
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

Tôi gần như đã hoàn thành việc xây dựng khối LED 8x8x8 của mình và đi kèm với nó là phần mềm này cho PC! Nó giúp bạn tạo hoạt ảnh và mô phỏng chúng trên màn hình 2D trước khi chúng được tải lên 3D. Không có (chưa) hỗ trợ giao tiếp thông qua cổng COM của PC với arduino, tuy nhiên, nó có thể tạo mã nguồn được mã hóa cứng vào bộ vi điều khiển điều khiển khối lập phương, chỉ bằng một nút bấm. Nếu bạn không thích đọc nhiều hơn, hãy bỏ qua phần hướng dẫn này và tải xuống phần mềm trực tiếp. Các bước tiếp theo sẽ chỉ mô tả cách sử dụng nó. Điều quan trọng! GeckoCube Animator 1.0 [BETA] là phiên bản beta, tiến trình công việc có thể bị mất và chương trình có thể bị lỗi bất ngờ. Java được yêu cầu để chạy tệp.jar.
Tải xuống
Bản phát hành mới - Quadrum (với hỗ trợ nối tiếp):
Bản phát hành cũ:
Bước 1: Tạo hoạt ảnh đầu tiên của bạn

Trước khi bạn có thể bắt đầu tạo hoạt ảnh, bạn phải tạo một hoạt ảnh mới trong Tệp >> Hoạt ảnh mới và chọn độ phân giải bên của hình khối của bạn, đó là 8x8x8, 3x3x3 hoặc bất kỳ thứ gì từ 2 đến 16 cho vấn đề đó. Nếu khối lập phương chỉ có thể hiển thị một màu thì hãy đảm bảo rằng hộp kiểm 'Unicolor' được chọn. Nhấn tạo và dự án hoạt hình sẽ được tạo.
Bước 2: Công cụ hoạt ảnh

Ở bên trái màn hình, bạn có thể tìm thấy các công cụ khác nhau có sẵn để thực sự tạo hoạt ảnh. đây là nơi bạn có thể tạo mã nguồn cho hoạt ảnh như tên cho thấy. Nếu hoạt ảnh dài hơn 3 khung hình, bạn sẽ phải sử dụng chức năng 'Xuất mã nguồn' trong Tệp >> Xuất mã nguồn sẽ tạo tệp.txt với mã thay thế. bảng màu ngay dưới nguồn… bất kỳ… phần nào. Chọn màu ưa thích và bắt đầu tô các pixel ở bên phải, được sắp xếp theo các lớp được cắt từ khối lập phương.
Nếu bạn thích màu tùy chỉnh, bạn có thể nhập màu đó ở định dạng hex (ví dụ: 'FFAA00' nghĩa là màu cam) trong trường văn bản màu tùy chỉnh và nhấn enter. Thao tác này sẽ thay đổi một trong các nút màu tùy chỉnh ở bên phải của trường văn bản, chọn nó và bắt đầu tô. Để sử dụng nút màu tùy chỉnh khác, bạn chọn nó trước khi đưa vào hệ lục phân.
Dưới bảng màu, chúng ta có hộp kết hợp các lớp có thể chỉnh sửa. Nếu hình khối của bạn đủ lớn, đây sẽ là cách bạn chọn các lớp xuất hiện ở bên phải của các công cụ hoạt ảnh Và cuối cùng, có trình quản lý khung. Nút 'thêm' tạo một khung mới bên dưới khung hiện đang được chọn. Nút 'loại bỏ' sẽ xóa khung hiện đang được chọn. 'Sao chép' sao chép khung hiện được chọn và 'Dán' sẽ dán nó vào khung hiện được chọn. Để chọn một khung, bạn nhấp vào khung đó trong danh sách khung. Phía trên danh sách khung, bạn có thể nhập thời lượng của khung hiện được chọn tính bằng giây. Và hãy nhớ nhấn enter! Hộp kiểm 'Vòng lặp' sẽ bao quanh mã được tạo trong 'while (true) {}'. Giờ đây, bạn đã được trang bị kiến thức để bắt đầu tạo hoạt ảnh và chúng ta đã sẵn sàng chuyển sang bước 2 hay hãy đợi đó là bước 3?…
Bước 3: Lưu và mở dự án

Để lưu hoạt ảnh, hãy vào File >> Save và chọn đích lưu cũng như tên của dự án. Thao tác này sẽ tạo tệp.geca đại diện cho GeckoCube Animation, bởi vì… GECKOS! Sau đó, khi bạn đóng chương trình và muốn tiếp tục hoạt động trên hoạt ảnh, hãy đi tới Tệp >> Mở và chọn dự án kết thúc bằng '.geca'.
Bước 4: Phát Hoạt hình

Sau khi hoàn thành hoạt ảnh, bạn có thể mô phỏng nó trong phần mềm. Vào Simulator >> Play Animation để chơi. Để quay lại chỉnh sửa, hãy vào Simulator >> Stop Animation.
Bước 5: Cài đặt trình tạo mã nguồn

Trong Cài đặt >> Trình tạo mã nguồn, bạn có thể chọn cách trình tạo sẽ tạo mã. Ý nghĩ là bạn triển khai một chức năng như 'setPixel' trong mã của khối lập phương lấy tọa độ pixel và màu trong RGB làm đầu vào để đặt pixel đó thành màu đã truyền, Sử dụng một cái gì đó như 'cập nhật' sau mỗi khung hình để tạo khối lập phương hiển thị các pixel đã chỉnh sửa. Cú pháp sau là những gì được sử dụng bởi trình tạo: Đối với nhiều màu và một màu: @x - Thay thế bằng tọa độ x của pixel. @ Y - Thay thế bằng tọa độ y của pixel. @ Z - Thay thế bằng tọa độ z của pixel. Chỉ dành cho đa màu: @r - Thay thế bằng giá trị màu đỏ. @ g - Thay thế bằng giá trị màu xanh lục. @ b - Thay thế bằng giá trị màu xanh lam. Chỉ dành cho màu đơn sắc: @bool - Thay thế bằng 'true' nếu bật pixel và 'false' nếu Pixel nên được tắt. Chỉ đối với độ trễ: @s - Thay thế bằng độ trễ trong giây. @ ms - Thay thế bằng độ trễ tính bằng mili giây. @ us - Thay thế bằng độ trễ tính bằng micro giây. Xem cài đặt mặc định làm ví dụ. Chọn 'Dòng mới hộp kiểm 'nếu bạn muốn trình tạo tạo một dòng mới sau mỗi lần gọi pixel (setPixel). Xử lý như Unicolor làm cho trình tạo bỏ qua thực tế là dự án được thiết lập cho nhiều màu và tạo ra một mã như thể nó là một màu.
Đề xuất:
Cách Flash hoặc Lập trình Phần mềm cơ sở ESP8266 AT bằng cách Sử dụng Bộ lưu trữ và Lập trình ESP8266, Mô-đun IOT Wifi: 6 bước

Làm thế nào để Flash hoặc lập trình Phần mềm cơ sở ESP8266 AT bằng cách sử dụng Bộ lưu trữ và lập trình ESP8266, Mô-đun Wifi IOT: Mô tả: Mô-đun này là một bộ điều hợp / lập trình USB cho các mô-đun ESP8266 thuộc loại ESP-01 hoặc ESP-01S. Nó được trang bị thuận tiện với đầu cắm cái 2x4P 2,54mm để cắm ESP01. Ngoài ra, nó phá vỡ tất cả các chân của ESP-01 thông qua một nam 2x4P 2,54mm h
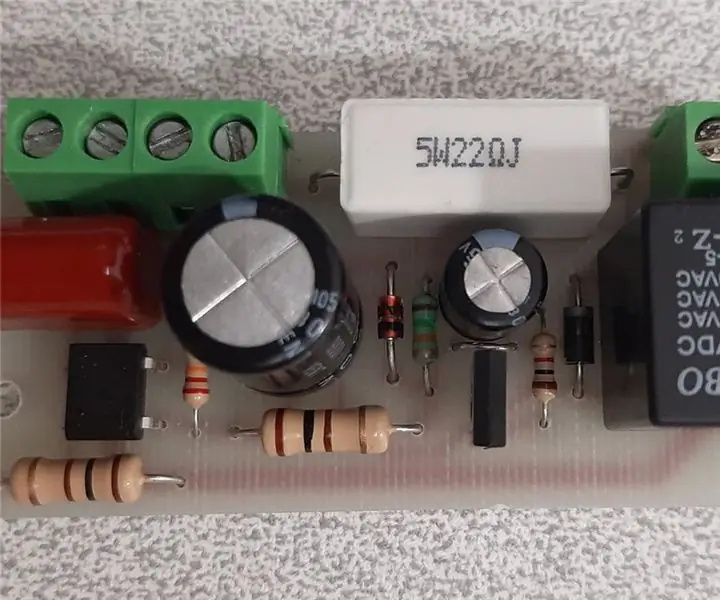
Bộ khởi động mềm (Bộ giới hạn dòng điện khởi động) cho tải AC và DC: 10 bước

Bộ khởi động mềm (Bộ giới hạn dòng điện khởi động) cho tải AC và DC: Dòng điện khởi động / Công tắc-BẬT là dòng điện đầu vào tức thời tối đa được thiết bị điện rút ra khi bật lần đầu tiên. Dòng khởi động cao hơn nhiều so với dòng ở trạng thái ổn định của tải và đó là nguồn gốc của nhiều vấn đề như cầu chì bl
Cải thiện khối lập phương Arduino LED Mood (Đơn giản) (Có video): 4 bước

Cải thiện khối lập phương tâm trạng LED Arduino (Đơn giản) (Có video): Sau khi xem một dự án khối lập phương tâm trạng nhỏ LED được tạo bởi 'bá tước, tôi đã quyết định thực hiện một phiên bản cải tiến của Khối lập phương LED tâm trạng. Phiên bản của tôi sẽ phức tạp hơn phiên bản gốc, vì nó sẽ lớn hơn một chút so với phiên bản gốc, có thêm hai màu
Cách tải xuống phần mềm miễn phí khi là sinh viên ISU (Microsoft, Adobe và Phần mềm bảo mật: 24 bước

Cách tải xuống phần mềm miễn phí khi là sinh viên ISU (Microsoft, Adobe và Phần mềm bảo mật: Đối với Adobe: chuyển sang bước 1. Đối với Microsoft: chuyển đến bước 8 Đối với Bảo mật: chuyển đến bước 12 Đối với Azure: chuyển đến bước 16
Làm thế nào để sử dụng Phần mềm giả lập mềm Delta WPL? (Người mới bắt đầu): 15 bước

Làm thế nào để sử dụng Phần mềm giả lập mềm Delta WPL? (Người mới bắt đầu): Smart Thinkers sẽ cung cấp hướng dẫn cho những ai muốn học lập trình PLC bằng cách sử dụng Delta PLC mô phỏng bằng Phần mềm WPLSoft 2.41
