
Mục lục:
- Bước 1: Thiết lập đèn LED và điện trở…
- Bước 2: Thiết lập hệ thống dây điện…
- Bước 3: Kết nối Công tắc [được sử dụng để Thay đổi trạng thái của đèn LED]…
- Bước 4: Thiết lập Phác thảo trong Visuino…
- Bước 5: Thiết lập Sketch trong Visuino… [tiếp tục]
- Bước 6: Thiết lập Phác thảo trong Visuino… [tiếp tục]
- Bước 7: Thử nghiệm giữa dự án…
- Bước 8: Hoàn thiện trong Visuino…
- Bước 9: Hoàn thành Video và Đã hoàn thành
- Tác giả John Day [email protected].
- Public 2024-01-30 13:36.
- Sửa đổi lần cuối 2025-01-23 15:15.

Dự án này xuất phát từ một thử nghiệm mà tôi muốn thử, tôi muốn xem lượng tia UV cần thiết để xem các phần khác nhau của tờ đô la và kiểm tra an ninh. Tôi đã xây dựng một vụ nổ và muốn chia sẻ những hướng dẫn này ở đây.
Những thứ bạn sẽ cần:
# 1 Một Arduino Nano hoặc bo mạch nhỏ tương tự [thậm chí UNO cũng hoạt động được, loại lớn cho dự án này]
# 2 Một breadboard có kích thước tiêu chuẩn, loại 720 pin.
# 3 3 bộ đèn LED tương tự, mỗi bộ phải có cùng thông số kỹ thuật, miễn là Điện áp và điện trở được yêu cầu. [Tôi đã sử dụng UV 6, 3mm và UV 3, 5mm cho của tôi, nhưng bạn có thể sử dụng bất kỳ loại nào bạn có trong tay.]
# 4 9 điện trở phù hợp với yêu cầu hiện tại của đèn LED của bạn.
# 5 Công tắc tạm thời, từ bộ mô-đun cảm biến 37 trong 1 hoặc công tắc thông thường mà bạn có thể thiết lập để nó sử dụng 3 dây.
# 6 Chùm dây nhảy tương đối ngắn. [Tôi đã sử dụng màu vàng, cam, đỏ và đen]
# 7 Visuino một chương trình Lập trình trực quan của Boian Mitov cùng với Arduino IDE
Bước 1: Thiết lập đèn LED và điện trở…


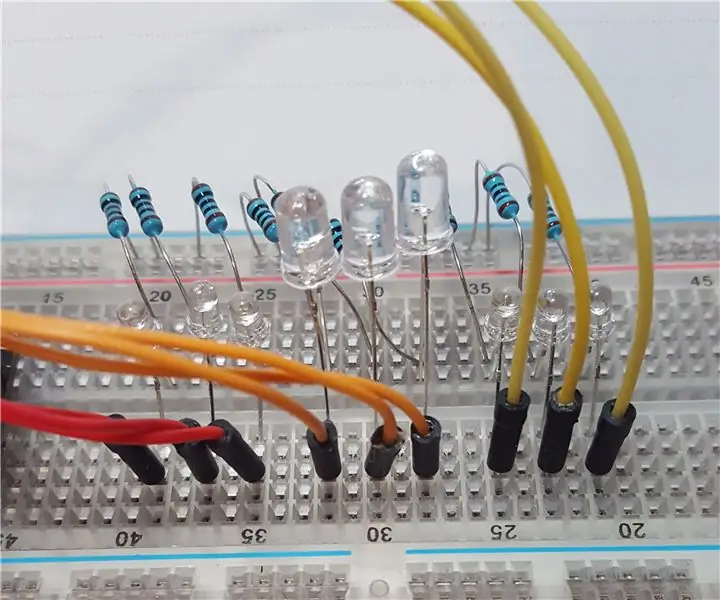
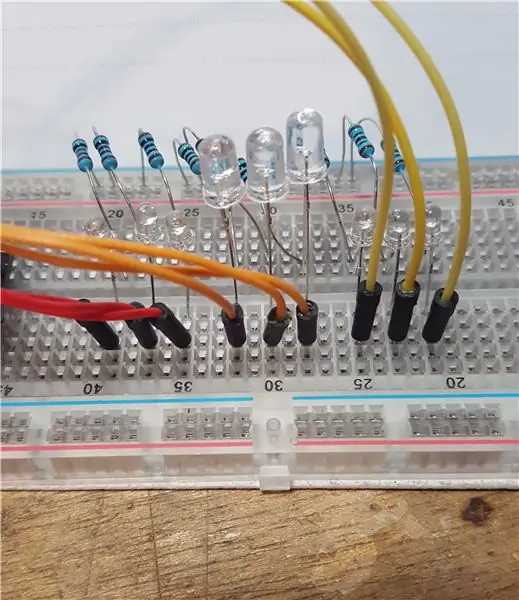
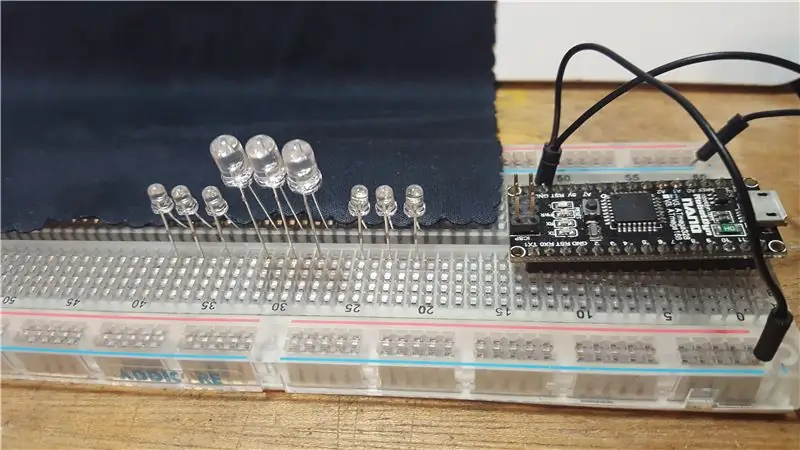
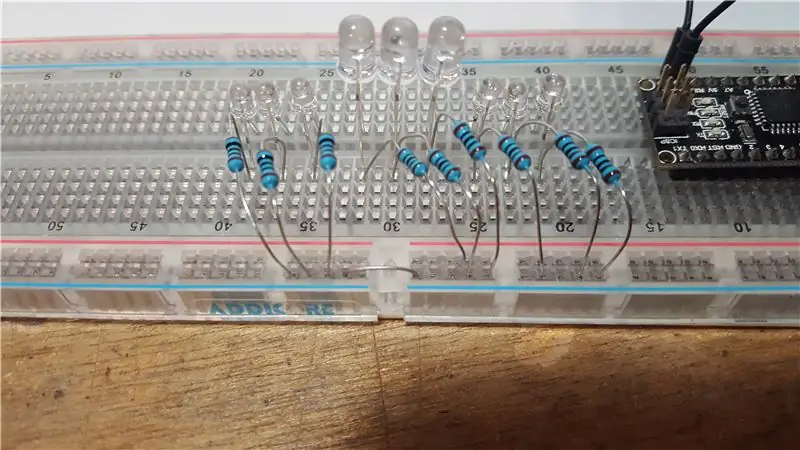
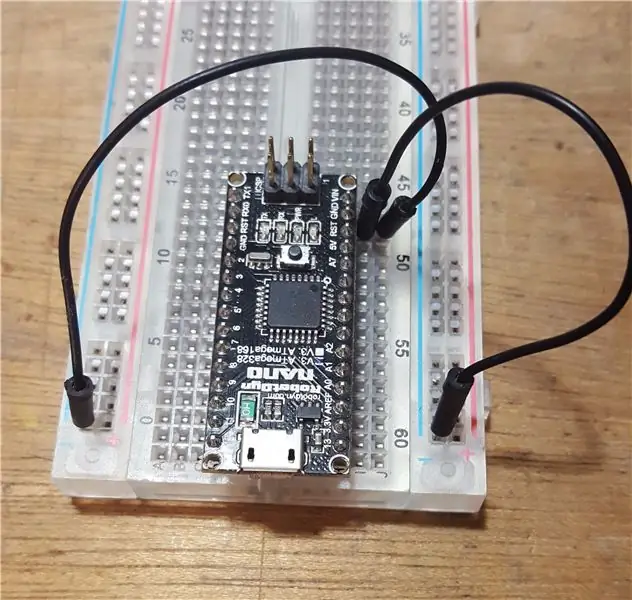
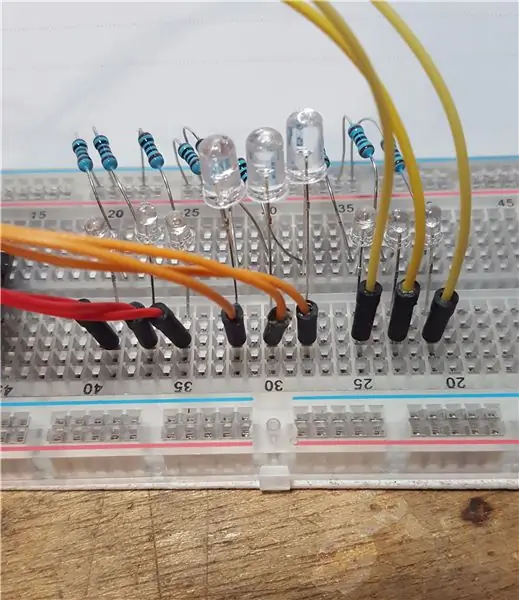
Trong bước đầu tiên này, chúng tôi sẽ thiết lập các đèn LED và Điện trở. Đặt các đèn LED của bạn một khoảng cách ngắn so với vị trí đặt bảng Arduino mà bạn đã chọn và cách nhau khoảng 1 hoặc 2 khe cắm để tạo khoảng trống thoải mái giữa chúng. Xem Hình 1.
Tiếp theo, đặt các điện trở của bạn để một đầu được mắc vào thanh GND của bảng mạch và sau đó đầu kia được đặt vào khe cắm cho chân cực âm của đèn LED. Hình ảnh Tham khảo 2. [Tôi đã đặt một jumper để kết nối các thanh ray của breadboards 2 GND với nhau.]
Bước 2: Thiết lập hệ thống dây điện…




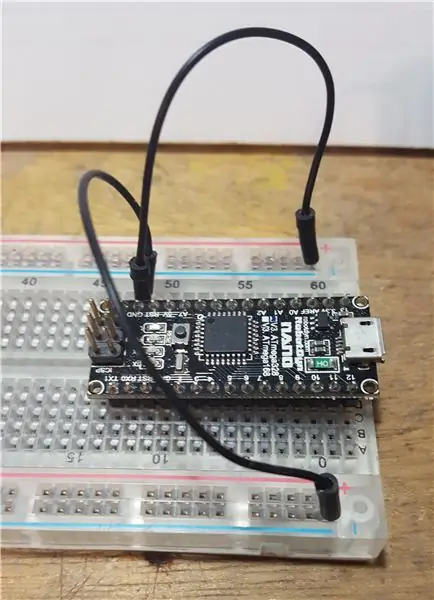
Đầu tiên, đối với bước này là kết nối 2 dây GND từ Nano đến đường ray nối đất ở cả hai bên của breadboard. Bạn có thể sử dụng GND ở hai bên của bảng loại Arduino mà bạn đã chọn, tôi chỉ sử dụng cùng một cái cho cả hai. Hình 1 & 2
Xin lưu ý rằng các đường ray Ground trên breadboard của bạn có thể được đặt hơi khác một chút.
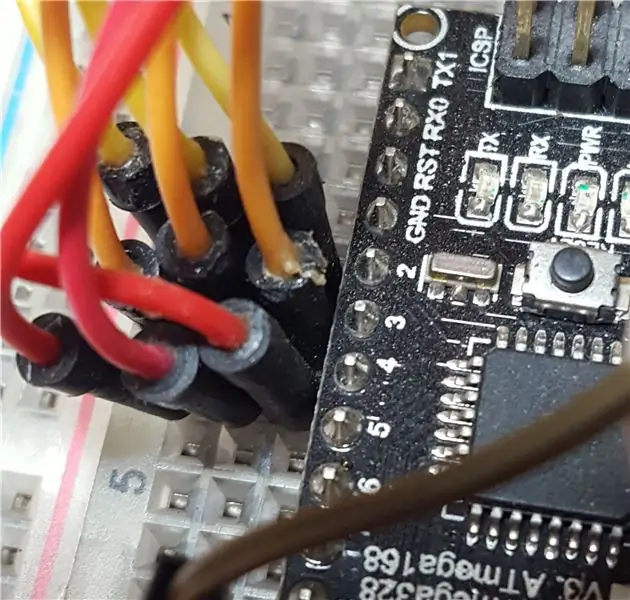
Trên Hình 3 Tôi đã bắt đầu cắm 3 dải đèn LED khác nhau vào 3 Ghim kỹ thuật số, số 2, 3 và 4. Dây màu vàng được cắm vào Chân 2 và kết nối với các đèn LED ở xa Nano nhất. Các dây Pin 3 có màu Cam và kết nối với bộ đèn LED ở giữa và các dây Màu đỏ kết nối với các đèn LED gần nhất và được kết nối với Pin 4. Hình 4 cho thấy các kết nối ở phía Dương của bảng mạch.
Bước 3: Kết nối Công tắc [được sử dụng để Thay đổi trạng thái của đèn LED]…
![Kết nối Công tắc [được sử dụng để Thay đổi trạng thái của đèn LED]… Kết nối Công tắc [được sử dụng để Thay đổi trạng thái của đèn LED]…](https://i.howwhatproduce.com/images/001/image-918-120-j.webp)
![Kết nối Công tắc [được sử dụng để Thay đổi trạng thái của đèn LED]… Kết nối Công tắc [được sử dụng để Thay đổi trạng thái của đèn LED]…](https://i.howwhatproduce.com/images/001/image-918-121-j.webp)
![Kết nối Công tắc [được sử dụng để Thay đổi trạng thái của đèn LED]… Kết nối Công tắc [được sử dụng để Thay đổi trạng thái của đèn LED]…](https://i.howwhatproduce.com/images/001/image-918-122-j.webp)
Trên công tắc của tôi, trong Hình 1, Tín hiệu và Âm tính lần lượt được biểu thị ở bên trái và bên phải, vì vậy kết nối ở giữa là Kết nối Tích cực. Dây Đen được kết nối với thanh GND ở mặt trên của Nano và dây Trắng được cắm vào Pin 3.3V trên Nano, trong khi dây Nâu đi vào Pin kỹ thuật số 10. Như đã thấy trong Hình 2 và 3.
Bước 4: Thiết lập Phác thảo trong Visuino…



Vì vậy, trong Bước Visuino đầu tiên này, bạn sẽ cần mở Visuino hoặc Tải xuống từ đây: Visuino.com và cài đặt nó theo lời nhắc trên màn hình.
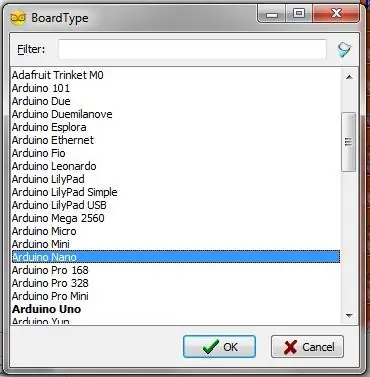
Tiếp theo, trong cửa sổ chính, bạn sẽ cần chọn bảng tương thích với Arduino mà bạn sẽ sử dụng cho dự án này. Hình 1 cho thấy tôi đã chọn Nano rồi nhấp vào "OK"
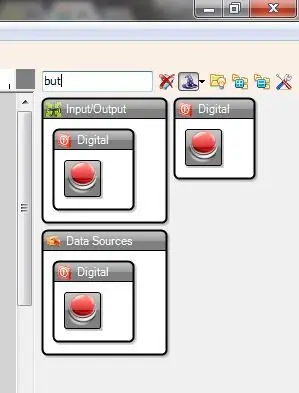
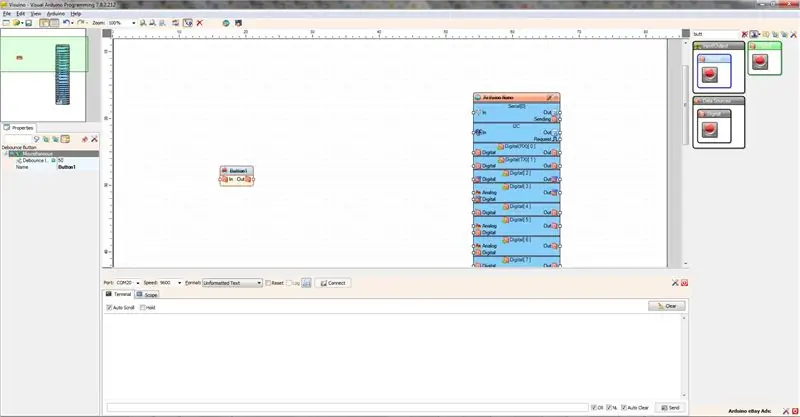
Sau đó, bạn sẽ muốn đi đến hộp Tìm kiếm ở góc trên bên phải và nhập 'nhưng' phần đầu của từ, 'nút' Hình 2 hiển thị kết quả của tìm kiếm này. Kéo thành phần nút sang bên trái của bảng Arduino và đặt nó ra xa như trong Hình 3.
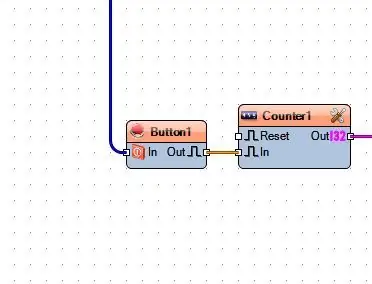
Tiếp theo, tìm kiếm 'bộ đếm' trong cùng hộp tìm kiếm phía trên thanh bên của thành phần và kéo bộ đếm tiêu chuẩn không có + và - trên đó, [Hình 4] vào cửa sổ chính của bạn ngay bên phải thành phần nút. Xem Hình 5.
Sau đó, bạn sẽ kéo một dây kết nối từ Nút ra đến Cổng vào. Như trong Hình 6.
Bước 5: Thiết lập Sketch trong Visuino… [tiếp tục]
![Thiết lập phác thảo trong Visuino… [tiếp tục] Thiết lập phác thảo trong Visuino… [tiếp tục]](https://i.howwhatproduce.com/images/001/image-918-126-j.webp)
![Thiết lập phác thảo trong Visuino… [tiếp tục] Thiết lập phác thảo trong Visuino… [tiếp tục]](https://i.howwhatproduce.com/images/001/image-918-127-j.webp)
![Thiết lập phác thảo trong Visuino… [tiếp tục] Thiết lập phác thảo trong Visuino… [tiếp tục]](https://i.howwhatproduce.com/images/001/image-918-128-j.webp)
Trong bước này, chúng tôi sẽ tiếp tục thêm các thành phần riêng lẻ, tiếp theo sẽ là bộ giải mã, vì vậy trong hộp tìm kiếm, hãy nhập 'bộ giải mã' và chỉ có một tùy chọn, trong 2 danh mục khác nhau, Hình 1. Kéo nó sang bên phải của bộ đếm để các chân hướng thẳng hàng, như trong Hình 2. Trong Hình 3, bạn có thể thấy để kéo một đầu nối, từ bộ đếm đến bộ giải mã.
Bây giờ bạn muốn thêm một số 'chân đầu ra' vào nó cho các giai đoạn khác nhau của nút. Thay đổi số mặc định thành '5' trong cửa sổ Thuộc tính và nhấn vào phím "Enter" trên bàn phím của bạn để đặt nó như trong Hình 4. Bây giờ bạn có thể thấy rằng các chân đã được thêm vào Hình 5.
Bước 6: Thiết lập Phác thảo trong Visuino… [tiếp tục]
![Thiết lập phác thảo trong Visuino… [tiếp tục] Thiết lập phác thảo trong Visuino… [tiếp tục]](https://i.howwhatproduce.com/images/001/image-918-129-j.webp)
![Thiết lập phác thảo trong Visuino… [tiếp tục] Thiết lập phác thảo trong Visuino… [tiếp tục]](https://i.howwhatproduce.com/images/001/image-918-130-j.webp)
![Thiết lập phác thảo trong Visuino… [tiếp tục] Thiết lập phác thảo trong Visuino… [tiếp tục]](https://i.howwhatproduce.com/images/001/image-918-131-j.webp)
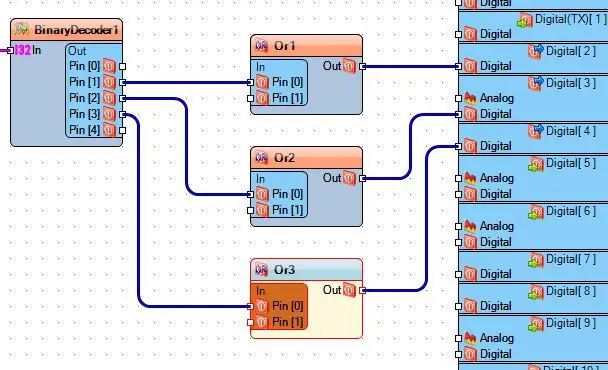
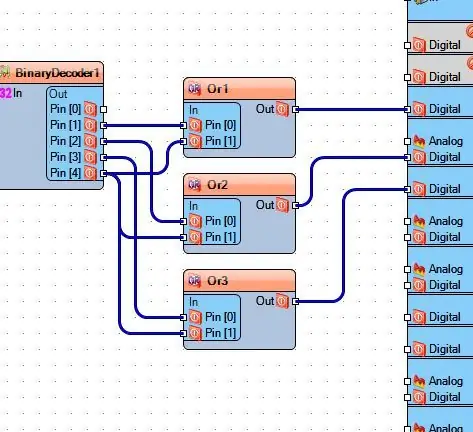
Thành phần tiếp theo mà chúng tôi sẽ thêm là toán tử OR, vì vậy hãy tìm kiếm 'boolean' bằng cách nhập 'boo' Hình 1 và kéo thành phần OR sang bên phải của bộ giải mã. Sau đó, chúng ta sẽ cần thêm 2 cái nữa, vì vậy hãy kéo những cái đó bên dưới cái đầu tiên, như trong Hình 2. Tiếp theo, Kéo kết nối từ Ghim [1] của Bộ giải mã đến Ghim [0] của Thành phần OR1, xem Hình 3 và tiếp tục để kéo Ghim [2] từ Bộ giải mã sang Ghim [0] của OR2 rồi đến Ghim [3] thành Ghim [0] của OR3, vui lòng xem Hình 4.
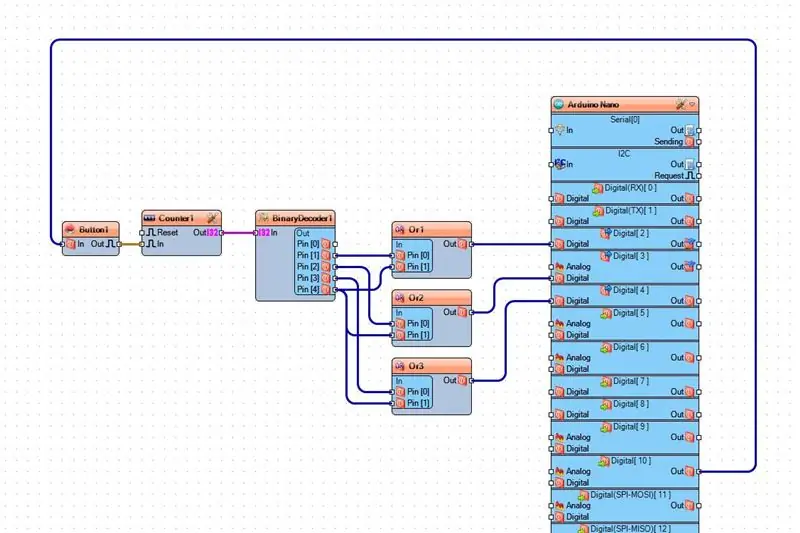
Bây giờ bạn sẽ thực hiện các kết nối từ các thành phần HOẶC đến Nano (hoặc bất kỳ bo mạch nào bạn đang sử dụng). Vì vậy, kéo các kết nối từ các đầu ORs sang các ghim 2, 3 & 4, như trong Hình 5. Ở giai đoạn này, bạn có một bản phác thảo đang hoạt động, bạn có thể đoán nó sẽ làm gì nếu bạn tải lên ngay bây giờ và nhấn nút ?
Dừng lại ở đây để thử nó cho chính mình
Xem Bước tiếp theo để biết câu trả lời
Bước 7: Thử nghiệm giữa dự án…

Vì vậy, bạn đã kiểm tra điều này chưa, nếu bạn có phát hiện ra rằng các lần nhấn nút đã bật đèn LED cho mỗi lần nhấn trong số 3 lần nhấn đầu tiên và lần nhấn thứ tư dường như không làm gì cả, ngoài việc tắt lần nhấn cuối cùng..
Tại bước của dự án, tôi sẽ giải thích những gì đang xảy ra. Bộ giải mã có 5 vị trí cho nút, vị trí đầu tiên [0] là mọi thứ đã tắt và là nơi bắt đầu. 3 đèn tiếp theo mỗi lần bật một bộ đèn LED và đèn thứ năm (Đầu ra 4), dường như không làm gì cả, tại thời điểm này, sẽ được thiết lập để bật tất cả.
Bước 8: Hoàn thiện trong Visuino…



Bây giờ chỉ để hoàn thành bản phác thảo này, bạn sẽ cần hoàn thành mạch cho các OR mà chúng tôi đã thêm. Vì vậy, hãy kéo một số kết nối dạng Ghim [4] của Bộ giải mã vào mỗi Ghim ORs [1], tổng cộng 3 trong số chúng. Xem Hình 1.
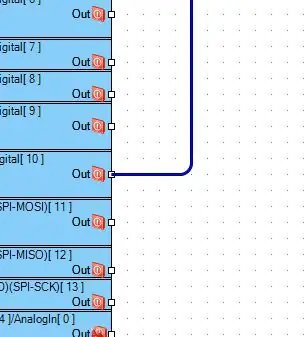
Tiếp theo, kết nối Đầu vào của Nút, với Pin10 trên bảng Arduino. (Pin này tùy thuộc vào bạn, đó chỉ là nơi tôi kết nối nó) Hình 2 & 3.
Hình 4 cho thấy bản phác thảo mạch đã hoàn thành và nếu bạn cần / muốn theo dõi đầu ra Nối tiếp của Bộ đếm thì hãy kết nối đầu ra đó với Đầu vào nối tiếp. Xem Hình 5.
Bước 9: Hoàn thành Video và Đã hoàn thành


Bây giờ tải lên bản phác thảo của bạn thông qua Phím F9 trong Visuino và sau đó tải lên bảng từ Arduino IDE bằng CTRL + U. Sau đó, bạn cũng sẽ có một phiên bản làm việc của dự án này.
Chơi xung quanh nó, để xem bạn có thể thêm những gì khác để nâng cao bản phác thảo này, sau đó cho tôi biết trong phần Nhận xét.
Thưởng thức!!
Đề xuất:
Công tắc đèn WiFi tự động hóa gia đình với ESP-01 và mô-đun chuyển tiếp với nút nhấn: 7 bước

Công tắc đèn Wi-Fi tự động hóa gia đình với ESP-01 và Mô-đun chuyển tiếp có nút nhấn: Vì vậy, trong các hướng dẫn trước, chúng tôi đã lập trình ESP-01 với Tasmota bằng cách sử dụng ESP Flasher và kết nối ESP-01 với mạng wifi của chúng tôi. Bây giờ chúng ta có thể bắt đầu lập trình nó để bật / tắt công tắc đèn bằng WiFi hoặc nút nhấn
Chuyển một hình ảnh thành một tác phẩm điêu khắc thanh Dowel: 7 bước (với hình ảnh)

Chuyển đổi hình ảnh thành tác phẩm điêu khắc thanh chốt: Trong dự án này, tôi đã chuyển đổi hình ảnh của một khinh khí cầu thành một tác phẩm điêu khắc thanh chốt. Cấu trúc cuối cùng là sự chuyển đổi thông tin kỹ thuật số được lưu trữ trong một bức ảnh thành một vật thể 3D. Tôi đã xây dựng tác phẩm điêu khắc để giúp hình dung cách tưởng tượng
Công tắc đèn điều khiển từ xa bằng Bluetooth - Trang bị thêm. Công tắc đèn vẫn hoạt động, không cần ghi thêm.: 9 bước (có hình ảnh)

Công tắc đèn điều khiển từ xa bằng Bluetooth - Trang bị thêm. Công tắc đèn vẫn hoạt động, không cần ghi thêm.: Cập nhật ngày 25 tháng 11 năm 2017 - Đối với phiên bản Công suất cao của dự án này có thể kiểm soát hàng kilowatt tải, hãy xem Trang bị thêm Điều khiển BLE cho tải công suất cao - Không cần thêm dây Ngày 15 tháng 11 năm 2017 - Một số bo mạch / ngăn xếp phần mềm BLE
LOA CỔNG + NGÂN HÀNG NGÂN HÀNG: 10 bước

PORTABLE SPEAKER + POWERBANK: Đây là tài liệu hướng dẫn đầu tiên của tôi khi thực hiện dự án điện tử. Chiếc loa mà tôi đã làm ở đây có công suất 40W mà tôi đã sử dụng từ chiếc xe cũ, bạn có thể mang nó đi bất cứ đâu hoặc sửa ở bất kỳ vị trí nào do tính di động của nó. Loa được điều khiển qua Bluetooth
Từ một ảnh chụp nhanh đến một bức ảnh tuyệt vời: Giai đoạn một: 17 bước

Từ Ảnh chụp nhanh đến Ảnh tuyệt vời: Giai đoạn một: Chụp ảnh con người và địa điểm trong lễ hội khiêu vũ đường phố có thể rất nhiều màu sắc và thú vị. chúng ta sẽ tự hào biết bao về hoàng tử của chúng ta
