
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.



Dự án này được thực hiện cho khóa học Công nghệ thiết kế ý tưởng tại TUDelft
Sản phẩm cuối cùng là đèn LED đế ESP-32 và được kết nối với máy chủ. Đối với nguyên mẫu, đèn có hai chức năng; hiệu ứng cầu vồng phát ra ánh sáng chuyển màu nhẹ nhàng về phía môi trường xung quanh và bộ hiển thị âm thanh thứ hai, nơi các pixel LED “nhảy múa” theo các mức âm thanh. Hệ thống được kết nối với wifi và người dùng có thể chọn hiệu ứng họ muốn từ đèn thông qua WIFI.
Bộ vi mạch ESP-32 giá rẻ cung cấp cho chúng tôi bộ vi xử lý mạnh mẽ, cảm biến hội trường sẵn có, cảm biến nhiệt độ, cảm biến cảm ứng và cả khả năng wifi và bluetooth. Với điều này, Mặc dù chỉ có hai hiệu ứng được chọn cho dự án này, nhưng hàm ý của chiếc đèn “thông minh” này là vô hạn. Nó sẽ được sử dụng để thông báo thời tiết cho người dùng hoặc nhiệt độ của phòng, bản thân đèn có thể hoạt động như một bộ kích hoạt báo thức hoặc nó có thể phát ra ánh sáng mặt trời dịu nhẹ bên cạnh giường của bạn mô phỏng mặt trời mọc để có trải nghiệm thức dậy thú vị.
Bước 1: Vật liệu cần thiết
Arduino esp32
Cảm biến âm thanh
Bộ chuyển đổi mức logic hai chiều bốn chiều
Neopixel dẫn 2m 60 dẫn / m
Dây nhảy
Cáp micro USB với bộ chuyển đổi
kết nối Internet
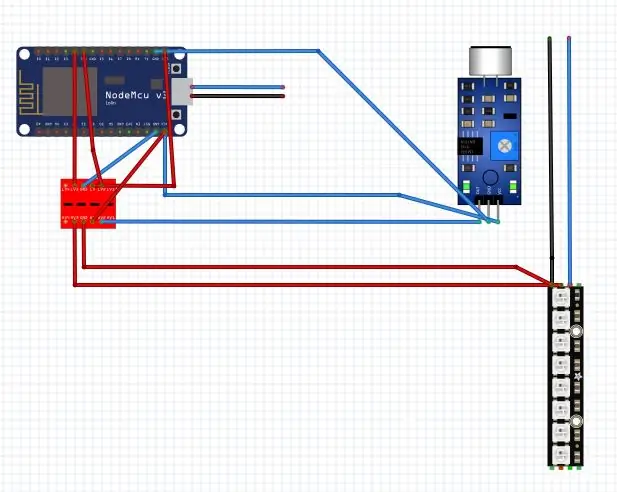
Bước 2: Sơ đồ mạch
Một sơ đồ mạch đã được vẽ và mạch đã được tạo ra tương ứng như đã cho trong
sơ đồ dưới đây.
Bước 3: Mã Arduino
Ở đây, đầu tiên mã trực quan đã được tạo. Sau đó, hai mã ví dụ
; “Neoplxel RGBW starndtest”; và “simpleWebServerWifi” đã được sửa đổi và tích hợp trong mã trình hiển thị. Mặc dù đôi khi mã vẫn còn lỗi (đèn led ngẫu nhiên sáng lên theo thời gian). Lần lặp lại mã tiếp theo (khi chúng tôi có đủ thời gian) sẽ được cập nhật.
#bao gồm
#ifdef _AVR_
#bao gồm
#endif
const int numReadings = 5;
int lần đọc [numReadings];
int readIndex = 0;
int tổng = 0;
int trung bình = 0;
int micPin = 33;
#define mã PIN 4
#define NUM_LEDS 120
#define BRIGHTNESS 100
Dải Adafruit_NeoPixel = Adafruit_NeoPixel (NUM_LEDS, mã PIN, NEO_GRBW + NEO_KHZ800);
byte neopix_gamma = {
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 5, 5, 5, 5, 6, 6, 6, 6, 7, 7, 7, 7, 8, 8, 8, 9, 9, 9, 10, 10, 10, 11, 11, 11, 12, 12, 13, 13, 13, 14, 14, 15, 15, 16, 16, 17, 17, 18, 18, 19, 19, 20, 20, 21, 21, 22, 22, 23, 24, 24, 25, 25, 26, 27, 27, 28, 29, 29, 30, 31, 32, 32, 33, 34, 35, 35, 36, 37, 38, 39, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 50, 51, 52, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 66, 67, 68, 69, 70, 72, 73, 74, 75, 77, 78, 79, 81, 82, 83, 85, 86, 87, 89, 90, 92, 93, 95, 96, 98, 99, 101, 102, 104, 105, 107, 109, 110, 112, 114, 115, 117, 119, 120, 122, 124, 126, 127, 129, 131, 133, 135, 137, 138, 140, 142, 144, 146, 148, 150, 152, 154, 156, 158, 160, 162, 164, 167, 169, 171, 173, 175, 177, 180, 182, 184, 186, 189, 191, 193, 196, 198, 200, 203, 205, 208, 210, 213, 215, 218, 220, 223, 225, 228, 231, 233, 236, 239, 241, 244, 247, 249, 252, 255 };
#bao gồm
#bao gồm
char ssid = "yourNetwork"; // SSID mạng của bạn (tên)
char pass = "secretPassword"; // mật khẩu mạng của bạn
int keyIndex = 0; // số chỉ mục khóa mạng của bạn (chỉ cần thiết cho WEP)
int status = WL_IDLE_STATUS;
Máy chủ WiFiServer (80);
void setup ()
{
Serial.begin (9600); // khởi tạo giao tiếp nối tiếp
pinMode (9, OUTPUT); // đặt chế độ pin LED
// kiểm tra sự hiện diện của lá chắn:
if (WiFi.status () == WL_NO_SHIELD) {
Serial.println ("Không có tấm chắn WiFi");
while (đúng); // không tiếp tục
}
String fv = WiFi.firmwareVersion ();
if (fv! = "1.1.0") {
Serial.println ("Vui lòng nâng cấp phần sụn");
}
// cố gắng kết nối với mạng Wifi:
trong khi (trạng thái! = WL_CONNECTED) {
Serial.print ("Đang cố gắng kết nối với Mạng có tên:");
Serial.println (ssid); // in tên mạng (SSID);
// Kết nối với mạng WPA / WPA2. Thay đổi dòng này nếu sử dụng mạng mở hoặc WEP:
status = WiFi.begin (ssid, pass);
// đợi 10 giây để kết nối:
trì hoãn (10000);
}
server.begin (); // khởi động máy chủ web trên cổng 80
printWifiStatus (); // hiện bạn đã kết nối, vì vậy hãy in trạng thái
}
{
Serial.begin (9600);
dải.setBrightness (BRIGHTNESS);
dải.begin ();
dải.show (); // Khởi tạo tất cả các pixel thành 'tắt'
pinMode (micPin, INPUT);
for (int thisReading = 0; thisReading <numReadings; thisReading ++) {
số lần đọc [thisReading] = 0;
}
}
void cầu vồng (uint8_t chờ đã) {
uint16_t tôi, j;
for (j = 0; j <256; j ++) {
cho (i = 0; i
dải.setPixelColor (i, Bánh xe ((i + j) & 255));
}
dải.show ();
trì hoãn (chờ đợi);
}
}
void visualizer () {
total = tổng số - số lần đọc [readIndex];
số đọc [readIndex] = analogRead (micPin);
tổng = tổng số + lần đọc [readIndex];
readIndex = readIndex + 1;
if (readIndex> = numReadings) {
readIndex = 0;
}
trung bình = tổng số / numReadings;
trì hoãn (1);
int micpixel = (trung bình-100) / 5;
Serial.println (micpixel);
nếu (micpixel> 0) {
{
for (int j = 0; j <= micpixel; j ++)
dải.setPixelColor (j, (micpixel * 2), 0, (90-micpixel), 0);
for (int j = micpixel; j <= NUM_LEDS; j ++)
dải.setPixelColor (j, 0, 0, 0, 0);
dải.show ();
}
}
nếu (micpixel <0) {
for (int j = 0; j <= 20; j ++)
dải.setPixelColor (j, 0, 0, 50, 0);
dải.show ();
}
}
void loop () {
{
Máy khách WiFiClient = server.available (); // lắng nghe các khách hàng đến
if (client) {// nếu bạn có được một khách hàng, Serial.println ("khách hàng mới"); // in thông báo ra cổng nối tiếp
Chuỗi currentLine = ""; // tạo một chuỗi để giữ dữ liệu đến từ máy khách
while (client.connected ()) {// vòng lặp trong khi máy khách được kết nối
if (client.available ()) {// nếu có byte để đọc từ ứng dụng, char c = client.read (); // đọc một byte, sau đó
Serial.write (c); // in nó ra màn hình nối tiếp
if (c == '\ n') {// nếu byte là ký tự dòng mới
// nếu dòng hiện tại trống, bạn có hai ký tự dòng mới liên tiếp.
// đó là phần cuối của yêu cầu HTTP của ứng dụng khách, vì vậy hãy gửi phản hồi:
if (currentLine.length () == 0) {
// Tiêu đề HTTP luôn bắt đầu bằng mã phản hồi (ví dụ: HTTP / 1.1 200 OK)
// và một loại nội dung để khách hàng biết điều gì sắp xảy ra, sau đó là một dòng trống:
client.println ("HTTP / 1.1 200 OK");
client.println ("Kiểu nội dung: text / html");
client.println ();
// nội dung của phản hồi HTTP theo sau tiêu đề:
client.print ("Bấm vào đây Bật hiệu ứng Cầu vồng");
client.print ("Nhấp vào đây Bật Visualizer");
// Phản hồi HTTP kết thúc bằng một dòng trống khác:
client.println ();
// thoát ra khỏi vòng lặp while:
nghỉ;
} else {// nếu bạn có dòng mới, hãy xóa dòng currentLine:
currentLine = "";
}
} else if (c! = '\ r') {// nếu bạn có bất kỳ thứ gì khác ngoài ký tự xuống dòng, currentLine + = c; // thêm nó vào cuối dòng currentLine
}
// Kiểm tra xem yêu cầu của khách hàng là "GET / H" hay "GET / L":
if (currentLine.endsWith ("GET / R")) {
Cầu vồng (10); // Đã bật hiệu ứng cầu vồng
}
if (currentLine.endsWith ("GET / V")) {
Trình hiển thị (); // Trình hiển thị được bật
}
}
}
// đóng kết nối:
client.stop ();
Serial.println ("máy khách không kết nối");
}
}
void printWifiStatus () {
// in SSID của mạng bạn đang gắn vào:
Serial.print ("SSID:");
Serial.println (WiFi. SSID ());
// in địa chỉ IP của lá chắn WiFi của bạn:
IPAddress ip = WiFi.localIP ();
Serial.print ("Địa chỉ IP:");
Serial.println (ip);
// in cường độ tín hiệu nhận được:
long rssi = WiFi. RSSI ();
Serial.print ("cường độ tín hiệu (RSSI):");
Serial.print (rssi);
Serial.println ("dBm");
// in nơi cần truy cập trong trình duyệt:
Serial.print ( Để xem trang này hoạt động, hãy mở trình duyệt tới
Serial.println (ip);
}
}
uint32_t Wheel (byte WheelPos) {
WheelPos = 255 - WheelPos;
if (WheelPos <85) {
dải trả về. Color (255 - WheelPos * 3, 0, WheelPos * 3, 0);
}
if (WheelPos <170) {
WheelPos - = 85;
dải trả về. Color (0, WheelPos * 3, 255 - WheelPos * 3, 0);
}
WheelPos - = 170;
dải trả về. Color (WheelPos * 3, 255 - WheelPos * 3, 0, 0);
}
uint8_t red (uint32_t c) {
return (c >> 16);
}
uint8_t xanh (uint32_t c) {
return (c >> 8);
}
uint8_t blue (uint32_t c) {
trở lại (c);
}
}
//Serial.println(micpixel);
}
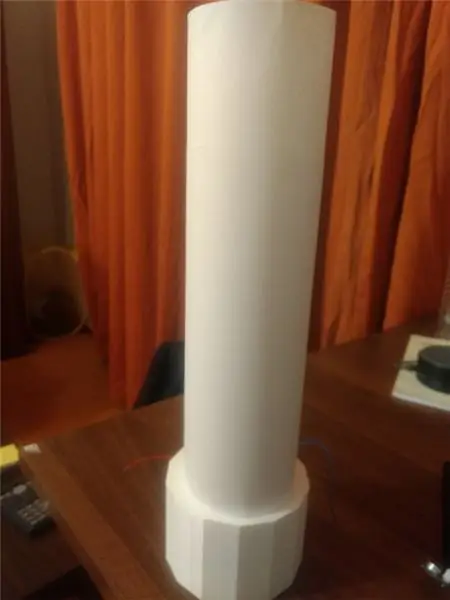
Bước 4: In 3d đế đèn

Mô hình 3d của đế đèn đã được đo, thiết kế và in với kích thước đủ lớn để lắp tất cả các bộ phận điện bên trong khoang đế.
Bước 5: Đính kèm Led

Đèn Led được cuộn trong cuộn bìa cứng và được gắn bằng băng dính hai mặt, một lỗ được khoan ở phần dưới cùng để luồn dây qua
Bước 6: Vỏ đèn

Một vỏ bọc được tạo ra bằng cách tìm một chai trong suốt có chiều rộng tương tự như đế đèn và chiều cao như phần đính kèm đèn LED. Sau đó nó được phủ bằng giấy dày để khuếch tán ánh sáng tốt hơn. Ngoài ra, có thể sử dụng thủy tinh mờ hoặc ống nhựa mờ làm vỏ đèn.
Bước 7: Thiết lập

Tất cả mọi thứ đã được dán lại với nhau và lắp ráp. Và chiếc đèn đã sẵn sàng cho một số thử nghiệm !.
Đề xuất:
Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: 3 bước (có hình ảnh)

Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: Xin chào! Tôi luôn tìm kiếm các Dự án mới cho các bài học vật lý của mình. Hai năm trước, tôi đã xem một báo cáo về cảm biến nhiệt MLX90614 từ Melexis. Loại tốt nhất chỉ với 5 ° FOV (trường nhìn) sẽ phù hợp với máy ảnh nhiệt tự chế
Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: 14 bước (có hình ảnh)

Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: Có rất nhiều hướng dẫn trực tuyến về cách xây dựng máy ảnh phim của riêng bạn, nhưng tôi không nghĩ rằng có bất kỳ hướng dẫn nào về việc xây dựng cảm biến hình ảnh của riêng bạn! Cảm biến hình ảnh có sẵn từ rất nhiều công ty trực tuyến và việc sử dụng chúng sẽ giúp thiết kế
LightBox Music Visualizer: 5 bước (có hình ảnh)

LightBox Music Visualizer: LightBox sử dụng micrô tích hợp trên điện thoại hoặc máy tính bảng của bạn để phân tích nhạc nhằm tạo ra các mẫu ánh sáng đẹp phù hợp với âm nhạc. Chỉ cần khởi động ứng dụng, đặt điện thoại hoặc máy tính bảng của bạn ở đâu đó gần nguồn âm thanh và hộp của bạn sẽ hình dung ra
Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: 7 bước (với hình ảnh)

Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: Tôi biết bạn đang nghĩ gì. Bằng cách " thân mật, " Ý tôi là chiếu sáng cận cảnh trong các tình huống ánh sáng khó - không nhất thiết dành cho " các tình huống thân mật. &Quot; (Tuy nhiên, nó cũng có thể được sử dụng cho việc đó …) Là một nhà quay phim thành phố New York - hoặc
Nixie Tube Music Visualizer: 10 bước (có hình ảnh)

Nixie Tube Music Visualizer: Trình hiển thị âm nhạc thôi miên lấy cảm hứng từ những thanh nhỏ trên đầu iTunes. Mười bốn ống đo vạch IN-13 Nixie của Nga được sử dụng làm màn hình. Chiều dài mà mỗi ống nixie sáng lên đại diện cho âm lượng của một tần số nhất định trong
