
Mục lục:
- Bước 1: Theo dõi cảm biến uốn cong
- Bước 2: Sử dụng Giao tiếp nối tiếp với Micro: bit
- Bước 3: Tạo mẫu mạch
- Bước 4: Kiểm tra Gia tốc kế và Cảm biến Ánh sáng
- Bước 5: Hàn các cảm biến uốn cong
- Bước 6: Hàn vào Micro: bit và Lắp ráp găng tay
- Bước 7: Mã vi mô: bit
- Bước 8: Giao tiếp nối tiếp với P5.js
- Bước 9: Mã P5.js
- Bước 10: Sản phẩm cuối cùng
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

Art Glove là một loại găng tay có thể đeo được chứa các loại cảm biến khác nhau để điều khiển đồ họa nghệ thuật thông qua Micro: bit và p5.js Các ngón tay sử dụng cảm biến uốn cong để kiểm soát các giá trị r, g, b và gia tốc kế trong Micro: bit điều khiển x, tọa độ y cho đồ họa. Tôi đã tạo dự án này như một dự án học kỳ cho Lớp Công nghệ Thiết bị đeo của tôi với tư cách là sinh viên năm cuối trong chương trình Công nghệ, Nghệ thuật và Truyền thông tại CU Boulder.
Quân nhu:
- Găng tay làm vườn
- BBC Micro: Bit
- 3-4 cảm biến Flex
- Điện trở 10K Ohm
- Dây móc (Đỏ & Đen)
- Kéo cắt dây
- Breadboard
- Kẹp cá sấu (hai mặt và một mặt)
- Hàn
- Sắt hàn
- Cây kim
- Chủ đề
- Giấy sáp không thấm nước
- Băng
- Cây kéo
- Bút và Bút chì
Bước 1: Theo dõi cảm biến uốn cong



Đầu tiên, chúng tôi sẽ tập trung vào việc chế tạo phần cứng. Bằng cách này khi chúng ta viết mã, chúng ta có thành phần găng tay thực tế để sử dụng và kiểm tra.
- Để bắt đầu, chúng tôi sẽ tạo các rãnh trên ngón tay để giữ cho các cảm biến uốn cong ở đúng vị trí. Việc có các rãnh này cho phép các cảm biến uốn cong di chuyển qua lại một chút đồng thời giữ chúng cố định vào ngón tay uốn cong. Đầu tiên, lật găng tay của bạn từ trong ra ngoài.
- Lấy một cảm biến uốn cong và đặt nó vào phần giữa của ngón tay. Sử dụng bút, phác thảo cảm biến uốn cong
- Luồn chỉ qua kim. Hãy cho mình một phần hào phóng. Buộc một nút ở cuối sợi chỉ.
- Bắt đầu từ trên cùng và trên đường thẳng, chỉ cần thổi vòng cung của cảm biến uốn cong, luồn kim qua găng tay qua bên trong và đẩy kim qua lại trên đường song song. Kéo kim hết cỡ để nút thắt nằm trên đường bạn đã vẽ.
- Kéo chặt, thắt 2-3 nút ở phía bên kia để đảm bảo sợi chỉ không bị bung ra. Hãy chắc chắn rằng nó chặt chẽ để cảm biến uốn cong sẽ được giữ chặt vào ngón tay của bạn
- Cắt sợi chỉ để lại một vài cm. của sợi ở cuối để nút không bị tuột ra.
- Lặp lại các bước 2-6 cho tất cả các ngón tay mà bạn đang gắn cảm biến flex cho đến khi nó giống như hình ảnh thứ ba đến hình ảnh cuối cùng.
- Lật lại găng tay của bạn để nó quay theo cách chính xác. Trượt cảm biến uốn cong của bạn qua các đường ray để đảm bảo chúng vừa vặn chính xác trên tay bạn
Bước 2: Sử dụng Giao tiếp nối tiếp với Micro: bit

Để xem kết quả đầu ra từ các cảm biến của chúng tôi, chúng tôi sẽ sử dụng giao tiếp nối tiếp. Bạn sẽ thấy cách thiết lập mã trong Makecode trong bước tiếp theo nhưng trước tiên chúng ta sẽ tìm hiểu cách đọc mã này từ thiết bị đầu cuối của chúng ta. (Lưu ý: Tôi đang sử dụng máy Mac nên các bước này có thể khác nhau tùy thuộc vào hệ điều hành của bạn. Đối với các hệ điều hành khác, hãy xem tại đây).
- Cắm Micro của bạn vào: bit
- Mở thiết bị đầu cuối của bạn
- nhập 'ls /dev/cu.*'
- Bạn sẽ thấy một cái gì đó giống như '/dev/cu.usbmodem1422' nhưng con số chính xác sẽ phụ thuộc vào máy tính của bạn
- Khi bạn đang chạy mã, nhập 'screen /dev/cu.usbmodem1422 115200' (với số cổng sê-ri cụ thể của bạn) sẽ cung cấp cho bạn đầu ra nối tiếp của Micro: bit
- Đầu ra của bạn sẽ trông giống như hình trên, tùy thuộc vào cách bạn định dạng đầu ra của mình!
Bước 3: Tạo mẫu mạch


Trước khi hàn tất cả các thành phần của chúng ta lại với nhau, chúng ta sẽ tạo nguyên mẫu mạch và viết một vài dòng mã ví dụ để đọc các giá trị cảm biến của chúng ta và đảm bảo các thành phần của chúng ta hoạt động chính xác.
- Sử dụng sơ đồ mạch ở trên, tạo nguyên mẫu mạch của bạn trên breadboard bằng dây nhảy, điện trở, kẹp cá sấu một mặt và Micro: bit của bạn.
- Kết nối cảm biến uốn cong của bạn với các chân 0, 1 và 2.
- Tôi đã sử dụng mã này để kiểm tra cảm biến flex của mình
- Uốn cong chúng một vài lần để xem kết quả đọc và đảm bảo rằng chúng đang hoạt động chính xác
Trong mã, dòng cuối cùng "serial.writeLine" là nơi chúng tôi đang ghi vào đầu ra nối tiếp của mình. Bạn có thể định dạng đầu ra này theo bất kỳ cách nào bạn muốn, tôi đã phân tách mọi biến bằng dấu phẩy và sau đó chia nó bằng dấu phẩy sau đó, nhưng phần này là tùy thuộc vào bạn.
(Lưu ý: Sau khi thực hiện bước này, tôi phát hiện ra một trong những cảm biến uốn cong của mình có một con chip trong lớp sơn dẫn điện và do đó không nhận được kết quả tốt. Đó là lý do tại sao một số hình ảnh cho thấy tôi làm việc với 4 cảm biến. Sau khi phát hiện ra điều này, tôi đã đi xuống chỉ còn ba cảm biến trên con trỏ, ngón giữa và ngón đeo nhẫn. Tôi cũng nhận thấy cảm biến uốn cong của mình có phạm vi đọc rộng nhất làm cong theo cách "ngược lại", đó là lý do tại sao tôi đeo chúng trên găng tay với sơn điện trở hướng xuống.)
Bước 4: Kiểm tra Gia tốc kế và Cảm biến Ánh sáng
Ở giai đoạn này, tôi cũng chọn kiểm tra cảm biến gia tốc và ánh sáng trên Micro: bit
- Kết nối Micro: bit của bạn với máy tính của bạn
- Tải xuống mã này
- Sau đó, tôi đã thử nghiệm cảm biến gia tốc, ánh sáng và cảm biến uốn cong cùng với mã này
(Lưu ý: Đó là tại thời điểm này, tôi phát hiện ra rằng bạn không thể sử dụng chân và cảm biến ánh sáng cùng một lúc nên tôi đã không sử dụng cảm biến ánh sáng trong phần cuối cùng của mình, nhưng tôi muốn bạn có thể xem cách đọc cảm biến ánh sáng nếu bạn cần!)
Bước 5: Hàn các cảm biến uốn cong


Bây giờ chúng ta sẽ bắt đầu hàn các thành phần của chúng ta lại với nhau! Đây là một phần thú vị, nhưng điều quan trọng là bạn phải đi chậm và kiểm tra xem mọi thứ vẫn hoạt động như thế nào để bạn không đi đến cuối cùng, có điều gì đó không hiệu quả và không chắc chắn rằng nó đã sai ở đâu! Tôi khuyên bạn nên sử dụng kẹp cá sấu hai mặt của bạn ở đây để kiểm tra từng cảm biến vẫn hoạt động sau khi các dây và điện trở được hàn với nhau.
- Lấy cảm biến uốn cong và băng dính hoặc đặt một vật nặng lên đó để giữ cố định.
- Lấy điện trở 10K Ohm của bạn và cắt gần hết phần cuối sao cho dây dẫn dài bằng dây dẫn trên cảm biến uốn cong.
- Lấy mỏ hàn của bạn và ấn nó lên cả điện trở và dây dẫn cảm biến uốn cong cho đến khi chúng nóng
- Lấy vật hàn của bạn và ấn nó vào bàn ủi nóng khi nó bắt đầu tan chảy trên các thành phần. Bạn chỉ cần đủ để che các dây.
- Tháo bàn là. Ở đây, tôi đeo một chiếc găng tay làm vườn khác và giữ cố định điện trở và dây dẫn trong khi hàn nguội.
- Kẹp một đoạn dây dài màu đỏ và đặt nó vào mối hàn nơi giao nhau giữa điện trở và cảm biến uốn cong. Lặp lại các bước 4-5. Đây là dây pin analog.
- Kẹp một đoạn dây đen dài và đặt vào đầu dây chì còn lại. Lặp lại các bước 4-5. Đây là dây nối đất của bạn.
- Kẹp một đoạn dây dài màu đỏ và kẹp đầu kia của điện trở sao cho nó dài bằng cạnh trước. Lặp lại các bước 4-5. Đây là dây điện của bạn.
- Lặp lại các bước 1-8 cho phần còn lại của cảm biến uốn cong của bạn.
- Để dây dài để bạn có không gian làm việc để tạo độ dài chính xác cho chúng sau này khi đặt chúng lên Micro: bit.
Bước 6: Hàn vào Micro: bit và Lắp ráp găng tay



Bây giờ các cảm biến của chúng tôi đã sẵn sàng, chúng tôi sẽ bắt đầu hàn vào Micro: bit và lắp ráp găng tay. Hãy nhớ kiểm tra lại khi bạn thực hiện, sử dụng kẹp cá sấu để đảm bảo các bộ phận vẫn hoạt động sau khi bạn hàn chúng lại với nhau.
- Đặt các cảm biến và Micro: cắn vào găng tay để biết vị trí các dây cần đi và thời gian chúng cần.
- Quấn dây màu đỏ xung quanh chốt nguồn. Sử dụng máy cắt dây để tước dây và để lại các khoảng trống mà bạn sẽ gắn dây vào. Làm điều này cho cả dây nối đất.
- Phác thảo chiếc găng tay mà bạn không sử dụng. Điều này sẽ giúp chúng tôi hàn mọi thứ lại với nhau và có được chiều dài của mọi thứ chính xác. Bạn sẽ làm ngược lại mọi thứ mặc dù vậy hãy kiểm tra kỹ xem bạn có đang hàn mọi thứ đúng cách không!
- Đặt Micro: bit của bạn gần đúng vị trí bạn muốn đặt trên tay. Đánh dấu là mặt đất và dây điện.
- Dán băng keo vào dây điện, nguồn điện hoặc mặt đất.
- Dán cảm biến uốn cong của bạn vào vị trí.
- Cắt dây điện sao cho nó đi qua vạch trên đường dây điện trên toàn bộ.
- Hàn các mảnh này lại với nhau.
- Lặp lại các bước 5-8 đối với các dây nguồn khác và đối với dây nối đất.
- Lấy Micro: bit và đặt nó dưới các dây mới được hàn. Hàn nguồn điện và nối đất vào các chân chính xác.
- Kẹp các dây tương tự để chúng đi qua đầu của các chân và có thể quấn quanh mặt trước.
- Hàn các dây vào các chân chính xác.
- Tôi nhận thấy rằng các kết quả đọc của tôi là tốt nhất và nhất quán nhất khi tất cả các dây (nguồn, đất và tương tự) chạm vào cả mặt trước và mặt sau của chân cắm.
- Từng đường một, đẩy đồng thời các cảm biến uốn cong lên các ngón tay.
- Khi các cảm biến đã vào đúng vị trí, hãy đeo găng tay vào và đảm bảo độ vừa vặn. Nếu bạn cần thêm các bản nhạc hoặc sửa chữa vị trí của chúng, hãy làm như vậy ngay bây giờ.
- Khi các cảm biến nằm ở vị trí bạn muốn, hãy lưu ý vị trí buộc Micro: bit vào đúng vị trí. Bạn có thể sử dụng các lỗ nhỏ ở hai bên của nút A và B hoặc sử dụng các lỗ cho ghim. Dùng kim và chỉ của bạn để buộc nó vào vị trí trên tay của bạn
Chúc mừng! Các thành phần phần cứng cho chiếc găng tay hiện đã hoàn tất!
Bước 7: Mã vi mô: bit


Bây giờ tôi sẽ hướng dẫn bạn qua mã Micro: bit. Chúng tôi hoan nghênh bạn tạo mã này theo ý bạn nhưng tôi muốn xem qua và giải thích mọi thứ để bạn có thể thấy những gì tôi đã làm, cách tôi đã làm và tại sao! Bạn có thể tìm thấy mã của tôi ở đây.
-
Dòng 1-31. Ở đây tôi đang sử dụng các chức năng cài sẵn mà Micro: bit đi kèm.
- Nhấn A làm giảm số lượng, đây là lựa chọn đồ họa có sẵn. Khi bạn đạt đến 0, nó sẽ quay trở lại số cao nhất.
- Nhấn B làm tăng số lượng, khi bạn đạt đến số lượng đồ họa có sẵn cao nhất, nó sẽ trở về 0.
- Nếu đồ họa hiện tại bạn đã chọn không phải là đồ họa hiện đang được vẽ, nhấn A và B đồng thời để chọn đồ họa mới.
- Nếu đồ họa hiện tại bạn đã chọn giống với đồ họa đang được vẽ, nhấn A và B đồng thời tô đầy hình dạng nếu nó có thể tô được.
- Shaking Micro: bit đặt biến xóa thành 1, biến này yêu cầu p5.js xóa canvas và bắt đầu ở màu đen. Nó tạm dừng quá trình chạy trong một giây và sau đó đặt về 0 để người dùng có thể tiếp tục vẽ.
-
Các dòng 32-64 đang thiết lập các biến của tôi. Điều quan trọng là phải sử dụng nhiều biến để hầu hết các giá trị không được mã hóa cứng. Chúng có thể thay đổi bằng găng tay và cũng dễ dàng được thay đổi ở một nơi thay vì cập nhật một loạt các giá trị ở khắp nơi. Tôi sẽ nhấn mạnh một vài trong số những điều quan trọng.
- Kích thước canvas là một điều tuyệt vời khi có một biến để cập nhật tùy thuộc vào kích thước canvas của tôi. Tương tự với shapeHigh. Khi tôi thêm hoặc loại bỏ đồ họa, tôi có thể cập nhật số đó tại đây.
- Các biến số cao và thấp cho phép tôi theo dõi mức cao và thấp hiện tại của các cảm biến và có phạm vi hiệu chỉnh liên tục. Điều này rất quan trọng vì mỗi người đeo găng tay sẽ có phạm vi chuyển động khác nhau và do đó có thể đạt được độ cao và thấp khác nhau.
- Các dòng 66-68 đang đọc các giá trị tương tự từ các chân cho cảm biến flex
-
Các dòng 69-74 đang hiệu chỉnh giá trị cao cho ngón tay trỏ.
- Nếu đạt đến mức cao mới, nó sẽ đặt mức này là mức cao nhất.
- Hiệu chỉnh lại phạm vi của ngón tay đó.
- Sử dụng phạm vi mới đó để ánh xạ màu
- Các dòng 75-80 đang hiệu chỉnh giá trị thấp cho ngón tay trỏ.
- Các dòng 81-104 đang thực hiện tương tự như 4 & 5 cho ngón giữa và ngón đeo nhẫn.
-
Các dòng 105-107 đang ánh xạ các giá trị cảm biến flex của tôi thành các giá trị màu 0-255 (hoặc màu Low to colorHigh, nếu tôi không thực hiện toàn dải)
- Chức năng bản đồ tích hợp từ Makecode không mang lại cho tôi một bản đồ tuyệt vời, do phạm vi giới hạn mà tôi nhận được từ các cảm biến của mình. Vì vậy, tôi đã tạo chức năng lập bản đồ của riêng mình.
- Đây là cách nó hoạt động. Phạm vi đầu vào của mỗi ngón tay được xác định bởi nó (giá trị cao nhất - giá trị thấp nhất). Phạm vi màu, cũng là (giá trị màu cao nhất - giá trị màu thấp nhất) được chia cho từng phạm vi ngón tay. Số này được làm tròn số nguyên thấp nhất và là thương số.
- (Giá trị cảm biến thực tế - giá trị cảm biến thấp nhất) cung cấp cho bạn giá trị trong phạm vi. Nhân giá trị này với thương số mà chúng tôi tìm thấy ở trên và thêm các giá trị màu thấp nhất sẽ mang lại cho bạn giá trị được ánh xạ từ cảm biến đến màu sắc trong phạm vi màu.
- Dòng 109 đang đọc giá trị cao độ (lên và xuống).
- Các dòng 110-115 đang hiệu chỉnh mức cao và thấp cho giá trị này
- Dòng 116 đang đọc giá trị cuộn (trái và phải).
- Các dòng 117-122 đang hiệu chỉnh mức cao và thấp cho giá trị này
- Các dòng 123-126 ánh xạ các giá trị cao độ và cuộn với kích thước canvas và làm tròn chúng thành số nguyên.
- Dòng 127 ghi các biến vào đầu ra nối tiếp bằng serial.writeLine, phân tách mọi giá trị bằng dấu phẩy và dấu cách ",", để phân tích cú pháp sau đó.
Sau khi bạn có mã theo cách bạn thích, hãy tải xuống và kéo mã đó từ các tệp đã tải xuống vào Micro: bit của bạn (bạn sẽ thấy mã trên "Vị trí" ở phía bên trái của công cụ tìm kiếm của bạn) để tải mã lên Micro: bit
Bước 8: Giao tiếp nối tiếp với P5.js

Để giao tiếp nối tiếp với p5.js, chúng ta cần một công cụ bổ sung. Để tìm hiểu thêm về những gì đằng sau hậu trường của giao tiếp nối tiếp, tôi khuyên bạn nên đọc bài viết này.
- Tải xuống phiên bản của ứng dụng p5.js từ liên kết này. Tôi có phiên bản Alpha 6 nhưng bất kỳ sẽ hoạt động.
- Sử dụng mẫu p5.js này để giao tiếp nối tiếp. Để thiết lập, hãy chèn tên cổng nối tiếp chính xác của bạn cho portName trên dòng 12. Đây là tên mà chúng ta đã tìm ra ở bước 2.
- Kết nối Micro: bit của bạn với máy tính của bạn
- Mở ứng dụng nối tiếp p5.js.
- Chọn cổng của bạn từ danh sách cổng và không làm bất kỳ điều gì khác. Thậm chí không nhấn mở! Chỉ cần chọn cổng của bạn từ danh sách của bạn.
- Nhấn chạy trong mẫu nối tiếp p5.js. Bạn sẽ có thể thấy nó mở và nó sẽ đọc cho bạn các giá trị null vì chúng tôi chưa viết mã để phân tích cú pháp đầu ra nối tiếp của chúng tôi.
Giờ đây, chúng ta có thể giao tiếp tuần tự từ Micro: bit tới p5.js!
Bước 9: Mã P5.js
Bây giờ chúng ta sẽ chuyển sang mã p5.js. Đây là nơi chúng ta đọc các giá trị đầu ra nối tiếp và sử dụng chúng để tạo ra tác phẩm nghệ thuật.
- Như tôi đã đề cập ở bước trước, hãy đảm bảo rằng portName trên dòng 12 là tên cổng máy tính cụ thể của bạn.
- Trong hàm setup (), trên các dòng 32-33, tôi đã thêm Bộ đệm bên trái và bên phải với createGraphics, tôi đã làm điều này để tách canvas để một phần được sử dụng để vẽ và phần còn lại có thể hiển thị hướng và hiển thị đồ họa nào bạn đang xem hoặc cuộn qua.
- Hàm draw () gọi các hàm mà tôi đã thực hiện để tạo Bộ đệm bên trái và Bộ đệm phải riêng biệt. Nó cũng xác định vị trí góc trên cùng bên trái của mỗi bộ đệm bắt đầu.
- Hàm drawRightBuffer () hiển thị tất cả văn bản cho các lựa chọn chỉ đường và đồ họa
-
Các hàm drawLeftBuffer () hiển thị tất cả các đồ họa.
- Dòng 93 tạo ngẫu nhiên một giá trị cho giá trị alpha. Điều này là do tất cả các màu có giá trị trong suốt khác nhau để làm cho nó trông thú vị hơn. Nếu tôi có 4 cảm biến flex, tôi sẽ sử dụng cảm biến thứ 4 cho việc này!
- Dòng 94 đặt giá trị hành trình thành các giá trị r, g, b được xác định bởi cảm biến flex
- Các dòng 96-102 có thể được bỏ ghi chú để kiểm tra cách hoạt động của găng tay mà không cần sử dụng găng tay bằng cách sử dụng chuột của bạn. Thay thế dòng 102 bằng đồ họa từ phần còn lại của hàm.
- 104-106 xóa canvas khi bàn tay rung bằng cách đặt nền canvas thành màu đen
- 108-114 điều khiển việc tô các hình dạng khi nhấn và chọn A + B và hình dạng hiện tại giống nhau
- 117-312 là nơi đồ họa được hiển thị. Đây là phần lớn mã và là phần để sáng tạo! Tôi khuyên bạn nên xem tham chiếu p5.js để hiểu rõ hơn về cách điều khiển các hình dạng. Tôi đã sử dụng cuộn và cao độ để điều khiển các vị trí x, y và thay đổi kích thước của các hình dạng và đồ họa, và như tôi đã đề cập trước đó đã sử dụng. uốn cong cảm biến để kiểm soát màu sắc. Đây là nơi bạn có thể thỏa sức sáng tạo! Chơi với những gì p5.js cung cấp và nghĩ ra đồ họa thú vị của riêng bạn để điều khiển! Ở đây tôi cũng đặt mô tả cho currentShape hiển thị trên Bộ đệm bên phải.
- 318-460 Tôi đặt mô tả cho Hình dạng đã chọn.
-
Các dòng 478-498 là hàm serialEvent (). Đây là nơi chúng tôi nhận dữ liệu nối tiếp.
- Trên các dòng 485-486, tôi đặt proll và ppitch (cuộn và cao độ trước đó) thành các giá trị cuộn và cao độ trước đó.
- Trên dòng 487, tôi tách dữ liệu trên ",". Tôi làm điều này vì tôi đã viết dữ liệu được phân tách bằng dấu phẩy. Bạn sẽ đặt bất cứ thứ gì bạn đã tách các biến của mình ở đây. Các biến này được đưa vào mảng số.
- Sau đó, trong các dòng 488-496, tôi đặt các biến thành phần tử tương ứng trong mảng và dịch chúng từ một chuỗi thành một số. Tôi sử dụng các biến này trong suốt hàm drawLeftBuffer () để điều khiển đồ họa.
Điều đó tổng hợp khá nhiều mã và kết thúc dự án! Bây giờ chúng ta có thể thấy chiếc găng tay đang hoạt động.
Bước 10: Sản phẩm cuối cùng



Dưới đây là một số hình ảnh về chiếc găng tay đã hoàn thành cũng như một số tác phẩm nghệ thuật mà nó tạo ra! Xem video demo để thấy nó hoạt động!
Đề xuất:
Găng tay VR bằng vải kỹ thuật số cho Vive Tracker: 13 bước (có hình ảnh)

Găng tay VR bằng vải kỹ thuật số cho Vive Tracker: Hướng dẫn này chỉ cho bạn cách tạo găng tay bằng vải kỹ thuật số để sử dụng trong VR với Vive tracker. Chúng thay thế các cần điều khiển được thiết kế cho Vive, làm cho các tương tác VR trở nên xúc giác và con người hơn. Chúng được gọi là găng tay 'mudra' vì bạn kẹp chỉ số và f
Tạo màn hình LED 4096 khổng lồ cho nghệ thuật điểm ảnh cổ điển: 5 bước (có hình ảnh)

Tạo màn hình LED 4096 khổng lồ cho nghệ thuật điểm ảnh cổ điển: ***** Cập nhật vào tháng 3 năm 2019 ****** Có một số cách bạn có thể thực hiện dự án này, xây dựng mọi thứ từ đầu hoặc sử dụng phiên bản kit. Tôi sẽ đề cập đến cả hai phương pháp trong Có thể hướng dẫn này. Có thể hướng dẫn này bao gồm cài đặt LED RGB 64x64 hoặc 4.096
Khung hình nghệ thuật điểm ảnh LED với nghệ thuật arcade cổ điển, điều khiển ứng dụng: 7 bước (có hình ảnh)

Khung nghệ thuật điểm ảnh LED với nghệ thuật arcade cổ điển, điều khiển ứng dụng: TẠO KHUNG NGHỆ THUẬT LED ĐƯỢC ĐIỀU KHIỂN ỨNG DỤNG VỚI 1024 đèn LED hiển thị RETRO 80s ARCADE GAME ART PartsPIXEL Makers Kit - $ 59Adafruit 32x32 P4 LED Matrix - $ 49,9512x20 Inch Tấm acrylic, 1/8 " dày inch - Khói sáng trong suốt từ nhựa vòi -
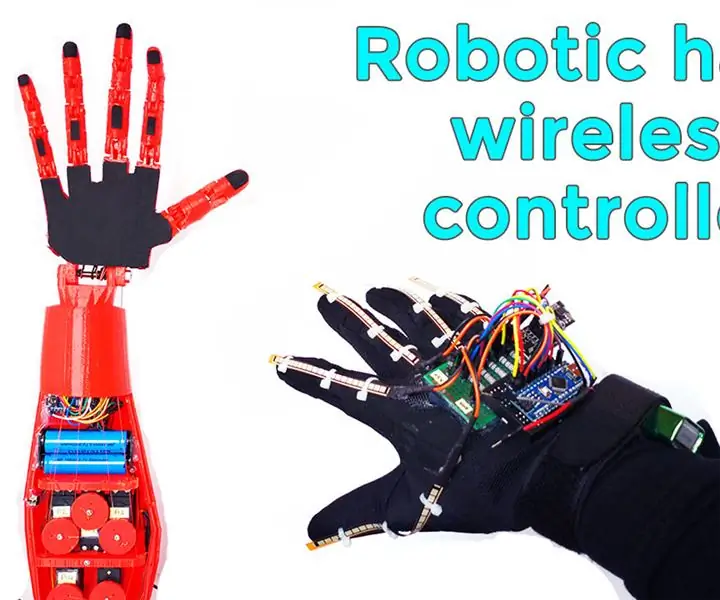
Bàn tay robot có điều khiển bằng găng tay không dây - NRF24L01 + - Arduino: 7 bước (có hình ảnh)

Bàn tay robot có điều khiển bằng găng tay không dây | NRF24L01 + | Arduino: Trong video này; Có sẵn lắp ráp tay robot 3D, điều khiển servo, điều khiển cảm biến flex, điều khiển không dây với nRF24L01, bộ thu và mã nguồn phát Arduino. Tóm lại, trong dự án này, chúng ta sẽ học cách điều khiển bàn tay robot bằng dây
Cánh tay robot được điều khiển bằng găng tay: 6 bước (có hình ảnh)

Cánh tay robot điều khiển bằng găng tay: Mục đích: Tích lũy kinh nghiệm và kỹ năng giải quyết vấn đề bằng cách tạo một dự án để hoàn thành Mỗi khớp nối trên cánh tay in 3-D có một servo có chức năng
