
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:36.
- Sửa đổi lần cuối 2025-01-23 15:15.
Đây là một cách an toàn để loại bỏ các biểu ngữ bắt buộc trên trang web cá nhân của bạn. Đảm bảo không khiến bạn bị treo, vì biểu ngữ vẫn ở đó, chỉ là nó không hiển thị. Đây chỉ là hướng dẫn đầu tiên của tôi và tôi chỉ thử nghiệm mã này trên 1 trang web, vì vậy ……. Nhưng nó sẽ hoạt động trên bất kỳ trang nào vừa trên một trang (không yêu cầu cuộn) và có một biểu ngữ duy nhất trên đầu trang.
Bước 1: Giải thích (cách hoạt động)
Cách thức hoạt động của mã này thực sự rất đơn giản. Nó có ba phần chính. Đầu tiên tạo một dòng văn bản (ẩn) 100 pixel bên dưới không gian hiển thị. (nếu quảng cáo không cao 100px, hãy thay đổi giá trị 100 thành một giá trị khác. Phần thứ hai khiến trang cuộn xuống dưới cùng, do đó, dòng văn bản ẩn bên dưới màn hình hiện ở phía dưới và quảng cáo là được đẩy lên trên khỏi chế độ xem. Phần cuối cùng là tùy chọn. Chỉ nên sử dụng phần này cho các trang web không yêu cầu cuộn. Phần này chỉ ẩn thanh cuộn để không thể cuộn trang và nhìn thấy quảng cáo.
Bước 2: Thêm Scroll Script
Thêm đoạn mã sau vào phần đầu: …….. UGH! Tôi không thể thêm mã…. nó tiếp tục biến mất. Tôi sẽ thêm nó mà không cần thẻ script thực, chỉ cần biết thay đổi ** script ** và ** / script ** thành các thẻ script thực. ** script ** function pageScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } ** / script ** example: Tiêu đề ở đây ** script ** function pageScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } ** / script **…..trên đầu…..
Bước 3: Thêm tham chiếu tập lệnh
Tiếp theo, chúng ta cần một cách để gọi tập lệnh cuộn. Thêm phần sau vào thẻ body: onLoad = "pageScroll ()" để nó trông giống như thế này: …….page thứ và html ……….. Điều này sẽ khiến trang cuộn đến cuối khi trang tải.
Bước 4: Thêm dòng trống
Mã này thêm một dòng trống ở 100 px bên dưới cuối màn hình. Bằng cách này, khi tập lệnh cuộn được gọi, dòng này bây giờ nằm ngay dưới cùng và phần bổ sung cao 100px là 1000 px. phía trên đầu màn hình. Thêm mã bên dưới phần nội dung, trước thẻ html đóng, nó sẽ giống như thế này…..
Bước 5: TÙY CHỌN-Xóa thanh cuộn
Thêm dòng văn bản này vào phần đầu khối tập lệnh, ngay sau scroll script.document.body.style.overflow = 'hidden'; Mã này ẩn thanh cuộn, vì vậy mọi người không thể biết rằng đã từng có một add.example: ** script ** function pageScroll () {window.scrollBy (0, 50); scrolldelay = setTimeout ('pageScroll ()', 10); } document.body.style.overflow = 'hidden'; ** / script ** Như trước đây, ** script ** có nghĩa là một thẻ script thực.
Bước 6: Cảm ơn bạn ~
Mã này sẽ hoạt động tốt với phần bổ sung cao 100px ở đầu trang, nhưng nếu không, vui lòng để lại nhận xét! Trong thực tế, cũng để lại một là nó hoạt động. Bạn có thể xem một ví dụ hoạt động tại trang web của anh ấy: https://realityshift.webng.com/homepage.htmlNếu bạn kiểm tra mã của trang, bạn có thể thấy rằng có một quảng cáo ở đầu trang nhưng nó ẩn. Ngoài ra, bạn không thể bị cấm vì quảng cáo vẫn còn trên trang !! Cảm ơn bạn đã đọc; Tôi hy vọng nó sẽ hoạt động nhiều hơn trong tương lai từ tôi, tôi nghĩ.
Đề xuất:
Làm thế nào để có được một trang web miễn phí (TLD, Lưu trữ, SSL): 16 bước

Làm thế nào để có được một trang web miễn phí (TLD, Hosting, SSL): Các trang web đang trở thành một điều quan trọng. Trước đây, các công ty lớn như Microsoft, Google, v.v. đều có trang web của họ. Có thể một số blogger và các công ty nhỏ hơn cũng vậy. Nhưng bây giờ, đặc biệt là trong đại dịch COVID-19 này (vâng, tôi viết bài này vào năm 2020),
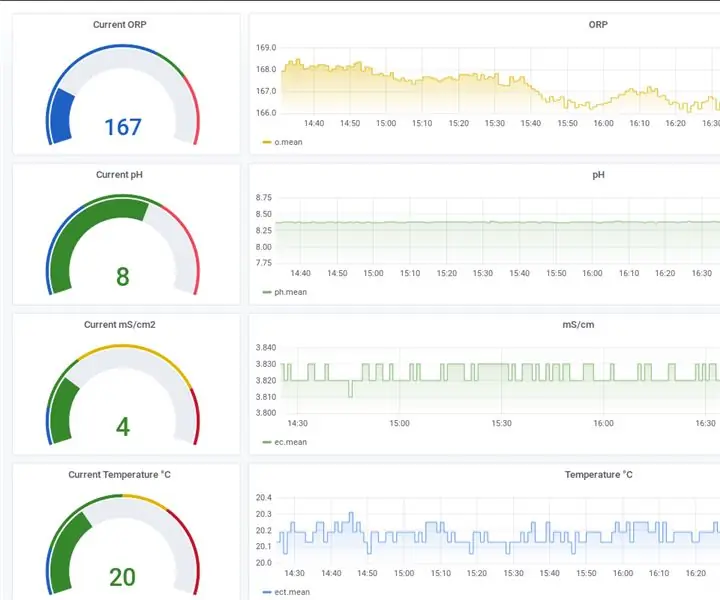
Lưu trữ và vẽ biểu đồ dữ liệu EC / pH / ORP với TICK Stack và NoCAN Platform: 8 bước

Lưu trữ và vẽ biểu đồ dữ liệu EC / pH / ORP với TICK Stack và NoCAN Platform: Phần này sẽ hướng dẫn cách sử dụng NoCAN Platform của Omzlo và cảm biến uFire để đo EC, pH và ORP. Như trang web của họ cho biết, đôi khi bạn chỉ cần chạy một số cáp đến các nút cảm biến của mình sẽ dễ dàng hơn. CAN có lợi thế về giao tiếp và sức mạnh trong một c
OrangeBOX: Thiết bị lưu trữ sao lưu an toàn dựa trên OrangePI: 5 bước

OrangeBOX: Thiết bị lưu trữ sao lưu an toàn dựa trên OrangePI: OrangeBOX là một hộp sao lưu lưu trữ từ xa tất cả trong một cho bất kỳ máy chủ nào. Máy chủ của bạn có thể bị nhiễm, bị hỏng, bị xóa và tất cả dữ liệu của bạn vẫn được bảo mật trên OrangeBOX và ai sẽ không thích một nhiệm vụ bất khả thi như thiết bị sao lưu những gì bạn chỉ làm
Cách xóa biểu trưng khỏi PDA / điện thoại di động của bạn bằng đường: 4 bước (có hình ảnh)

Cách xóa biểu trưng khỏi PDA / điện thoại di động của bạn bằng Sugar: Vui lòng không thử cách này nếu bạn không chắc chắn về việc đặt điện thoại của mình vào nguy hiểm nhẹ … tôi không thể sửa chữa điện thoại … (Mặc dù không có bất kỳ thiệt hại nào vì nó khá dễ dàng) cập nhật LƯU Ý: Điều này không hoạt động với vỏ nhựa! Đường sẽ để lại vết xước
Cách sử dụng SpamAssassin nổi bật đầy đủ trên tài khoản được lưu trữ trên Pair.com: 9 bước

Cách sử dụng SpamAssassin nổi bật đầy đủ trên Tài khoản được lưu trữ trên Pair.com: Tôi lưu trữ một hoặc hai miền trên pair.com. Họ có các tính năng lưu trữ tuyệt vời như SSH shell, mysql, php hỗ trợ và hơn thế nữa. Tuy nhiên, họ không có bản cài đặt SpamAssassin chính thức. Họ có một phiên bản rút gọn kỳ lạ chỉ cho phép bạn thêm màu đen
