
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

Trong hướng dẫn này, chúng ta sẽ học cách lập trình ESP32 M5Stack StickC với Arduino IDE và Visuino để hiển thị bất kỳ văn bản nào trên màn hình LCD.
Bước 1: Những gì bạn sẽ cần


M5StickC ESP32: bạn có thể tải nó ở đây
Chương trình Visuino: Tải xuống Visuino
Bước 2: Khởi động Visuino và chọn loại bảng M5 Stack Stick C


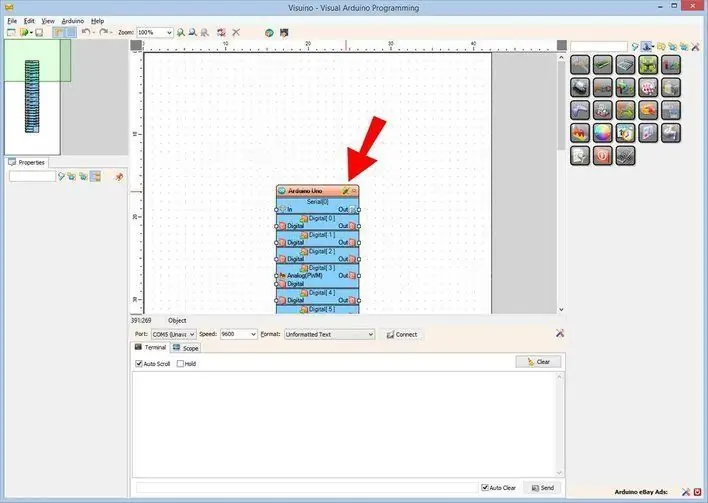
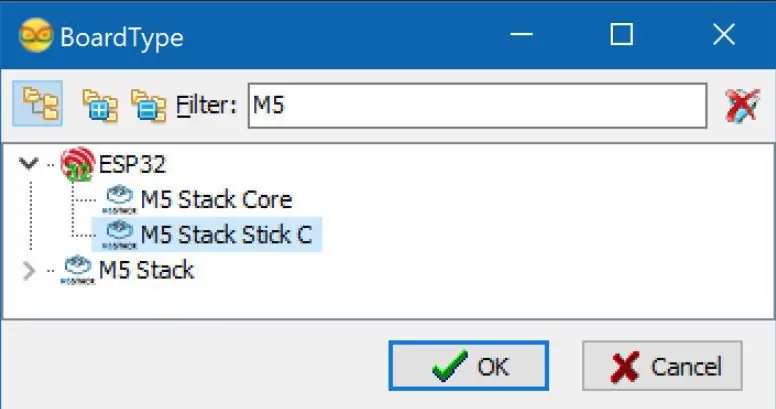
Khởi động Visuino như trong hình đầu tiên Nhấp vào nút "Công cụ" trên thành phần Arduino (Hình 1) trong Visuino Khi hộp thoại xuất hiện, chọn "M5 Stack Stick C" như hiển thị trên Hình 2
Bước 3: Trong Visuino Thêm và Đặt các thành phần




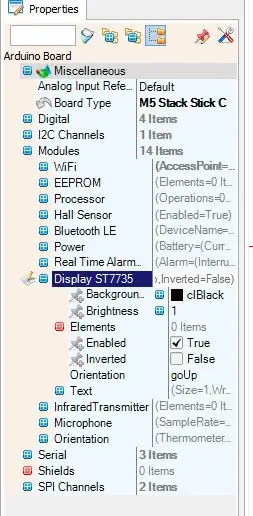
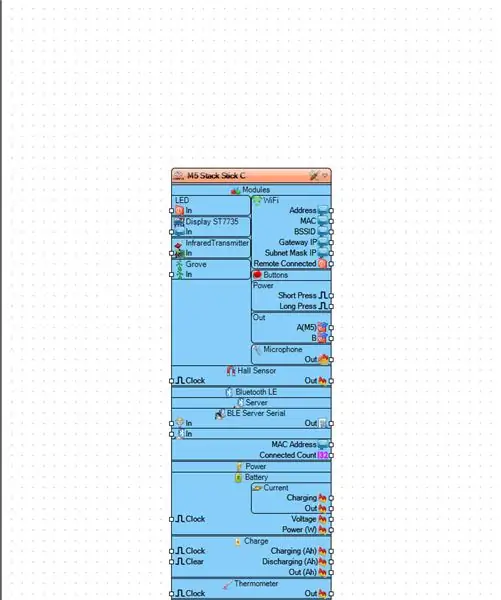
- Nhấp vào Bảng "M5 Stack Stick C" để chọn nó
- Trong cửa sổ "Thuộc tính", chọn "Mô-đun" và nhấp vào "+" để Mở rộng, Chọn "Hiển thị ST7735" và nhấp vào "+" để mở rộng,
-
Đặt Định hướng thành "goRight" <điều này có nghĩa là văn bản sẽ được định hướng như thế nào
- Chọn "Phần tử" và nhấp vào nút màu xanh lam có 3 chấm…
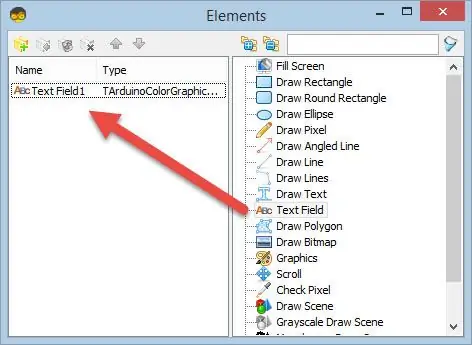
- Hộp thoại Elements sẽ hiển thị
- Trong Hộp thoại Thành phần, kéo "Trường Văn bản" từ bên phải sang bên trái
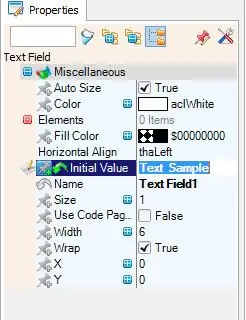
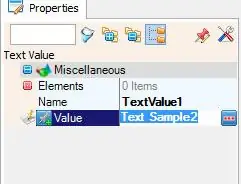
Nhấp vào "Trường Văn bản1" ở phía bên trái để chọn nó, sau đó trong "Cửa sổ thuộc tính" nhấp vào "Giá trị ban đầu" để đặt văn bản mặc định như "Văn bản mẫu"
-cũng trong các cửa sổ thuộc tính, hãy đặt X và Y, nơi bạn muốn hiển thị văn bản này trên màn hình LCD, mặc định là 0, nghĩa là nó sẽ bắt đầu hiển thị văn bản ở góc trên cùng bên trái.
-Bạn cũng có thể đặt kích thước văn bản và màu sắc nếu bạn muốn
Đóng cửa sổ phần tử
Tùy chọn:
Nhấp vào Bảng "M5 Stack Stick C" để chọn nó
Trong cửa sổ "Thuộc tính", chọn "Mô-đun" và nhấp vào "+" để Mở rộng, Chọn "Hiển thị ST7735" và nhấp vào "+" để mở rộng và bạn sẽ thấy "Màu nền" đây là màu mặc định của màn hình, thay đổi nó thành màu sắc yêu thích của bạn, bạn cũng có thể đặt độ sáng màn hình, mặc định là 1 (tối đa), bạn có thể đặt nó thành 0,5 hoặc một số giá trị khác để làm cho nó mờ hơn.
Bước 4: Tùy chọn - Hiển thị Văn bản Sử dụng Thành phần "Giá trị Văn bản"


Khi bạn đã thêm phần tử "Trường Văn bản" trong hộp thoại Thành phần.
Bạn có thể đặt văn bản bằng thành phần "Giá trị văn bản".
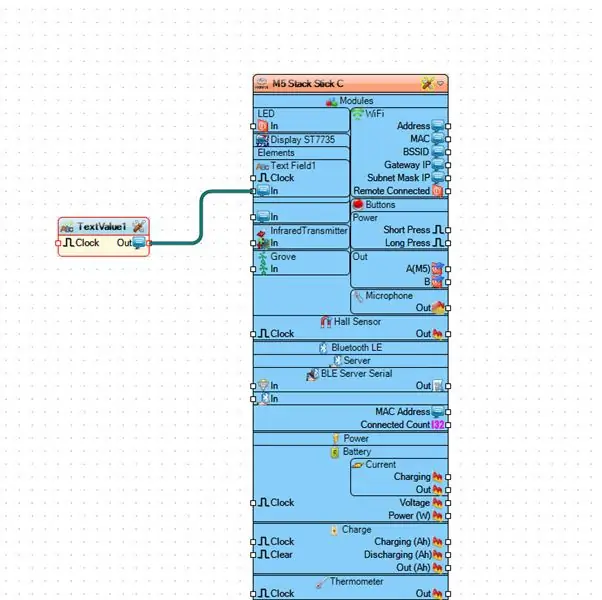
- Để thực hiện điều đó, hãy kéo thành phần "Giá trị văn bản" và kết nối thành phần đó với chân "M5 Stack Stick C"> "Trường văn bản1" [In]
- Trong cửa sổ thuộc tính, đặt văn bản mà bạn muốn hiển thị
Bước 5: Tạo, biên dịch và tải lên mã Arduino

-
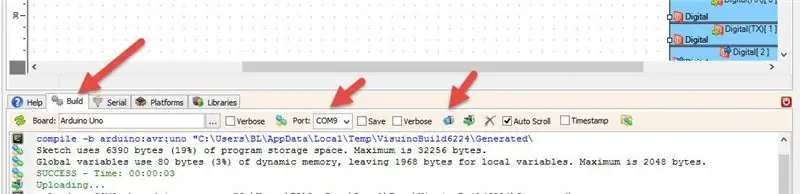
Trong Visuino, ở dưới cùng nhấp vào Tab "Xây dựng", đảm bảo rằng cổng chính xác được chọn, sau đó nhấp vào nút "Biên dịch / Xây dựng và Tải lên".
Bước 6: Chơi
Nếu bạn cấp nguồn cho mô-đun M5Sticks, màn hình sẽ bắt đầu hiển thị văn bản bạn đã đặt.
Xin chúc mừng! Bạn đã hoàn thành dự án M5Sticks của mình với Visuino. Cũng đính kèm là dự án Visuino, mà tôi đã tạo cho Có thể hướng dẫn này. Bạn có thể tải xuống và mở nó trong Visuino:
- Tệp đầu tiên "StickC-Display-Text.visuino" chỉ là thiết lập văn bản trong cửa sổ phần tử
- Tệp thứ hai "StickC-Display-Text-using-textvalue.visuino" đang đặt văn bản bằng thành phần "Giá trị Văn bản"
Đề xuất:
Tự làm cách hiển thị thời gian trên M5StickC ESP32 bằng Visuino - Dễ thực hiện: 9 bước

Tự làm cách hiển thị thời gian trên M5StickC ESP32 bằng Visuino - Dễ thực hiện: Trong hướng dẫn này, chúng ta sẽ học cách lập trình ESP32 M5Stack StickC với Arduino IDE và Visuino để hiển thị thời gian trên màn hình LCD
M5STACK Cách hiển thị nhiệt độ, độ ẩm và áp suất trên M5StickC ESP32 bằng Visuino - Dễ thực hiện: 6 bước

M5STACK Cách hiển thị nhiệt độ, độ ẩm và áp suất trên M5StickC ESP32 bằng Visuino - Dễ thực hiện: Trong hướng dẫn này, chúng ta sẽ học cách lập trình ESP32 M5Stack StickC với Arduino IDE và Visuino để hiển thị nhiệt độ, độ ẩm và áp suất bằng cảm biến ENV (DHT12, BMP280, BMM150)
$ 5 DIY Hiển thị người đăng ký trên YouTube bằng cách sử dụng ESP8266 - Không cần mã hóa: 5 bước

$ 5 Tự làm hiển thị người đăng ký trên YouTube bằng cách sử dụng ESP8266 - Không cần mã hóa: Trong dự án này, tôi sẽ chỉ cho bạn cách bạn có thể sử dụng bảng ESP8266 Wemos D1 Mini để hiển thị bất kỳ số người đăng ký kênh YouTube nào dưới 5 đô la
Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: 3 bước (có hình ảnh)

Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: Trong hướng dẫn trước đã được hướng dẫn cách hiển thị văn bản trên Mô-đun hiển thị LED ma trận P10 bằng cách sử dụng Arduino và Đầu nối DMD, bạn có thể kiểm tra tại đây. Trong hướng dẫn này, chúng tôi sẽ đưa ra một hướng dẫn dự án đơn giản bằng cách sử dụng mô-đun P10 làm màn hình hiển thị
Hiển thị văn bản trên màn hình LED P10 bằng Arduino: 5 bước (có hình ảnh)

Hiển thị Văn bản tại Màn hình LED P10 Sử dụng Arduino: Màn hình Dotmatrix hoặc thường được gọi là Văn bản chạy thường được tìm thấy trong các cửa hàng như một phương tiện quảng cáo sản phẩm của họ, tính thực tế và linh hoạt trong việc sử dụng khuyến khích các doanh nghiệp sử dụng nó như lời khuyên quảng cáo. Bây giờ việc sử dụng Dot
