ảnh được lưu trữ trong thẻ sd từ đó hình ảnh được vẽ trên màn hình. Bạn có thể sử dụng thẻ sd 16GB hoặc 32GB.
Nếu bạn muốn chỉnh sửa mã thì trước tiên hãy xem các mã mẫu và sau đó cố gắng chỉnh sửa mã, vì mã có gần 2000 dòng. Vì vậy, trước tiên hãy kiểm tra các mã mẫu.
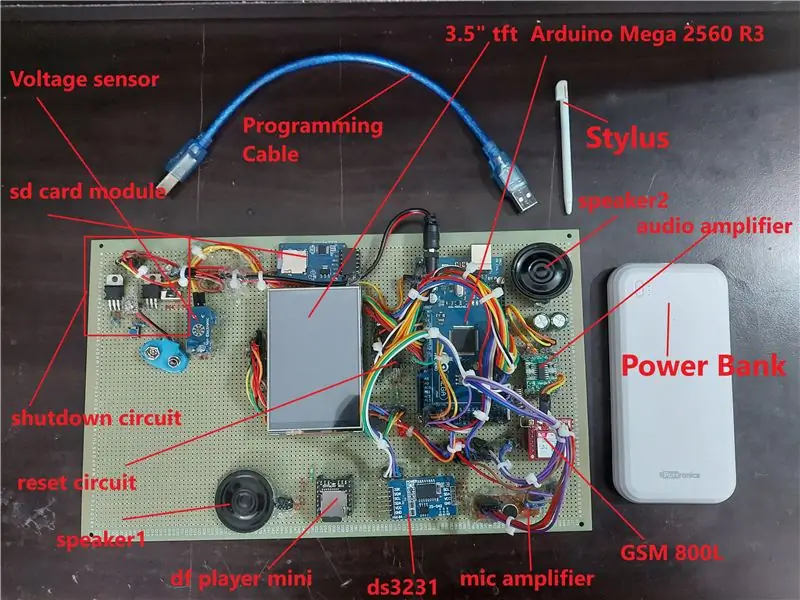
Bước 1: Các thành phần


1. Arduino Mega 2560 x1
2. Mô-đun thẻ SD x1
3. Cảm biến điện áp hoặc cảm biến dòng điện 25v x1
4. Màn hình 3,5 inch mcu friend tft x1
5. Df Player Mini x1
6. GSM 900A x1
7. Bộ khuếch đại âm thanh x1
8. loa x2
9. Bóng bán dẫn NPN 2N2222A x1
10. Điện trở 1k ohm x2
11. Lập trình viên cho arduino x1
12. Bộ khuếch đại micrô x1
13. Dây nhảy nam đến nữ x40 (ước chừng)
14. Thẻ SD 16GB hoặc 32GB x2
15. LED x1
16. pin axit đầu 12v x1
17. bộ sạc acquy axit chì x1
18. HW-816-V1.0 (BỘ CHUYỂN ĐỔI XE TẢI) x1
19. Dây nhảy nam đến nam x15 (aaprox.)
20. Bộ rung 5v x1
21. Bộ đầu nối JST SM 2 chân nam và nữ x2
22. Tiêu đề nam x10 (ước chừng)
23. Bảng tạo mẫu 18x30cm x1
24. Nút nhấn tay quay x2
25. Tiêu đề nữ x20 (ước chừng)
26. Bút cảm ứng
27. DS3231
Bước 2: Kết nối phần cứng


Đầu tiên kết nối arduino mega 2560 với tấm chắn mcu tft 3,5 inch. Tiếp theo kết nối mô-đun thẻ sd với các chân của arduino mega spi. Đừng quên lắp thẻ SD vào mô-đun đột phá thẻ sd. Và cũng làm cho dòng 5v và gnd chung. Bây giờ kết nối ds3231 với các chân I2C của arduino mega. Kết nối cảm biến điện áp vào chân Arduino mega A5. Kết nối led với chân số 47 của arduino mega.
Lưu ý: Điện thoại này đang gặp một vấn đề lớn đó là vấn đề hiện tại điện thoại này tiêu thụ rất nhiều dòng điện cần dòng điện gần 2,1 Amps. Điều này là do màn hình nó tiêu thụ gần 400ma. Nếu bạn có thể kiểm soát độ sáng của đèn nền màn hình thì vấn đề điện năng có thể được giải quyết.
Thẻ SD Arduino Mega 2560:
CS - 53 pin
SCK - 52 pin
MOSI - 51 chân
MISO - 50 pin
VCC - 5V
GND - GND
Mô-đun điện áp Arduino Mega 2560 25V:
A5 - chân đầu ra của mô-đun
GND - GND của mô-đun
JACK + ve - + của mô-đun
JACK-ve - - của mô-đun
Arduino Mega 2560 DS3231:
SDA - SDA của Arduino mega
SCL - SCL của Arduino mega
VCC - 5V
GND - GND
Arduino Mega 2560 Df Player Mini:
TX1 của Serial1port - RX (Lưu ý: thêm điện trở 1k ohm ở giữa TX1 đến RX)
RX1 của Serial1port - TX
GND của Arduino mega - GND
5V - VCC
Loa + - spk1
Loa- - spk2
Arduino Mega 2560 LED:
chân 47 - + ve của led
GND - -ve của led (đặt một điện trở 1k ohm ở giữa gnd của arduino mega và -ve led)
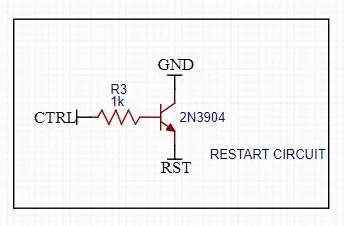
Bóng bán dẫn Arduino Mega 2560 2N3904 NPN: (Kết nối này là để thiết lập lại arduino thông qua mã)
GND Emitter
48 chân đế của npn (Lưu ý: thêm một điện trở 1k ohm ở giữa chân thứ 49 của arduino và đế của bóng bán dẫn)
ĐẶT LẠI Bộ sưu tập
Arduino Mega 2560 GSM 800l
TX3 của Serial3port của arduino mega 2560 RX của GSM
RX3 của Serial3port của arduino mega 2560 TX của GSM
GND GND
5V VCC
Bộ khuếch đại micrô GSM:
MIC + MIC + của GSM
MIC- MIC- của GSM
GND của mic GND của arduino mega
VCC của mic 5V của arduino mega
Bộ khuếch đại âm thanh GSM:
Spk trái của GSM
Spk + của GSM
VCC 5V của arduino mega
GND GND của arduino mega
Spk + Loa +
Spk- Loa-
Mạch ShutDown:
Xem trong hình trên.
kết nối ctrl (chân điều khiển) với chân 49 của arduino mega
Bước 3: Cách tìm vị trí tọa độ của biểu tượng (Nếu bạn chỉ muốn thêm bất kỳ ứng dụng nào thì hãy xem phần này)




Trước khi điều này, bạn cần phải làm ba điều. Đầu tiên định dạng của hình ảnh phải là ".bmp", Thứ hai là tên của hình ảnh phải bằng 8 chữ cái trở xuống, Thứ ba là độ phân giải của hình ảnh phải là 320x480 thôi.
Bây giờ để tìm tọa độ của các biểu tượng trên màn hình, bạn cần sử dụng windows paint, thường miễn phí trong windows. Bây giờ hãy mở phần mềm paint và mở tệp hình ảnh mà bạn muốn xem các tọa độ.
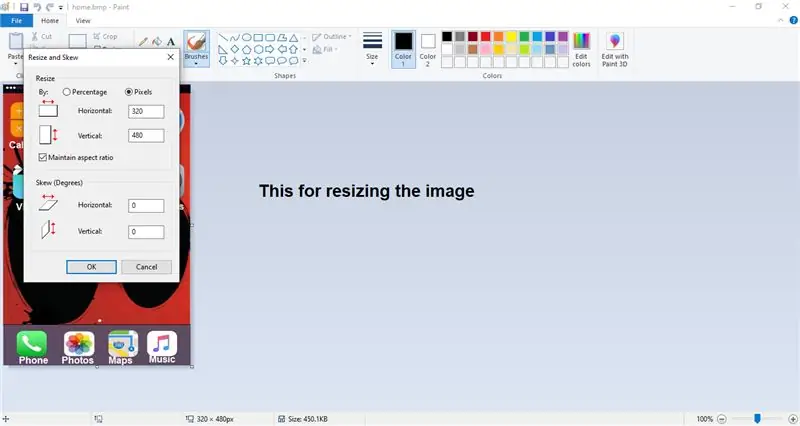
Đảm bảo kích thước hình ảnh là 320x480 nếu đó không phải là sử dụng tùy chọn thay đổi kích thước để thay đổi kích thước hình ảnh (nếu bạn đang thay đổi kích thước hình ảnh, hãy chọn tùy chọn pixel và nhập 320 trong hộp đầu tiên và 480 trong hộp thứ hai và nhấp vào ok.)
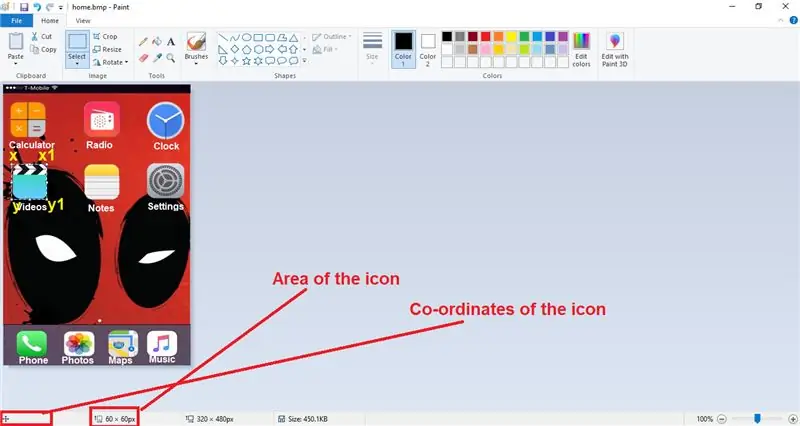
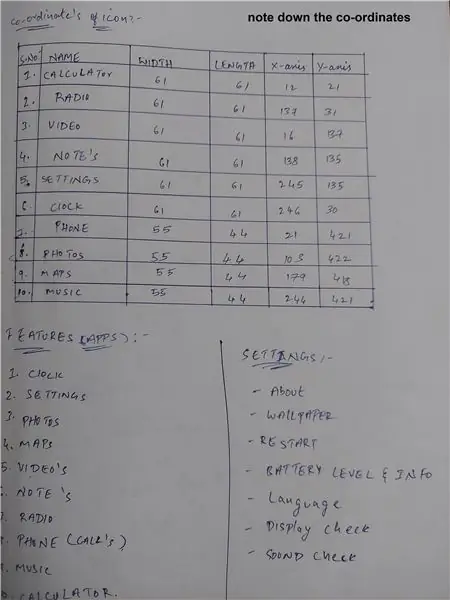
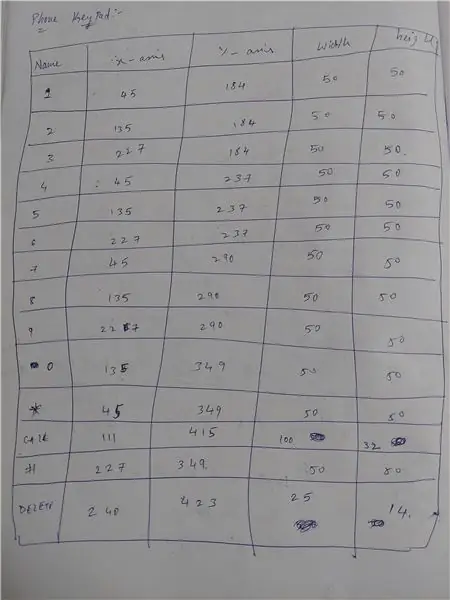
Bây giờ để tìm tọa độ và khu vực của biểu tượng, hãy đặt chuột lên góc trên bên trái của biểu tượng, bây giờ nhấp vào nút trái trên chuột và kéo chuột để che biểu tượng. Bây giờ khi bạn nhìn thấy phần dưới cùng của sơn, hãy sử dụng khu vực của biểu tượng. Để xem tọa độ của biểu tượng, hãy đặt chuột vào góc trên cùng bên trái bây giờ xem góc dưới cùng bên trái của sơn bạn sẽ thấy tọa độ của biểu tượng không di chuyển chuột chỉ cần ghi chú xuống tọa độ. Đây là cách bạn có thể tìm thấy các tọa độ.
Nếu bạn cũng muốn tìm tọa độ x1, y1, thì trước tiên hãy tìm chiều dài của biểu tượng theo chiều ngang sau đó thêm chiều dài đo được này với tọa độ x của biểu tượng thì kết quả bạn nhận được là tọa độ x1 của bạn. Điều tương tự để tìm tọa độ y1 chỉ ở đây bạn cần đo chiều dài của biểu tượng theo chiều dọc và thêm nó với tọa độ y của biểu tượng và kết quả bạn nhận được là tọa độ y1.
Bước 4: Thư viện

Tải xuống các Thư viện từ bên dưới và thêm vào lý tưởng arduino của bạn.
1. DS3231:
2. Thư viện Adafruit_GFX:
3. Thư viện bạn bè MCU:
4. Adafruit_TouchScreen Libary:
Chỉ tải xuống thư viện này mà không cần tải xuống thư viện nhỏ DF player, thư viện thẻ SD và thư viện SPI.
SPI và thư viện thẻ SD đã được cài đặt sẵn trong Arduino IDE và chương trình mini player DF được viết bằng mã.
Bước 5: Cách đặt Ngày và Giờ


Trước khi điều này, hãy đảm bảo rằng thư viện DS3231 đã được cài đặt trong Arduino Ide.
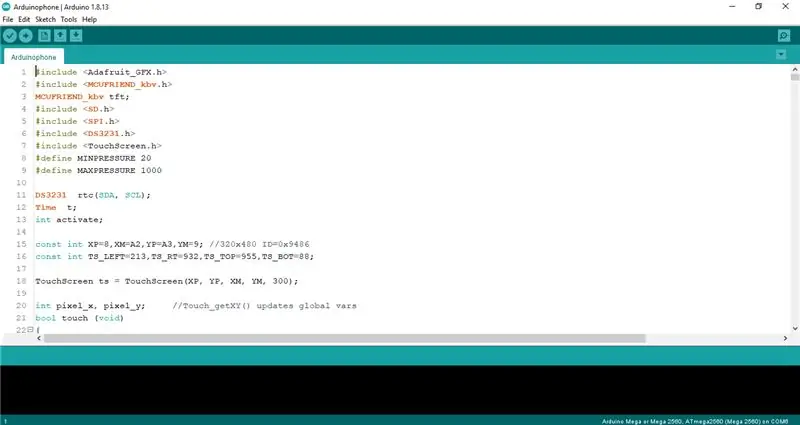
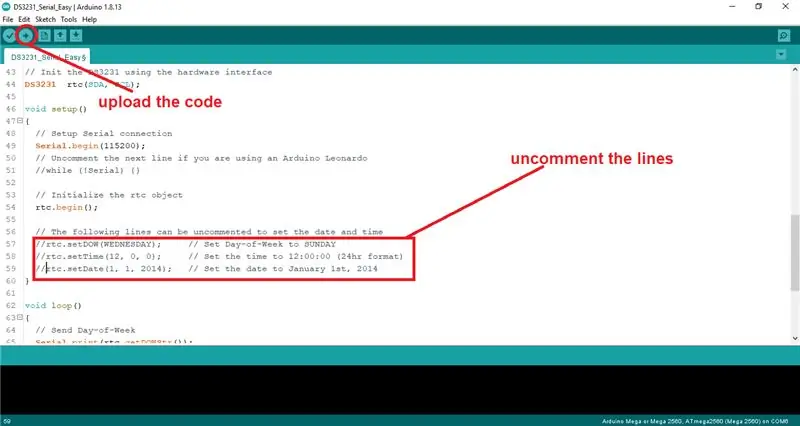
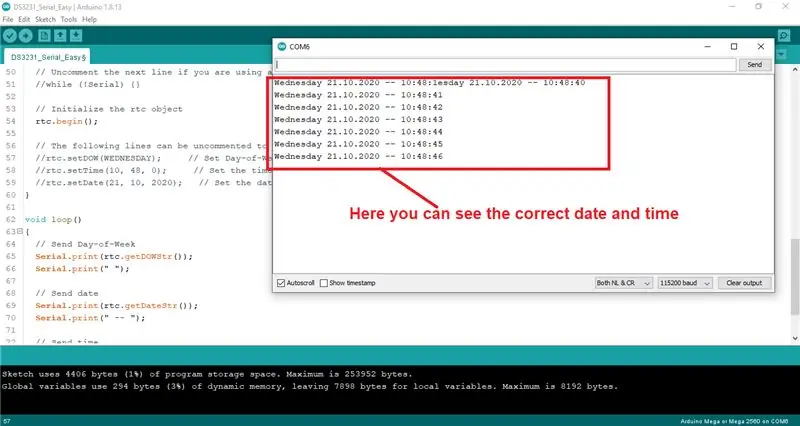
Đầu tiên, mở Arduino Ide, nhấp vào tệp, tiếp theo đến ví dụ, tìm kiếm DS3231, mở DS3231 và chọn arduino và mở ví dụ DS3231_Serial_Easy. Bây giờ cuộn xuống dòng thứ 57 của mã và bỏ ghi chú mã từ dòng 57 đến dòng 59 và đặt ngày hiện tại, thời điểm hiện tại, ngày hiện tại. Bây giờ tải mã lên arduino mega bây giờ hãy mở màn hình nối tiếp và đặt tốc độ truyền là 115200 và bạn sẽ thấy ngày, giờ, ngày và tất cả. Bây giờ hãy đóng màn hình và các dòng nhận xét mà chúng tôi đã bỏ ghi chú và tải lên lại mã. Vậy là xong giờ, ngày, tháng…..vv đã được thiết lập xong giờ bạn sẽ thấy thời gian chính xác.
Bước 6: Chạm vào Hiệu chỉnh cho màn hình




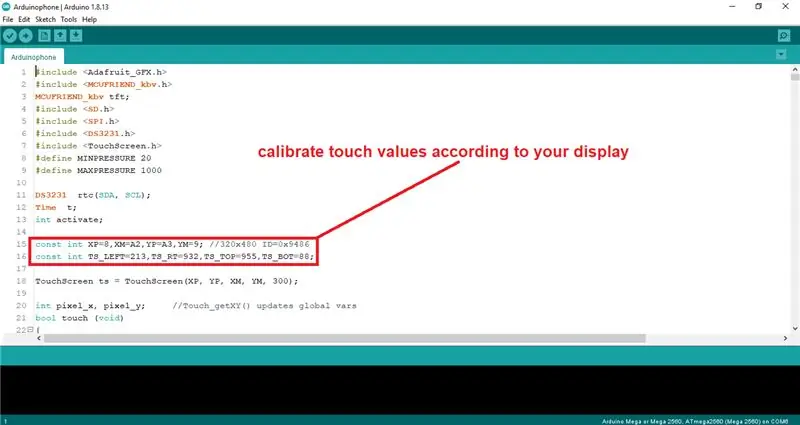
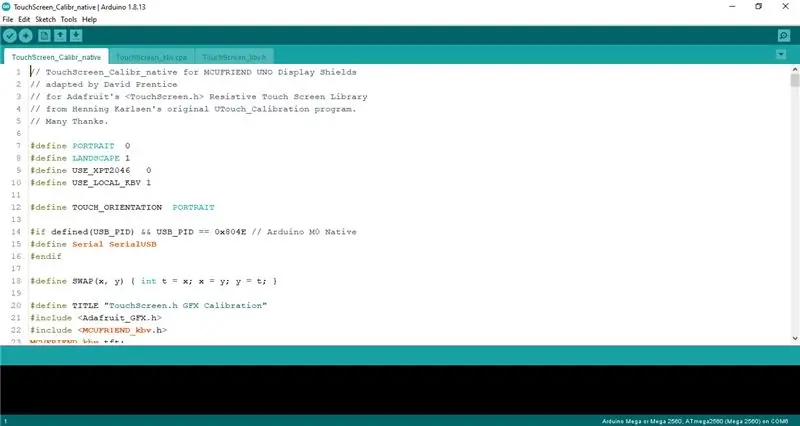
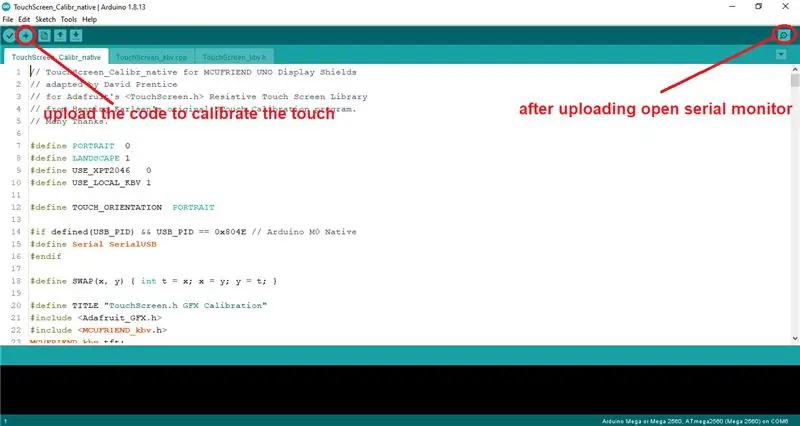
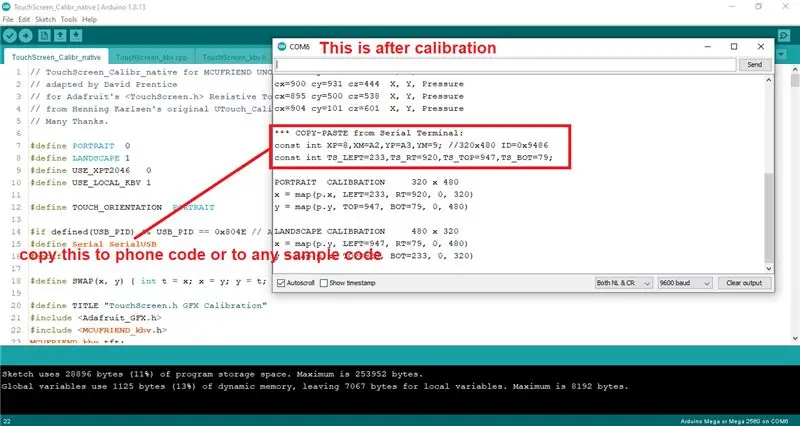
Đầu tiên hãy mở Arduino IDE, mở tệp tiếp theo, đi tới ví dụ, cuộn xuống và tìm kiếm MCUFRIEND_KBV và nhấp vào nó và tìm kiếm chương trình TouchScreen_Calibr_native và mở nó. Và tải mã lên Arduino Mega và sau khi tải mã lên, hãy mở màn hình nối tiếp và xem màn hình và chạm vào màn hình để hiệu chỉnh cảm ứng và thực hiện những gì nó nói. Sau khi hoàn thành những gì nó nói, hãy xem màn hình nối tiếp và sao chép các giá trị hiệu chuẩn từ đó và dán nó vào mã điện thoại hoặc mã mẫu. Vậy là đã hoàn tất việc hiệu chỉnh cảm ứng.
Lưu ý: Đảm bảo rằng bạn thay đổi tên trình điều khiển trong mã phù hợp với trình điều khiển hiển thị của bạn.
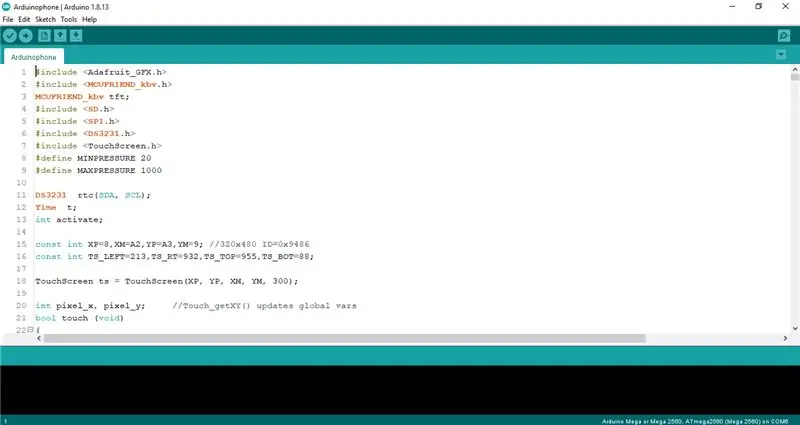
Bước 7: Mã của dự án

Link của mã & hình ảnh ở đây:
Lưu ý: Đảm bảo rằng sao chép hình ảnh vào thư mục gốc của thẻ SD
Đề xuất:
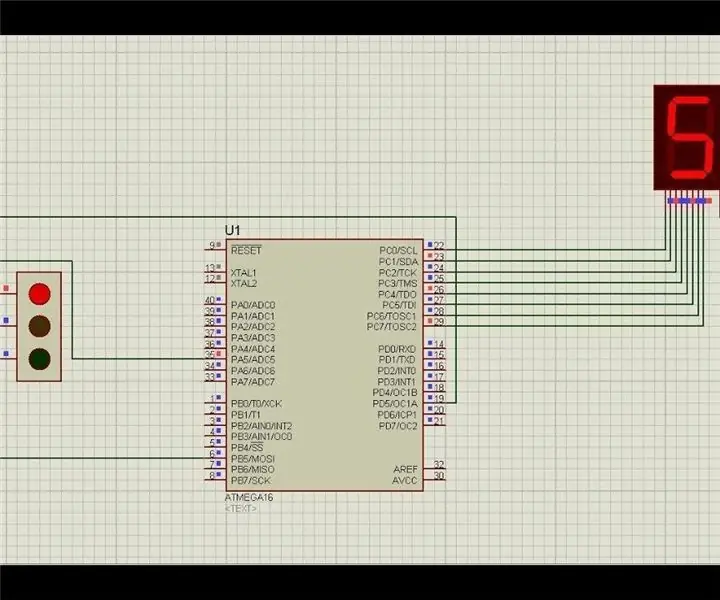
Nguyên mẫu dự án đèn giao thông dựa trên Atmega16 sử dụng hiển thị 7 đoạn (Mô phỏng Proteus): 5 bước

Nguyên mẫu dự án đèn giao thông dựa trên Atmega16 sử dụng màn hình 7 phân đoạn (Mô phỏng Proteus): Trong dự án này, chúng tôi sẽ thực hiện dự án đèn giao thông dựa trên Atmega16. Ở đây chúng tôi đã lấy một 7 đoạn và 3 đèn LED để biểu thị tín hiệu của đèn giao thông
Trình lấy mẫu âm thanh dựa trên DFPlayer với cảm biến điện dung: 9 bước

Sau khi thử nghiệm với việc xây dựng các bộ tổng hợp khác nhau, tôi bắt đầu xây dựng một bộ lấy mẫu âm thanh, có thể dễ dàng sao chép và không tốn kém.
Nhiệt kế hồng ngoại không tiếp xúc dựa trên Arduino - Nhiệt kế dựa trên IR sử dụng Arduino: 4 bước

Nhiệt kế hồng ngoại không tiếp xúc dựa trên Arduino | Nhiệt kế dựa trên IR sử dụng Arduino: Xin chào các bạn trong phần hướng dẫn này, chúng tôi sẽ tạo một Nhiệt kế không tiếp xúc bằng arduino. nhiệt độ sau đó trong phạm vi đó
Xe điều khiển bằng điện thoại thông minh [Nguyên mẫu]: 7 bước
![Xe điều khiển bằng điện thoại thông minh [Nguyên mẫu]: 7 bước Xe điều khiển bằng điện thoại thông minh [Nguyên mẫu]: 7 bước](https://i.howwhatproduce.com/images/001/image-1475-117-j.webp)
Ô tô điều khiển bằng điện thoại thông minh [Nguyên mẫu]: Trong phần hướng dẫn hôm nay, chúng tôi giúp bạn xây dựng một nguyên mẫu đơn giản và trang nhã cho ô tô điều khiển từ xa, có đế bằng gỗ, kết hợp Axit polylactic in 3D (PLA) cho thanh giằng động cơ và bộ chuyển đổi kết nối động cơ với th
Chuyển chỉ báo "Tôi bị ướt" trên điện thoại di động của bạn từ màu đỏ trở lại màu trắng: 8 bước

Chuyển Chỉ báo "Tôi bị ướt" trên điện thoại di động của bạn từ màu đỏ Trở lại màu trắng: Bạn đã bao giờ nhúng điện thoại vào nước chưa? Sau khi nó khô - làm thế nào ai đó có thể nói rằng nó bị ướt? Vâng, bạn của tôi, chỉ báo " tôi bị ướt " là một cho đi chết. Chỉ báo này thường là một nhãn dán màu trắng nằm trong ngăn chứa pin của hầu hết
