
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.
Trong hướng dẫn này, chúng ta sẽ học cách tạo menu với tùy chọn lựa chọn bằng Màn hình OLED và Visuino.
Xem video.
Bước 1: Những gì bạn sẽ cần



- Arduino UNO (hoặc bất kỳ Arduino nào khác)
- Dây nhảy
- Màn hình OLED
- Breadboard
- Điện trở 1K ohm
- Cái nút
- Chương trình Visuino: Tải xuống Visuino
Bước 2: Mạch

- Kết nối chân màn hình OLED [VCC] với chân arduino [5V]
- Kết nối chân hiển thị OLED [GND] với chân arduino [GND]
- Kết nối chân màn hình OLED [SDA] với chân arduino [SDA]
- Kết nối chân màn hình OLED [SCL] với chân arduino [SCL]
- Kết nối Arduino 5V với một bên của điện trở
- Kết nối mặt khác của điện trở với nút
- Kết nối phía bên kia của nút với chân kỹ thuật số Arduino [8] và với mặt đất
Bước 3: Khởi động Visuino và chọn loại bảng Arduino UNO


Để bắt đầu lập trình Arduino, bạn cần phải cài đặt Arduino IDE từ đây:
Xin lưu ý rằng có một số lỗi nghiêm trọng trong Arduino IDE 1.6.6. Đảm bảo rằng bạn cài đặt phiên bản 1.6.7 trở lên, nếu không, bản có thể hướng dẫn này sẽ không hoạt động! Nếu bạn chưa thực hiện, hãy làm theo các bước trong Tài liệu hướng dẫn này để thiết lập Arduino IDE để lập trình Arduino UNO! Visuino: https://www.visuino.eu cũng cần được cài đặt. Khởi động Visuino như trong hình đầu tiên Nhấp vào nút "Công cụ" trên thành phần Arduino (Hình 1) trong Visuino Khi hộp thoại xuất hiện, chọn "Arduino UNO" như hiển thị trên Hình 2
Bước 4: Trong Visuino ADD Components




- Thêm thành phần "Bộ đếm"
- Thêm thành phần "Mảng số nguyên"
- Thêm thành phần "Số nguyên nhiều nguồn"
- Thêm thành phần "Màn hình OLED SSD1306 / SH1106 (I2C)"
Bước 5: Trong Visuino Set Components



- Chọn thành phần "Counter1" và trong cửa sổ thuộc tính, đặt 'Max'> 'Value' thành 2 và 'Min>' Value 'thành 0
- Nhấp đúp vào "Array1" và trong cửa sổ Thành phần kéo 3x 'Giá trị' sang phía bên trái Chọn Mục [1] và trong cửa sổ thuộc tính đặt giá trị thành 20 Chọn Mục [2] và trong cửa sổ thuộc tính, đặt giá trị thành 40
- Chọn thành phần "IntegerMultiSource1" và trong cửa sổ thuộc tính, đặt 'Ghim đầu ra' thành 4
- Nhấp đúp vào "DisplayOLED1" và trong cửa sổ phần tử -drag 3X "Vẽ Văn bản" ở bên trái Chọn 'Vẽ Văn bản1' và trong cửa sổ thuộc tính đặt màu thành tmcInvert, kích thước thành 2, văn bản thành 'Menu-1 Chọn' Vẽ Văn bản2 'và trong cửa sổ thuộc tính, đặt màu thành tmcInvert, kích thước thành 2, văn bản thành' Menu-2 ', Y thành 20 Chọn' Vẽ văn bản3 'và trong cửa sổ thuộc tính đặt màu thành tmcInvert, kích thước thành 2, văn bản thành' Menu-3 ', Y đến 40-kéo "Vẽ Hình chữ nhật" sang bên trái và đặt màu thành tmcWhite và tô màu thành tmcWhite, chiều cao thành 20, Chiều rộng thành 128, chọn Y và nhấp vào biểu tượng Ghim và chọn' Số nguyên SinkPin'-drag "Điền Màn hình "ở bên trái
Bước 6: Trong các thành phần kết nối Visuino

- Kết nối chân kỹ thuật số Arduino [8] với chân thành phần "counter1" [In]
- Kết nối chân thành phần "Counter1" [out] với "Array1" pin [Index]
- Kết nối chân thành phần "Array1" [out] với "IntegerMultiSource1" pin [In]
- Kết nối chân "IntegerMultiSource1" [0] với DisplayOLED1> Fill Screen1 pin [đồng hồ]
- Kết nối chân "IntegerMultiSource1" [1] với DisplayOLED1> Chân vẽ hình chữ nhật1 [Y]
- Kết nối chân "IntegerMultiSource1" [2] với DisplayOLED1> Chân vẽ hình chữ nhật1 [Đồng hồ]
- Kết nối chân "IntegerMultiSource1" [3] với DisplayOLED1> Vẽ chân Text1 [Đồng hồ]
- Kết nối chân "IntegerMultiSource1" [3] với DisplayOLED1> Vẽ chân Text2 [Đồng hồ]
- Kết nối chân "IntegerMultiSource1" [3] với DisplayOLED1> Vẽ chân Text3 [Đồng hồ]
- Kết nối "DisplayOLED1" chân I2C [Ra] với chân I2c của bảng Arduino [Vào]
Bước 7: Tạo, biên dịch và tải lên mã Arduino

Trong Visuino, ở dưới cùng nhấp vào Tab "Xây dựng", đảm bảo rằng cổng chính xác được chọn, sau đó nhấp vào nút "Biên dịch / Xây dựng và Tải lên".
Bước 8: Chơi
Nếu bạn cấp nguồn cho mô-đun Arduino UNO và màn hình OLED sẽ bắt đầu hiển thị menu, bạn có thể điều hướng qua menu bằng cách nhấn vào nút.
Xin chúc mừng! Bạn đã hoàn thành dự án của mình với Visuino. Cũng đính kèm là dự án Visuino, mà tôi đã tạo cho Có thể hướng dẫn này, bạn có thể tải xuống tại đây và mở nó trong Visuino:
Đề xuất:
Bộ chọn màu Arduino RGB - Chọn màu từ các đối tượng trong cuộc sống thực: 7 bước (có hình ảnh)

Bộ chọn màu Arduino RGB - Chọn màu từ các đối tượng trong cuộc sống thực: Dễ dàng chọn màu từ các đối tượng vật lý với bộ chọn màu RGB dựa trên Arduino này, cho phép bạn tạo lại màu sắc mà bạn nhìn thấy trong các đối tượng đời thực trên máy tính hoặc điện thoại di động của mình. Chỉ cần nhấn một nút để quét màu của đối tượng bằng TCS347 giá rẻ
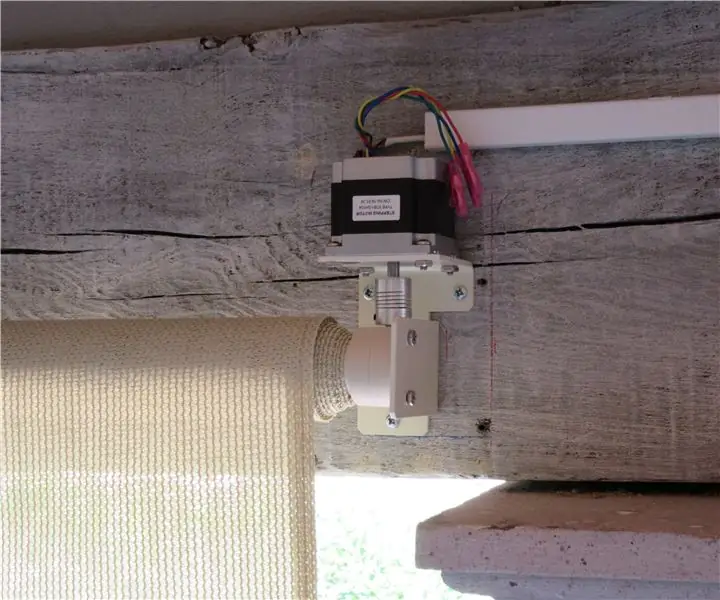
Chọn động cơ bước và trình điều khiển cho dự án màn hình bóng tự động Arduino: 12 bước (có hình ảnh)

Chọn Động cơ Bước và Trình điều khiển cho Dự án Màn hình Bóng tự động Arduino: Trong phần Có thể hướng dẫn này, tôi sẽ thực hiện các bước mà tôi đã thực hiện để chọn Động cơ Bước và Trình điều khiển cho dự án Màn hình Bóng tự động nguyên mẫu. Các tấm chắn bóng là các kiểu quay tay Coolaroo phổ biến và rẻ tiền, và tôi muốn thay thế t
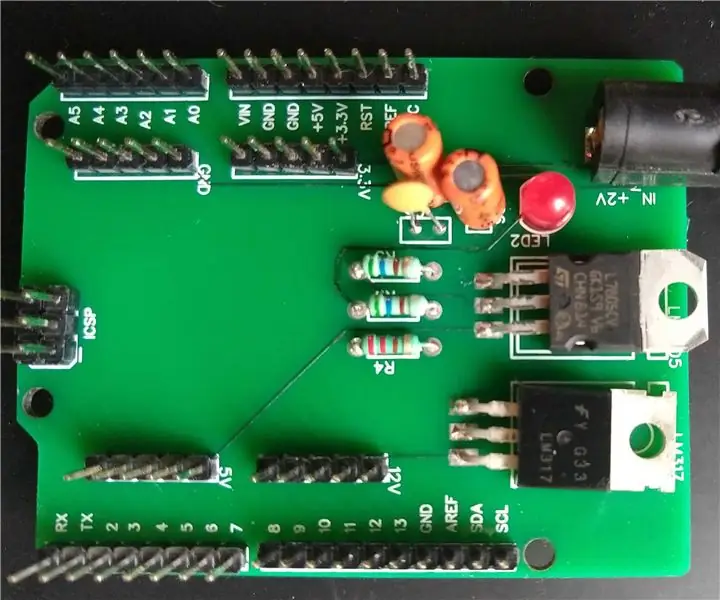
Lá chắn cấp nguồn Arduino với các tùy chọn đầu ra 3.3v, 5v và 12v (Phần 2): 3 bước

Lá chắn cung cấp điện Arduino với các tùy chọn đầu ra 3.3v, 5v và 12v (Phần 2): Chào mừng bạn quay trở lại Phần 2 của Lá chắn cung cấp điện Arduino Với các tùy chọn đầu ra 3.3v, 5v và 12v. Nếu các bạn chưa đọc Phần 1, hãy BẤM VÀO ĐÂY Bắt đầu … Khi phát triển các dự án điện tử, nguồn điện là một trong những
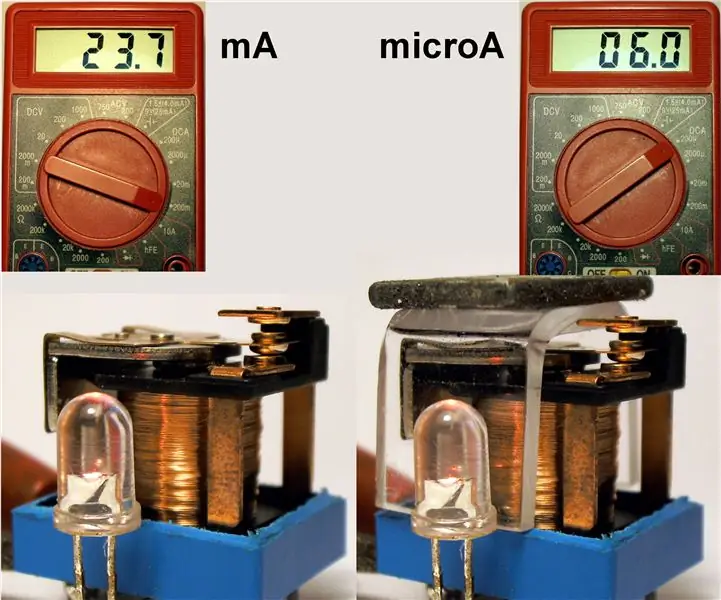
Rơ le (DC): Ít hơn 99,9% tùy chọn Nguồn & Chốt: 5 bước (có Hình ảnh)

Rơ le (DC): Ít hơn 99,9% Công suất & Tùy chọn chốt: Chuyển mạch rơ le là yếu tố cơ bản của hệ thống điều khiển điện. Có niên đại ít nhất là năm 1833, các rơ le điện từ ban đầu đã được phát triển cho các hệ thống điện báo. Trước khi phát minh ra ống chân không, và sau đó là chất bán dẫn, rơle là
Xây dựng màn hình tùy chỉnh trong LCD Studio (Đối với bàn phím G15 và màn hình LCD).: 7 bước

Xây dựng màn hình tùy chỉnh trong LCD Studio (Đối với bàn phím G15 và màn hình LCD). để tự tạo. Ví dụ này sẽ tạo một màn hình chỉ hiển thị cơ sở
