
Mục lục:
- Quân nhu
- Bước 1: Hàn tất cả các thành phần và tải chương trình lên NodeMCU
- Bước 2: Định cấu hình SQL Server
- Bước 3: Định cấu hình Máy chủ Tệp
- Bước 4: Tài liệu Người dùng
- Bước 5: Thiết lập mô-đun
- Bước 6: Đã đến lúc đóng góp dữ liệu cho đám mây
- Bước 7: Cập nhật qua mạng (OTA)
- Bước 8: Cách Người dùng / Khách hàng có thể Truy cập Dữ liệu…
- Bước 9: Hạn chế của Dự án này
- Bước 10: Những cải tiến khác có thể được thực hiện cho dự án này
- Bước 11: Một vài lời cho khán giả
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

Tất cả các bạn có thể biết về trạm thời tiết truyền thống; nhưng bạn đã bao giờ tự hỏi nó thực sự hoạt động như thế nào chưa? Do trạm thời tiết truyền thống tốn kém và cồng kềnh, mật độ của các trạm này trên một đơn vị diện tích là rất ít, điều này góp phần làm cho dữ liệu không chính xác. Tôi sẽ giải thích cho bạn cách: Giả sử một nhà ga nằm ở giữa một thành phố và đó là nhà ga duy nhất nằm trong bán kính 'x' mét, nó có thể dễ dàng bị sai lệch nếu có bất kỳ tác nhân gây ô nhiễm nào trong vùng lân cận của trạm hiển thị toàn bộ khu vực bán kính mét 'x' là bị ô nhiễm vì trạm duy nhất đó chịu trách nhiệm xác định dữ liệu thời tiết của toàn khu vực.
Để khắc phục vấn đề này, mật độ của các mô-đun phải được tăng lên, điều này chỉ có thể thực hiện được nếu các mô-đun rẻ hơn và có diện tích nhỏ hơn so với mô-đun hiện có.
Đây là lý do tại sao giải pháp đề xuất của tôi là giải pháp hoàn hảo cho vấn đề này, Nó có giá dưới 10 đô la và cũng dễ dàng nằm trong lòng bàn tay của tôi.
Làm thế nào nó hoạt động…
Có 3 phần chính của dự án này.
Mặt thiết bị:
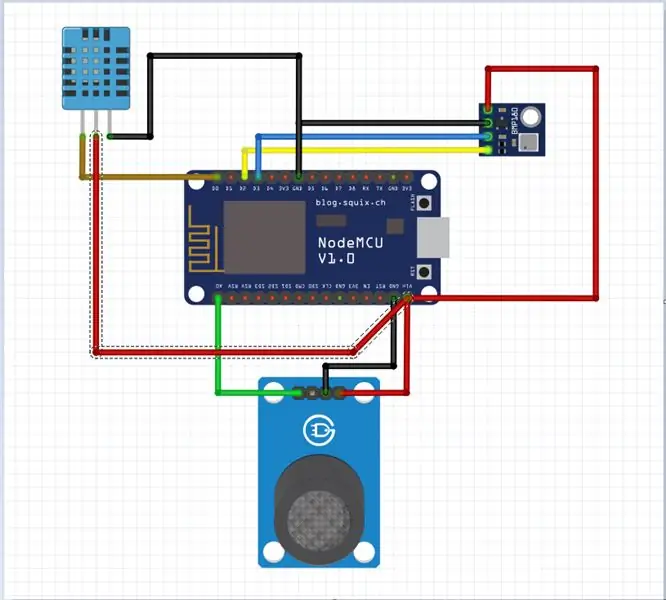
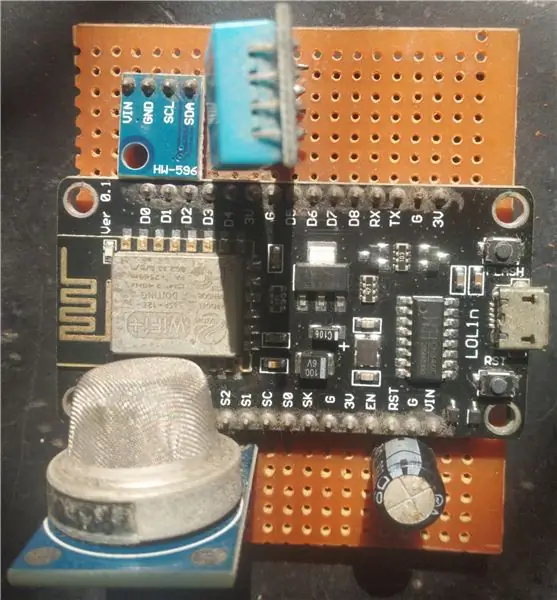
Thiết bị là một mô-đun IoT được hiển thị trong hình, gửi dữ liệu thời tiết đến máy chủ sau mỗi khoảng thời gian 'x'. Dữ liệu bao gồm dữ liệu thời tiết thực tế, vị trí địa lý của mô-đun; tức là tọa độ của nó, địa chỉ MAC của nó; để xác định duy nhất thiết bị, phiên bản chương trình cơ sở mà thiết bị hiện đang chạy. Phía thiết bị bao gồm N-mô-đun được phân phối trên toàn khu vực tích cực đóng góp dữ liệu cho máy chủ.
Phía máy chủ:
Như tên cho thấy, nó là máy chủ tập trung xử lý một số hoạt động như nhận dữ liệu từ các mô-đun và lưu trữ trong cơ sở dữ liệu, cập nhật mô-đun với chương trình cơ sở mới nhất nếu nó đang chạy trên phiên bản cũ hơn, gửi dữ liệu thời tiết đến khách hàng theo yêu cầu.
Phía khách hàng / người dùng:
Người dùng cuối yêu cầu dữ liệu thời tiết từ máy chủ. Máy khách gửi vị trí hiện tại và dựa trên vị trí, máy chủ tính toán khoảng cách giữa máy khách và tất cả các mô-đun và gửi dữ liệu thời tiết của mô-đun gần nhất đến máy khách được coi là chính xác.
Quân nhu
- NodeMCU (ESP8266-12E)
- DHT11 (Cảm biến độ ẩm và nhiệt độ)
- BMP180 (Cảm biến áp suất và nhiệt độ)
- MQ-135 (Cảm biến chỉ số chất lượng không khí)
- Cáp USB (để tải lên chương trình)
- Nguồn điện 5 volt
- Tụ điện (Tùy chọn: được đặt song song với đường dây điện)
- Arduino IDE (Để gỡ lỗi và tải lên chương trình)
- Ứng dụng POSTMAN (tùy chọn: để gỡ lỗi API)
- Trang web (để lưu trữ máy chủ PHP và MySQL)
Bước 1: Hàn tất cả các thành phần và tải chương trình lên NodeMCU


Hàn tất cả các thành phần vào NodeMCU như được hiển thị trong sơ đồ mạch trên bảng mạch hoàn thiện. Ngoài ra, hãy hàn một tụ điện song song với các đường dây điện vì nguồn điện tăng lên trong quá trình truyền và nhận dữ liệu tích cực.
Khi công việc hàn hoàn tất, hãy tải lên mã được cung cấp trong tệp "code.c".
Lưu ý: Đừng quên thay thế thông tin đăng nhập bằng thông tin đăng nhập của riêng bạn. Đồng thời, đặt tệp có tên "html_file.h" bên trong thư mục phác thảo arduino. Tất cả các tệp tiêu đề được sử dụng trong dự án này có thể được tìm thấy tại đây
Các tính năng của mã:
Điểm truy cập: Vì rất khó lập trình mọi mô-đun với thông tin đăng nhập trong sản xuất hàng loạt, mô-đun lưu trữ một trang web trong lần khởi động đầu tiên để chấp nhận thông tin đăng nhập của WiFi mà mô-đun phải kết nối và lưu trữ trong EEPROM để sử dụng sau này.
Khi thông tin đăng nhập được định cấu hình, NodeMCU sẽ kiểm tra EEPROM để tìm thông tin đăng nhập và kết nối với thông tin đăng nhập WiFi có trong EEPROM.
Sau khi kết nối thành công với WiFi, NodeMCU bắt đầu tải dữ liệu lên máy chủ sau mỗi khoảng thời gian 'x', dữ liệu bao gồm dữ liệu thời tiết, địa chỉ MAC của mô-đun, phiên bản phần sụn, vị trí địa lý của thiết bị.
Cập nhật OTA: Mô-đun cũng kiểm tra cập nhật chương trình cơ sở mới mỗi ngày vào một thời điểm cụ thể được chỉ định trong mã. Tính năng này rất hữu ích vì không có nhà sản xuất nào có thể tiếp tục và thay đổi chương trình của một mô-đun riêng lẻ trong trường hợp có bất kỳ thay đổi nào được thực hiện.
Cơ quan giám sát Hẹn giờ: Atlast phải có cách tự phục hồi mà không cần bất kỳ sự can thiệp nào của con người nếu nó bị kẹt hoặc gặp sự cố. Điều này có thể đạt được bằng cách sử dụng bộ đếm thời gian Watchdog. Cách hoạt động của nó là: Có một quy trình con Interrupt chạy mỗi giây. ISR tăng bộ đếm mỗi khi nó thực thi và kiểm tra xem bộ đếm đã đạt đến số lượng tối đa hay chưa. Khi bộ đếm đạt đến giá trị lớn nhất, mô-đun tự đặt lại giả sử nó đã bị lỗi. Khi hoạt động bình thường, bộ đếm luôn được đặt lại trước khi đạt đến số lượng tối đa.
Bước 2: Định cấu hình SQL Server

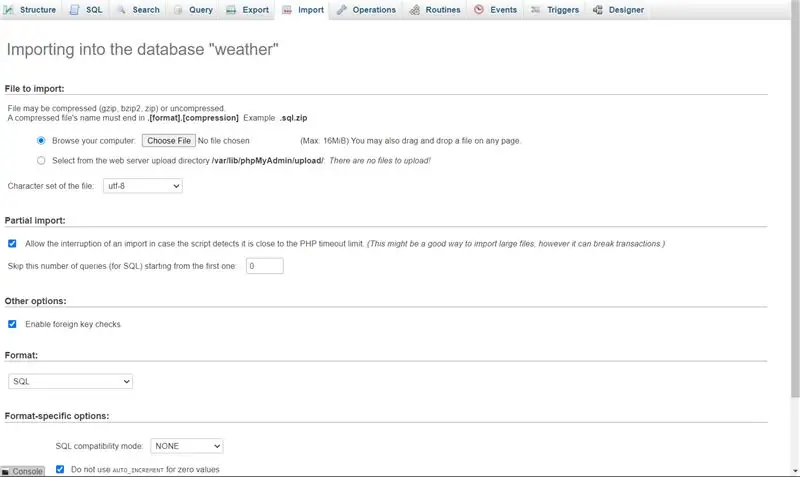
Việc thiết lập SQL Server cũng thực sự đơn giản. Chỉ cần tạo cơ sở dữ liệu trong máy chủ SQL và Nhập cài đặt bằng cách nhập tệp có tên "database_osystem.txt". Bạn có thể tìm thấy tệp trong bước này. Vì tệp được hướng dẫn không cho phép tải tệp ".sql" lên, nên tôi đã đổi tên tệp thành ".txt".
Lưu ý: Đổi tên tệp từ ".txt" thành ".sql".
Bước 3: Định cấu hình Máy chủ Tệp
Việc cấu hình máy chủ thực sự dễ dàng nếu bạn sở hữu một trang web và nó được lưu trữ trực tuyến. Tôi sẽ không đi qua toàn bộ quy trình thiết lập một trang web và lưu trữ nó vì nó nằm ngoài phạm vi của hướng dẫn này. Nhưng bạn có thể lưu trữ nó trong máy tính của riêng bạn dưới dạng localhost để thử hoạt động của các tệp.
Vì Người hướng dẫn không cho phép tải lên các tệp PHP, tôi đã đổi tên tệp thành ".txt".
Lưu ý: Vui lòng đổi tên phần mở rộng của tệp thành ".php". Ngoài ra, đừng quên thay đổi thông tin đăng nhập của tệp "config.php".
Chỉ cần tải các tệp lên máy chủ và bạn đã sẵn sàng.
Tôi sẽ cung cấp cho bạn thông tin ngắn gọn về các tệp PHP.
db_config.php:
Trong tệp này, tất cả thông tin đăng nhập cần thiết để kết nối với máy chủ SQL được lưu trữ.
db_connect:
Trong tệp này có lớp cần thiết cho kết nối cơ sở dữ liệu.
insert.php:
NodeMCU gọi tệp PHP này để tải dữ liệu lên máy chủ bằng phương thức GET. Tệp này cũng chịu trách nhiệm lưu trữ cùng một dữ liệu vào máy chủ SQL.
lấy ra.php:
Người dùng / Khách hàng gọi PHP này bằng phương thức GET. Máy chủ tính toán khoảng cách giữa người dùng và tất cả các mô-đun. Sau đó, dữ liệu của mô-đun gần nhất được gửi dưới dạng phản hồi tới máy khách ở định dạng JSON / XML được khách hàng ưa thích.
update.php:
Tệp PHP này được mô-đun gọi hàng ngày vào một thời điểm cụ thể để kiểm tra xem mô-đun có đang chạy phiên bản mới nhất của phần sụn hay không. Chỉ cần đặt tệp ".bin" mới nhất vào máy chủ tệp và chỉ định thư mục của tệp trong biến của tệp.
Nếu lúc đầu, nhiều tệp này có vẻ khó khăn, tôi đã bao gồm tài liệu người dùng trong bước tiếp theo.
Bước 4: Tài liệu Người dùng


Giới thiệu:
API thời tiết cung cấp một giao diện đơn giản để yêu cầu dữ liệu thời tiết cho các vị trí trên bề mặt trái đất. Bạn yêu cầu thông tin thời tiết cho một cặp vĩ độ / kinh độ cụ thể với định dạng đầu ra được chỉ định. API trả về chỉ số nhiệt độ, độ ẩm, áp suất và chất lượng không khí được ghi lại lần cuối bởi mô-đun gần nhất từ vị trí được yêu cầu.
Trước khi bắt đầu:
Tài liệu này dành cho các nhà phát triển trang web và thiết bị di động muốn đưa thông tin thời tiết vào một ứng dụng đang được phát triển. Nó giới thiệu cách sử dụng bằng cách sử dụng API và tài liệu tham khảo về các tham số có sẵn.
Yêu cầu dữ liệu thời tiết:
Yêu cầu API thời tiết được xây dựng dưới dạng một chuỗi URL. API trả về dữ liệu thời tiết cho một điểm trên trái đất, được chỉ định bởi một cặp vĩ độ / kinh độ. Lưu ý rằng độ chính xác của dữ liệu thời tiết tỷ lệ thuận với mật độ của các mô-đun được đặt trong một khu vực.
Yêu cầu API thời tiết có dạng sau:
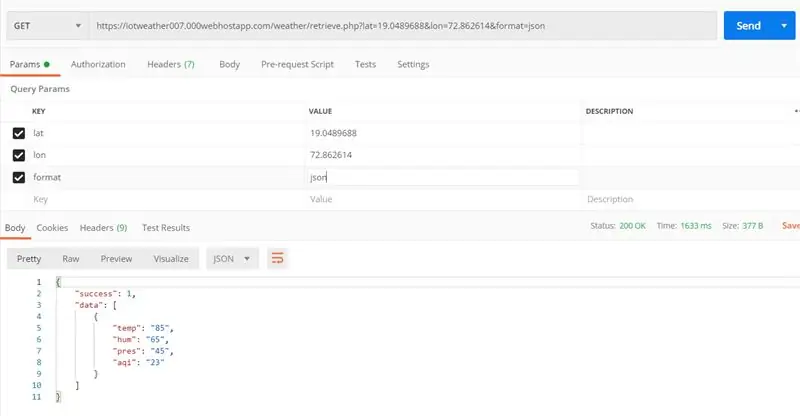
example.com/retrieve.php?lat=25.96446&lon=53.9443&format=json
Trong đó định dạng đầu ra (format) có thể là một trong các giá trị sau:
- JSON (được khuyến nghị), cho biết đầu ra trong JavaScript Object Notation (JSON); hoặc
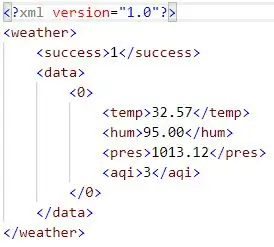
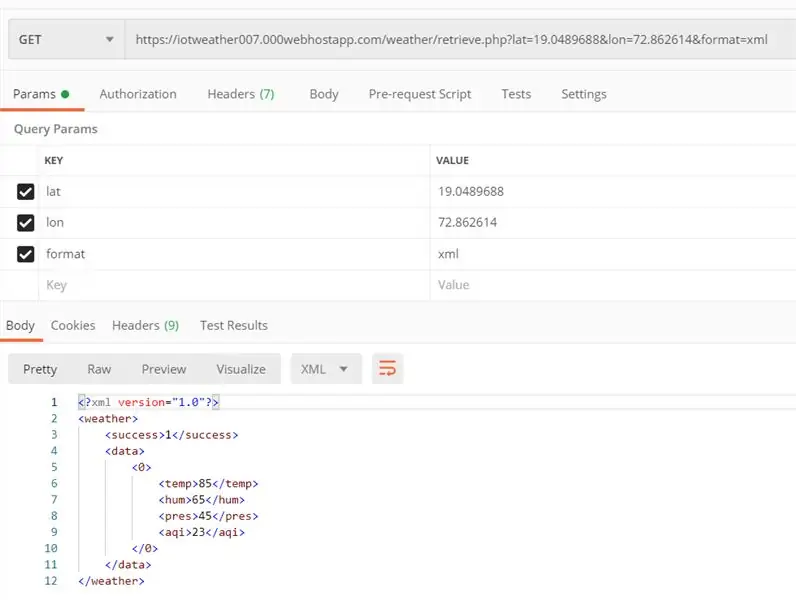
- XML, cho biết đầu ra bằng XML, được bao bọc trong nút.
Tham số yêu cầu:
Như tiêu chuẩn trong tất cả các URL, các thông số được phân tách bằng ký tự dấu và (&). Danh sách các tham số và các giá trị có thể có của chúng được biểu thị bên dưới.
Các thông số bắt buộc:
- lat: Đại diện cho vĩ độ của một vị trí cần tra cứu. (ví dụ: vĩ độ = 19,56875)
- lon: Đại diện cho một kinh độ của một vị trí cần tra cứu. (ví dụ: lon = 72,97568)
Các thông số tùy chọn:
format: Chỉ định định dạng đầu ra phản hồi của dữ liệu thời tiết. Nó có thể là JSON hoặc XML. Mặc định là JSON. (ví dụ: format = json hoặc format = xml)
Phản ứng thời tiết:
Đối với mỗi yêu cầu hợp lệ, dịch vụ múi giờ sẽ trả lại phản hồi theo định dạng được chỉ ra trong URL yêu cầu. Mỗi phản hồi sẽ chứa các yếu tố sau:
-
thành công: giá trị cho biết trạng thái của phản hồi.
- 0: Âm tính; cho biết rằng yêu cầu không đúng định dạng.
- 1: Khẳng định; cho biết rằng yêu cầu đã thành công.
- thông báo: một chuỗi chỉ ra lý do cho sự không đúng của yêu cầu. Chỉ khả dụng khi trạng thái là tiêu cực.
-
dữ liệu: một mảng với nhiều tham số thời tiết.
- temp: dữ liệu nhiệt độ.
- hum: dữ liệu về độ ẩm.
- pres: dữ liệu áp suất tuyệt đối.
- aqi: chỉ số chất lượng không khí hiện tại.
Các ví dụ phản hồi của cả hai định dạng có thể được nhìn thấy trong hình ảnh.
Bước 5: Thiết lập mô-đun


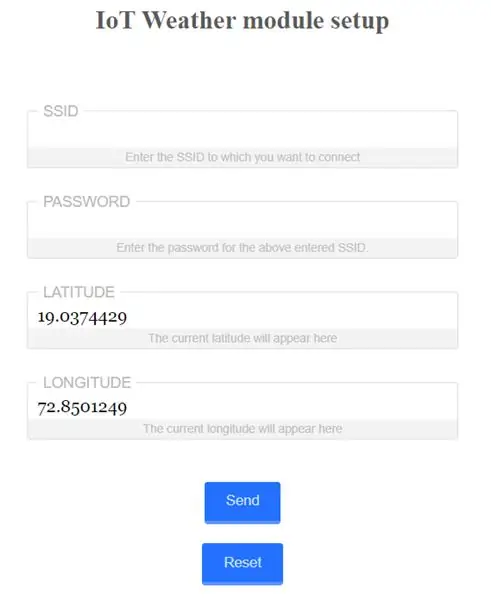
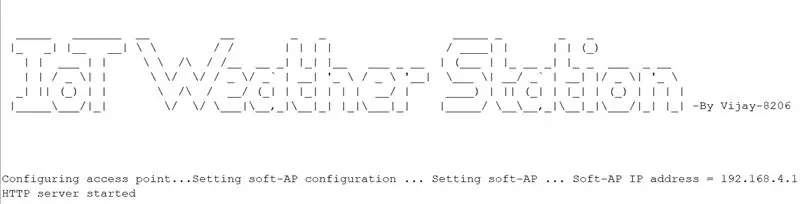
Điểm truy cập được tạo và một trang web được lưu trữ trên địa chỉ IP (Mặc định: 192.168.4.1) để nhận thông tin đăng nhập từ người quản lý thiết bị / người dùng trong lần khởi động đầu tiên hoặc nếu mô-đun không tìm thấy thông tin đăng nhập đã được lưu trữ trong EEPROM.
Người dùng cần nhập SSID và mật khẩu mà người dùng muốn mô-đun kết nối. Kinh độ và vĩ độ sẽ tự động được điền nếu bạn cho phép trình duyệt truy cập vào vị trí.
Sau khi tất cả các chi tiết được nhập, hãy nhấp vào nút "GỬI", và sau đó tất cả các thông tin đăng nhập được ghi vào EEPROM của mô-đun.
Bước này rất quan trọng vì trong khi sản xuất hàng loạt các mô-đun, việc lập trình tất cả các mô-đun với dữ liệu vị trí chính xác và thông tin đăng nhập WiFi là không khả thi. Ngoài ra, không nên mã hóa cứng các thông tin đăng nhập trong chương trình vì nếu chúng ta cần di dời mô-đun đến một số vị trí khác hoặc muốn thay đổi thông tin đăng nhập WiFi, chúng tôi sẽ cần phải lập trình lại mô-đun. Để tránh rắc rối này, chức năng thiết lập ban đầu được thực hiện.
Bước 6: Đã đến lúc đóng góp dữ liệu cho đám mây


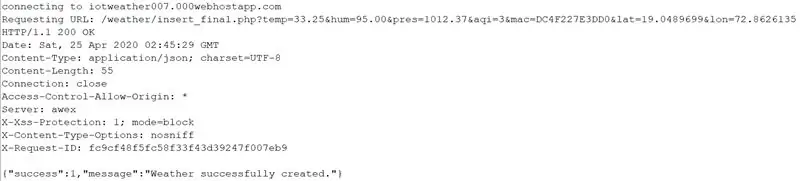
Sau khi tất cả các bước trước đã hoàn thành, bây giờ đã đến lúc để mô-đun tải dữ liệu lên máy chủ. Nó tự động bắt đầu tải lên khi bạn đã lưu thông tin đăng nhập.
Nó gọi "insert.php" như một lệnh gọi API với việc chuyển tất cả các tham số để gửi trong phương thức GET.
Đoạn mã dưới đây cho biết cách các thông số được xử lý.
if (Isset ($ _ GET ['temp']) && Isset ($ _ GET ['hum']) && Isset ($ _ GET ['pres']) && Isset ($ _ GET ['aqi']) && Isset ($ _ GET ['mac']) && Isset ($ _ GET ['lat']) && Isset ($ _ GET ['lon']))) 2. {3. // chương trình chính 4.}
Như vậy, tất cả các mô-đun bắt đầu tải lên dữ liệu.
Lưu ý: Giảm tần suất tải lên trong mã nếu bạn cảm thấy máy chủ đang quá tải.
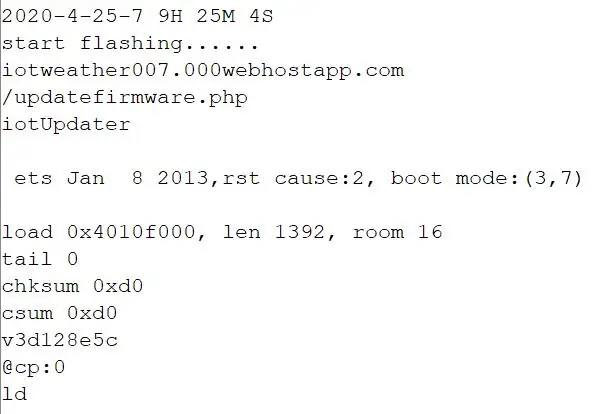
Bước 7: Cập nhật qua mạng (OTA)

Sau khi thiết lập xong mô-đun và bắt đầu tải dữ liệu lên, mô-đun sẽ kiểm tra các bản cập nhật chương trình cơ sở mỗi ngày vào một thời điểm cụ thể được đề cập trong chương trình. Nếu tìm thấy bất kỳ tệp nào, nó sẽ tải xuống và flash tệp nhị phân trong đó. Và nếu không, hoạt động bình thường của việc tải lên dữ liệu sẽ được tiếp tục.
Để kiểm tra bản cập nhật mới, mô-đun gọi "update.php" bằng cách gửi địa chỉ MAC trong tiêu đề yêu cầu của nó. Sau đó, máy chủ sẽ kiểm tra xem địa chỉ MAC cụ thể đó có bất kỳ bản cập nhật mới nào không, nếu có, thì nó sẽ gửi tệp nhị phân của phần sụn mới nhất để phản hồi.
Nó cũng kiểm tra tất cả các tiêu đề cần thiết cần thiết để xác thực cơ bản của mô-đun.
Bước 8: Cách Người dùng / Khách hàng có thể Truy cập Dữ liệu…



Việc truy cập dữ liệu từ máy chủ khá đơn giản. Chỉ bằng cách gọi "get.php", chúng tôi sẽ nhận được dữ liệu thời tiết trong phản hồi ở định dạng JSON. Sau đó, nó chỉ là vấn đề phân tích dữ liệu JSON để truy cập các phần tử riêng lẻ. Tương tự là với phản hồi XML. Người dùng luôn có thể chỉ định định dạng phản hồi ưa thích mà người dùng cảm thấy thoải mái khi làm việc. Nếu người dùng không chỉ định định dạng, định dạng mặc định là JSON.
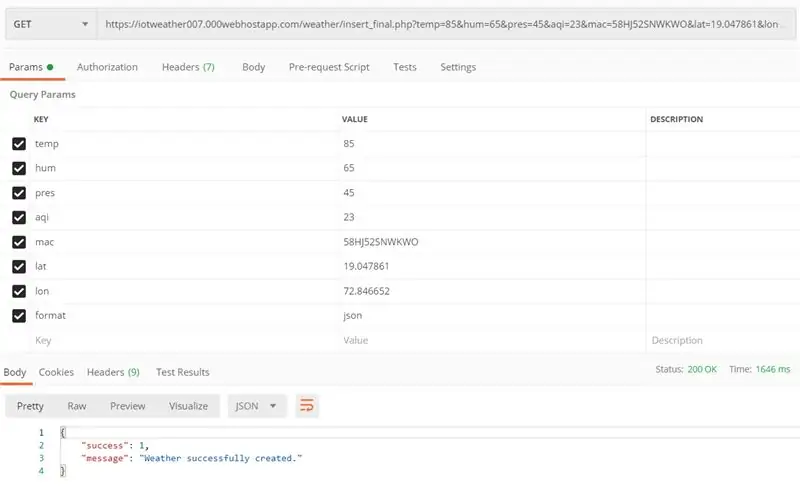
Một yêu cầu mẫu được thực hiện bằng công cụ POSTMAN để kiểm tra hoạt động của API.
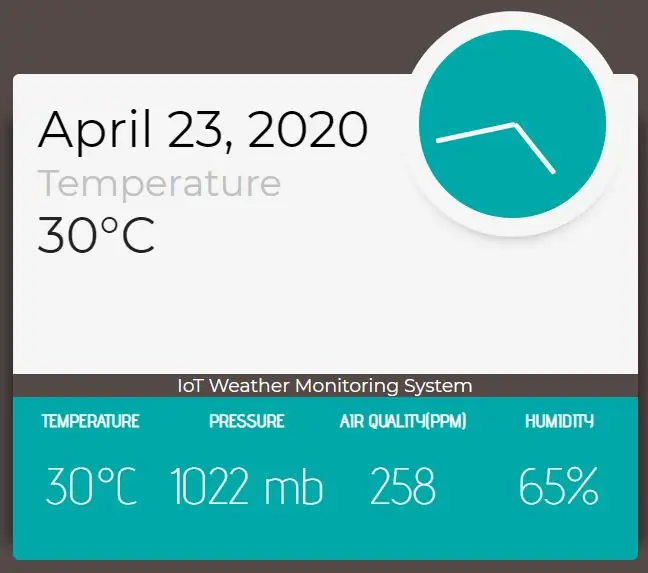
Ví dụ về phân tích cú pháp phản hồi JSON trong javascript được hiển thị trong đoạn mã bên dưới.
var url = "https://example.com/retrieve.php?lat=19.044848&lon=72.8464373"; Chức năng httpGet (theUrl) {var xmlHttp = new XMLHttpRequest (); xmlHttp.open ("GET", theUrl, false); // sai đối với yêu cầu đồng bộ xmlHttp.send (null); trả về xmlHttp.responseText; } var myVar = httpGet (url); var obj = JSON.parse (myVar); document.getElementById ("aqi"). innerHTML = obj.data [0].aqi; document.getElementById ("nhiệt độ"). innerHTML = Math.round (obj.data [0].temp) + "° C"; document.getElementById ("temp"). innerHTML = Math.round (obj.data [0].temp) + "° C"; document.getElementById ("độ ẩm"). innerHTML = Math.round (obj.data [0].hum) + "%"; document.getElementById ("áp lực"). innerHTML = Math.round (obj.data [0].pres) + "mb";
Mã nguồn của trang HTML mẫu phân tích phản hồi JSON có sẵn ở cuối bước này.
Lưu ý: Thay đổi phần mở rộng của tệp thành ".html".
Bước 9: Hạn chế của Dự án này
- Dự án sử dụng GET để gửi dữ liệu; mặc dù nó không xử lý dữ liệu nhạy cảm, dữ liệu có thể dễ dàng bị thao túng vì nó không có bất kỳ cơ chế nào để kiểm tra tính xác thực của nguồn ngoài việc kiểm tra tiêu đề, có thể dễ dàng sửa đổi và thậm chí một thiết bị bình thường có thể bị giả mạo để có vẻ giống như một mô-đun thời tiết.
- Vì mô-đun chỉ dựa và phụ thuộc vào điểm truy cập (WIFI) khác để gửi dữ liệu mà trong hầu hết các trường hợp sẽ là của các tổ chức khác. Nếu điểm truy cập ngừng hoạt động vì lý do nào đó, mô-đun sẽ không thể gửi dữ liệu.
- Mặc dù dự án được xây dựng để tăng độ chính xác của hệ thống hiện có, nhưng cảm biến hiện có trên thị trường kém chính xác hơn mong đợi, dẫn đến không đạt được mục đích chính của nó.
- Trong khi lập kế hoạch cho dự án, tôi đã lên kế hoạch đưa vào một chế độ trong đó máy chủ tính trung bình giá trị dữ liệu dựa trên vị trí để sửa lỗi. Nhưng khi triển khai tính năng này, tôi nhận ra rằng nó cần một số API của bên thứ ba để dịch tọa độ sang các vùng địa lý.
Bước 10: Những cải tiến khác có thể được thực hiện cho dự án này
- Độ chính xác của mô-đun có thể được cải thiện hơn nữa bằng cách điều chỉnh đặc biệt các cảm biến cho mục đích cụ thể thay vì sử dụng mô-đun chung chung có sẵn trên thị trường.
- Mô-đun có thể được sửa đổi để hoạt động độc lập hơn nữa bằng cách sử dụng một chip đặc biệt giao tiếp không dây với các tháp di động để gửi dữ liệu, do đó cải thiện khả năng chịu lỗi.
- Bảng điều khiển năng lượng mặt trời và hệ thống pin có thể được sử dụng kết hợp với chế độ ngủ sâu của ESP, do đó cải thiện hiệu suất năng lượng và làm cho nó độc lập hơn với nguồn điện bên ngoài.
- POST có thể được sử dụng để gửi dữ liệu với một số cơ chế xác thực như sử dụng mã tuần hoàn cho mỗi lần truyền dữ liệu.
- Thay vì NodeMCU, một bảng tạo mẫu, chúng ta có thể sử dụng một bộ vi điều khiển tùy chỉnh trong sản xuất hàng loạt, không chỉ giảm chi phí mà còn sử dụng tốt nhất tài nguyên hệ thống.
- Cùng với API định vị địa lý của Google và kết nối với bất kỳ WIFI mở nào có sẵn, mô-đun có thể hoạt động mà thậm chí không cần định cấu hình nó; sẵn sàng truyền dữ liệu ra khỏi nhà máy mà không cần thiết lập gì cả.
Bước 11: Một vài lời cho khán giả

Này các bạn, tôi nhận ra rằng đây không phải là một hướng dẫn thân thiện với người mới bắt đầu vì tôi đã không đề cập đến từng chi tiết cần được đề cập. Và dự án này cũng thực sự rộng lớn được đề cập trong một chương trình Có thể hướng dẫn. Tuy nhiên, tôi đã cố gắng hết sức để giải quyết mọi khía cạnh quan trọng của dự án. Tôi cũng biết rằng một video giới thiệu hoạt động của dự án sẽ thực sự tuyệt vời nhưng vì đây là video hướng dẫn đầu tiên của tôi và thành thật mà nói, đây là ấn phẩm đầu tiên của tôi về bất cứ điều gì tương tự như thế này, tôi đã khá lo lắng khi đứng trước một Máy ảnh.
Nếu các bạn cần bất kỳ trợ giúp nào trong việc thực hiện dự án này hoặc bất kỳ điều gì tương tự như thế này, chỉ cần liên hệ với tôi theo địa chỉ [email protected] hoặc bạn có thể gửi nhận xét như mọi khi. Tôi sẽ cố gắng giúp đỡ các bạn trong khả năng của mình.
Cảm ơn bạn!!
Đề xuất:
Trạm thời tiết IoT với giám sát VOCs: 6 bước

Trạm thời tiết IoT với giám sát VOC: Trong hướng dẫn này, tôi chỉ cách xây dựng một trạm thời tiết Internet-of-Things (IoT) với việc giám sát các Hợp chất hữu cơ dễ bay hơi (VOC). Đối với dự án này, tôi đã phát triển một bộ công cụ Do-It-Yourself (Tự làm). Phần cứng và phần mềm là mã nguồn mở
Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã thực hiện đúng cách: 8 bước (có hình ảnh)

Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã hoàn thành đúng cách: Sau 1 năm hoạt động thành công trên 2 địa điểm khác nhau, tôi đang chia sẻ kế hoạch dự án trạm thời tiết sử dụng năng lượng mặt trời của mình và giải thích cách nó phát triển thành một hệ thống thực sự có thể tồn tại trong thời gian dài thời kỳ từ năng lượng mặt trời. Nếu bạn theo dõi
Hệ thống giám sát thời tiết và tốc độ gió thông minh dựa trên IOT: 8 bước

Hệ thống giám sát thời tiết và tốc độ gió thông minh dựa trên IOT: Được phát triển bởi - Nikhil Chudasma, Dhanashri Mudliar và Ashita Raj Các thông số thời tiết cần được theo dõi để duy trì sự phát triển trong nông nghiệp, nhà xanh
Hệ thống giám sát thời tiết tại nhà IoT với hỗ trợ ứng dụng Android (Mercury Droid): 11 bước

Hệ thống giám sát thời tiết tại nhà IoT có hỗ trợ ứng dụng Android (Mercury Droid): Giới thiệuMercury Droid là một loại hệ thống nhúng IoT (Internet vạn vật) dựa trên Ứng dụng di động Android Mercury Droid. Cái nào có khả năng đo & theo dõi hoạt động thời tiết tại nhà. nó là hệ thống giám sát thời tiết tại nhà rất rẻ
Acurite 5 trong 1 Trạm thời tiết sử dụng Raspberry Pi và Weewx (các trạm thời tiết khác tương thích): 5 bước (có Hình ảnh)

Trạm thời tiết Acurite 5 trong 1 Sử dụng Raspberry Pi và Weewx (các Trạm thời tiết khác Tương thích): Khi tôi mua trạm thời tiết Acurite 5 trong 1, tôi muốn có thể kiểm tra thời tiết tại nhà của mình khi tôi đi vắng. Khi tôi về nhà và thiết lập nó, tôi nhận ra rằng tôi phải có màn hình kết nối với máy tính hoặc mua trung tâm thông minh của họ,
