
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:36.
- Sửa đổi lần cuối 2025-01-23 15:15.

Vector Illustration thường khá khó để đôi khi quấn lấy những người bạn cũ của bạn - đặc biệt là đối với những người mới bắt đầu. Trong khi hầu hết các Illustrator có xu hướng sử dụng các ứng dụng minh họa chính thống hơn như Adobe Illustrator và Freehand, tôi chọn sử dụng Flash vì các công cụ vẽ đơn giản và thân thiện với hoạt ảnh của nó. Tôi dự định viết một vài trong số này, nhưng trước tiên tôi muốn tìm hiểu những điều cơ bản trước khi tôi viết về tô bóng và tông màu, vì vậy, yeaaaaaaaah! Tất nhiên, mọi thứ xuất hiện trong hướng dẫn này có thể dễ dàng hoàn thành bằng cách sử dụng các gói thay thế - Tôi sẽ xem xét quy trình làm việc chung của mình vì lợi ích của hướng dẫn và trình bày quy trình được sử dụng để tạo ra hình minh họa mà bạn thấy về việc steve bị tấn công bạch tuộc.
Bước 1: Nhận thiết bị phù hợp

Ok, đủ jibber jabying. Đối với hướng dẫn này, tất cả những gì bạn cần là Flash và một bản vẽ để làm việc. Tôi khuyên bạn nên quét thô hoặc thứ gì đó được phác thảo trong Photoshop hoặc Alias Sketchbook (những gì tôi thường sử dụng). Tôi sẽ đề cập rằng một máy tính bảng vẽ chắc chắn là mong muốn để đạt được công việc đường nét chính xác và cũng làm cho quá trình nhanh hơn (máy tính bảng rất nhanh).
Bước 2: Phác thảo nó lên

Trước khi mở Flash, bạn nên tìm hiểu kỹ khái niệm trước. Ngay cả khi nó là các khối và yếu tố đơn giản để thiết lập bố cục. Việc bạn làm càng lộn xộn khi bắt đầu sẽ quyết định mức độ tinh chỉnh và cải tiến tẻ nhạt mà bạn sẽ cần áp dụng cho sản phẩm cuối cùng của mình. Thông thường, tôi sẽ thực sự vẽ lỏng lẻo các phần tử một vài lần cho đến khi tôi có cảm giác chung về chúng, và bắt đầu xếp các phần thô chồng lên nhau cho đến khi tôi có một hình thức đẹp và cân đối. Trong bản phác thảo bạch tuộc ở trên, nó chi tiết hơn một chút so với tôi thường tấn công một bản vẽ, bởi vì nó đang được sử dụng cho một dự án. Tuy nhiên, nếu bạn chi tiết hình ảnh của mình ngay từ đầu, điều đó có nghĩa là bạn sẽ không phải lo lắng về việc thêm và chạm vào công việc đường vector khi tô màu và đổ bóng.
Bước 3: Xếp hàng

Ok, bây giờ bạn có thể mở Flash!
- Tạo một tài liệu mới và đặt nó thành một cái gì đó đẹp và lớn (1280Ã-1024 pixel là một khởi đầu tốt).
- Tạo một lớp mới và thêm bản phác thảo thô của bạn vào nó. Chia tỷ lệ để nó vừa vặn với kích thước của sân khấu. Đặt lớp ở chế độ hướng dẫn và khóa nó.
- Một lần nữa, tạo một lớp, nhưng lần này thêm nó lên trên lớp đầu tiên và tạo một khung hình chính trống.
Layer-j.webp
Bước 4: Bắt Bendy



Theo như kỹ thuật bọc lót, nó khá thẳng về phía trước.
chord-j.webp
Bước 5: Đây là một trong những tôi đã chuẩn bị trước đó

Đây là những gì tôi đã kết thúc sau khi xếp hàng tất cả
Bước 6: Bị chặn bằng màu

Bắt đầu tô các màu cơ bản bằng công cụ bucket
Bước 7: Đổ bóng cơ bản

Bit này thực sự dành cho bạn để thử nghiệm. Tôi thường chỉ chọn bất cứ điều gì â? Œfeelsâ? đúng và tinh chỉnh và điều chỉnh từ đó. Tô màu chính của bạn bằng công cụ tô màu và tạo ra thứ gì đó phù hợp với nhóm màu trong cảnh. Với phong cách vectơ của tôi, tôi thường tô bóng trên một lớp ở trên và sau đó hợp nhất nó trở lại, sau đó xóa tất cả các đường kẻ.
Đổ bóng chỉ đơn giản là vấn đề lấy mẫu màu cơ bản và di chuyển lên trên và dưới các âm trung. Ánh sáng càng khắc nghiệt, bạn càng nên đi lệch tông màu. Để tránh bước lớn, hai tông màu bóng và làm nổi bật là một cách tuyệt vời để phá vỡ sự phân chia âm sắc khắc nghiệt. Xem xét hướng của nguồn sáng và chiếu bóng theo hướng ngược lại, đồng thời giữ cho tủ quần áo đối diện với nguồn sáng. Phương pháp đơn giản nhất để chọn các giá trị âm là di chuyển thanh trượt độ sáng lên và xuống trong khi chọn âm trung có liên quan. Điều này sẽ ngăn chặn bất kỳ sự pha màu kỳ lạ nào xảy ra với bóng đổ.
Bước 8: Thu dọn bố cục và kết luận
Sau khi màu được phân loại, chi tiết có thể được thêm vào. Tôi đã thêm vào những miếng mút cho con bạch tuộc và một vài bong bóng và những thứ khác để làm cho bố cục trở nên đa dạng hơn. Tôi đã thêm một số yếu tố tiền cảnh và hậu cảnh vào bố cục bằng cách nhân đôi một số bong bóng và thay đổi kích thước để cân bằng khung hình., vì vậy hãy tiếp tục chơi với các ý tưởng cho đến khi bạn đạt được điều gì đó hay ho. Một mảnh vectơ chỉ mạnh như khái niệm đằng sau nó, và ranh giới của riêng bạn. Khá nhiều thứ có thể làm được với nghệ thuật vector, bạn chỉ cần có sự kiên nhẫn và kỹ năng (sau khi thực hành) để có thể chuyển những suy nghĩ thành â € œartâ €. Đây là một loạt các hình minh họa tôi đã thực hiện bằng cách sử dụng quy trình làm việc này. Tôi đoán rằng điều đó kết thúc phần đầu tiên trong số nhiều hướng dẫn mà tôi đoán thỉnh thoảng tôi sẽ bật ra khỏi tôi. Tôi hy vọng nó cung cấp cho bạn một cái nhìn tổng thể về quy trình làm việc mà tôi theo dõi. Phương pháp luận chung này có thể được áp dụng cho tất cả các dạng minh họa, AND hoạt hình. Nếu bạn có bất kỳ câu hỏi nào, vui lòng gửi Email cho tôi, gửi bình luận hoặc theo dõi tôi trên các diễn đàn Kirupa
Đề xuất:
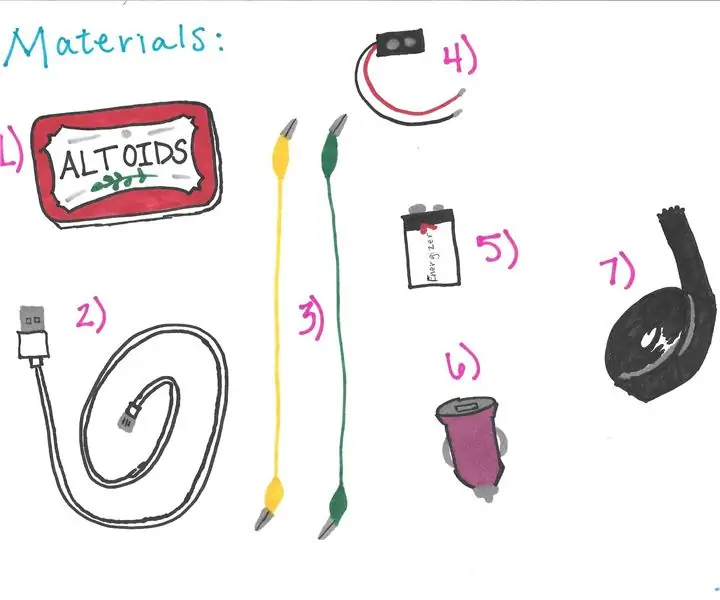
Bộ sạc điện thoại di động-Hướng dẫn minh họa: 5 bước

Bộ sạc điện thoại di động-Hướng dẫn minh họa: Mô tả: Sau đây là hướng dẫn minh họa về cách biến hộp đựng Altoids thông thường thành bộ sạc điện thoại di động chỉ trong một vài bước đơn giản. Loại pin này hoàn hảo cho sinh viên, chuyên gia hoặc những người đàn ông hay di chuyển ngoài trời
Làm thế nào để viết một hướng dẫn sử dụng các tài liệu hướng dẫn: 14 bước

Làm thế nào để viết một hướng dẫn bằng cách sử dụng các bảng hướng dẫn: Tài liệu này chỉ ra cách sử dụng các bảng hướng dẫn để viết một chỉ dẫn
FinduCar: Chìa khóa ô tô thông minh Hướng dẫn mọi người đến vị trí đỗ xe: 11 bước (có hình ảnh)

FinduCar: Chìa khóa ô tô thông minh Hướng dẫn mọi người đến nơi đỗ xe: Để giải quyết các vấn đề trên, dự án này đề xuất phát triển một chìa khóa ô tô thông minh có thể hướng mọi người đến nơi họ đỗ xe. Và kế hoạch của tôi là tích hợp GPS vào chìa khóa ô tô. Không cần sử dụng ứng dụng điện thoại thông minh để theo dõi
Tự làm đèn IoT cho tự động hóa gia đình -- Hướng dẫn ESP8266: 13 Bước (có Hình ảnh)

Tự làm đèn IoT cho tự động hóa gia đình || Hướng dẫn ESP8266: Trong hướng dẫn này, chúng tôi sẽ tạo một đèn thông minh được kết nối Internet. Điều này sẽ đi sâu vào internet vạn vật và mở ra một thế giới tự động hóa gia đình! Đèn được kết nối WiFi và được xây dựng để có giao thức tin nhắn mở. Điều này có nghĩa là bạn có thể chọn
Bộ đếm xem hướng dẫn + Hướng dẫn ESP8266: 6 bước (có hình ảnh)

Bộ đếm lượt xem hướng dẫn + Hướng dẫn ESP8266: Bộ đếm số người đăng ký cho Youtube và Facebook khá phổ biến, nhưng tại sao không tạo một cái gì đó tương tự cho Bộ đếm hướng dẫn? Đó chính xác là những gì chúng ta sẽ làm: trong hướng dẫn này, chúng tôi sẽ tạo bộ đếm lượt xem Người hướng dẫn! lượt xem sẽ phải được captu
