
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.

Sau khi xem một dự án khối lập phương tâm trạng nhỏ LED do 'bá tước tạo ra, tôi đã quyết định thực hiện một phiên bản cải tiến của Khối lập phương LED tâm trạng. Phiên bản của tôi sẽ phức tạp hơn phiên bản gốc, vì nó sẽ lớn hơn một chút so với phiên bản gốc, có nhiều màu hơn so với hình khối ban đầu (thêm màu vàng và trắng), có vô số màu xoay vòng, v.v. Điều này sẽ là một dự án tốt để thực hành về cách sử dụng thêm đèn LED cho những người hiểu khái niệm về kết nối đèn LED với dây dẫn.
Bước 1: Vật liệu


Dưới đây là một số vật liệu bạn sẽ cần để tạo Mood Cube này:
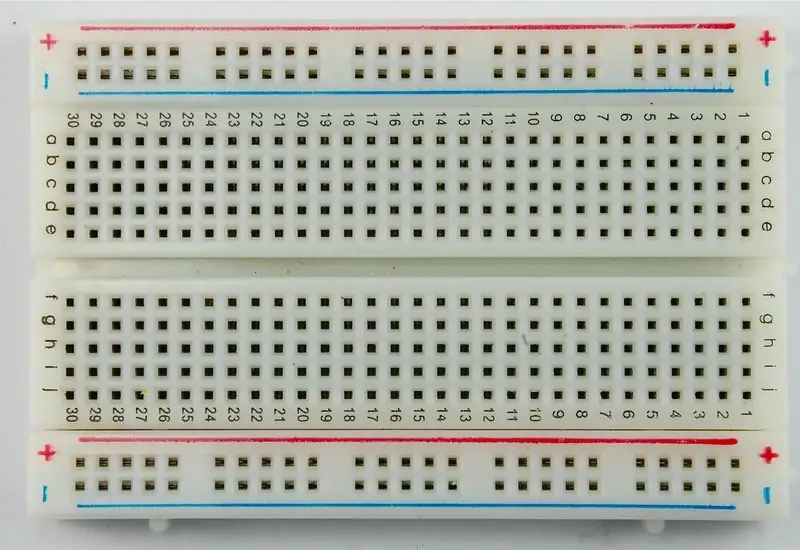
- Breadboard
- Arduino - (Tôi có Leonardo ở đây)
- Nguồn cung cấp Arduino / cáp USB
- Breadboard
- Jumper Wires (Rất nhiều trong số đó, tôi đã sử dụng 29 dây)
- Đèn LED đỏ x 2
- Đèn LED xanh lam x 2
- Đèn LED xanh lá cây x 2
- Đèn LED vàng x 2
- Đèn LED trắng x 1
- 9 điện trở
- Hộp đủ lớn để vừa breadboard (tôi đã sử dụng hộp đựng giày)
- Dao tiện ích
- Giấy
Bước 2: Mã
Một số giải thích cho mã được đưa ra ở đây:
Tín dụng của các mã được chuyển đến nguồn gốc của dự án của tôi khi người biên tập dự án đã tạo ra các mã này. Tôi chỉ cải thiện một số trong số chúng bằng cách làm cho chúng phức tạp hơn. Trong một số mã, bạn có thể thấy // 改 cuối cùng. Điều này có nghĩa là đoạn mã này do tôi chỉnh sửa nên nó khác với mã nguồn ban đầu của tôi.
Tôi cũng có một phiên bản mã trên Arduino Creator.
/ * Mã cho 3 đèn LED mờ dần, đỏ, lục và lam (RGB) Để tạo mờ dần, bạn cần thực hiện hai việc: 1. Mô tả các màu bạn muốn hiển thị 2. Liệt kê thứ tự bạn muốn chúng mờ dần
MÔ TẢ MÀU SẮC:
Màu chỉ là một mảng gồm ba phần trăm, 0-100, điều khiển các đèn LED màu đỏ, xanh lục và xanh lam
Màu đỏ là đèn LED màu đỏ ở mức đầy đủ, màu xanh lam và màu xanh lá cây tắt
int red = {100, 0, 0} Màu trắng mờ là cả ba đèn LED ở mức 30% int dimWhite = {30, 30, 30}, v.v.
Một số màu phổ biến được cung cấp bên dưới, hoặc tự tạo
NGHE ĐƠN HÀNG:
Trong phần chính của chương trình, bạn cần liệt kê thứ tự bạn muốn các màu xuất hiện, ví dụ: crossFade (đỏ); crossFade (màu xanh lá cây); crossFade (xanh lam);
Những màu đó sẽ xuất hiện theo thứ tự đó, mờ dần
một màu và sang màu tiếp theo
Ngoài ra, có 5 cài đặt tùy chọn bạn có thể điều chỉnh:
1. Màu ban đầu được đặt thành màu đen (vì vậy màu đầu tiên mờ dần), nhưng bạn có thể đặt màu ban đầu là bất kỳ màu nào khác 2. Vòng lặp bên trong chạy cho 1020 lần tương tác; biến 'wait' đặt thời lượng gần đúng của một lần giao nhau duy nhất. Về lý thuyết, 'chờ' 10 mili giây sẽ tạo ra một CrossFade là ~ 10 giây. Trong thực tế, các chức năng khác mà mã đang thực hiện làm chậm điều này xuống ~ 11 giây trên bảng của tôi. YMMV. 3. Nếu 'lặp lại' được đặt thành 0, chương trình sẽ lặp vô hạn. nếu nó được đặt thành một số, nó sẽ lặp lại số lần đó, sau đó dừng lại ở màu cuối cùng trong chuỗi. (Đặt 'return' thành 1 và làm cho màu cuối cùng là màu đen nếu bạn muốn nó mờ dần ở cuối.) 4. Có một biến 'giữ' tùy chọn, sẽ dán chương trình cho 'giữ' mili giây khi một màu hoàn thành, nhưng trước khi màu tiếp theo bắt đầu. 5. Đặt cờ Gỡ lỗi thành 1 nếu bạn muốn gửi đầu ra gỡ lỗi đến màn hình nối tiếp.
Nội bộ của chương trình không phức tạp, nhưng chúng
hơi cầu kỳ - hoạt động bên trong được giải thích bên dưới vòng lặp chính.
Tháng 4 năm 2007, Clay Shirky
*
/ Đầu ra
int ylwPin = 5; // Đèn LED màu vàng, kết nối với chân số 5 // 改 int redPin = 6; // Đèn LED màu đỏ, kết nối với chân số 6 // 改 int grnPin = 7; // Đèn LED xanh lục, kết nối với chân số 7 // 改 int bluPin = 8; // Đèn LED màu xanh, được kết nối với chân kỹ thuật số 8 // 改 int whiPin = 9; // Đèn LED trắng, được kết nối với chân số 9 // 改 int ylwPin2 = 10; // Đèn LED màu vàng, kết nối với chân số 10 // 改 int redPin2 = 11; // Đèn LED màu đỏ, được kết nối với chân số 11 // 改 int grnPin2 = 12; // Đèn LED màu xanh lá cây, được kết nối với chân số 12 // 改 int bluPin2 = 13; // Đèn LED màu xanh lam, được kết nối với chân kỹ thuật số 13 // 改
// Mảng màu
int black [9] = {0, 0, 0, 0, 0, 0, 0, 0, 0}; // 改 int white [9] = {100, 100, 100, 100, 100, 100, 100, 100, 100}; // 改 int red [9] = {0, 0, 100, 0, 0, 0, 100, 0, 0}; // 改 int green [9] = {0, 100, 0, 0, 0, 0, 0, 100, 0}; // 改 int blue [9] = {0, 0, 0, 100, 0, 0, 0, 0, 100}; // 改 int yellow [9] = {100, 0, 0, 0, 0, 100, 0, 0, 0}; // 改 int Purple [9] = {0, 50, 0, 50, 0, 0, 50, 0, 50}; // 改 int cam [9] = {50, 50, 0, 0, 0, 50, 50, 0, 0}; // 改 int pink [9] = {0, 50, 0, 0, 50, 0, 0, 50, 0,}; // 改 // v.v.
// Đặt màu ban đầu
int redVal = black [0]; int grnVal = black [1]; int bluVal = black [2]; int ylwVal = black [3]; // 改 int whiVal = black [4]; // 改
int chờ = 15; // Chậm trễ crossFade nội bộ 10ms; tăng để giảm dần // 改
int giữ = 1; // Tùy chọn giữ khi một màu hoàn thành, trước crossFade tiếp theo // 改 int DEBUG = 1; // Bộ đếm GỬI; nếu được đặt thành 1, sẽ ghi các giá trị trở lại thông qua serial int loopCount = 60; // NỢ nên báo cáo bao lâu một lần? int lặp = 0; // Chúng ta nên lặp bao nhiêu lần trước khi dừng? (0 cho không có điểm dừng) // 改 int j = 0; // Bộ đếm vòng lặp để lặp lại
// Khởi tạo các biến màu
int presR = redVal; int presG = grnVal; int prevB = bluVal; int prevY = ylwVal; int presW = whiVal; // 改
// Thiết lập các đầu ra LED
void setup () {pinMode (redPin, OUTPUT); // đặt các chân là pinMode đầu ra (grnPin, OUTPUT); pinMode (bluPin, OUTPUT); pinMode (ylwPin, OUTPUT); // 改 pinMode (whiPin, OUTPUT); // 改 pinMode (grnPin2, OUTPUT); // 改 pinMode (bluPin2, OUTPUT); // 改 pinMode (ylwPin2, OUTPUT); // 改 pinMode (redPin2, OUTPUT); // 改
if (DEBUG) {// Nếu chúng ta muốn xem các giá trị để gỡ lỗi…
Serial.begin (9600); //… thiết lập nối tiếp}}
// Chương trình chính: liệt kê thứ tự của các giao diện
void loop () {crossFade (đỏ); crossFade (màu xanh lá cây); crossFade (xanh lam); crossFade (màu vàng); crossFade (trắng); crossFade (màu hồng); crossFade (màu tím); crossFade (màu cam);
if (repeat) {// Chúng ta có lặp lại một số lần hữu hạn không?
j + = 1; if (j> = repeat) {// Chúng ta đã đến chưa? thoát ra (j); // Nếu vậy, hãy dừng lại. }}}
/ * DƯỚI ĐÂY LÀ TOÁN - BẠN KHÔNG CẦN THAY ĐỔI ĐIỀU NÀY ĐỂ LÀM CƠ BẢN
Chương trình hoạt động như thế này:
Hãy tưởng tượng một hình chữ thập di chuyển đèn LED màu đỏ từ 0-10, màu xanh lá cây từ 0-5 và màu xanh lam từ 10 đến 7, trong mười bước. Chúng tôi muốn đếm 10 bước và tăng hoặc giảm các giá trị màu theo từng bước đồng đều. Hãy tưởng tượng dấu + cho biết việc tăng giá trị lên 1, và dấu - tương đương với việc hạ thấp giá trị đó. 10 bước phai của chúng tôi sẽ trông giống như:
1 2 3 4 5 6 7 8 9 10
R + + + + + + + + + + G + + + + + B - - -
Màu đỏ tăng từ 0 đến 10 trong mười bước, màu xanh lá cây từ
0-5 trong 5 bước và màu xanh lam giảm từ 10 xuống 7 trong ba bước.
Trong chương trình thực, phần trăm màu được chuyển đổi thành
0-255 giá trị và có 1020 bước (255 * 4).
Để tìm ra một bước lớn nên có giữa một bước lên- hoặc
đánh dấu xuống của một trong các giá trị LED, chúng tôi gọi là mathStep (), tính toán khoảng cách tuyệt đối giữa giá trị bắt đầu và giá trị kết thúc, sau đó chia khoảng cách đó cho 1020 để xác định kích thước của bước giữa các điều chỉnh trong giá trị. * /
int allowStep (int presValue, int endValue) {
int step = endValue - presValue; // Khoảng cách tổng thể là gì? if (step) {// Nếu nó khác 0, step = 1020 / step; // chia cho 1020} return step; }
/ * Hàm tiếp theo là tính toán. Khi giá trị vòng lặp, i, đạt đến kích thước bước thích hợp cho một trong các màu, nó tăng hoặc giảm giá trị của màu đó đi 1 (R, G và B được tính riêng.) * /
int allowVal (int step, int val, int i) {
if ((step) && i% step == 0) {// Nếu bước khác 0 và đã đến lúc thay đổi giá trị, if (bước> 0) {// tăng giá trị nếu bước là dương… val + = 1; } else if (bước 255) {val = 255; } else if (val <0) {val = 0; } trả lại val; }
/ * crossFade () chuyển đổi phần trăm màu thành một
Phạm vi 0-255, sau đó lặp lại 1020 lần, kiểm tra xem giá trị có cần được cập nhật mỗi lần hay không, sau đó ghi giá trị màu vào các chân chính xác. * /
void crossFade (int color ) {// 改
// Chuyển thành 0-255 int R = (color [0] * 255) / 100; int G = (color [1] * 255) / 100; int B = (color [2] * 255) / 100; int Y = (color [3] * 255) / 100; // 改 int W = (color [4] * 255) / 100; // 改
int stepR = allowStep (trước, R);
int stepG = featuresStep (presG, G); int stepB = allowStep (trướcB, B); int stepY = allowStep (trướcY, Y); // 改 int stepW = featuresStep (prevW, W); // 改
for (int i = 0; i <= 1020; i ++) {redVal = allowVal (stepR, redVal, i); grnVal = allowVal (stepG, grnVal, i); bluVal = featuresVal (stepB, bluVal, i); ylwVal = featuresVal (stepY, ylwVal, i); // 改 whiVal = allowVal (stepW, whiVal, i); // 改
analogWrite (redPin, redVal); // Ghi giá trị hiện tại vào chân LED
analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); analogWrite (ylwPin, ylwVal); // 改 analogWrite (whiPin, whiVal); // 改 analogWrite (grnPin2, grnVal); // 改 analogWrite (bluPin2, bluVal); // 改 analogWrite (ylwPin2, ylwVal); // 改 analogWrite (redPin2, redVal); // 改
trì hoãn (chờ đợi); // Tạm dừng 'chờ' mili giây trước khi tiếp tục vòng lặp
if (DEBUG) {// Nếu chúng ta muốn đầu ra nối tiếp, hãy in nó tại
if (i == 0 hoặc i% loopCount == 0) {// bắt đầu và mọi loopCount nhân với Serial.print ("Loop / RGBYW: #"); Serial.print (i); Serial.print ("|"); Serial.print (redVal); Serial.print ("/"); Serial.print (grnVal); Serial.print ("/"); Serial.println (bluVal); Serial.print ("/"); Serial.println (ylwVal); // 改 Serial.print ("/"); // 改 Serial.println (whiVal); // 改 Serial.print ("/"); // 改} NỢ + = 1; }} // Cập nhật các giá trị hiện tại cho vòng lặp tiếp theo prevR = redVal; trước đâyG = grnVal; trước đâyB = bluVal; trước Y = ylwVal; // 改 prevW = whiVal; // 改 delay (giữ); // Tạm dừng trong phần nghìn giây tùy chọn 'chờ' trước khi tiếp tục vòng lặp}
Bước 3: Thiết lập



- Lấy breadboard.
-
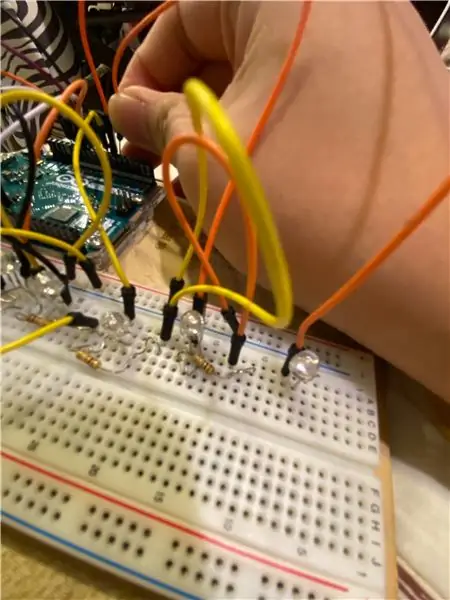
Demo các dây kết nối để đèn LED có thể chiếu sáng:
- Đặt đèn LED trên breadboard. Đặt đầu dài hơn ở bên trái và đầu ngắn hơn ở bên phải.
- Đặt một đầu của dây nhảy vào vị trí trên cùng hàng với đầu dài hơn của đèn LED. Đặt đầu kia vào phần PWM kỹ thuật số. Mã chỉ định các đèn LED màu vàng được kết nối với 10 và 5, đèn LED màu đỏ là 6 và 11, đèn LED màu xanh lam là 8 và 13, đèn LED màu xanh lá cây là 7 và 12, và cuối cùng là đèn LED trắng là 9.
- Đặt một đầu của điện trở trên cùng một hàng với đầu ngắn hơn của đèn LED. Đặt đầu kia ở một nơi nào đó gần.
- Đặt một đầu của dây nhảy khác cùng hàng với đầu của điện trở không cùng hàng với đầu ngắn hơn của đèn LED. Đặt đầu dây còn lại trên hàng điện tích âm.
- Đặt một đầu của dây jumper khác trên hàng điện tích âm và đặt đầu kia của nó trên GND.
- Lặp lại Bước 2 8 lần nếu bạn muốn 9 đèn LED sáng
-
Đặt breadboard bên trong hộp. Một vài lời nhắc ở đây:
- Tôi đã sử dụng một nguồn cung cấp điện. Tạo một lỗ nhỏ cho dây của bạn bằng cách sử dụng một con dao tiện ích để xuyên qua hộp và kết nối với breadboard.
- Đảm bảo rằng hộp là một mặt đang mở. Hộp đựng giày đã có sẵn một mặt đang mở. Nếu hộp được đóng hoàn toàn, hãy cắt một bên của hộp để tạo không gian mở.
- Che mặt bên không có gì bằng giấy. Điều này là để đèn LED chiếu qua giấy.
Đề xuất:
Lập phương thời gian - Tiện ích theo dõi thời gian Arduino: 6 bước

Time Cube - Arduino Time Tracking Gadget: Tôi muốn đề xuất cho bạn một dự án arduino đơn giản nhưng thực sự hữu ích để theo dõi các sự kiện thời gian bằng cách lật một số tiện ích khối thông minh. Lật nó sang " Làm việc " > " Tìm hiểu " > " Việc nhà " > " Phần còn lại " bên và nó sẽ tính
Khối lập phương LED RGB Arduino đơn giản (3x3x3): 18 bước (có hình ảnh)

Khối đèn LED RGB Arduino đơn giản (3x3x3): Tôi đã xem xét các khối LED và nhận thấy rằng hầu hết chúng đều phức tạp hoặc đắt tiền. Sau khi xem xét rất nhiều hình khối khác nhau, cuối cùng tôi quyết định rằng Khối lập phương LED của tôi phải là: dễ dàng và đơn giản để xây dựng với giá cả phải chăng
Khối lập phương LED 3x3 dựa trên Arduino: 7 bước (có hình ảnh)

Khối lập phương LED 3x3 dựa trên Arduino: Xin chào và chào mừng bạn đến với Tài liệu hướng dẫn đầu tiên của tôi. Tôi giới thiệu một thiết kế đơn giản, gọn gàng dành cho người mới bắt đầu sử dụng khối LED 3x3x3. Để dễ xây dựng hơn, tôi cung cấp thông tin chi tiết về PCB acustom, bạn có thể tự làm hoặc mua, hướng dẫn và bạn có thể, giống như tôi, sử dụng lại phần mềm
Cải thiện Nguồn điện DC có thể điều chỉnh đơn giản: 5 bước

Bộ nguồn DC có thể điều chỉnh đơn giản được cải tiến: Đang tiến hành: Tôi sẽ bổ sung thêm văn bản giải thích cách thức hoạt động thực sự của thứ này và một hình ảnh sơ đồ trong vài ngày tới. thí nghiệm và dự án.
MediaCenter đơn giản và điều khiển từ xa với khả năng sử dụng được cải thiện: 6 bước

MediaCenter đơn giản và điều khiển từ xa với khả năng sử dụng được cải thiện: Vâng, đó là một Trung tâm đa phương tiện dựa trên PC tự làm khác (hoặc HTPC), nhưng có một đặc điểm duy nhất: điều khiển thật đơn giản, do đó rất phù hợp cho người già, người khuyết tật, hoặc đơn giản là những người dùng lười biếng. Từ Wikipedia: “
