
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.



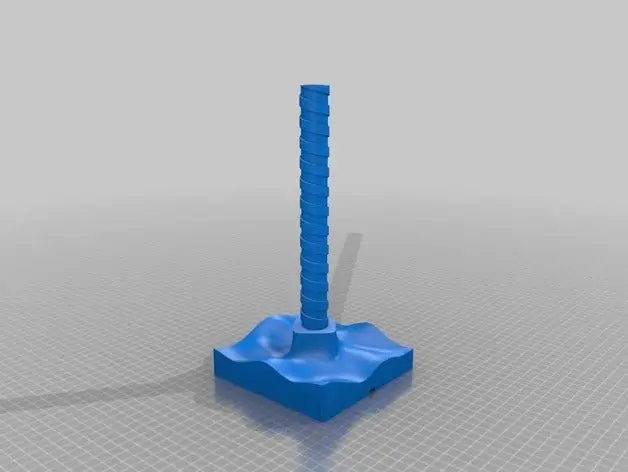
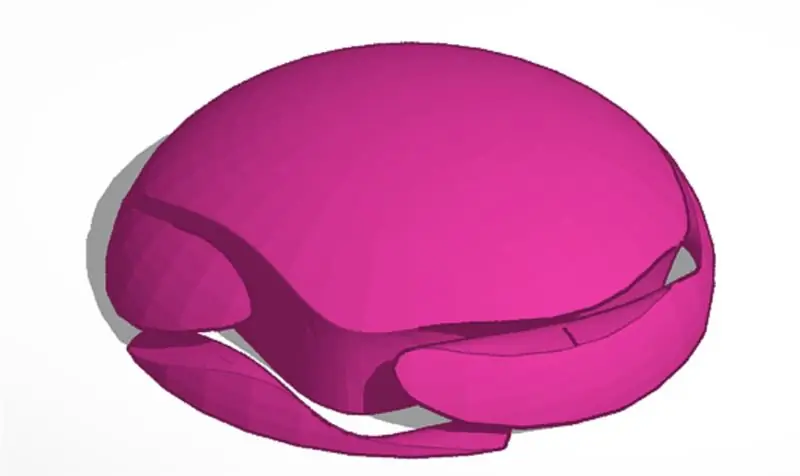
Trong khi duyệt qua trang thingiverse, tôi đã thấy chiếc đèn Wave hoàn toàn tuyệt vời này và tôi ĐÃ CHỨNG MINH để xây dựng nó.
www.thingiverse.com/thing:774456
Đèn được thiết kế rất đẹp và in không cần hỗ trợ (cần in bên)
Ngoài ra, còn có đế đèn lấy dải LED

Và tất nhiên, tôi không thể đơn giản để nó chỉ là một chiếc đèn ngủ. Tôi đã phải làm cho nó wifi và hiển thị thời tiết. Vì vậy, tôi đang sử dụng mô-đun ESP8266 phổ biến với đèn LED WS2812B để điều khiển màu sắc của đèn dựa trên dự báo ngày hôm nay. Ngoài ra, đèn tự động tắt lúc 10:00 tối và BẬT lúc 6:00 sáng.
Bước 1: Yêu cầu


Bạn sẽ cần các mục sau để tạo đèn sóng này:
Công cụ:
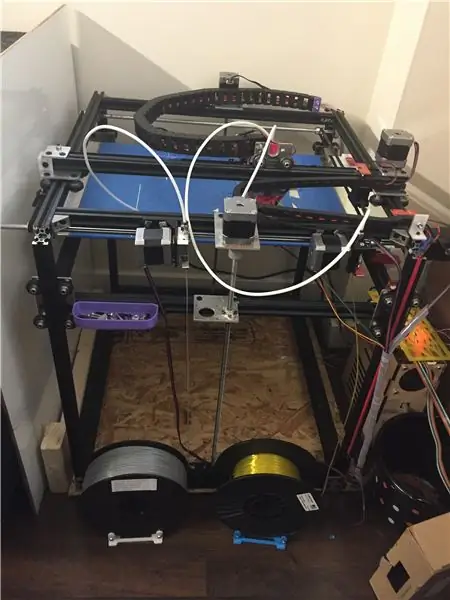
- Máy in 3D - loại có thể in ít nhất 30-35cm
- Mô-đun USB-TTL để lập trình ESP-12E
- Súng bắn keo nóng
- Sắt hàn
Vật tư tiêu hao:
- PLA - màu trắng cho đèn và một màu khác cho đế
- 30 đèn LED RGB địa chỉ WS2812B
- ESP8266 - 12E
- 74HCT245N
- Nguồn điện 5V
- Bộ chuyển đổi nguồn 5V-3.3V
- Một vài chân cắm tiêu đề và điện trở
- Hàn
Bước 2: In 3D



In 3D các phần sau
Cái đèn ngủ
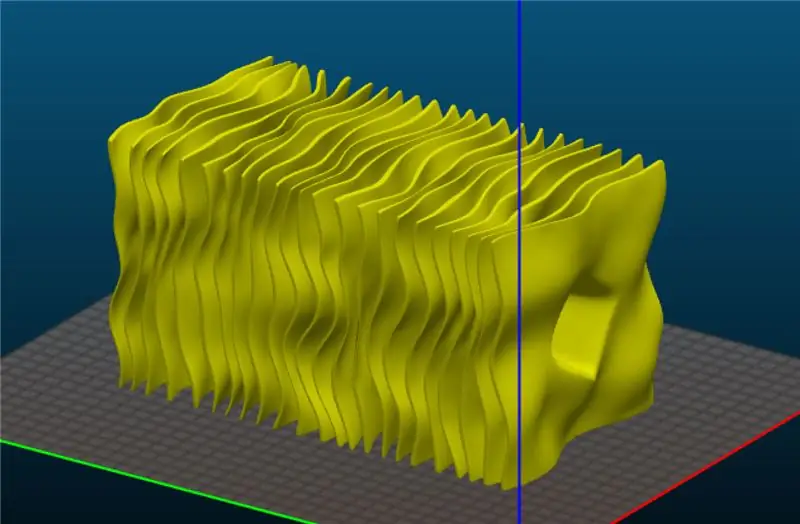
- In bằng PLA màu trắng được xoay ở mặt bên
- Hỗ trợ và bè không bắt buộc
- Mặc dù tôi đã sử dụng một vành 5mm để đảm bảo nó vẫn dính vào giường trong khi in
-
Tôi đã sử dụng các cài đặt sau:
- Vòi núi lửa 0,8mm và chiều cao lớp 0,3mm.
- 2 chu vi
- 100% điền vào (điều này không thực sự quan trọng vì các miếng quá mỏng, chúng sẽ được lấp đầy vào bất cứ lúc nào)
- Hãy cảnh báo - đây là một bản in KHỔNG LỒ và mất rất nhiều thời gian. Vì vậy, nếu bạn không thoải mái để máy in của mình qua đêm (hoặc qua vài đêm) thì điều này không dành cho bạn. In nó bằng 3Dhubs. Tôi mất ~ 30 giờ
Chỗ đứng
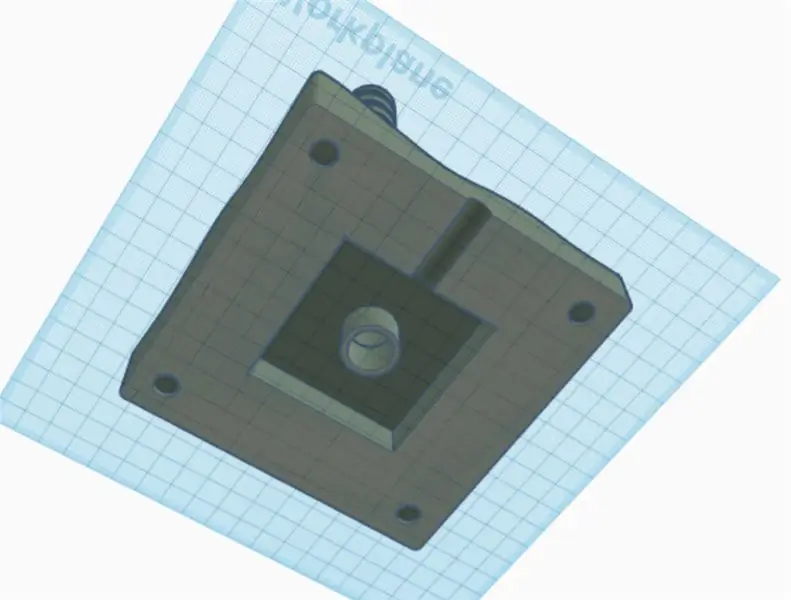
- Tôi đã sửa đổi chân đế bằng cách sử dụng TinkerCAD để tạo một khoang trong đế cho thiết bị điện tử. Bạn có thể tải về tại đây:
-
In bằng PLA màu (tôi đã sử dụng chất liệu gỗ):
- Vòi núi lửa 0,8mm và chiều cao lớp 0,3mm.
- 2 chu vi
- 20% đổ vào
- Tuy nhiên, hãy cảnh báo - khoang mà tôi đã tạo không có bất kỳ giá đỡ nào và bên trong hơi lộn xộn (đặc biệt là với PLA lấp gỗ không kết cầu tốt)
Đỉnh
Đây là một phần tùy chọn. Tôi đã tạo nó trong TinkerCAD để ẩn lỗ trên đỉnh đèn. Nó không có gì tuyệt vời, nhưng hoạt động.
- https://www.tinkercad.com/things/5aD6V4O0jpy
- Hỗ trợ và bè không bắt buộc
-
Tôi đã sử dụng các cài đặt sau:
- Vòi phun núi lửa 0,8mm và chiều cao lớp 0,3mm.
- 2 chu vi
- 30% đổ vào
Bước 3: Mạch điện tử



Mạch được sử dụng cho đèn này cực kỳ đơn giản và nếu WS2812B của bạn (một số có, một số không) hoạt động ở tín hiệu 3.3V, nó thậm chí còn đơn giản hơn vì bạn có thể tránh 74HCT245N.
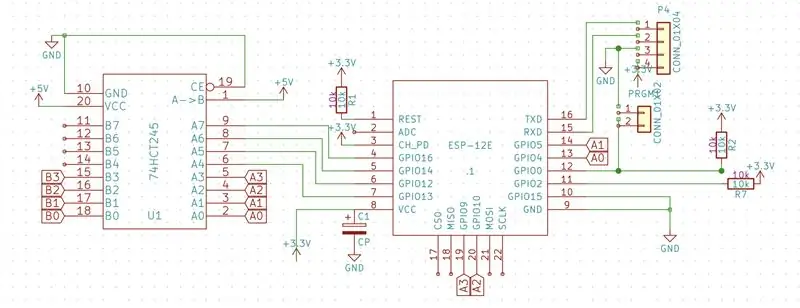
Mạch chính (xem sơ đồ ở trên):
-
ESP-12E (bạn có thể bỏ qua các bước này nếu bạn sử dụng một trong các mô-đun được tạo sẵn từ Adafruit, Sparkfun, v.v.):
- Kết nối chân 3 và 8 với 3,3V
- Kết nối các chân 1, 11 và 12 với 3,3V thông qua một điện trở 10k
- Kết nối chân 9 và 10 với GND
- Kết nối chân 12 với GND thông qua đầu nối 2 chân mở. Các chân này có thể được kết nối với nhau để lập trình ESP-12E
- Kết nối các chân 15 và 16 với các chân tiêu đề (đây là các chân RX và TX được sử dụng để lập trình ESP-12E)
-
74HCT245N (bỏ qua điều này nếu đèn LED WS2812B của bạn hoạt động trực tiếp ở 3.3V)
- Kết nối chân 1 và 20 với + 5V
- Kết nối chân 10 và 19 với GND
- Kết nối chân 2 với chân 13 của ESP-12E
-
WS2812B
- Kết nối + 5V và GND với các chân + 5V và GND tương ứng
- Kết nối DIN với chân 18 trên 74HCT245N
- Nếu bạn đang bỏ qua 74HCT245N, hãy kết nối DIN với chân 13 của ESP-12E
Đảm bảo rằng tất cả các GND được kết nối với nhau. Đảm bảo rằng bạn không kết nối +5 hoặc +3.3 với GND.
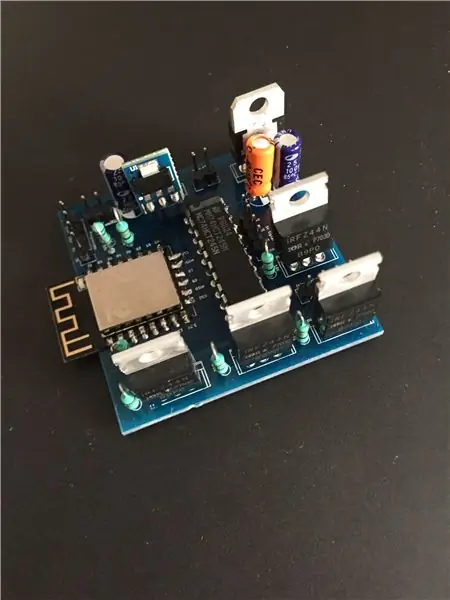
Tôi có một vài bảng nằm từ một dự án trước đó và chỉ đơn giản là sử dụng chúng (hình ảnh ở trên)
github.com/dushyantahuja/ESP8266-RGB-W-LED…
Bước 4: Lập trình ESP-12E

Tôi đã sử dụng Arduino IDE để tải mã lên ESP-12E. Nó cần một số thiết lập trước khi bạn có thể làm điều này.
Thiết lập Arduino IDE
Phiên bản mới nhất của Arduino IDE đã giúp lập trình các bảng này dễ dàng hơn và bạn không còn phải trải qua nhiều vòng để làm cho nó hoạt động với các bảng ESP8266.
Các bước thực hiện như sau:
- Tải xuống IDE mới nhất từ https://www.arduino.cc/en/Main/Software
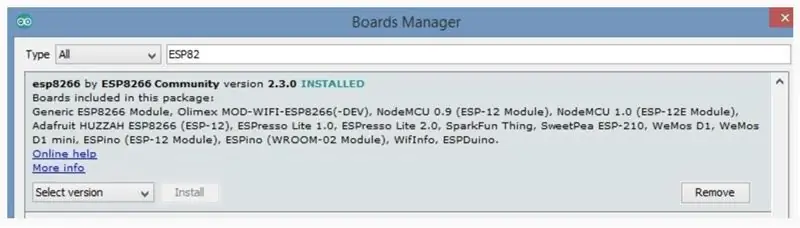
- Mở IDE và đi tới Công cụ -> Bảng -> Trình quản lý bảng…
- Tìm kiếm ESP8266 và nhấp vào cài đặt (xem hình trên)
Lập trình mô-đun
Mô-đun này không đi kèm với giao diện USB, vì vậy bạn cần sử dụng mô-đun USB-TTL / arduino để xử lý giao tiếp USB với máy tính. Bạn có thể mua bất kỳ mô-đun giá rẻ nào có sẵn trên ebay (https://www.ebay.com/sch/i.html?_from=R40&_sacat=0&…) - tất cả đều hoạt động như nhau - chỉ cần lưu ý là tìm đúng trình điều khiển. mà máy tính của bạn phát hiện mô-đun.
Các kết nối khá đơn giản:
- Kết nối GND từ USB-TTL với chân được đánh dấu GND trên ESP-12E
- Kết nối 3.3V từ USB-TTL với chân được đánh dấu VCC trên ESP-12E
- Kết nối TX từ USB-TTL với chân được đánh dấu RX trên ESP-12E
- Kết nối RX từ USB-TTL với chân được đánh dấu TX trên ESP-12E
- Rút ngắn tiêu đề Chương trình để mã PIN 12 kết nối với GND
Mô-đun hiện đã sẵn sàng để được lập trình.
Bước 5: Mã
Mã phụ thuộc rất nhiều vào hướng dẫn trên Random Nerd Tutorials https://randomnerdtutorials.com/esp8266-weather-fo… - thực tế là các bit thời tiết hoàn toàn được sao chép từ đó.
-
Cài đặt các thư viện sau:
- FastLED (https://fastled.io)
- ArduinoOTA (https://github.com/esp8266/Arduino/tree/master/libraries/ArduinoOTA)
- ArduinboJSON (https://github.com/bblanchon/ArduinoJson)
- Nhận API OpenWeatherMap (https://openweathermap.org/api)
- Tải xuống mã từ github:
-
Thực hiện các thay đổi sau:
- Wifi và Mật khẩu trên đường 56 và 57
- Thành phố và Khóa API trên các dòng 23 và 24
- Tải lên ESP-12E
Nếu mọi việc suôn sẻ, mã được tải lên, mô-đun của bạn kết nối với bộ định tuyến wifi và hiển thị thời tiết. Hiện tại, tôi đã thiết lập để:
- Nếu trời có mây / mưa - Màu xanh lam
- Nếu trời có tuyết rơi / giông bão - Đỏ-Xanh lam
- Nếu trời trong - Màu xanh lá cây
- Cầu vồng khác - để giải thích cho các điều kiện / lỗi đặc biệt
Bạn có thể thực hiện các thay đổi đối với các dòng 365-377 để thay đổi các dòng này. Các Palette được sử dụng nằm trên các dòng 70-82
Bước 6: Lắp ráp



Lắp ráp các phần sau:
- Quấn dải đèn LED vào chân đế đèn LED và dán bằng keo nóng
- Chèn mô-đun mạch ở dưới cùng và dán bằng keo nóng
- Trượt đèn sóng trên đỉnh của chân đế LED
- Đặt đầu trên đầu
Cắm vào nguồn điện 5V và tận hưởng
Bước 7: Kế hoạch tương lai
Nó đang hoạt động ngay bây giờ, tuy nhiên tôi dự định thêm các tính năng sau:
- Kết hợp MQTT để nó có thể được liên kết với OpenHAB
- Có thể tạo một số loại tính năng thông báo cho các cuộc gọi / tin nhắn nhỡ
- Thức dậy ánh sáng
Đề xuất được hoan nghênh. Và nếu bạn tạo, hãy đảm bảo đăng một hình ảnh ở đây.
Đề xuất:
Xây dựng hệ thống thủy canh tự làm mini & vườn thảo mộc thủy canh tự làm với cảnh báo WiFi: 18 bước

Xây dựng Hệ thống thủy canh tự làm nhỏ & Vườn thảo mộc thủy canh tự làm với cảnh báo WiFi: Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách xây dựng hệ thống #DIY #hydroponics. Hệ thống thủy canh tự làm này sẽ tưới theo chu kỳ tưới thủy canh tùy chỉnh với 2 phút bật và 4 phút tắt. Nó cũng sẽ theo dõi mực nước hồ chứa. Hệ thống này
Cảnh báo khát nước Cảnh báo thực vật: 13 bước

Cảnh báo khát thực vật Báo động: Tôi phải trở nên sạch sẽ - Tôi là một phụ huynh thực vật kinh khủng. Thật tuyệt khi lấy được cái đó ra khỏi ngực tôi. Tôi không thể tìm ra nó, liệu nó có ảnh hưởng đến quá trình quang hợp hơi quá mạnh hay ánh sáng của H2O cũ. Có vẻ như tôi sẽ không làm gì để giữ anh chàng này
Cảnh báo máy giặt sấy Arduino - Đẩy thông báo đến điện thoại bằng Blynk: 5 bước (có hình ảnh)

Cảnh báo máy giặt sấy Arduino - Thông báo đẩy tới điện thoại bằng Blynk: Máy giặt của chúng tôi đang ở trong ga ra và chúng tôi không thể nghe thấy tiếng bíp để cho biết quá trình giặt đã hoàn tất. Tôi muốn tìm cách nhận thông báo, dù chúng tôi đang ở đâu trong nhà, khi chu kỳ kết thúc. Tôi đã mày mò với Arduino, ESP8266 WiFi
Cảnh báo cửa Arduino với cảnh báo văn bản: 14 bước (có hình ảnh)

Cảnh báo cửa Arduino có cảnh báo văn bản: Đây là cảnh báo cửa dựa trên Arduino sử dụng công tắc sậy từ tính để xác định trạng thái cửa và có cảnh báo âm thanh và cảnh báo dựa trên tin nhắn văn bản
UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): 5 bước (có hình ảnh)

UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): Cách kết hợp một đèn báo tia cực tím tân cổ điển phát sáng kỳ lạ. . Ý tưởng của tôi là sử dụng những thứ này khi tôi
